Selle õpetuse eesmärk on luua Reactis nupp, mis ühendab omavahel Play ja Paus funktsioonid. See kombinatsioon on eriti kasulik, kuna rakenduses vajatakse sageli kas Play- või Paus olekut, mitte mõlemat korraga. Sa õpid, kuidas kasutada useState hooki nupu oleku haldamiseks ning vastavaid tegevusi juhtida.
Olulisemad järeldused
- useState kasutamine oleku haldamiseks
- Play ja Paus funktsioonide kombinatsioon ühes nupus
- Funktsionaalsuse lihtne implementeerimine ja testimine
Juhised samm-sammult
Samm 1: Nuppude algseadistus
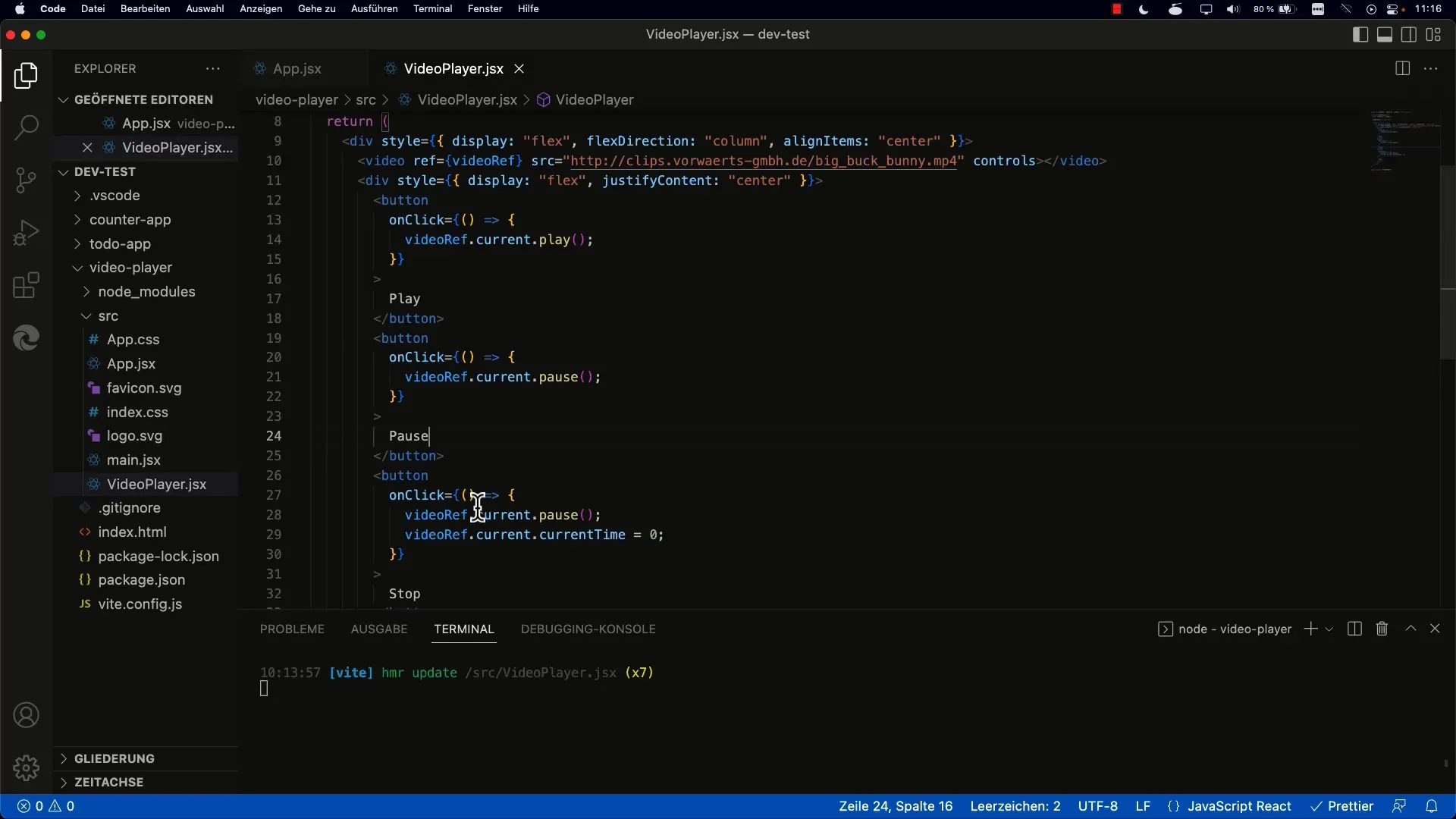
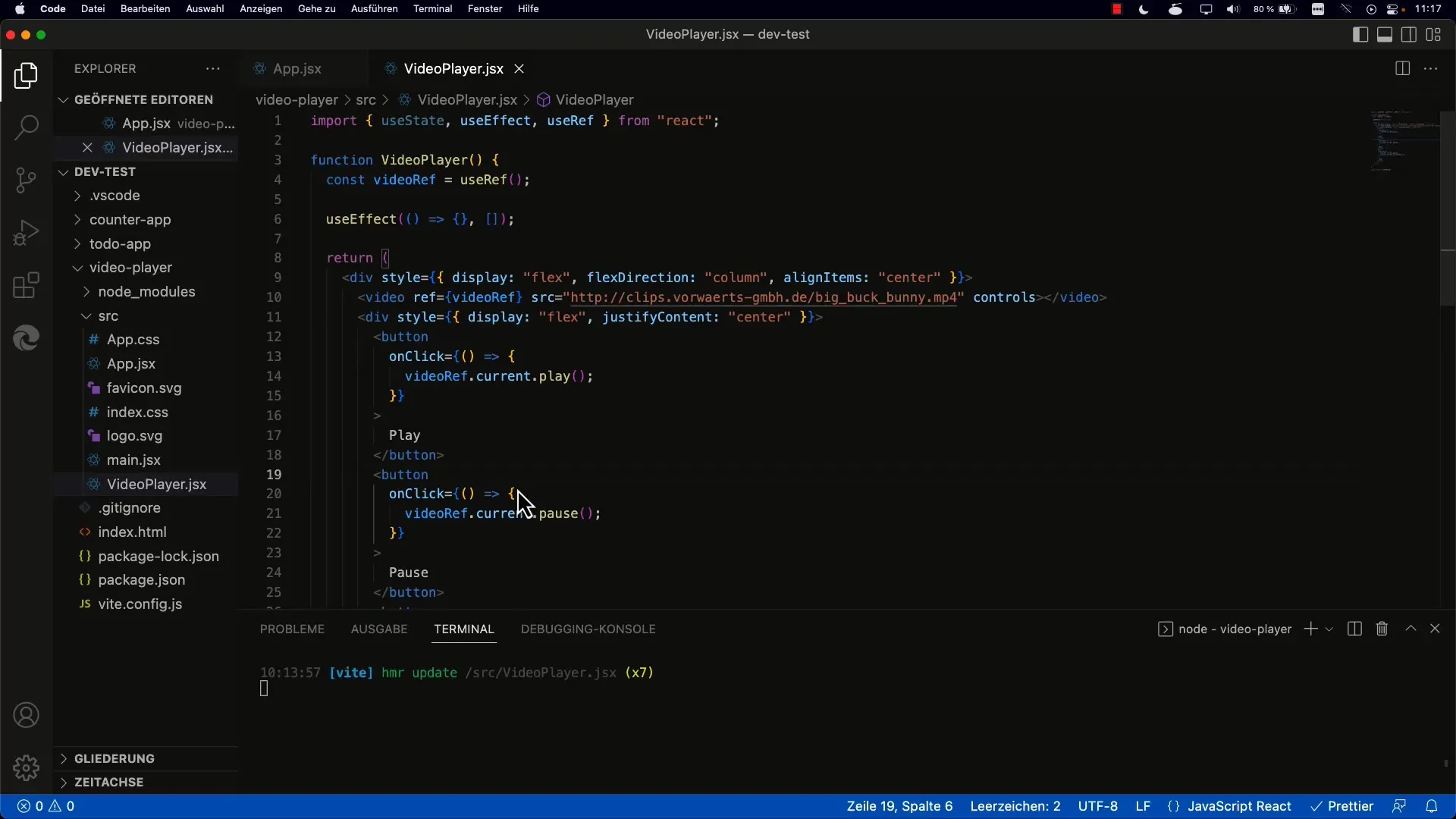
Alusta kahe eraldi nupu (Play ja Paus) loomisega. Eesmärk on ühendada need kaks nuppu üheks nupuks. Esmalt eemalda algseadistuse nupud.

Samm 2: Oleku salvestamine
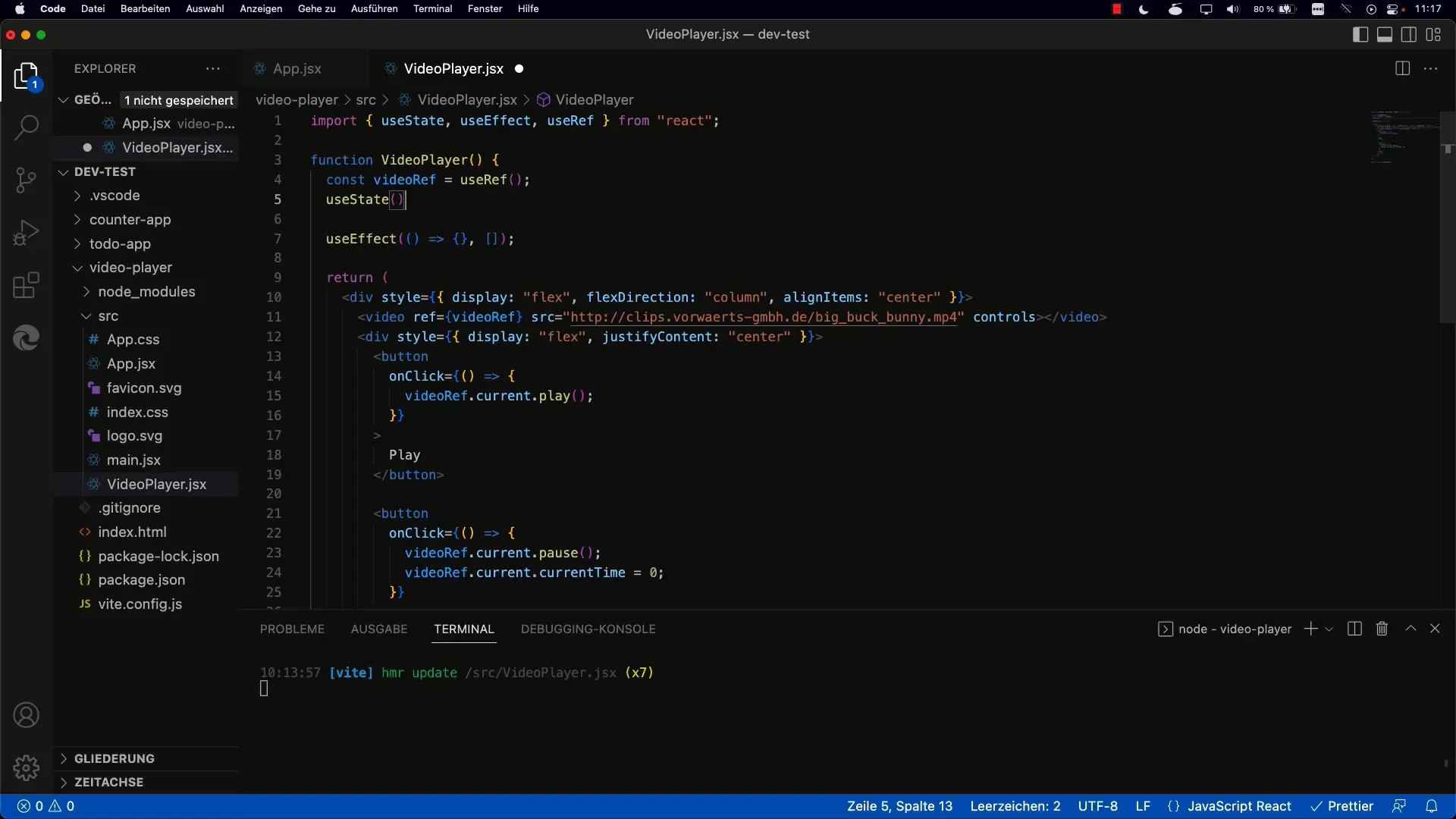
Play ja Paus oleku haldamiseks impordi useState. Olek peaks näitama, kas video on hetkel esitatud või mitte. See saavutatakse luues muutuja isPlaying ja setter funktsiooni setIsPlaying.

Samm 3: Algseisundi määramine
Määra algseisund isPlayingu jaoks. Väärtus peaks olema false, kuna videot ei tohiks automaatselt esitada alguses. See võimaldab rakenduse õigesti alglaadida.

Samm 4: Nupu sildi dünaamiline muutmine
Nüüd pead dünaamiliselt kohandama nupu silti. Kui isPlaying on tõene, peaks nupp näitama "Paus". Vastasel juhul peaks see näitama "Play". Siin kasutad lihtsat tingimust, et määrata vastavad stringid.
Samm 5: Oleku lülitamine
Lisa funktsioon, mis lülitab isPlaying oleku. Seda saavutad, kutsudes setIsPlayingu koos hetkeväärtuse negatsiooniga. Anna see lülitusfunktsioon nupule.
Samm 6: Play ja Paus tegevuste rakendamine
Nüüd on aeg rakendada video esitamise ja pausi funktsioonid. IF-tingimust kasutades saad määrata, mis juhtub nupule klõpsates. Kui isPlaying on tõene, peatatakse video ja vastupidi.
Samm 7: Stopp-funktsiooni rakendamine
Lisa nupule integreerimiseks ka stopp-funktsioon. Kui see olek saavutatakse, sea isPlayingu väärtuseks false. Nii värskendatakse nupp alati ja siltiks on "Play".

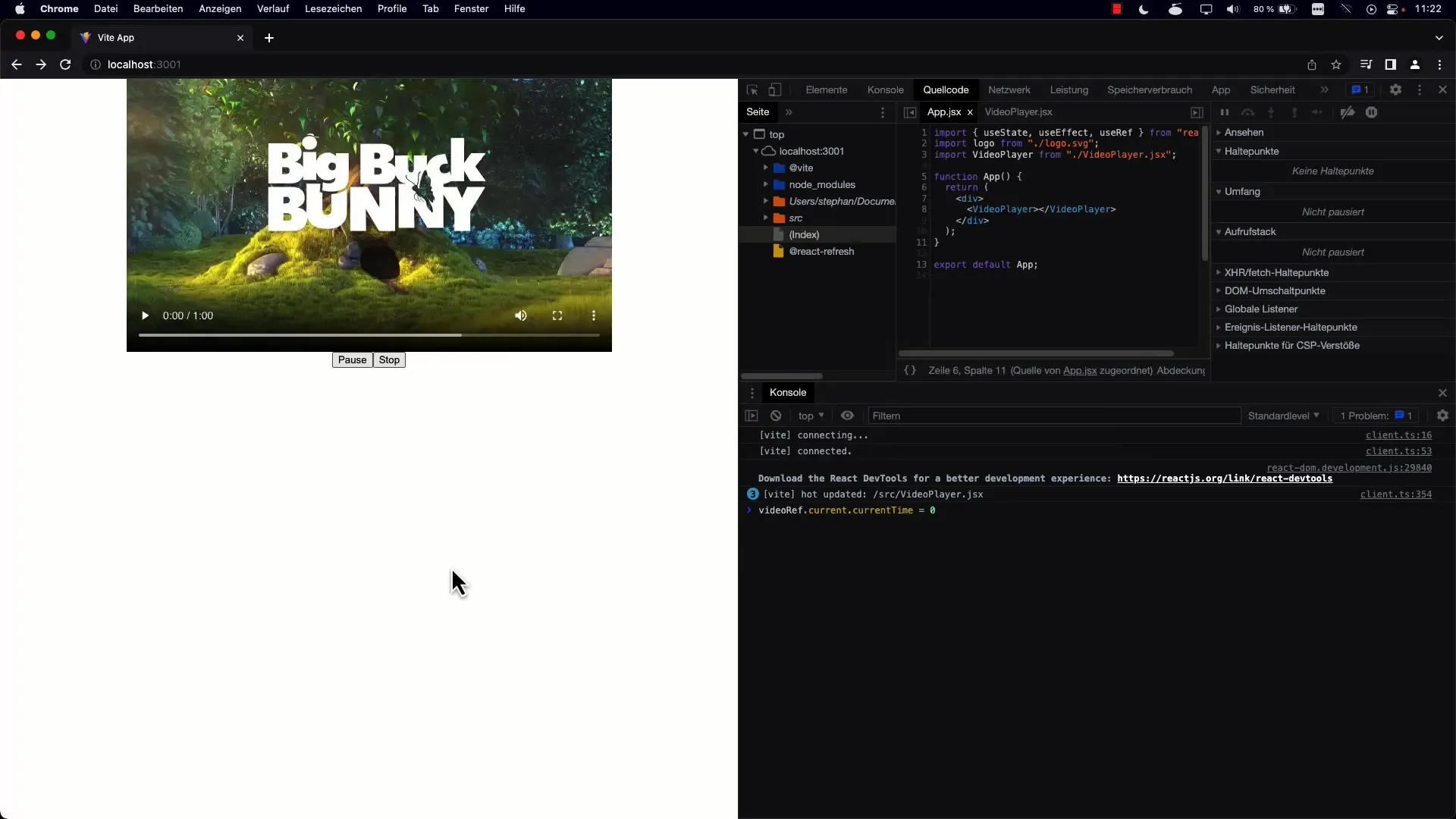
Samm 8: Kasutajaliidese testimine
Kui kõik rakendamised on lõpetatud, teste kasutajaliidest. Ära unusta kontrollida, kas nupp käitub õigesti ja näitab õigeid tekste, kui erinevate olekute vahel vahetad.

Samm 9: Täiustamine ja optimeerimine
Kasutajakogemuse parandamiseks võiksid kaaluda täiendavate olekute lisamist. Näiteks võiks "Laadimine" olek olla kasulik, et näidata, et video on endiselt laadimisel.
Samm 10: Kokkuvõte
Pärast põhifunktsionaalsuse rakendamist saad juhtida ka brauseri mängijat. Nupp peaks nüüd suutma esitust juhtida ja oled loonud kindla aluse, et tulevikus lisada täiendavaid funktsioone.
Kokkuvõte
Selles õpetuses oled õppinud, kuidas luua Reactis kombineeritud Play/Paus nuppu. Oled harjutanud useState kasutamist oleku haldamiseks ning kuidas dünaamiliselt nuppu kasutaja tegevuse järgi muuta.
Korduma kippuvad küsimused
Mis on useState Reactis?useState on konks Reactis, mis võimaldab haldada olekuid funktsioonikomponentides.
Kuidas saan nupu teksti kohandada?Nupu teksti kohandatakse dünaamiliselt vastavalt muutuja isPlaying olekule.
Kas mul saavad olla rohkem olekuid kui ainult Mängi ja Paus?Jah, saad lisada täiendavaid olekuid nagu "Stopp" või "Laadimine".
Kuidas ma saan funktsionaalsust testida?Sa saad rakenduse käivitada kohapeal ja testida nupu funktsionaalsust reaalajas, et veenduda, et kõik toimib ootuspäraselt.


