Interaktiivsete rakenduste loomine Reactiga on põnev väljakutse. Selles õpetuses keskendume funktsioonide rakendamisele, mis juhivad videote esitamist ja pausile panemist sujuvalt. Kui oled varem töötanud Reactis videomängijaga, võid märganud, et brauseri vaikeseaded ei pruugi alati kasutaja määratud juhtelementidega sünkroonis olla. Selles artiklis õpid, kuidas kasutada sündmuste käitlejaid efektiivselt, et parandada kasutajakogemust.
Olulisemad järeldused
- Sündmuste käitlejate kasutamine esitamise ja pausi oleku näitamiseks.
- Brauseri vaikeseadmete sünkroniseerimine kasutaja määratud nuppudega.
- Praktiline rakendamine onPause ja onPlay sündmustega.
Samm-sammuline juhend
Videoelemendi lisamine ja põhiseisu määramine
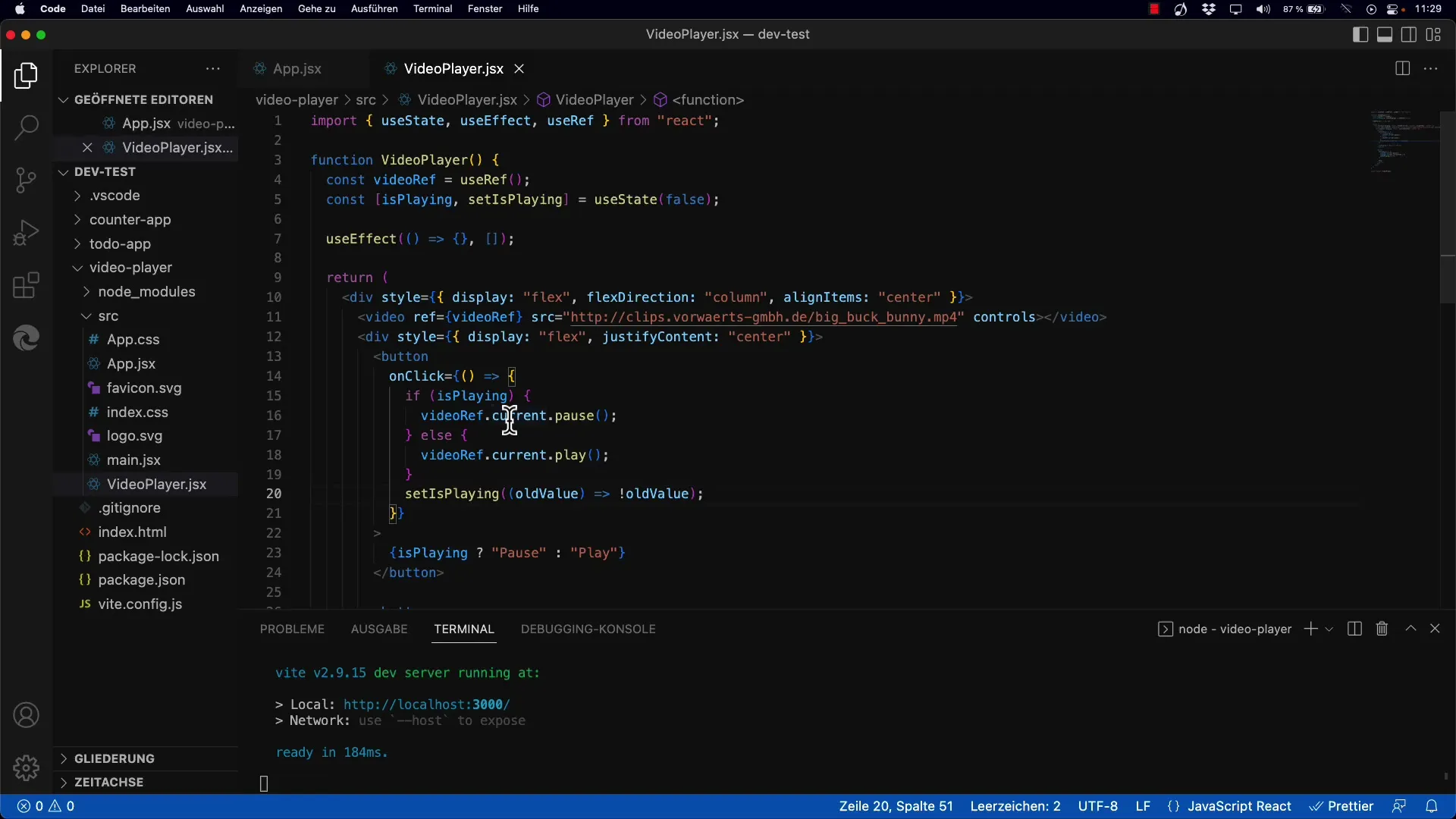
Esmalt lisa videoelement oma Reacti komponendile. Veendu, et defineerid oleku isPlaying, mis juhib video esitamist. See võimaldab sul vahetada nupu olekut esitamise ja pausi vahel.

Play ja Pause sündmuste käitlejate lisamine
Nüüd on aeg lisada sündmuste käitlejad. Peaksid kuulama videoelemendi native onPause ja onPlay sündmusi. Need sündmused võimaldavad sul jälgida muudatusi video olekus. Kui video on pausil, tuleb olek isPlaying määrata false-ks.
onPause sündmuse rakendamine
Kui video peatatakse brauseri vaikeseadmete abil, kutsutakse välja sinu onPause sündmus. Siin seadista setIsPlaying olek false-ks, mis tähendab, et video on nüüd peatatud. Nii kuvatakse nupp õigesti – nüüd peaks see näitama esitamisikooni.
onPlay sündmuse rakendamine
Järgmises etapis lisa funktsionaalsus onPlay sündmusele. Kui video alustatakse uuesti, värskenda olek setIsPlaying true-ks. Sellega muutub ka nupu kuvamine pausi ikooniks.
Video juhtimise testimine
Veendumaks, et kõik toimib sujuvalt, testi rakendust, kasutades brauseri vaikseid Play ja Pause juhtelemente. Jälgige nupu teksti vastavat muutust ja seda, kuidas see alati õigesti kajastub, lähtuvalt video olekust. Selleks kasuta rakenduses oma Play ja Pause nuppe.

Sünkroniseerimise kontrollimine
Pärast sündmuste käitlejate rakendamist ja testimist kontrolli, kas sünkroniseerimine videoelemendi ja sinu kohandatud nupu vahel on edukas. Vajuta vaheldumisi brauseri vaikeseadmetele ja jälgi oma nupu reaktsiooni.

Tulevikuvõimaluste ülevaade
Järgmistes õpetustes kavatseme lisada funktsioone nagu helitugevuse reguleerimine videoelemendile. See parandab teie rakenduse interaktiivsust veelgi ning annab teile võimaluse kasutajakogemust veelgi tõhusamaks muuta.
Kokkuvõte
Selles õpetuses õppisid kasutama onPlay ja onPause sündmusi Reactis, et sünkroniseerida oma videojuhtelemendid ja kohandatud nupud. See mitte ainult ei paranda kasutajamugavust, vaid tagab ka selgema tagasiside videote esitamise oleku kohta.
Korduma kippuvad küsimused
Kuidas saan lisada videoelemendi oma Reacti komponendile?Sa saad lihtsalt oma rendermeetodisse lisada videoelemendi, kasutades märget ja määrates allika.
Mida teha, kui sündmused ei käivitu õigesti?Veendu, et oled sündmuste käitlejad õigesti videoelemendile lisatud ja et sinu olek on õigesti värskendatud.
Kas ma saan ka video helitugevust juhtida?Jah, helitugevust saab teostada täiendavate sündmuste käitlejate ja olekuhaldusfunktsioonide abil.


