Sul on kindel videote komplekt rakenduses ja soovid seda ülevaadet dünaamiliselt kujundada? Siis oled siin täpselt õiges kohas! Selles õpetuses näitan sulle, kuidas asendada staatiline videoloend dünaamilise massiiviga. See võimaldab sul paindlikult kohandada oma esitusloendi valikuid ja vajadusel kiiresti kohandada.
Olulisemad teadmised
- Kasutades useState-d dünaamilise massiivi loomiseks.
- map meetodi rakendamine video renderdamiseks massiivist.
- Võtmesõna 'key' rakendamine loendikomponentides hoiatuste vältimiseks.
- IDs käsitlemine videote tuvastamiseks esitusloendis.
Samm-sammult juhend
Samm 1: Määratle massiiv
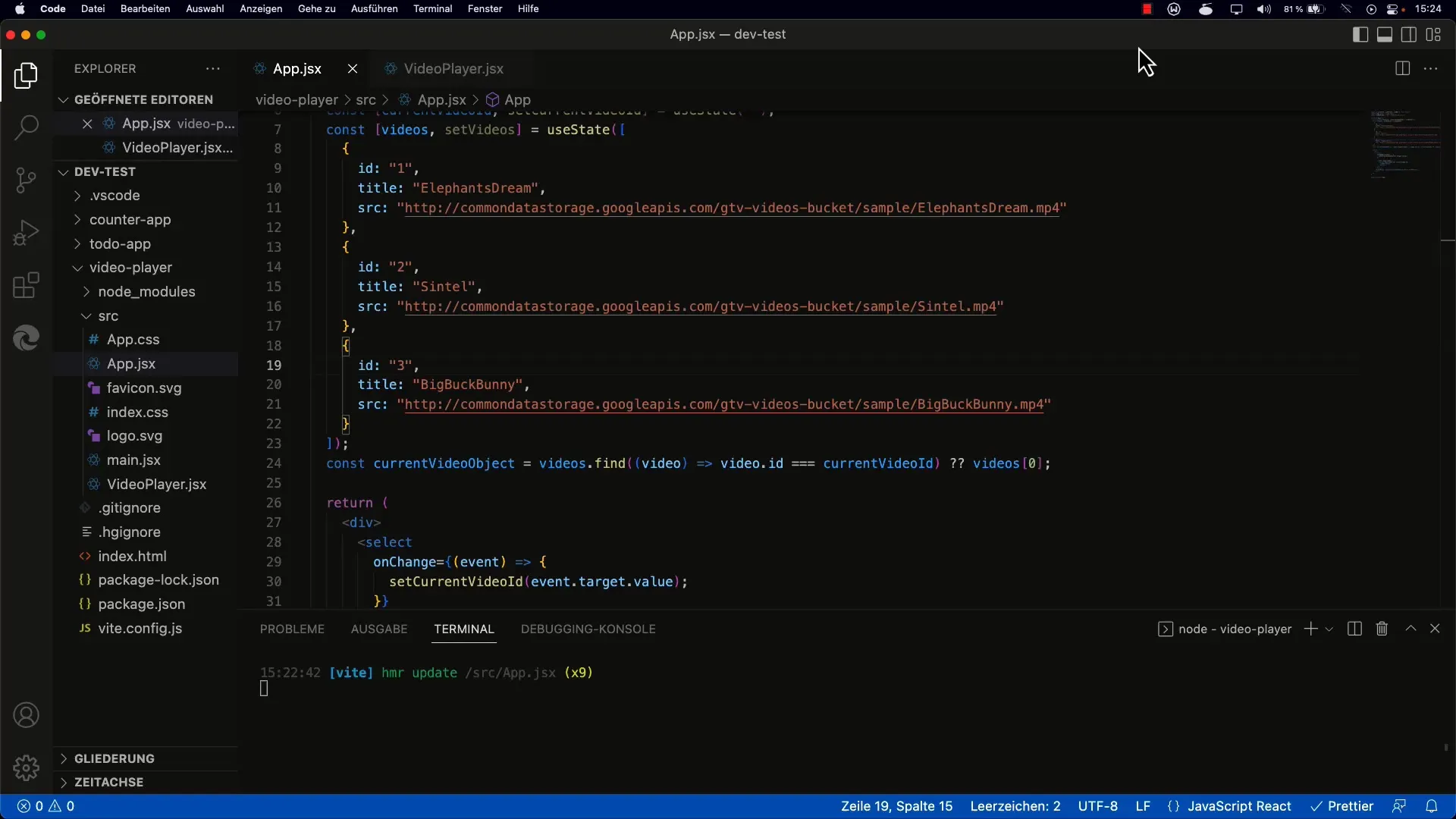
Esiteks pead looma massiivi, mis sisaldab videote andmeid. Et saaksid hiljem videoid dünaamiliselt renderdada, kasutad Reacti useState Hook'i.

Alustad seda, kasutades useState Hook'i. Selles esimeses sammus määrad oma videokirjed massiivi.
Siin on oluline, et igal objektil massiivis oleks ID, video allikas (source) ja pealkiri. See struktuur tagab, et hiljem on andmetele lihtne juurdepääs.
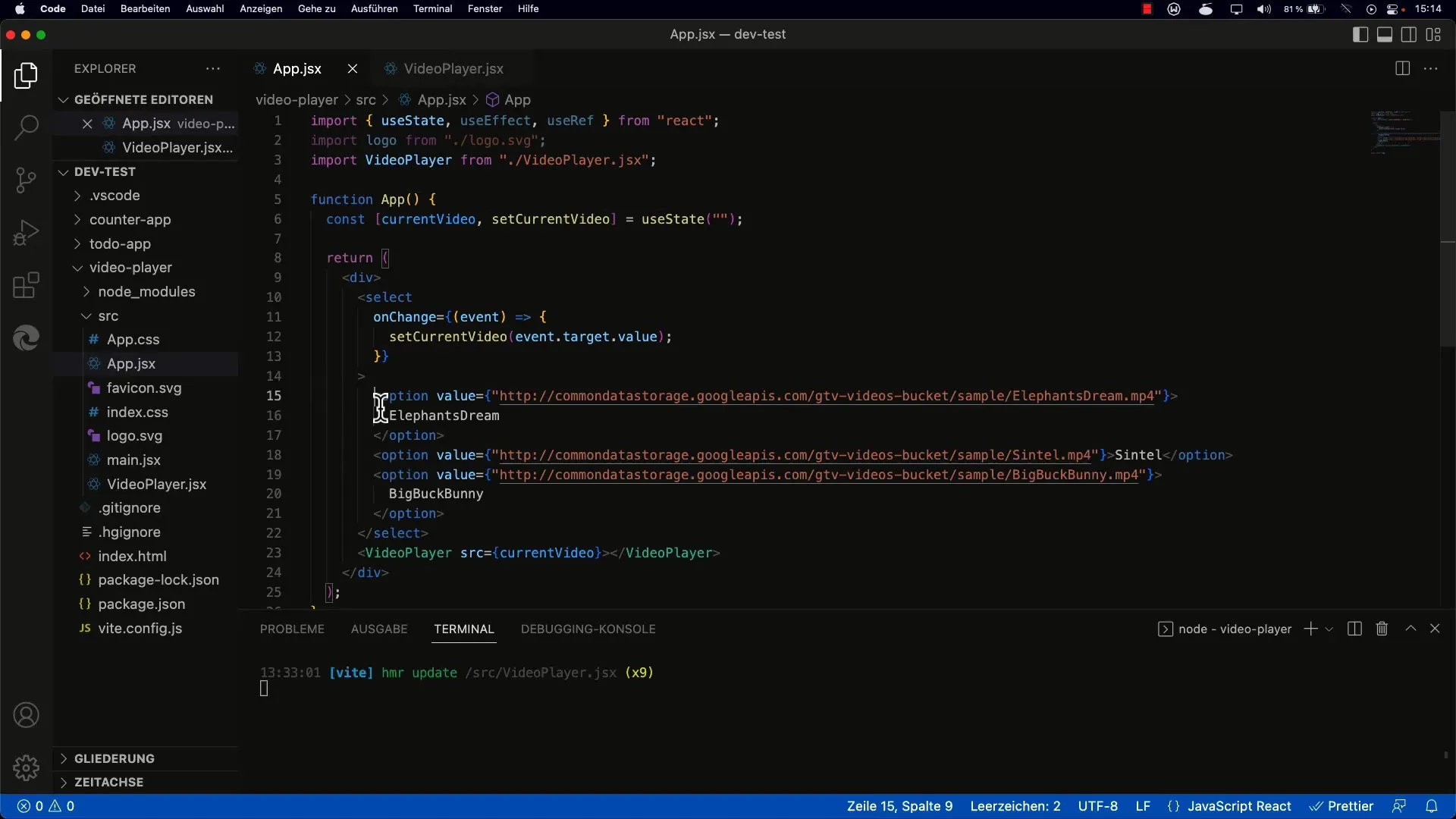
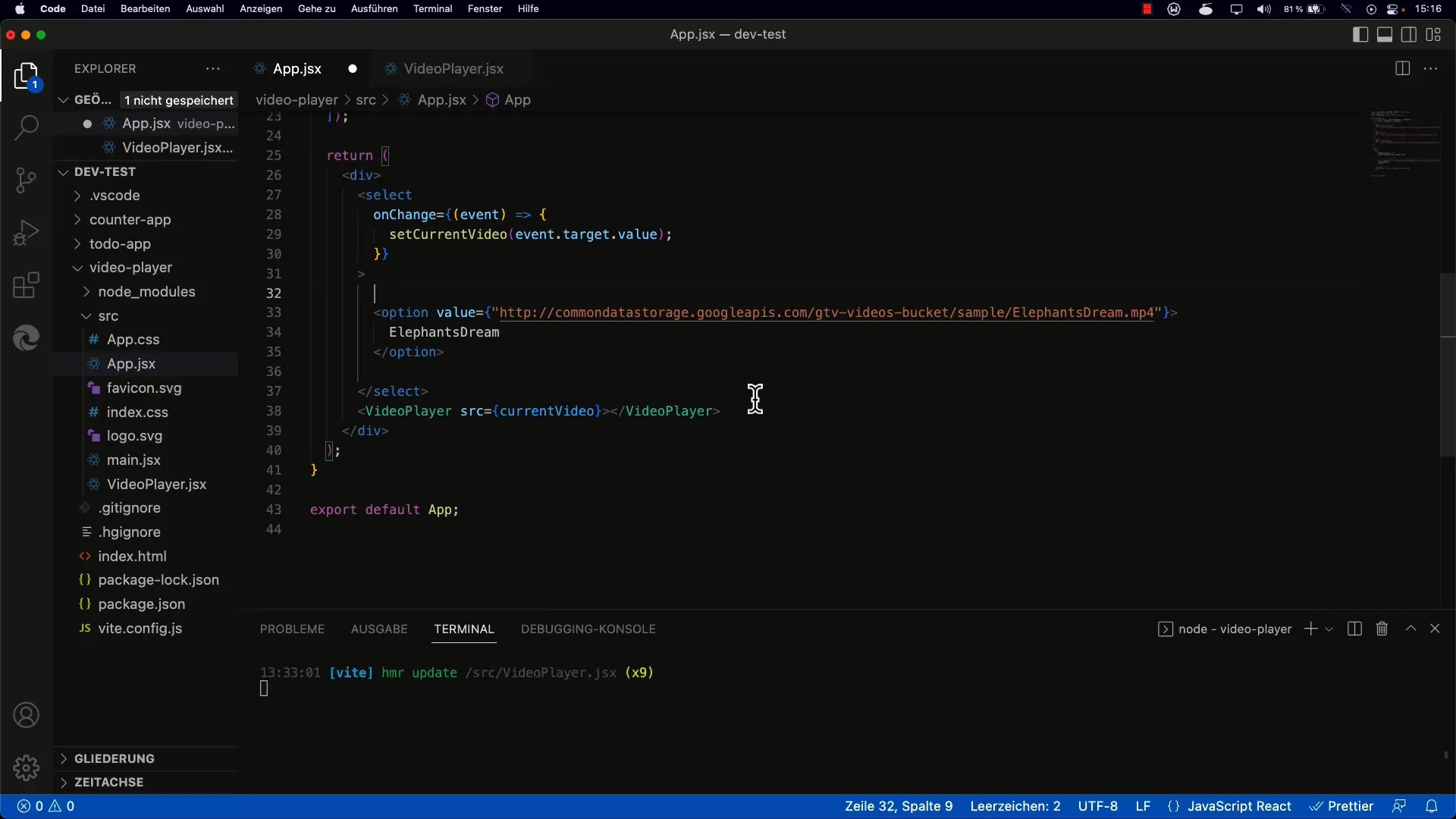
Samm 2: Renderda videod
Pärast massiivi loomist on aeg kuvada need kirjed kasutajaliideses. Selle jaoks saad kasutada JavaScript'i map meetodit.

Map meetodi abil itereerid iga video massiivis ja tagastad igaühe jaoks option elemendi. Selles elemendis seadistad value atribuudi video ID-le.
Video pealkiri peaks olema nähtav tekstina rippmenüüs. Veendu, et kasutad juba defineeritud omadusi.
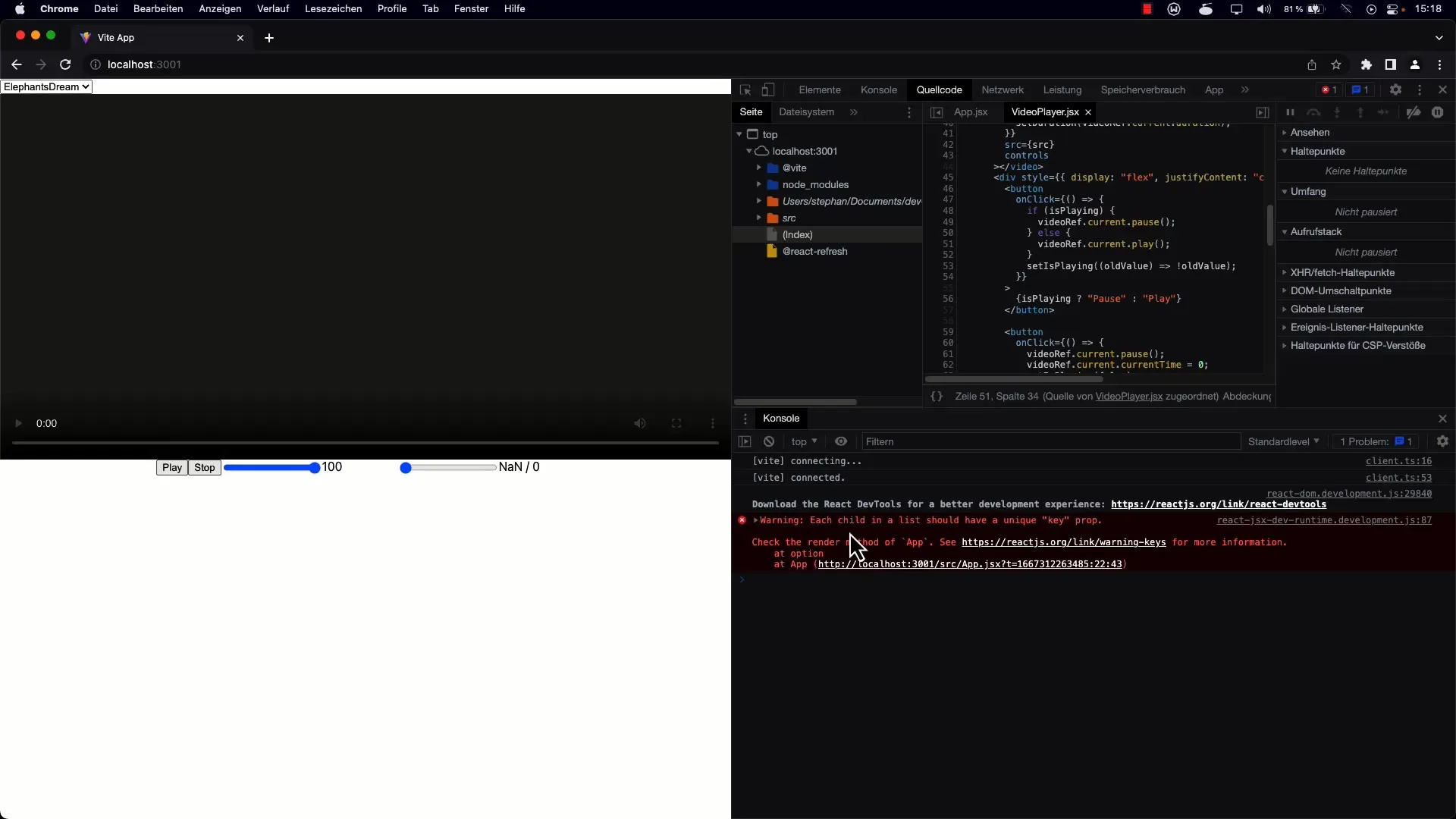
Samm 3: Lisa key-Prop
Hoiatuste vältimiseks pead määrama iga elemendi oma loendis unikaalse key-Prop'i. See aitab Reactil elemente tõhusalt uuesti renderdada.

Lisa key-Prop option elemendisse ja seadista see võrdseks video ID-ga. See on oluline tagamaks, et sinu rakendus töötab probleemideta.

Samm 4: Luba esimene video
Kui su loend on kuvatud, soovid kindlasti tagada, et lehekülje esmakordsel laadimisel mängitakse loendis esimene video. Selleks pead korrektselt seadistama select elemendi väärtuse.

Andes edasi esimese video allika video elemendile. Kui video pole veel valitud, saad määrata esimese video massiivist vaikevalikuna.
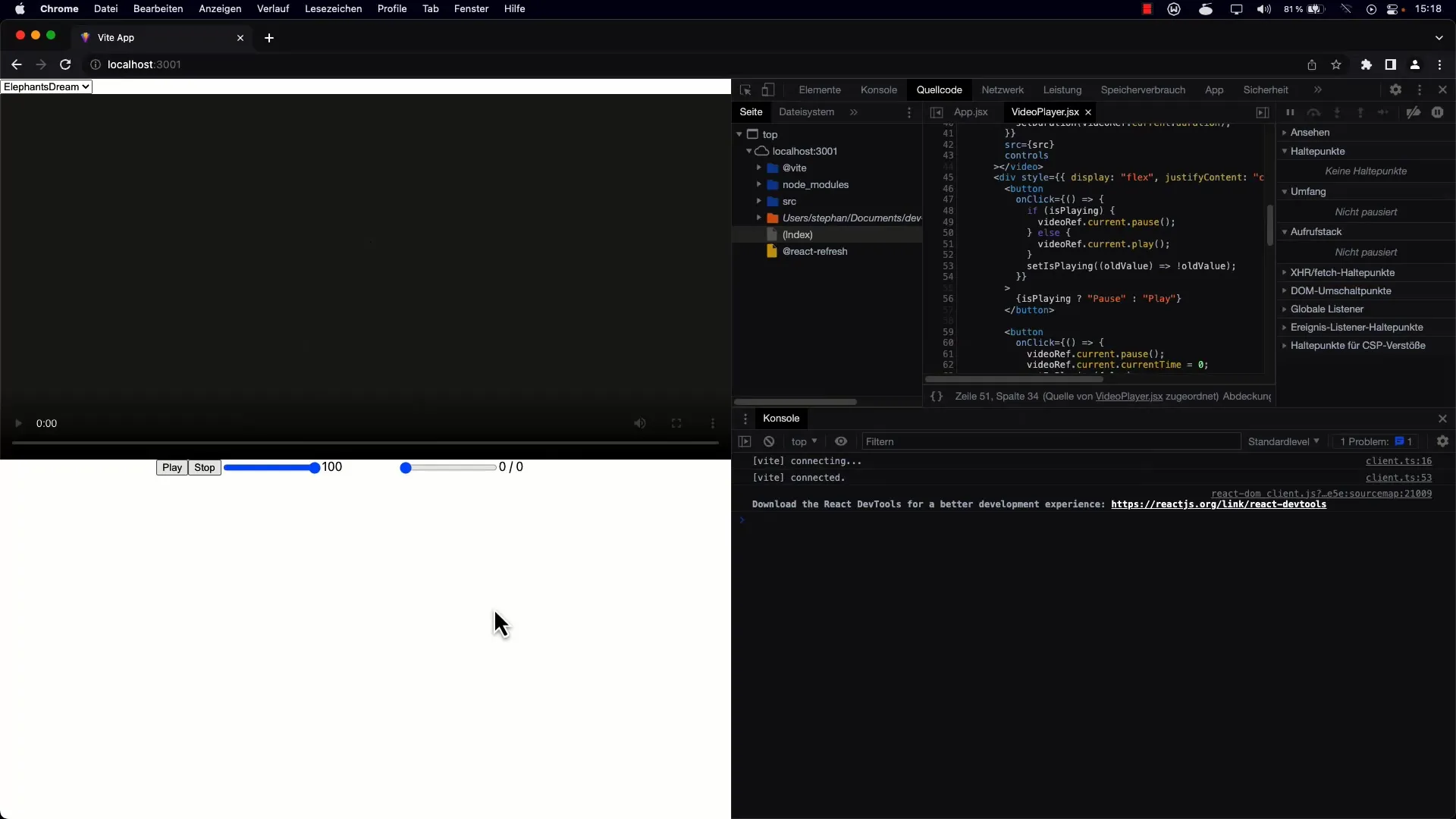
Samm 5: Katseta rakenduse lisamist
Värskenda lehte, et veenduda, et kõik töötab ootuspäraselt. Rippmenüü peaks nüüd dünaamiliselt täidetud olema videote ning lehe laadimisel peaks esimene video automaatselt valitud olema.

Veendu ka, et IDd ja key-Prop'id oleksid õigesti määratud, et hoiatust vältida. See tagab sujuva kasutajakogemuse.
Samm 6: Kohandused dünaamilisteks sisenditeks
Tulevikus saad lisada ka nupu ja kaks sisestusvälja, et lisada uusi videosid. Need võimaldavad sul sisestada uue video URL-i ja pealkirja.

See funktsionaalsus suurendab sinu rakenduse paindlikkust, võimaldades kasutajatel luua ja muuta oma isiklikku esitusloendit.
Kokkuvõte
Oled õppinud, kuidas võid asendada staatilise videote loendi dünaamilise massiiviga Reactis. Kasutades useState hook'i ja map funktsiooni, saad luua kohandatava ja kasutajasõbraliku esitusloendi, mida on lihtne laiendada.
Korduma Kippuvad Küsimused
Miks on võtme kasutamine loendites oluline?React kasutab võtme omadust elementaarsete väljendite jälgimiseks ja kasutajaliidese tõhusama uuendamise võimaldamiseks.
Kuidas saan oma loendisse lisada veel videoid?Saad luua vormi väljadega URL'i ja video pealkirja ja sisestada uued andmed oma massiivi.
Mis juhtub, kui ma ei määra elemendile võtit?Võtme puudumine võib kaasa tuua hoiatusi konsoolis ja kahjustada sinu rakenduse jõudlust, kuna React ei rendri optimaalselt.


