Kustutamine sissekannetest nimekirjast on veebiarenduses üks baastööülesandeid. Kui arendad meeldetuletuste rakendust või videote pleilisti, on oluline mitte ainult lisada uusi sissekandeid, vaid neid ka tõhusalt eemaldada. Selles juhendis näitan sulle, kuidas implementeerida Reacti projekti nupp, mis võimaldab konkreetse sissekande kustutamist. Selleks kasutame massiivide filtrimetoodi, et saavutada soovitud funktsionaalsus.
Olulisemad järeldused
- Lisad nupu, mis võimaldab sissekandeid nimekirjast kustutada.
- Kasutatakse filtrimetoodi, et luua uus massiiv, mis ei sisalda kustutatavat elementi.
- IDs kasutamine indeksite asemel on soovitatav, et vältida vigu sissekande kustutamisel.
Juhend samm-sammult
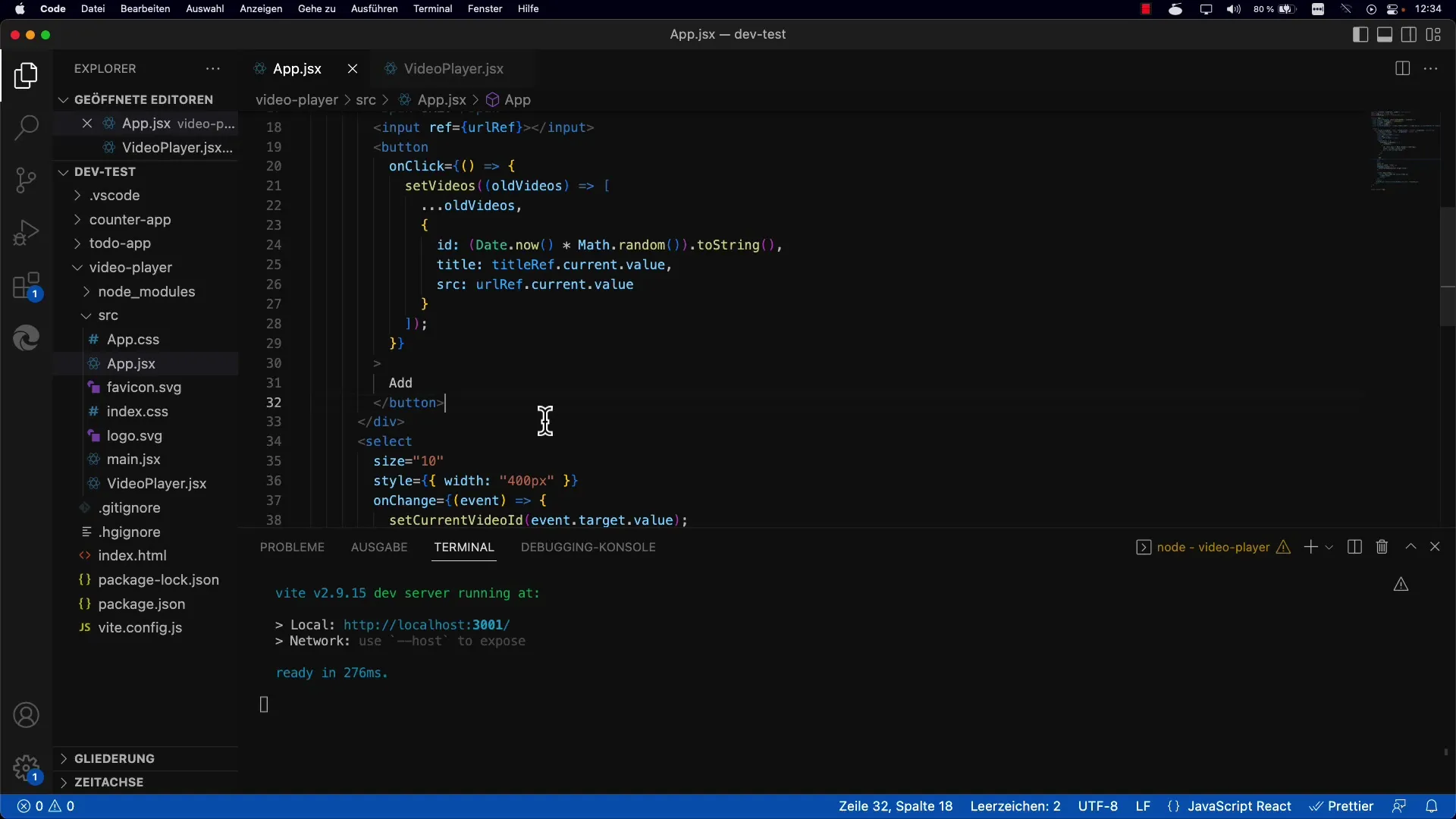
Alustuseks peaksid looma uue nupu, mis vastutab sissekande kustutamise eest.

Selleks võid luua kustutamisnupu sarnaselt lisamisnupule. Oluline erinevus on selles, et kustutamisnupp eemaldab valitud sissekande uue lisamise asemel.
Kustutamisfunktsiooni rakendamiseks kasutame Set Videos meetodit. See meetod seab videod sinu olekuhalduses, võimaldades sul dünaamiliselt nimekirja kohandada.

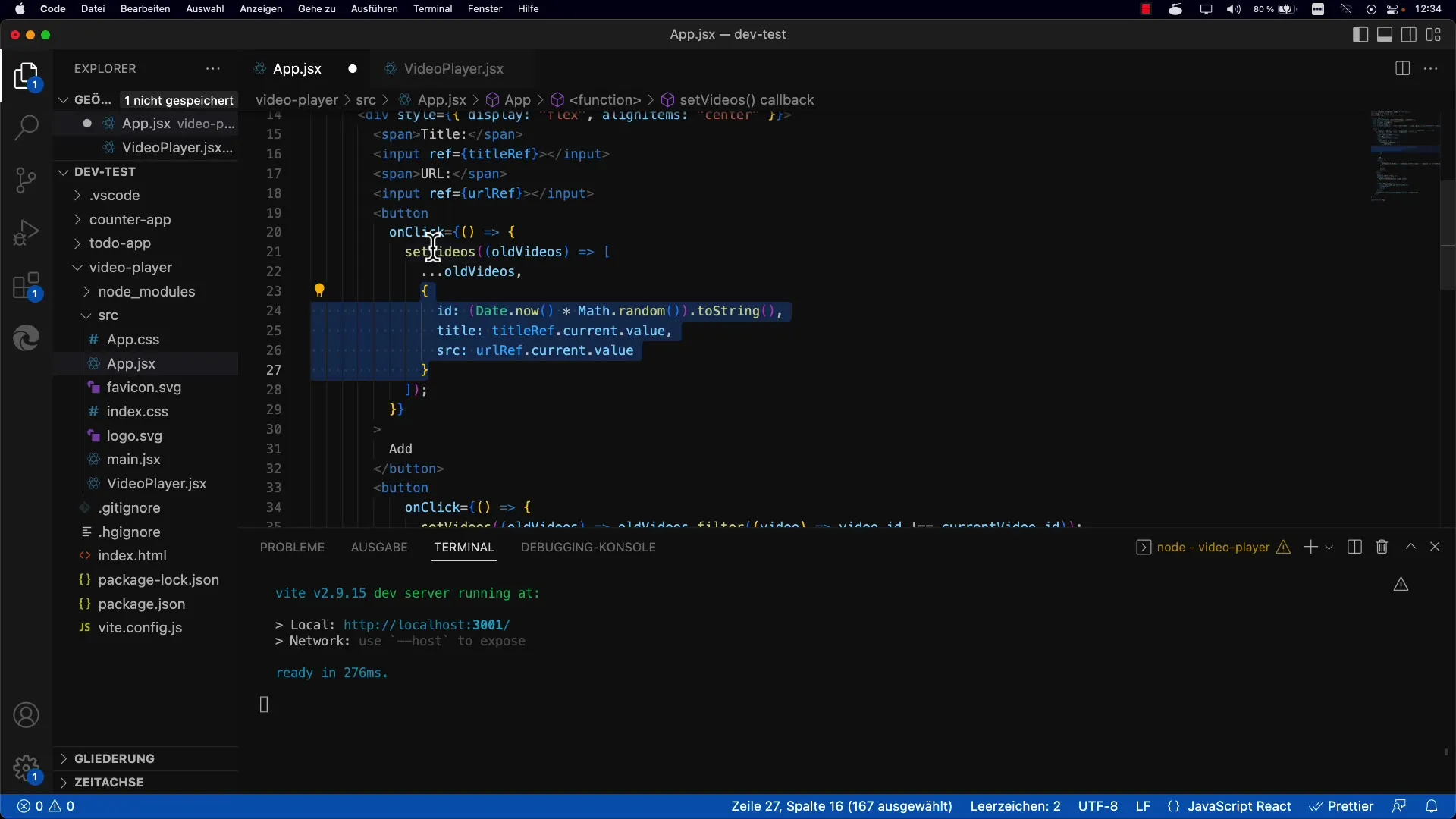
Nüüd on aeg asuda tegeliku kustutamisprotsessi juurde. Kasutame filtrimetoodi, et säilitada uues massiivis kõik videod, mis ei vasta praegu valitud video ID-le.
Selles tingimuses määratleme, et soovime säilitada ainult ID-d, mis on erinevad valitud video ID-st. Nii suudab filtrimeetod välja jätta kustutatava video uuest massiivist.
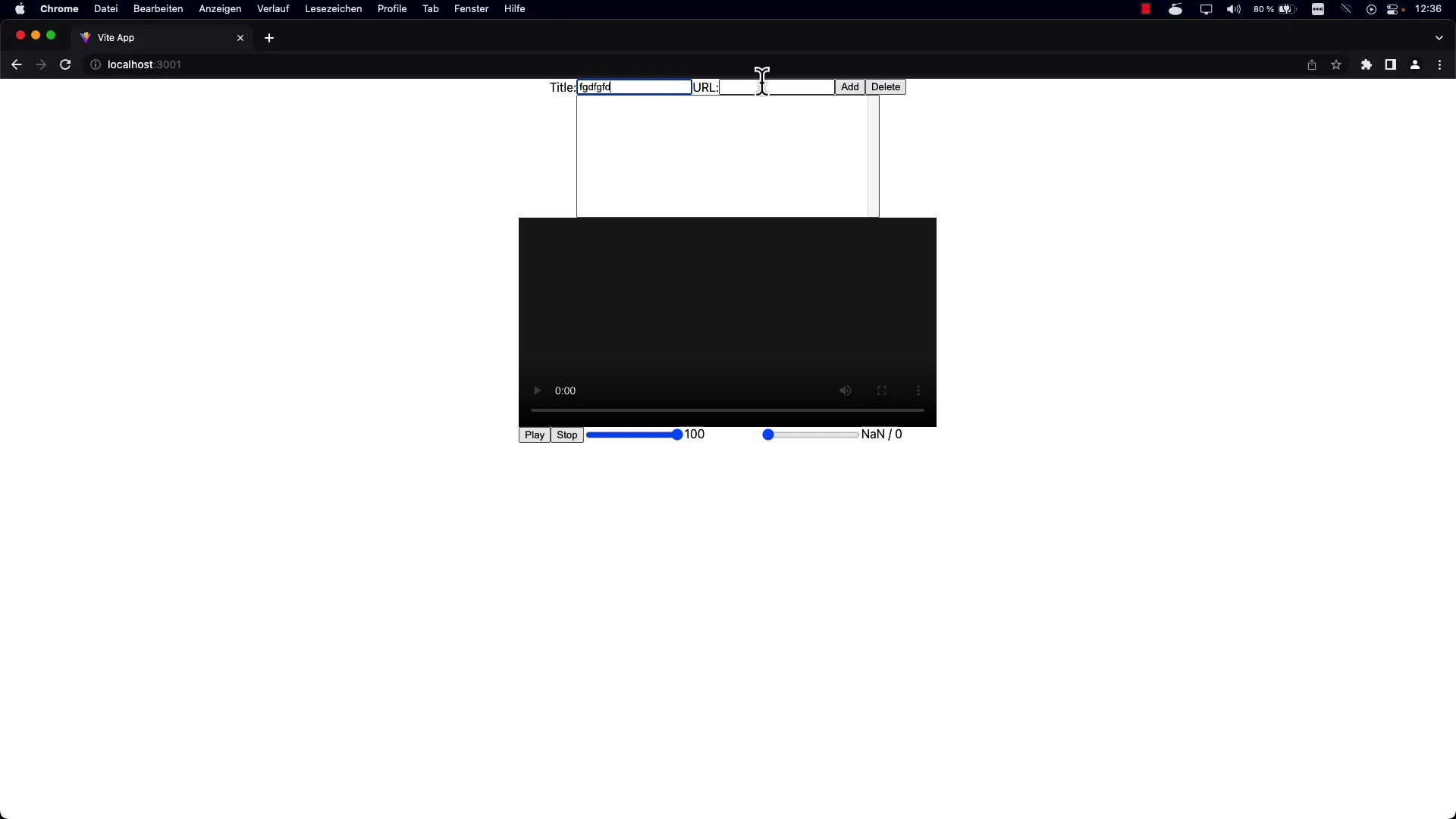
On soovitatav pärast rakendamist kood salvestada ja selle funktsionaalsust testida, et veenduda, et kõik toimib korrektselt. Nüüd võid proovida kustutamisnuppu, valides erinevaid videoid ja proovides neid kustutada.
Praktiline näpunäide: Sama video saab valida mitu korda, nii et pole muret, kui sul on palju samu sissekandeid. Pea ka silmas, et videote jaoks oleks olemas kehtiv URL, et saaksid kustutamisfunktsiooni testida.

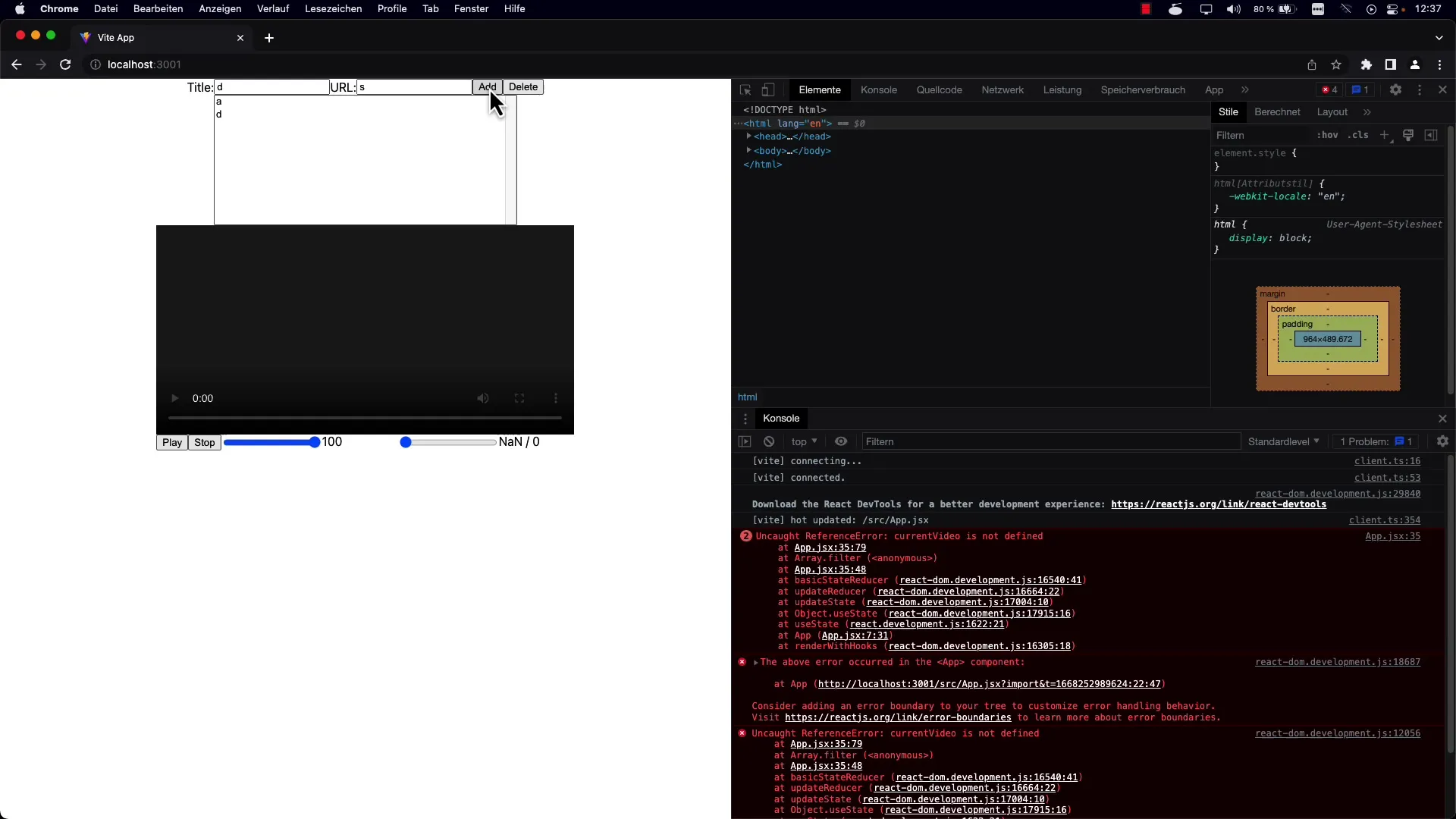
Näita kustutamisprotsessi ja jälgi, kuidas nupu vajutamisel video kaob. Kui kohtad vigu, nagu määratlemata väärtus, kontrolli oma loogikat ja veendu, et kasutad õiget objekti.
Eksperimenteerides erinevate videote ja nende kustutamisega delete-nupuga näed, et funktsioon toimib soovitud viisil.

IDs asemel indeksitega töötamine lihtsustab protsessi oluliselt. Kui kasutaksid indeksitega töötamist, võiksid sissekandeid kustutades tekkida vigu ja kaost, mida oleks väga tülikas parandada.
IDs kasutamise eelis seisneb ka selles, et kõik teised ID-d jäävad endiselt alles, mis võimaldab sul nimekirja paremini hallata. See aitab sul säästa palju aega ja vaeva ning vältida probleeme nimekirja muutmise ajal.
Uus loogika kustutamisfunktsiooni jaoks on nüüd rakendatud. Saad lisada videoid ja neid igal ajal delete-nupu abil eemaldada. See paindlikkus on oluline funktsionaalse rakenduse jaoks.
Nüüd, kui videote kustutamine su playlistis on korrektselt rakendatud, jääb üle teha järgmine samm. Nüüd võid implementeerida oma playlistile automaatse esitamise funktsiooni, et järgmine video käivituks peale eelmise lõppu automaatselt.
Kokkuvõte
Oled õppinud edukalt, kuidas saad Reacti projektis kasutada filtrimisviisi, et kustutada liste sissekandeid, rakendades auutseid. ID-de abil said luua tugeva ja veavaba kasutajakogemuse. Järgmine väljakutse on playlisti loogika rakendamine, et kasutajakogemus oleks veel sujuvam.
Korduma kippuvad küsimused
Kuidas kasutada filtrimismeetodit React'is? Filtrimismeetodit saab kasutada uue massiivi loomiseks, mis sisaldab ainult elemente, mis vastavad teatud tingimusele. Selles juhul filtreerite valitud video ID.
Mis on ID-de kasutamise eelised indeksite asemel? ID-d aitavad sul kirjeid ühesemalt tuvastada, et kustutamine või sorteerimine oleks lihtsam ilma massiivis ootamatute niheilmumisteta.
Kuidas testida kustutamisfunktsiooni? Kustutamisfunktsiooni testimiseks vali erinevaid videosid ja vajuta kustutamisnuppu. Jälgi, kas valitud videod eemaldatakse loendist.
Kuidas toime tulla veateadetega rakenduse elluviimise ajal? Kontrolli oma loogikat ja muutujaid, eriti veendumaks, et küsid õigeid objekte ja ei kasuta määratlemata väärtusi.
Milliseid tundlikkusi on kasutajaliidese kujundamisel kirjete kustutamisel? Veendu, et kasutajad hoiatatakse enne kustutamist, et vältida tahtmatuid kustutamistegevusi. Kinnitusdialoog võib siin olla abiks.


