Oled loonud lihtsa videopleieri projekti Reactis, mis mängib videot automaatselt. Kuid kasutajakogemuse parandamiseks soovid lisada Edasi- ja Tagasi-nupud. Need nupud võimaldavad kasutajatel kiirelt liikuda videote vahel. Selles juhendis saad teada, kuidas samm-sammult lisada seda funktsionaalsust ja miks on kasulik ühine kood funktsioonidesse välja viia, et vältida korduvust.
Olulisemad teadmised
- Edasi- ja Tagasinavigeerimisnuppude lisamine parandab kasutajakogemust.
- Ümberkasutatavad funktsioonid aitavad vältida koodi dubleerimist.
- Õige sündmuste käsitlemise abil saavad kasutajad intuitiivselt videotele ligi.
Samm-sammult juhend
Kõigepealt vaatleme, kuidas saad lisada Edasi- ja Tagasi-nupud oma olemasolevasse React-rakendusse.
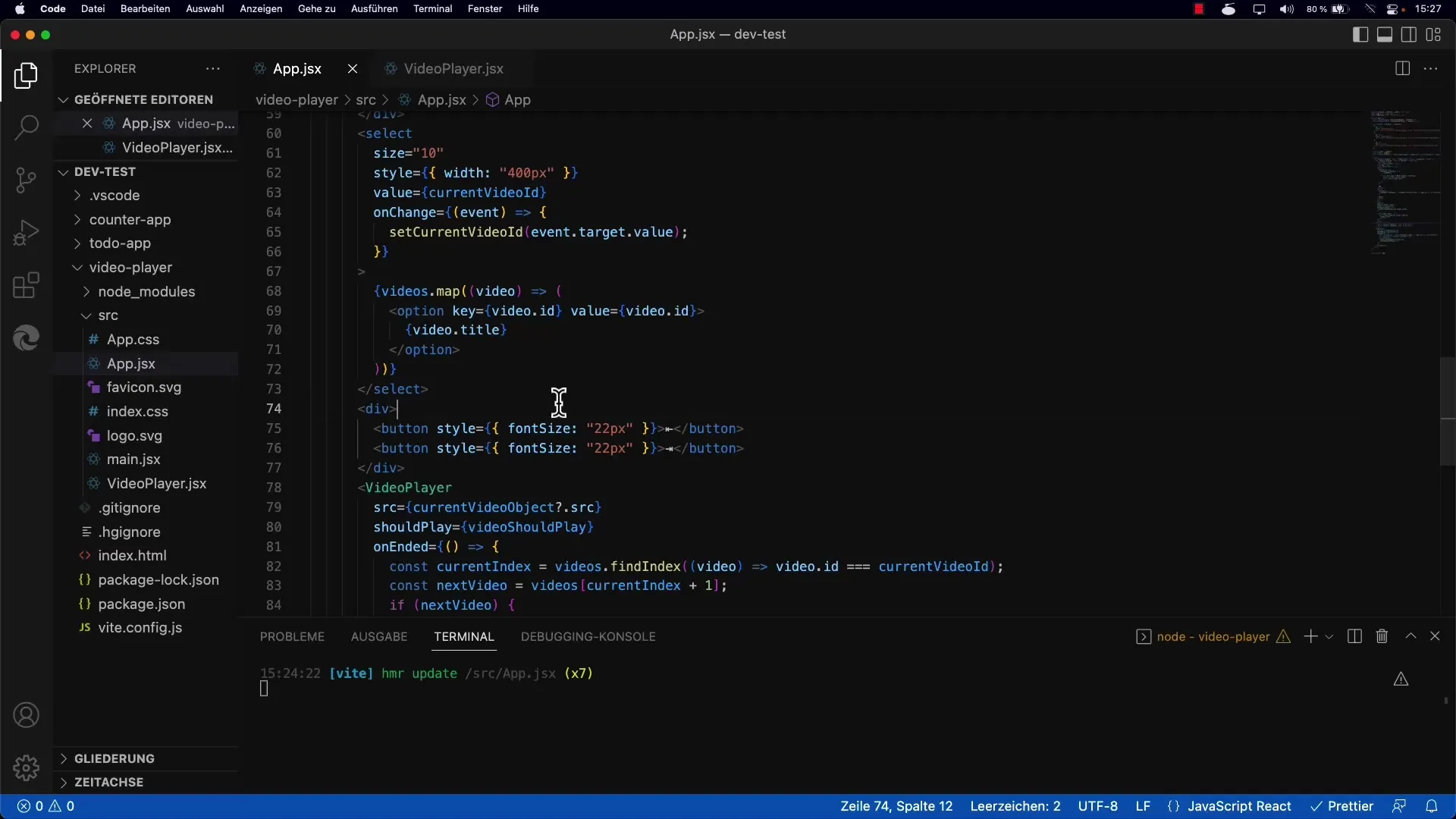
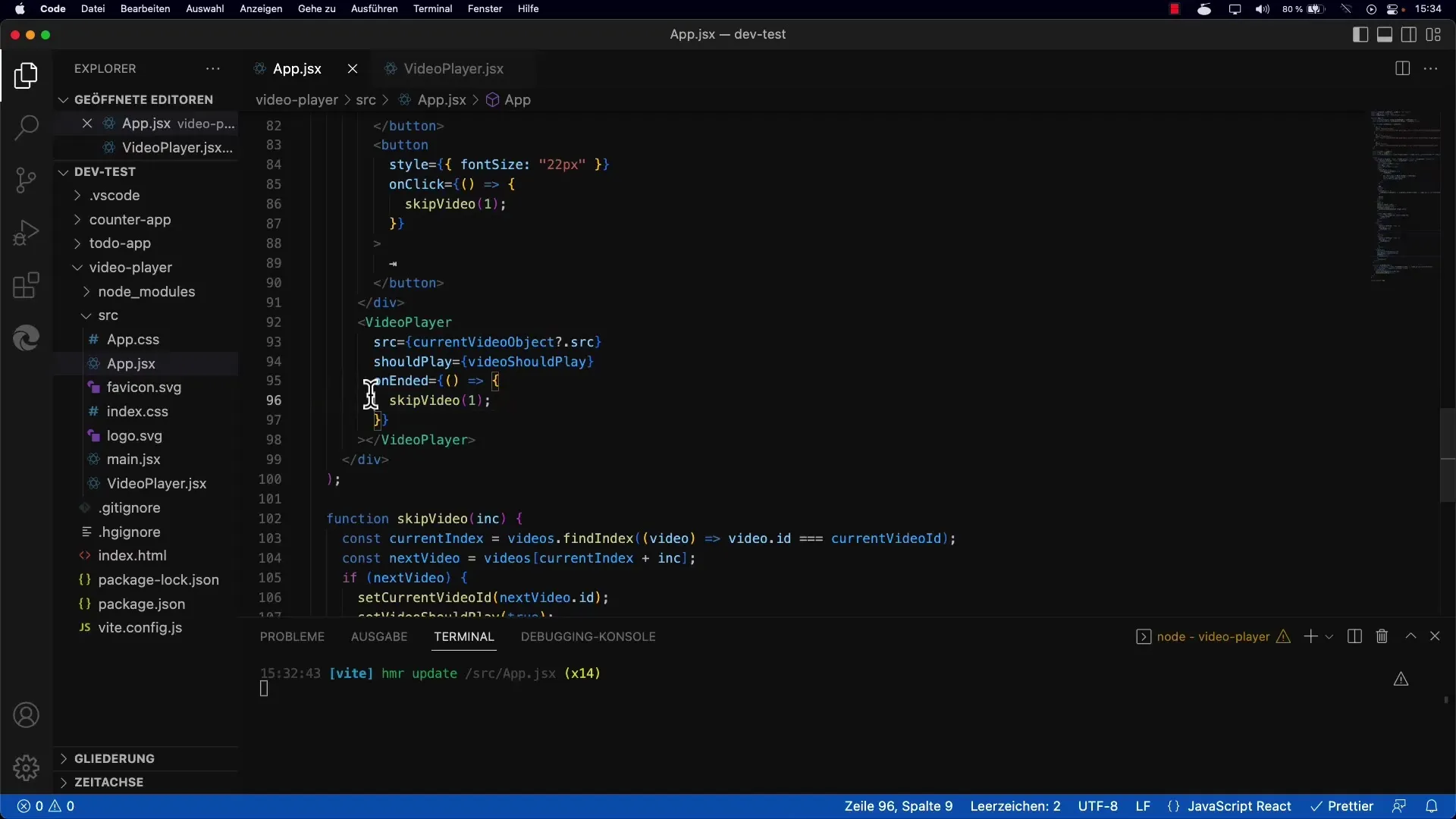
1. Nuppude ettevalmistamine
Alusta vajalike nuppude loomisega oma komponendis. Selleks võid kasutada unikaalkoodi märke, et kuvada atraktiivseid nooli, mis hõlbustavad navigeerimist.

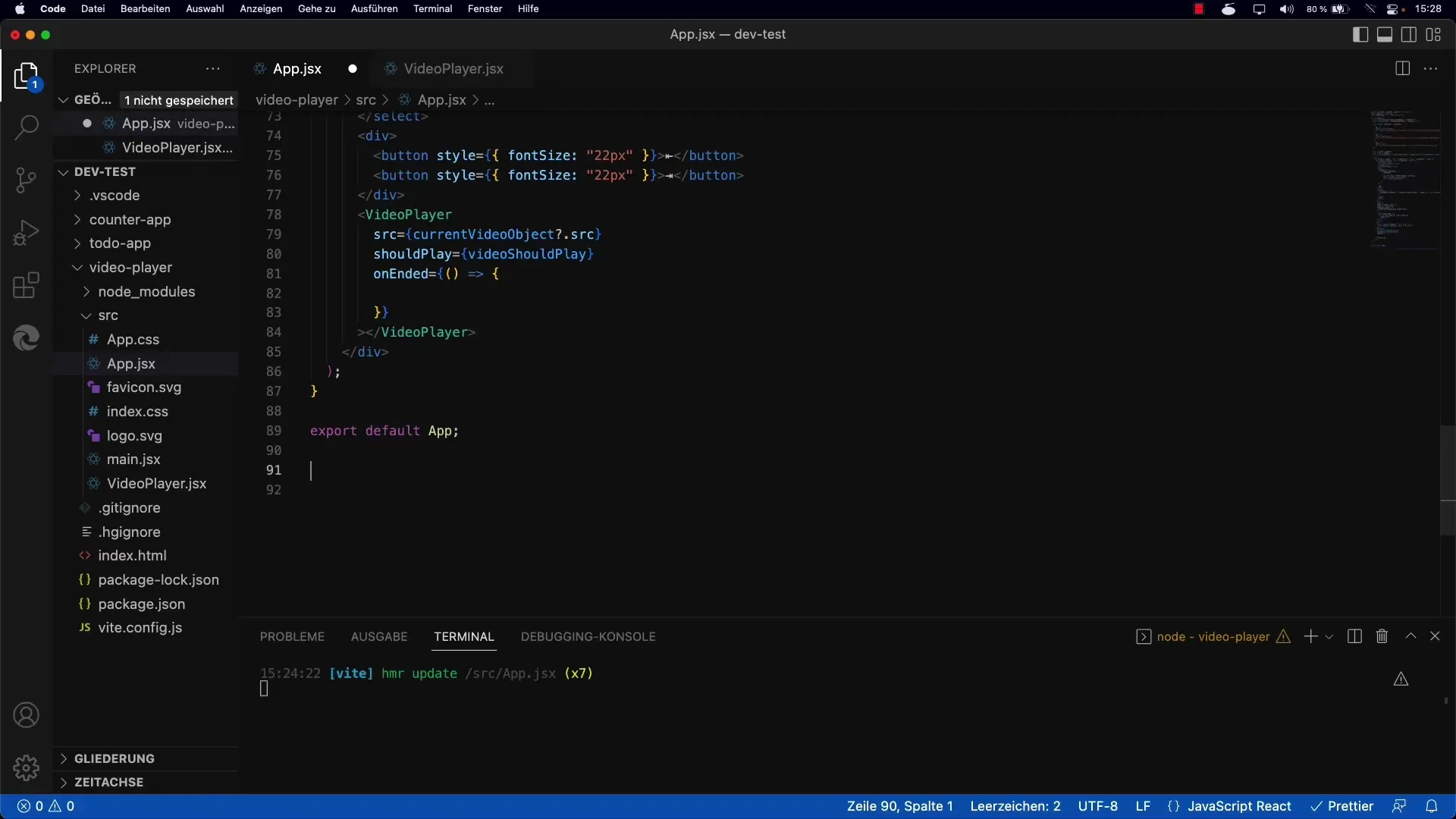
2. Funktsioonide loomine videonavigatsiooni jaoks
Nüüd on aeg rakendada nuppude taga olev loogika. Sa peaksid looma funktsiooni, mis võimaldab hüpata konkreetse video juurde. Selleks võid kasutada funktsiooni skipVideo, mis ootab kahte parameetrit: sammu suurenemist ja videonimekirja.

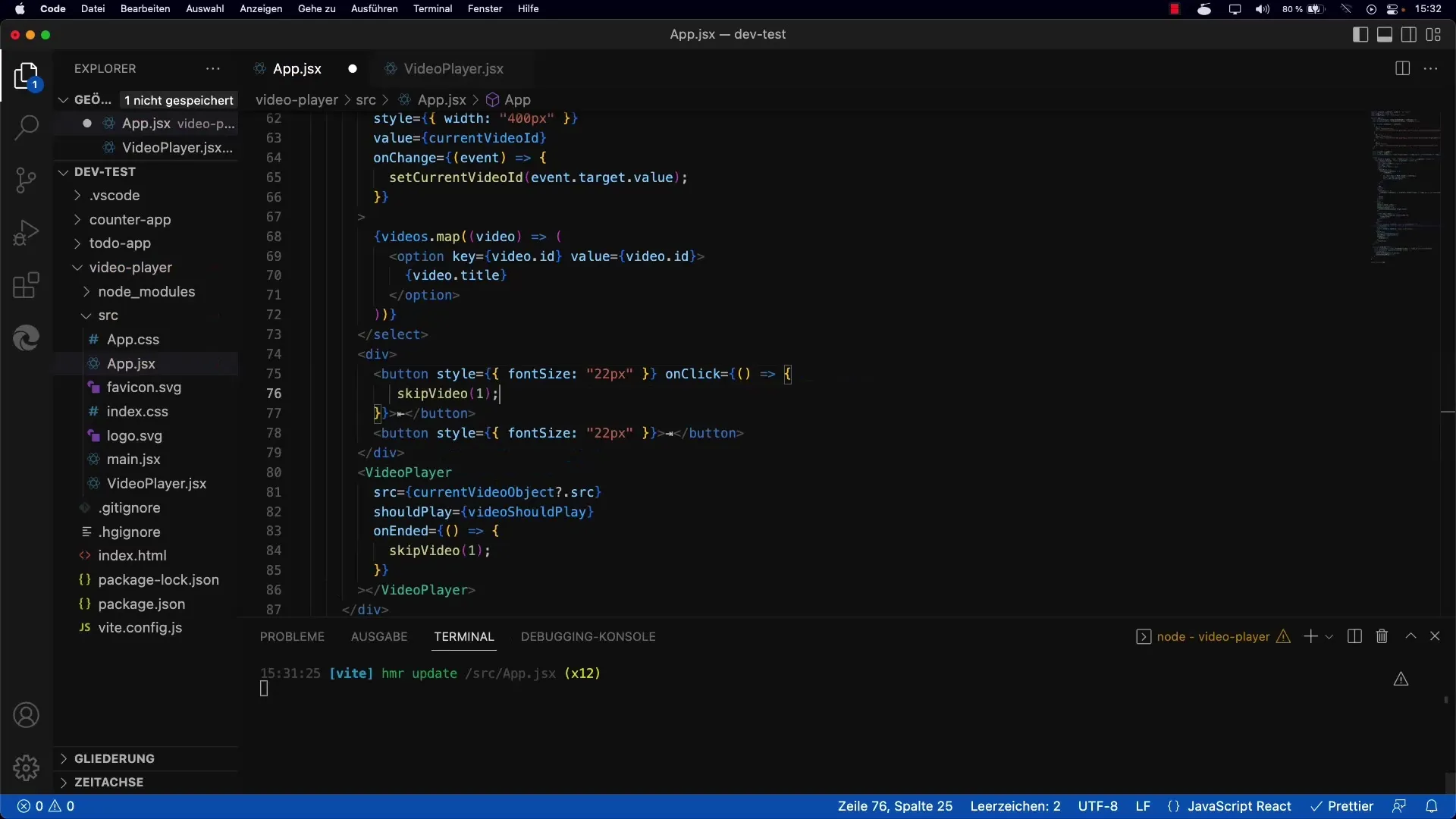
3. Funktsioonide defineerimine välja viimiseks
Oma koodi hooldatavuse parandamiseks on soovitatav navigeerimisloogika funktsioonidest välja viia. Seda saavutad, defineerides funktsiooni skipVideo oma renderdamismeetodi väljaspool. Seejuures anna funktsioonile edasi vajalikud parameetrid navigeerimiseks.
4. Nuppudele sündmuste kuulajate määramine
Nüüd määra nuppudele sündmuste kuulajad, mis kutsuvad klikil välja skipVideo funktsiooni. Jälgige, et edastaksite õige parameetri igale nupule: -1 Tagasi-nupule ja +1 Edasi-nupule.

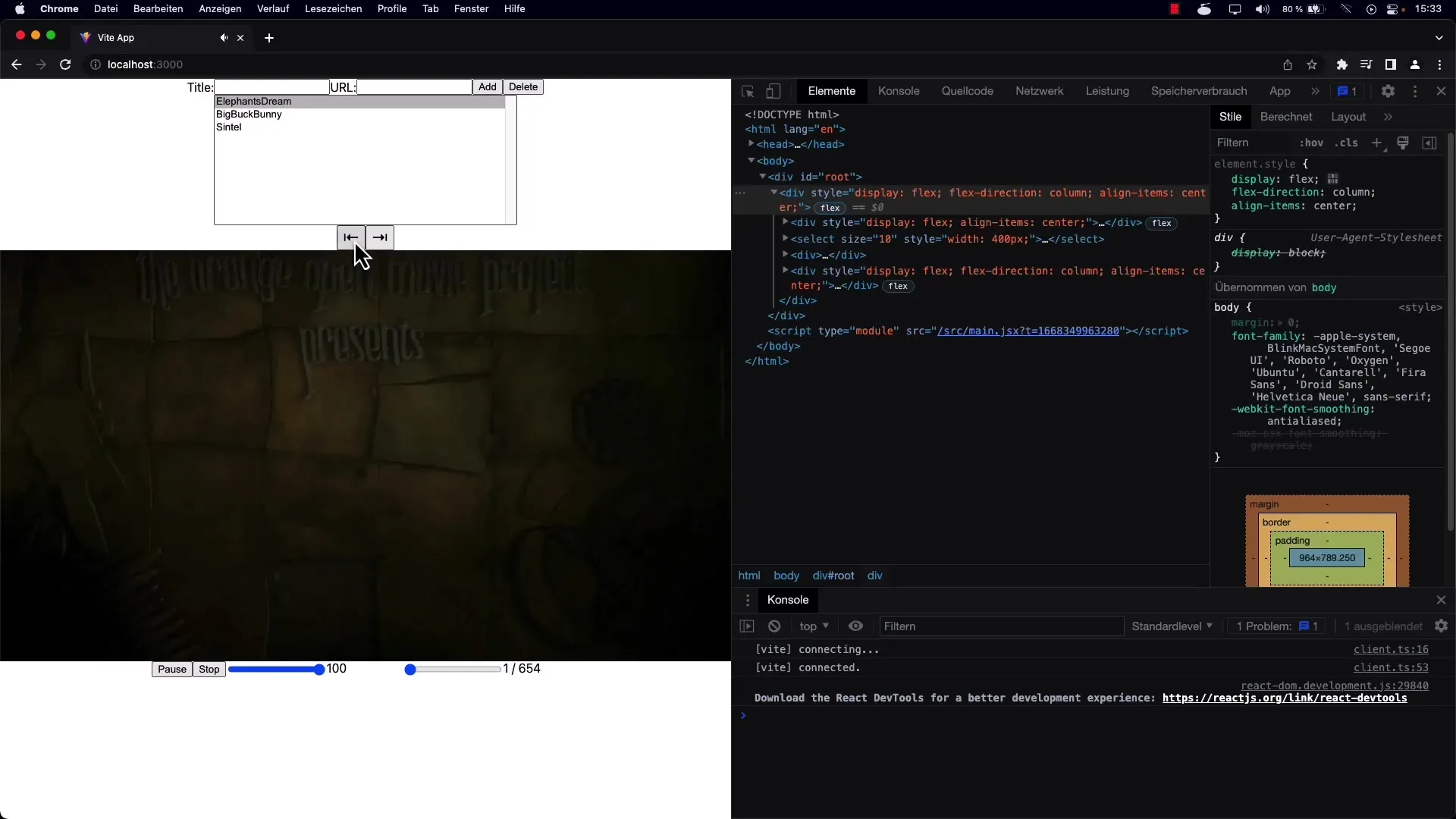
5. Funktsionaalsuse kontrollimine
Pärast kõikide funktsioonide rakendamist on oluline kontrollida oma rakendust. Alusta video esitamisest ja kontrolli nuppe, et kindlustada, et navigatsioon toimib soovitud viisil ega tekita vigu.

6. Viimistlus
Vajadusel võid lisada liidesesse täiendavaid funktsioone, nagu helitugevuse juhtimine või otse teatud video juurde hüppamine nimekirjas. See tagab optimeeritud kasutajakogemuse ja nõuab ainult väikseid muudatusi olemasolevas koodis.

Kokkuvõte
Lisades Edasi- ja Tagasinupud, oled oluliselt parandanud kasutajakogemust videopleieris. Oled õppinud, kui tähtis on funktsioonide väljaviimine ja korduva koodi vältimine. Nüüd oled valmis neid tehnikaid rakendama tulevastes projektides.
Korduma kippuvad küsimused
Kuidas saan parandada navigeerimist videote vahel?Edasi- ja Tagasinuppude lisamisega saad pakkuda kasutajatele intuitiivset navigeerimist.
Mis on funktsioonide väljaviimise eelistused?Funktsioonide eraldi meetoditesse viimine aitab vähendada koodi dubleerimist ja hõlbustab hooldamist.
Kuidas kontrollida nuppude funktsionaalsust?Alusta video esitamisest ja vajuta nuppe, et veenduda, et videod vahetuvad korrektselt.


