Viimine andmete salvestamine oma React rakenduses võimaldab sul andmeid sessioonide vahel salvestada ja seeläbi looma sujuvat kasutajakogemust. Selles õpetuses näitan sulle, kuidas salvestada ja laadida esitusloendi videoid oma videopleierisse, kasutades brauseri kohalikku salvestust. Selleks juhindume meetodist, mida oleme juba kasutanud tehes ülesannete rakendust.
Peamised järeldused
- localStorage'i kasutamine püsivate andmete salvestamiseks.
- useEffect'i rakendamine andmete salvestamise ja laadimise haldamiseks.
- Lihtsad meetodid videotega lisamiseks ja eemaldamiseks.
Samm-sammuline juhend
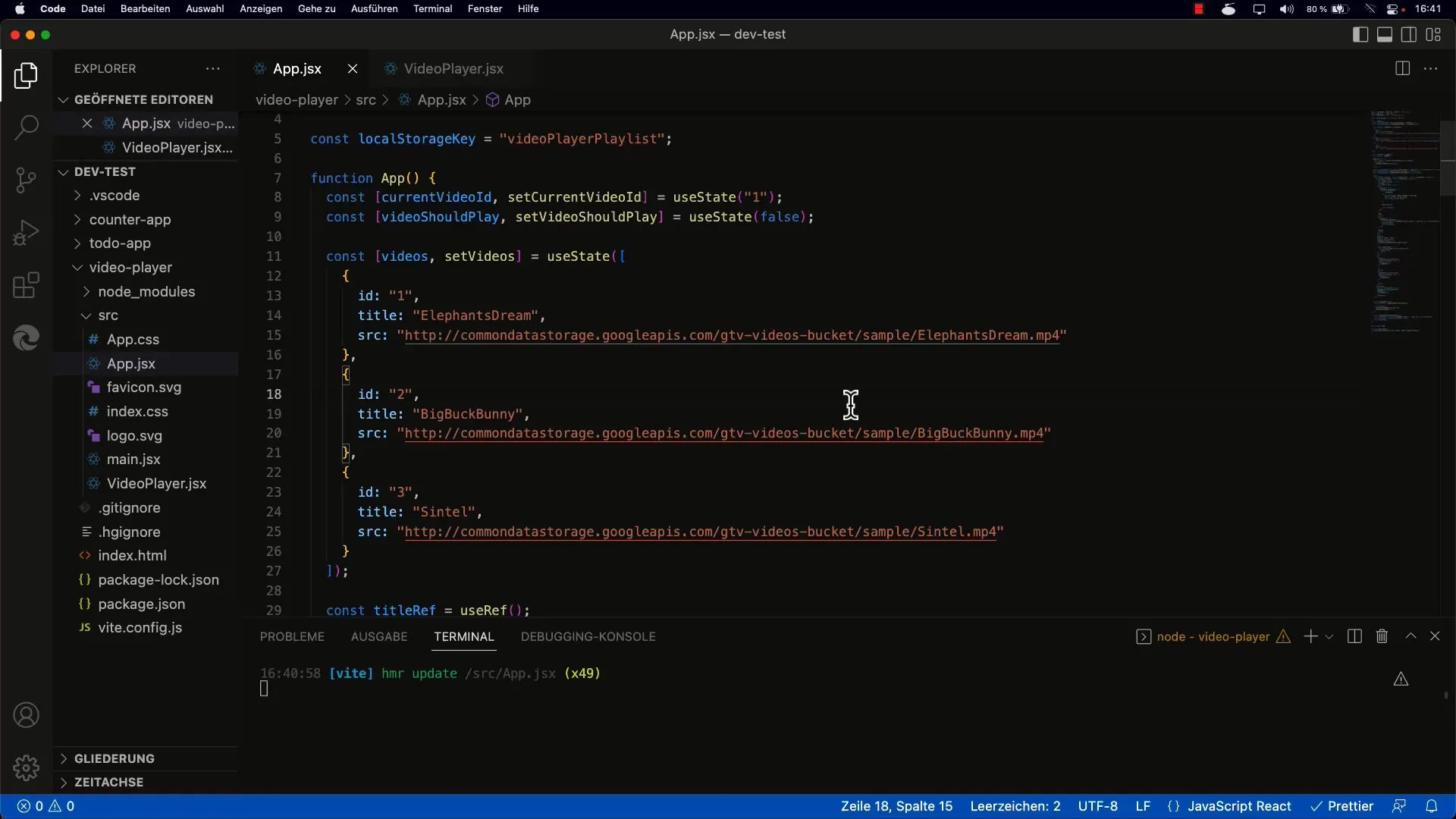
1. Oleku seadistamine
Alusta põhilise oleku seadistamisest oma videoloendi jaoks rakenduse peamises komponendis. See võib toimuda sarnaselt sellega, kuidas tegid seda ülesannete rakenduses.

Sellega määratled massiivi, kuhu salvestatakse sinu esitusloendi videod.
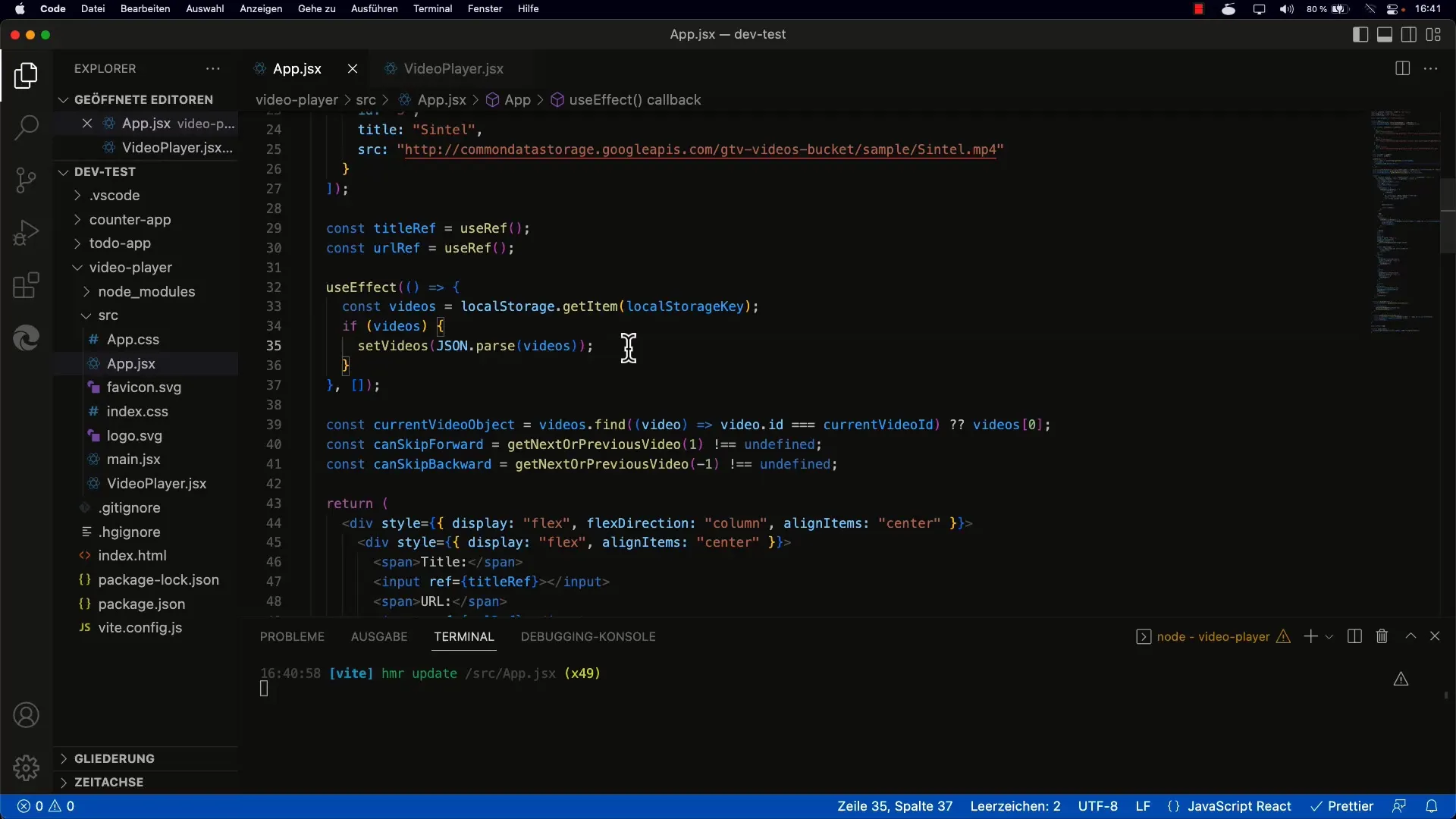
2. useEffect'i rakendamine
Kasuta useEffect-Hooki videote laadimiseks kohalikust salvestusest esialgse komponendi renderdamisel.

On oluline, et siin kasutaksid õiget võtit, et salvestada ja saada andmeid kohalikust salvestusest.
3. Videote laadimine
localStorage.getItem abil saad kätte salvestatud stringi ja teisendada selle JSON.parse abil JavaScripti massiiviks.

Veendu, et kontrollid, kas element tegelikult eksisteerib, enne kui üritad seda teisendada, et vältida vigu.
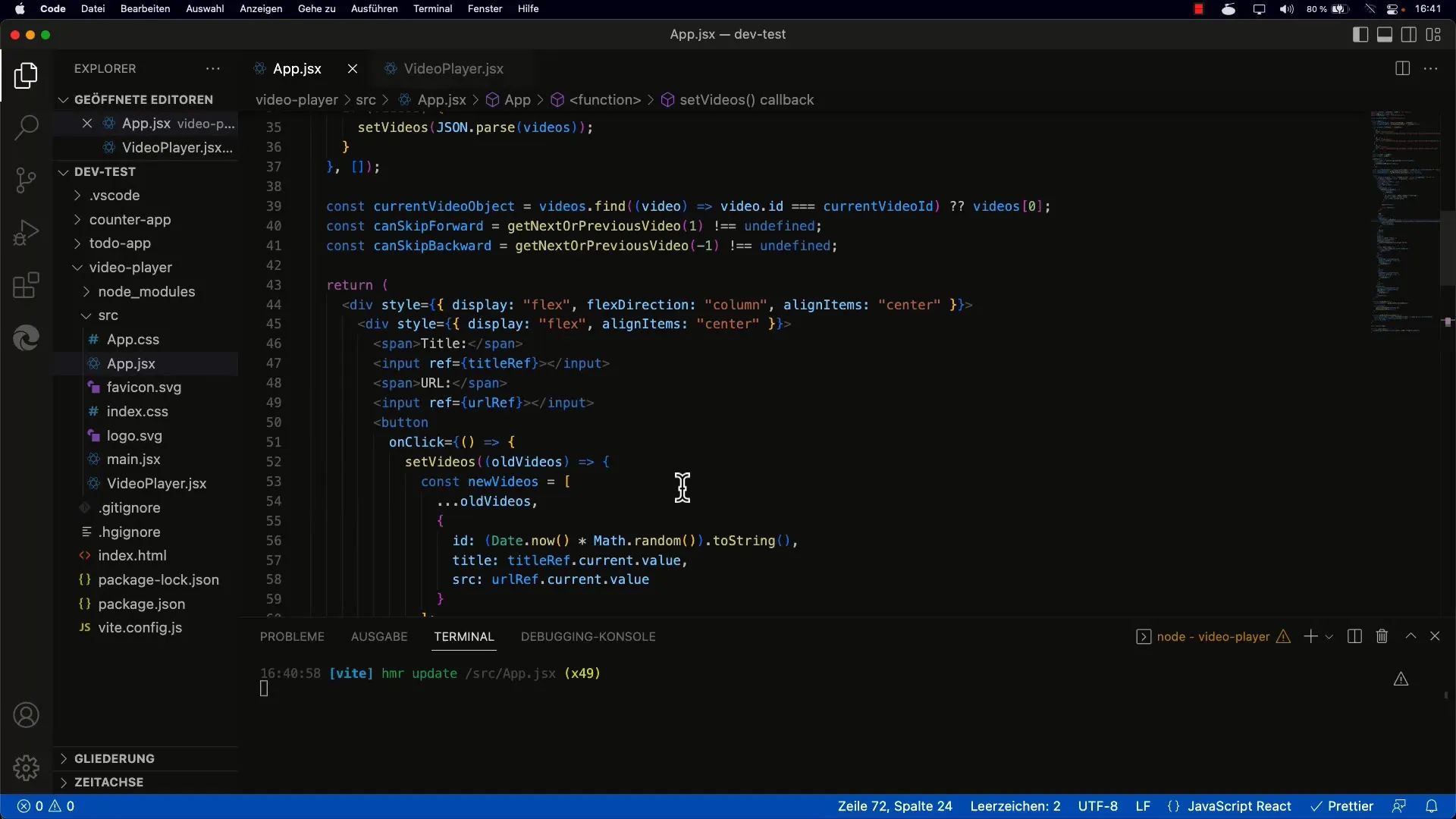
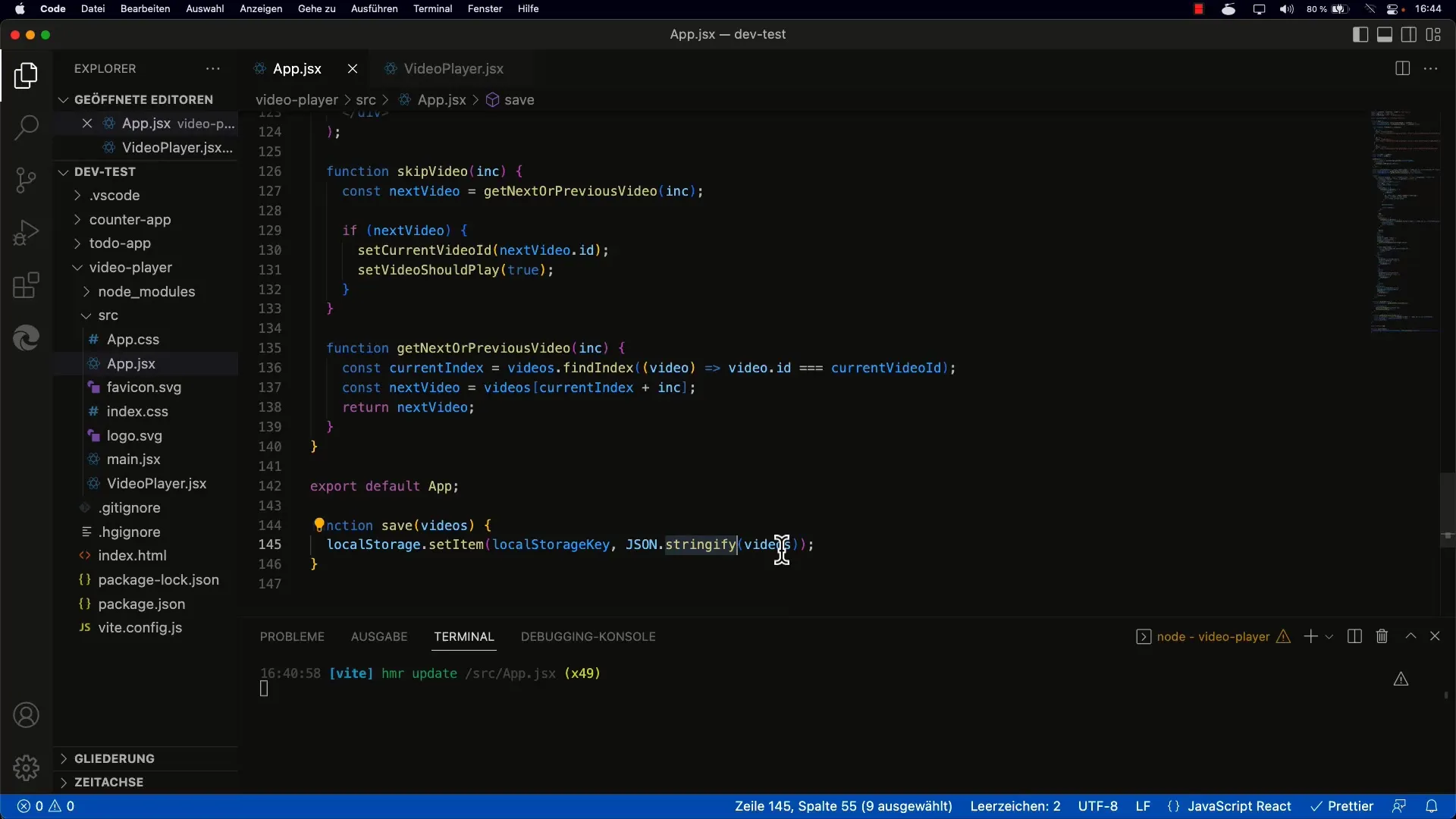
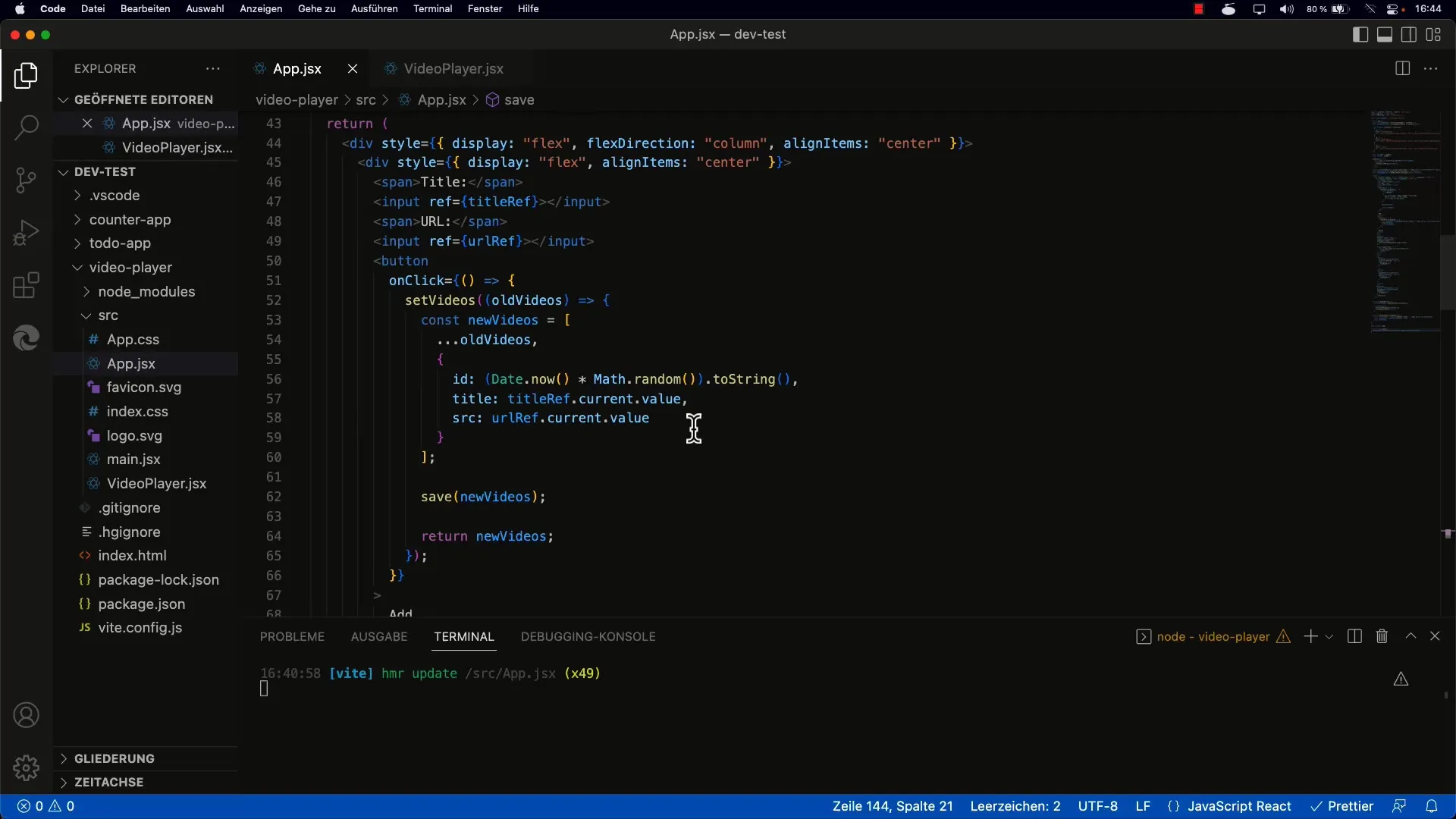
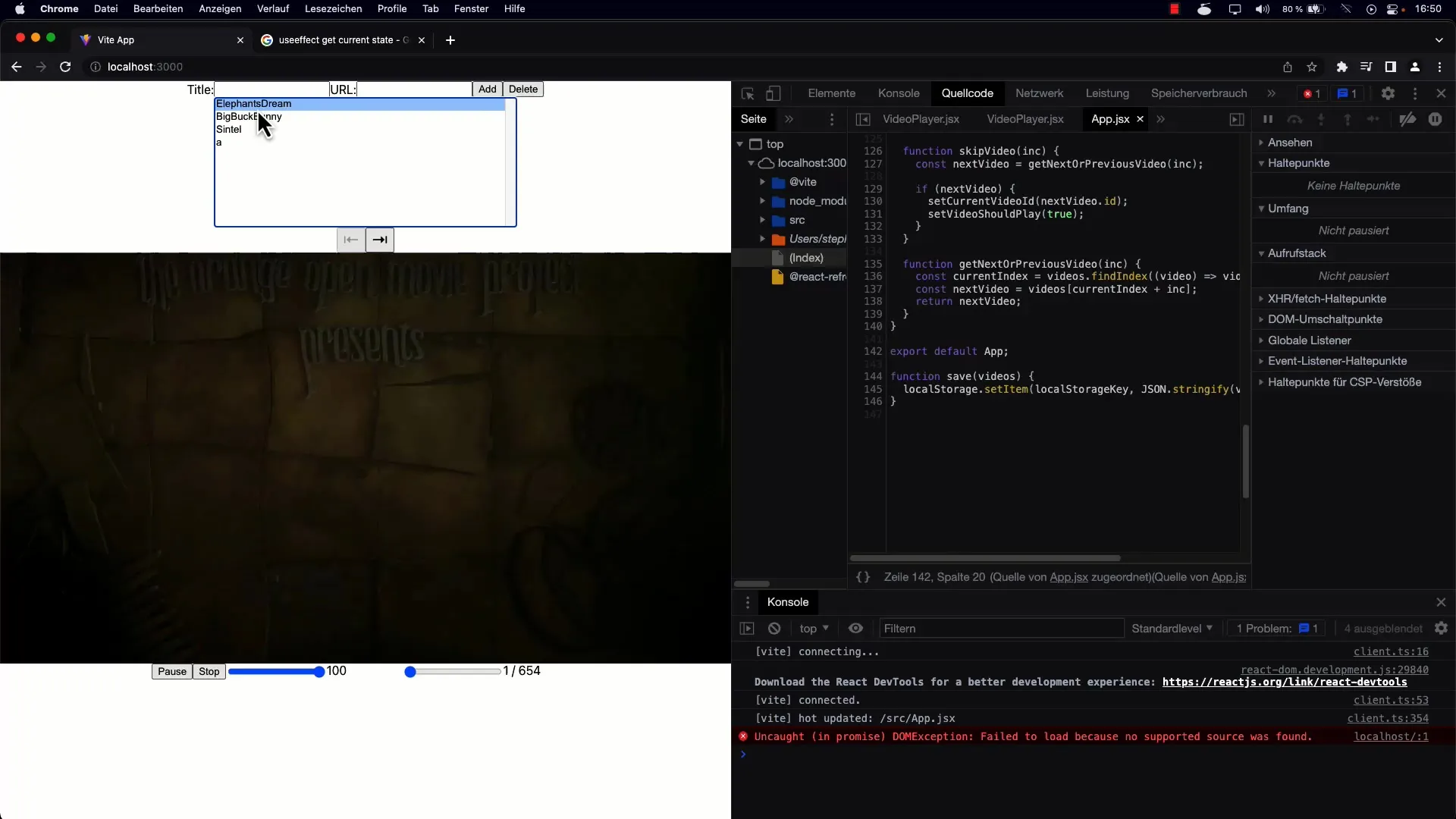
4. Videote salvestamise funktsiooni loomine
Loo funktsioon, mis kirjutab praeguse videoloendi kohalikku salvestusse iga kord, kui massiiv muutub. Selleks kasuta localStorage.setItem koos JSON.stringify'ga.

Selle funktsiooni abil saad tagada, et sinu loend salvestatakse iga kord, kui video lisatakse või eemaldatakse.
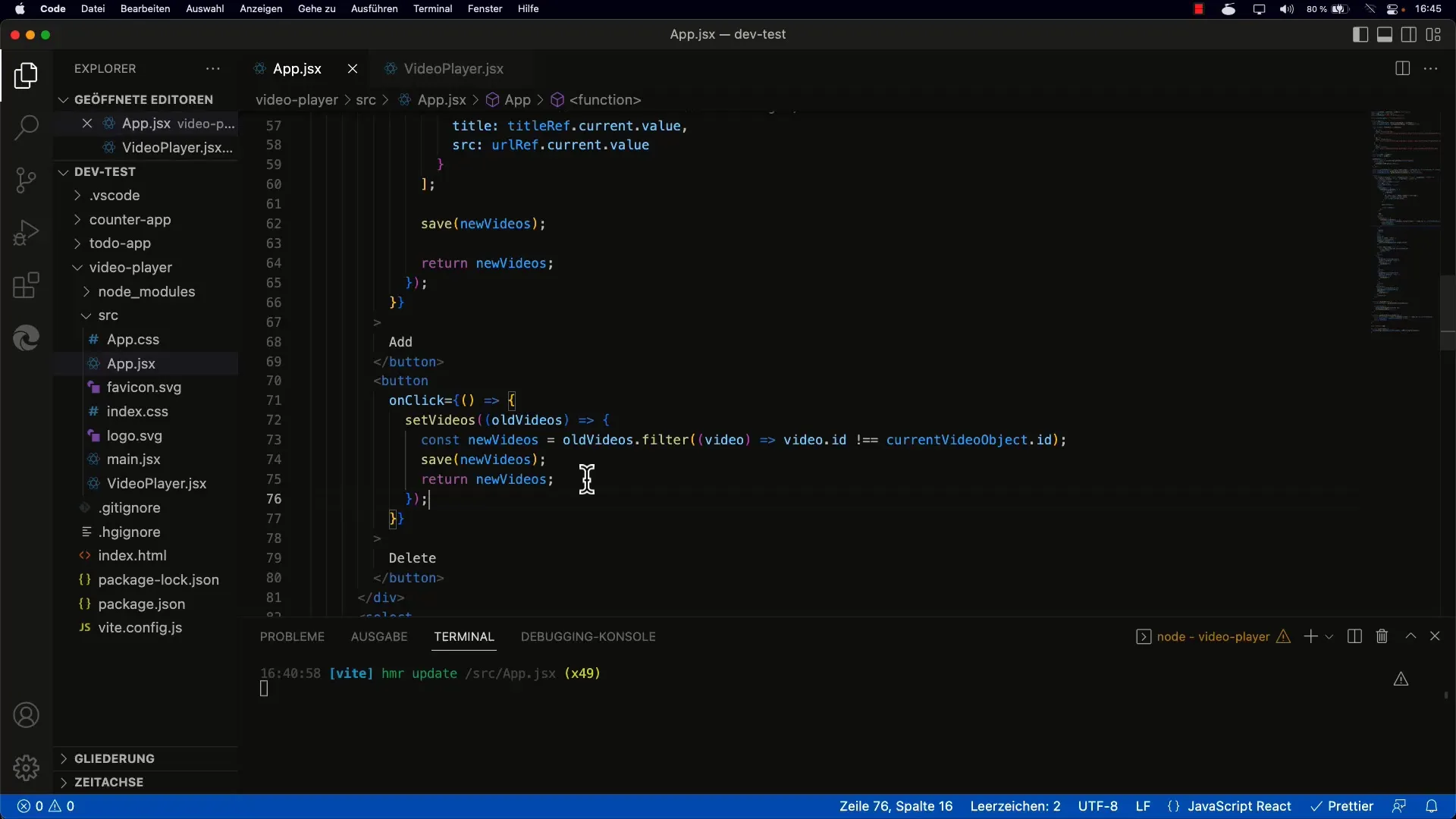
5. Uue video lisamine
Lisa nupu abil uute videote lisamiseks loendisse nupp. Selle nupu klõpsamisel kutsud varem mainitud salvestamismeetodi üles, et salvestada värskendatud loend kohalikus salvestuses.

On oluline, et funktsioon loob ja salvestab uue sissekandega uue massiivi.
6. Videote eemaldamine
Rakenda mehhanism videote eemaldamiseks. Siingi peaksid värskendama salvestatud loendit ja seejärel kutsuma üles salvestamismeetodit.

Arenda välja selge ja kasutajasõbralik viis, kuidas kasutaja saab oma esitusloendist videoid eemaldada.
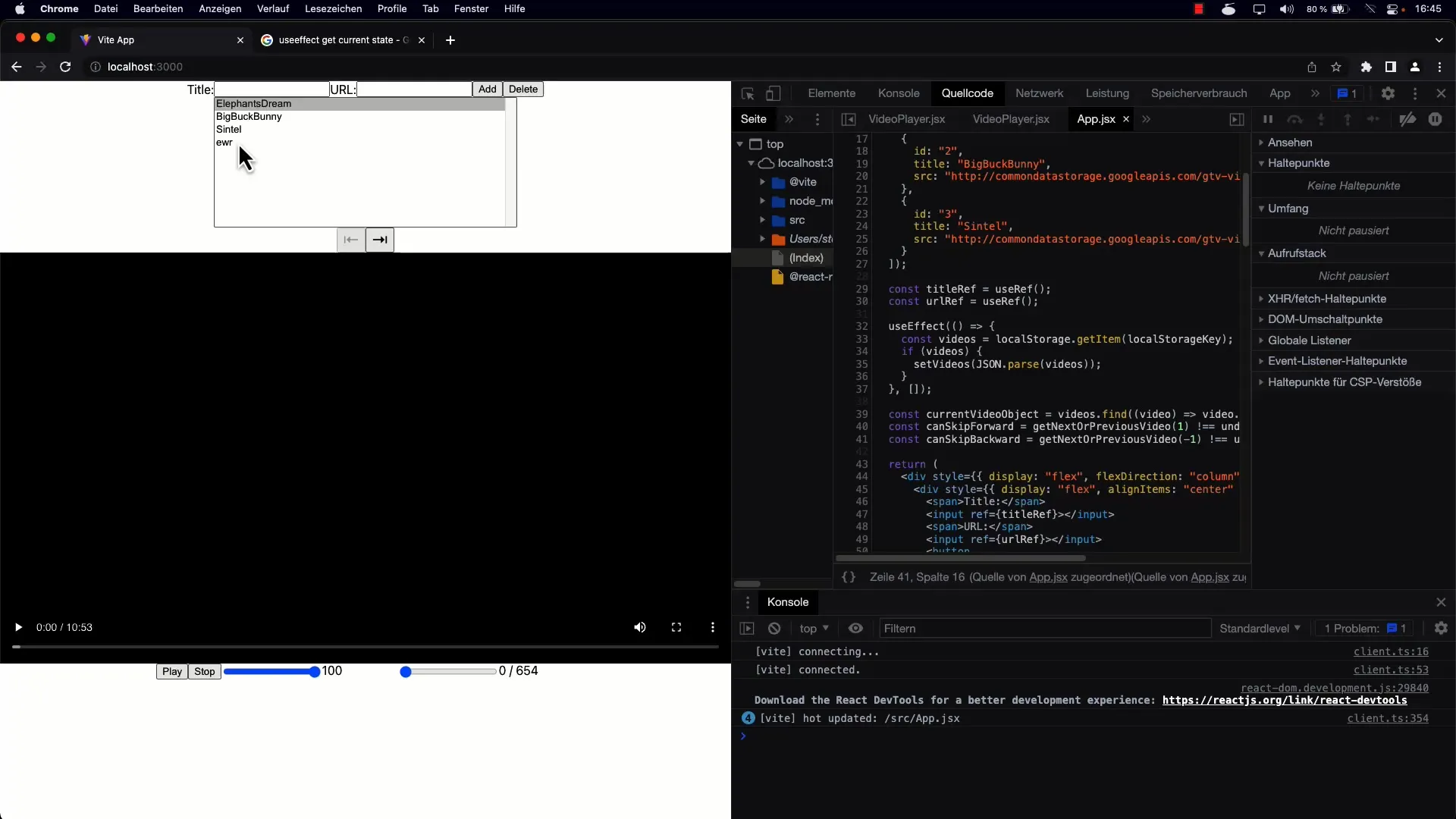
7. Testi oma rakenduse rakendamine
Pärast põhifunktsioonide rakendamist testi, kas andmete salvestamine ja laadimine toimib oodatult. Lisa mõned elemendid, laadi leht uuesti ja kontrolli, kas loend püsib alles.

Kui kõik on õigesti seadistatud, peaksid suutma videosid näha ka pärast rakenduse uuesti laadimist.
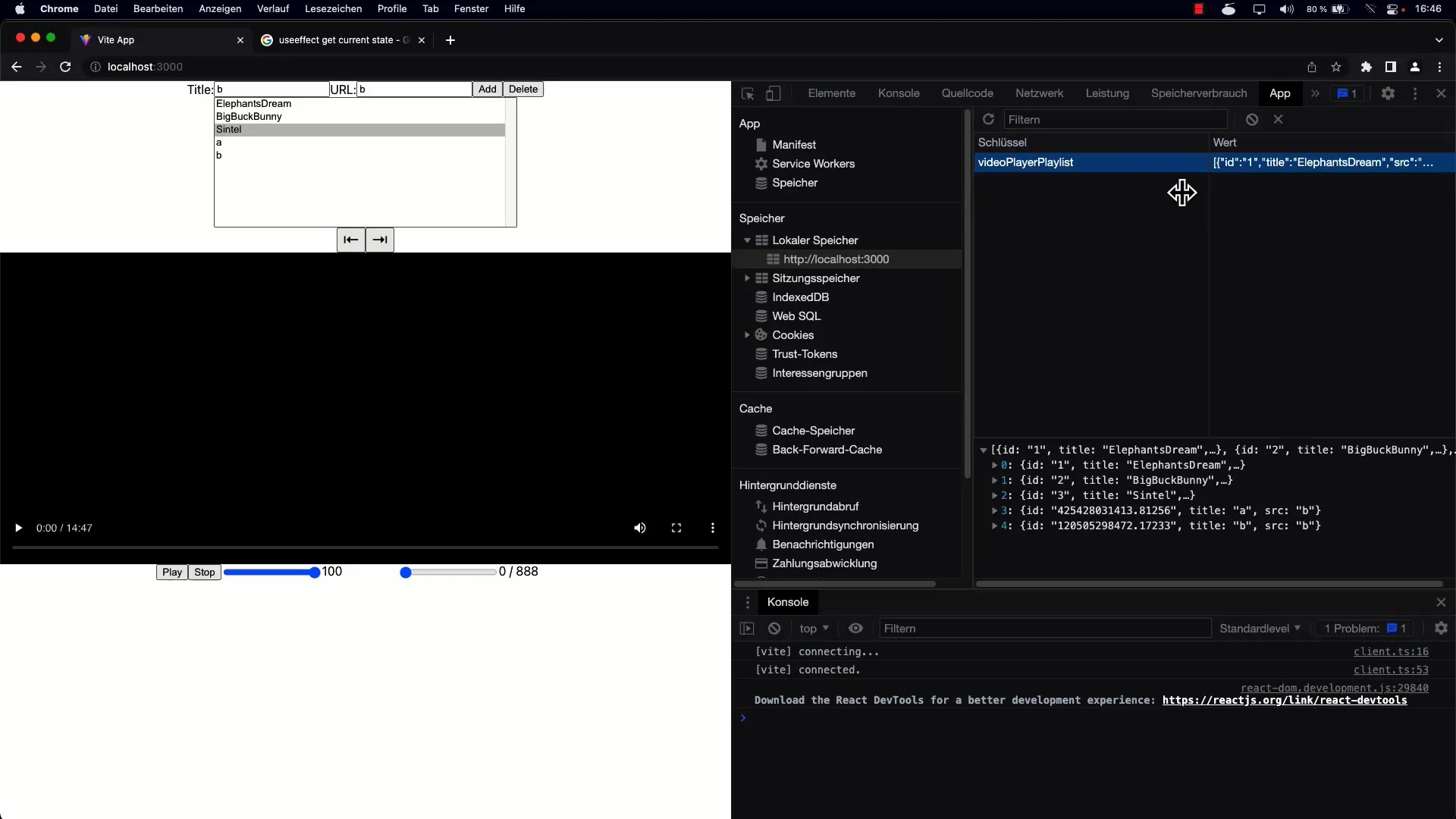
8. Kohaliku salvestuse uurimine
Kontrolli oma brauseri kohalikku salvestust, et näha, kuidas andmed on salvestatud.

Siin saate vaadata salvestatud stringi ja peaksite ära tundma struktuuri, mida olete videotega salvestamiseks kasutanud.
9. Rakenduse laiendused
Üheks võimaluseks on kaaluda täiendavaid funktsioone kirjete redigeerimiseks või mitme esitusloendi toe lisamiseks. Mõtle sellele, kuidas saate kasutajakogemust parandada.

Lisafunktsioonid võiksid hõlmata redigeerimist ja mitme loendi toetamist.
Kokkuvõte
Püsiva andmesalvestuse rakendamine videoloendi jaoks võimaldab paremat kasutajakogemust ning tagab, et kasutajaandmed jäävad alles ka siis, kui rakendus suletakse. Kuigi need tehnikad on lihtsad, moodustavad nad kindla aluse keerukamate rakenduste arendamiseks.
Korduma kippuvad küsimused
Kuidas ma oma loendi püsivalt salvestan?Kasuta localStorage.setItem, et salvestada loend pärast selle muutmist.
Mis juhtub, kui lehe uuesti laadin?Loend laaditakse local storage'ist, nii et kõik muudatused jäävad alles.
Kas ma saan rakendusega luua mitu esitusloendit?Jah, saate loogikat laiendada, et hallata ja salvestada mitmeid esitusloendeid.


