Rakenduste komponentide renderdamine Reactis võib sageli kaasa tuua tarbetuid jõudlusprobleeme, eriti kui komponente uuendatakse korduvalt, kuigi nende props (omadused) pole muutunud. Siin saad teada, kuidas saad optimeerida oma Reacti rakenduste jõudlust, kasutades Reacti memo funktsiooni. Memo abil saad tagada, et komponente renderdataks ainult siis, kui asjakohased andmed muutuvad. See mitte ainult ei kiirenda kasutajaliidest, vaid parandab ka reageerimiskiirust kasutaja sisendile.
Olulisemad teadmised
- Memo-funktsioon takistab tarbetuid renderdamisoperatsioone.
- Komponente renderdatakse uuesti ainult siis, kui nende props muutuvad.
- Optimeerimine on mõistlik, kui komponendil on keerulised arvutused või alamkomponendid, mis peavad renderdama.
Samm-sammuline juhend
Samm 1: Põhiseadistus
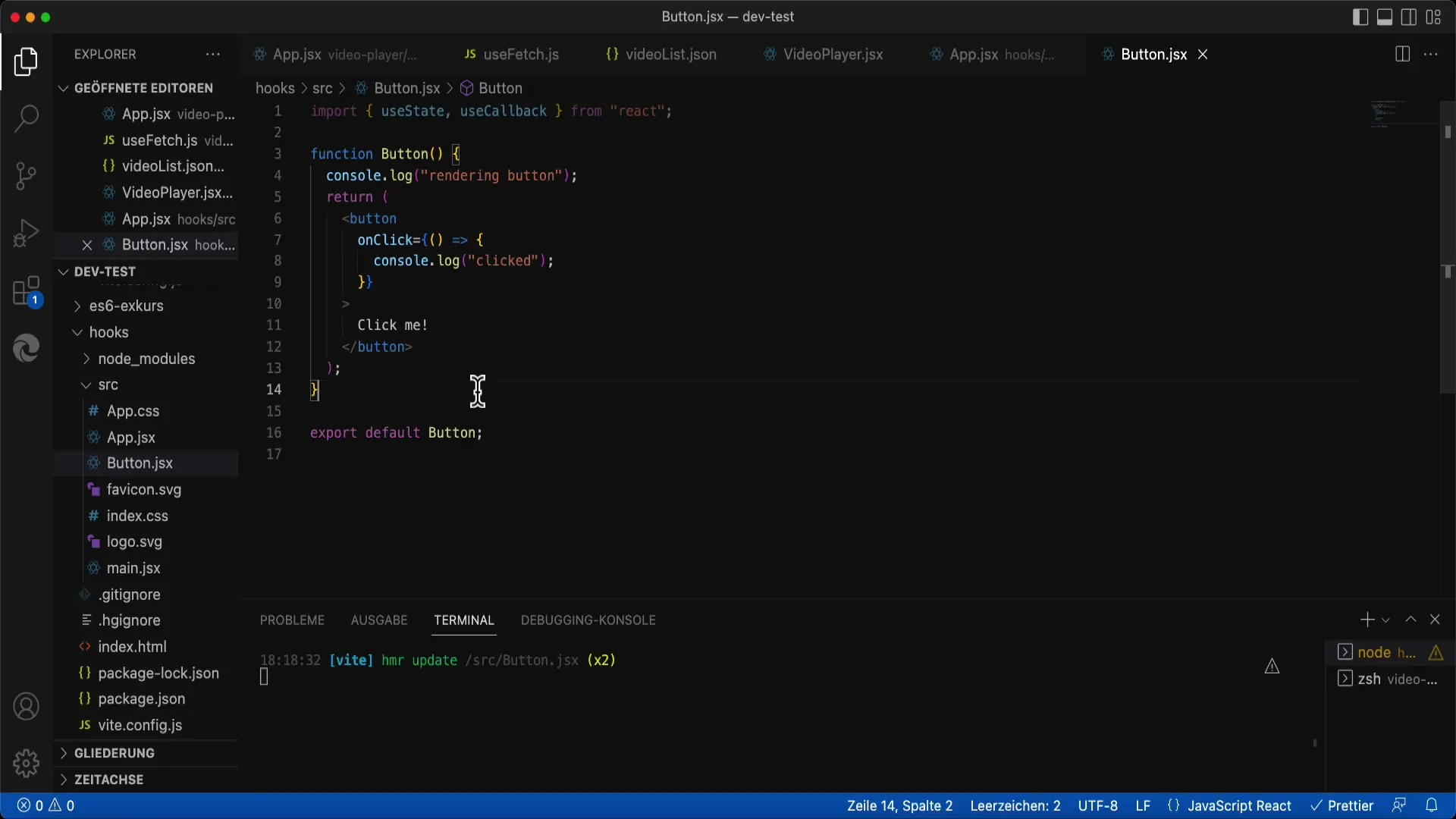
Et alustada komponentide optimeerimist, vajad lihtsat näidet. Kõigepealt loo oma Reacti rakendusse kaks nuppu. Esimene nupp vahetab väärtusi „X“ ja „O“ vahel, samal ajal kui teine nupp väljastab lihtsalt sõnumi konsoolis.

Allikakoodis defineerid lüliti nupu koos useStatega, et hoida jälgida praegust olekut ja seda iga klõpsu korral muuta.

Samm 2: Komponentide struktuuri analüüs
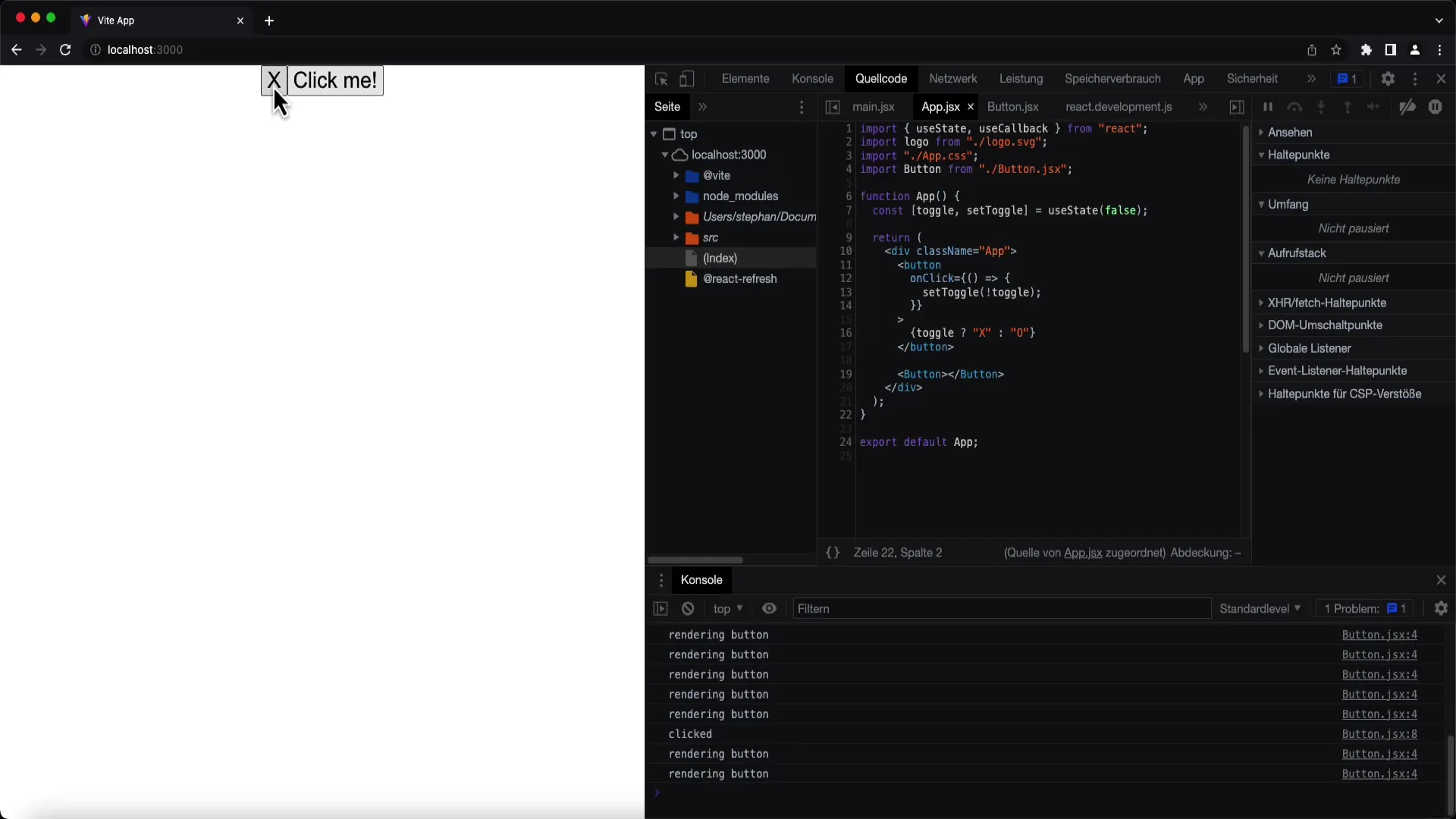
Kui jooksutad oma rakendust brauseris ja klõpsad lülitusnupul, näed, et teine nupp konsoolis ikkagi renderdatakse. Põhjus on selles, et React rendib iga oleku muutuse korral uuesti kõik mõjutatud komponendid, isegi kui midagi muutunud pole.
Kuigi teisel nupul pole props, kutsutakse välja selle render-funktsioon, mis pole optimaalne. Soovid, et nupp renderdataks ainult siis, kui see on tõesti vajalik.
Samm 3: Tutvumine memo-ga
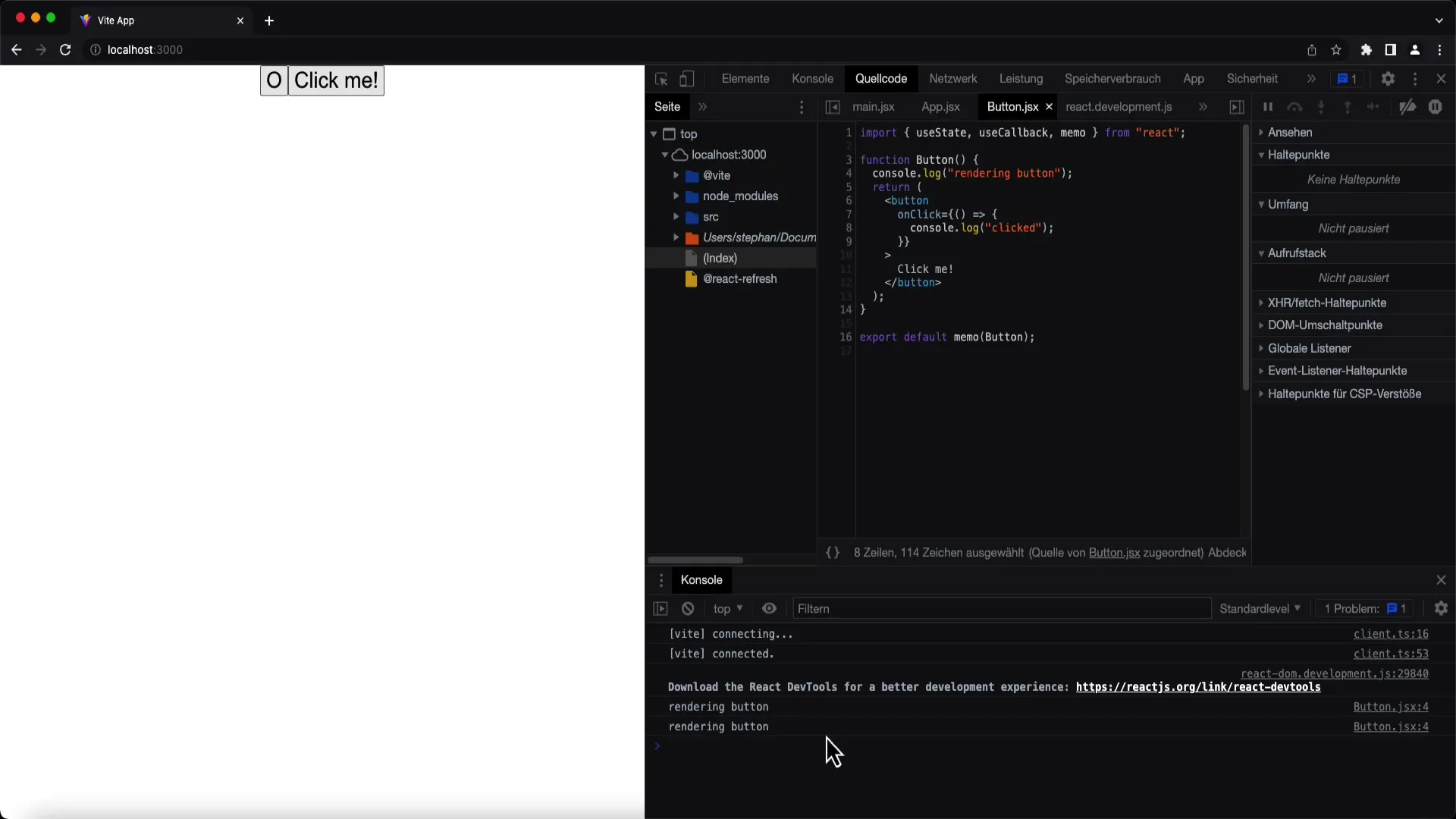
Siin tuleb mängu memo. Saad optimeerida nupu komponenti, importides Reactist memo. See tagab, et komponendi render-funktsiooni ei kutsuta enam välja, kui props muutuvad.
Samm 4: Memo kasutamine
Pakkige oma nupu komponent memo sisse, pannes funktsioonikutse ümber nupu komponendi. Nüüd saab komponent renderdada ainult siis, kui props muutuvad.
Kontrollige seejärel, kas optimeerimine töötab. Kui rakendust uuesti laadite ja vahetate lülitusnuppu, ei tohiks nupp enam uuesti renderdada, kui props ei muutu. Saate lisada ka vahepeatusi, et kontrollida, kas render-funktsioon käivitatakse.

Samm 5: Optimeerimise testimine
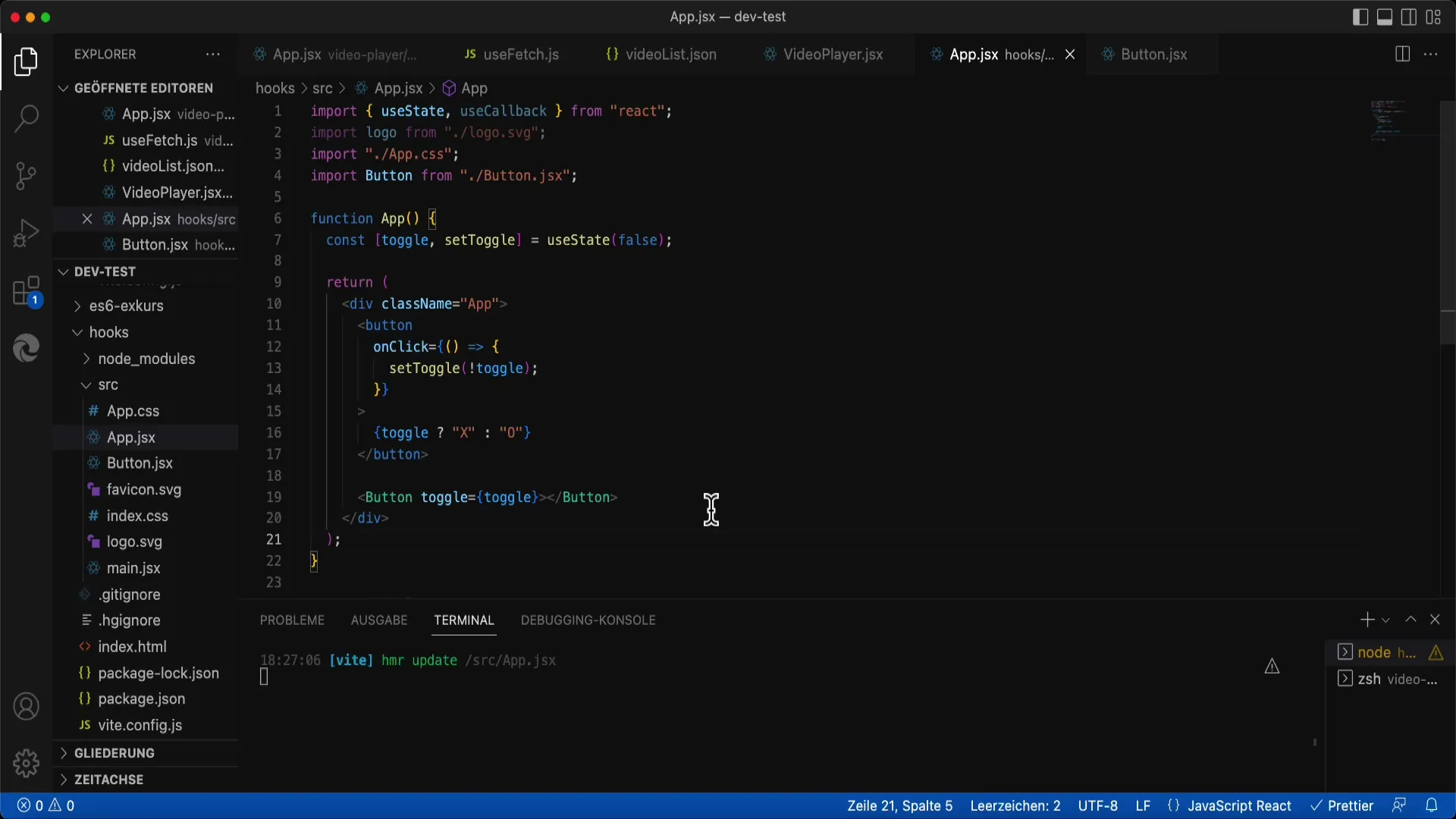
Tõhususe testimiseks saate oma nupule edastada täiendavaid props, kuvades lülituse väärtuse nupu komponendis. Lisage loogika, mis muudab nupu teksti lüliti oleku põhjal.

Kui nüüd rakendust uuesti testite ja vahel nuppude vahel lülitute, märkate, et nupp renderdatakse ainult siis, kui lüliti siseinfo muutub. See demonstreerib, kuidas optimeerimine töötab.
Samm 6: Muudatuste kontrollimine
Kui klõpsate nüüd uuesti lülitusnupul ja lüliti muutub vääralt tõeks, renderdatakse nupu komponent õigesti uuesti, kuna tema props muutuvad lüliti väärtuse edastamise tõttu.
Järeldus
Oled nüüd edukalt rakendanud memo-funktsiooni ja optimeerinud oma nupu komponenti, nii et seda renderdatakse ainult siis, kui see on tõesti vajalik. See on lihtne, kuid efektiivne meetod oma Reacti rakenduse jõudluse optimeerimiseks.
Kokkuvõte
Selles juhendis said teada, kuidas saad memo abil optimeerida oma Reacti komponentide renderdamise jõudlust. Õppisid, millal on mõistlik komponente optimeerida ja kuidas saad render-funktsiooni väljakutsete sagedust vähendada.
Sagedased küsimused
Kuidas töötab mälu Reactis?Memo salvestab komponendi tulemuse ja renderdab seda uuesti ainult siis, kui selle props'id muutuvad.
Millal peaksin kasutama memo funktsiooni?Memo on kasulik komponentidele, mis teevad palju renderdamist või on olemas suurtes rakendustes paljude olekumuutustega.
Kas ma saan memo funktsiooni kasutada iga komponendi puhul?See pole alati vajalik. Kasuta memo funktsiooni seal, kus see oluliselt parandab jõudlust, eriti keerukate komponentide puhul.


