Module on oluline komponent kaasaegses JavaScripti arenduses, eriti pärast ES6 tutvustamist. ES6 abil saab koodi struktureerida ja hooldatavamaks muuta importi ja ekspordi kasutamise kaudu. Selles juhendis õpid, kuidas efektiivselt kasutada ES6 mooduleid, et muuta oma React-rakendused modulaarseks.
Peamised järeldused
- ES6-moodulid kasutavad importi ja ekspordi võtmesõnu.
- Mooduli laadimiseks HTML-failis kasuta
- Sa saad kasutada nii vaikimisi kui ka nimelisi eksportimisi moodulist.
- Importi kasutamisel on võimalik kasutada erinevaid kirjutusviise, mida saab vastavalt vajadusele kasutada.
Samm-sammuline juhend
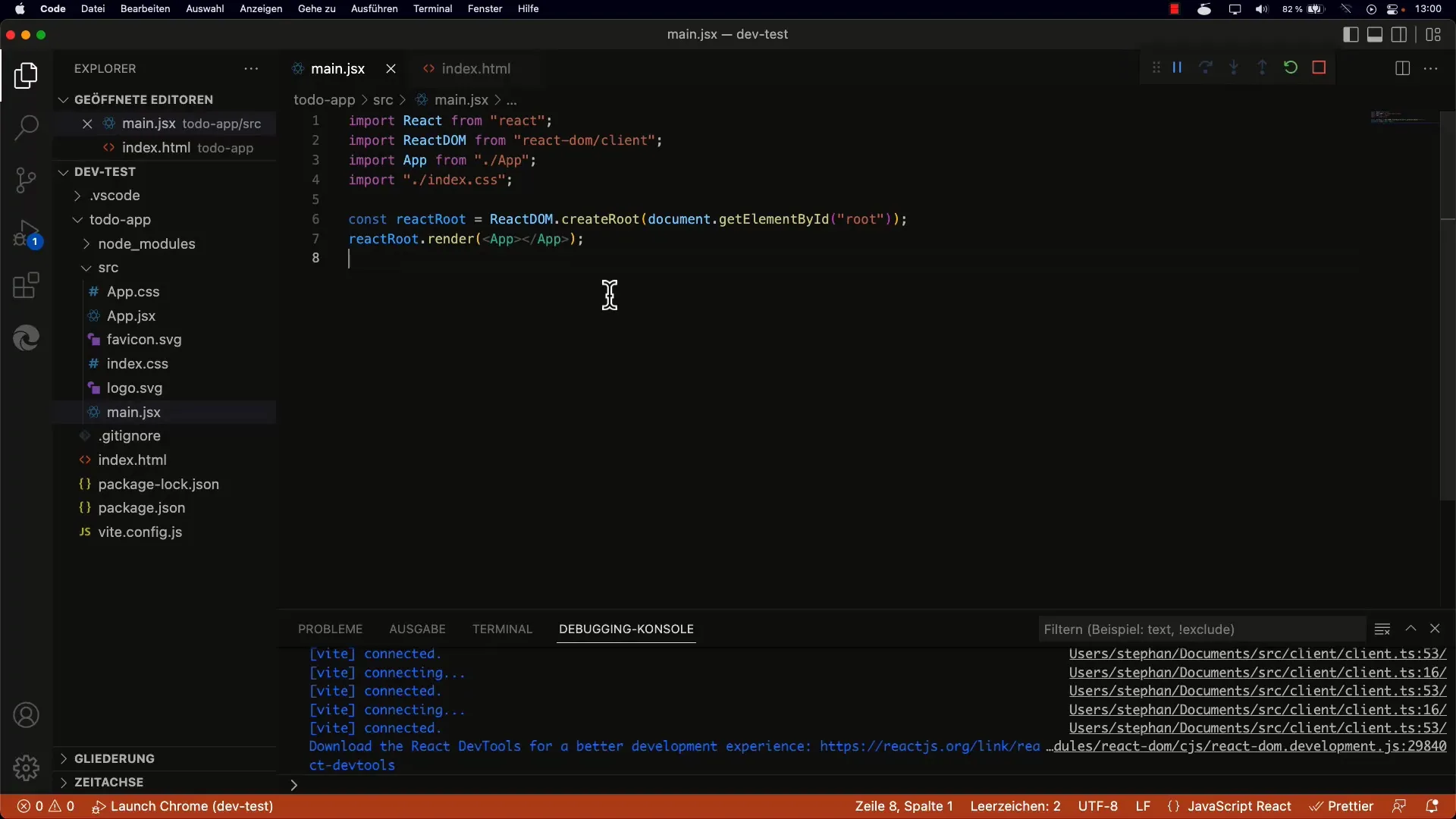
1. Sissejuhatus ES6 moodulitesse
Alustuseks pead mõistma, mis on ES6-moodulid. Need pakuvad lihtsat viisi koodi eraldiseisvatesse failidesse korraldamiseks. ES6 puhul on vajalik kasutada

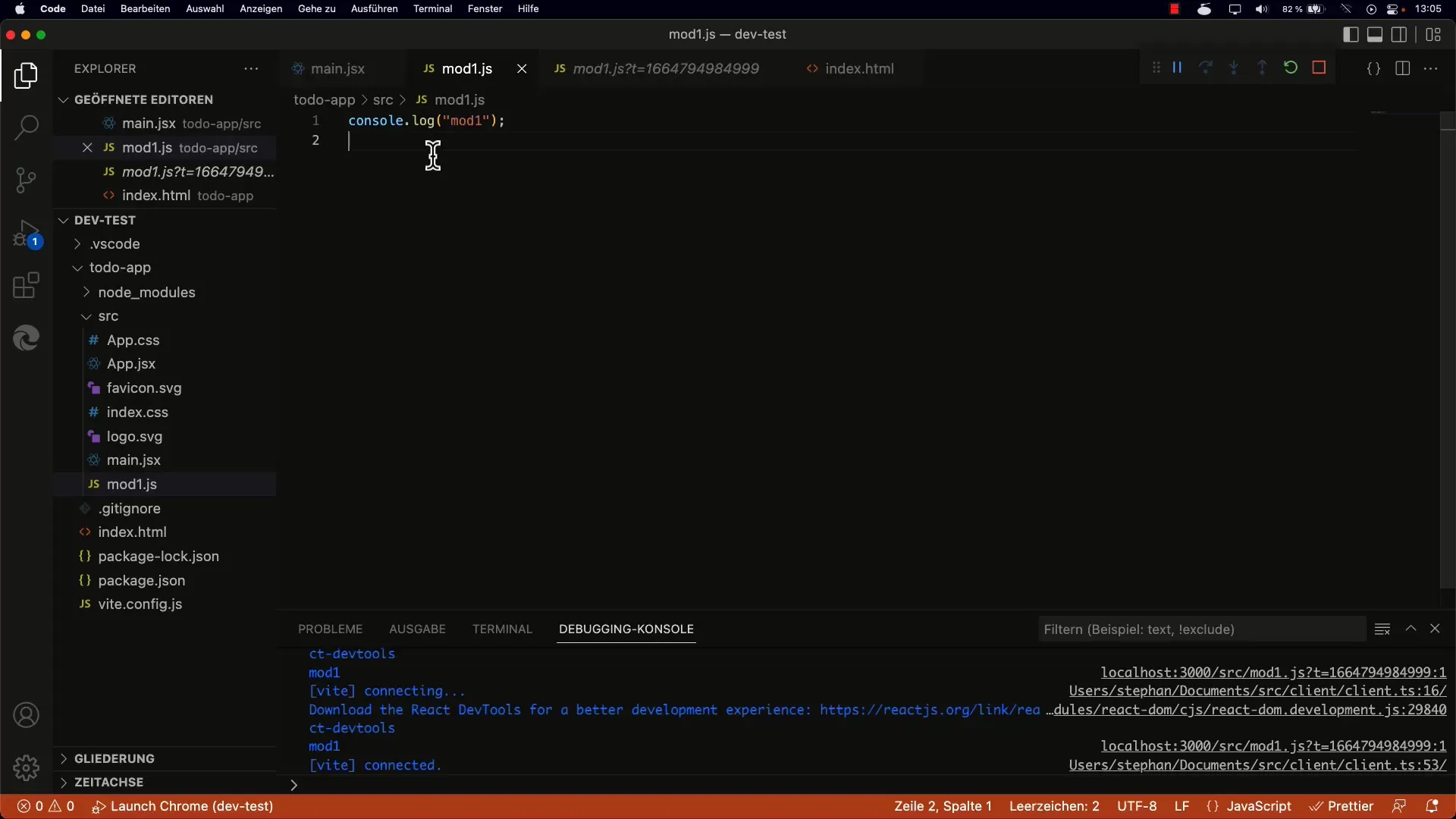
2. Mooduli loomine
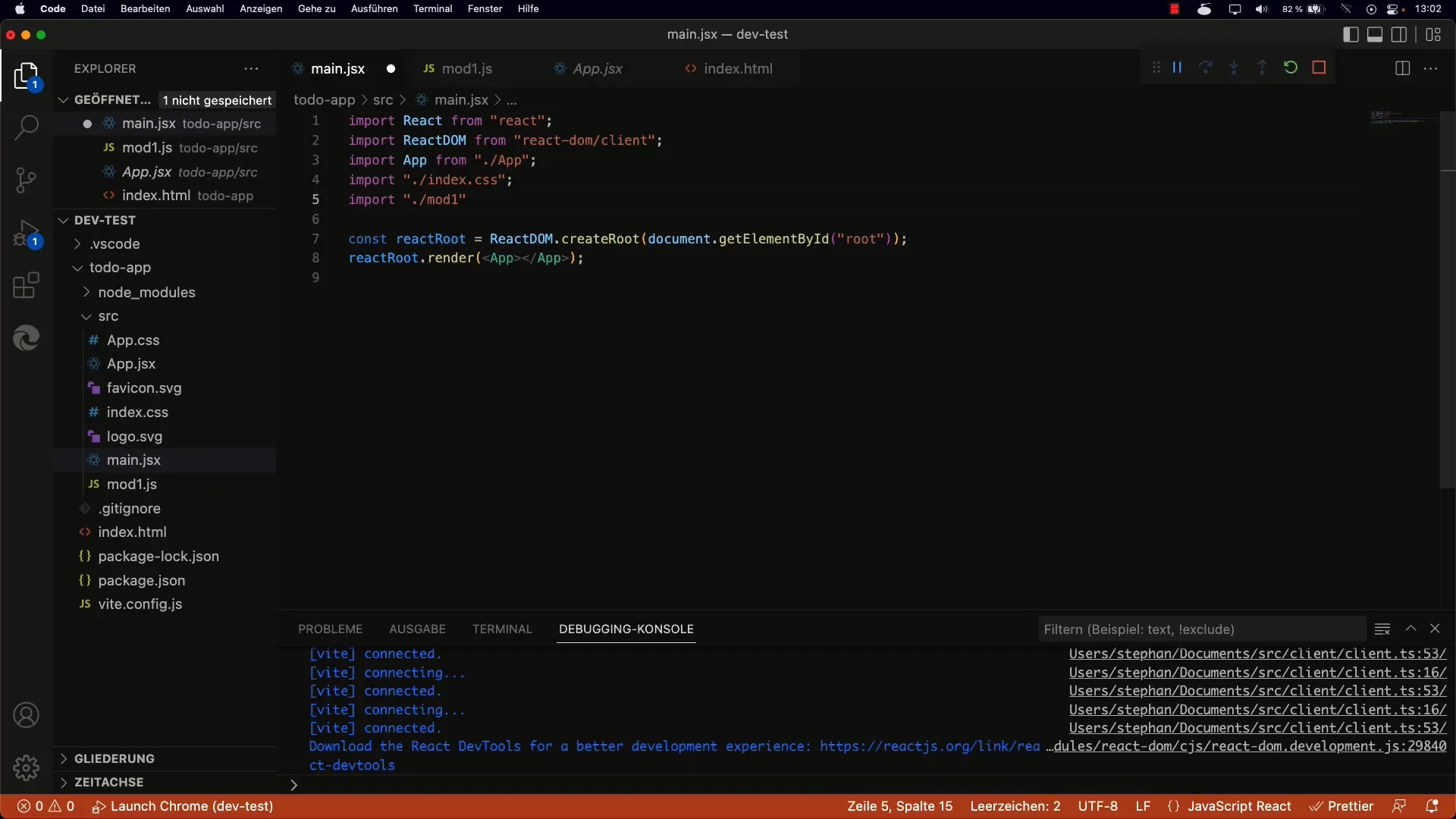
Nüüd lood uue mooduli, mida soovid importida oma põhifaili main.jsx. Loo fail nimega Mod1.js. Selles failis saad defineerida erinevaid funktsioone, mida soovid hiljem kasutada.
3. Impordi põhitõed
Nüüd importid oma mooduli main.jsx-sse. Importimine toimub süntaksiga import { Funktsioon } from './Mod1.js';. Saad faili importida ka ilma.js laienduseta, kui sinu arendusserver on õigesti konfigureeritud.

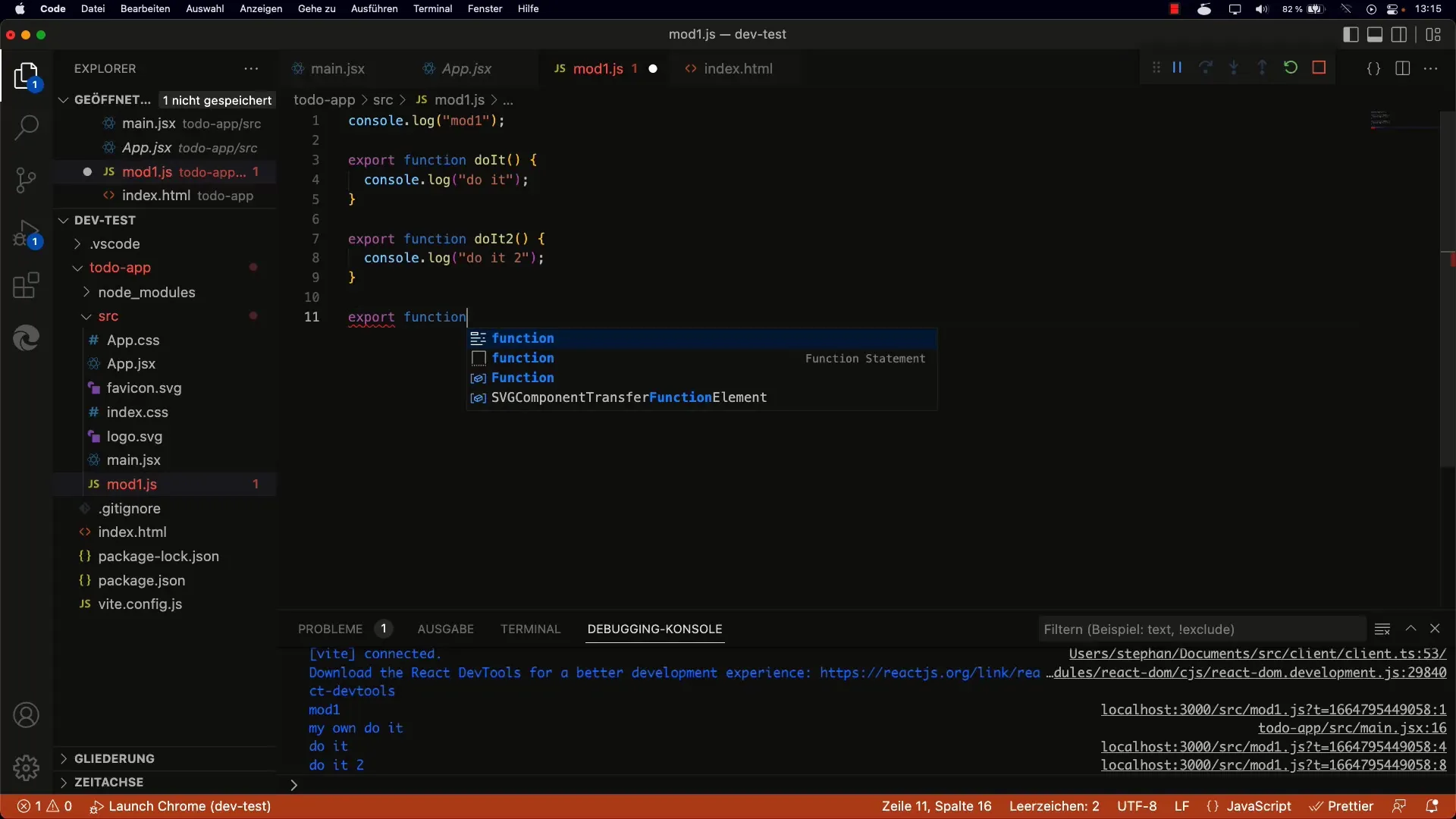
4. Funktsioonide moodulist eksportimine
Et saaksid loodud funktsioone kasutada, pead need eksportima. Selleks kirjuta enne funktsiooni ette ekspordi võtmesõna. Näiteks:
Nüüd saad importida selle funktsiooni teistest failidest.

5. Funktsioonide importimine
Eksportitud funktsiooni kasutamiseks main.jsx-s kasuta importi süntaksiga:
Nii saad juurdepääsu funktsioonile doIt ja saad seda koodis vastavalt kasutada.
6. Vaikimisi ekspordi kasutamine
Lisaks nimelistele eksporditele on võimalik kasutada vaikimisi ekspordit (default export). See tähendab, et saad määratleda funktsiooni vaikimisi ekspordina, mis imporditakse ilma kõvera sulgudeta. Selleks kirjuta lihtsalt:
Oma importi-failis saad seda siis järgmiselt kutsuda:

7. Komplekssemad moodulid ja nimekonfliktid
Kui impordid ühest moodulist mitu funktsiooni, võivad tekkida nimekonfliktid. Sellistel juhtudel on mõistlik ümber nimetada imporditud funktsioone. Seda saad teha kasutades süntaksi import { doIt kui myDoIt } from './Mod1.js';.
8. Tervikmooduli importimine
Mõnikord võib juhtuda, et soovid importida korraga kõik mooduli funktsioonid. Sellisel juhul saad kasutada järgmist süntaksit:
Nüüd saad juurdepääsu selle mooduli kõikidele eksportidele kasutades märgendit Mod1.
9. Järeldus ES6 moodulite kohta
Kokkuvõtlikult võime öelda, et ES6 moodulisüsteem aitab sul parandada oma JavaScripti rakenduste struktuuri. Paljud eelised, nagu koodi taaskasutatavus, parem loetavus ja lihtsam hooldatavus, tulenevad moodulaarsest ülesehitusest.
Kokkuvõte
Selles juhendis oled tutvunud ES6 moodulite põhitõdedega ja õppinud, kuidas neid tõhusalt oma React-rakendustes kasutada. Kindlad teadmised moodulitest on hädavajalikud, et olla edukas kaasaegses veebiarenduses. Kasuta kirjeldatud tehnikaid, et muuta oma projektid modulaarseks ja ülevaatlikuks.
Sagedased küsimused
Mis on peamised eelised ES6 moodulitel?Nad parandavad koodi taaskasutatavust, loetavust ja struktureerimist.
Kuidas importida funktsiooni moodulist?Kasuta süntaksit import { Funktion } from './Moodul.js';.
Mis vahe on nimetatud eksportidel ja vaikimisi ekspordil?Nimetatud eksport tuleb kirjutada kõrvaldatud sulgudesse, samal ajal kui vaikimisi ekspordid importitakse ilma nendeta.
Kas ma saan mooduleid importida dünaamiliselt?Jah, ES6 toetab ka dünaamilisi importe, mis võivad olla kasulikud teatud stsenaariumides.
Miks peaksin eelistama ES6 mooduleid?Nad toetavad paremat korraldust ja modulariseerimist suurtes koodibaasides.


