Kasutajaliideste (UI-de) loomine Reactis on lihtsustatud läbi JSX-i, mis on süntaktiline laiendamine JavaScript-ile. JSX võimaldab sul kasutada HTML-sarnast süntaksit JavaScriptis, muutes komponentide loomise intuitiivsemaks. See juhend näitab sulle, kuidas JSX-i efektiivselt kasutada Reactis komponentide loomiseks ning annab sulle olulisi teadmisi JSX-i tagamaa toimimisest.
Olulisemad järeldused
- JSX on JavaScripti süntaksi laiendus, mis võimaldab luua HTML-sarnaseid struktuure.
- JSX teisendatakse tavapäraseks JavaScriptiks, et tagada brauserite ühilduvus.
- Kasutades createElement meetodit, saad luua Reacti elemente otse ilma JSX-ita.
- HTML-i ja JSX-i vahel on mõningaid erinevusi, mida tuleb arvesse võtta.
Juhised samm-sammult
Samm 1: JSX-i tutvustamine
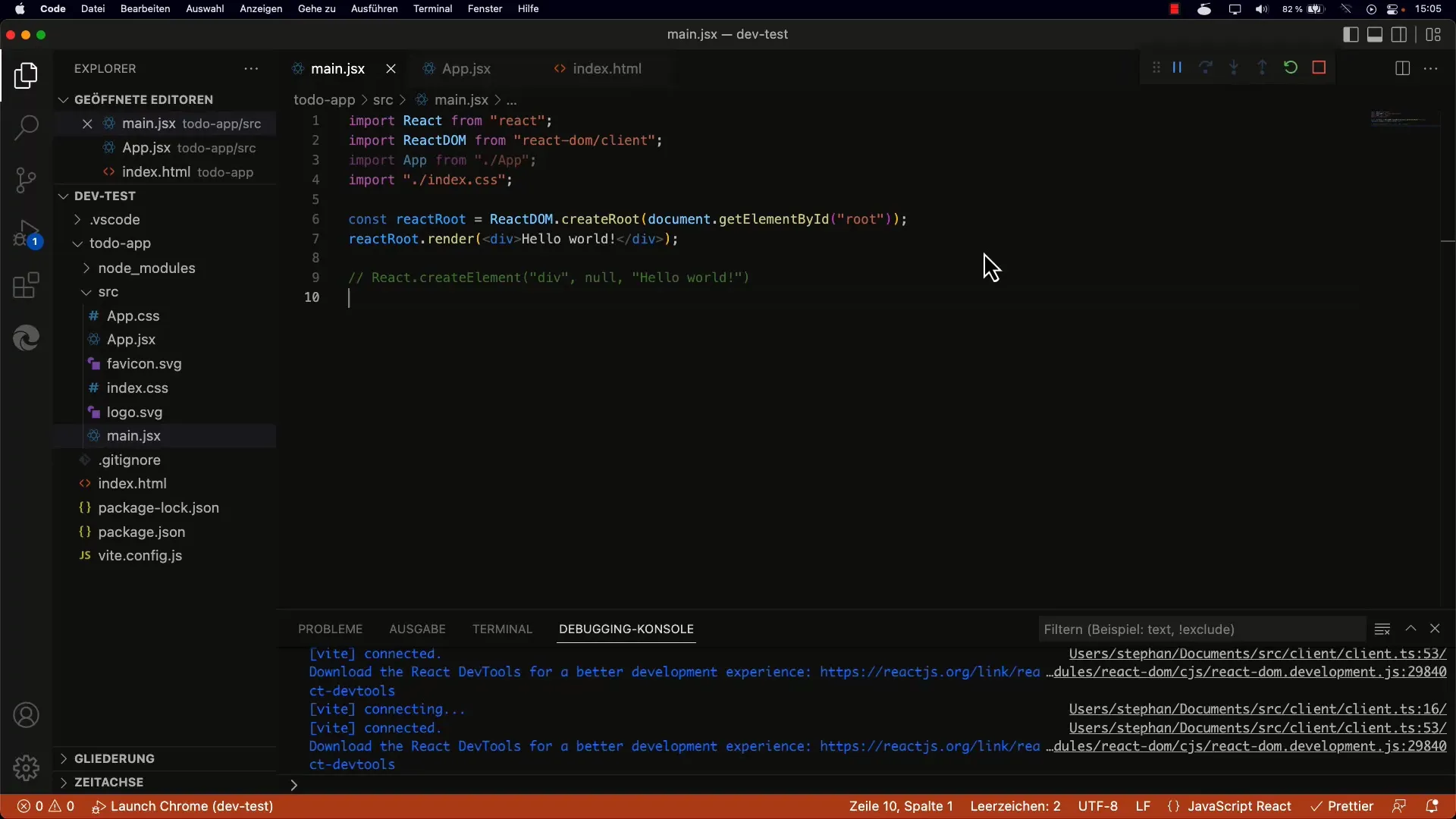
Ava kõigepealt oma Reacti rakendus ja vaata põhistrateegiat. Märkad, et JSX-i kasutatakse juba sinu projektis. Lihtne JSX-i näide oleks:
. Võid seda proovida, kohandades vastavalt oma rakenduse põhikomponenti.

Samm 2: JSX-i süntaksi mõistmine
Kui kasutad oma koodis JSX-i, näeb see välja nagu HTML. Pange tähele, et see kood ei tööta otse tavalises JavaScripti keskkonnas. Proovi käivitada JSX-kood brauseris ja saad süntaksivea. See on seetõttu, et JSX tuleb transpileerida kehtivaks JavaScriptiks.
Samm 3: Töötamine React.createElement'iga
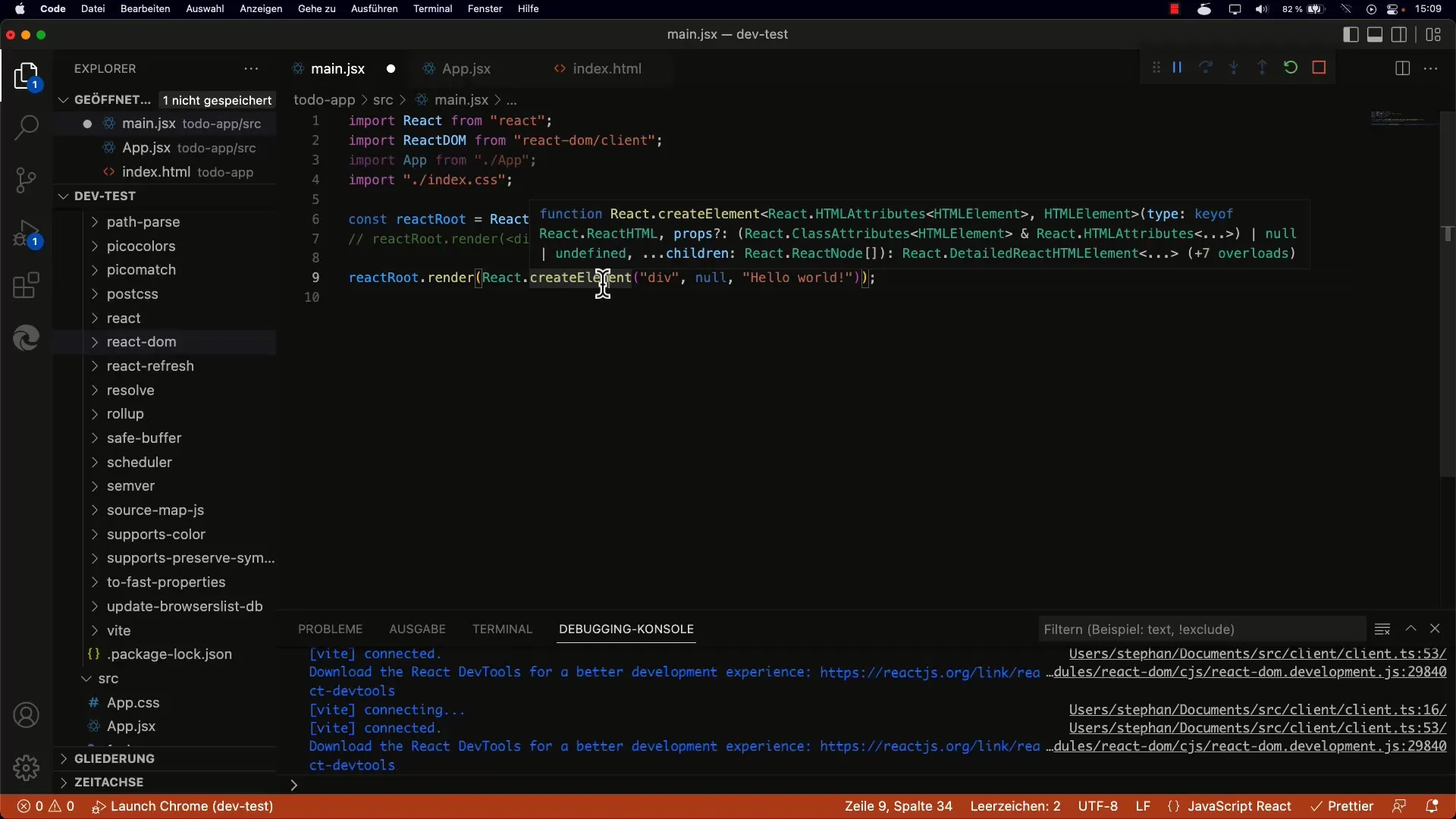
JSX-i toimimise mõistmiseks vaata Reacti createElement meetodit. Selle meetodi abil saad luua Reacti elemendi, edastades silti, võimalikke atribuute ja lapsi. JSX-koodi asemel võiksid kasutada sellesarnast koodi nagu alljärgnev:
See kood toodab sama tulemuse nagu JSX-i avaldis.

Samm 4: Loengud elemendid createElement abil
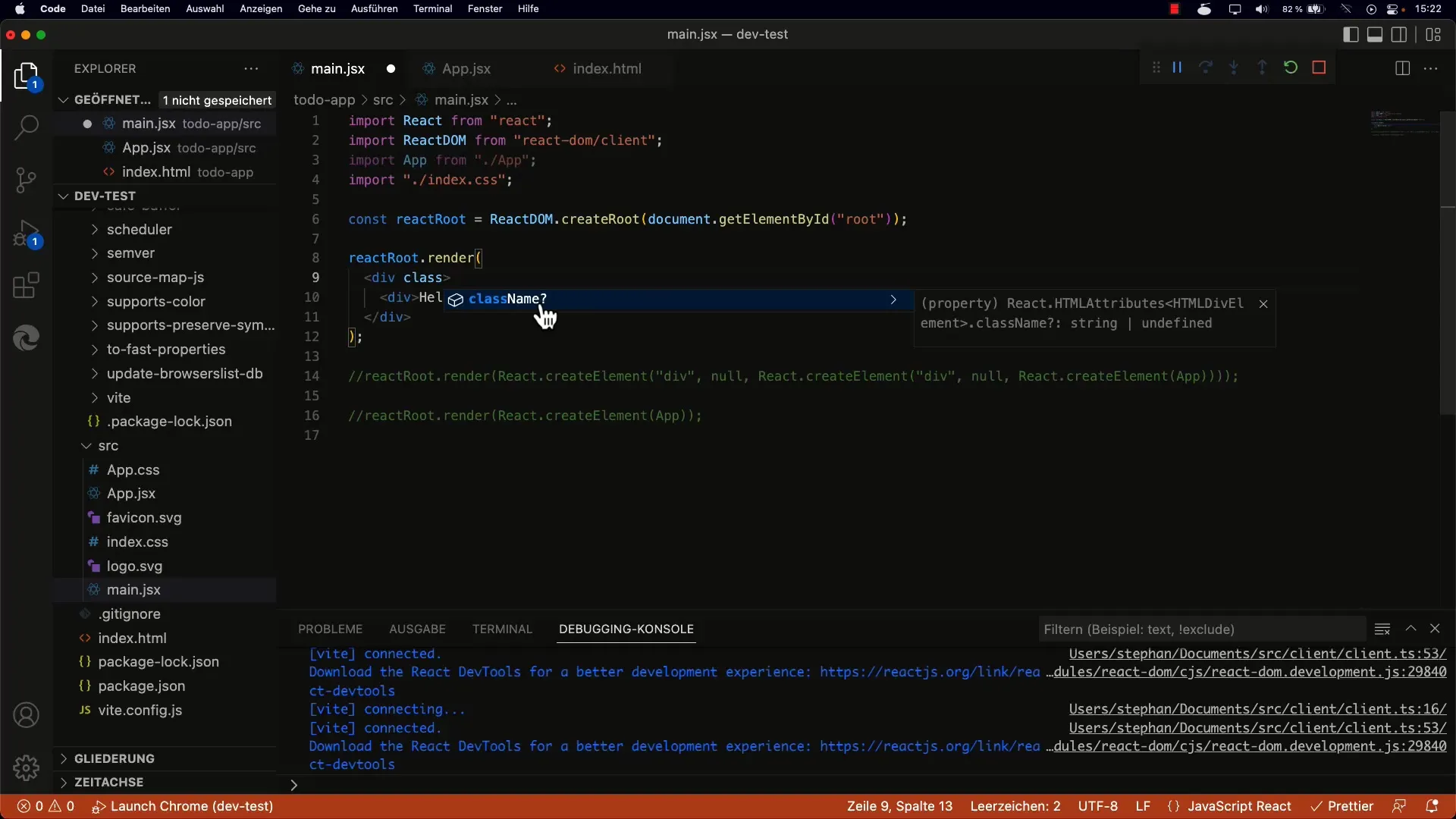
Komplekssema elemendi loomiseks koos sisestatud struktuuridega võid kutsuda createElement meetodit mitu korda. Näiteks, kui soovid luua div elemendi teise div elemendi sees. Siin on näide:
See loob välise div, mis sisaldab sisemist divi, milles on tekst Tere, maailm.
Samm 5: Komponentide kasutamine JSX-is
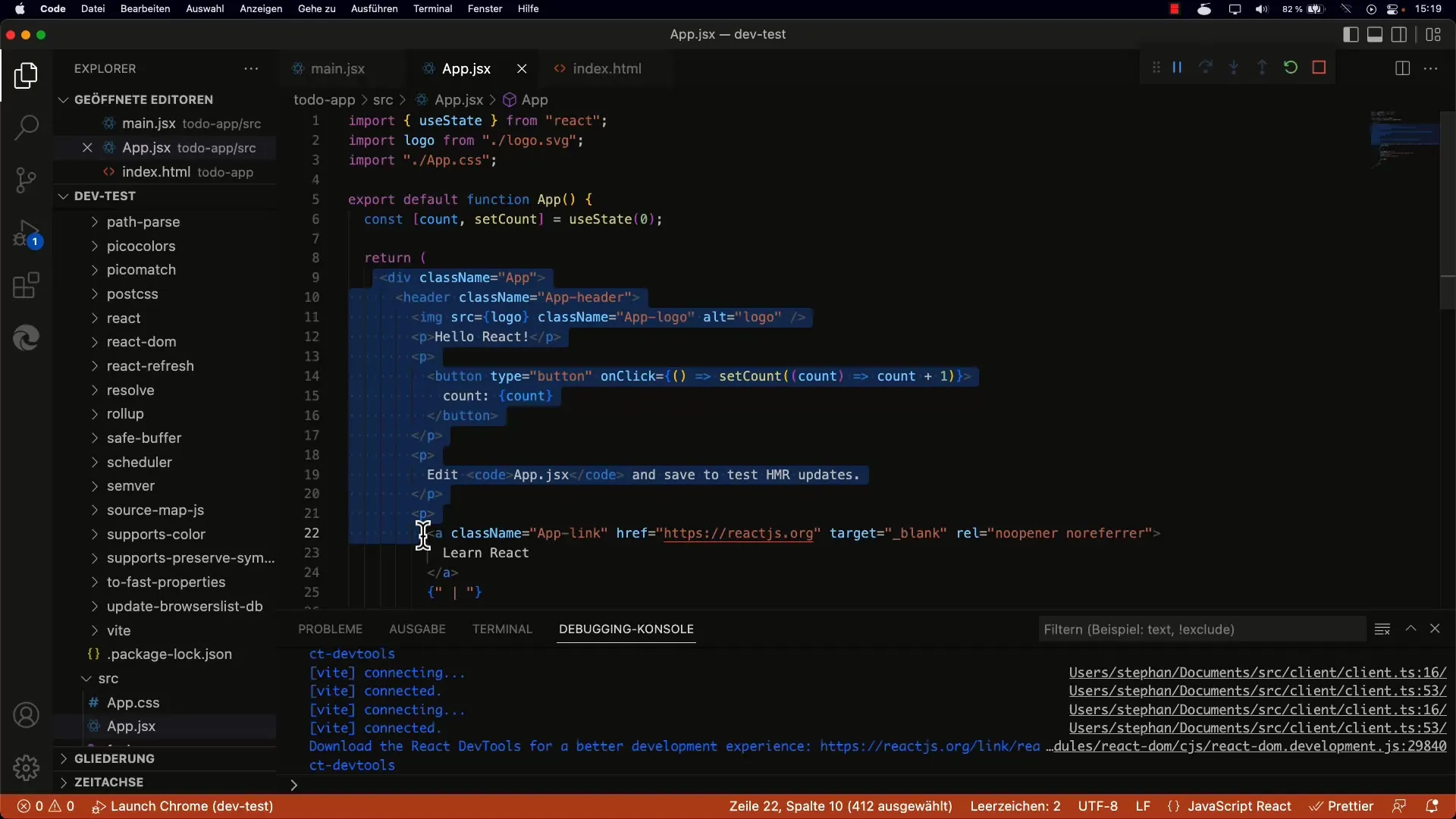
Kui soovid luua omaenda komponente, saad JSX-i otse kasutada nende sisestamiseks. Määra lihtne funktsioon, mis tagastab sinu komponendi ja kasuta seda siis JSX-is:
// Sinu põhi-renderdamise blokis:
See komponent renderdatakk õigesti sinu rakenduses. Järgi hoolikalt, et mõned atribuudid JSX-is on teisiti kirjutatud kui tavalises HTML-is. Näiteks on klass JSX-is nimetatud className'iks, kuna klass on reservitud märksõna JavaScriptis. Nii võiksid kirjutada järgmise: JSX-i kasutamine Reactis võimaldab teil deklaratiivselt luua ja struktureerida kasutajaliideseid. Kuigi JSX pakub HTML-sarnast süntaksit, muundatakse see JavaScriptiks, mis parandab loetavust ja hooldatavust. See juhend käsitles JSX-i põhitõdesid, createElement meetodi kasutamist ning olulisi erinevusi JSX-i ja HTML-i vahel. Nende kontseptsioonide mõistmine on oluline tõhusate Reacti rakenduste arendamiseks. Mis on JSX?JSX on JavaScripti süntaksi laiendus, mis võimaldab kasutada HTML-ilaadset süntaksit JavaScripti sees. Kuidas muudetakse JSX JavaScriptiks?JSX tõlgitakse tavaliseks JavaScriptiks transpilaatori nagu Babel abil, et tagada brauseriühilduvus. Kas on erinevusi JSX-i ja tavalise HTML-i vahel?Jah, mõnel atribuudil on teistsugused nimed, näiteks class muutub className-iks, et vältida konflikte JavaScriptis reserveeritud võtmesõnadega. Kas ma saan React'is töötada ilma JSX-ita?Jah, saad luua elemente ilma JSX-ita, kasutades React'i createElement meetodit, ent see muutub kiiresti keerukaks ja raskestiloetavaks. Millistes olukordades peaksin kasutama JSX-i?JSX-i soovitatakse tavaliselt, kuna see suurendab loetavust ja lihtsustab komponentide struktureerimist.
Samm 6: Erinevused HTML-i ja JSX-i vahel

Kokkuvõte
Korduma kippuvad küsimused


