Seisundite salvestamine on oluline kontseptsioon rakenduste arendamisel Reactiga. Erinevalt klassipõhistest komponentidest kasutavad funktsionaalsed komponendid konksusid seisu haldamiseks tõhusalt. Üks levinumaid konksusid Reactis on useState, mis võimaldab teil salvestada ja värskendada komponendi seisundit. Selles juhendis saate teada, kuidas useState õigesti kasutada ja mida selle juures arvesse võtta.
Olulisemad järeldused
- useState konks annab teile võimaluse hallata olekuid funktsionaalsetes komponentides.
- Saate määrata algväärtused ja värskendada olekut spetsiaalse seadistaja funktsiooni abil.
- Hookide kasutamise reeglitele tuleb tähelepanu pöörata, et vältida ootamatuid vigu.
Samm-sammult juhend
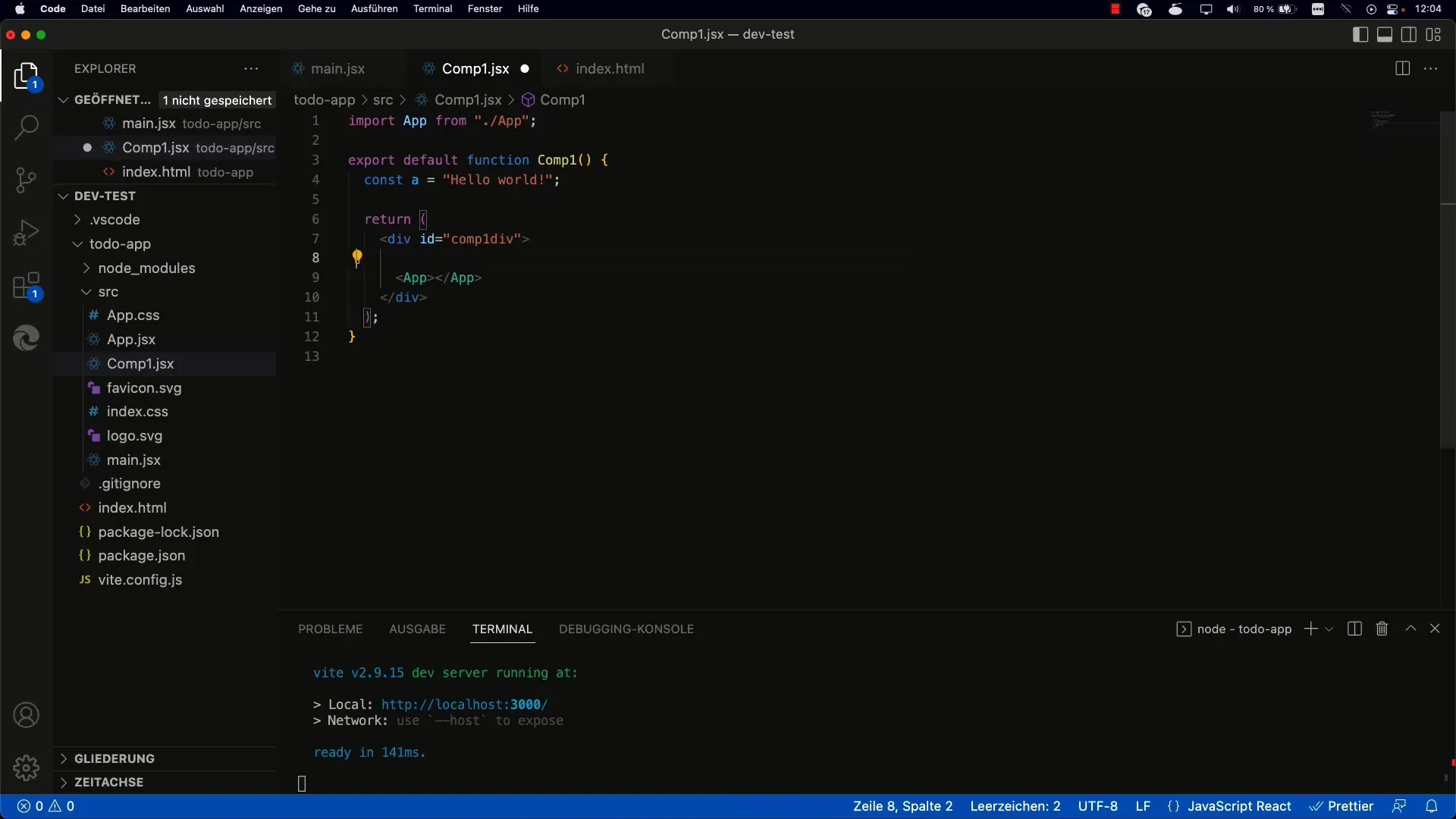
1. Importige useState konks
Esiteks peate importima useState konksu Reacti raamatukogust. Tavaliselt tehakse seda komponendi alguses.

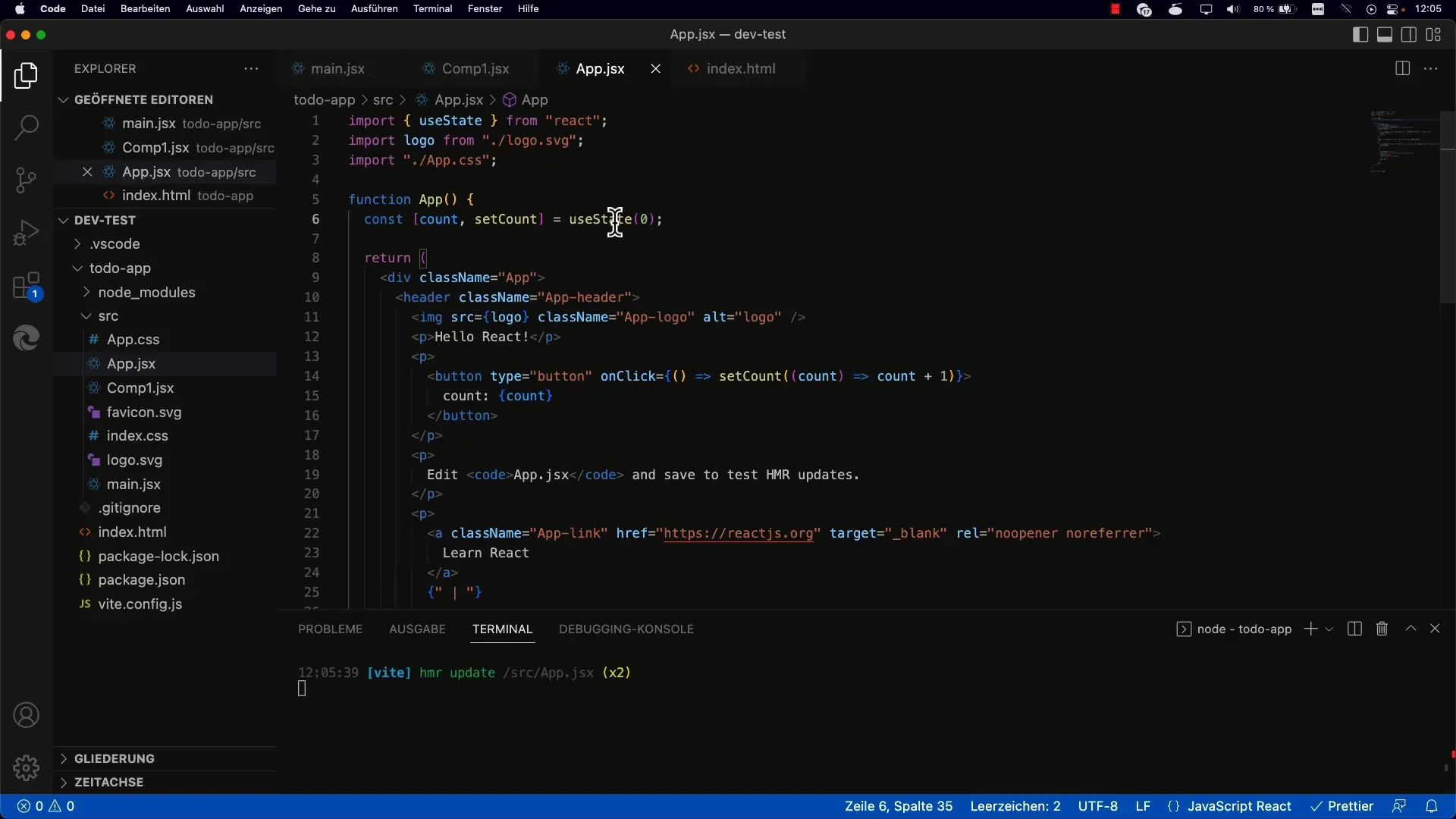
2. Alustage oleku initialiseerimisega
Kasutage useState, et luua oleku muutuja. Argumentina edastate algse oleku, mida element peaks võtma. Selles näites alustame loenduri jaoks 0-st.
3. Lahustage tagastatud massiiv
useState'i kutsumine tagastab massiivi kahe elemendiga: praeguse oleku ja seadistaja funktsiooni. Püüa need kaks väärtust destruktiveerides kätte saada, et saaksid edasi töötada.
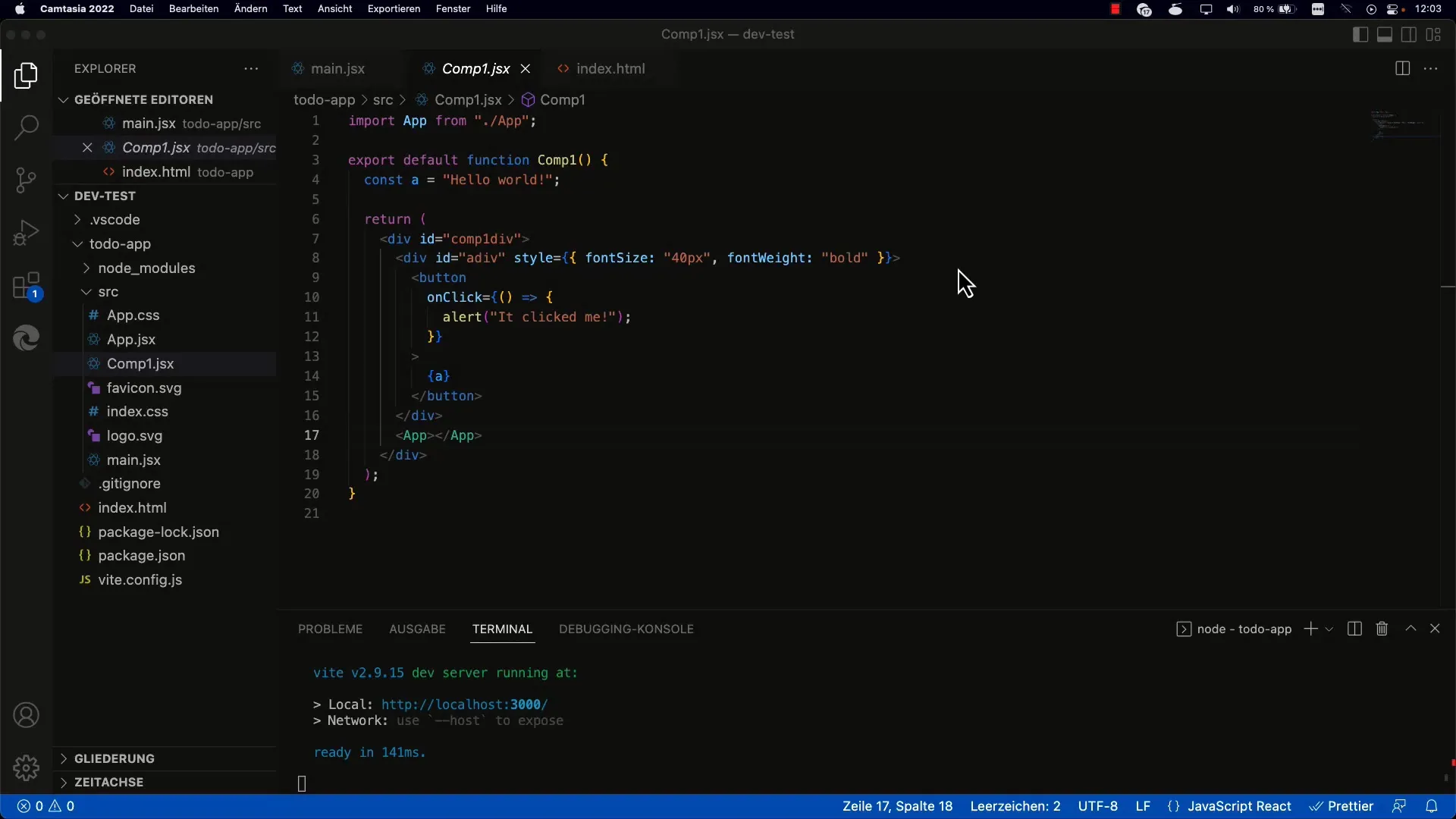
4. Rakenda nupp
Oleku interaktsiooniks loome nupu, mis võimaldab teil loendurit suurendada. Nupp kuvab loenduri väärtust.
5. Lisa Click-Handler funktsioon
Sõltuvalt nõuetest peate määratlema funktsiooni, mis käivitatakse nupule klõpsamisel. See funktsioon peaks kasutama seadistaja funktsiooni oleku värskendamiseks.

6. Määra uus väärtus olekus
Muutke olekut, kutsudes Click-Handler funktsioonis setCounter uue väärtusega. Siin on oluline arvestada vana olekuga.
7. Testi funktsionaalsust
Laadige rakendus uuesti, et veenduda, et loendur suureneb pärast nupule klõpsamist õigesti. Loenduri praegune väärtus peaks olema nupul kuvatud.
8. Kasuta setState tööviisi
Mõnel juhul võib olla mõistlik või vajalik kasutada setState tööviisi. Nii saate tagada, et kasutatakse õiget eelmise oleku versiooni, eriti asünkroonsete sündmuste korral.

9. Tegele mitme oleku korraga
Kui teie komponent vajab mitut oleku muutujat, saate useState'i kutsuda mitu korda, et need määratleda. Veenduge, et kõnede järjekord oleks muutumatu.

10. Vältige vigu konksude kasutamisel
Järgige Hookide kasutamise reegleid: Kõik useState'i kõned peaksid olema komponendi alguses, ilma et tingimused mõjutaksid seda, kas useState kutsutakse või mitte. See reegel aitab vältida vigu, mis võivad tekkida konksude kõneaegade järjekorra muutmisel.
Kokkuvõte
Selles juhendis õppisite, kui oluline on useState konks komponendi oleku haldamisel Reactis. Protsess algab konksude importimisest, oleku initsialiseerimisest kuni toimiva rakendamiseni. Järgides struktureeritud lähenemisviisi ja konkreetseid interaktsioone, peaksite suutma haldada olekut funktsionaalsetes komponentides tõhusalt.
Korduma kippuvad küsimused
Kuidas useState konks töötab?useState konks salvestab komponendi oleku ja tagastab värskendamiseks seadistaja-funktsiooni.
Kas ma võin ühes komponendis kasutada mitut useState konksu?Jah, võite kasutada mitut useState konksu, kuid kõnede järjekord peab jääma samaks.
Miks ma ei saa kasutada useState konksu silmustes või tingimustes?Konksude järjestust ei tohi muuta, kuna React jälgib neid sisemiselt. See võib põhjustada ootamatut käitumist.
Kas ma pean olekut käsitsi lähtestama?See pole tingimata vajalik. Olek jääb alles kuni komponent lahti monteeritakse või seda muudetakse käsitsi.
Millal peaksin kasutama setState tööviisi?Kui uus olek sõltub vanast väärtusest, on parem kasutada funktsiooni setState kaudu, et tagada uuema oleku versiooni kasutamine.


