Täna astud sa esimese sammu oma enda To-do-rakenduse loomisel Reactiga. Pärast seniseid harjutusi on nüüd aeg rakendada õpitud teadmisi ja luua praktiline projekt. Selles õpetuses saad teada mitte ainult To-do rakenduse struktuuri, vaid ka millised komponendid on vajalikud funktsionaalsuse elluviimiseks. Sukeldugem otse materjali!
Olulisemad teadmised
- Saad teada, kuidas luua To-do rakenduse baasstruktuur.
- Rakendus koosneb kahest põhikomponendist: ToDoInput sisestab uusi To-do'sid ja ToDoList kuvab To-do'd.
- Kasutatakse Reacti olekuid To-do loendi haldamiseks.
Samm-sammult juhend
Samm 1: Projekti seadistamine
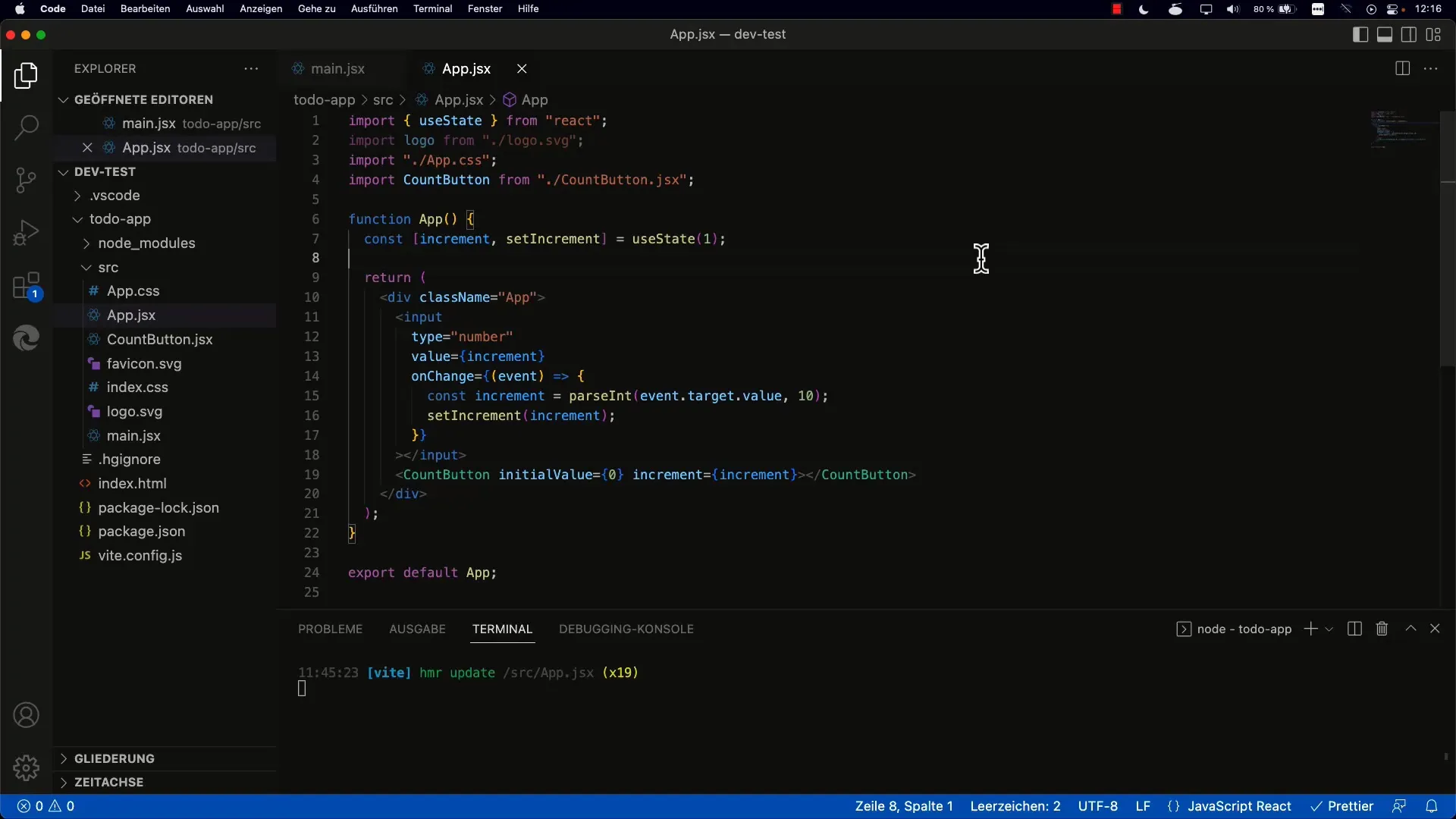
Alustamiseks loo uus komponentide massiiv ning eemalda kõik app.jsx-is mittevajalikud osad. Kustuta seega kõik eelmised implementatsioonid nendes failides.

Samm 2: Komponentide planeerimine
Planeeri To-do rakenduse struktuur. Identifitseeri kaks peamist komponenti: ToDoInput, kus sisestatakse uusi To-do'sid, ja ToDoList, kus kuvatakse To-do'd.
Samm 3: Komponentide loomine
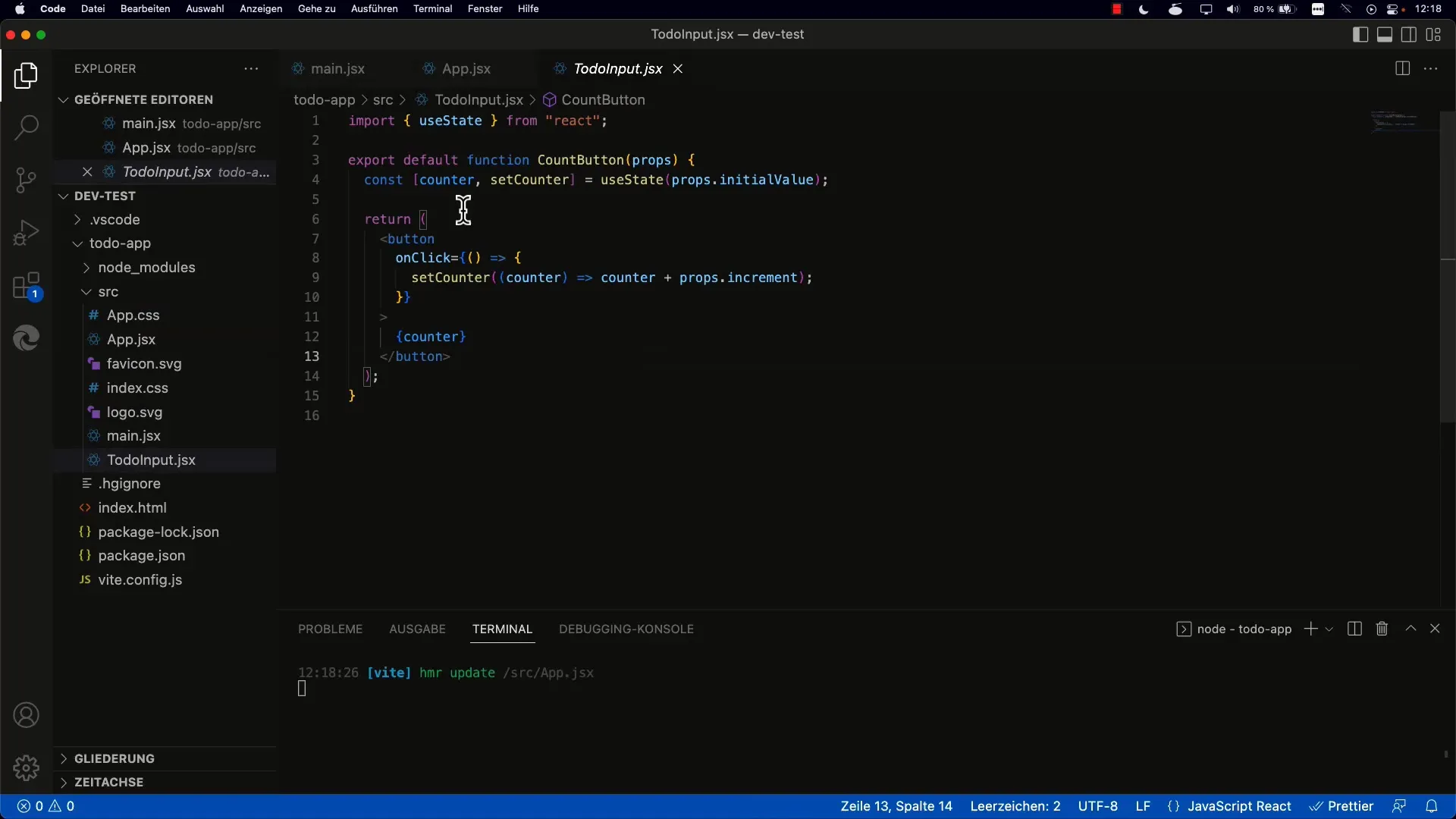
Loo komponent ToDoInput. Võid alustada sisendkomponendi põhiraami loomisega. Selles peaks olema To-do teksti jaoks sisendväli ning nupu lisamiseks.
Samm 4: Komponendi ToDoList lisamine
Nüüd on aeg luua teine komponent: ToDoList. Need komponendid, mis tuleb kuvada, jätke hetkel tühjaks, kuna täidate need hiljem sisuga.

Samm 5: Komponendid app.jsx-i importimine
app.jsx-i importige kaks uut komponenti. Veenduge, et kasutaksite õigeid nimesid. Seejärel lisage mõlemad komponendid rendermeetodisse.
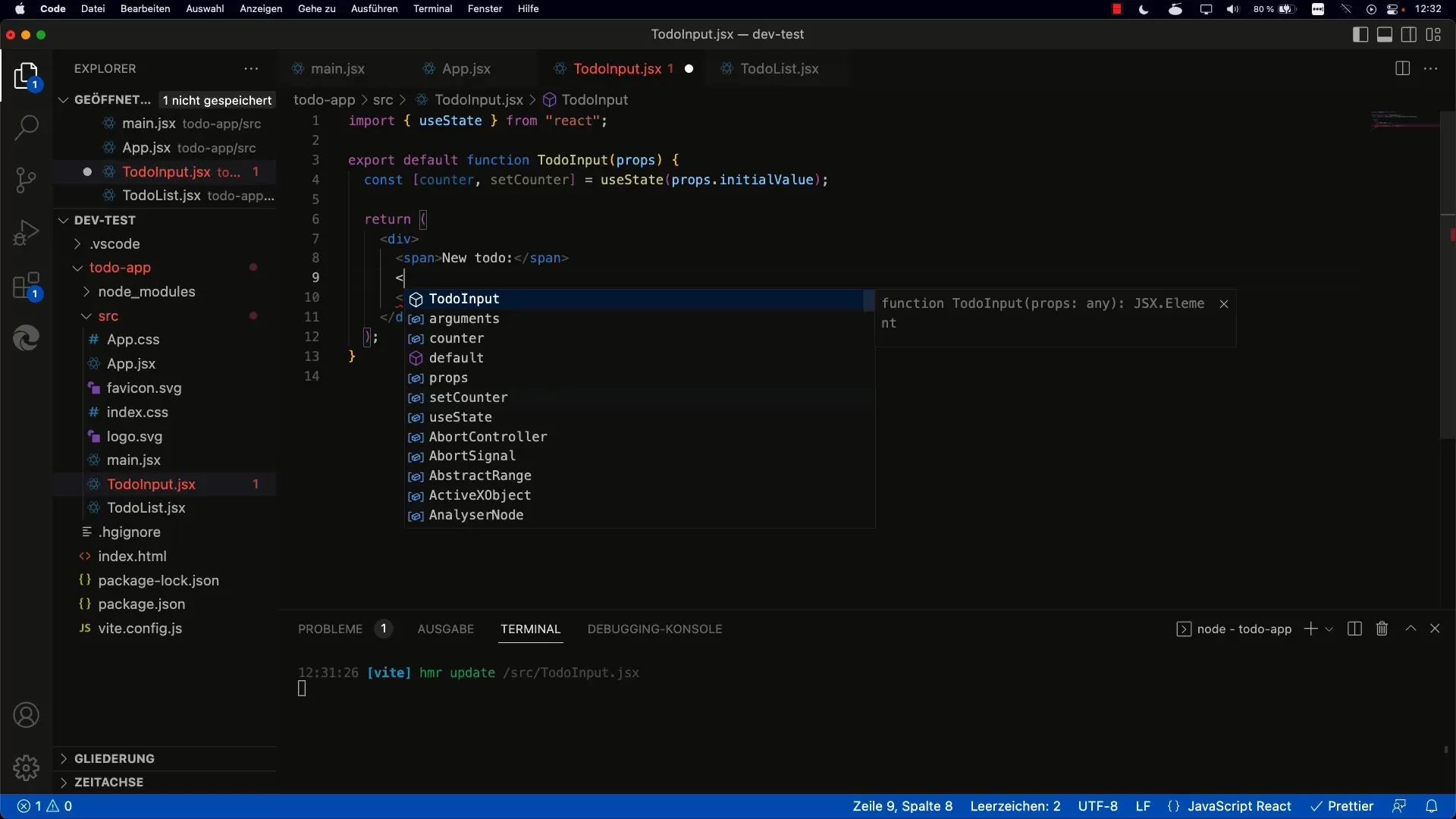
Samm 6: Elementide kujundamine ToDoInputis
Kujunda ToDoInput, lisades pealkirjaga „Uus To-do:“ ja sisendvälja. Seadke sisendvälja tüüp tekstiks, et kasutajatel oleks võimalik sisestada teksti.

Samm 7: Olekuhalduse hindamine
Looge To-do teksti olek. Kasutage useStatei, et hallata sisendväärtust, ja seadke algväärtuseks tühi string. Lisage samuti onChange-sündmus oleku värskendamiseks iga sisestuse korral.
Samm 8: App-Komponent To-do-loendi ettevalmistamine
Mõelge sellele, kuidas app.jsx saaks hoida To-do-loendit. Peate looma oleku To-do elementide jaoks, et neid hiljem hallata.
Samm 9: To-dod initseerimine
Algatage oma To-do massiiv App-komponendis vähemalt ühe To-do objektiga, mis sisaldab teksti ja olekut (näiteks vale, kui see on täitmata).
Samm 10: ToDoList Propsidega täitmine
Edastage To-do massiiv Propsidena ToDoList-komponendile. Veenduge, et määratleksite Propside struktuuri õigesti, et tagada, et ToDoList saaks massiivile juurde pääseda.
Samm 11: To-dode kuvamine
Kasutage map-funktsiooni To-do'sid selleks, et neid ToDoListis kuvada. Iga To-do elemendi jaoks looge
Samm 12: Töö lõpuleviimine ja testimine
Käivitage rakendus, et veenduda baasstruktuuri õiges toimimises. Kontrollige, kas sisendväljad ja loend kuvatakse õigesti ning kas andmete edastamine komponentide vahel toimib.
Kokkuvõte
Selles juhendis loote Reactis To-do rakenduse baasstruktuuri. Olete õppinud, kui oluline on komponente planeerida ja olekut To-do'de haldamiseks kasutada. Teie rakendus suudab nüüd To-do'sid jäädvustada ja kuvada!
Korduma kippuvad küsimused
Kuidas luua uusi ülesandeid rakenduses?Sa pead funktsiooni ülesannete lisamiseks veel rakendama. Selleks kasuta olekut, et ülesanded salvestada.
Mida teha, kui ülesandeloendit ei kuvata?Kontrolli, kas oled ToDoListi õigesti app.jsx-sse importinud ja täitnud vastavate Props-idega.
Kas ma saan muuta ülesandete rakenduse disaini?Jah, saad kasutada CSS-i, et rakenduse disaini oma soovide kohaselt muuta.


