Tegevusnimekirjad on tõestatud vahend ülesannete korraldamiseks ja tootlikkuse suurendamiseks. Kuid mis juhtub, kui ülesanne on täidetud? Reacti maailmas on kustutamine võrdselt oluline kui märkimine tehtuks. Selles juhendis saate teada, kuidas Reacti rakenduses saab tõhusalt kustutada tegevusnimekirju, et luua kasutajasõbralikum kasutajaliides.
Olulisemad järeldused
- Tegevusnimekirjad peaksid olema mitte ainult täidetuks märgitud, vaid neid peaks saama täielikult kustutada.
- Reactis komponentpõhine struktuur aitab vältida kopeeritud koodi.
- JavaScripti filtreerimisfunktsioon võimaldab teatud tegevusnimekirju kustutada nende ID põhjal.
Samm-sammult juhend
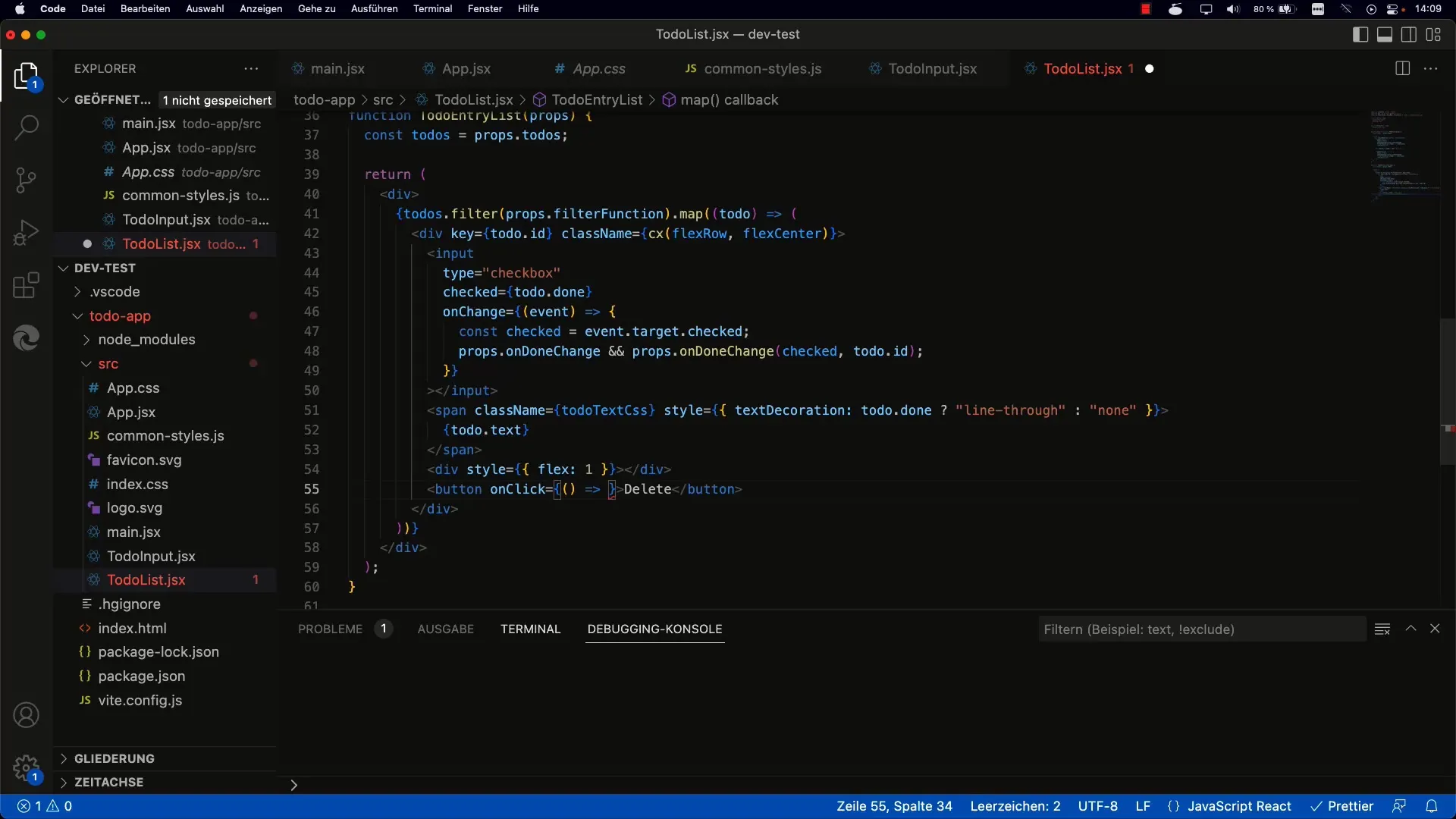
Samm 1: Komponent To-do-üksuste loomiseks
To-do-de kustutamise funktsionaalsuse lisamiseks on oluline kõigepealt kapseldada to-do-de esitlus eraldi komponendina. Alustate sellega, et loote uue funktsiooni nimega ToDoEntry.

Sel juhul kasutate JSX-i struktuuri defineerimiseks. Pea meeles, et iga Reacti komponenti saab vaadata funktsioonina koos propsidega. Neid propposi kasutatakse to-do-sid ja nende omadusi edastama.

Kopeerige olemasolev to-do-nimekirja esitus oma uude komponendisse ja veenduge, et kõik vajalikud väärtused edastatakse propssidena.

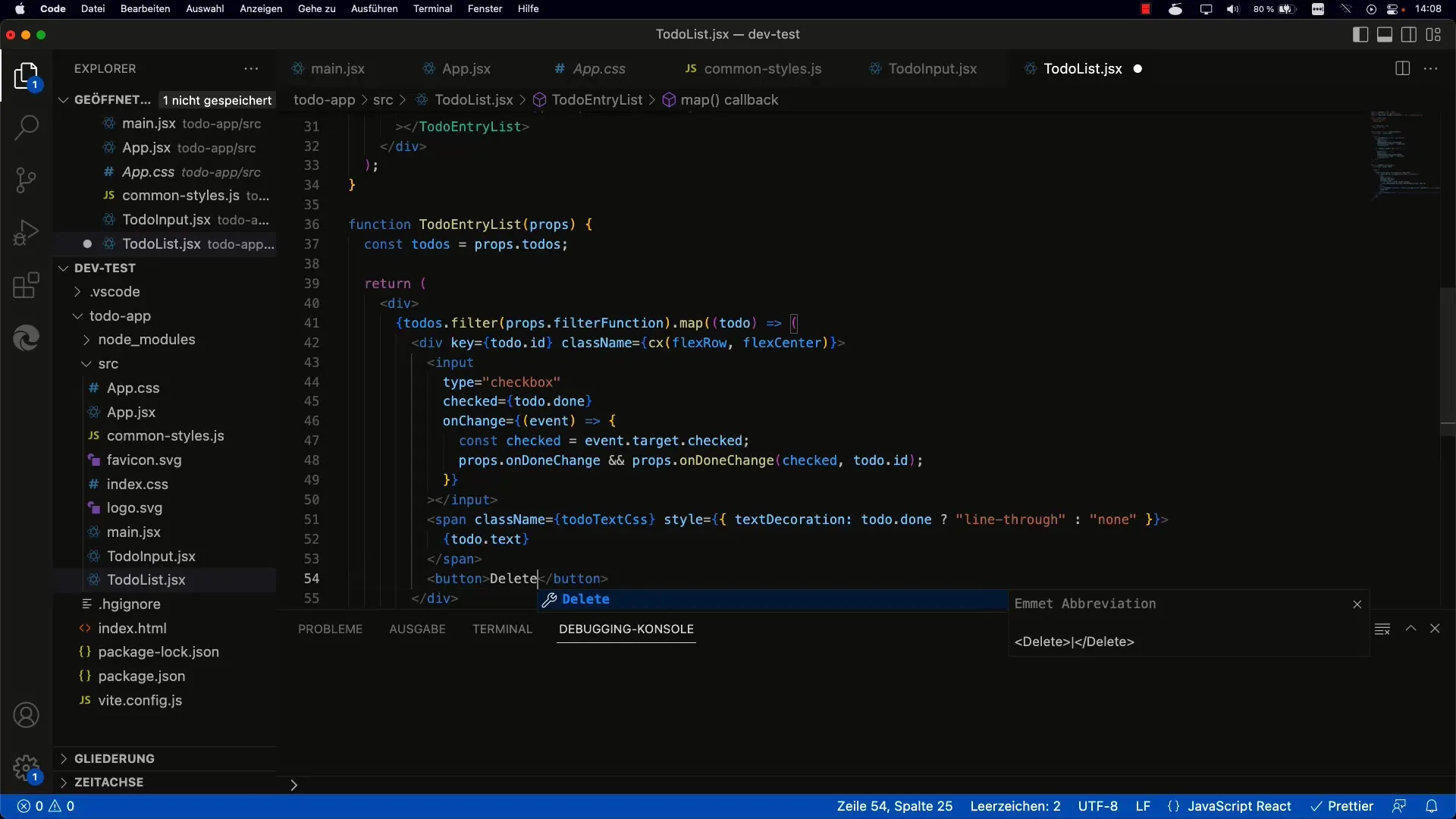
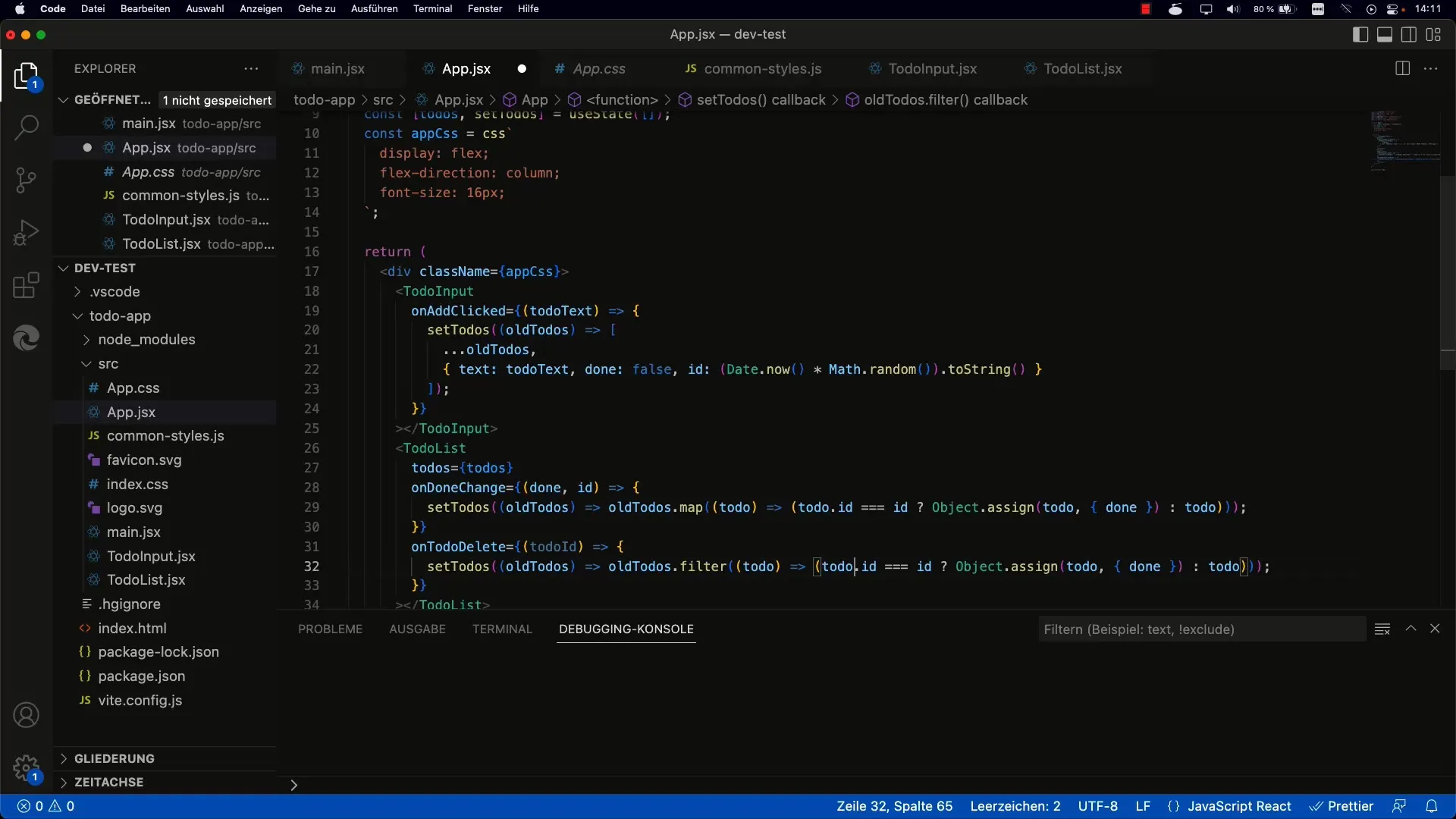
Samm 2: Lisa kustutamise nupp
Nüüd, kui sul on eraldi komponent to-do-dele, on järgmine samm lisada kustutamise nupp. See nupp peaks mitte ainult olema visuaalne, vaid seda tuleks siduda ka OnClick-Handler-funktsiooniga, et eemaldada to-do nimekorrast.

Selles etapis nimetate funktsiooni onToDoDelete, mis käivitatakse nupule klõpsates. Pea meeles edastada vastava to-do ID, et hiljem täpselt teada, millist to-do-d kustutada.

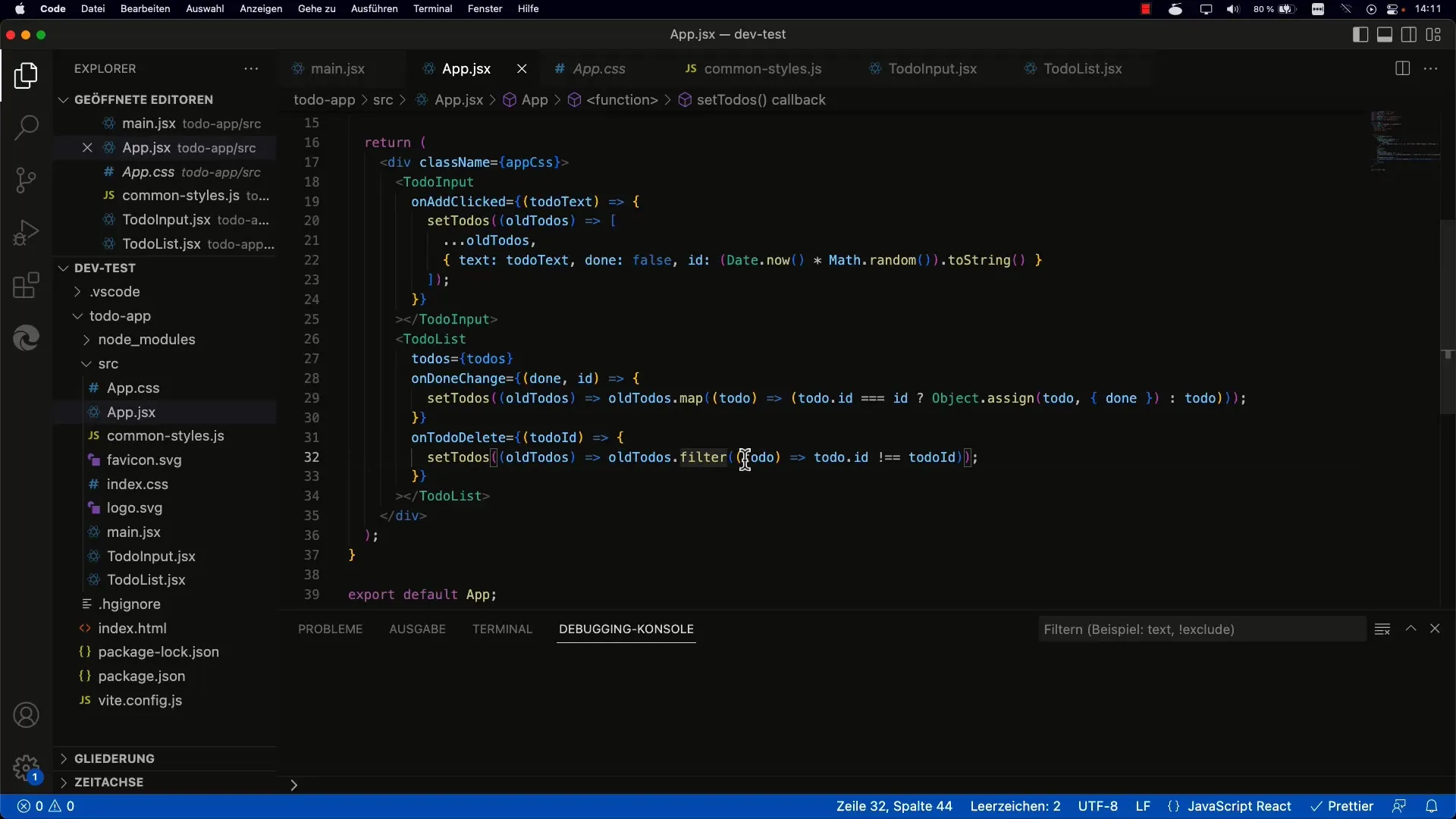
Samm 3: Kustutamisfunktsiooni rakendamine
To-do kustutamiseks kasutate filtreerimisfunktsiooni. See funktsioon läbib algse to-do-massiivi ja loob uue massiivi, mis ei sisalda antud ID-ga to-dosid.

See välja näeb umbes selline: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Sel viisil filtreeritakse kõik to-dosid, mille ID erineb kustutatava to-do ID-st.
Samm 4: UI sidumine kustutamisfunktsiooniga
Peate nüüd veenduma, et teie to-do komponendis olev kustutamise nupp käivitab onToDoDelete funktsiooni õigesti ja edastab õige ID. Veenduge, et edastate selle funktsiooni to-do komponendile ja kasutate seda nupuelemendis.

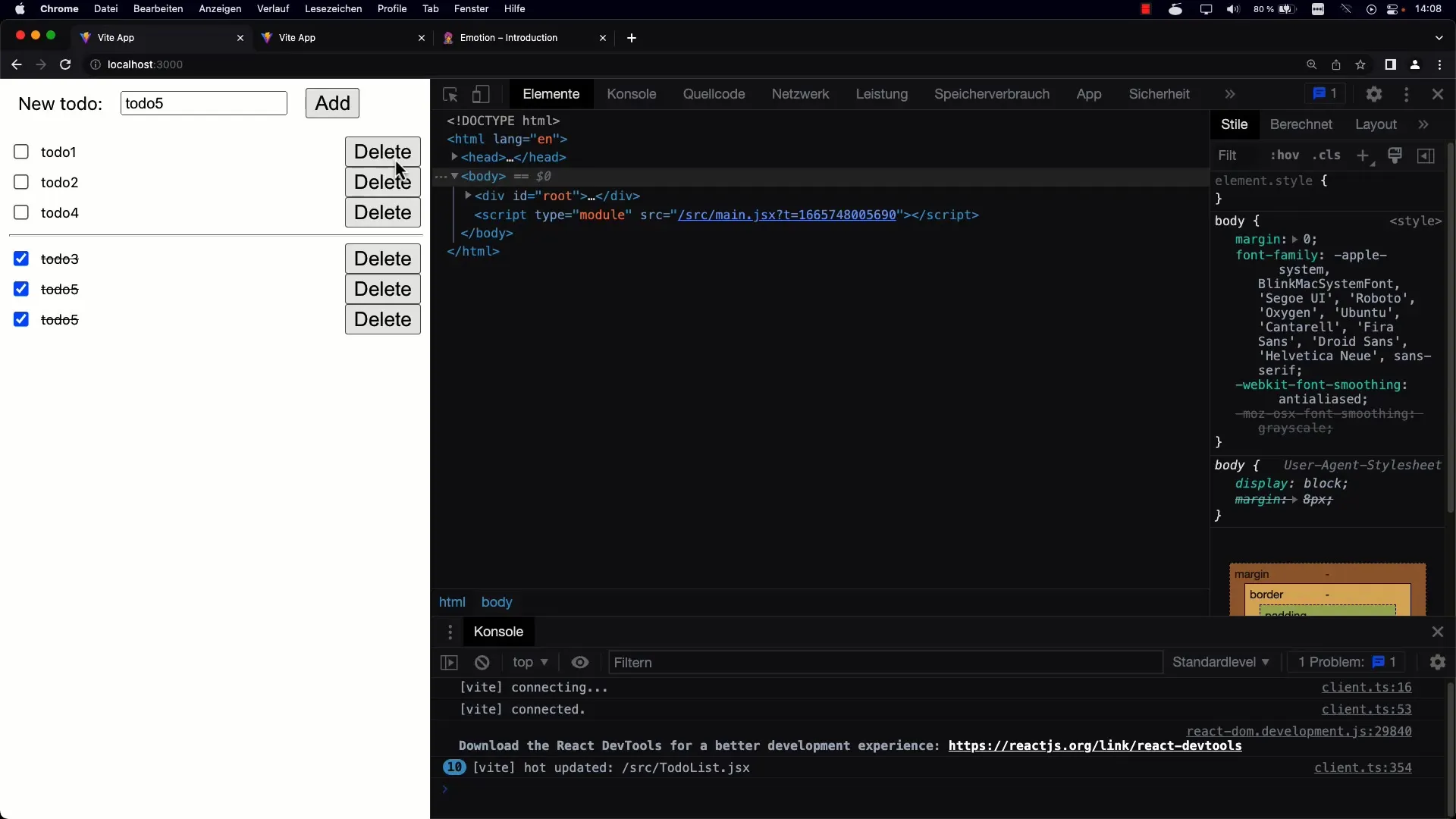
Samm 5: Kustutamisfunktsionaalsuse testimine
Pärast funktsiooni rakendamist on aeg kõike testida. Kontrollige, kas kustutamisnupu klõpsamisel eemaldatakse vastavad to-dos ja veenduge, et kasutajaliidesed uuenevad alati. See peaks nüüd sujuvalt toimima.
Samm 6: Kasutajaliidese täiustamine
Kasutajaliidese täiustamiseks võite nuppe stiilida. Mõelge, kuidas kasutada Flexboxi või muid CSS-tehnikaid, et nuppe atraktiivsemaks muuta ja tagada, et need näeksid erinevatel seadmetel hästi välja.

Kokkuvõte
Ülesannete kustutamine Reacti rakenduses on kasutajaliideses oluline aspekt. Komponentides loogika kapseldamise ja JavaScripti filtreerimisfunktsiooni kasutamisega saate luua puhta ja funktsionaalse kasutajaliidese. Olete õppinud, kuidas lihtsalt kustutada ülesandeid ja samal ajal luua duplikaadivaba struktuuri.
Korduma kippuvad küsimused
Kuidas saan märkida ülesandeid, ilma neid kustutamata?Märkimine toimub oleku muutuse kaudu. Saate kasutada lisavälja ülesande objektis.
Kas saan korraga kustutada mitu ülesannet?Jah, selleks peate loogikat kohandama, et aktsepteerida mitut ID-d ja nende järgi filtreerima.
Mida teha, kui saan kustutamisega seotud vea?Kontrollige, kas ID-d edastatakse õigesti ja filtreerimisfunktsioon töötab korralikult.
Kuidas saan nupukeste kujundust kohandada?Saate kasutada CSS-i või Styled Components'i oma nuppude välimuse kujundamiseks.


