Soovite luua To-Do rakenduse, mis salvestab ja laeb oma andmeid ka pärast lehe uuesti laadimist? See pole Reacti ja Local Storage API abil nii keeruline, kui see võib kõlada. Selles juhendis näitan teile, kuidas saate oma brauseris To-Dosid püsivalt salvestada, nii et need jääksid kestma seansi vältel. Nii saate oma To-Dosse igal ajal hallata, kartmata nende kaotsiminekut.
Põhiteadmised
- Kasutage Local Storage'i andmete brauserisse salvestamiseks.
- Laadige salvestatud To-Dod rakenduse käivitamisel.
- Aktualiseerige Local Storage muudatuste korral To-Dod juures.
Samm-sammult juhend
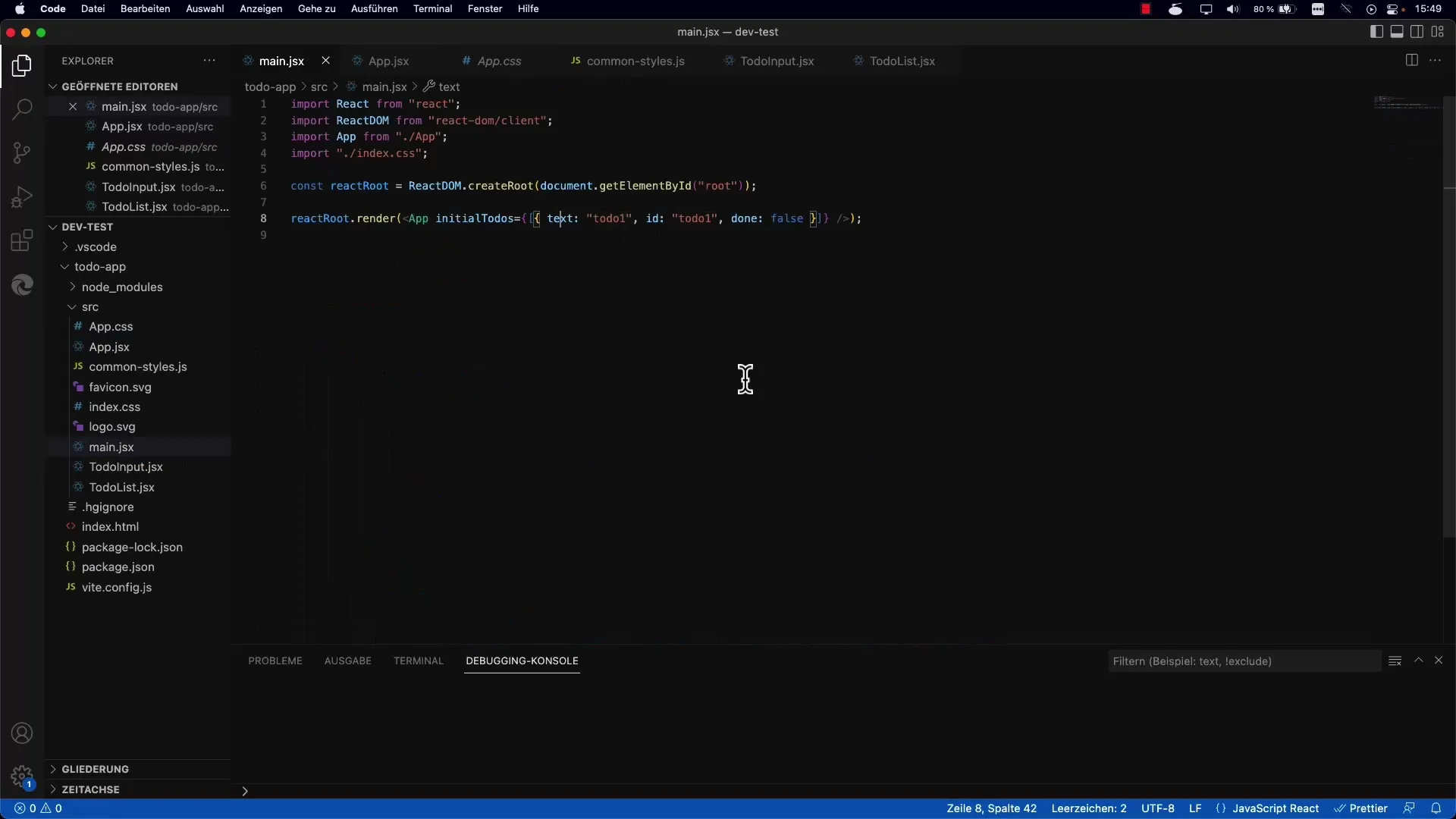
1. Projekti ettevalmistamine
Esiteks peate veenduma, et teil on lihtne Reacti rakendus põhistruktuuriga. Kui teil on endiselt installimisega probleeme, siis soovitame selle enne ära teha.

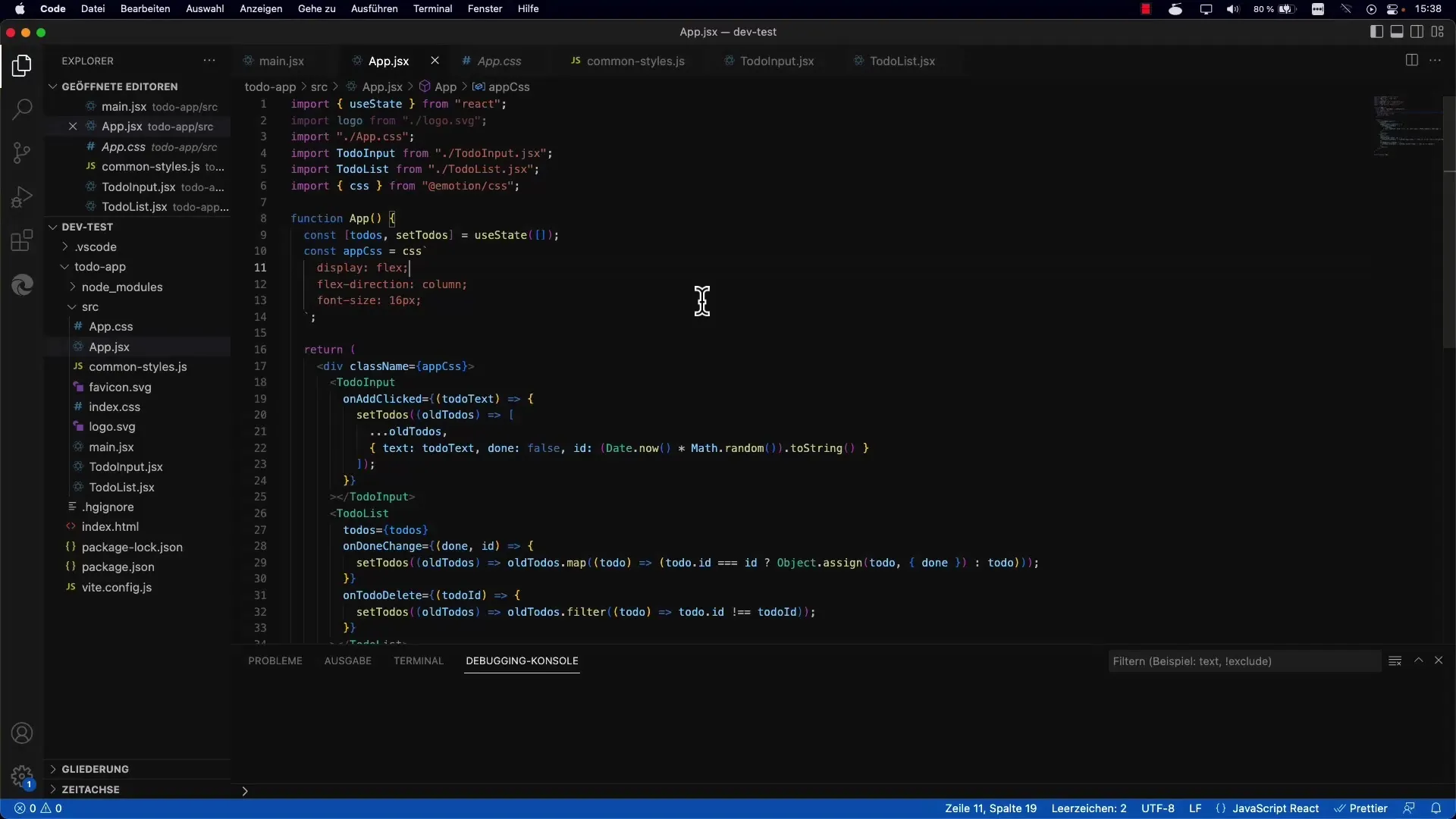
2. Olekuseisundite määratlemine
Teie App.jsx-failis haldage To-Dode olekut. Siin määratlete oleku To-Dod jaoks, mis algab algul tühja massiiviga.
3. To-Dode laadimine Local Storage'ist
Nüüd soovite laadida To-Dosid Local Storage'ist, mitte alati tühjast massiivist alustada. Selleks lisage funktsioon, mis kogub andmed rakenduse käivitamisel.

4. Töö load-funktsiooniga
Peate looma funktsiooni laadimine, mis pärib rakenduse käivitamisel To-Dod. See funktsioon haugub andmed kätte window.localStorage.getItem abil. Mõelge, et andmed on salvestatud JSON-tekstina ja tuleb need JSON.parse abil teisendada JavaScripti massiiviks.

5. To-Dode salvestamine Local Storage'is
Kui lisate uusi To-Dosid või muudate olemasolevaid, peate tagama, et need muudatused kajastuksid ka Local Storage'is. Selleks looge funktsioon save, mis käivitatakse vastavalt oleku värskendamisel. window.localStorage.setItem abil salvestate andmed kindla võtme all.

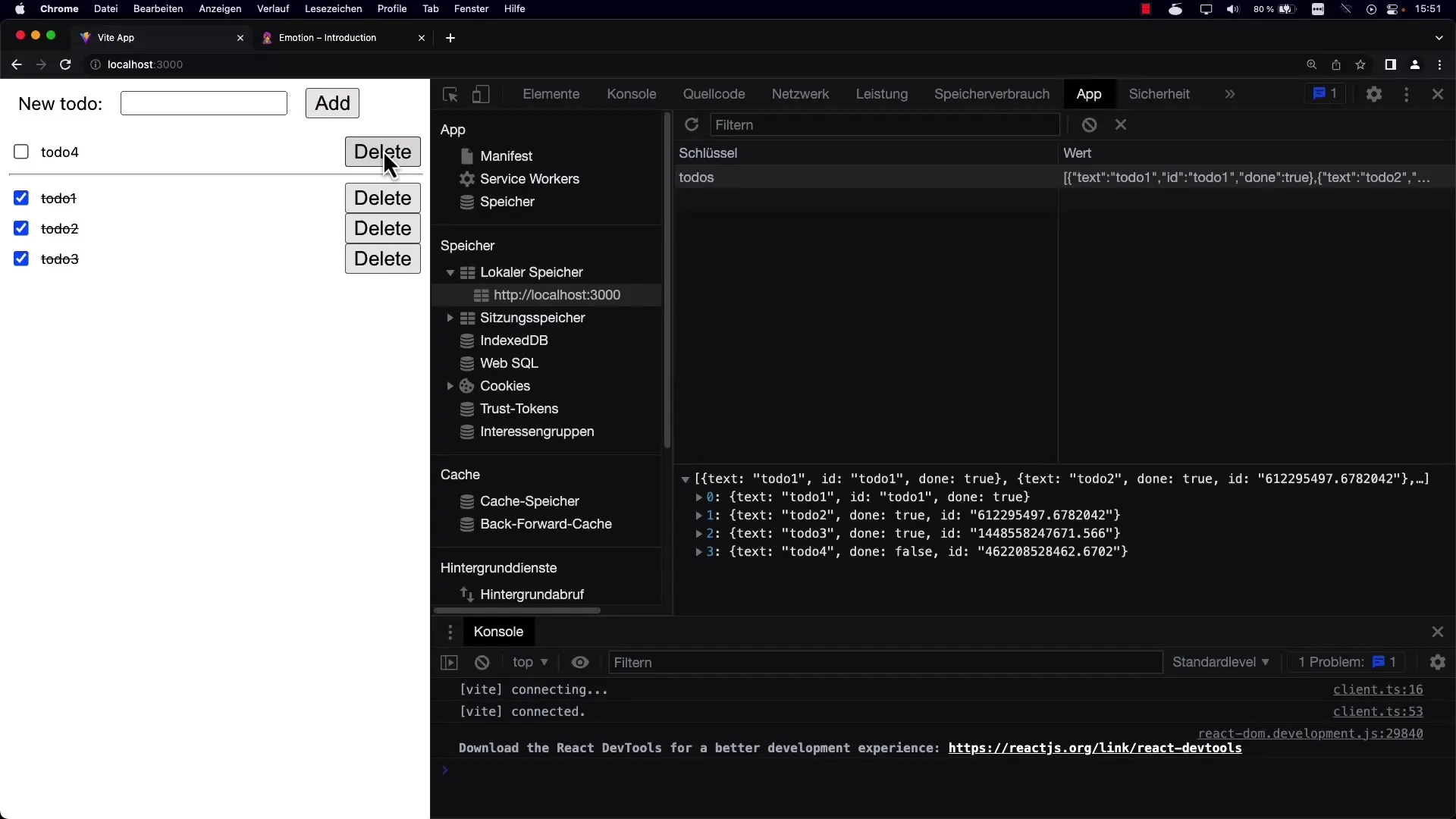
6. Salvestamise testimine
Lisage mitu To-Dod ja kontrollige seejärel, kas need on Local Storage'is salvestatud. Seda saate teha kas veedesilmselt debuggeris või oma brauseri arendusriistade kaudu.
7. To-Dode kustutamine
To-Dode kustutamisel peaks ka Local Storage'i uuendamine toimuma. Veenduge, et kutsute save-funktsiooni pärast To-Do kustutamist, et tagada Local Storage'is kõige uuema oleku salvestamine.
8. Load-funktsiooni kohandamine tühjade andmete jaoks
Kui Local Storage'ist andmeid laadides on see tühi, soovite veenduda, et teie olek algab tühja massiiviga, et vältida vigu. Kontrollige seega, kas andmed eksisteerivad, enne kui neid laadite.
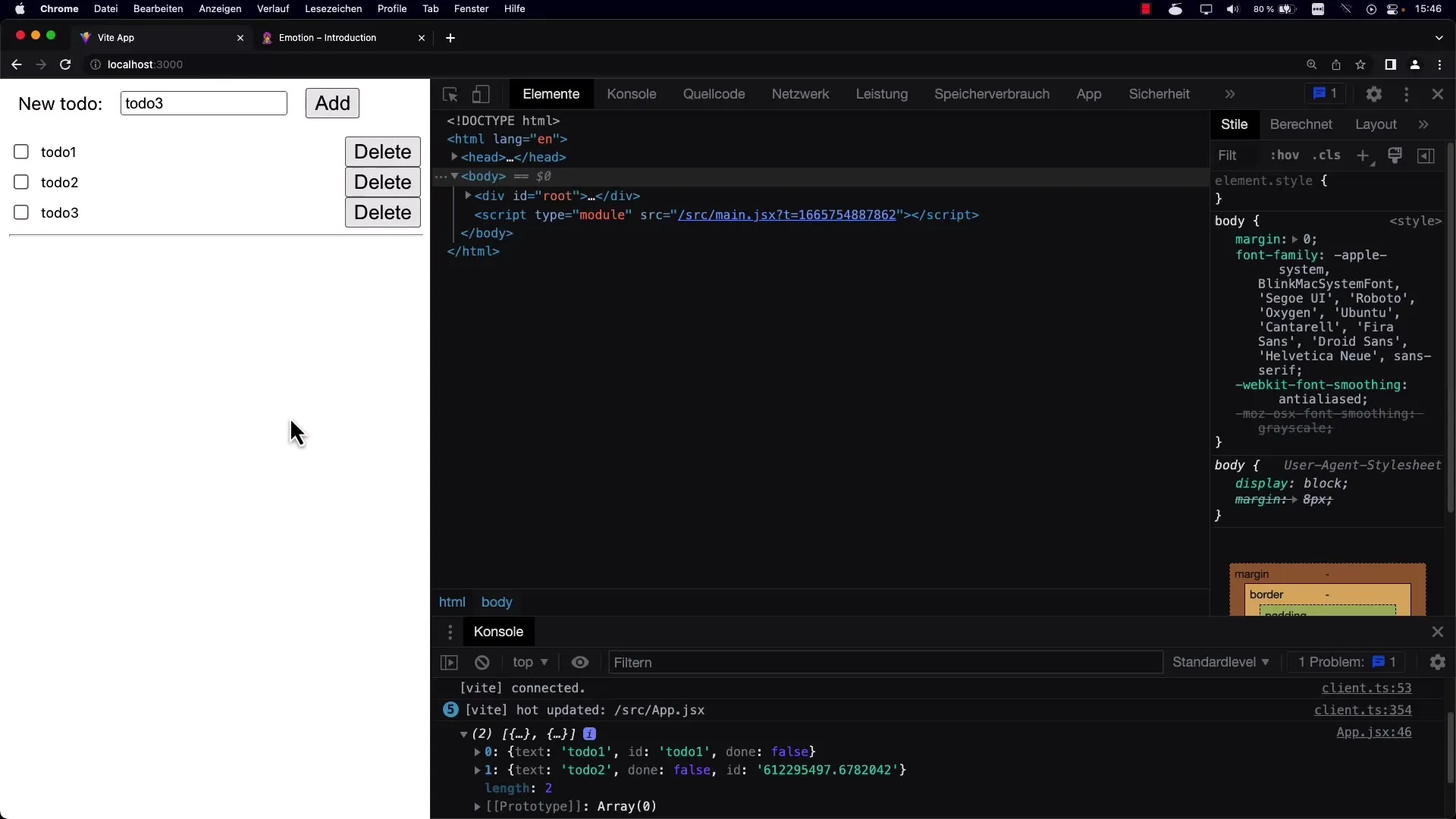
9. Kasutajaliidese loomine
Nüüd peaksite veenduma, et teie kasutajaliides kuvab kõik elemendid õigesti ja et kasutajad saavad lisada, muuta ja kustutada uusi To-Dosid. Kontrollige, kas iga tegevus värskendab kasutajaliidest ja Local Storage'i vastavalt.
10. Rakenduse rakendamine
Testige oma rakendust hoolikalt. Laadige leht uuesti, lisage või eemaldage To-Dosid ning veenduge, et kõik toimib nagu soovite. Andmed peaksid lehe uuesti laadimisel kuvamisel vastama teie ootustele.
Kokkuvõte
Olete õppinud, kuidas luua To-Do rakendust, mis salvestab oma kirjed Local Storage'is ja laeb need lehe uuesti laadimisel. Kohalik salvestamine on lihtne ja efektiivne viis andmete säilitamiseks kliendi poolel. Oma rakenduse kasutajasõbralikumaks muutmiseks ja parema kasutajakogemuse pakkumiseks saate localStorage'i nutikalt kasutades pakkuda paremat kasutajakogemust.
Sagedased küsimused
Kuidas ma salvestan andmeid kohalikku salvestusse?Kohalikku salvestusse saad andmeid salvestada kasutades localStorage.setItem('võti', 'väärtus').
Kuidas ma laadin andmeid kohalikust salvestist?Andmeid laed kasutades localStorage.getItem('võti') ning võimalik, et pead need JSON.parse abil teisendama.
Mis juhtub, kui kohaliku salvesti sisu on tühi?Kui kohalik salvesti on tühi, peaksid kindlustama, et sinu olek initsialiseeritakse tühja massiiviga, et vigu vältida.
Kas ma saan kasutada teisi andmebaase?Jah, on ka teisi võimalusi nagu IndexedDB või pilvepõhised lahendused, sõltuvalt sinu rakenduse vajadustest.


