Oled nüüd oma To-Do rakenduse Reactga välja arendanud ja oled valmis tegema üldise kokkuvõtte. Selles jaotises kokkuvõtame põhifunktsioonid ja nende rakendamise, näitame võimalikke täiustusvõimalusi ning räägime sellest, mida järgmisena õpid. Eesmärk on tagada, et sa saaksid senist edasiminekut jälgida ja samal ajal saada inspiratsiooni enda kohanduste ja funktsioonide jaoks.
Olulisemad järeldused Oled edukalt loonud toimiva To-Do rakenduse, mis hõlmab põhifunktsioone nagu ülesannete lisamine, märgistamine ja kustutamine. Andmete püsivus kohalikus salvestusruumis on samuti realiseeritud. Siiski võiks mõningaid koodi ja disaini aspekte optimeerida ning sul on potentsiaali oma rakendust veelgi paremaks muuta.
Samm-sammult juhend
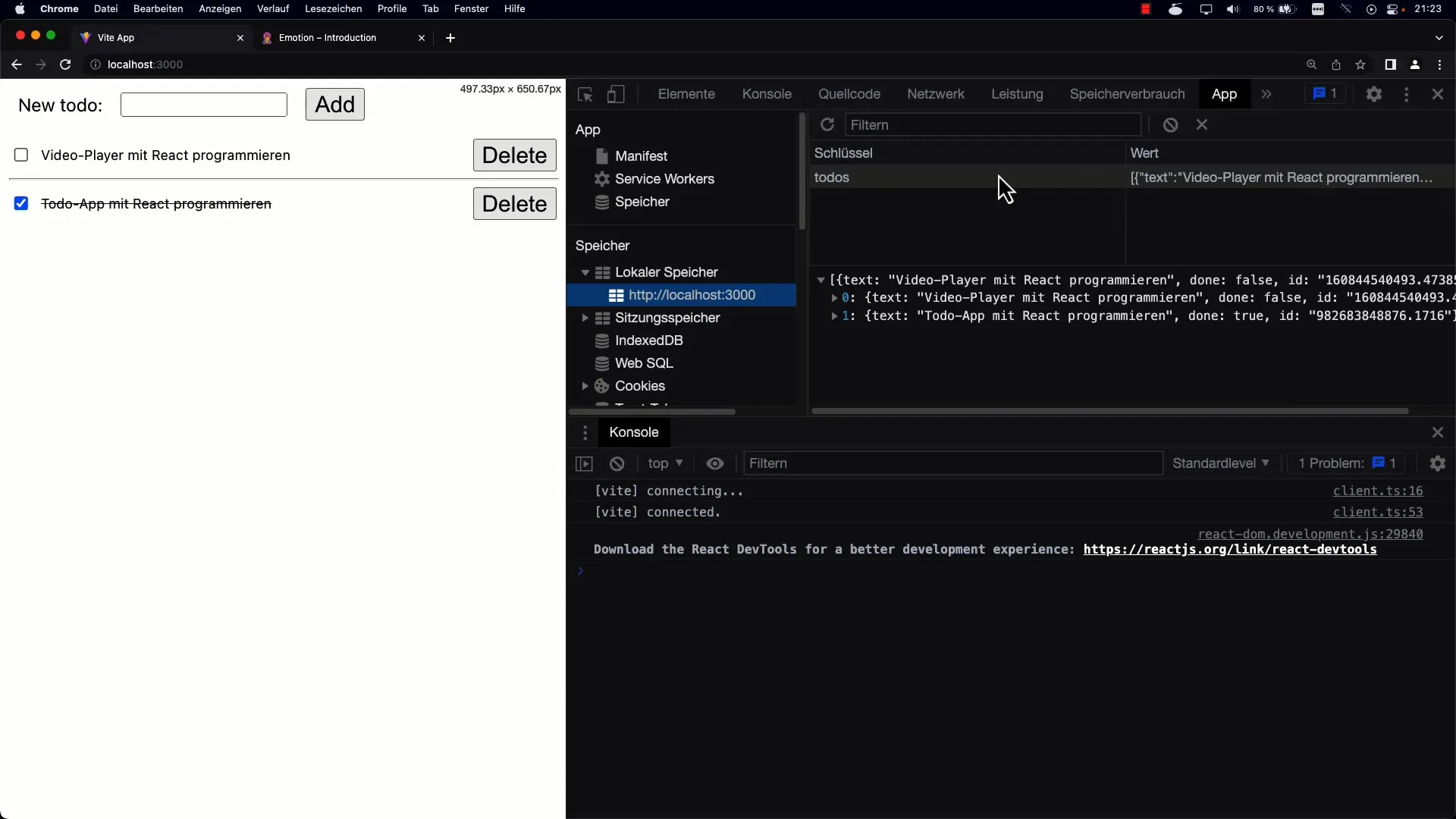
Vaata esmalt, mida oleme oma To-Do rakendusega saavutanud. Põhifunktsioonid on olemas: saad lisada To-Dosid, märkida need tehtuks või kustutada. Kui rakendust uuesti laed, jäävad sinu ülesanded kohaliku salvestusruumi tõttu alles.

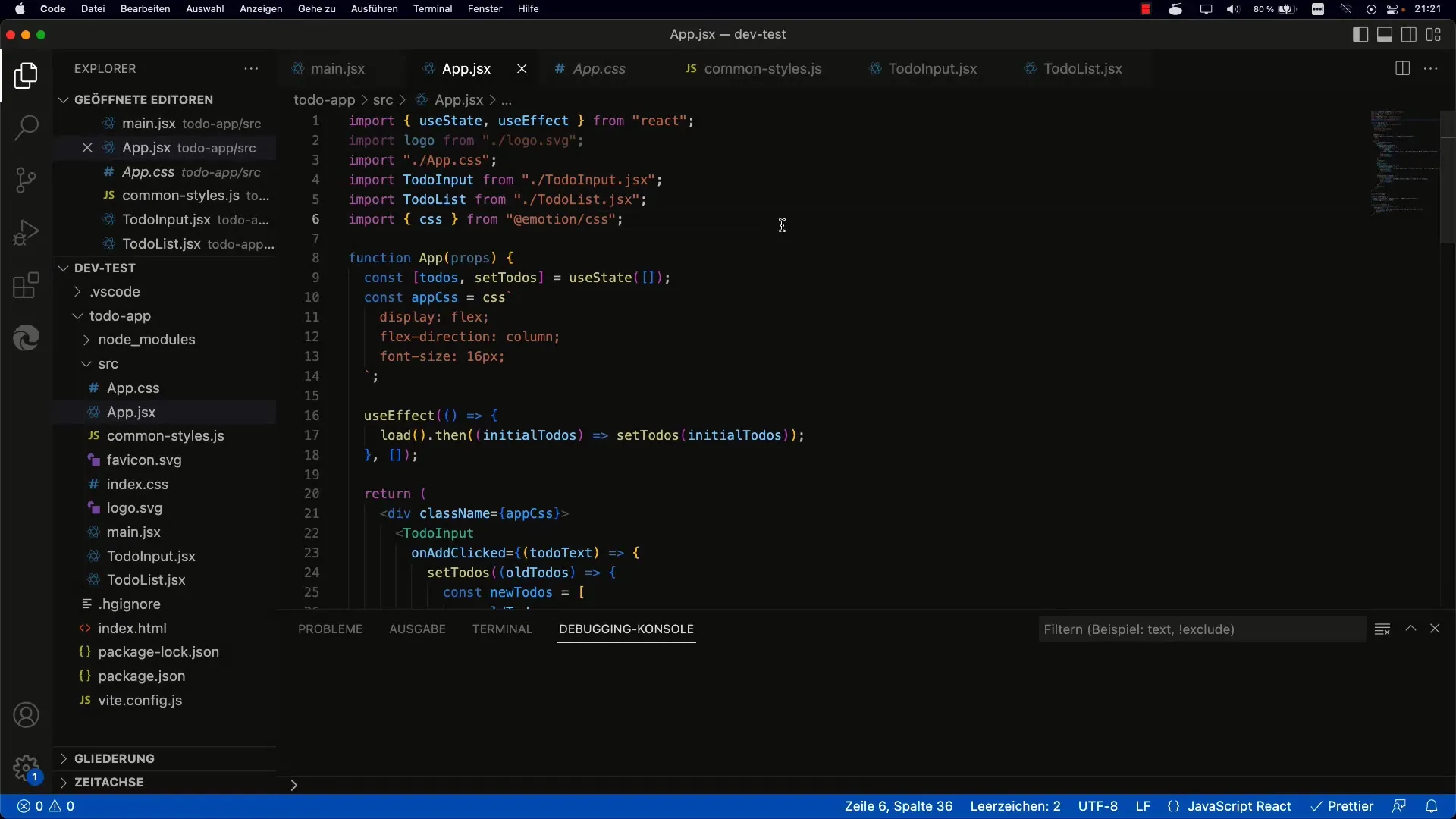
Oled rakenduse arendamise käigus loonud mitmeid Reacti komponente. Üks peamisi komponente on rakenduse komponent, mis haldab To-Doside olekut. Olek on massiiv, kus ülesanded on objektidena salvestatud. Alguses on see massiiv tühi ning täidetakse olemasolevate andmetega kohaliku salvestusruumi abil.
Ülesannete salvestamiseks kasutad localStorage.setItem funktsiooni, et massiiv salvestada stringina. Siin tuleb andmeid teisendada JSON-formaadiks. Need püsivusmeetodid tagavad, et sinu ülesanded jäävad alles ka pärast brauseri sulgemist.

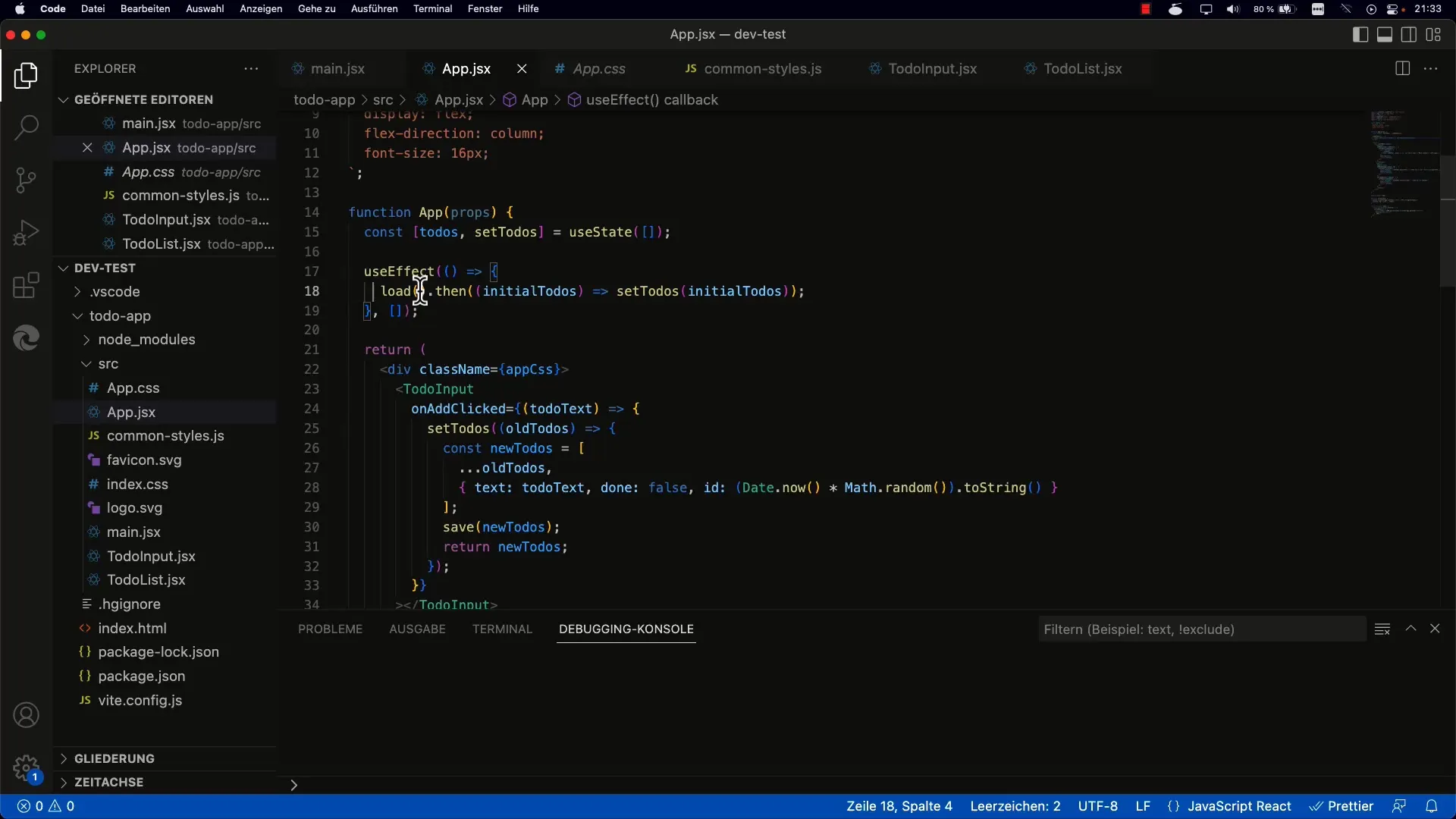
Sinu rakenduse oluline osa on ka konksud, eriti useState ja useEffect. useEffect konksu kasutatakse oleku haldamiseks ning asünkroonsete andmeoperatsioonide, nagu ülesannete laadimine, läbiviimiseks. Siin simuleeritakse andmete laadimist asünkroonse toimingu abil, mis annab kasutajakogemusele realistliku käitumise.

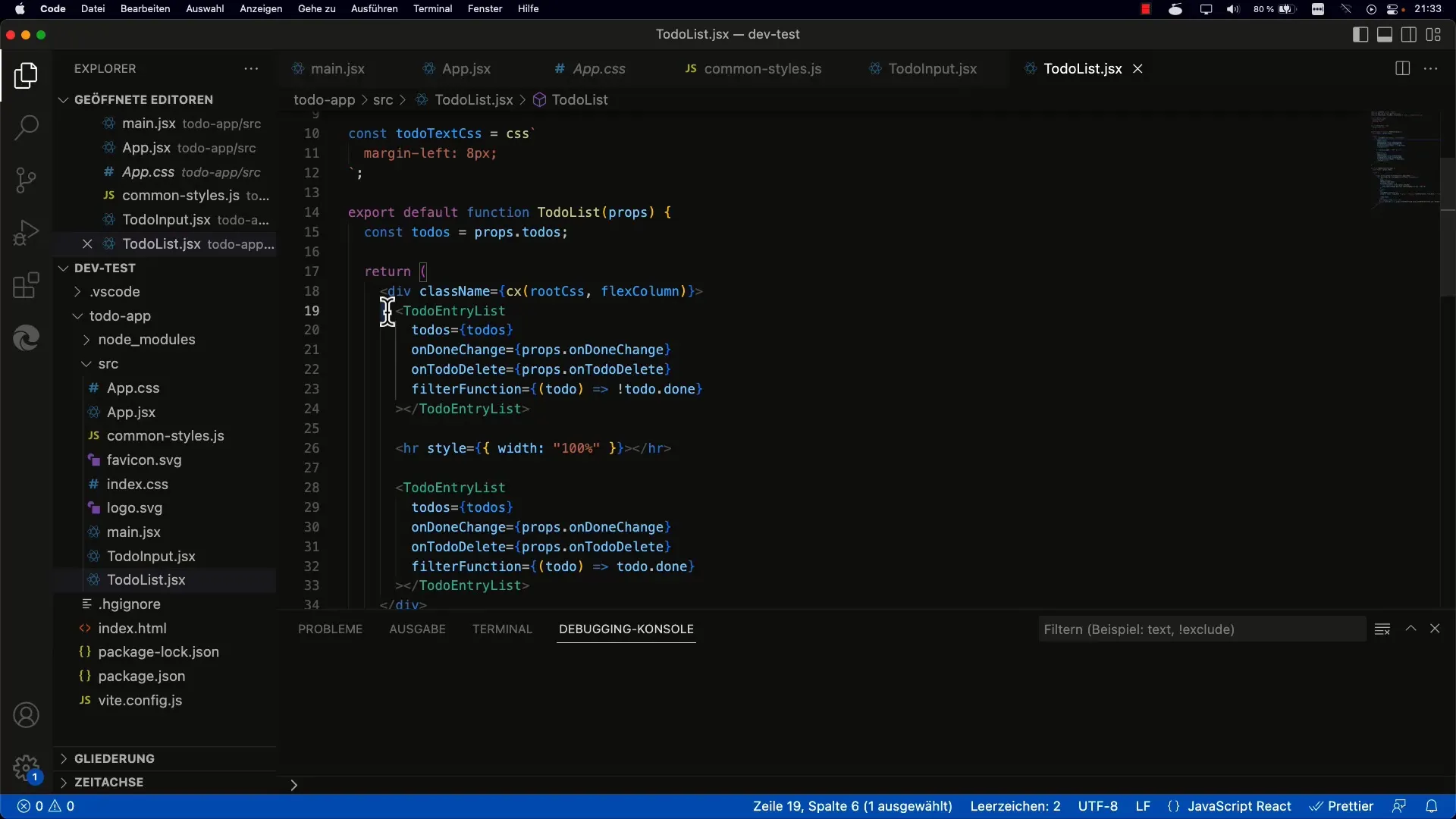
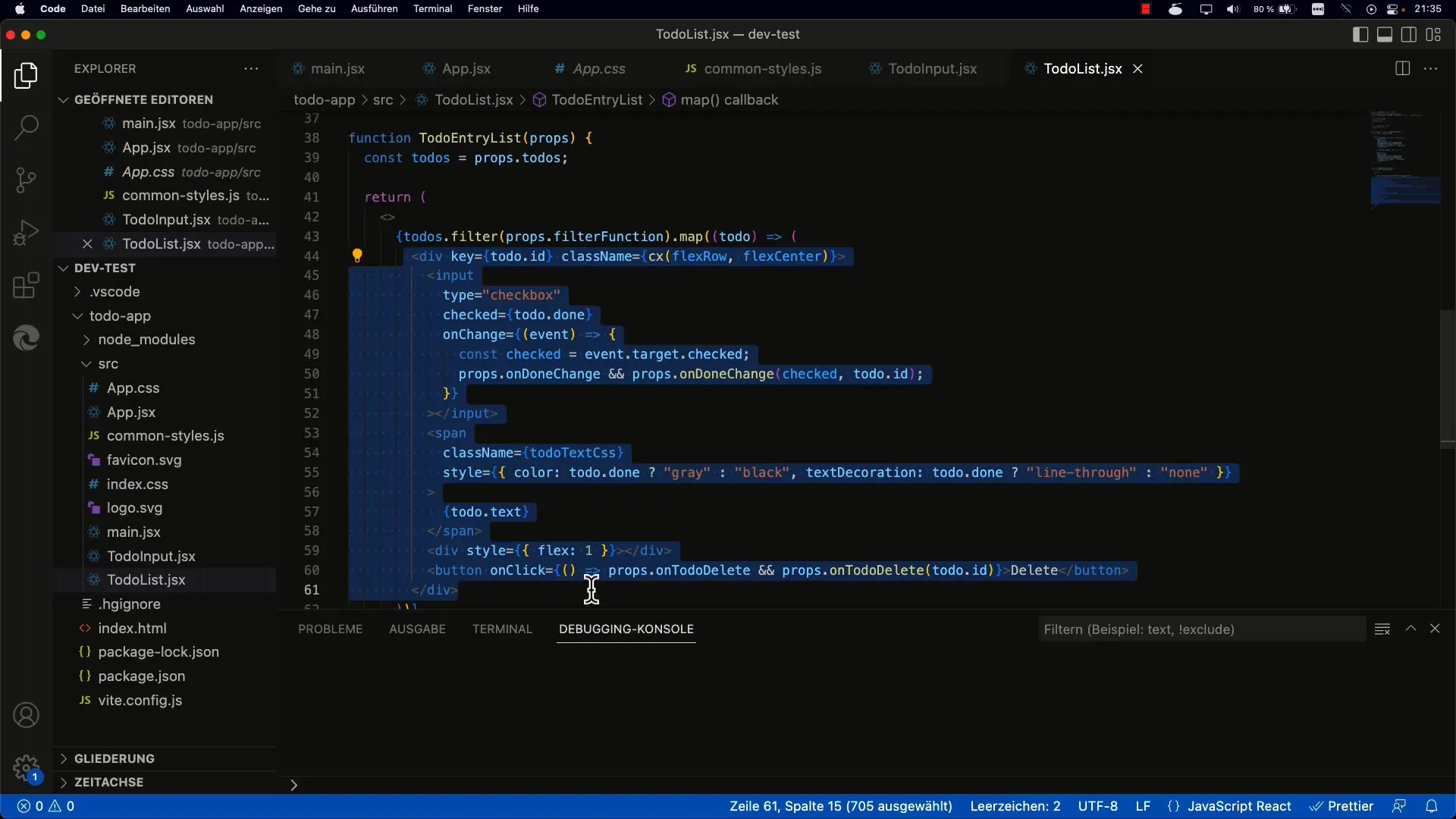
Kui analüüsime rakenduse esitlust ja struktuuri, näeme, et ülesanded on jaotatud kaheks peamiseks kategooriaks: need, mis on veel täitmata, ja need, mis on juba täidetud. Seda jaotust saab teostada lihtsa loogika abil rakenduse komponendis, hõlmates sinu loendi esitust mitme komponendi abil.

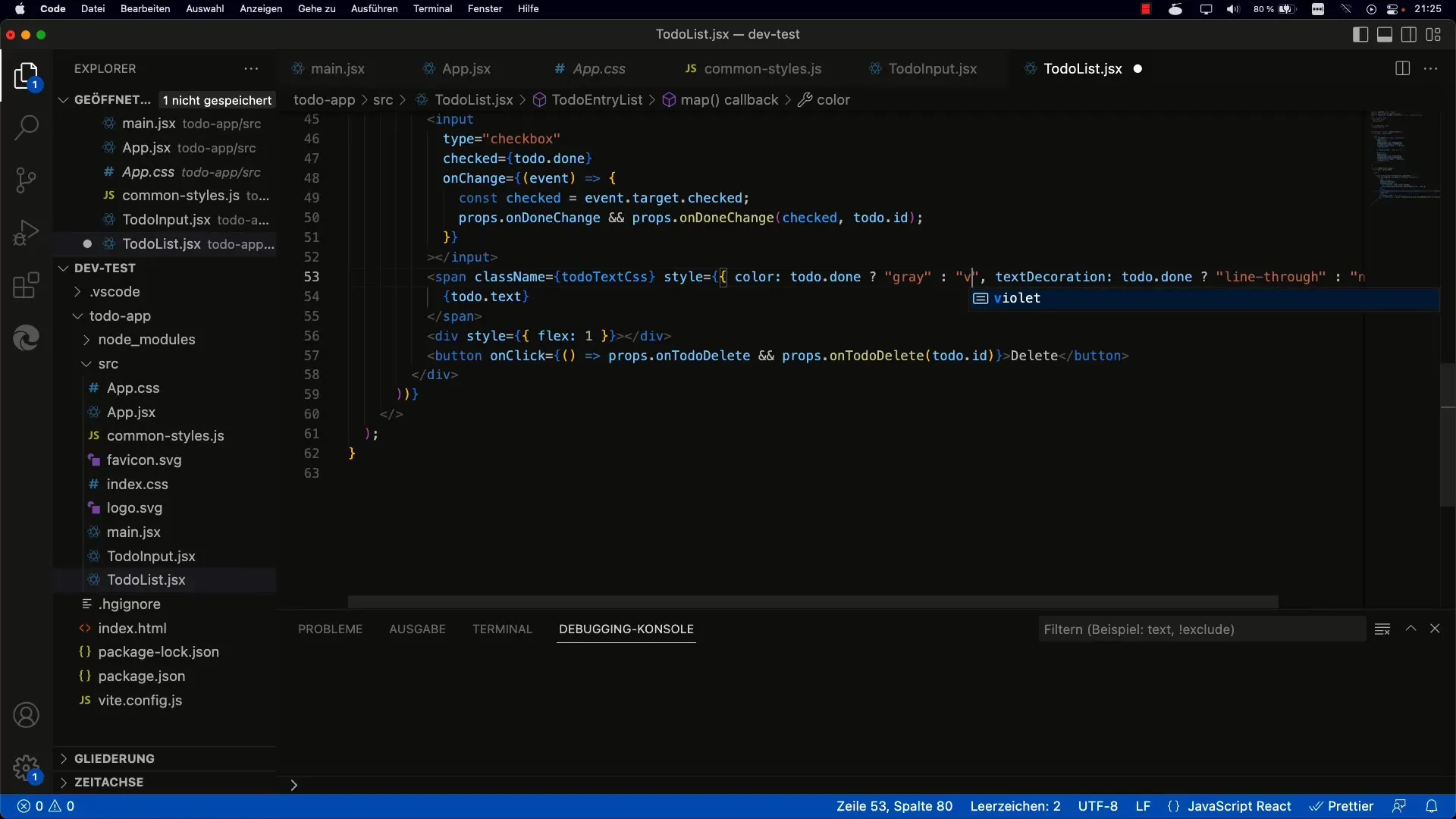
Üks aspekt, mida saaksid täiustada, on rakenduse disain. Praegu on CSS lihtne ja vajaks pisut täiustamist. Näiteks võiksid dünaamiliselt kohandada stiiliomadusi, et vähendada täidetud ülesannete nähtavust. Üks lihtne võimalus selleks on rakendada teksti läbikriipsutust või muuta teksti värvi, pakkudes kasutajatele visuaalset tagasisidet.

Nuppude suurus ja paigutus pakuvad samuti ruumi parendusteks. Mõtle, kuidas saaksid kasutajakogemust optimeerida väiksemate ja reageerivate nuppude abil. Võib-olla soovid lisada nupule vajutuse järel kuumusega seotud animatsiooni, et anda kasutajale visuaalne tagasiside.
Kui vaatled, kuidas oma loetelu ja üksikud To-Dod on esitatud, märkad, et mõned loendi sissekanded võiks välja viia eraldi komponentidesse. Sel viisil saad hoida koodi puhtana ja parandada komponentide taaskasutatavust.

Ja pane tähele, et täiendavad funktsioonid, nagu filtrite või sorteerimisvalikute lisamine, on toredad täiendused, mis võivad anda sinu rakendusele lisaväärtust. Heaks näiteks on, kui filtreerid ka juba lõpetatud ülesanded ja näitad neid vajadusel.
Järgmisena oma õppeprotsessis plaanid luua videotopleieri Reactiga. Kuna see on oluliselt keerulisem, õpid tundma täiendavaid konksusid, näiteks useRef, et pääseda ligi DOM-elementidele. Need oskused aitavad sul töötada Reactiga intuitiivsemalt ja efektiivsemalt ning süvendada oma teadmisi.
Kokkuvõte
Oled oma To-Do rakendusega juba õppinud palju olulisi Reacti aluseid. Andmete püsivus Local Storage'is ja põhiliste konksude kasutamine on oluline igas Reacti rakenduses. Pea meeles, et koodimine on iteratiivne protsess. Jäta ruumi täiustusteks ja kasuta iga võimalust rakenduse edasiarendamiseks ja kohandamiseks.
Korduma Kippuvad Küsimused
Mis on meie To-do rakenduse olulisemad funktsioonid?Rakendus võimaldab To-do-de lisamist, märkimist lõpetatuks ja To-do-de kustutamist.
Kuidas salvestatakse To-dot?Ülesanded salvestatakse brauseri Kohalikku Salvestusse.
Milliseid kettaid kasutati?Kasutatud olulisemateks ketasteks on useState ja useEffect.
Mida saan oma To-do rakenduses paremaks muuta?Disain, stiilielemendid ja komponentide väljastamine pakuvad palju parendusvõimalusi.
Kuidas läheb edasi peale To-do rakendust?Saad luua videopleierit koos Reactiga ja õppida rohkem domelementidega toimetulekust.


