Helitugevuse reguleerimise integreerimine oma React rakendustesse võib aidata parandada kasutajakogemust. Lihtne sisendi element, tüübiga "range" liugur, võimaldab kasutajatel hõlpsalt ja intuitiivselt kohandada videoelementide helitugevust. Selles juhendis näitan samm-sammult, kuidas oma helitugevuse regulaatori rakendada, et laiendada kontrolli väljaspool vaikimisi mängijat.
Olulisemad järeldused
- Saad teada, kuidas luua helitugevuse regulaatorit sisendi tüübiga "range".
- Helitugevus reguleeritakse vahemikus 0 (vaikne) kuni 1 (maksimaalne).
- Regulaator kohandub dünaamiliselt oleku muudatustele.
Samm-sammult juhend
1. Näite seadistus
Alustamiseks vajad baasrakendust, kus saaksid videoid esitada. Pead veenduma, et oled installinud vajalikud Reacti raamatukogud. Kui seadistus on olemas, saad luua põhikomponendid.

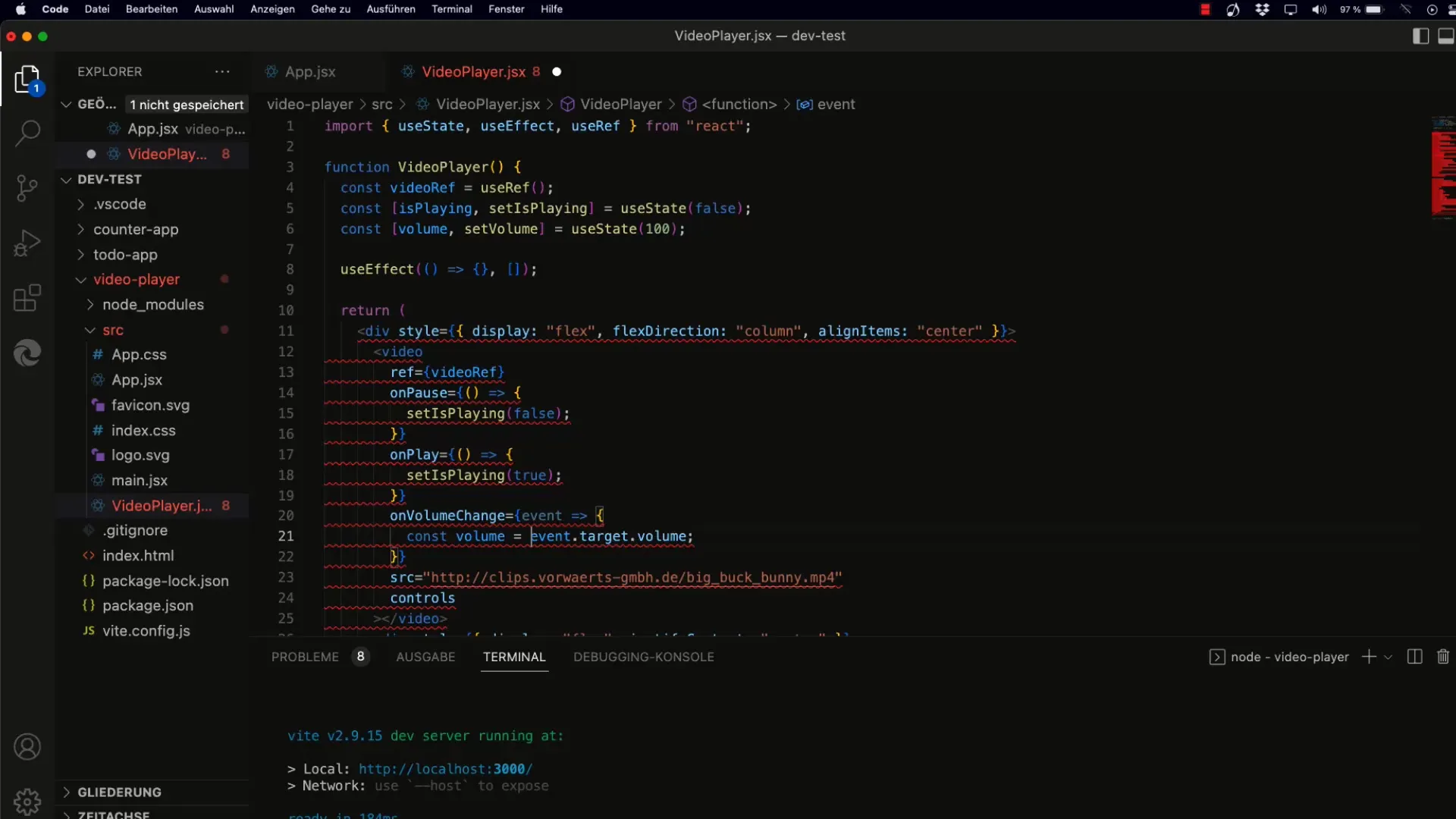
2. Helitugevuse regulaatori rakendamine
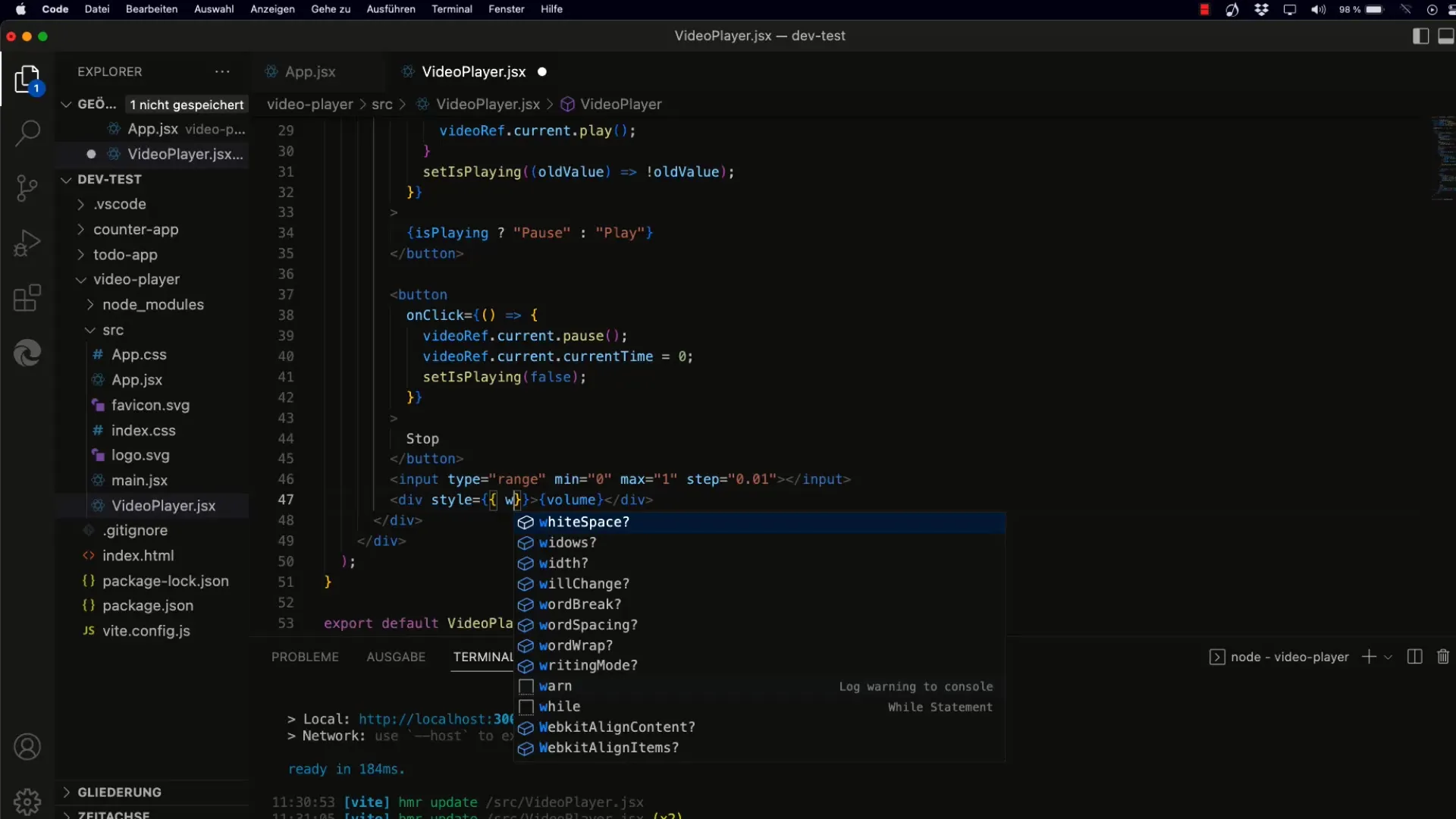
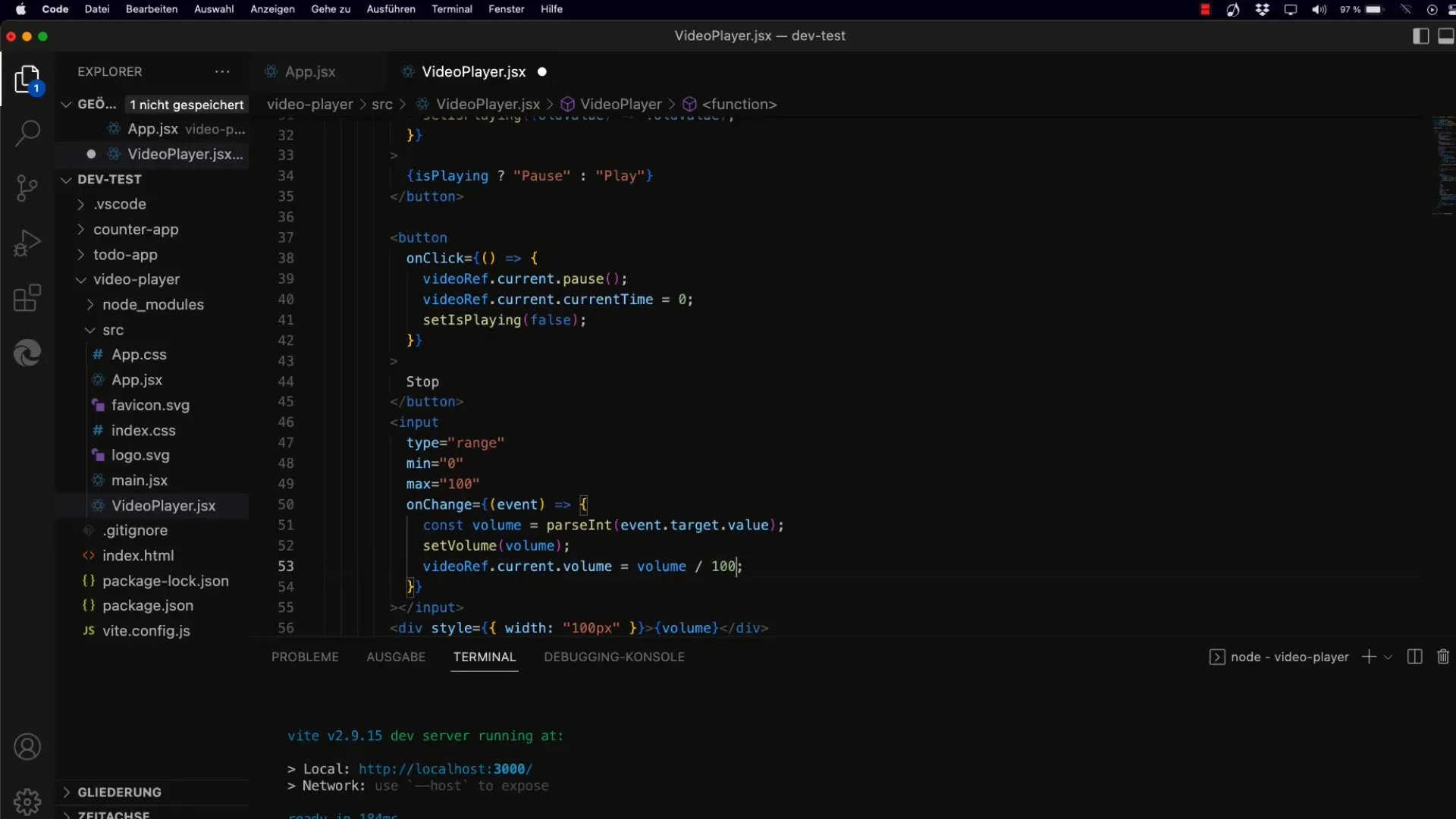
Loo sisendi tüübiga "range" element helitugevuse reguleerimiseks. Seadista minimaalne väärtus 0 ja maksimaalne väärtus 1. Sammu suurus võib olla seatud 0,01 peale, et võimaldada täpsemaid kohandusi.

3. Oleku kasutamine
Aktuaalse helitugevuse väärtuse salvestamiseks kasuta Reacti Hook'i useState. Sea helitugevuse oleku algset väärtust 1, kuna see on videoelemendi vaikeväärtus.
4. Regulaatori kujundus
Paiguta sisendi regulaatorile CSS-stiilid, et parandada kujundust. Sea regulaatori laius 100 piksliks, et see ei hüppaks, kui teksti kuvamine muutub.

5. Muudatustega toimetulek
Kasuta onChange sündmust reageerimaks sisendi väärtuse muudatustele. Korrigeeri oleku väärtust, kui kasutaja nihutab regulaatorit. Oluline on väärtus käsitleda ujukomaarvuna, et õigesti töödelda komaarvulisi väärtusi.
6. Videoelemendi kohandamine
Veendu, et videoelemendi helitugevust ajakohastatakse korrektselt, kui kasutaja regulaatorit nihutab. Teha seda, jagades regulaatori väärtus 100-ga, et tuua see videoelemendi nõutud vahemikku.

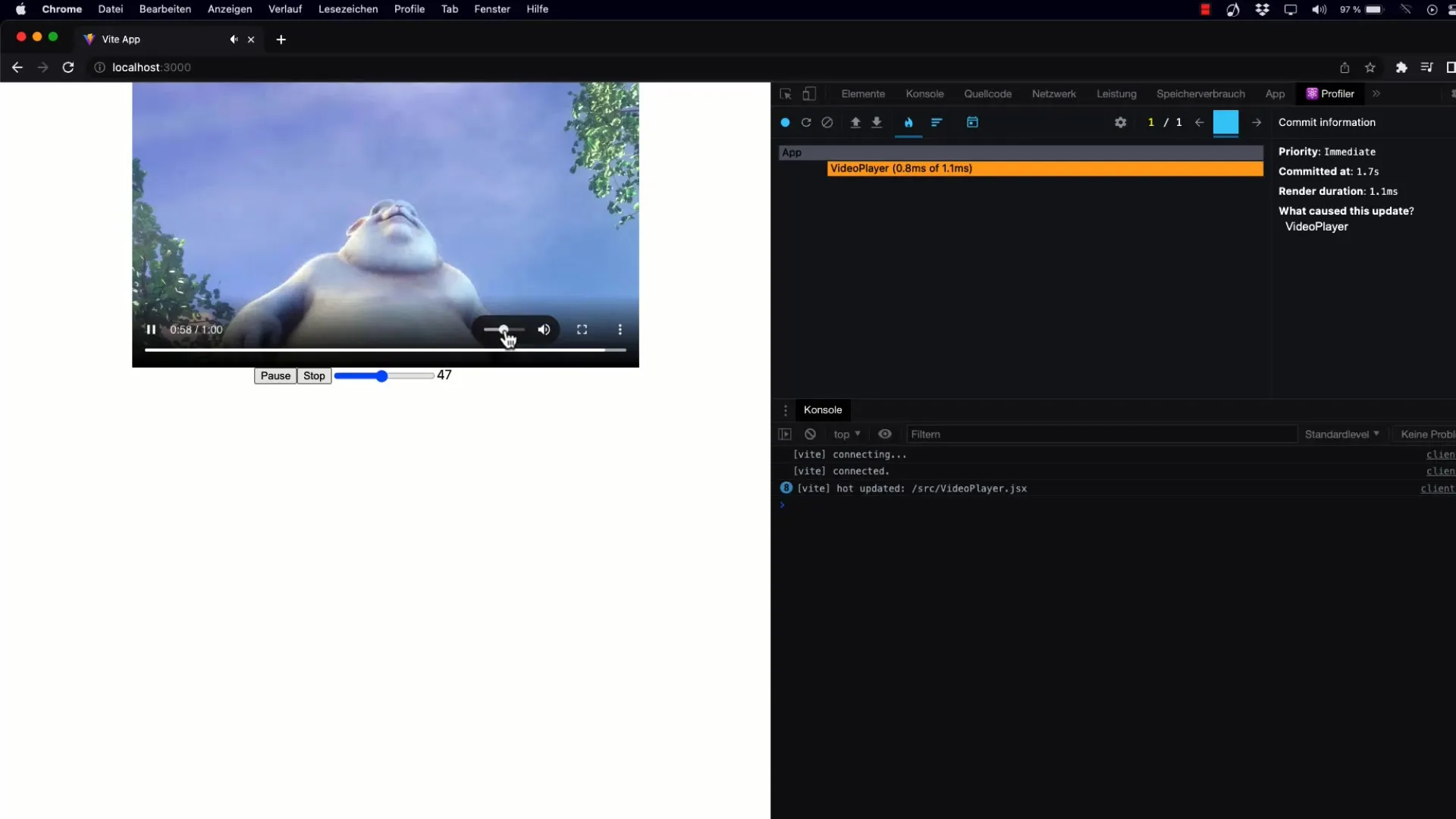
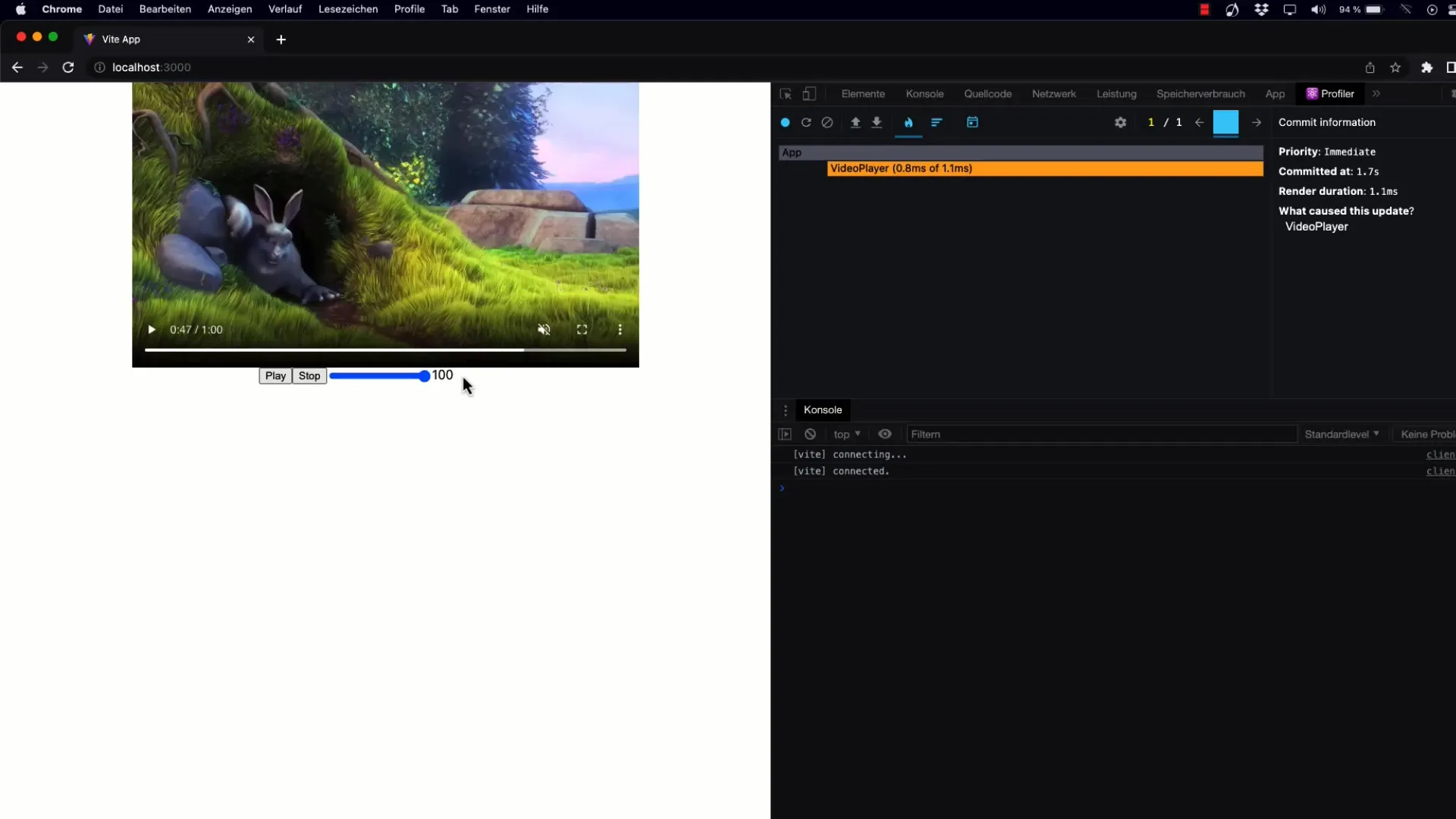
7. Helitugevuse kuvamine
Andes kasutajale tagasisidet, näita praegust helitugevuse väärtust regulaatori kõrval. Kasuta lihtsat ekraani vahemikus 0 kuni 100, et kasutajad saaksid kohe aru, milline helitugevus on seatud.

8. Helitugevuse sünkroniseerimine
Kui videote helitugevus muutub, peaks regulaator seda värskendust peegeldama. Kasuta videoelemendi onVolumeChange sündmust, et pidevalt helitugevust värskendada.

9. Ümardamine ja stiili optimeerimine
Ilusama kuvamise saamiseks ümarda helitugevuse väärtused enne nende kuvamist. Kasuta Math.round() funktsiooni, et tagada, et väärtused kuvatakse täisarvudena.
10. Nõuete täitmine
Kontrolli oma rakenduse rakendust, et veenduda, et nii regulaator kui ka videoelement töötavad sujuvalt koos. Kasutaja peaks saama helitugevust reguleerida nii regulaatori kui ka videomängija kaudu.
11. Kokkuvõte ja tulevikusuund
Oled edukalt integreerinud helitugevuse reguleerimise oma React rakendusse. Selle funktsionaalsuse laiendamiseks võiksid kaaluda täiendava regulaatori lisamist videopleieriga esitatava positsiooni juhtimiseks. Järgmine video katab selle protsessi täpselt.

Kokkuvõte
Oled õppinud, kuidas rakendada kohandatud helitugevuse reguleerimist, mis annab kasutajale kontrolli helielementide üle oma rakenduses. See juhend pakub kindla aluse tulevaste kohanduste ja laienduste jaoks.
Sagedased küsimused
Kuidas ma saan helitugevuse reguleerija algväärtust muuta?Algväärtust saab kohandada useState-Hookis.
Kas regulaator töötab kõigi videovormingutega?Jah, seni kuni videoelement toetab helitugevust vahemikus 0-1.
Kuidas ma saan lehekülje laadimisel moonutatud väärtused vältida?Veendu, et algväärtus on useState-Hookis määratletud, et vältida määratlemata väärtusi.


