Tule kaasa ja sukeldu Reacti maailma! Õpid, kuidas reageerida muudatustele oma Video-playeri src-omaduses ning tõhusalt lähtestada playeri olekut. See juhend näitab sulle, kuidas tõhusalt hallata oma video-playeri olekut, et tagada sujuv kasutajakogemus.
Olulisemad teadmised
- Kasuta useEffect-i muudatustele reageerimiseks props-il.
- Lähtesta mitu olekut, kui src muutub.
- Taga, et ka teised parameetrid nagu helitugevus ja positsioon saaksid õigesti algväärtustatud.
Juhend samm-sammult
Soovitud funktsioonide rakendamiseks alustame useEffect-hooki integreerimisest ja seadistamisest.

Kindlusta, et su video-player oleks algselt õigesti seadistatud. Senise rakenduse põhjal selgus, et mängija olek ei värskendu korrektselt, kui video vahetatakse.

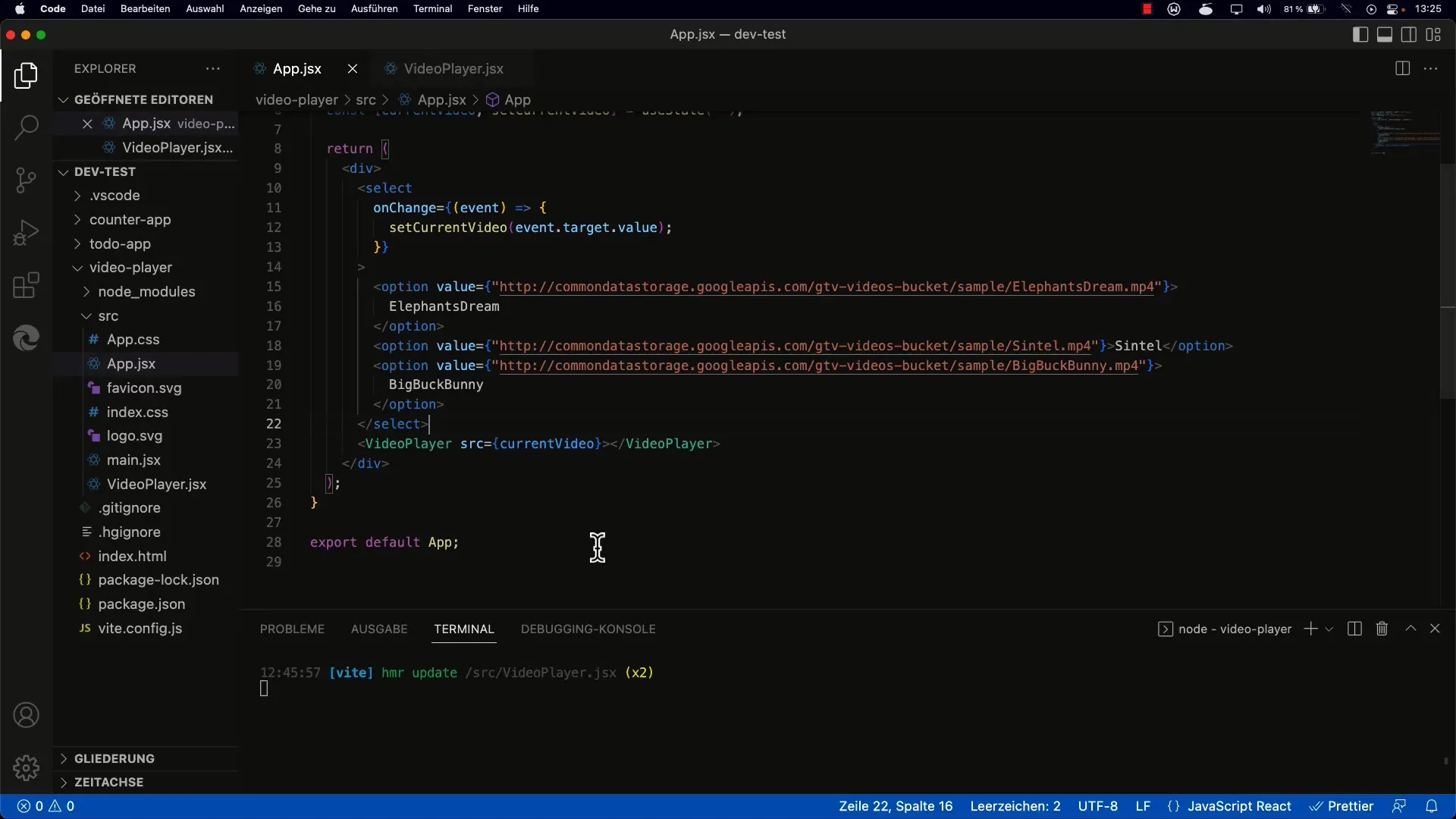
Põhirõhk on videoelemendi src-omadusel. Kui sa vahetad video, tuleb lähtestada mängija olek, mis sisaldab esitusseisundi andmeid.

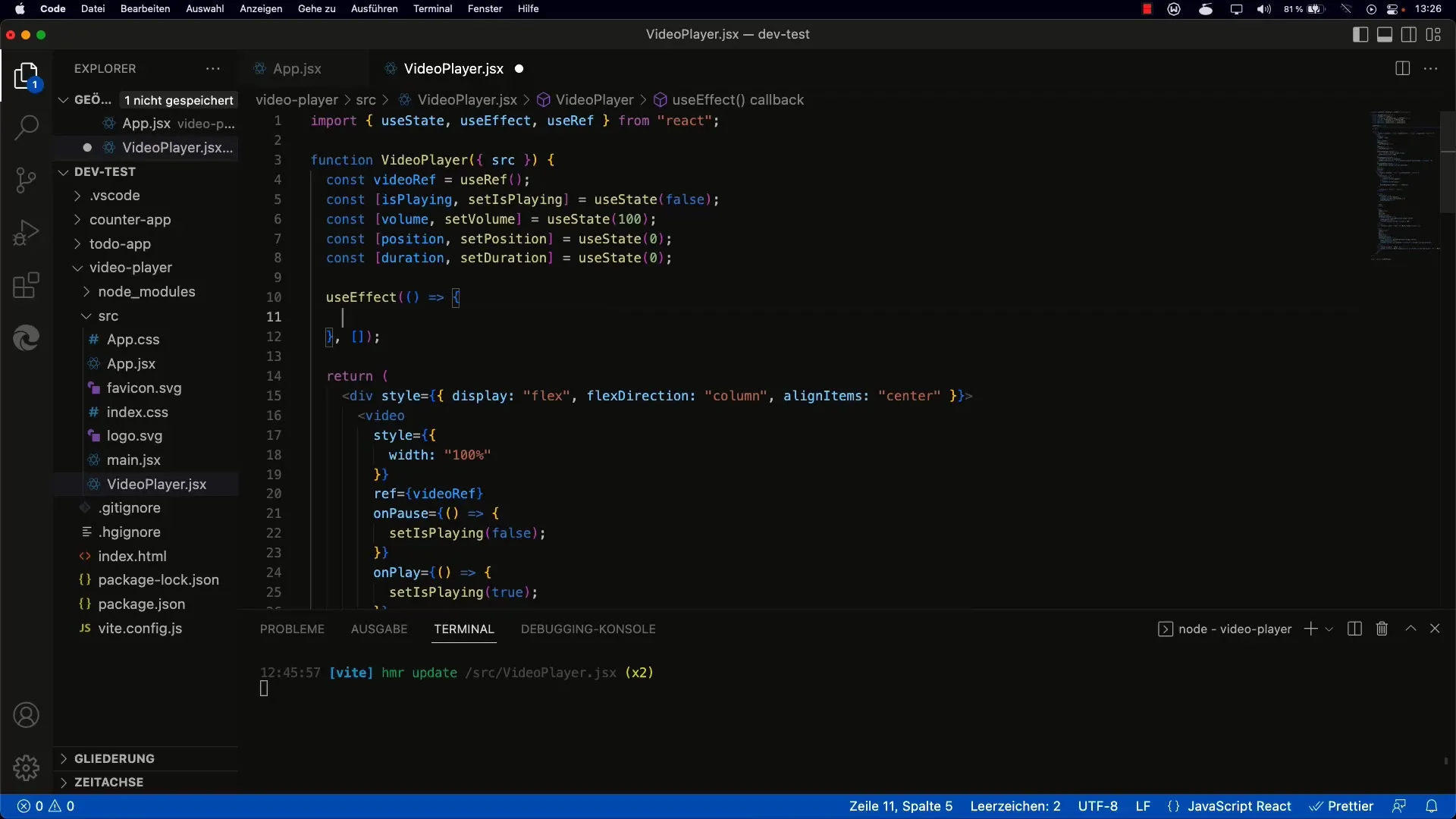
Ava komponent, kuhu soovid loogikat rakendada, ja taga, et useEffect-hook oleks importitud. Seal võid jätta hetkel tühja massiivi sõltuvuseks.

Nüüd kohandad useEffect-i vastavalt. Määra src sõltuvaks muutujaks, et React saaks muudatustele reageerida. See võimaldab sul olekut lähtestada, kui src muutub.
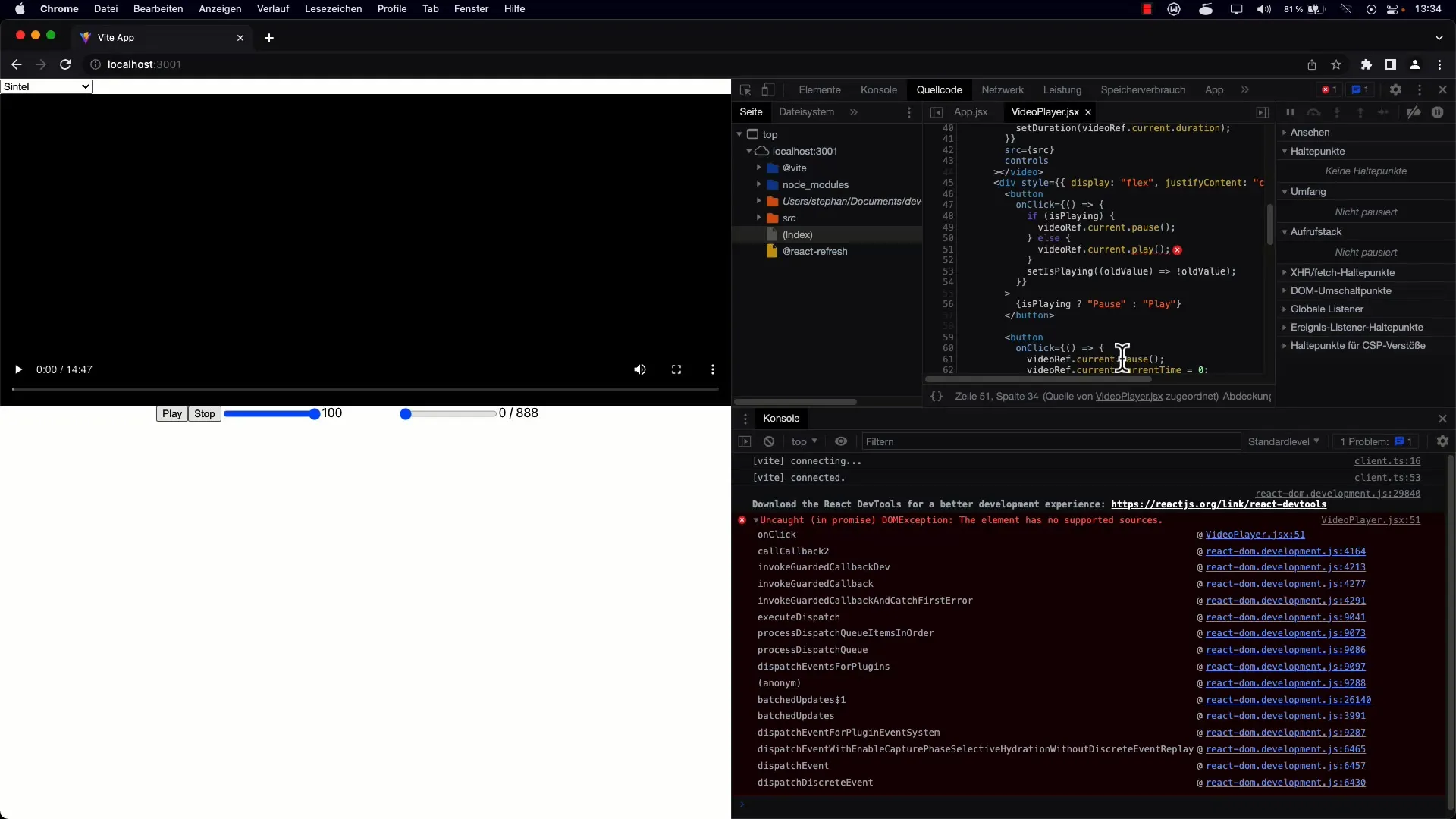
Lähtestusprotsessi jaoks määrad mitu olekut, sealhulgas isPlaying, duration, volume ja position. Pane isPlaying false-iks, kui valitakse uus video, et tagada mängija korrektne taaskäivitumine.
Lisaks pead lähtestama video kestuse nulli ning seadistama helitugevuse maksimaalsele väärtusele 100. Märkus: videoelemendi volume omadus ulatub vahemikus 0 kuni 1, seega seadista see 1-ks.
Ära unusta ka video positsiooni lähtestada. See tagab, et uut videot mängides ei kanta eelmise video edenemine üle.
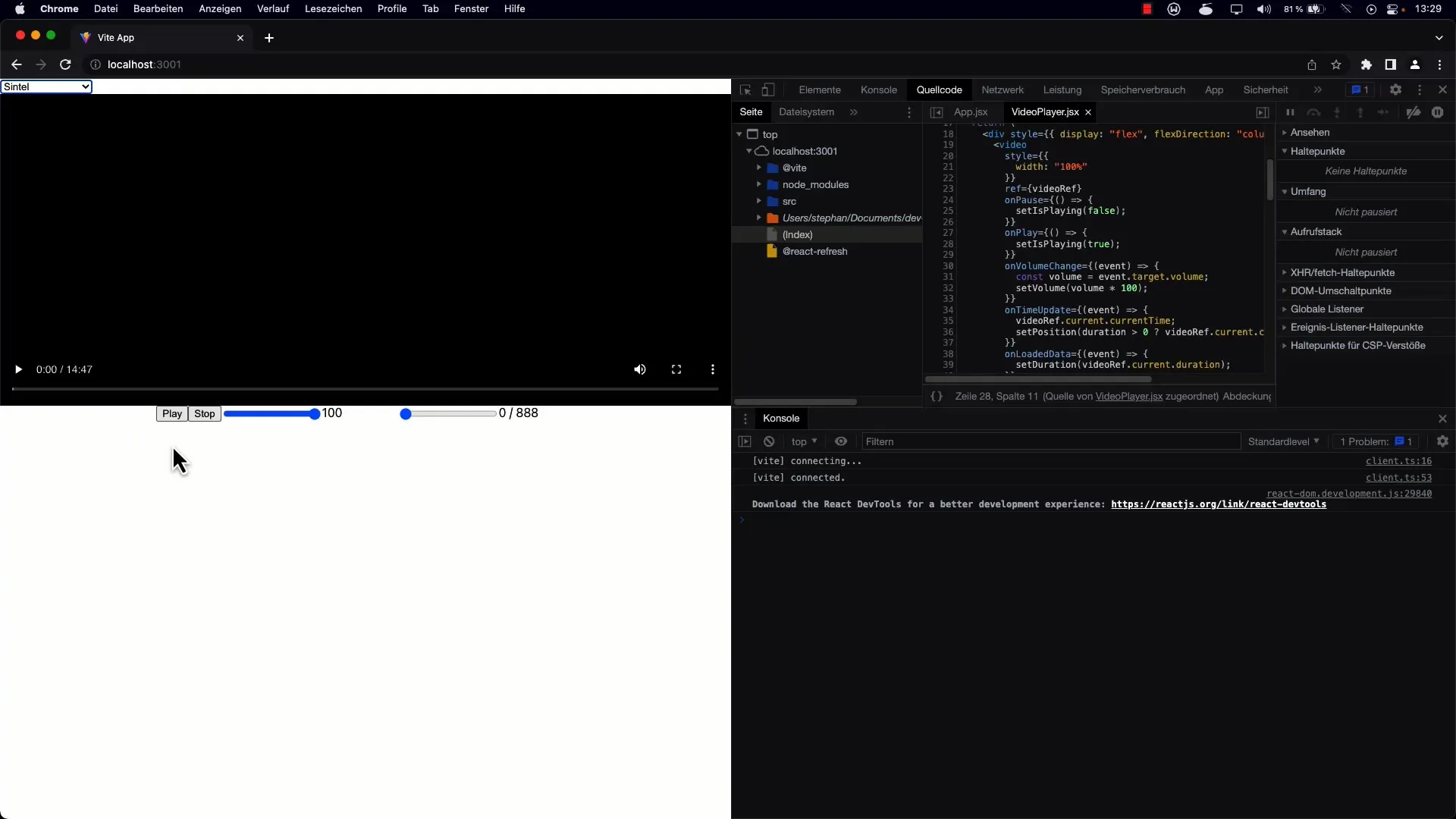
Kui kõik on lähtestatud, laadi rakendus uuesti, et kontrollida muudatuste toimimist.

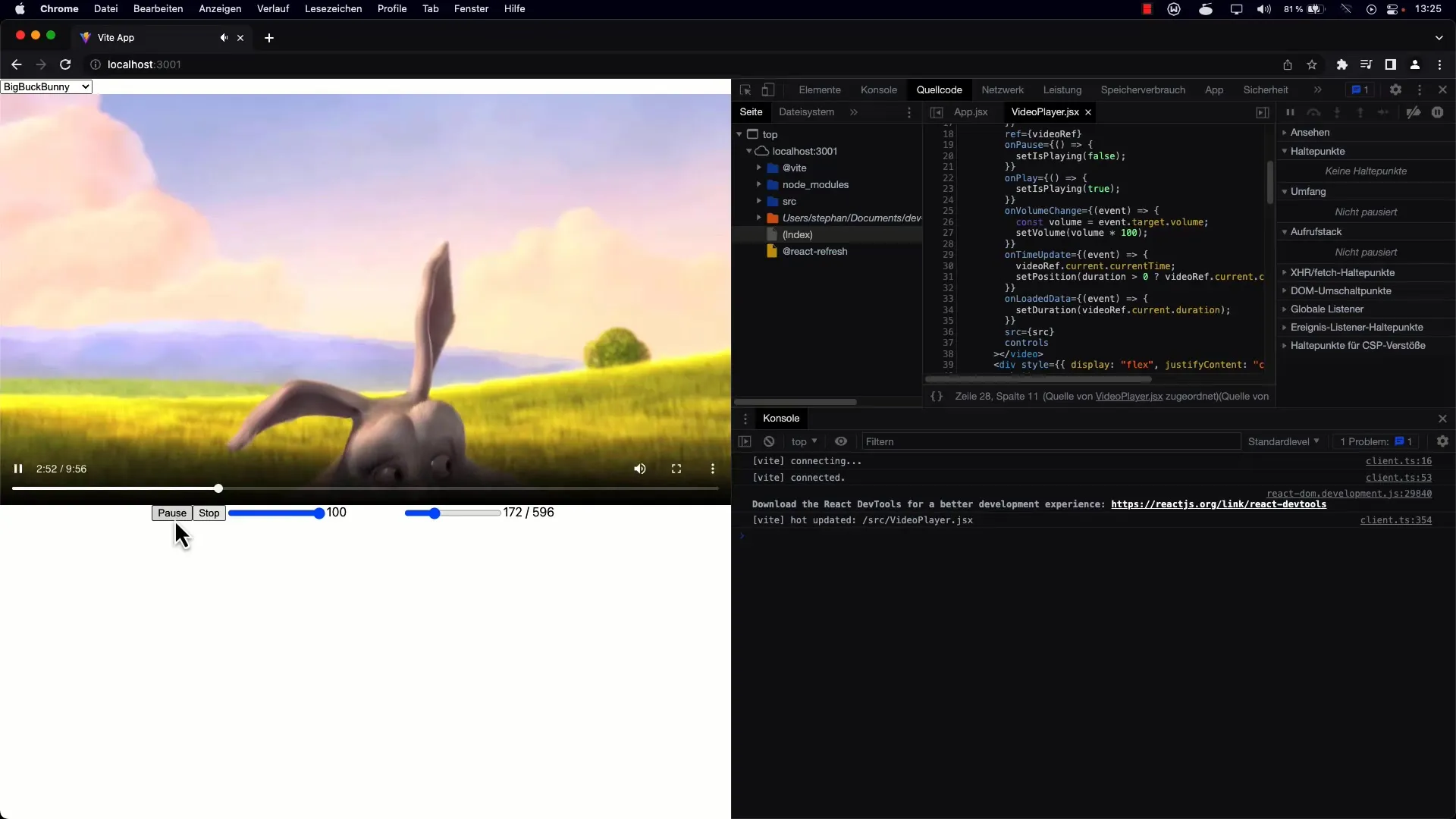
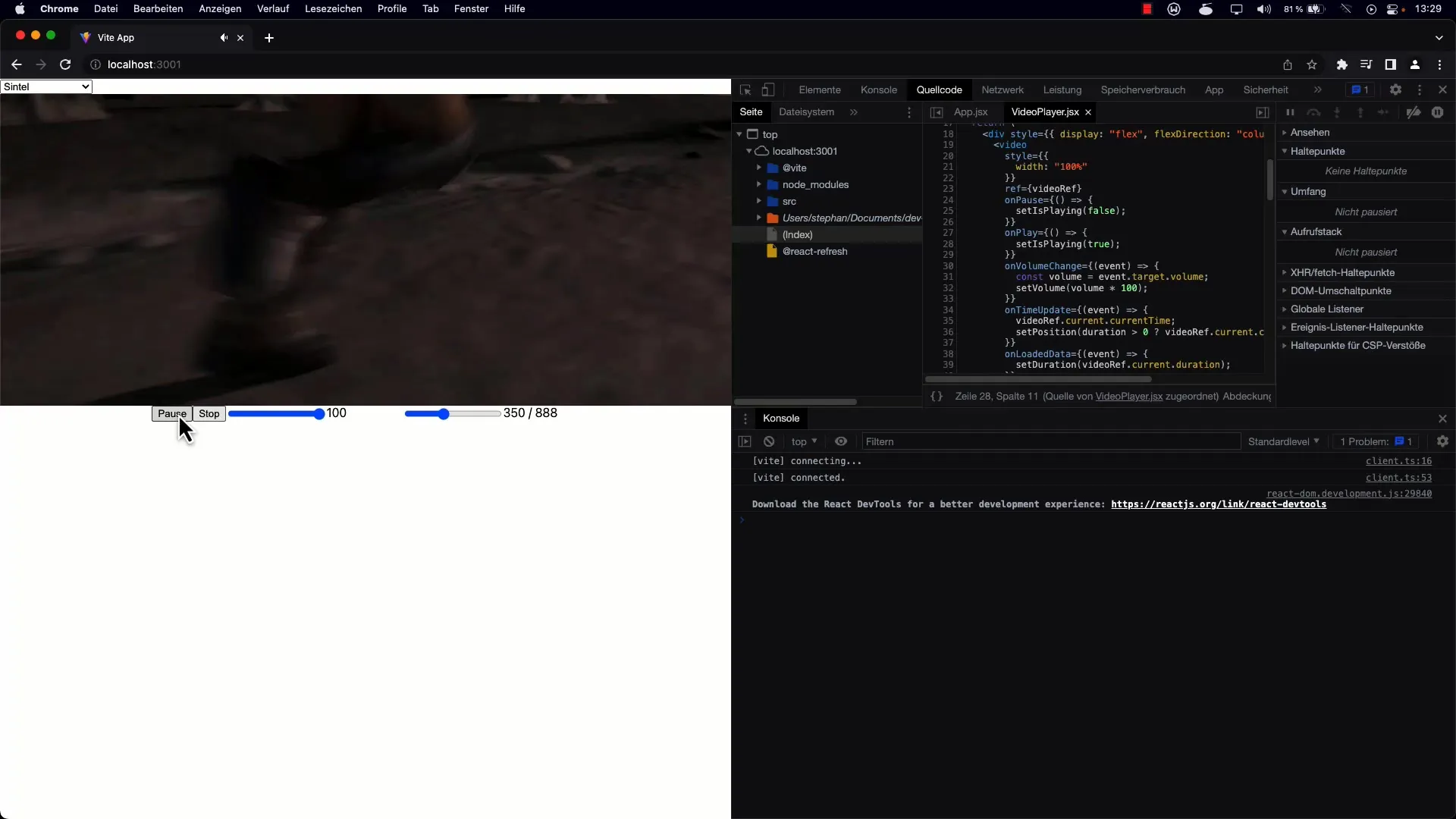
Vali video ja alusta esitamist. Testi seejärel video vahetamist, et tagada kõik lähtestused toimivad nõuetekohaselt.

Märkad, et pärast video vahetamist on mängija olek nüüd korrektselt lähtestatud: helitugevus, esituspositsioon ja esitusstaatus vastavad. See tagab usaldusväärse kasutamise.
Kui märkad, et helitugevus ei lähtestu alati 100% -ni, tuleb siin seadistusi korrigeerida. Jälgi, et videoelemendi helitugevus oleks samuti 100%, pärast helitugevuse suurendamist, et tagada kasutajale selge heliväljund.
Testi muudatusi, vahetades videosid uuesti ja kontrollides esitusfunktsioone.

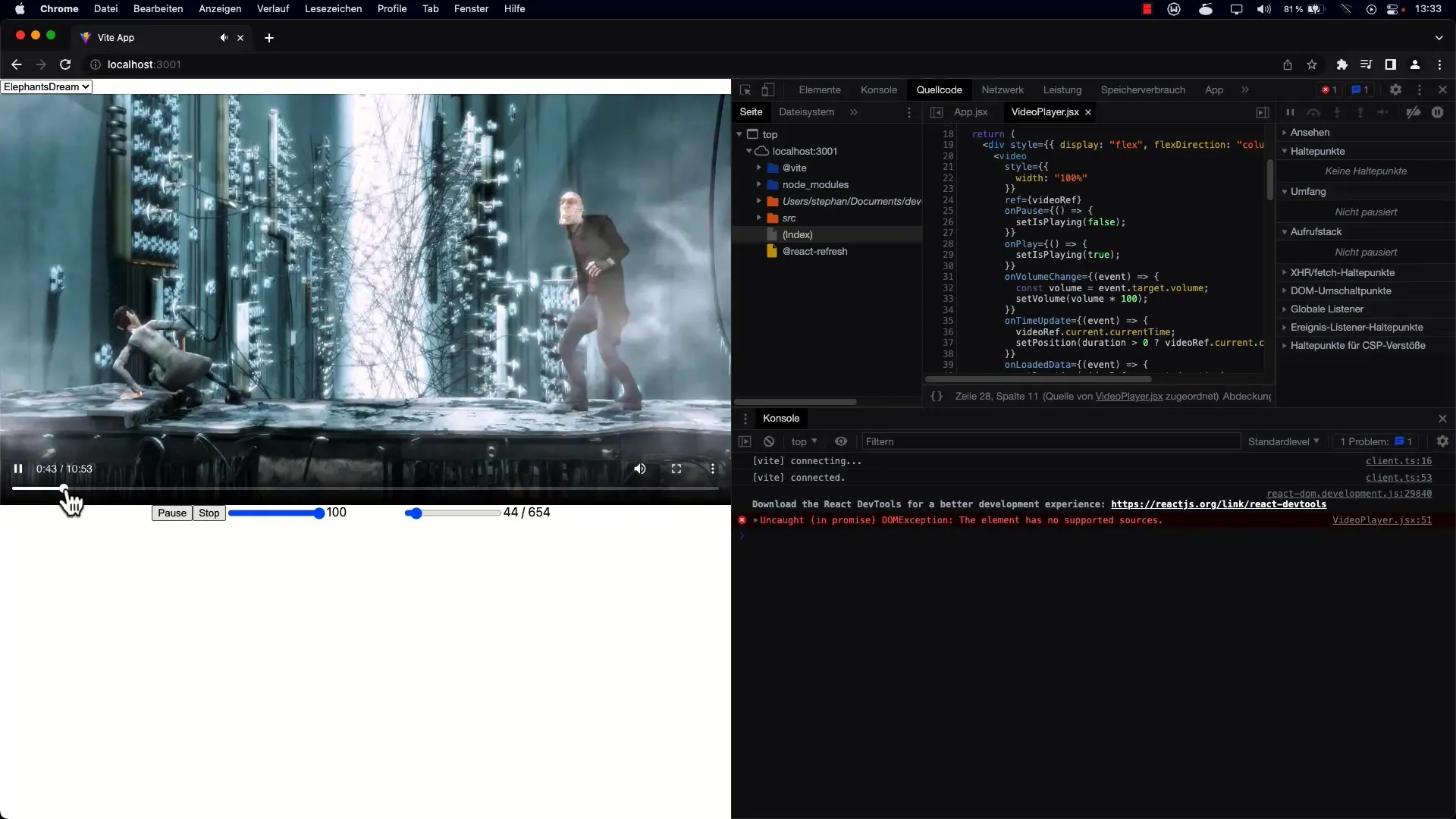
Lisaks on oluline kõrvaldada võimalikud vead, nagu vale src-väärtuse seadistamine. Seega testi lehte regulaarselt, et tagada URL-i esimesel laadimisel kõik on seadistatud õigesti.

Need kohandused tagavad, et sinu video-player lähtestatakse õigesti, kui src muutub. See useEffect-i kasutamine demonstreerib tõhusat komponentefektide haldamist Reactis.
Kokkuvõte
Lõpetuseks olete õppinud, kuidas kasutada useEffect-Hooki, et hallata ja lähtestada oma videopleieri olekut, kui src-Prop muutub. See oluline tehnik aitab teil luua sujuvat ja kasutajasõbralikku kogemust.
Korduma Kippuvad Küsimused
Kuidas tagada, et helitugevus taastatakse õigesti?Peate seadma videoelemendi helitugevuseks 1, tagamaks, et helitugevus oleks maksimaalne, kuna väärtus on vahemikus 0 kuni 1.
Mis on useEffect-Hooki funktsioon selles olukorras?useEffect-Hook võimaldab reageerida src-Prop muudatustele, nii et kõik sõltuvad komponendi väärtused saaksid lähtestada.
Mis juhtub, kui src-Prop on tühi?Kui src-Prop on tühi, ei alustata videopleierit ja võite saada vea. Veenduge, et oleks seatud vaikeväärtus.


