Sageli avastame tarkvaraarenduses, et isegi väikesed muudatused kasutajaliideses võivad kasutajasõbralikkust oluliselt mõjutada. Selles juhendis keskendume sellele, kuidas me saame navigeerimisnuppe - Järgmine ja Eelmine - React rakenduses keelata, kui neid ei saa kasutada. See lihtne, kuid oluline detail parandab kasutuskogemust ja toob kaasa sujuvama kasutajakogemuse.
Olulisemad teadmised
- "Järgmine" ja "Eelmine" nupud on võimalik efektiivselt keelata, et näidata, et tegevused hetkel pole võimalikud.
- Uus funktsionaalsuse kujundus on vajalik, et kontrollida praeguseid navigeerimisvõimalusi.
- Seisundi määramise rakendamise abil saame parandada juhtelementide nähtavust ja tõhusust.
Samm-sammuline juhend
Samm 1: Nuppude analüüs
Esmalt vaatame nuppude struktuuri. Selles rakenduses on kaks konkreetset nuppu: üks "Järgmine" ja teine "Eelmine". Esimene samm on kontrollida, kas need nupud on hetkel kasutajaliideses aktiveeritud või deaktiveeritud.

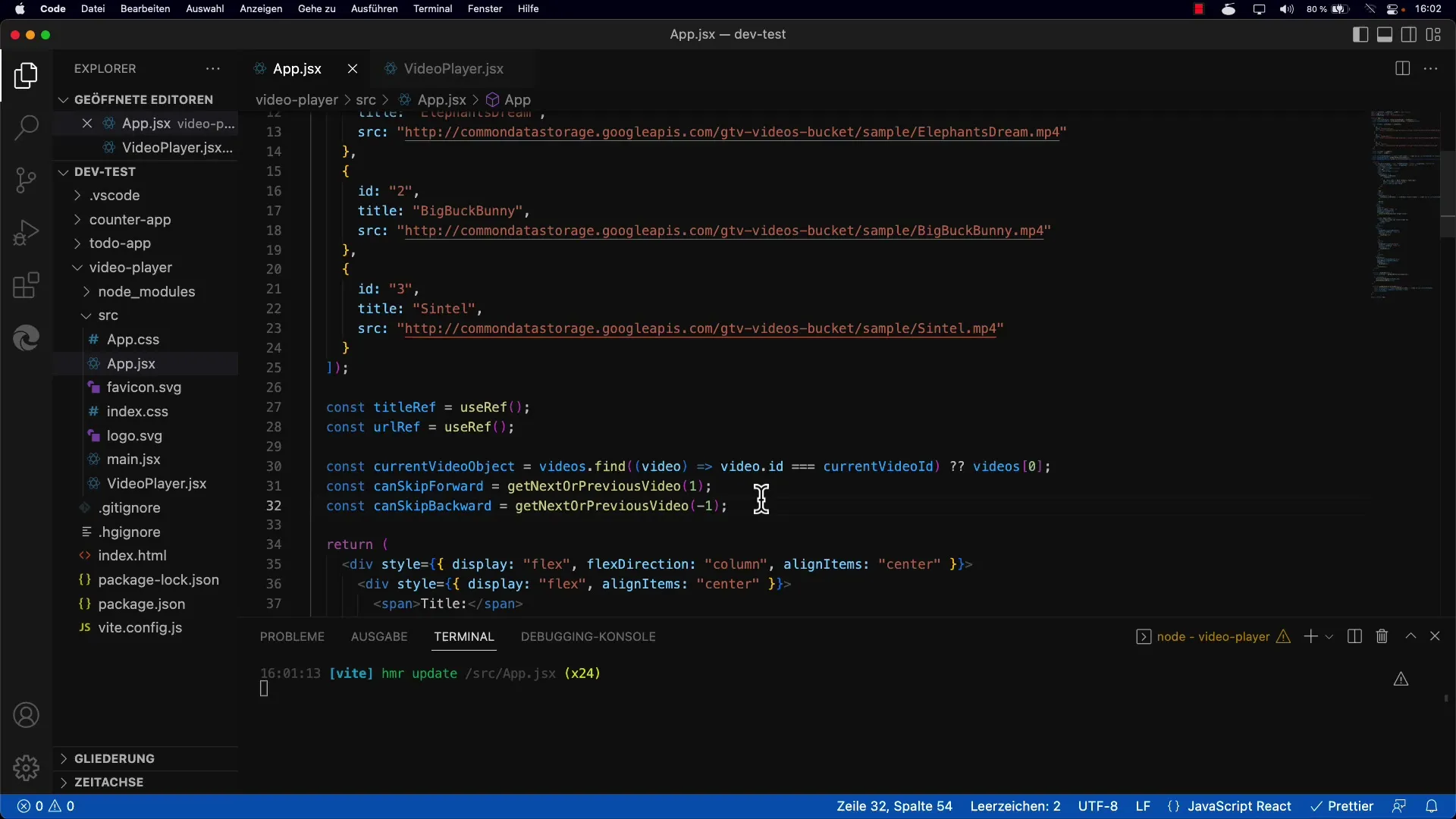
Samm 2: Oleku määramine nuppudele
Nüüd rakendad loogikat, mis määrab millal nupud deaktiveeritakse. See tähendab, et pead määratlema teatud muutujad oma olekus, mis näitavad, kas tagasikerimine või edasiliikumine on võimalik. Kasulik oleks kasutada muutujaid skipBackward ning canSkipForward.
Samm 3: Loogika rakendamine koodis
Nuppude dünaamiliseks keelamiseks kontrollid eespool nimetatud muutujaid oma renderduspiirkonnas. Näiteks kui muutuja skipBackward väärtus on false, peaks "Eelmine" nupp olema keelatud.
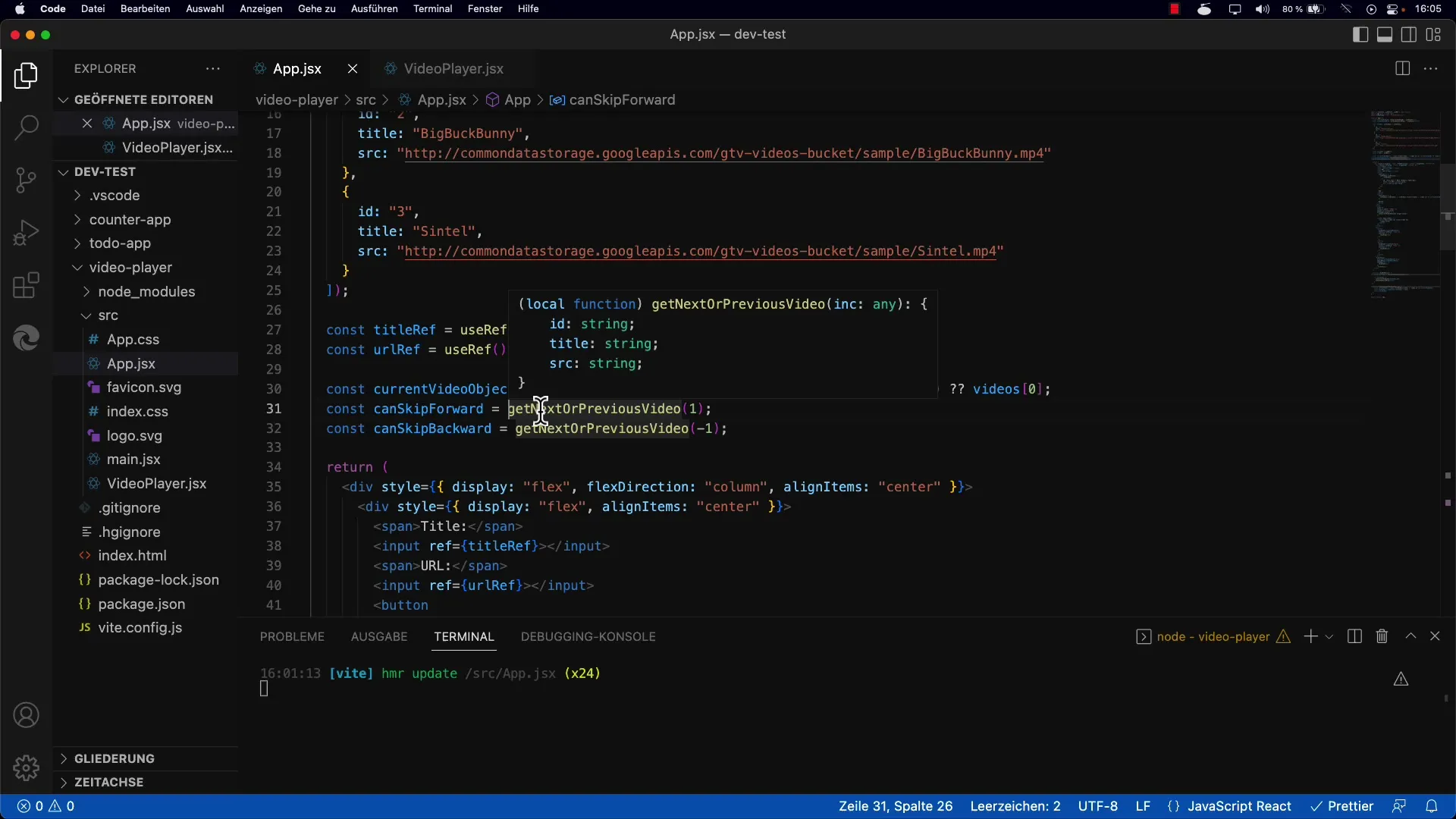
Samm 4: Uue funktsiooni sisseviimine
Loogika selgemaks ja modulaarsemaks muutmiseks tõstad loogika eraldi funktsiooniks. See uus funktsioon, getNextPreviousVideo, võtab parameetri, mis näitab, kas järgmist või eelnevat videot tuleks hankida.

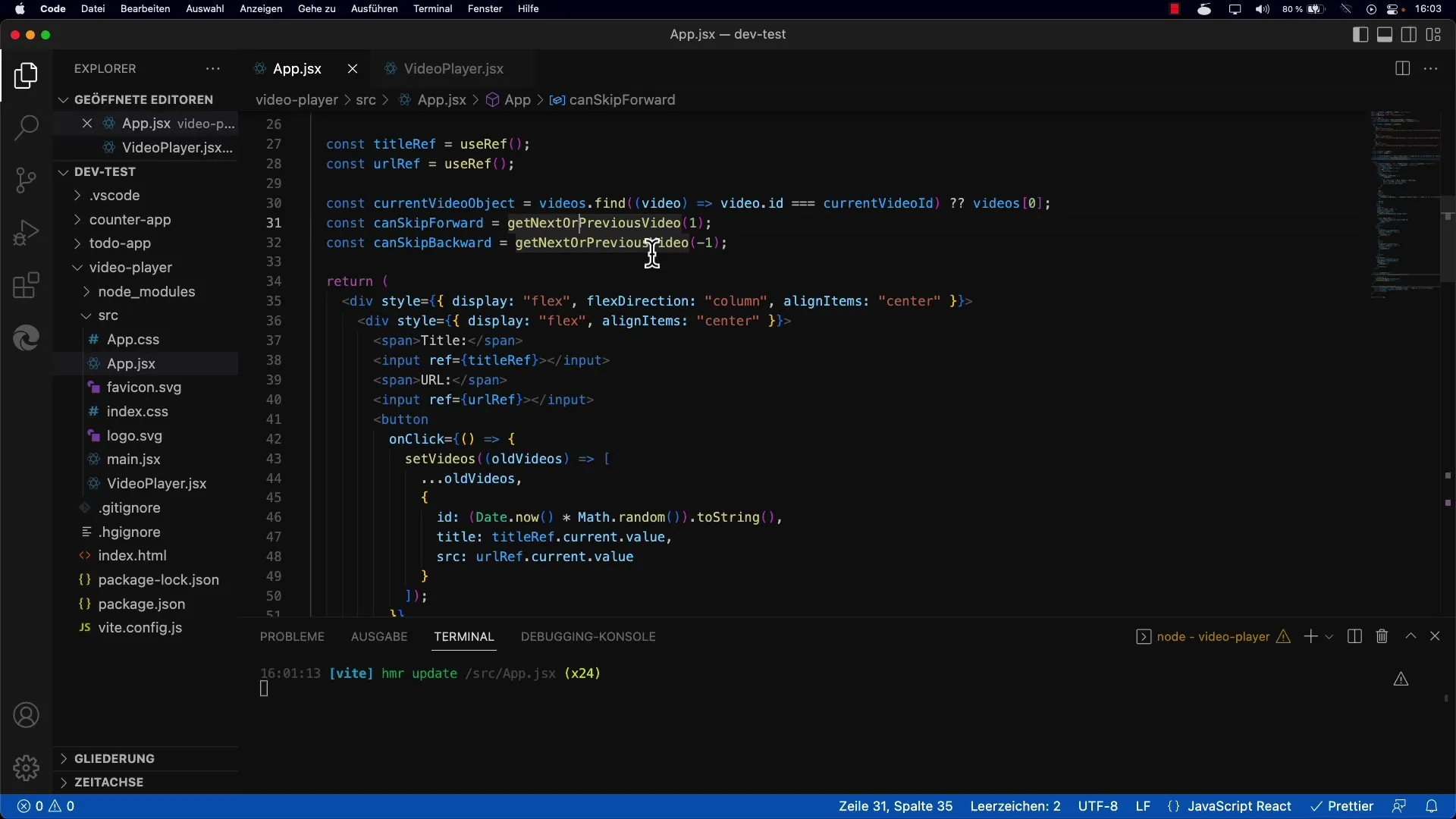
Samm 5: Uue funktsiooni kasutamine
See ümberkujundatud funktsioon tagastab vastava video ja määrab videoid vastavalt. Sa võid otsustada, kas soovid suurendada või vähendada praegust olekut, et järgmine või eelmine video renderdada.
Samm 6: Tingimuste konsolideerimine
Lisa nüüd nuppude oleku tingimusi, et arvesse võtta ka uue funktsiooni tagastust. Veendu, et kui tagastatud video on määratlemata, siis nupud vastavalt keelatakse.

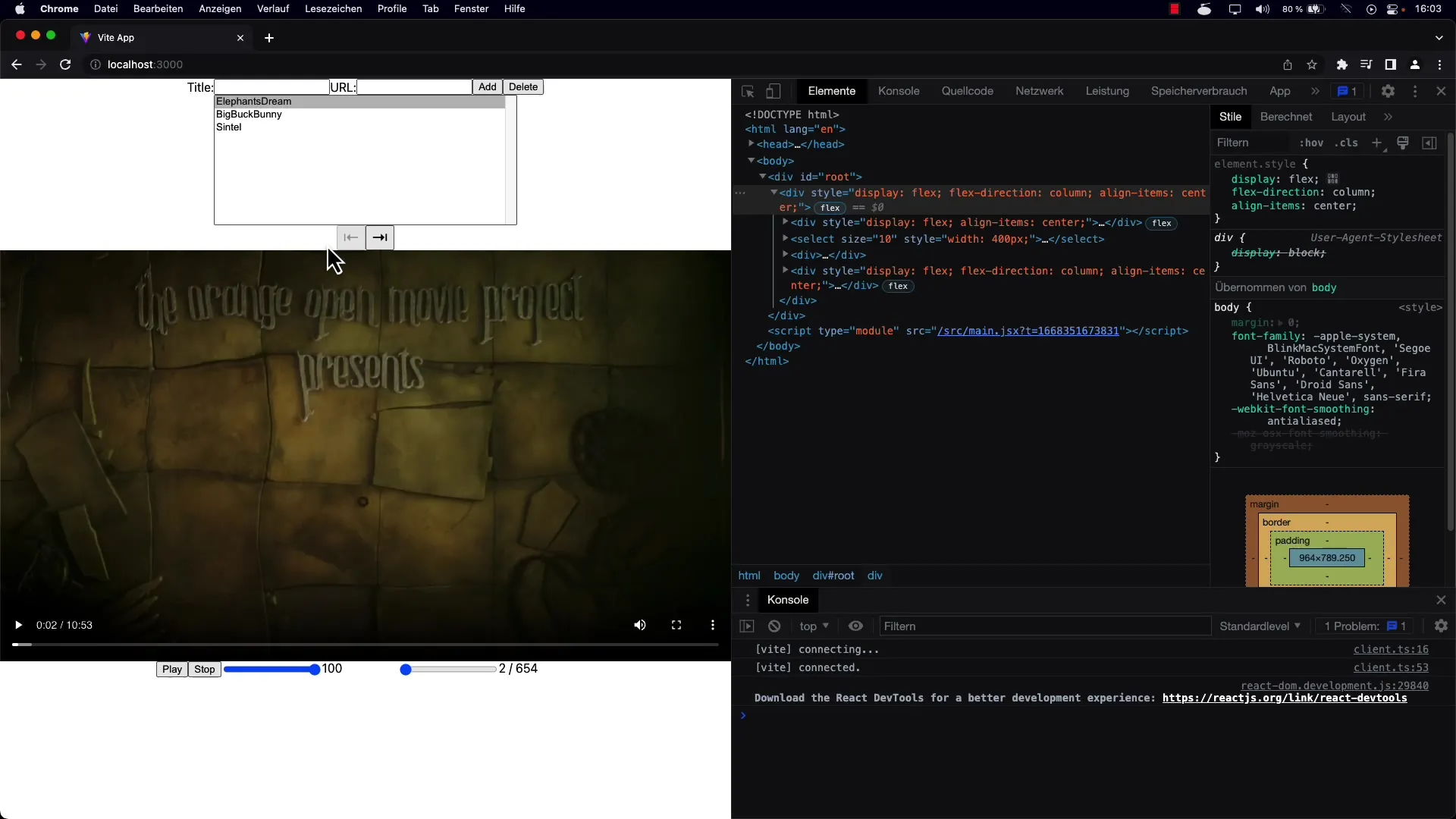
Samm 7: Rakenduse testimine
Pärast rakendamist käivita rakendus ja testi nuppude toimimist. Klõpsa videote vahel ja kontrolli, kas nupud on õigesti keelatud, kui oled loendi alguses või lõpus.

Samm 8: Rõhutamine kasutajakogemusele
Selleks, et tagada efektiivne kasutajakogemus, on need väikesed detailid olulised. Deaktiveerides mittefunktsioneerivaid nuppe, annab rakendus selgelt märku, millised tegevused on võimalikud ja millised mitte. See on oluline kasutajasõbralikkuse seisukohast, eriti uute kasutajate jaoks.
Kokkuvõte
See juhend näitab, kuidas saad parandada navigeerimist React rakenduses, deaktiveerides "Järgmine" ja "Eelmine" nupud ebasobivate toimingute korral. Selle funktsionaalsuse rakendamine parandab kasutajasõbralikkust oluliselt ja tagab, et kasutajad intuitiivselt mõistavad, millised valikud neil kasutada on.
Sagedased küsimused
Mis tähendab, kui nupp on deaktiveeritud?Deaktiveeritud nupp näitab, et vastav tegevus hetkel ei ole võimalik.
Kuidas rakendada deaktiveeritud nuppude loogikat Reactis?Saad kasutada olekukontrolli oma render-meetodis ning siduda need oma navigatsioonimuutujatega.
Kust leida lisateavet React nuppude kohta?Ametlik React dokumentatsioon pakub põhjalikku teavet komponentide ja nende oleku kohta.


