State'i kasutamine Reactis võib mõnikord olla väljakutse, eriti kui on vaja mõista mutatsioone ja õiget viisi viidete töötlemiseks. Kasutades useState setterit, pead sageli looma uusi massiive või objekte, et tagada Reacti muudatuste tuvastamine. See võib muutuda kiiresti segaseks ja nõuda palju koodi. Alternatiivina on olemas useImmer, mis võimaldab sul olekuruumi muuta palju intuitiivsemal viisil. Selles juhendis läheme samm-sammult läbi protsessi, kuidas saad kasutada useState asemel useImmer'i.
Olulisemad teadmised
- useImmer on useState asendus, mis lihtsustab mutatsioonide käsitlemist Reactis.
- useImmeriga saad muudatusi otse massiividesse ja objektidesse teha, ilma et peaksid käsitsi looma uusi viiteid.
- Mutatsioonid muutuvad automaatselt uuteks muutumatuteks olekuteks, mis lihtsustab käsitlemist oluliselt.
Samm-sammult juhend
useImmer'i installimine
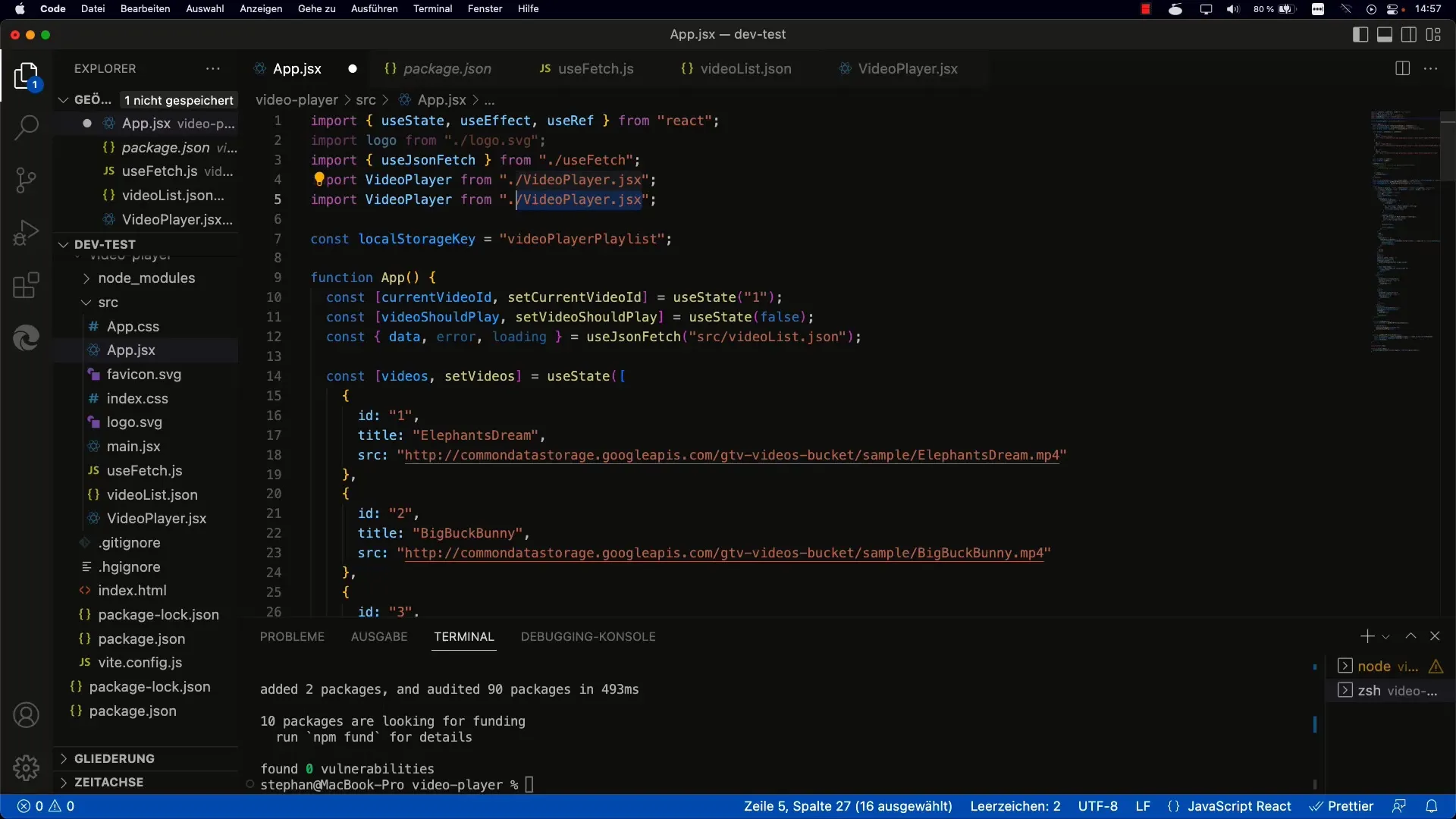
Esiteks pead veenduma, et useImmer on installitud. Seda saab teha terminali käsu abil:
npm install immer

Pärast installimist kontrolli, kas pakett on korrektselt sinu package.json failis. Sa peaksid nägema seda alati sõltuvuste loetelus.

useImmeri kasutamine
Nüüd, kui useImmer on installitud, saad seda oma projektis kasutada. Lihtsalt importi see faili, kus soovid olekut hallata:

Sissejuhatus useImmeri kasutamisse
Võrreldes useState'iga jääb sinu koodistruktuur praktiliselt samaks. Selle asemel, et kasutada useState'i, kasuta useImmerit oma praeguse oleku ja oleku muutmise funktsiooni saamiseks.
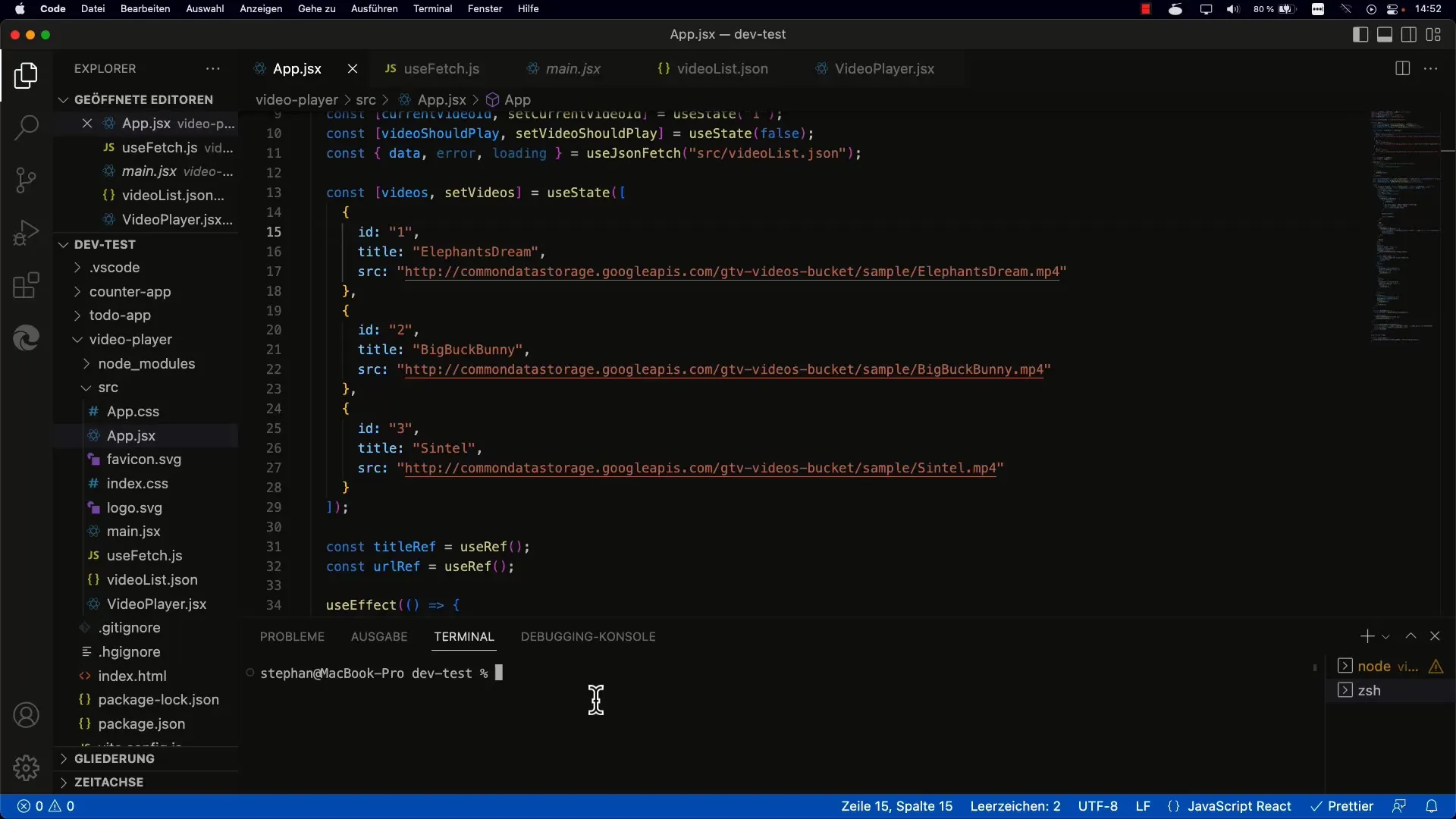
Selles näites on initialVideos sinu olekule algsisestuseks. Nüüd saad kasutada setVideos muudatuste tegemiseks oma olekus.
Mutatsioonid koos useImmeriga
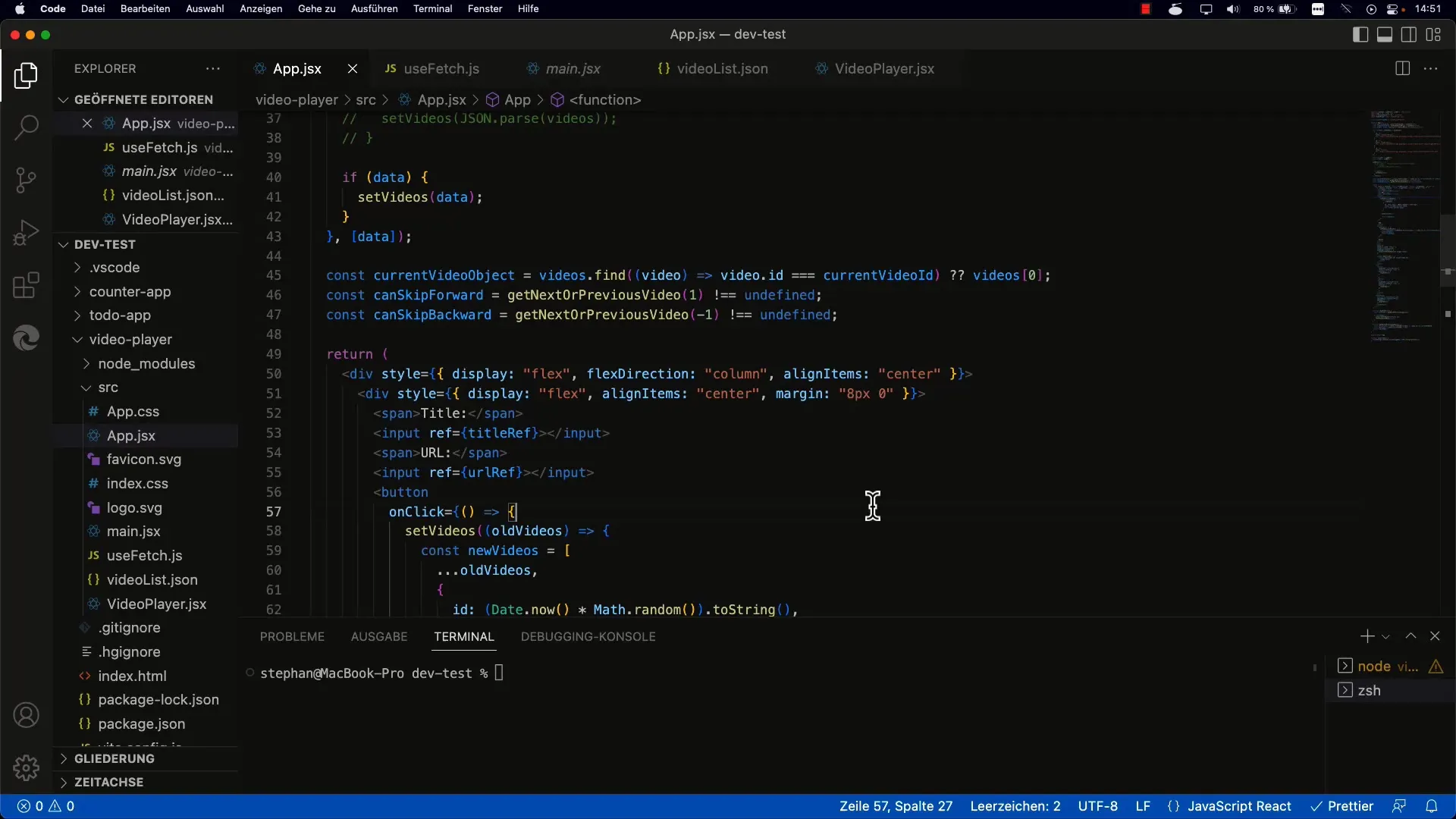
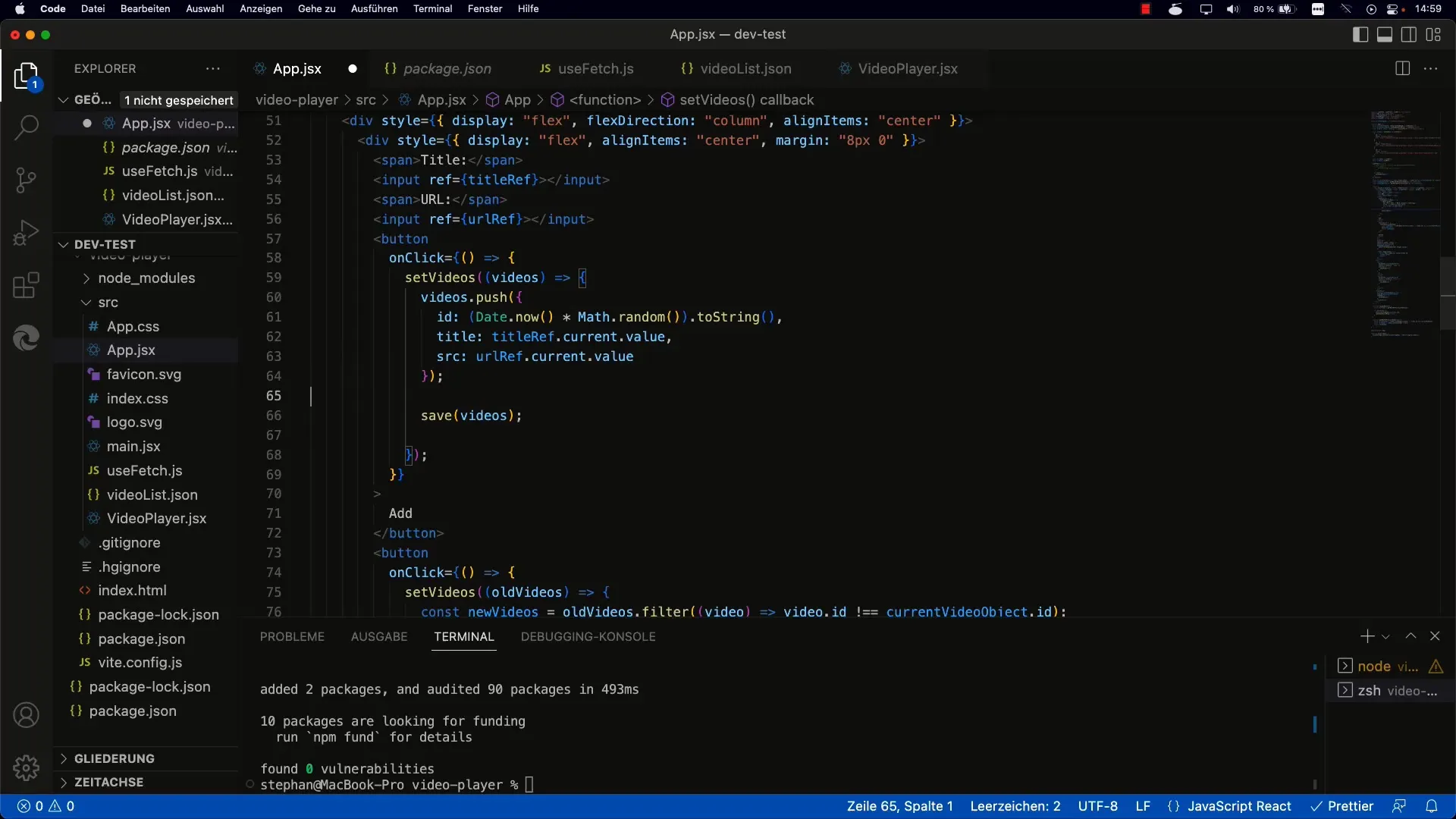
UseImmeriga saad olekut otse muuta. See tähendab, et sa saad kasutada meetodeid nagu push või splice, ilma et peaksid käsitsi looma uut massiivi või objekti. Siin on näide, kuidas saad lisada uue video:

Selles olukorras saab draft olema muudetav kujutis sinu olekust. Kõik muudatused selles viivad automaatselt uue muutumatu oleku loomiseni.
Muudatused olemasolevatesse kirjetesse
Kui soovid muuta olemasolevat kirjet, on see useImmeriga samuti lihtne. Sul tuleb lihtsalt leida kirje massiivist ja teha soovitud muudatused:
Selles saad rakendada konkreetsele videole massiivis draft juurdepääsu ja teha soovitud muudatused. Need muudatused käsitletakse automaatselt uute viitena.
Kirje kustutamine
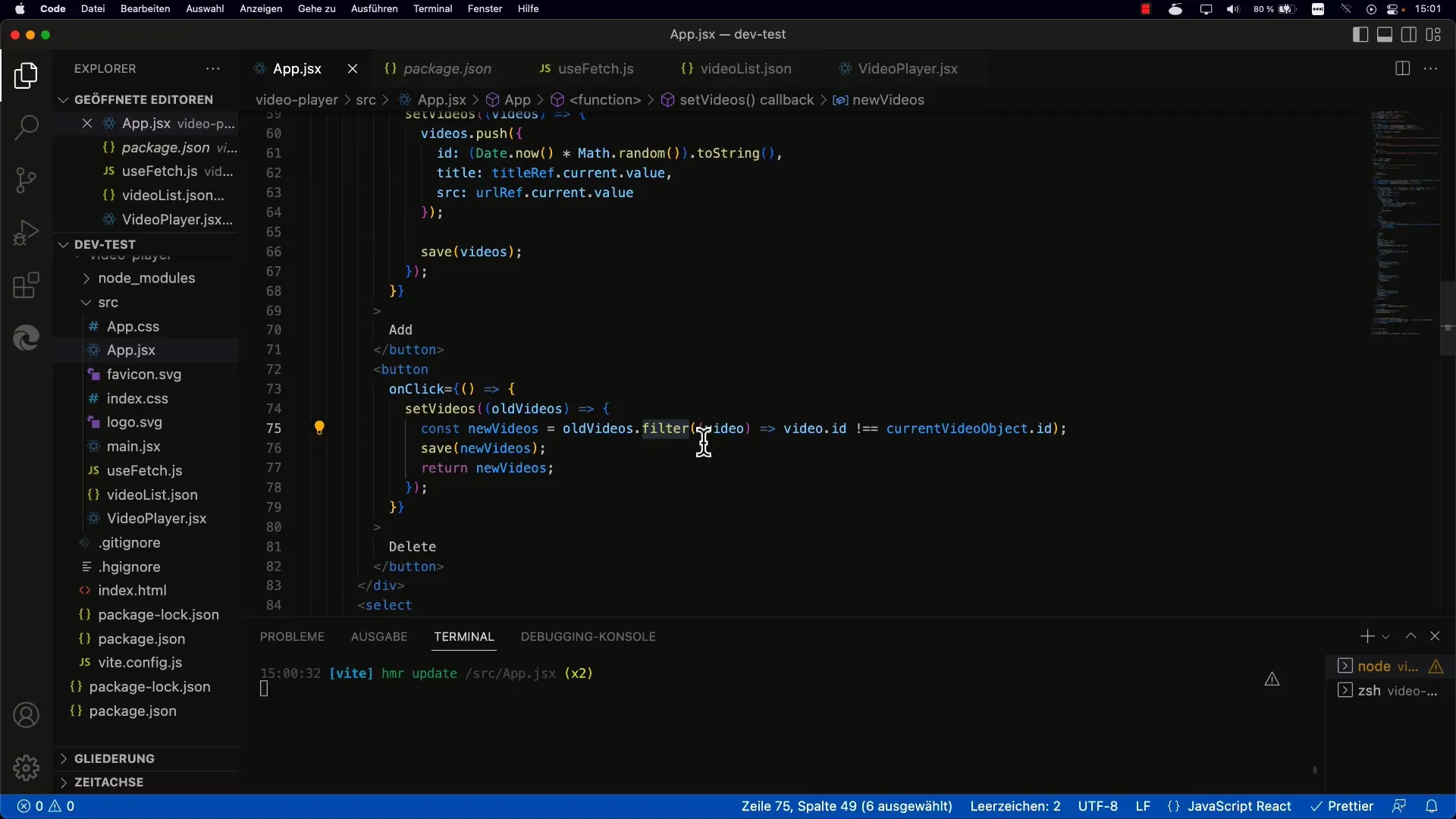
Kirje kustutamine muutub samuti lihtsamaks. Selleks saad kasutada filter või splice, et soovitud element eemaldada. Siin on näide splice kasutamisest:

See eemaldab video vastava ID-ga draft-massiivist.
Integreerimine olemasolevatesse projektidesse
useState asendamine useImmeriga võib oluliselt lihtsustada ja loetavamaks muuta sinu koodi. Pea lihtsalt silmas, et kõikjal, kus oled kasutanud useState, saad kasutada useImmerit.
On oluline märkida, et useImmeri kasutamine ei mõjuta negatiivselt jõudlust. Siiski tuleks alati jälgida, et sinu kood oleks selge ja hästi struktureeritud.
Kokkuvõte
Selles juhendis õppisid, kuidas kasutada useImmerit oma Reacti projektis, et lihtsustada staatuse haldamist. Nüüd saad otsest ligipääsu mutatsioonidele, mis muudab arendust efektiivsemaks ja meeldivamaks. Tänu automaatsele muundamisele muutumatuteks staatusteks, jälgib React kontrolli ja tagab, et kõik muudatused tuvastatakse korrektselt.
Korduma kippuvad küsimused
Mis on useImmer?useImmer on Reacti konks, mis võimaldab teil muuta staatust muudetavaks, säilitades samal ajal muutumatuse eelised.
Kuidas installeerida useImmer?Installige useImmer käsu npm install immer abil.
Kuidas toimib elemendi lisamine kasutades useImmerit?Uue elemendi saab lisada, kasutades järgmist setVideos(draft => { draft.push(uusVideo); });.
Kas saan muuta olemasolevaid kirjeid kasutades useImmerit?Jah, saate muuta olemasolevaid kirjeid, leides vastava kirje draft-massiivist ja tehes soovitud muudatused.
Mis juhtub, kui kasutan useImmerit oma projektis?Kasutades useImmerit, saate mutatsioone teha otse oma staatusele, mis koristab ja lihtsustab koodi. Tekib automaatselt uus muutumatu staatuse.


