Tõhus renderdamine on oluline, kui soovite arendada jõudluspõhiseid veebirakendusi. Ulatuslike arvutuste tegemisel renderfunktsioonis võib useMemo olla kasulik lahendus juba arvutatud tulemuste kasutamiseks korduvate renderdamiste korral. Selles juhendis saate teada, kuidas useMemo toimib ja kuidas seda oma projektides kasutada.
Olulisemad teadmised
- useMemo aitab optimeerida kalleid arvutusi, salvestades nende tulemused sõltuvuste arvessevõtmisega.
- On oluline kasutada useMemo vaid tõeliselt keerukate arvutuste korral, et vältida tarbetuid jõudluskadusid.
- Sõltuvuste korrektne käsitlemine on oluline, et tulemused jääksid ajakohaseks.
Samm-sammult juhend
Samm 1: Põhiseadistus
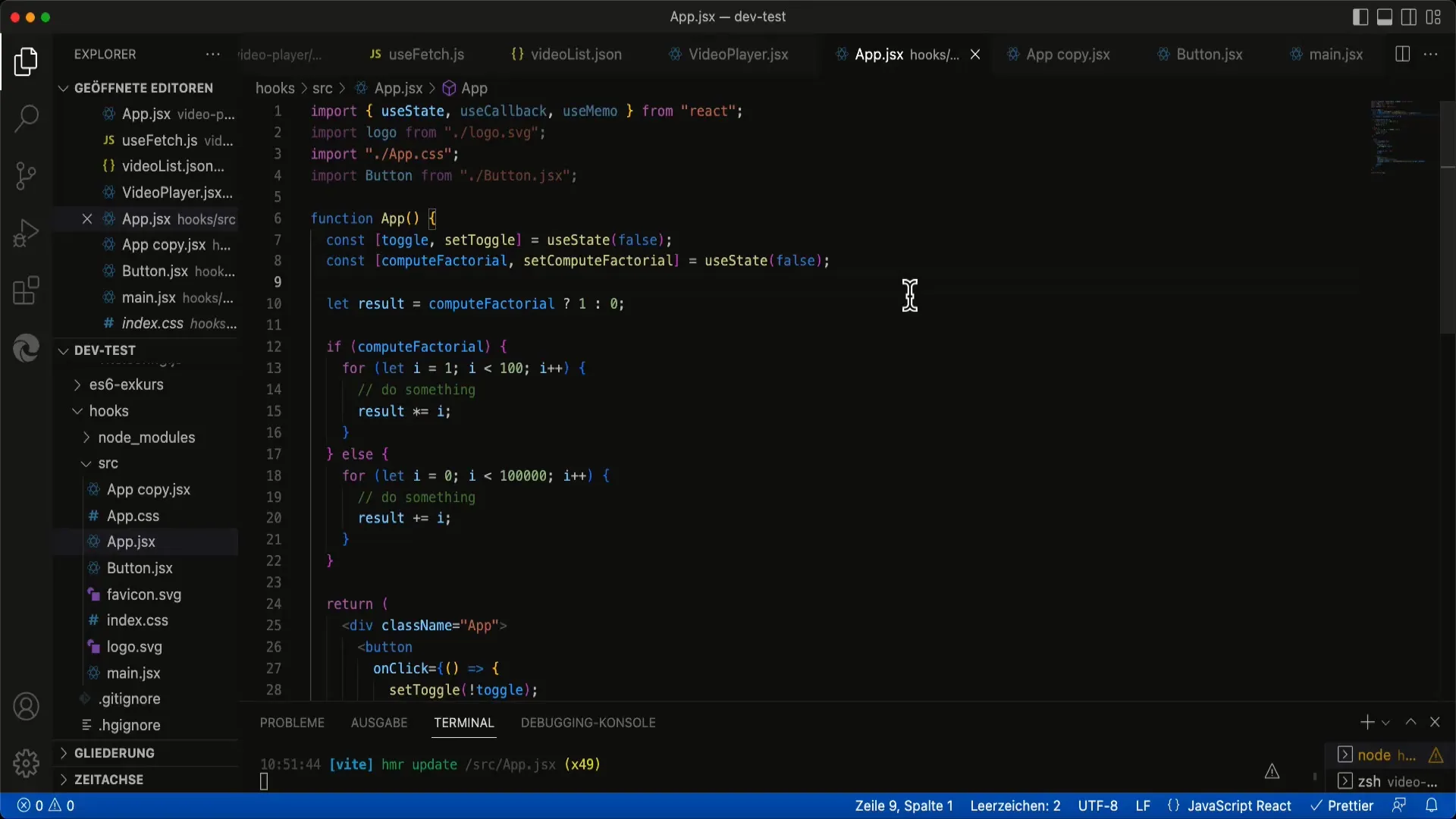
Esiteks looge lihtne React-komponeerimise-seadistus. Meie näites kasutame lülitinuppu ja märkeruutu, et vahetada kahe arvutuse vahel: fakultatiivi arvutamine ja summeerimine.

Samm 2: Lülita-nupu rakendamine
Lülita-nupp vahetab kahte olekut, mis juhivad teie programmi. Mõeldud on märkeruutu, mis otsustab, kas arvutatakse fakultatiiv või summa.

Samm 3: Olekuhalduse seadistamine
Määratlege arvutamiseks vajalik olek computeFactorial, et määrata, kas fakultatiivarvutus peaks olema aktiivne. Kui märkeruut on valitud, seatakse computeFactorial väärtuseks true, vastasel juhul false.
Samm 4: Arvutusfunktsioonide loomine
Loo funktsioonid, mis arvutavad fakultatiivi ja summat. Siin sümboliseerib kood keeruliste arvutuste olemasolu. Need funktsioonid ei ole aga hetkel veel useMemo abil optimeeritud.
Samm 5: Arvutused teostamine
Renderdamise protsessis peate neid arvutuste tulemusi kuvama. Näites värskendatakse tulemust vastavalt computeFactorial olekule.
Samm 6: useMemo kasutusele võtmine
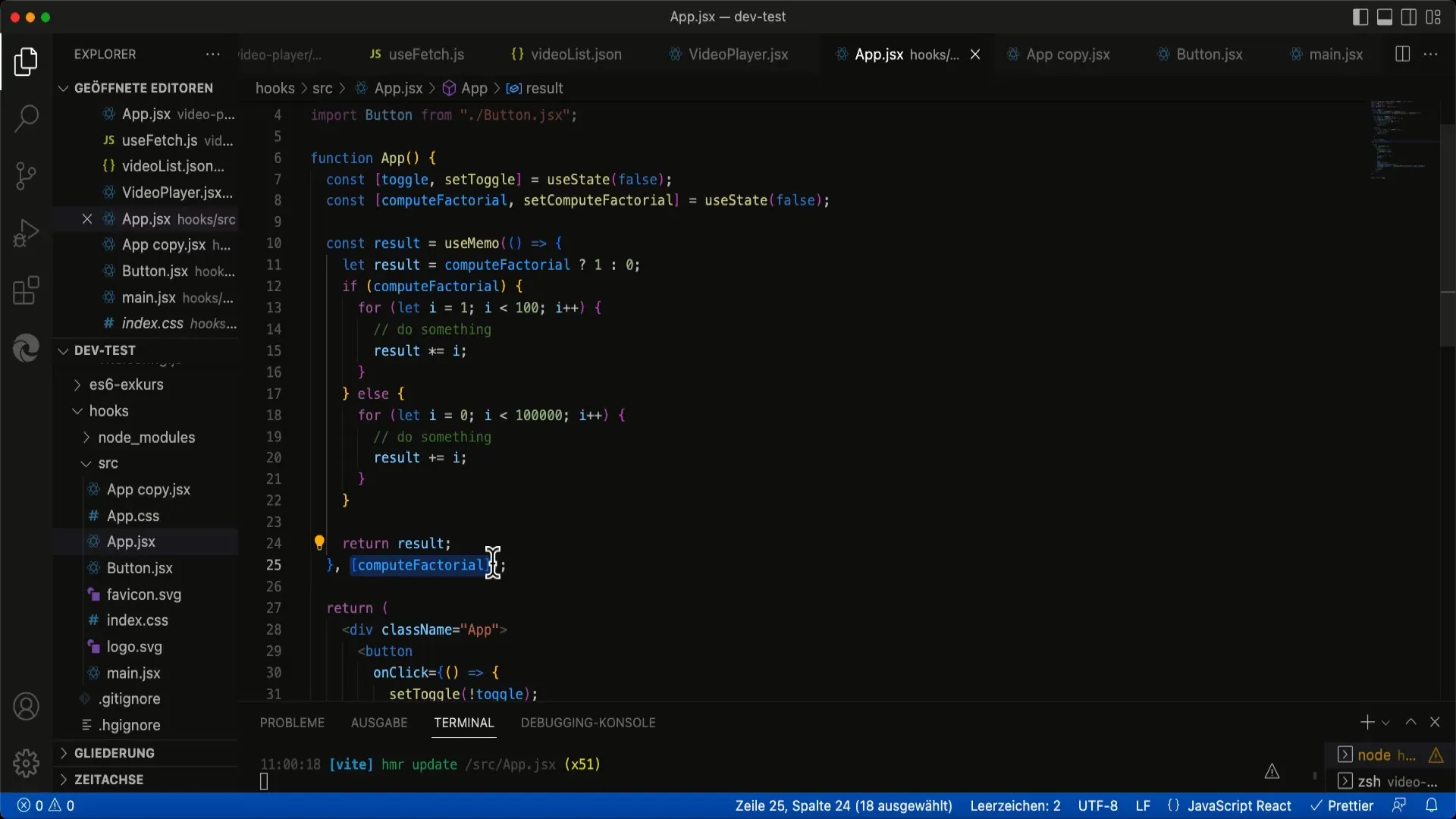
Nüüd paneme sisse useMemo. Pange arvutusfunktsioonid useMemo sisse. Selle tulemusena kutsutakse funktsioon kõigepealt välja ja tulemus salvestatakse.
Samm 7: Tagastusväärtuste haldamine
Veenduge, et useMemo abil tagastatakse arvutuse tulemus. Seda tehakse, kasutades funktsiooni tulemust, mille te andsite useMemo'le.
Samm 8: Sõltuvuste määratlemine
Lisage teise parameetrina massiiv sõltuvustega. Selles konkreetses olukorras on see computeFactorial, mis teatab Reactile, millal funktsiooni uuesti kutsuda.

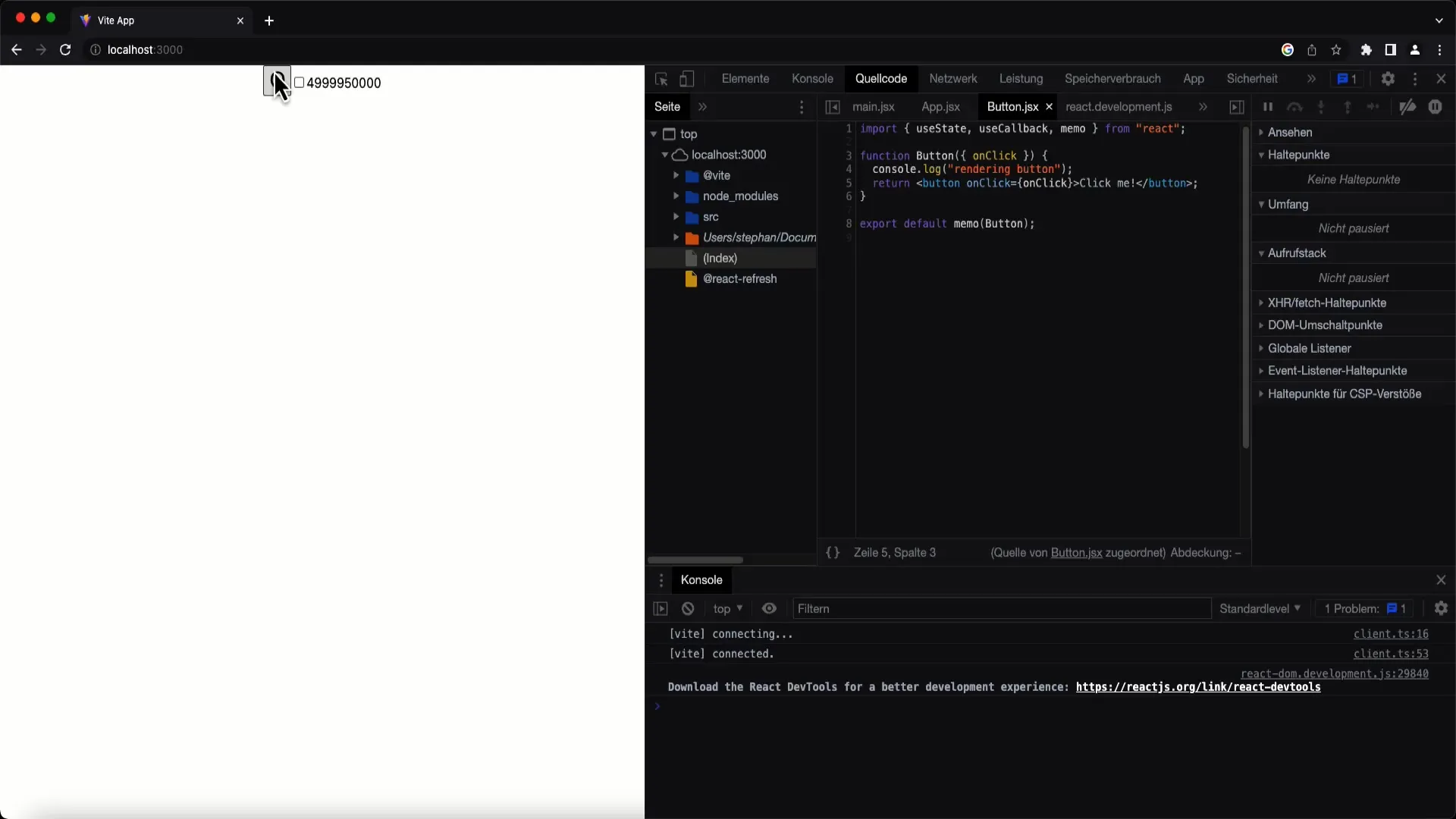
Samm 9: Optimeerimise kontrollimine
Veendumaks, et kõik toimib, lisage konsoolikäsk, mis näitab, millal funktsioon välja kutsutakse. Laadige komponent uuesti ja testige funktsionaalsust, valides lüliti-nupu ja märkeruudu vahel.
Samm 10: Tulemuste analüüs
Vaadake konsooli väljundit: lüliti-nupu vajutamisel ei tohiks keerukas arvutus enam käivituda. Tulemus näitab, et useMemo säilitab tulemused tõhusalt, kuni renderdamise sõltuvused ei muutu.
Kokkuvõte
Mälu kasutamine renderdamistsüklite optimeerimiseks Reactis võib tuua märkimisväärseid jõudlusettevõtteid, eriti keerukate arvutuste korral. Olge kindel, et kasutate useMemo vastutustundlikult, et vältida liigset funktsiooni väljakutset tarbetute renderdamisprotsesside korral.
Korduma kippuvad küsimused
Mis on useMemo eesmärk?useMemo salvestab funktsiooni tulemuse, et vältida korduvaid ja kalleid arvutusi renderdamise ajal.
Millal tuleks kasutada useMemo?useMemo'i tuleks kasutada, kui renderdamisfunktsioonides toimuvad kallid arvutused, kus tulemused sõltuvad tugevalt teatud sõltuvustest.
Mis juhtub, kui sõltuvused muutuvad?Kui sõltuvused muutuvad, kutsutakse salvestatud funktsioon uuesti välja ja uus tulemus pannakse vahemällu.
Kas useMemo on alati parim lahendus?Mitte tingimata. useMemo peaks kasutama vaid keerukate arvutuste puhul, et vältida jõudluskadusid.##


