Breakefekt on põnev tehnik, mis annab sinu tekstidele ja paigutustele dünaamilise ja purunenud välimuse. See efekt sobib suurepäraselt kaasaegsetele disainidele, plakatitele või loomingulistele projektidele, mis peaksid tähelepanu köitma. Selles õpetuses näitan sulle, kuidas luua Photoshopi abil realistlik breakefekt sammuhaaval – koos lõhestunud elementide ja purunenud detailidega. Alustame ja lammutame sinu disainid stiilseteks fragmentideks!
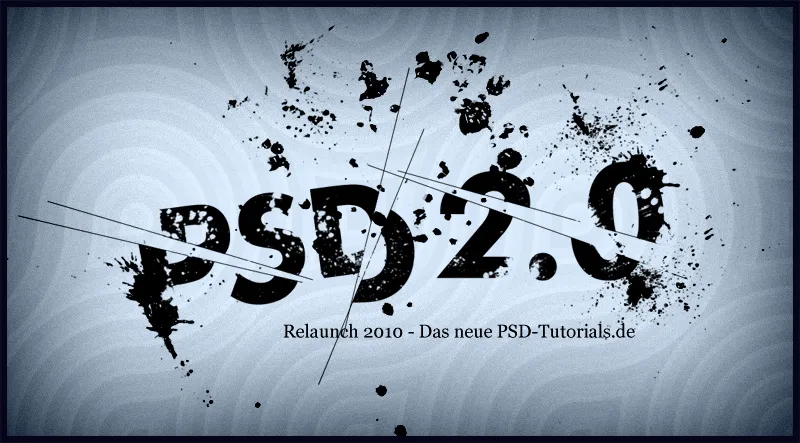
Selles õpetuses tahan näidata, kuidas järgnev breakefekt luuakse:
Samm 1: Uue dokumendi loomine
Lood uue dokumendi suurusega 1150x600 pikslit. Dokumendi suurus pole tegelikult oluline ja seda saab vastavalt soovile kohandada.
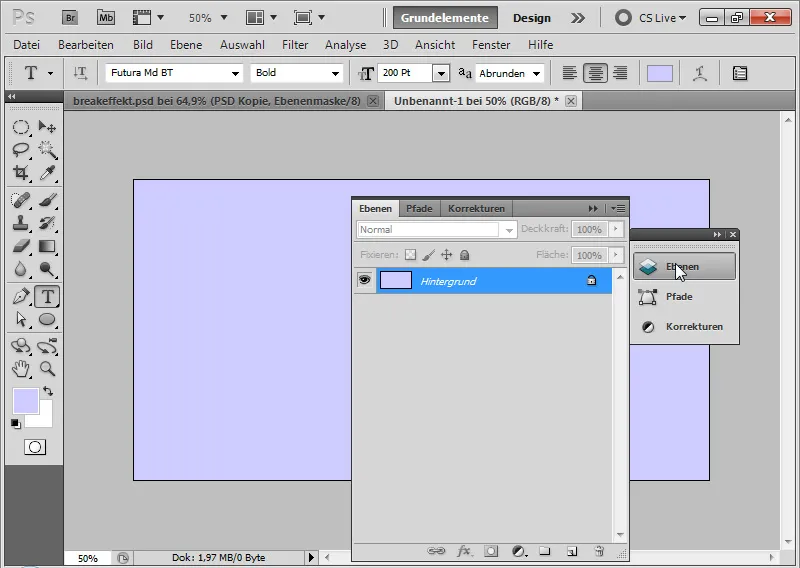
Samm 2: Taustavärv
Värvivalijas valin väga heleda sinise, mida kasutatakse taustana.
Alt+Tagasilöögi abil saan kasutada valitud esmast värvi taustal. 
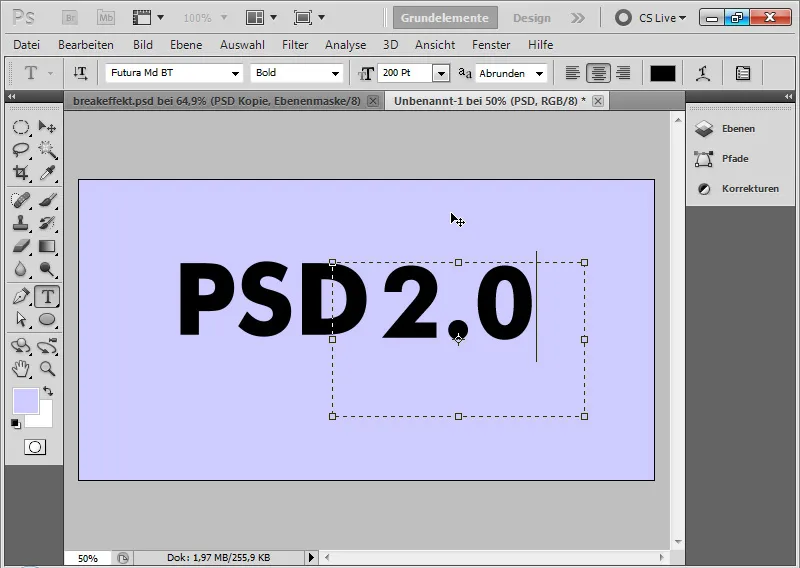
Samm 3: Teksti paigutamine
Valin tugeva kirjatüübi; selles pildil on see Futura Md BT suuruses 200 pt. Teksti värv on must.
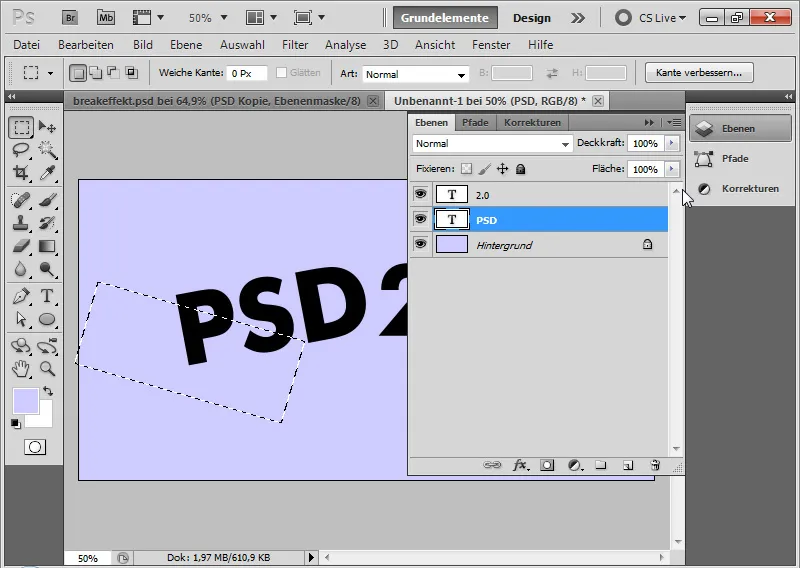
Tekstitööriistaga kirjutan dokumendile PSD.
Teises tekstikihis kirjutan juurde ka lisa 2.0. 
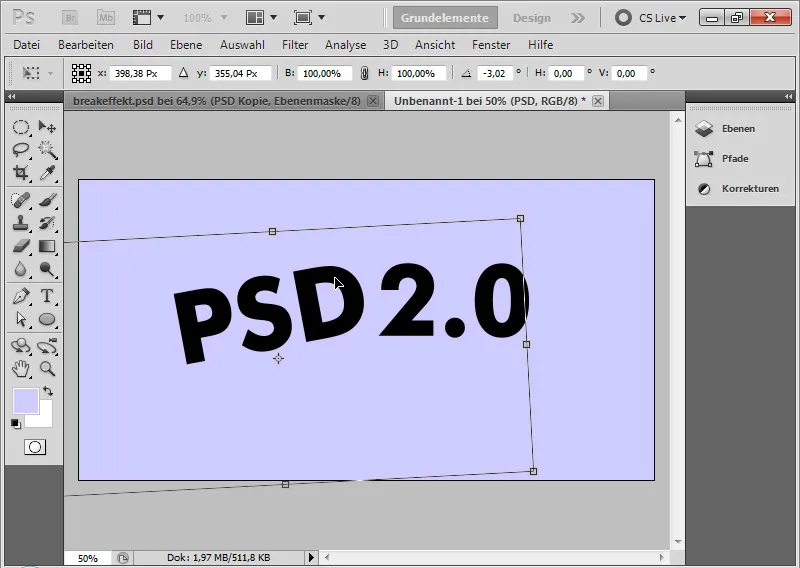
Samm 4: Teksti pööramine
Pööran esimese tekstikihiga PSD teksti umbes 7,5 kraadi vastupäeva.
Samm 5: Tekstide murdmine
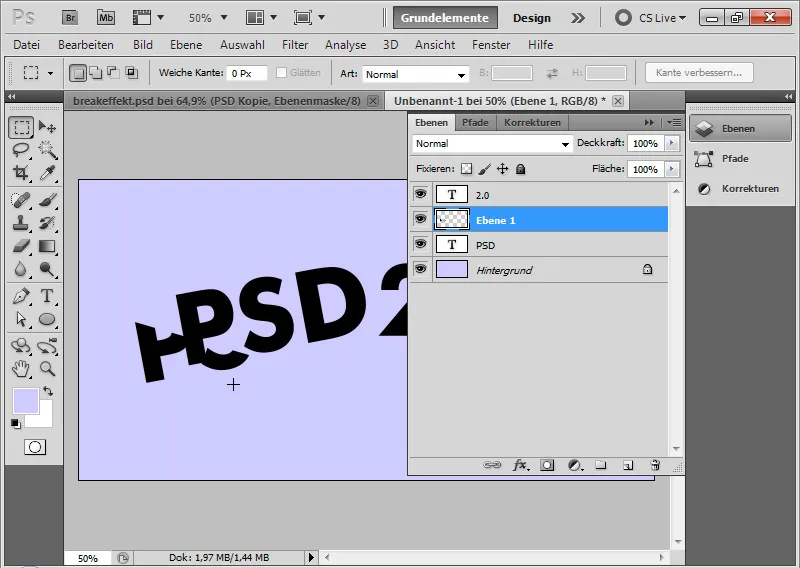
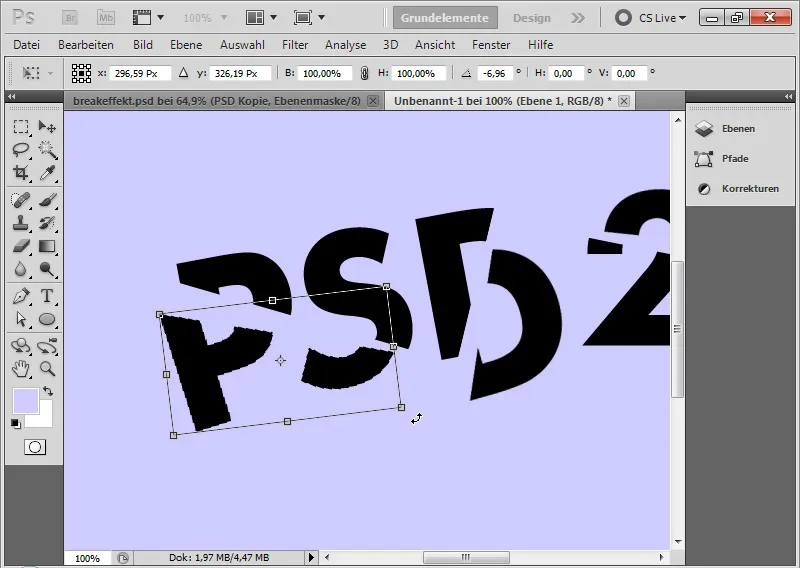
Valikutööriistaga valin esimese tekstist tüki. Paremklikiga>Valiku transformeerimine saan oma valikut veel veidi pöörata, nii et saan sobival viisil tüki oma tekstist välja murda. 
Ctrl+C abil kopeerin tekstivaliku ja Ctrl+V abil kleepin selle uuesti uude kihti tagasi. 
Samm 6: Murdumiskohta peitmine
Järgmiseks valin menüüst Valik>Vali uuesti.
Alt klahviga klõpsan tekstikihis Lisapaani mask lisamine sümboli peale. Nüüd on täpselt osa tekstist, mis tekstist tükina ära võetud, tekstikihis maskitud. 
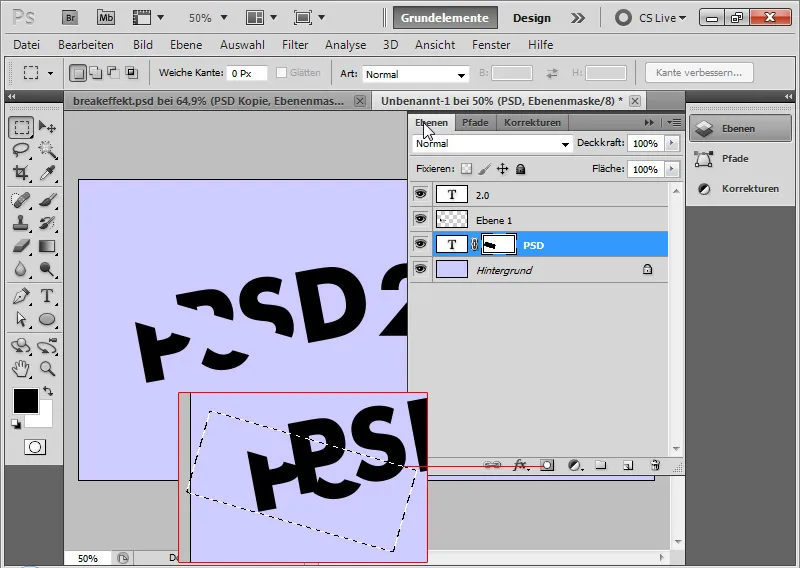
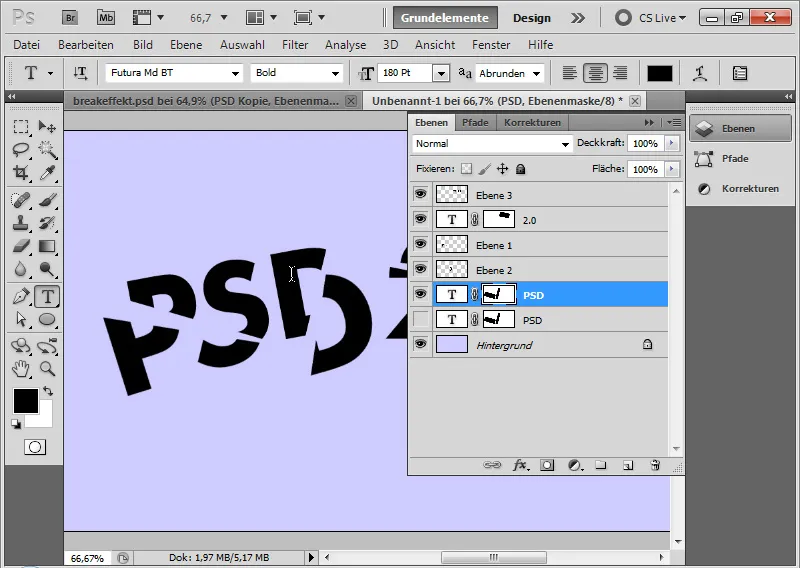
Samm 7: Täiendavaid tekstitükke murda
Nagu viimastes kahe sammuga kirjeldatud, jätkan veel järgmiste tähtedega, et saaksin oma teksti mitu korda murdunud kujul.
Samm 8: Tekstitüki pööramine
Saan oma tekstitükke veel veidi pöörata, et efekti rõhutada. Aktiveeritud Liigutamise tööriistaga lähen tekstitükkide kihtide juurde Transformatsiooniraamatusse. Ilmub kahene nool, mille abil saan raami pöörata. 
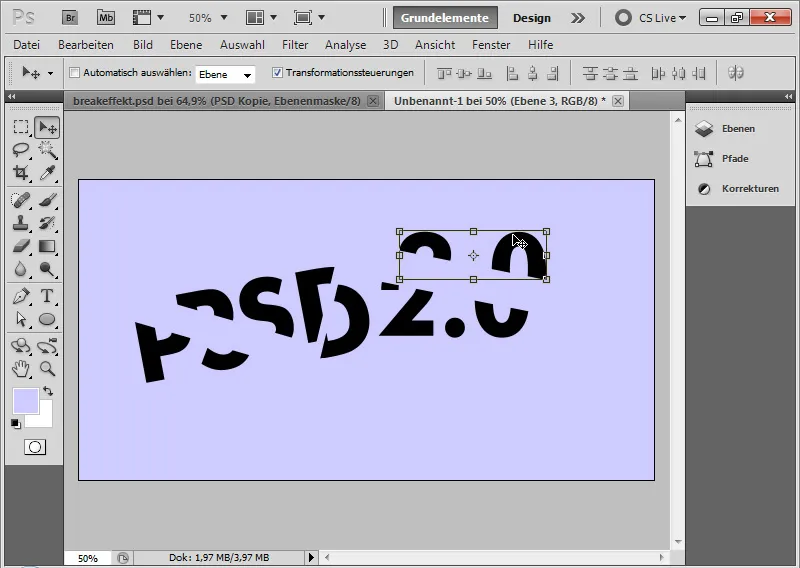
Samm 9: Tekstitükki varieerimine
Kui soovin teksti veel veidi varieerida, võin ühe tekstiosa pisut vähendada. Selleks lihtsalt kopeerin esimese tekstikihi ja lülitangi originaali välja. Kopeeritud versioonis muudan teksti suurust 200-lt 180-le pt.
See näeb hea välja eristuvana olemasolevatest tekstitükkidest. 
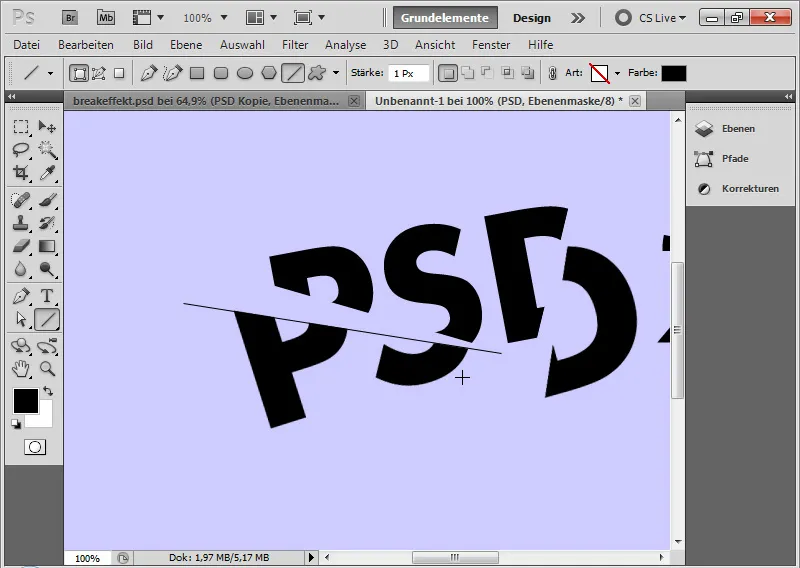
Samm 10: Murdjoonte lisamine
Joonejoonistamise tööriistaga 1 pikslise paksusega joonistan musta joone pildile, mis asetseb täpselt murdumiskohas. Ctrl+T abil saan jooni vastavalt vajadusele pöörata, et need sobiksid. 
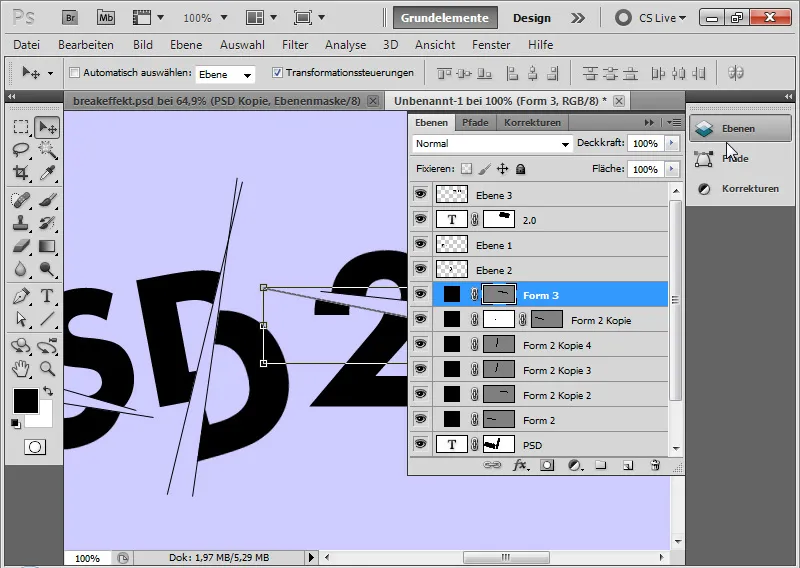
Samm 11: Murdjoone kopeerimine
Ctrl+J abil kopeerin esimese murdjoone. Panen selle teise murdumiskoha. Vajadusel pööran kopeeritud joone, kuni see sobib optimaalselt. Neid samme kordan, kuni mul on pildil kuus murdjoont.
Kui kopeeritud joon on liiga pikk, lisan Kihi maski, milles maskeerin üleliigsed alad. Skaleerimise kaudu suuruse muutmine pole mõistlik, kuna sellega muudetakse ka joone paksust osaliselt.
Seetõttu minu soovitus: lühendamine Kihi maski kaudu, pikendamine parem uue joone joonistamise kaudu. 
Samm 12: Lisa tekstirida
26-punktise Georgia kirjutan musta värvi alamalina oma katkise teksti "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE" juurde.
Samm 13: Pritsmete-pinslid lisamine
Pinslite komplekt koosneb pinsliservadest, mis rakendavad pritsmeefekte. Laadin need alla ja lisatan need oma eelmääratud-haldurisse, et saaksin pinsliservadele juurde pääseda. Võin muidugi kasutada ka teisi pintsleid, mis simuleerivad pritse. Sobivad ka verepintsleid, pritsmepintsleid ja osaliselt ka grunge-pinte.
Pinslite eelmääratud-paneelis saan nüüd valida sobivad pinsliservad Splatter-pinsliservadest ja kanda järjest erinevaid pintsleid musta värvi uuele varem loodud kihile.
Samm 14: Tekstikatkendid vähendatud üheks kihiks kopeerimine
Kihipaneelis valin hoituna Shift-klahvi abil kõik kihid, mis sisaldavad tekstikatkendeid.
Hoides all Alt-klahvi kopeerin need Kihipaneelis. Seejärel valin otsetee Ctrl+E, et need vähendada ühele kihile.
Algsete tekstikatkendeid saab peita. Kopeerimine on mõeldud algsete säilitamiseks, sest järgmises etapis lisatakse pritsmed. Nii saan alati juurdepääsu algsetele.
Samm 15: Pritsmed tekstil
Topeltkihile tekstikatkenditega lisasin Kihimaski.
Kihimaskil kasutan oma Splatter-pinsliservadega tekstil otseselt pritsides, nii et tekstil tekkivad ka seal pritsimised, mis tundub teksti nendes kohtades kustutavat.
Samm 16: Taustatekstuur lisamine
Pildile elavuse lisamiseks paigutan pildile tekstuurile.
See on pärit PSD-Tutorials.de tekstuuride DVD-lt kategooriast Muster.
Tekstuuril on ainult minimaalne Kate 5 protsenti. Kihi režiim on Luminants.
Režiim Luminants tagab, et dokumenti jõuavad ainult heledusinformatsioonid. Nii saan algseid värve jätta ja jätnud lihtsalt tekstuuriretro struktuuri pildil.
Samm 17: Viimistlus kontuuride ja sisekumaga
Loodud uuele kihile täidan selle suvalise värviga ja reguleerin Ala lülitit 0 protsendile. Selle tulemusena jäävad kihti sisu varjatuks; määratud Kihi stiilid jäävad endiselt nähtavaks. Nüüd seadistan need üle Täitmisvõimaluste:
• Kontuur:
• Suurus: 10 pikslit
• Asukoht: Sisemine
• Värv: Must või sügavsinine
• Kate: 100 protsenti
• Sisekumam:
• Täitmismeetod: Lineaarne valgustus
• Kate: 100 protsenti
• Vahemaa: 0 pikslit
• Alumine täitmine: 5 protsenti
• Suurus: 250 pikslit
• Lineaarne kontuur 3 protsendi müraga (müra loob teralisuse efekti)
Minu Breakeffekt on valmis, mis sobib väga hästi loominguliste tüpograafiliste paigutuste jaoks lendlehtedel ja taustapiltidel. Selles õpetuses kasutatavates tööfailides on ka tekstuurifail ja selle efekti PSD-fail.


