Veebidisaini maailmas on oluline luua intuitiivne ja funktsionaalne veebisait. Elementor pakub sulle võimsat platvormi, et luua oma WordPressi saiti lihtsalt ja atraktiivselt kujundada. Selles juhendis saad üksikasjaliku ülevaate Elementori lehe loomisest ja õpid samm-sammult, kuidas luua oma koduleht nullist.
Olulisemad avastused
- Elementor pakub kasutajasõbralikku liidest sisu visuaalseks kujundamiseks.
- Lehe struktuur koosneb jaotistest, veergudest ja vidinatest.
- Sa saad olla loov ja kombineerida erinevaid elemente, et saavutada soovitud kujundus.
Samm-sammult juhend
Oma kodulehe loomiseks järgi neid lihtsaid samme:
1. Paigaldus ja põhiseaded
Enne Elementoriga töö alustamist veendu, et Elementor on sinu WordPressi saidil installitud. Selleks mine oma WordPressi töölauda ja klõpsa "Lisandid" ning seejärel "Installi". Otsi Elementorit ja paigalda plugin.
Nüüd pead valima lehe, mida soovid kasutada kodulehena. Mine seega oma WordPressi töölaualt sätetesse.

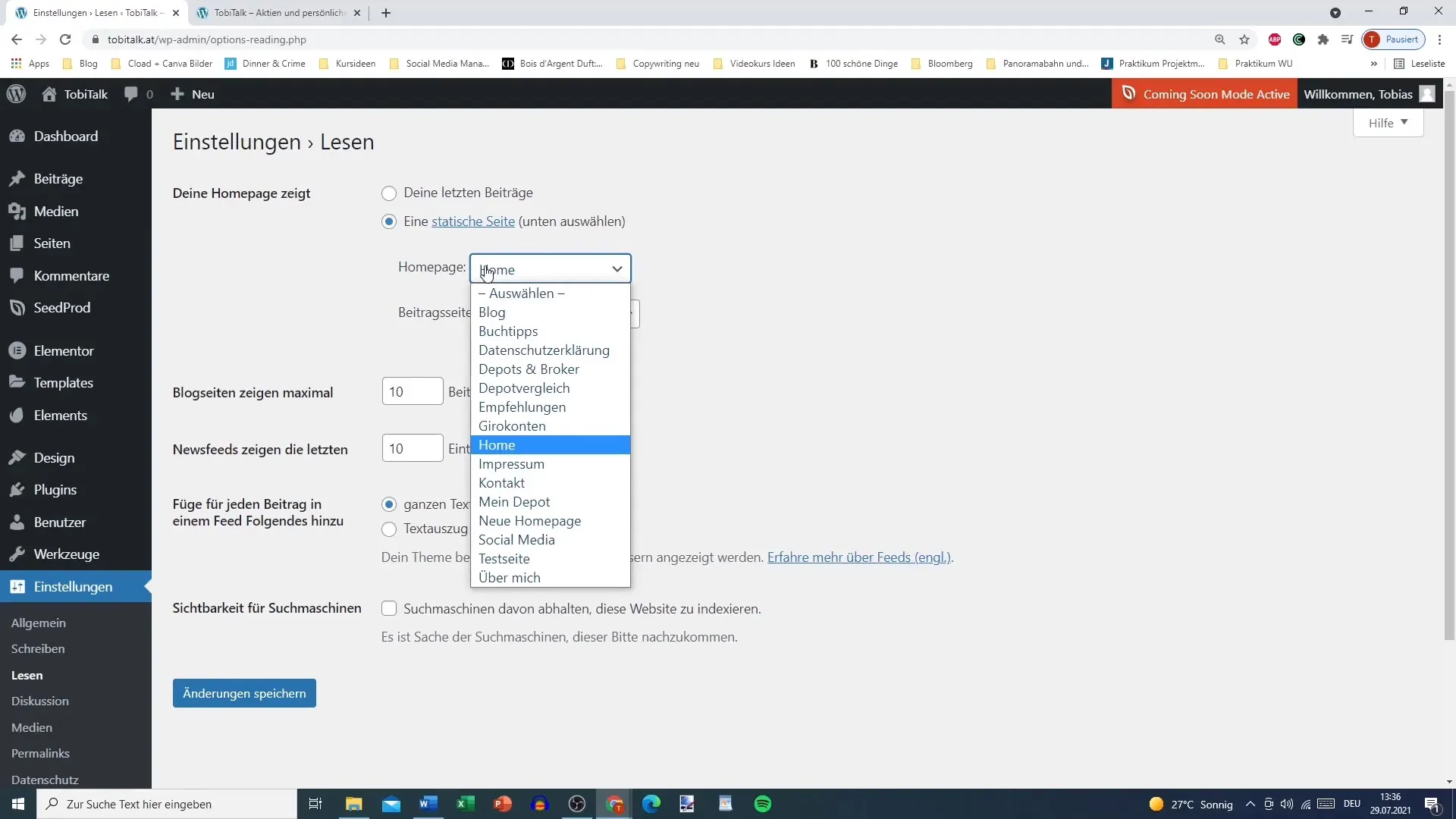
2. Alguslehe valimine
Pärast sätetele klikkimist mine vahekaardile "Loe". Siin saad valida, millist lehte kuvatakse sinu alguslehena. Kui sa juba loonud katsetuslehe, vali see välja ja salvesta muudatused.
3. Lehe redigeerimine Elementoriga
Naase oma töölaual, mine "Lehtede" alla ja vali katsetusleht, mida soovid redigeerida. Klõpsa nupul "Redigeeri Elementoriga". See laeb Elementori redaktori, kus saad kujundamisega alustada.
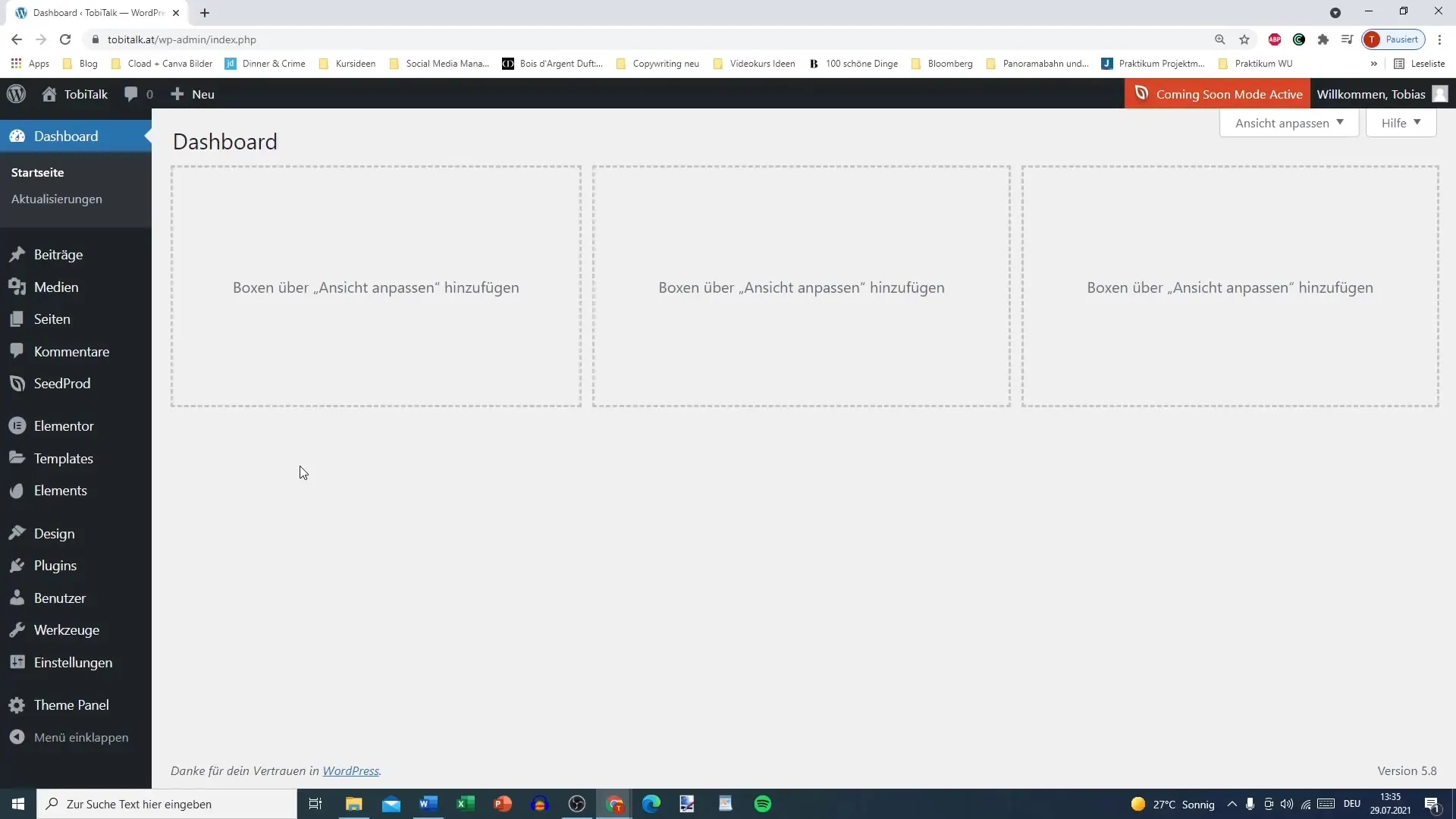
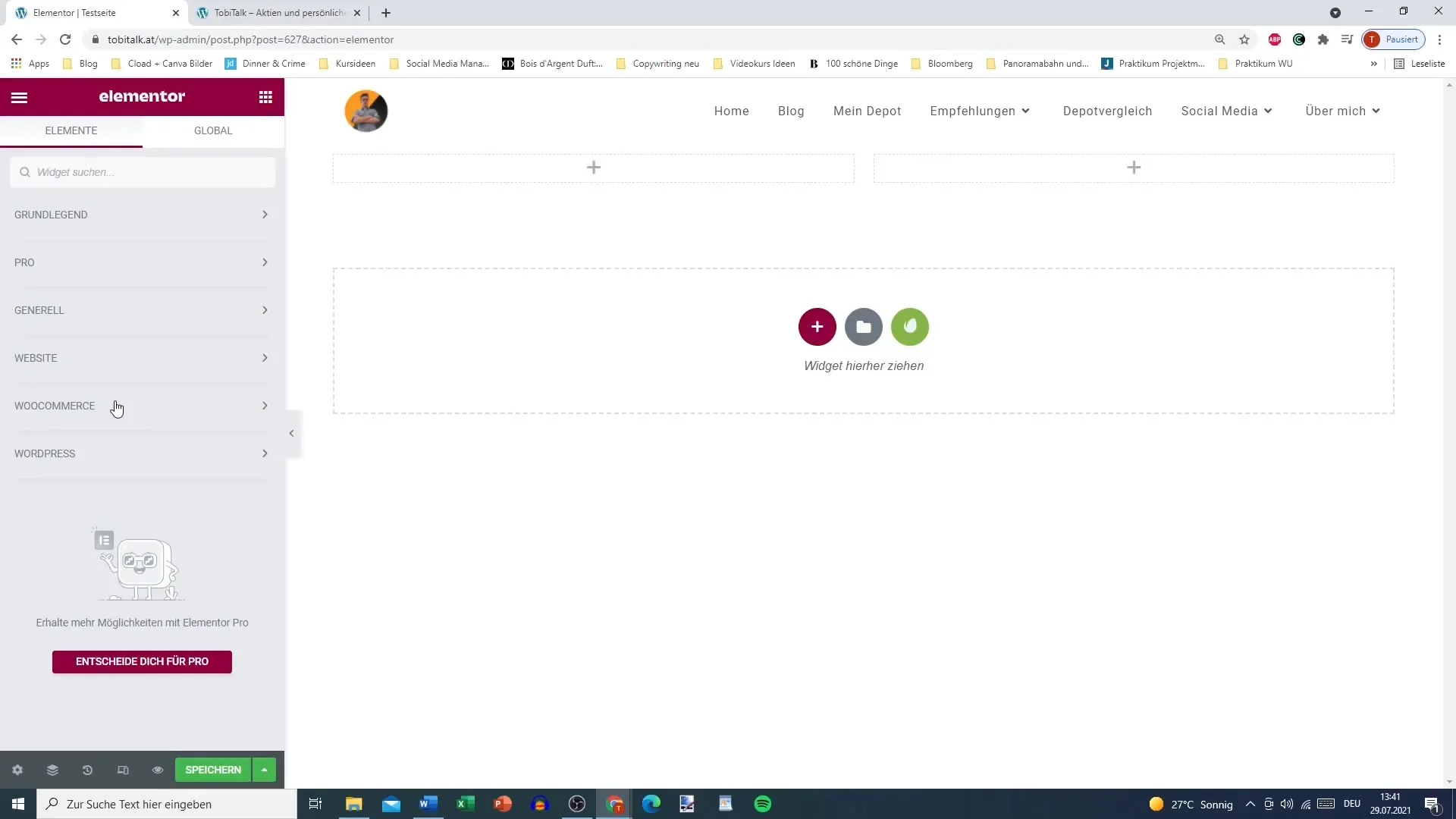
4. Liidese mõistmine
Kui oled Elementori redaktoris, näed liidest. Tööala on keskel, kus saad oma sisu kujundada. Siin saad ka kohandada veebisaidi nähtavust.

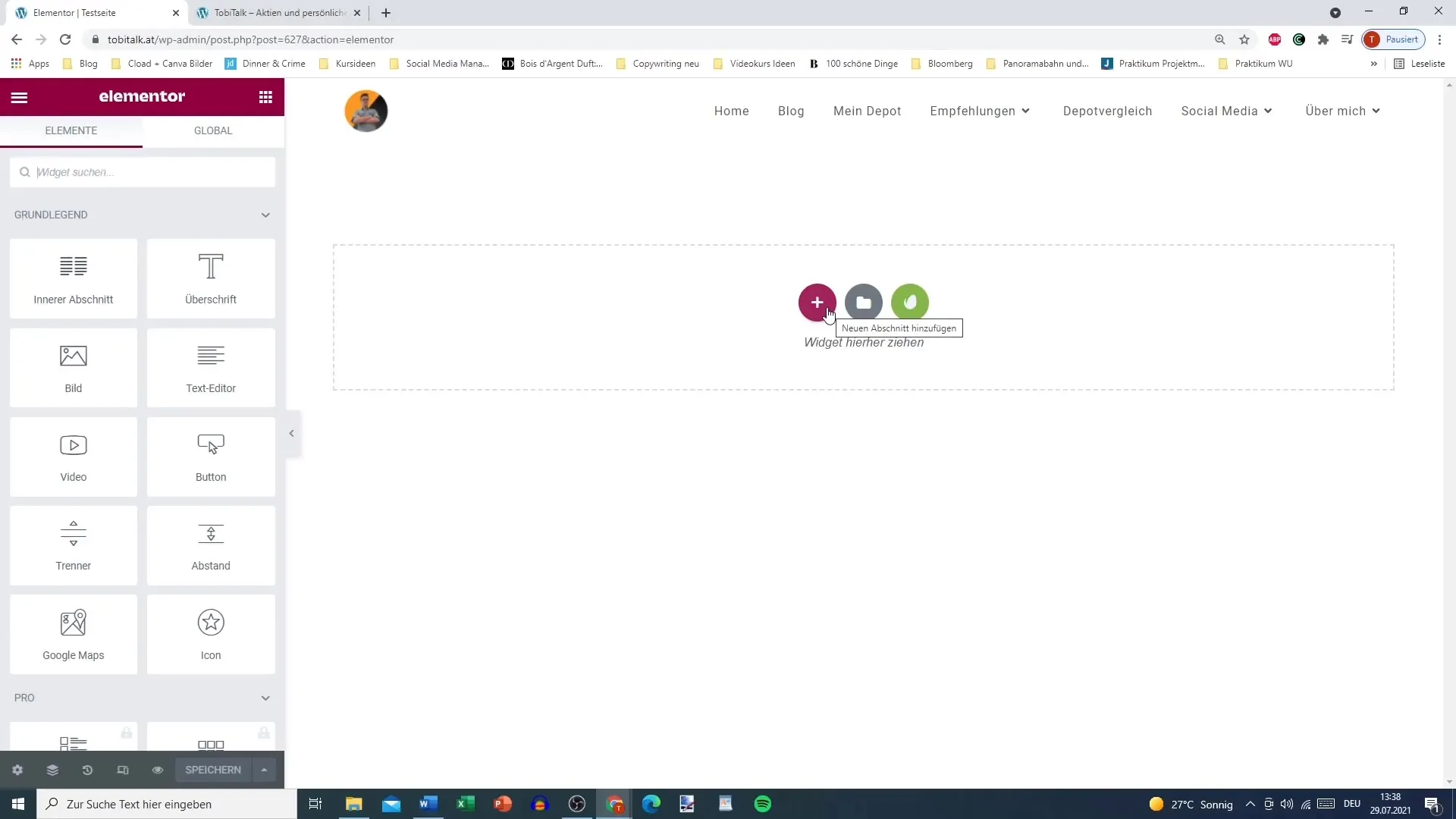
5. Jaotiste ja veergude loomine
Alusta lehe loomist, lisades jaotised. Klõpsa plussmärgile (+), et luua uus jaotis. Jaotis võib olla jagatud erinevateks veergudeks, sõltuvalt sellest, kuidas soovid sisu struktureerida. Näiteks vali oma kujunduse jaoks kaks veergu.

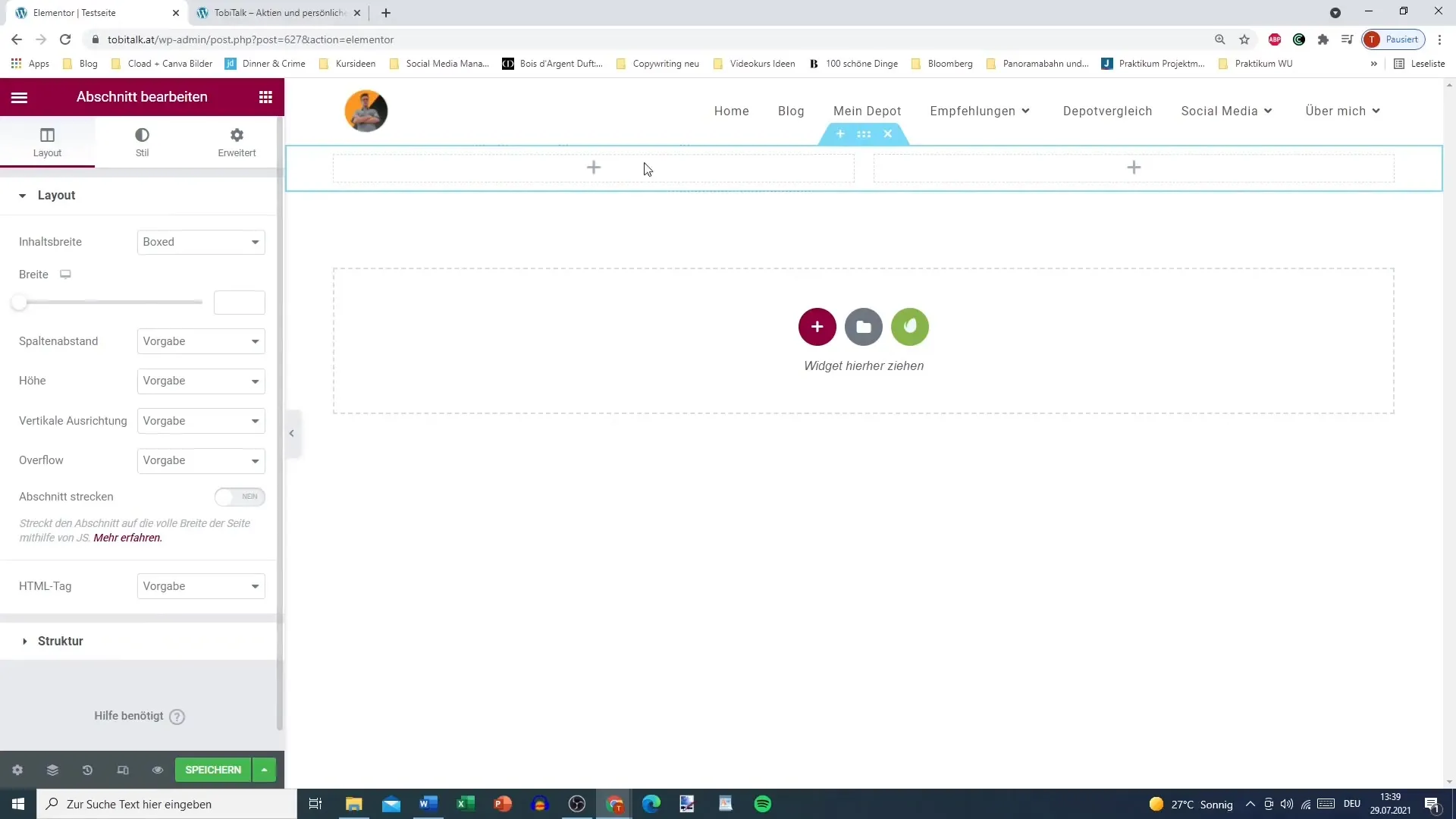
6. Muudatuste tegemine jaotistes
Sa saad muuta iga jaotist individuaalselt. Klõpsa jaotise sinisele märgisele, et avada muutmise valikud. Siin saad jaotist muuta, kopeerida või kustutada. Kasuta erinevaid võimalusi enda kujunduse kohandamiseks.

7. Vidinate lisamine
Pärast jaotiste loomist saad lisada vidinaid. Selleks klõpsa loodud jaotises plussmärgile ja lohista soovitud vidin Elementori ribast tööalale. Vidinad nagu pealkiri, pilt või tekstiredaktor võimaldavad sul kujundada oma lehe sisu.
8. Vidinate kasutamine
Iga vidinat saad kohandada vastavalt oma soovidele. Olgu selleks pealkirja loomine või pildi lisamine, võimalused on mitmekülgsed. Katseta seadeid, et muuta välimust ja esitada sisu elavamalt.

9. Lehe testimine
Sa saad igal ajal vaadata oma lehe eelvaadet, et näha, kuidas see välja näeb külastajatele. Klõpsa "Eelvaade" nupule, et veenduda, et kõik näeb välja nagu soovitud.
10. Salvestamine ja avaldamine
Kui oled kujundusega rahul, ära unusta muudatusi salvestada. Klõpsa "Avalda", et sinu koduleht oleks kõigile külastajatele kättesaadav. Sulge Elementori redaktor ja naase tagasi oma töölauda.
Kokkuvõte
Elementoriga on sul võimas tööriist käeulatuses, mis annab sulle vabaduse töötada loovalt ja kujundada oma WordPressi lehekülg oma visioonide kohaselt. Struktuuri - jaotised, veerud ja vidinad - mõistmine võimaldab sul saavutada professionaalseid tulemusi.
Korduma kippuvad küsimused
Kuidas ma Elementorit installeerin?Mine oma WordPressi juhtpaneelil ja otsi Elementorit, et teha paigaldus.
Kas ma saan kasutada Elementori disainimallisid?Jah, Elementor pakub mitmeid eelkonfigureeritud malle, mida saad lihtsalt importida ja kohandada.
Kui tihti peaksin salvestama oma muudatused?Salvesta muudatusi regulaarselt, et tagada, et sinu töö ei läheks kaotsi.
Kas vidinate funktsioonid on Elementori tasuta versioonis saadaval?Jah, enamik põhifunktsioonidest on saadaval tasuta versioonis.
Kas ma saan Elementoriga luua ka responsiivseid disaine?Jah, Elementor võimaldab luua kohandatavaid disaine erinevatele ekraanisuurustele.


