Elementor on tõusnud üheks juhtivaks lahenduseks WordPress-veebilehtede loomisel. Kasutajaliides pakub mitmeid võimalusi oma lehe loovaks kujundamiseks ja kohandamiseks. Eriliseks tuleb märkida erinevaid vahekaarte, mida saad kasutada iga elemendi või jaotise jaoks. Need vahekaardid annavad sulle kontrolli oma elementide paigutuse, stiili ja laiendatud seadete üle. Vaatame selles juhendis lähemalt neid vahekaartide erinevaid aspekte ja õpime, kuidas neid efektiivselt kasutada.
Olulisemad teadmised
- Kolm peamist vahekaarti: Sisu, Stiil ja Laiendatud.
- Põhjalik kontroll paigutuse, disaini ja laiendatud valikute üle.
- Tähtsad funktsioonid nagu reageeriv disain ja CSS-kohandused.
Juhend samm-sammult
1. Vahekaartidest Elementoris
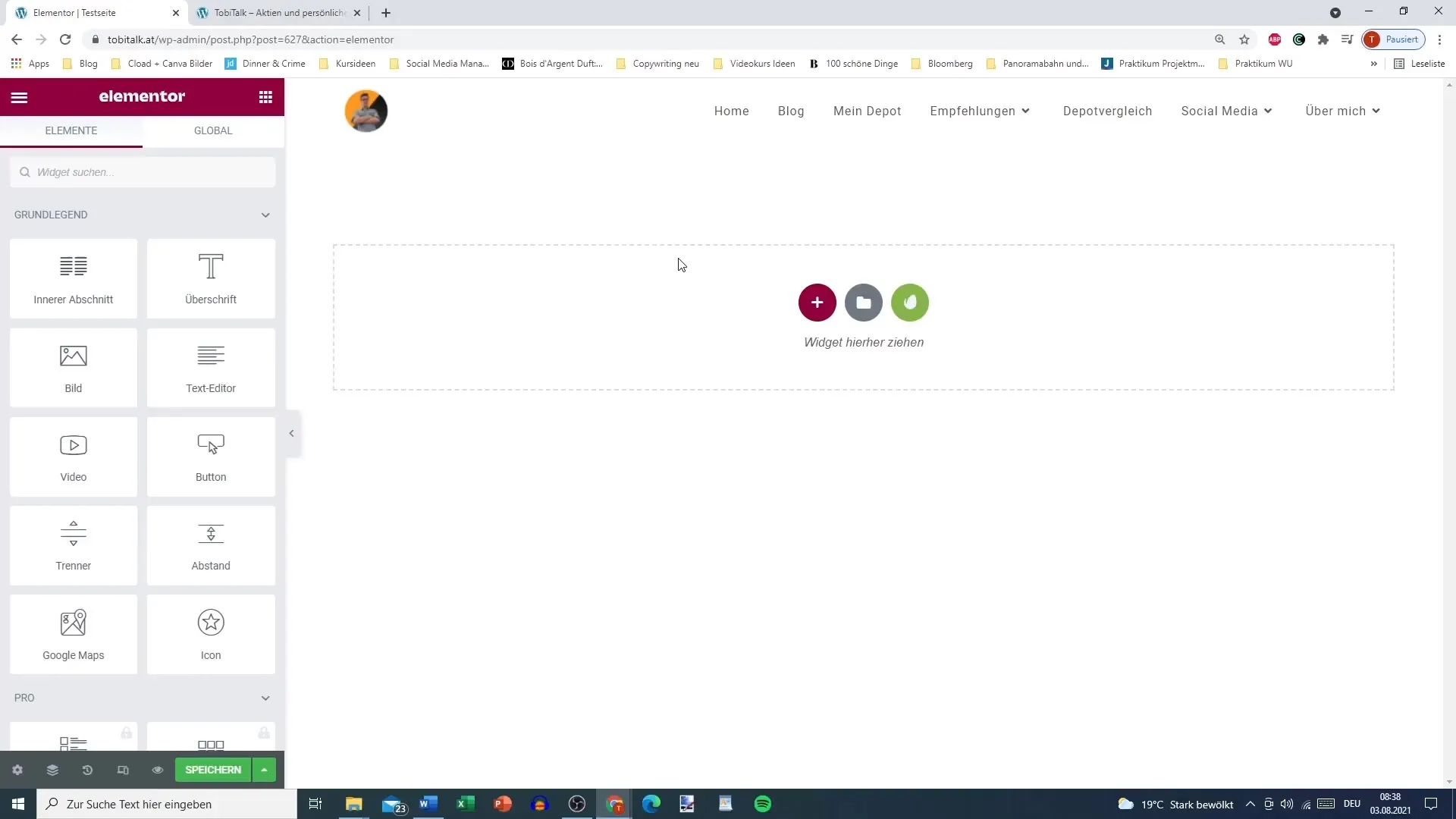
Kui valid Elementoris elemendi või jaotise, ilmuvad kolm olulist vahekaarti: Sisu, Stiil ja Laiendatud. Need vahekaardid on hädavajalikud sinu veebilehe kohandamiseks. Sisu-vahekaart on esimene koht, kus alustad kohandamist. Siin saad teha erinevaid sisu seadeid, olgu selleks pealkiri, tekst või meedia.

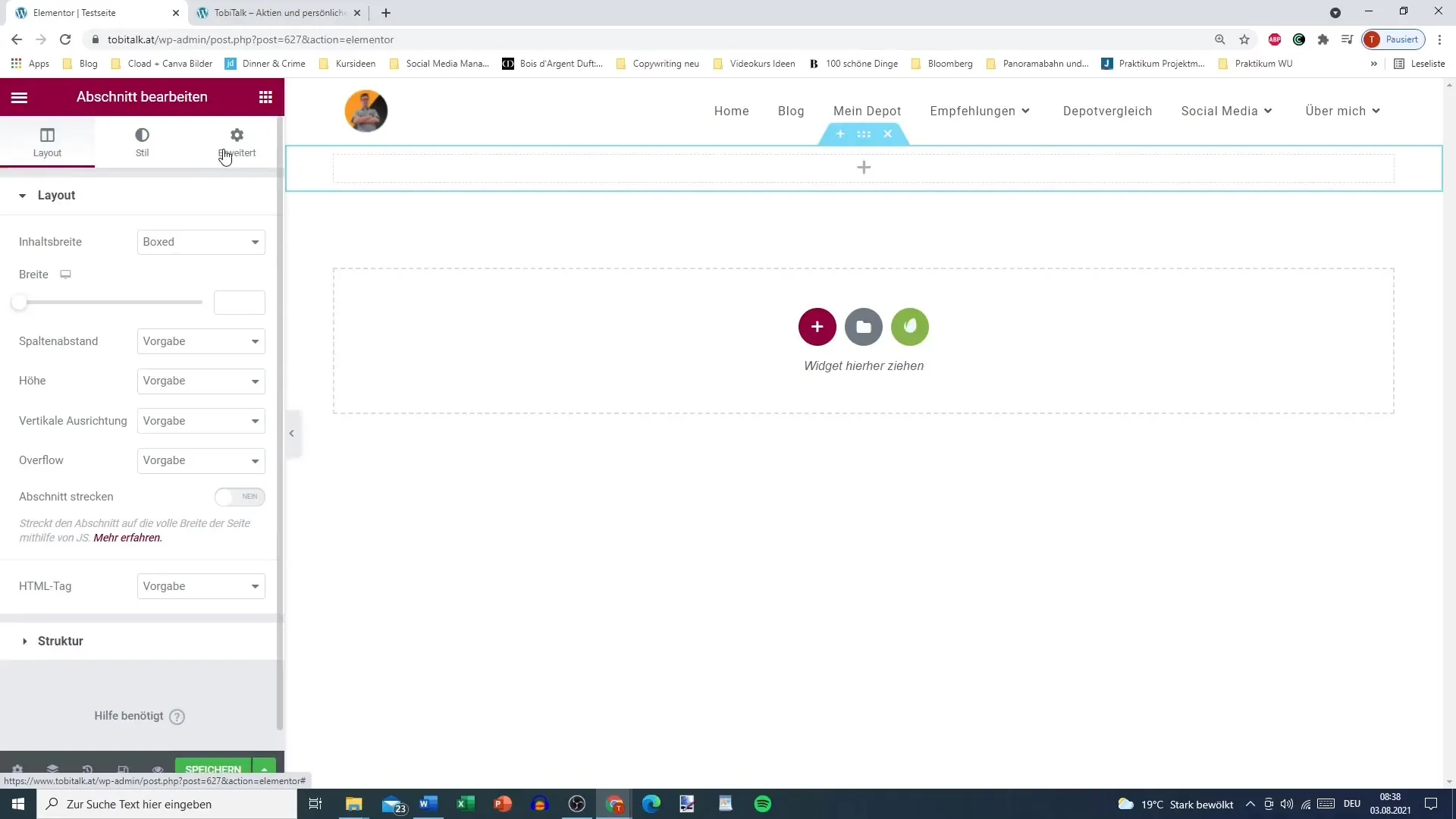
2. Paigutuse kohandamine
Sisu-vahekaart võimaldab sul mitte ainult lisada teksti ja meediaelemente, vaid ka määrata oma jaotise paigutuse. Kui lisad näiteks pealkirja, saad seadistada erinevaid sisu, mida soovid esitleda. Igal elemendil on omad konkreetse sisu seaded, mida saad kasutada.

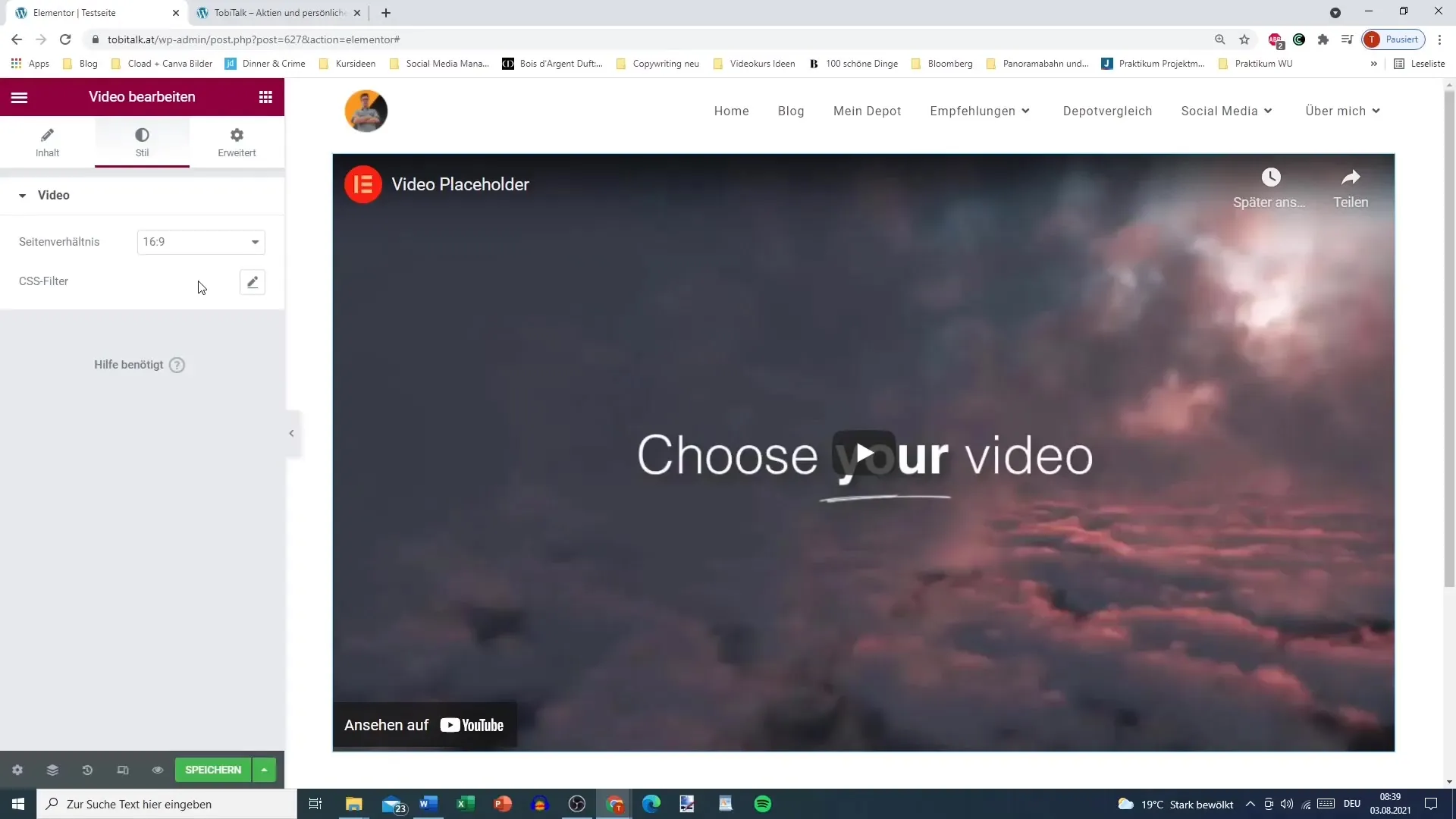
3. Elemendi stiili kohandamine
Järgmises vahekaardis, Stiil, saad kohandada oma elemendi visuaalset välimust. Sõltuvalt elemendi tüübist on sul siin erinevad seadistusvõimalused. Kas soovid muuta pealkirja tekstivärvi või kohandada tüpograafiat? Siin saad seadistada ka videoelementide valikuid, nagu kuvasuhe ja filtrid, et parandada üldist välimust.

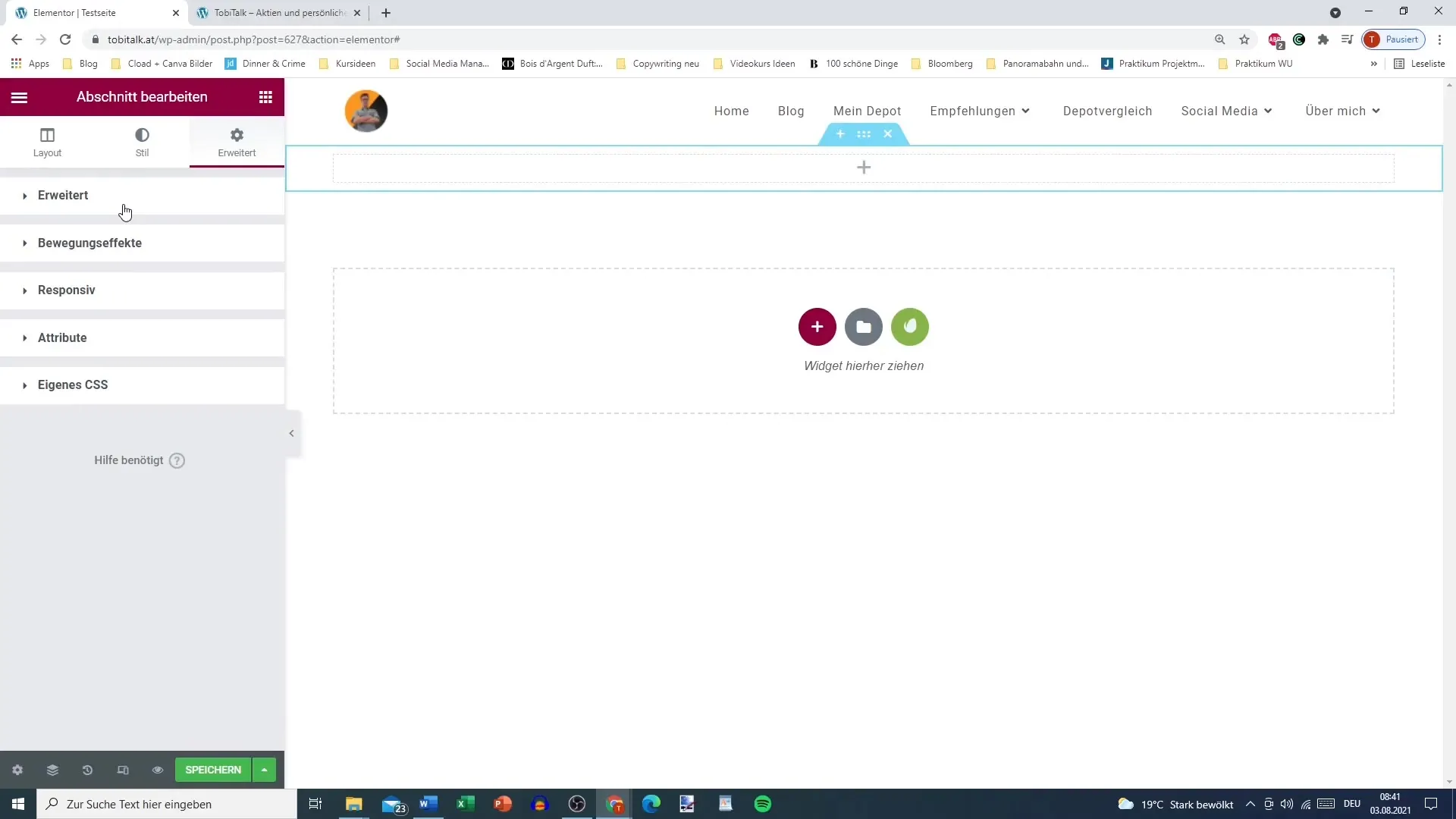
4. Kasuta laiendatud seadeid
Kolmas vahekaart, Laiendatud, pakub sulle arvukalt võimalusi oma elemendi veelgi kohandada. Siin saad määrata vahemaid ja marginaale ning lisada animatsioone, et anda oma lehele rohkem dünaamilisust. Need laiendatud seaded on saadaval igat tüüpi elemendile ja annavad sulle detailse kontrolli oma veebilehe esitluse üle.
5. Reageeriv disain
Laiendatud vahekaardist leiad samuti võimalused tagamaks, et sinu veebileht näeb erinevatel seadmetel hästi välja. Reageeriv disain on oluline optimaalse kasutajakogemuse tagamiseks. Saad juhtida elementide nähtavust mobiilsetel või tahvelarvutite seadmetel ning teha kohandusi, mis kehtivad ainult teatud ekraanisuurustele.
6. Tee CSS-kohandusi
Kui soovid töötada Elementori Pro-versioonis koos CSS-iga, leiad Laiendatud vahekaardist võimaluse lisada oma CSS. See on eriti kasulik, kui soovid teha spetsiaalseid kohandusi, mis ulatuvad kaugemale standardvalikutest. Siin on sul vabadus kujundada oma veebileht vastavalt oma soovidele.

Kokkuvõte
Elementor pakub kasutajasõbralikku keskkonda, et kujundada oma WordPressi leht vastavalt oma soovidele. Kolme vahekaardi Sisu, Stiil ja Laiendatud abil on sul kontroll iga elemendi aspekti üle. Keskselt nende vahekaartide kasutamisega saad mitte ainult parandada oma veebilehe disaini, vaid ka oluliselt suurendada selle funktsionaalsust.
Korduma kippuvad küsimused
Mitu vahekaarti on Elementoris?On kolm peamist vahekaarti: Sisu, Stiil ja Laiendatud.
Kas saan teha igale elemendile individuaalseid CSS-seadeid?Jah, saad teha isiklikke CSS-seadeid Laiendatud vahekaardis.
Kuidas saan kohandada elementide nähtavust mobiilseadmetel?Laiendatud vahekaardist leiduvad võimalused, et juhtida elementide nähtavust teatud ekraanisuurustele.


