Veebilehtede kujundamine on viimastel aastatel põhjalikult muutunud. Page builder'id nagu Elementor on muutnud WordPressi veebisaitide meeldivate kujunduste loomise lihtsamaks kui kunagi varem. Spalteneinstellungen on oluline osa selge struktuuri ja harmoonilise disaini saavutamiseks. Selles juhendis õpid, kuidas Elementoriga tegelda, et muuta oma veebisait visuaalselt atraktiivsemaks.
Olulisemad teadmised
- Spalteneinstellungen võimaldavad paindlikku kujundust luua.
- Sa saad kohandada laiust, vertikaalset ja horisontaalset joondust ning vahemaid.
- Kohandamine on oluline sinu veebisaidi üldise välimuse jaoks.
Samm-sammult juhend
Spalte hinzufügen
Alusta spalteneinstellungenega, lisades esmalt uue jaotise koos spaltidega. Vali "Spalte hinzufügen" ja vali näiteks kahekordne paigutus. Sellega saad sisu positsioneerimist efektiivselt juhtida.

Sisu lisamine
Pärast lõigu loomist saad lisada erinevat sisu. Näiteks võid lisada ühte veergu pildi. Tasakaalustatud suhe pildi ja teksti vahel on soovitatav. Ahvatleva sisu loomine on võti hästi õnnestunud kujunduse saavutamiseks.
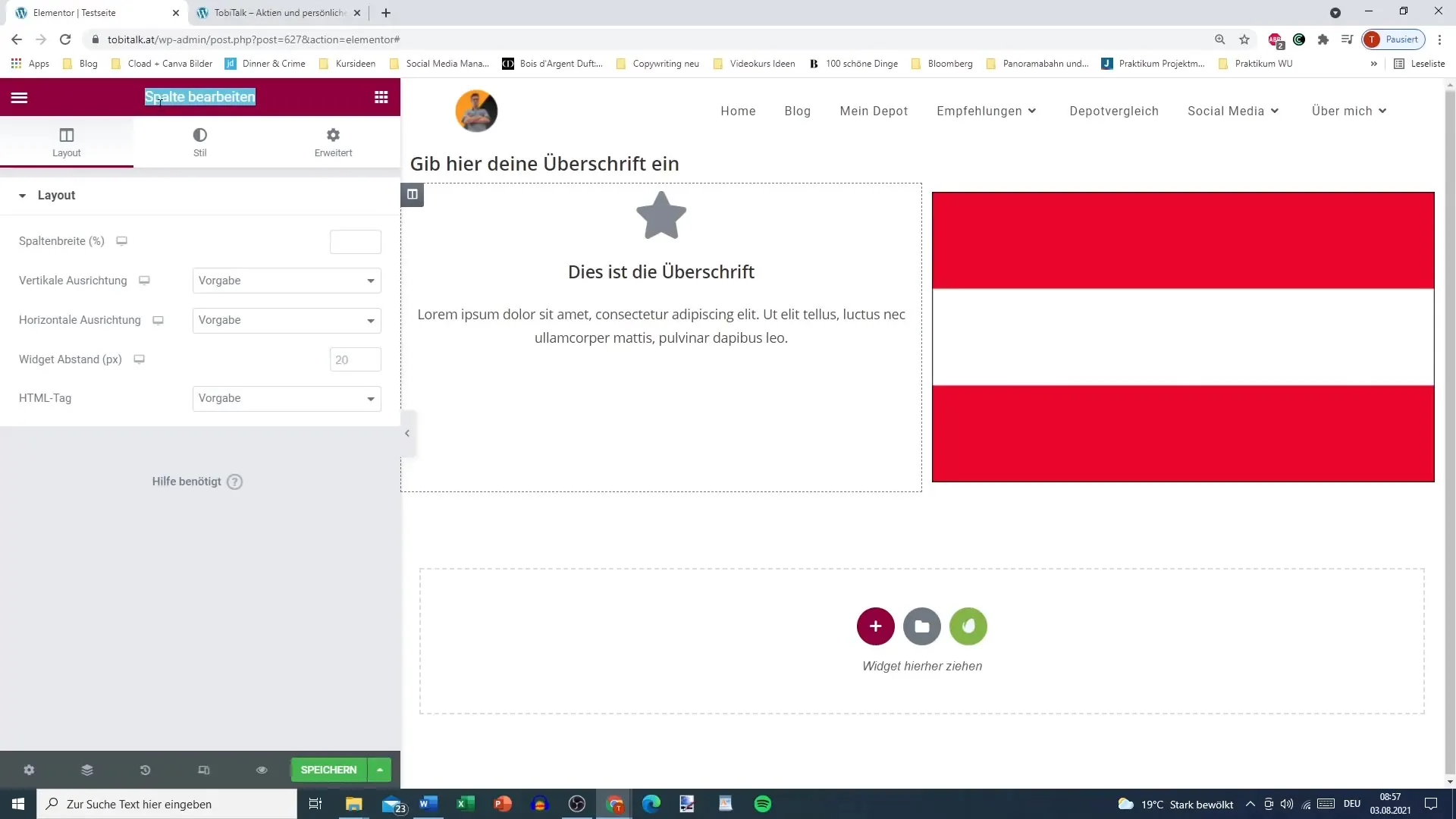
Spalte bearbeiten
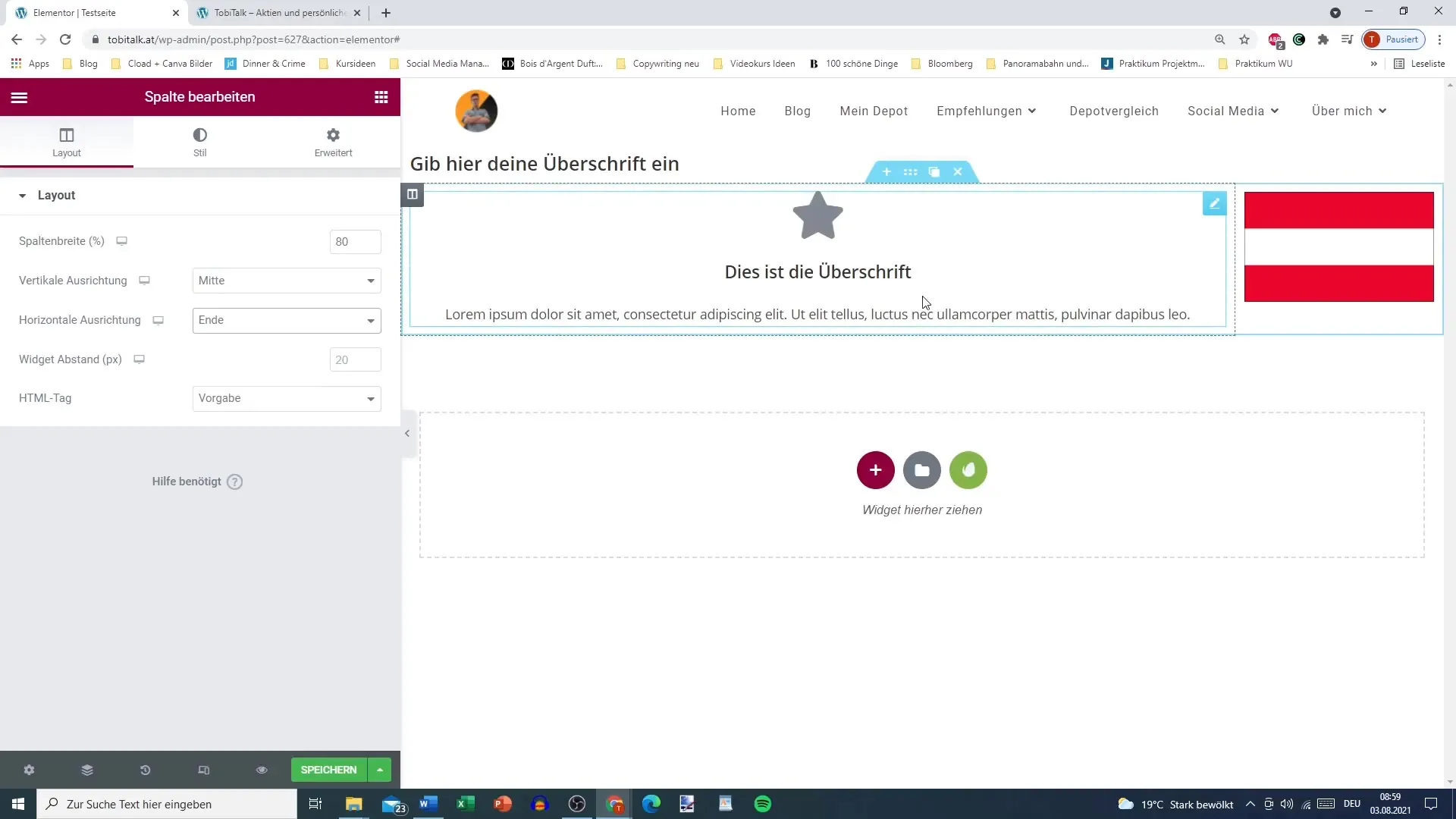
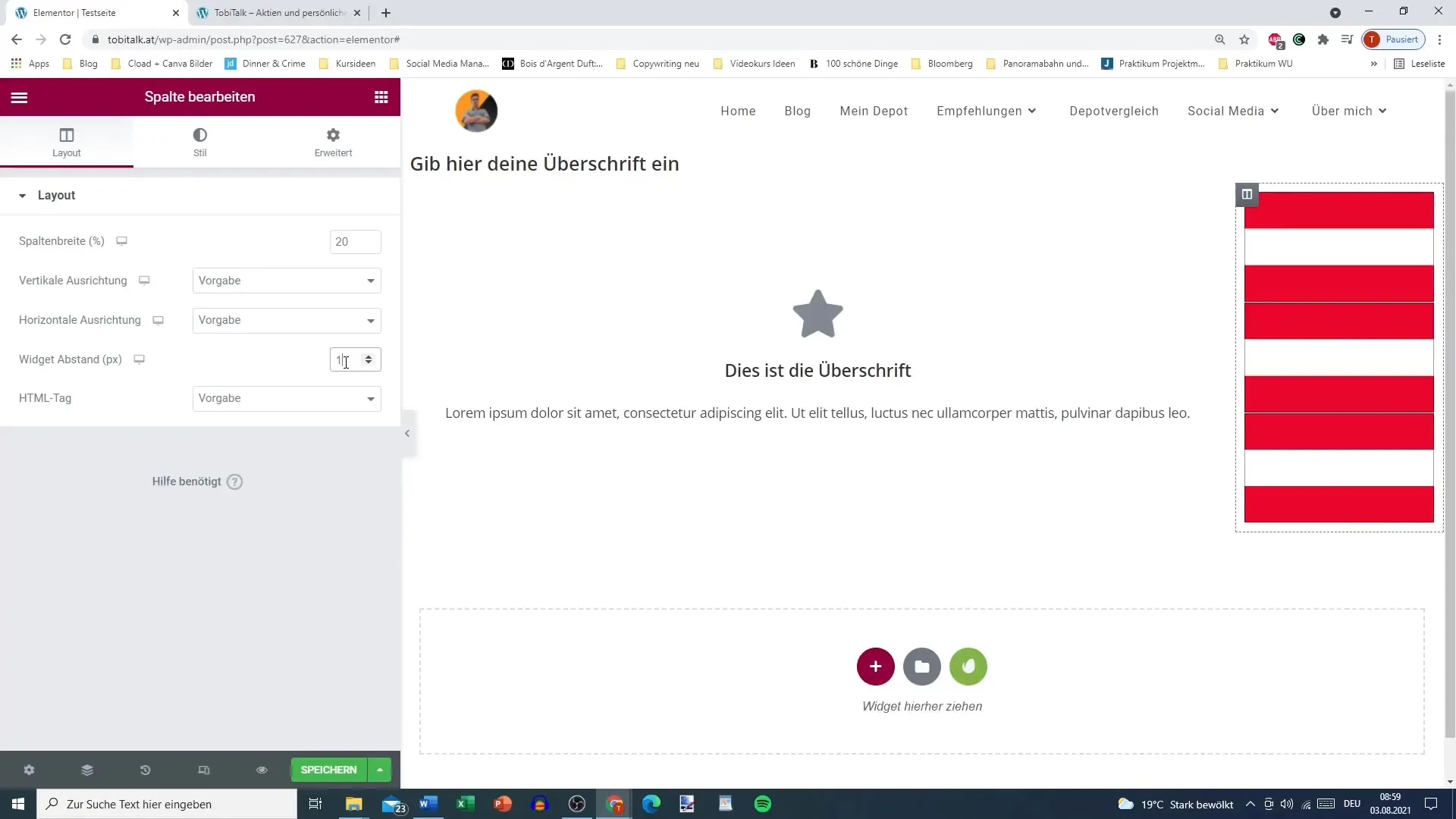
Spalte seadete muutmiseks kliki nupul "Spalte bearbeiten". Siin on mitmeid valikuid. Üks oluline seade on spalte laius - ideaalne laius on sageli 30% pildile ja 70% tekstile. Katseta erinevate väärtustega parima tulemuse saamiseks.

Vertikaalne joondamine
Samas redigeerimisaknas saad määrata sisu vertikaalse joondamise spalte sees. Üla-, kesk- või alaosa joondumine võib visuaalsele kujundusele olulist mõju avaldada. Testi, milline joondumine kõige paremini sinu vajadustele vastab.
Horisontaalne joondamine
Peale vertikaalse joondumise on oluline ka horisontaalne joondamine. Seda saad samuti "Spalte bearbeiten" aknas kohandada. Mõtle, kas soovid elemente paigutada algusesse, keskele või lõppu. See aitab struktuuris selgust luua ja tagab meeldiva kujunduse.

Vidina vahe kaugus
Teine oluline aspekt on vidinate vahekauguse kohandamine spalte sees. Saad vahekaugust suurendada, et lugemisjõudlust parandada, või vähendada, et ruumi tõhusalt ära kasutada. Jäta meelde, et asjakohane vahe elementide vahel on oluline kasutajakogemusele.

Negatiivsete vahemaade seadistamine
Huvitav funktsioon on võimalus negatiivseid vahemaid seadistada. See annab sulle lisavõimalusi oma kujunduses. Kasuta seda funktsiooni ettevaatlikult, et vältida ülekoormatud või segase kujunduse tekkimist.
HTML-sildid kasutamine
Lõpuks on sul võimalus lisada oma tekstidesse HTML-sildid. See võib olla kasulik erifunktsioonide või formaatide kasutamiseks. Kuigi sa seda praegu võib-olla veel ei vaja, on hea teada, et see võimalus on olemas.
Kokkuvõte
Selles juhendis oled õppinud Elementoris põhilisi spalteneinstellungen. Spalte lisamise, laiuse kohandamise ning vahemete ja joondumiste kohandamisega saad oluliselt parandada kasutajakogemust oma veebilehel. Pööra oma sisu struktuurile ja paigutusele vajalik tähelepanu, et saavutada meeldiv kujundus.
Korduma kippuvad küsimused
Kuidas lisada spalte Elementoris?Mine "Spalte hinzufügen" ja vali soovitud paigutus.
Kuidas kohandada ühe spalte laiust?Klõpsa "Spalte bearbeiten" ja määra laius seadete aknas.
Mida teha, et muuta vertikaalset joondumist?Leia vertikaalset joondumise valik spalte redigeerimisaknast.
Kas ma saan kohandada vidinate vahemaad?Jah, saad kohandada vidinate vahemaad seadete alal.
Kuidas kasutada negatiivseid vahemaid Elementoris?Sisesta vastavasse lahtrisse negatiivsed numbrid, et tuua elemendid lähemale teineteisele.


