3D-tekstid lisavad sinu kujundustele sügavust ja dünaamikat ning neid saab mitmekülgselt kasutada. On erinevaid viise selle efekti loomiseks - alates klassikalisest vanamoelisest meetodist kuni nutika, aja kokkuhoiu variandini. Selles õpetuses näitan sulle mõlemat viisi, kuidas Photoshopis luua 3D-teksti. Õpid, kuidas manuaalsete sammude abil luua traditsioonilist välimust ja kuidas kaasaegsete tööriistade ning tehnikate abil hõlpsalt muljetavaldavaid tulemusi saavutada. Alustame ja viime su tekstid kolmandasse mõõtmesse!
Samm 1:
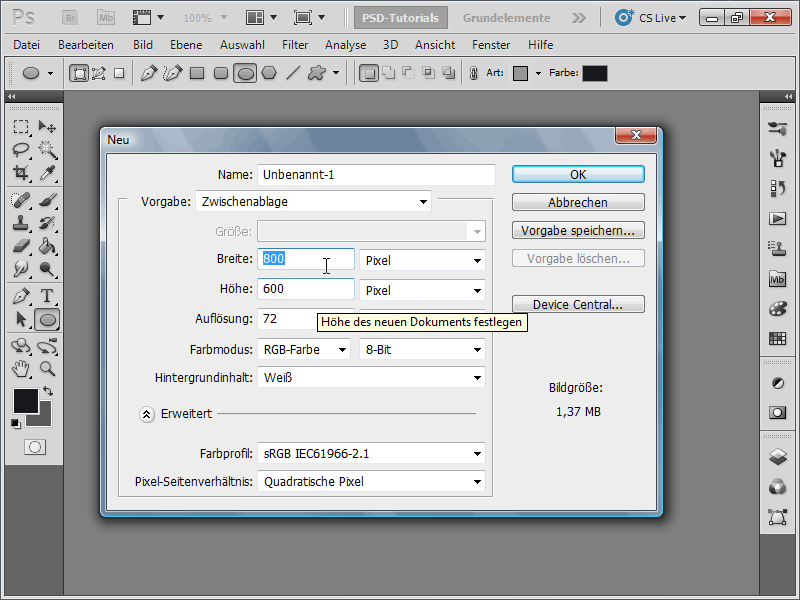
Esiteks loon uue dokumendi; suurus pole oluline. Valin väga väikese suurusega 800x600 pikslit. Kui soovid seda efekti välja printida, tuleks pikslite ühik muuta sentimeetriteks ja resolutsioon 72-lt 300 ppi-le.

Samm 2:
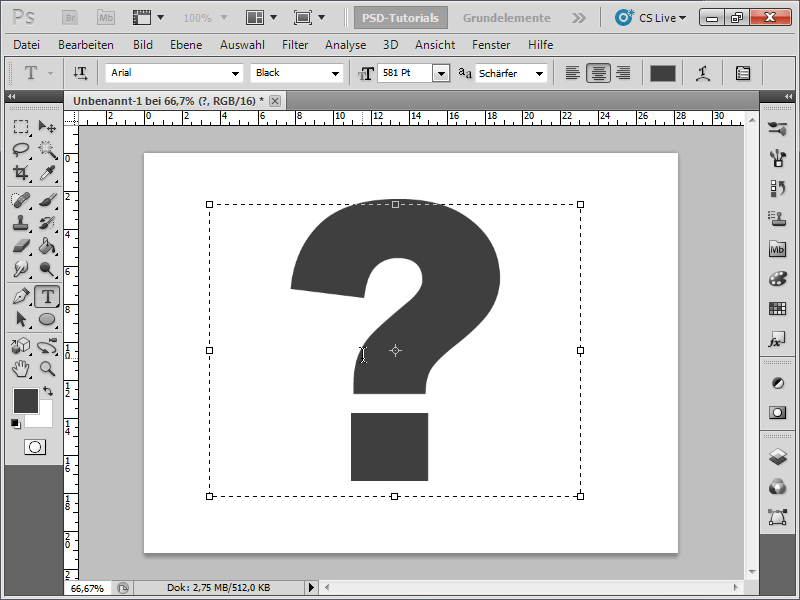
Nüüd loon suhteliselt paksu tähe. Selleks kasutan kirjatüüpi Arial Black suuruses umbes 580 punkti ja tumehalli värvi.
Samm 3:
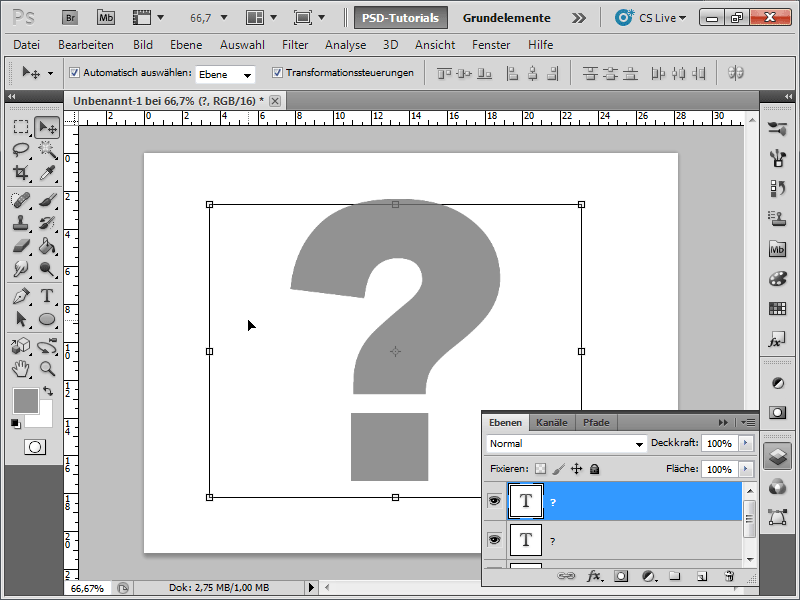
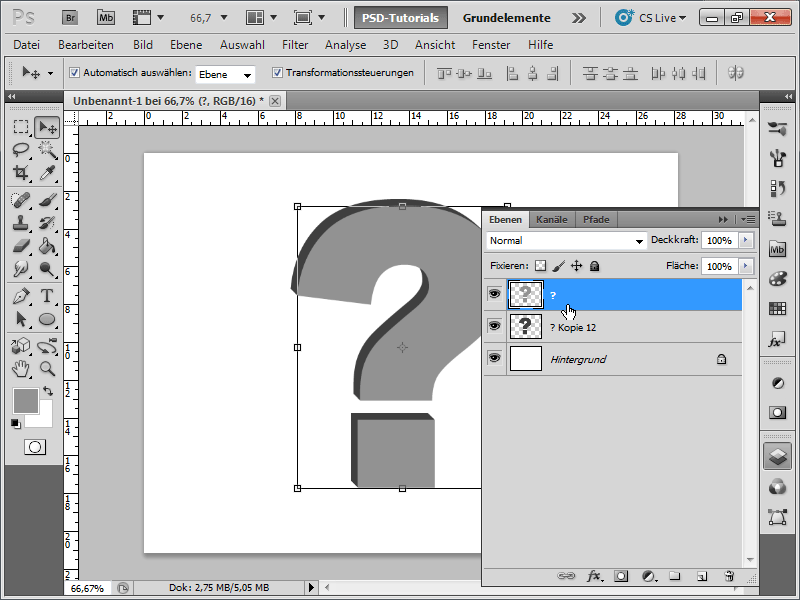
Nüüd kopeerin kihi Ctrl+J abil ja värvin koopia heledamaks halliks.
Samm 4:
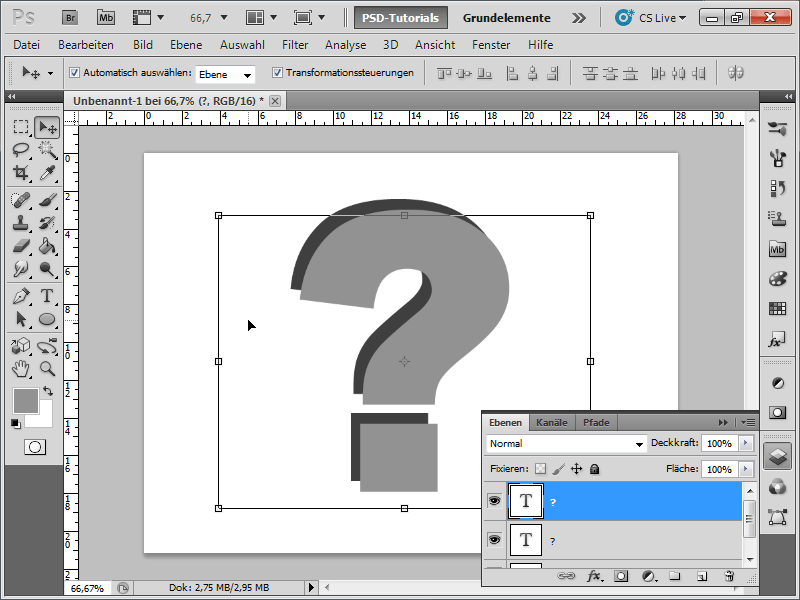
Järgmisena liigutan kihi veidi allapoole paremale.
Samm 5:
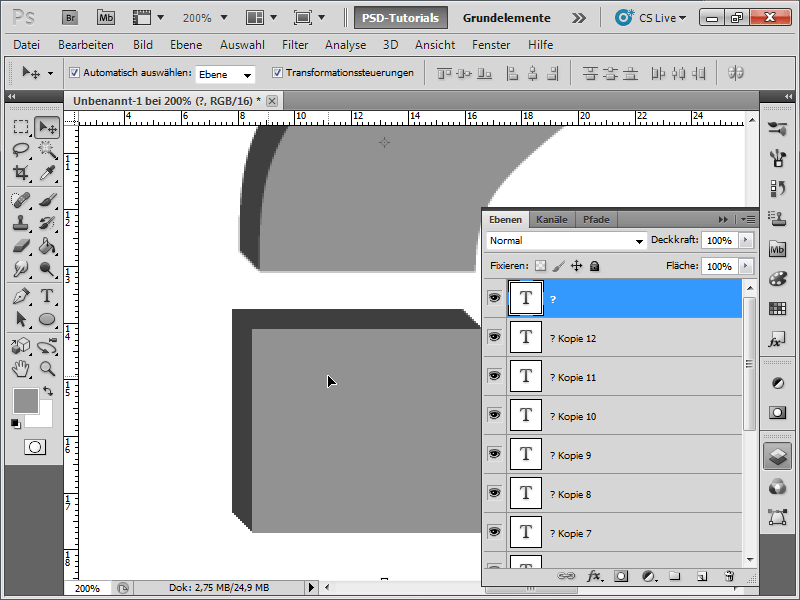
Nüüd kopeerin tumehalli tekstikihi umbes 10 korda ja liigutan neid vastavalt piksli haaval halli tekstikihile. Nii tekib 3D efekti tunne.
Samm 6:
Järgmisena rasterdan kõik tumehallid tekstikihid, valides need kõik kihi paneeli abil Shift klahvi abil ja vajutades Ctrl+E. Seejärel rasterdan ka heleda tekstikihile (parem hiireklõps ja seejärel Rasterda tekst).
Samm 7:
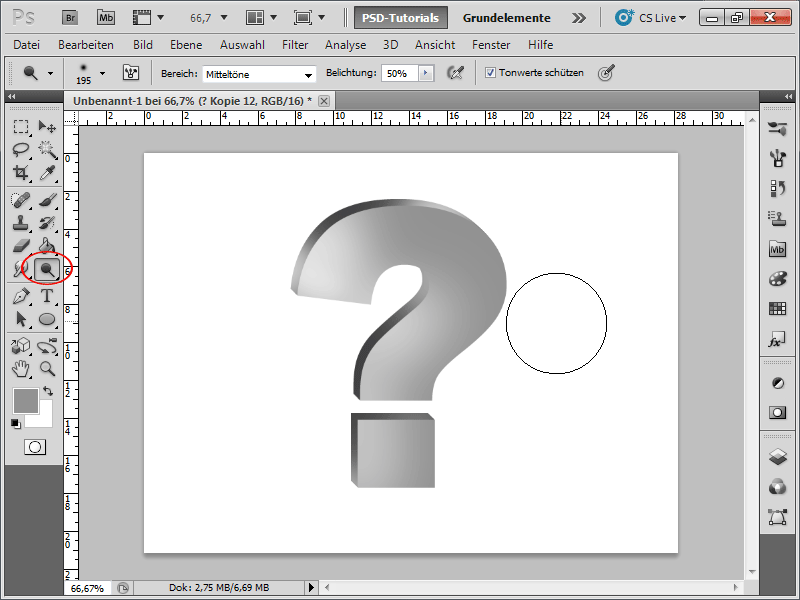
Nüüd haarangi Valgendaja ja saan mõlemal kihil simuleerida valgust suure pehme pintsliga.
Samm 8:
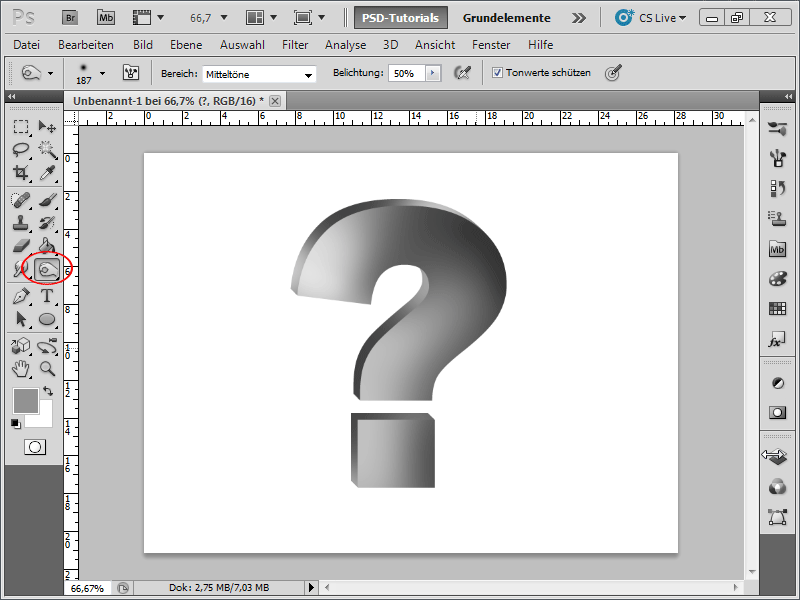
Ja tumendamiseks kasutan Pimendaja abi. Tegelikult ei näe see halb välja, kuid see lähenemine on pigem ebamugav ning peaks alates Photoshop CS5 Extended versioonist loobuma.
Samm 9:
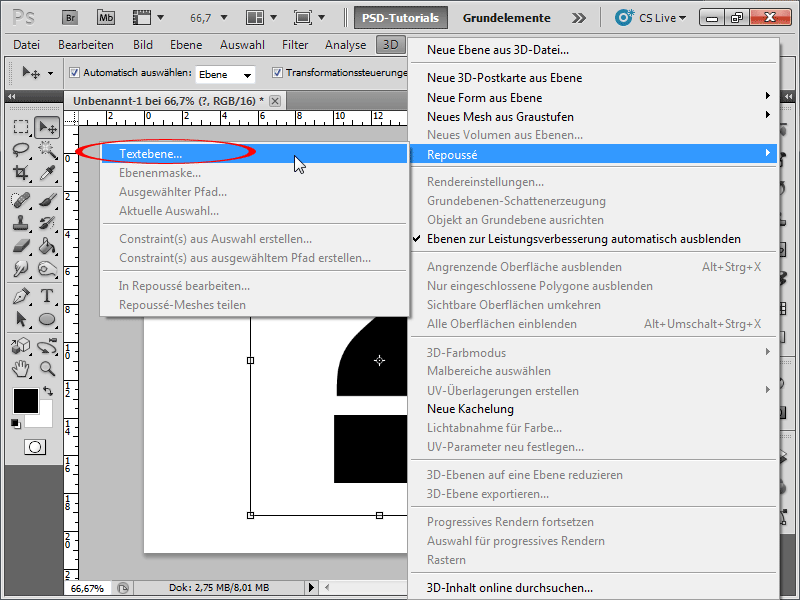
Nüüd teen seda nii, nagu seda teevad professionaalid: kasutan Photoshopi 3D funktsioone. Selleks loon taas tekstikihi ühe tähega. Nüüd vajutan menüüs 3D->Repoussé->Tekstikiht. Kinnitan sõnumi "See tekstikiht tuleb rasterdada…" Jah.
Samm 10:
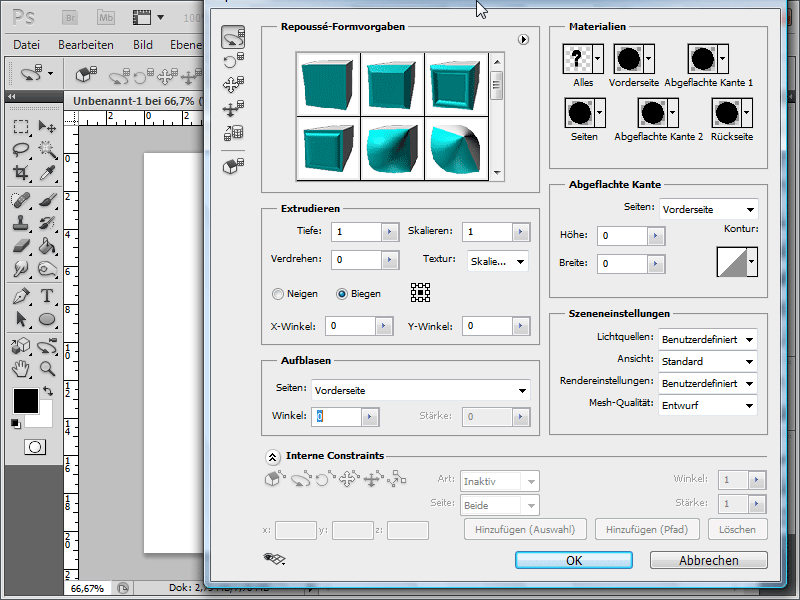
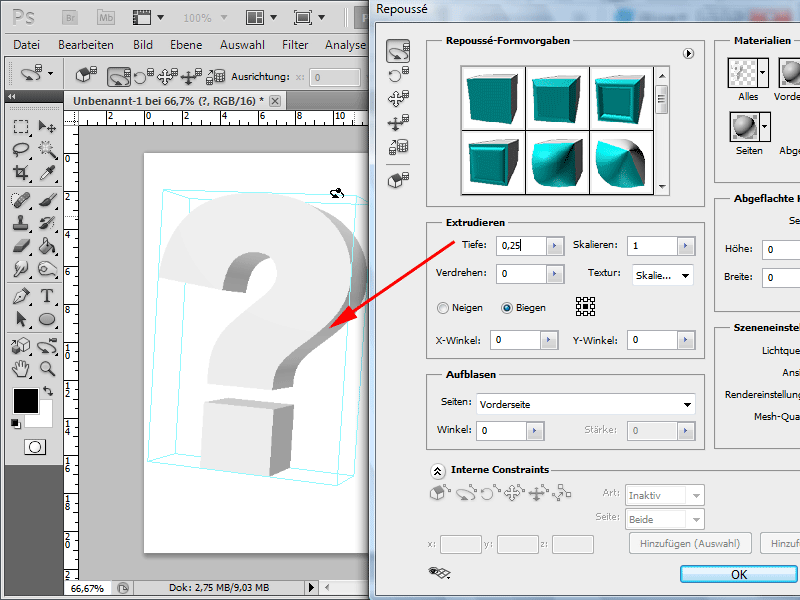
Nüüd ilmub mulle hiiglaslik dialoog, milles on arvukalt seadistusvõimalusi. Ära karda, see pole nii hull.
Samm 11:
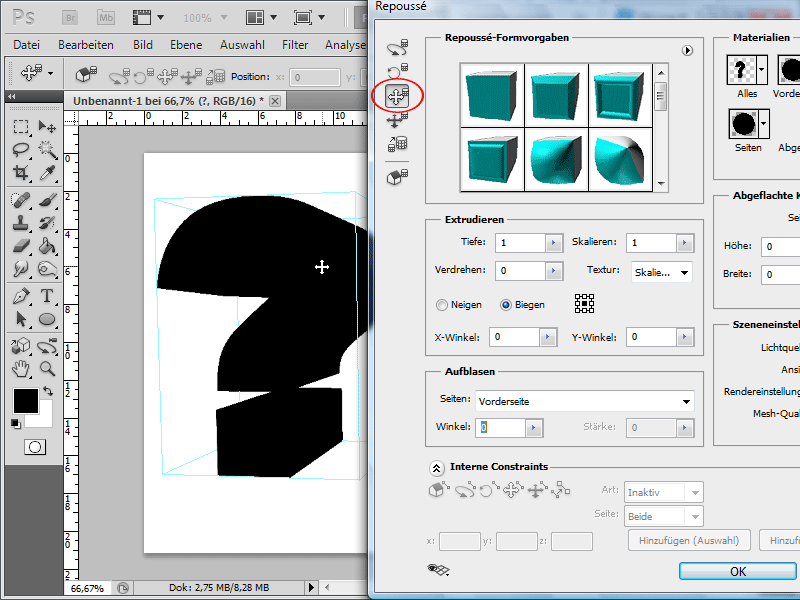
Võrgustikku pööramise tööriista abil saan oma 3D-tähte interaktiivselt liigutada.
Samm 12:
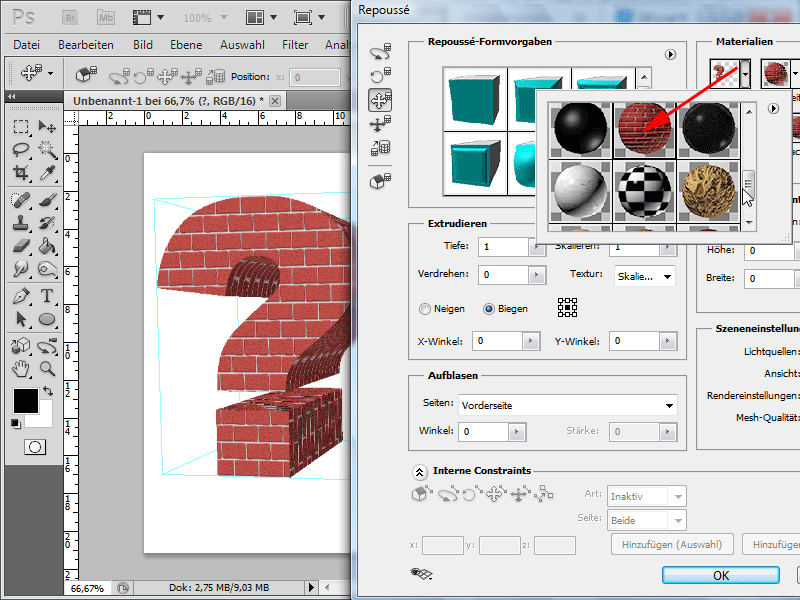
Materjalide all saan määrata uue materjali kas igale küljele eraldi või kõigile külgedele korraga.
Samm 13:
Liiga suure ekstrudeerimise vältimiseks on oluline pisut vähendada Sügavuse väärtust. Olen seadistanud 0,25.
Samm 14:
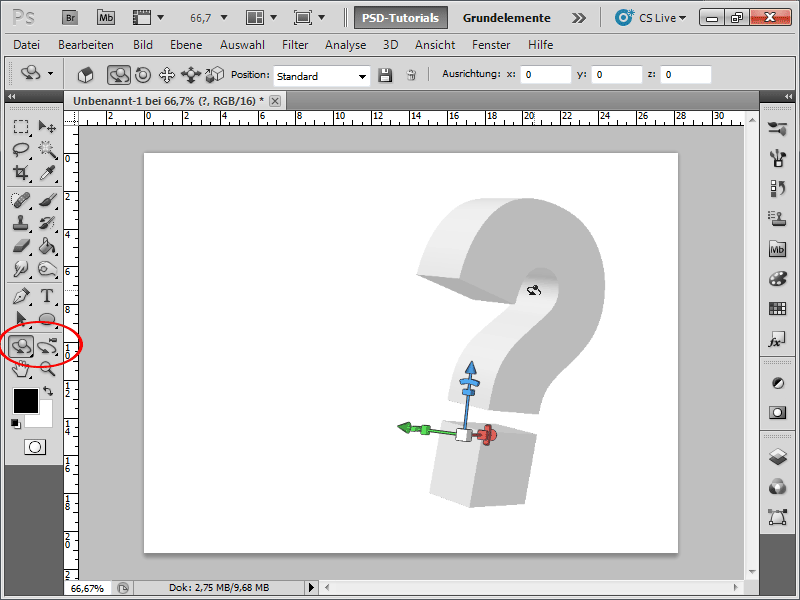
Pööramise jms jaoks on olulised kaks alumist 3D-tööriista.
Samm 15:
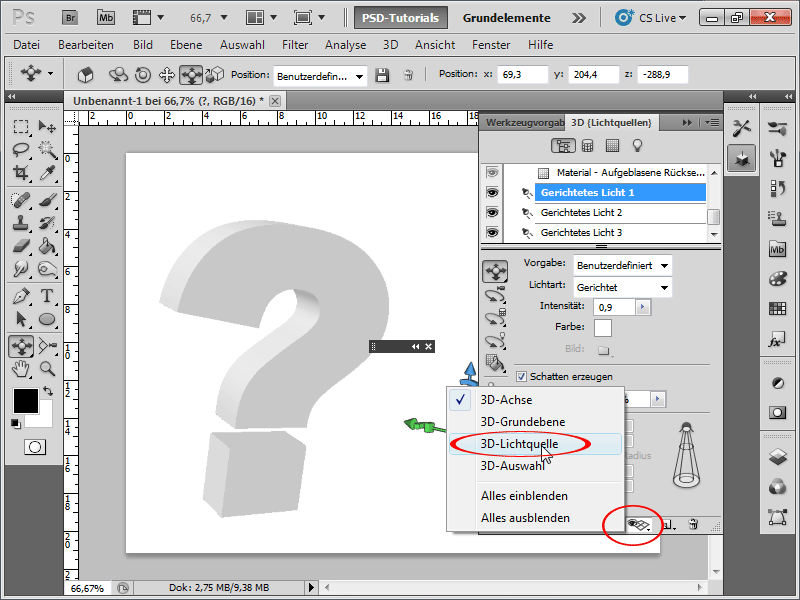
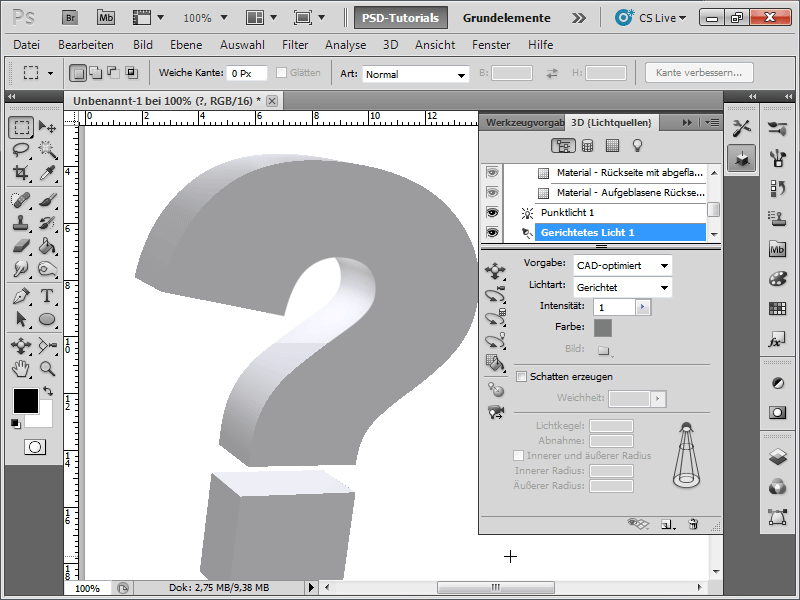
Et näen valgusallikaid paremini, lasen ma need endale 3D juhtpaneelil all paremas nurgas kuvada.
Samm 16:
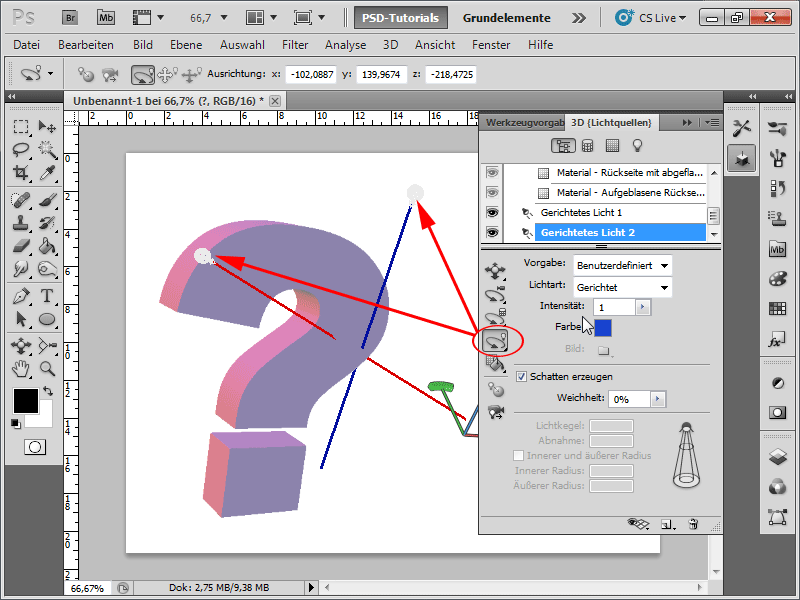
Nüüd saan kergelt liigutada 3D-valgusallikaid sinna, kus soovin neid asetada. Samuti saan 3D juhtpaneelil lihtsalt valida erinevaid valguse eelseadeid või määrata valguse värvi.
Samm 17:
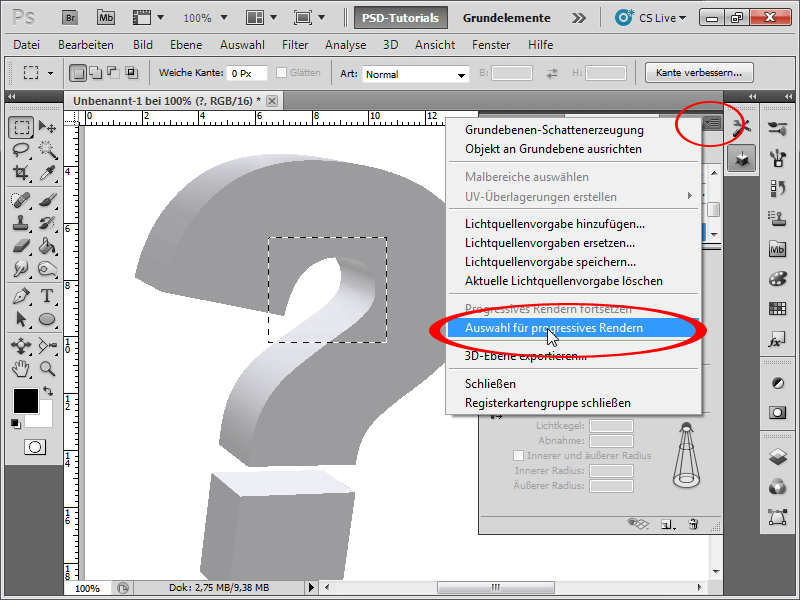
Kuna terve objekti renderdamine võib olla väga ajamahukas, teen esmalt väikese valiku ja lähen siis 3D juhtpaneeli valikumenüü juurde ning valin Progressiivse renderduse valiku.
Samm 18:
Isegi väikese ala jaoks renderdas minu sülearvuti 1 minuti, kuid tulemus on väga hea: pole trepiefekti ja vari näeb välja peaaegu täiuslik.
Samm 19:
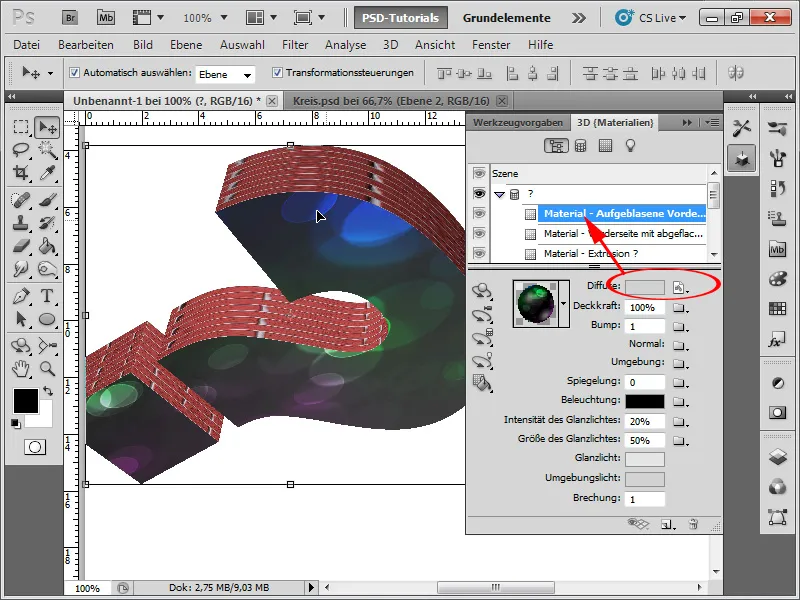
Geeniuslik on see, et saan igale lehele määrata erineva tekstuuri, isegi enda loodud! Selleks klõpsan vastaval materjalilehel ja seejärel hajutab; kaustas ja seejärel Uus tekstuur.
Samm 20:
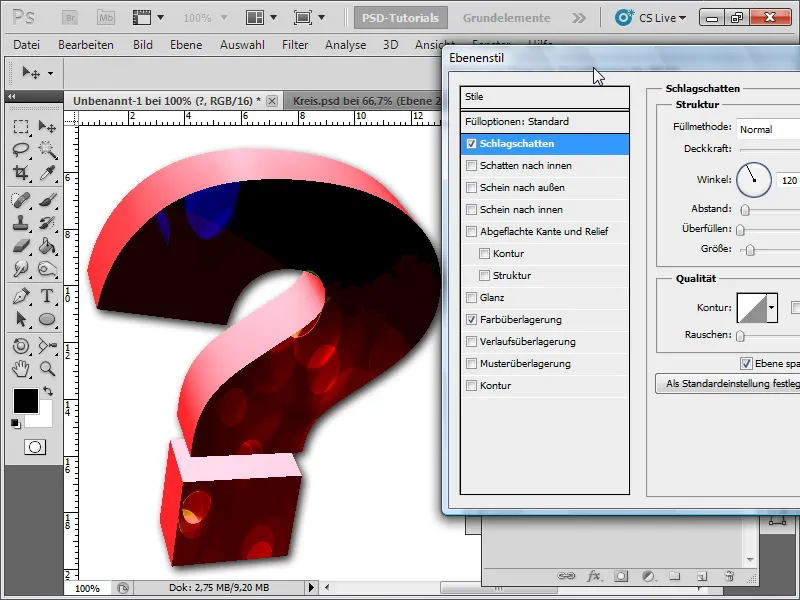
Kuid parim osa on see, et saan isegi määrata kihtstiile. Minu puhul lisasin punase värvikatte segamismeetodiga Kokkukattuvus ja lisasin varju.
Samm 21:
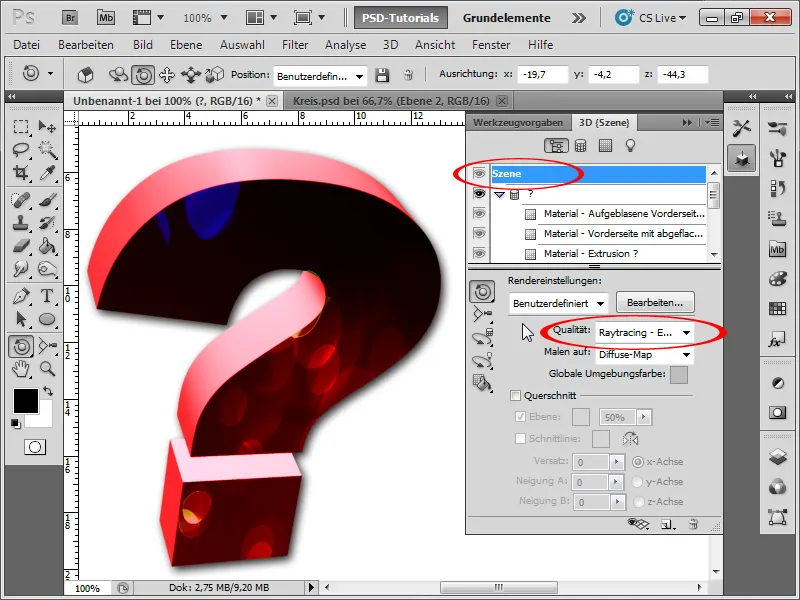
Kui soovin nüüd kogu oma 3D-objekti renderdada, klõpsan üleval 3D juhtpaneelil Stseen ja seejärel all Kvaliteet; näiteks Jäljatamine - Kontseptsioon (ei võta nii kaua aega ja tulemus on juba üsna hea).
Samm 22:
Kui lisasin veel ilusa tausta ja asetasin mõlemad 3D-objektid vastastikku, on selge, et uus viis Photoshop CS5 abil 3D-objekte luua on tõesti palju parem kui vanamoeline viis.


