Võimekus tuua esile asjakohast teavet või kiireloomulisi teemasid on digitaalses ruumis otsustava tähtsusega. Elementor, populaarne lehekülje loojapistikprogramm WordPressile, pakub Hoiatus-vidinat, millega saad olulisi teateid või meeldetuletusi otse oma veebisaidil kuvada. See tööriist võib olla haruldane, kuid kui tead, kuidas seda kasutada, muutub see sinu veebikohal oluliseks osaks.
Olulisemad teadmised
- Hoiatus-vidin sobib suurepäraselt kasutajate tähelepanu juhtimiseks olulisele teabele.
- See on kohandatav tekstivärvi, taustavärvi ja raami osas.
- Saad hoiatuselemendil kohandada või peita sulgemisnuppu, et juhtida interaktsiooni.
Juhend kasutamiseks Hoiatus-vidinat
Hoiatus-vidina lisamine
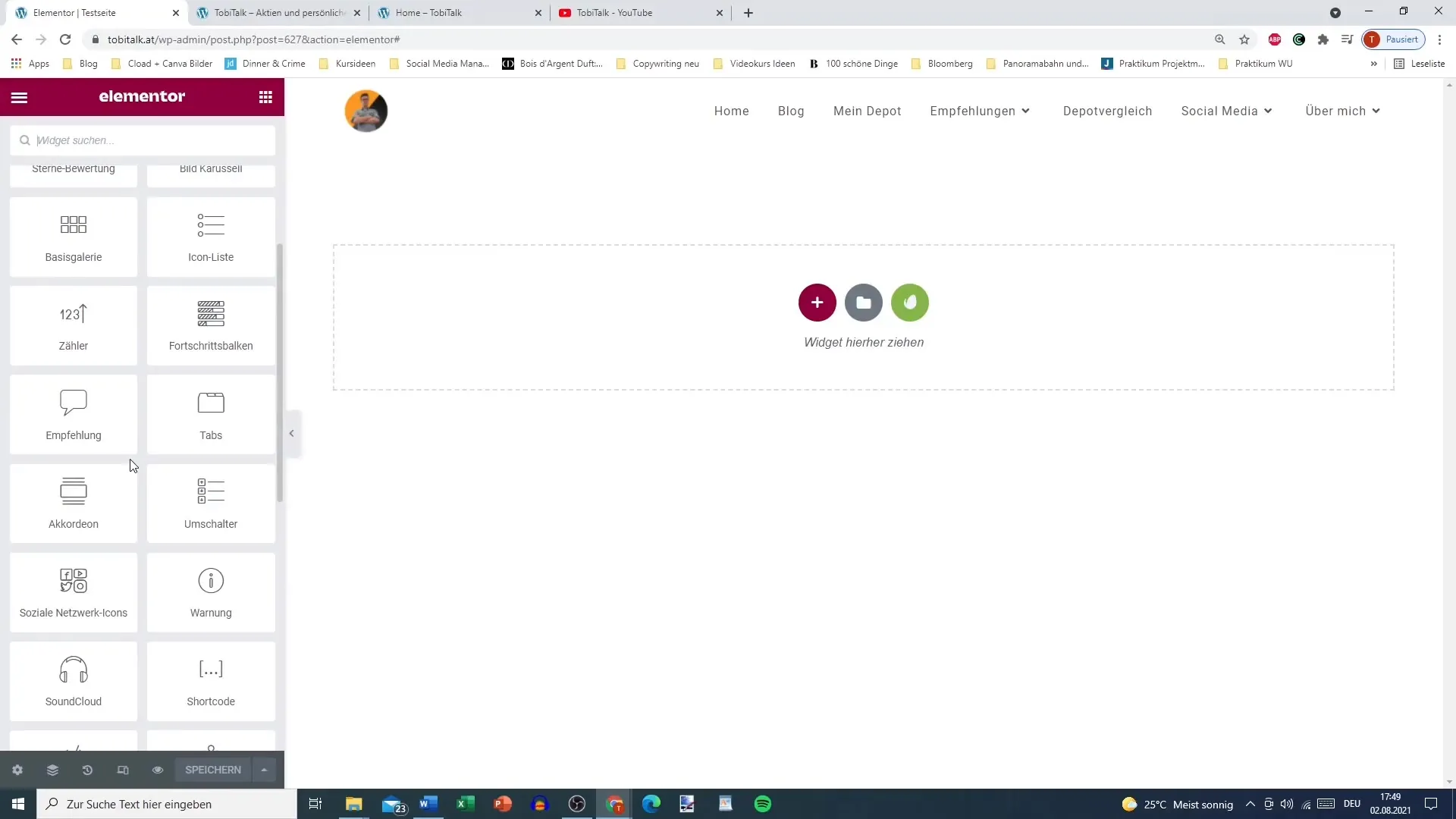
Elementorilehele Hoiatus-vidina lisamiseks tee järgmised sammud. Ava see leht, kuhu soovid hoiatust kasutada, ja otsi Elementori küljeribal Hoiatus-vidinat. Haara vidin ja lohista see oma lehe sobivale kohale.

Hoiatuse sisu määratlemine
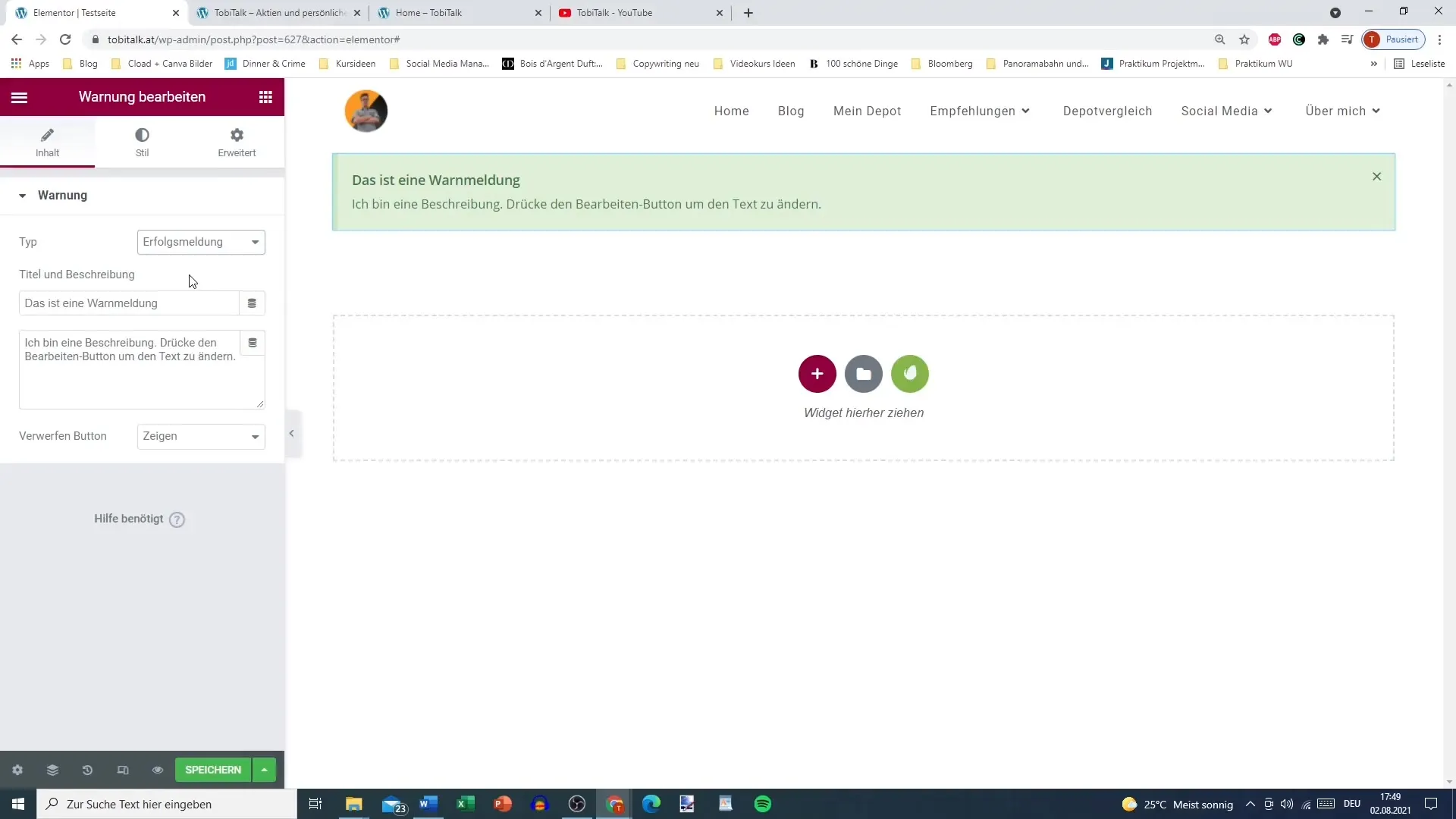
Alusta hoiatuse sisu määratlemisega. Soovitatav on kasutada lakoonilisi ja informatiivseid tekste. Näiteks võiks teksti näide olla: "Igapäevane meeldetuletus: Oled imeline just sellisena nagu sa oled!" Sellised positiivsed avaldused võivad kasutajaid innustada ja tõsta nende tuju.

Sulgemisnupu kohandamine
Sul on võimalus sulgemisnupp kohandada. "X" nupp, mis tavaliselt kuvatakse, saab vajadusel eemaldada. Kui peidad nupu, ei saa hoiatust lihtsalt sulgeda, mis on eriti kasulik, kui on tegemist olulise teabega, mida kasutaja kindlasti tähele peaks pöörama.

Rakendamine kriitilistes kontekstides
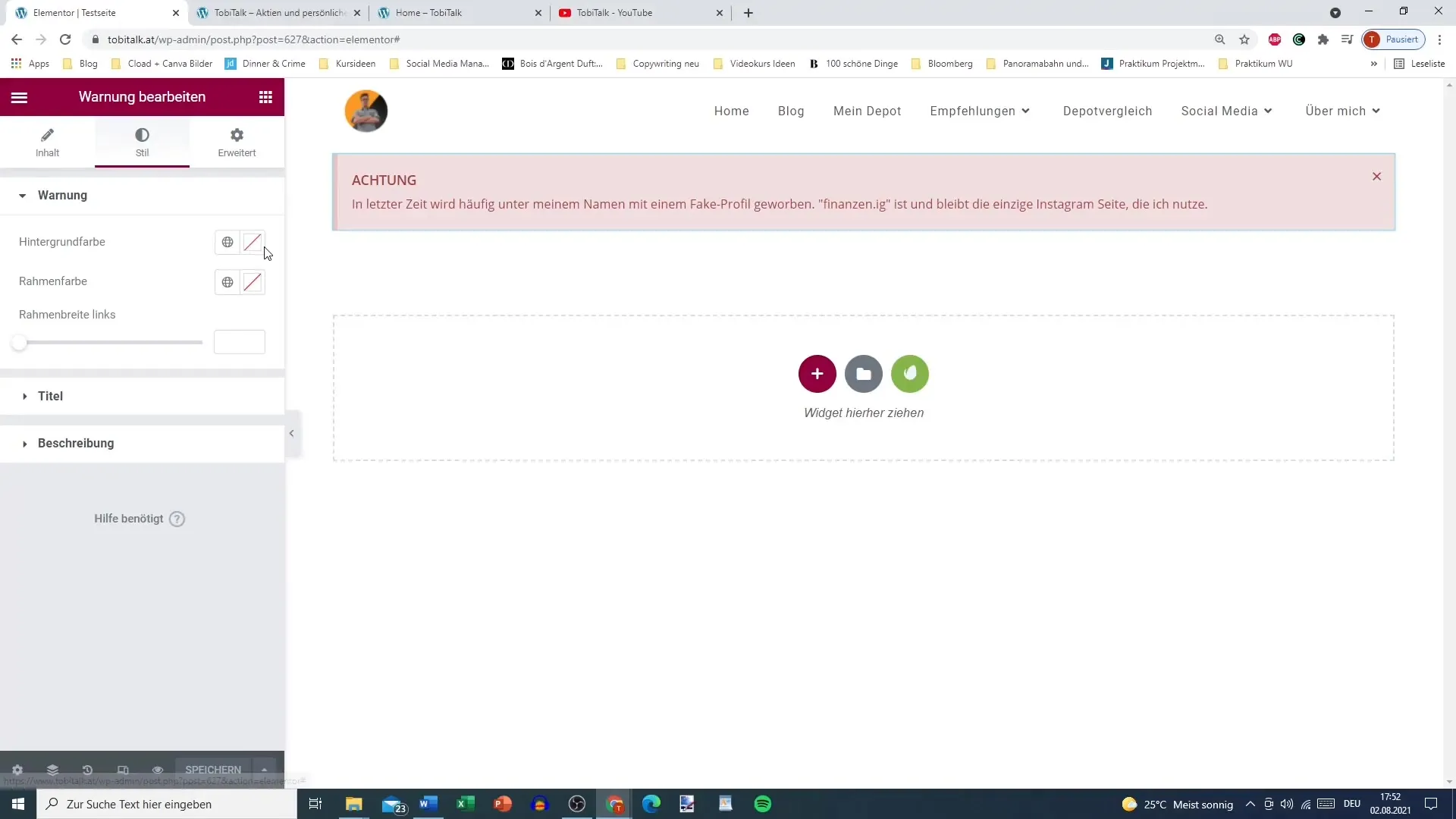
Hoiatus-vidinat saab kasutada ka kasutajate hoiatamiseks või ohtudele tähelepanu juhtimiseks. Näiteks: "Hoiatus: On võluprofiile, mis reklaamivad minu nime all." Sellised kriitilised teated tuleks esitada selgelt ja arusaadavalt, et tõsta teadlikkust.
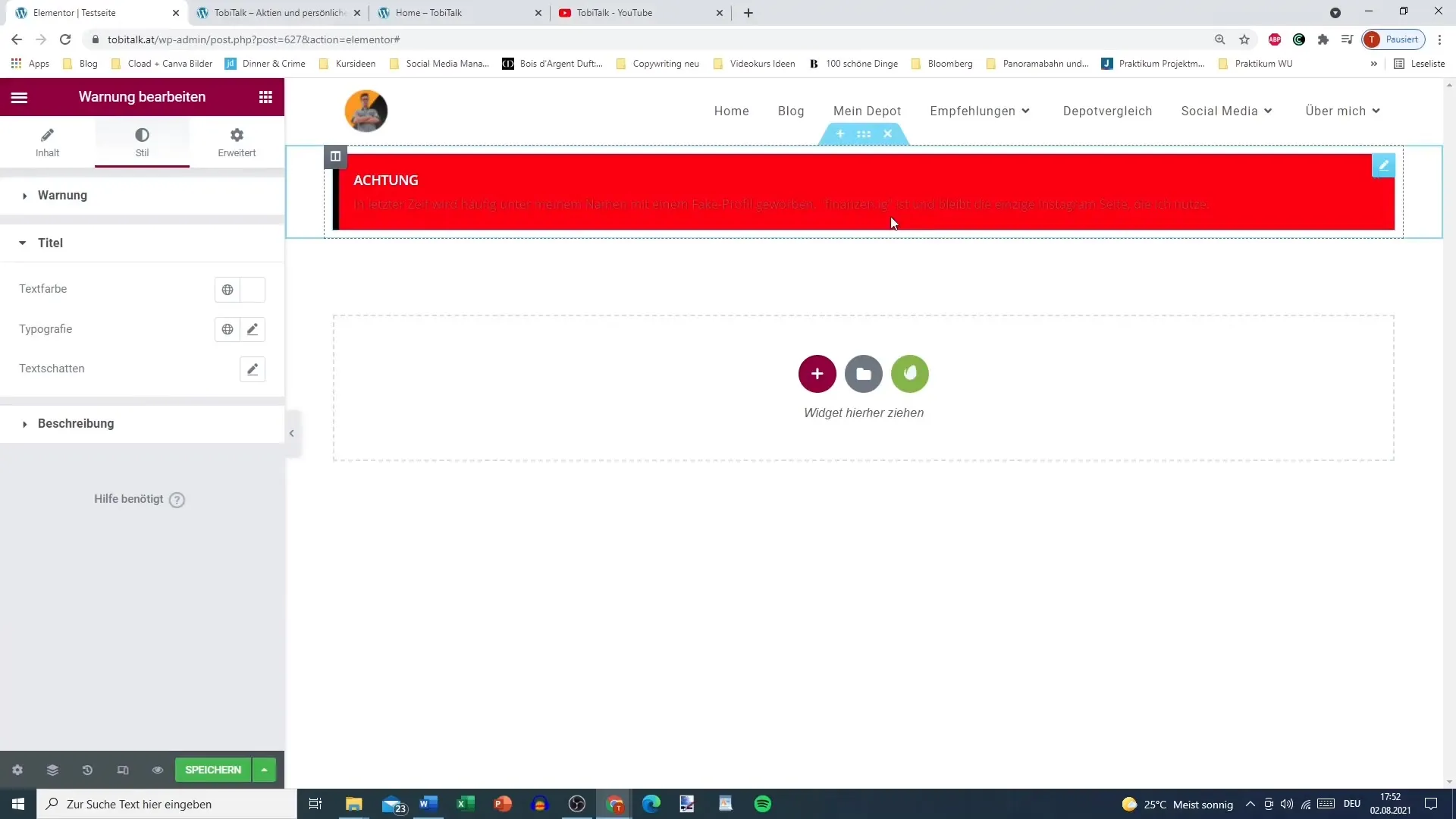
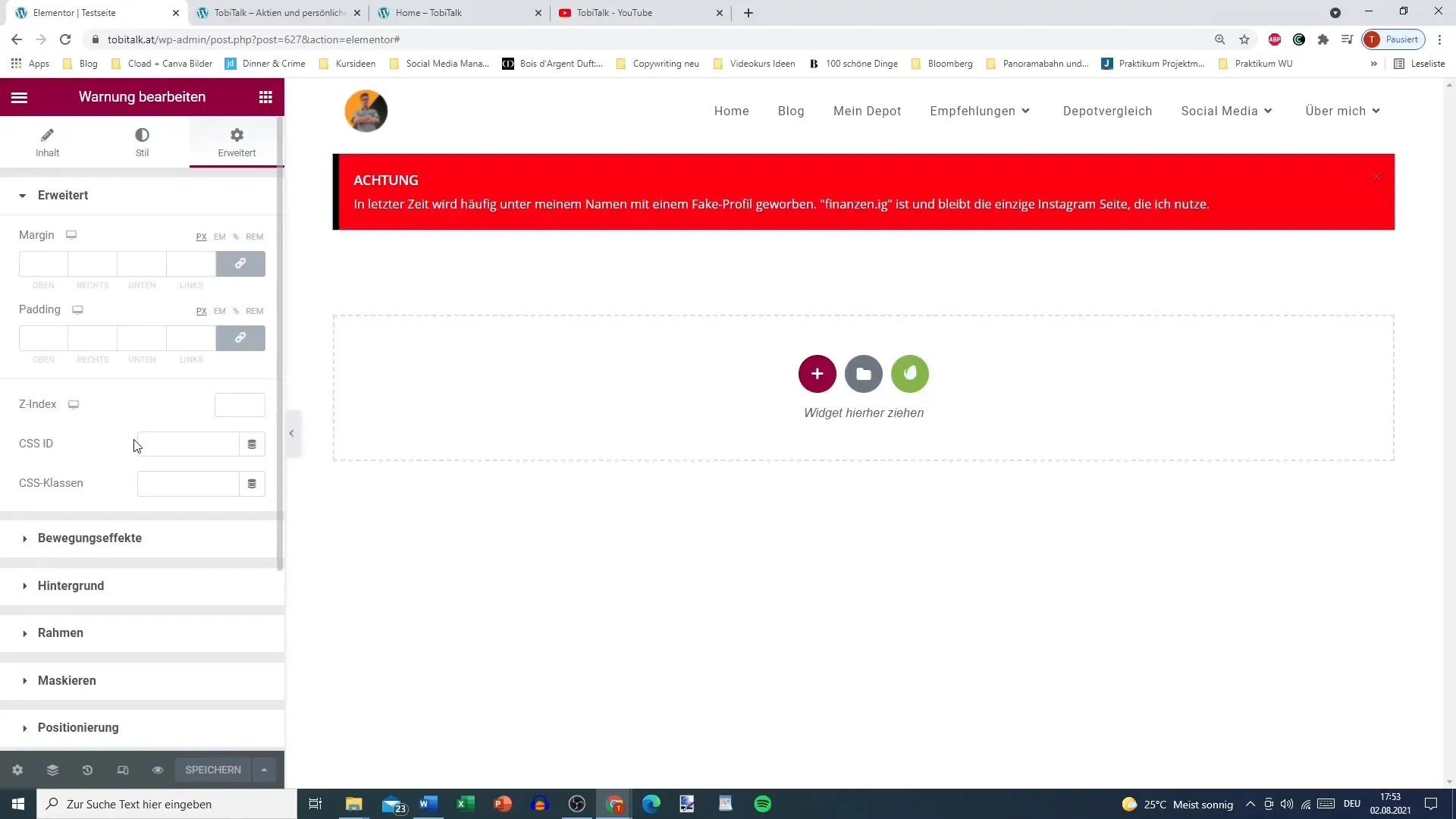
Välimuse kohandamine
Hoiatuse kujundus mängib olulist rolli selle tõhususes. Saad valida taustavärvi ja kohandada tekstivärvi. Näiteks võid kasutada erksat punast taustavärvi, et kohe tähelepanu äratada. Nende kohandustega saad tagada, et sinu hoiatus on nii silmatorkav kui ka informatiivne.

Raam ja tüpograafia
Proovi erinevaid raami- ja kirjasuurusi, et muuta hoiatus visuaalselt ahvatlevaks. Näiteks võid pealkirja esitada suuremas ja valges kirjas, samal ajal kui kirjeldus võiks olla pisem ja samuti valges. See aitab teabes selget hierarhiat luua.

Hoiatus-vidina piirangud
Pead meeles pidama, et "X" nuppu ei saa värvida, mis on vidina piirang. Oluline on kasutada seda nii, et kasutajaliides ei muutuks liiga koormavaks ega segadust tekitavaks.
Lõplikud kontrollid
Enne lehe avaldamist mõtle hoiatuse asukoha ja nähtavuse peale. See peaks mitte ainult silma paistma, vaid ka olema mõistlikult integreeritud sinu lehe konteksti. Ära viivita avaldamisega liiga kaua, et säilitada üllatuselemente!

Kokkuvõte
Hoiatus-vidina kasutamine Elementoris pakub mitmekülgseid võimalusi teabe tõhusaks edastamiseks. Kehvema kujunduse ja täpsete sisude abil saad meelitada oma kasutajate tähelepanu ning suunata neid olulistele aspektidele. Kasuta seda tööriista, et muuta oma veebisait interaktiivseks ja informatiivseks.
Sagedased küsimused
Kuidas lisada hoiatusvidin oma lehele?Saad hoiatusvidina leida Elementor'i küljepaanilt ja lohistada selle soovitud kohta oma lehel.
Kas saan muuta hoiatuse sulgemisnuppu?Jah, saad peita sulgemisnupu, et kasutajad ei saaks hoiatust lihtsalt sulgeda.
Kuidas muuta hoiatuse värve?Tagataustavärv, tekstivärv ja raamivärv saab määrata vidina seadetes.
Kas hoiatusvidinat saab kasutada kriitilise teabe jaoks?Jah, saad kasutada vidinat, et juhtida kasutajate tähelepanu olulistele tekstidele või hoiatustele.
Mida teha, kui hoiatuse kuvamine pole optimaalne?Katseta erinevate tekstisuuruste, värvide ja raamidega, et saavutada meeldiv kujundus.


