On inimesi, kes loovad tegelikult veebigraafikat Adobe InDesignis. Sedasi on võimalik teha.
Oli olukord, kui sõber küsis minult, kuidas see võimalik on, et kui ma ekspordin graafika JPG-na ja vaatan seda Photoshopis, siis resolutsioon ei klapi enam. Pidin ise vaatama, kuidas see võimalik on.
Samm 1
Näitan lihtsalt, kuidas seda tegelikult õigesti tehakse:
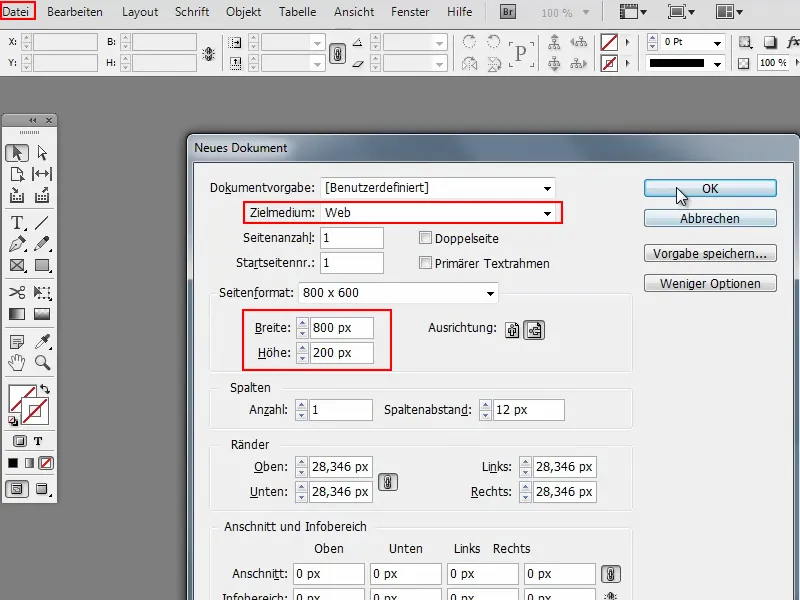
Lähen Fail>Uus>Dokument ja seal saan juba valida, kas tahan seda Prindiks, Veebi või Digitaalseks avaldamiseks. Mul on vaja Veebi.
Ühikuna kasutatakse piksleid, see on õige. Saaksin ka öelda täpselt, millise resolutsiooni tahan Lehekülje formaadis või saan selle otse Laiusel ja Kõrgusel märkida. Ütleme, et 800 × 200 pikselit ja kinnitan OK.

Samm 2
Siis mul on tööala ja ma teen näiteks nupu.
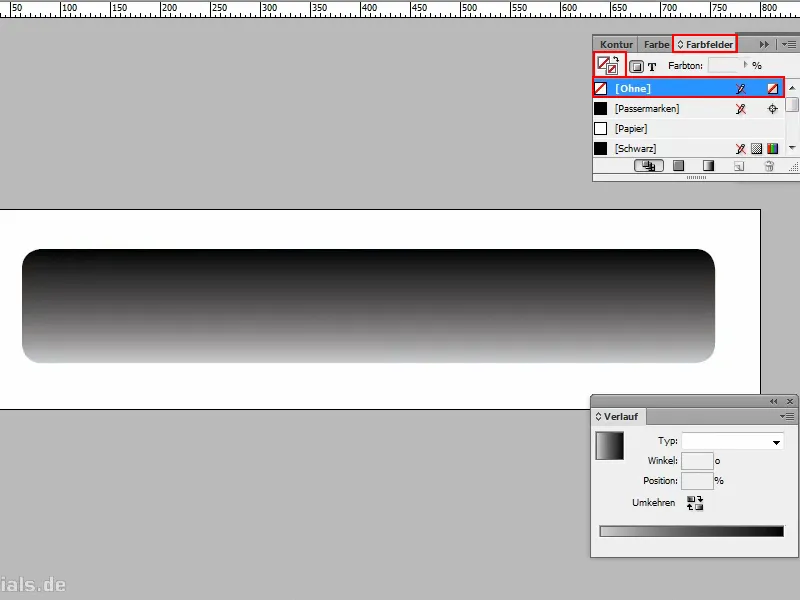
Selleks võtan Ruudu tööriista ja teen vormi.
Siis tahan sinna Varju ülevalt alla sisse. Seega valin Tüübi: Lineaarse ja Nurga: 90°.
Et ma ei taha Kontuuri, määran selle läbi Värviväljade..webp?tutkfid=77850)
Samm 3
Värvi saan loomulikult ise reguleerida, kui see mulle ei meeldi. Kuid praegu ei ole see hetkel oluline.
Kuid kui on, siis saan värvi valida, minnes läbi Värviväljad>Uus Värviväli. See luuakse kohe ja siis saan Dublilklitega sisse minna ja näiteks tõsta Musta nihutit veidi paremale, et see ei muutuks kohe täiesti valgeks..webp?tutkfid=77851)
Samm 4
Tahaksin selle veel pisut ümardada ja selleks siirdun Objekt>Nurga valikud.
Mis mulle alati meeldib teha on kasutada Eelvaadet, siis näen seda kohe. Ja siis paigutan lihtsalt Ümardatud ja 20 px.
Siis näeb see välja selline:.webp?tutkfid=77852)
Samm 5
Siin on jälle kontuur sees, mida ma ei tahtnud ja eemaldan selle. Saaksin nüüd sisestada teksti, kuid jätame selle nii nagu see on.
Samm 6
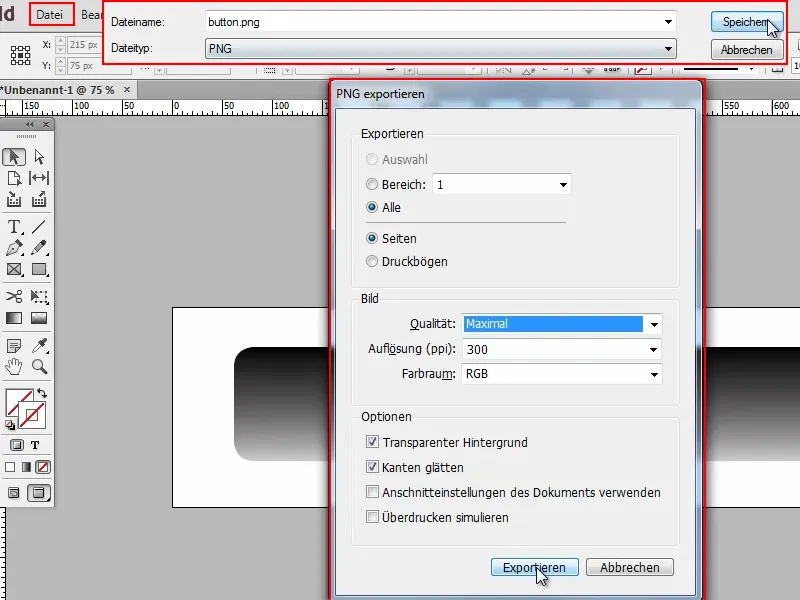
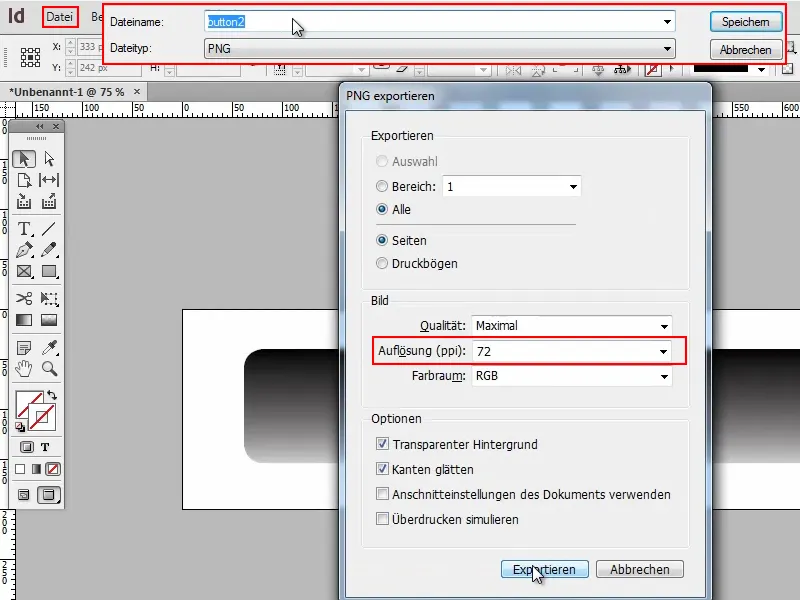
Tahaksin selle nüüd eksportida ja lähen siis Fail>Eksportimine ja nimetan selle "nupp".
Siis saan valida, millises failivormingus tahan. PNG on huvitav, kuna saan siin salvestada läbipaistvused. Teeme seda.
Siis saan täpselt sama akna nagu JPG puhul. Kuigi võiks eksportida mitu lehekülge, kuid kuna mul on praegu ainult üks, siis see pole selles olukorras oluline.
Lisaks saan Kvaliteedi määrata. Resolutsiooni on alati 300 ppi - ppi on pikslid tolli kohta.
Siis on muidugi oluline Läbipaistev taust ja lähen Eksportima.
Samm 7
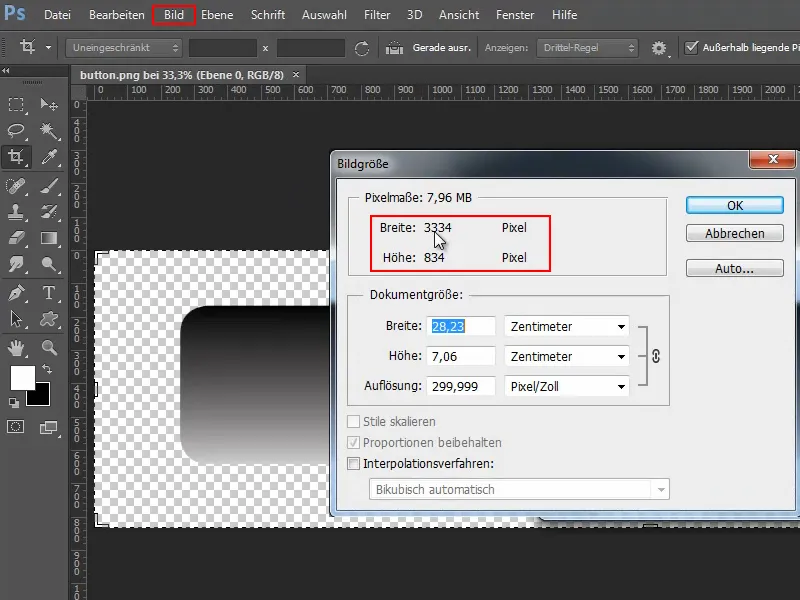
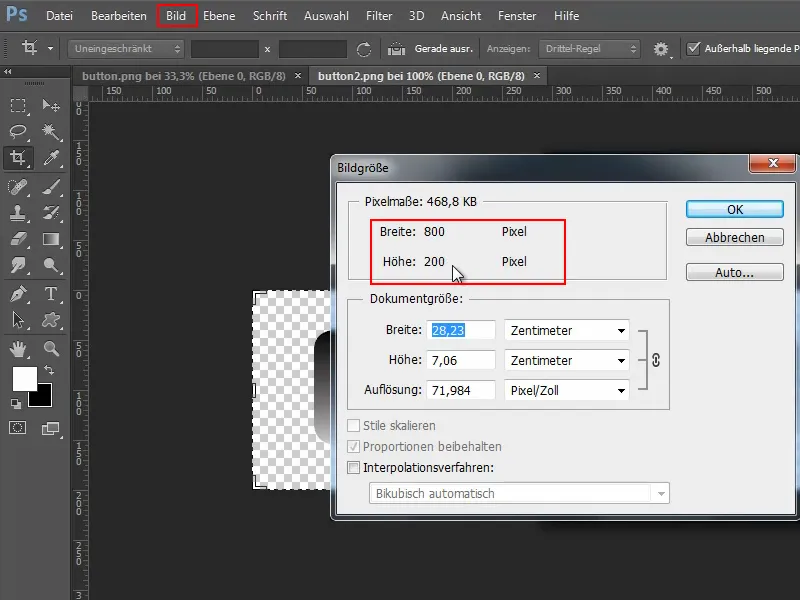
Nüüd avan selle faili Photoshopis ja kohe näen, et see on veidi suur.
Ja kui vaatan Pilt>Pildi suurus, siis see on 3334 × 834 pikslit. Ma ei olnud seda dokumendi loomisel aga nii määranud!
Samm 8
Seega: Tagasi InDesigni ja Fail>Eksportimine. Seekord nimetan selle "nupp2".
Ja nüüd tuleb see: Siin peab Resolutsiooniks märkima 72 ppi. Muud polegi tarvis. Alles siis, kui see väärtus on määratud, on see täpselt sama resolutsioon, mille alguses määrasime.
Seejärel on Photoshopis soovitud 800 × 200 pikslit.
Praktiliselt ongi kõik. See pole midagi keerulist. Peate lihtsalt jälgima, et ekspordil oleks 72 ppi.


