Meediakraan Elementoris avab uued võimalused sisu esitamiseks. Tänu sellele funktsioonile saate korraldada pilte, videoid ja isegi linke kujunduslikus kraaniformaadis, mis oluliselt parandab teie veebisaidi kasutajakogemust. See juhend viib teid samm-sammult läbi meediakraani loomise ja kohandamise protsessi.
Olulisemad järeldused
- Meediakraan võimaldab piltide ja videote kasutamist.
- Igal elemendil saate lisada individuaalseid linke.
- Kohandamisvõimalused on mitmekülgsed ja pakuvad palju kujundusvõimalusi.
Juhised meediakraani loomiseks samm-sammult
Samm 1: Meediakraani lisamine
Meediakraani loomiseks avage kõigepealt Elementori redaktor. Vasakul küljeribal leiate elemendid, mida saate kasutada. Otsige "Kraan" ja lohistage see soovitud alale oma lehel.

Samm 2: Elementide valimine
Nüüd saate valida erinevaid meediasisu. Saate kombineerida pilte ja videoid, muutes kraani mitmekülgsemaks. Esimese elemendi jaoks valige pilt oma meediateegist.

Samm 3: Video lisamine
Video lisamiseks valige kraani teine element ja klõpsake videokoonil. Sealt saate lisada lingi oma videole, näiteks YouTube'ist või Vimeo'ist. Ärge unustage linki kopeerida ja sisestada.

Samm 4: Lisapiltide või -videote lisamine
Kolmanda elemendi puhul korrake lihtsalt protsessi. Saate lisada uue pildi või video, olenevalt teie vajadustest. See võimaldab teil sisu mitmekesistada ja jätta dünaamilise mulje.

Samm 5: Kraani kohandamine
Kraan pakub teile mitmeid kohandamisvõimalusi. Saate kraani kõrguse ja laiuse reguleerida vastavalt oma soovidele. Lisaks saate aktiveerida navigeerimispilte, punkte või edusammude riba. Mõelge, millised valikud sobivad teie veebisaidiga kõige paremini.

Samm 6: Lisavalikud
Minge lisavalikutesse, kus saate määrata, kas kraan peaks mängima automaatselt, ja millist kiirust tuleks kasutada. Lisaks saate aktiveerida "Lõpmatuse silmuse" valiku, et luua lõpmatut tsüklit.

Samm 7: Linkide lisamine
Igal kraani elemendil on võimalus lisada link. Valige element, minge linkide seadetesse ja lisage soovitud link. See on eriti kasulik, et suunata kasutajaid oma veebisaidil asuvatele vastavatele sisulehtedele.

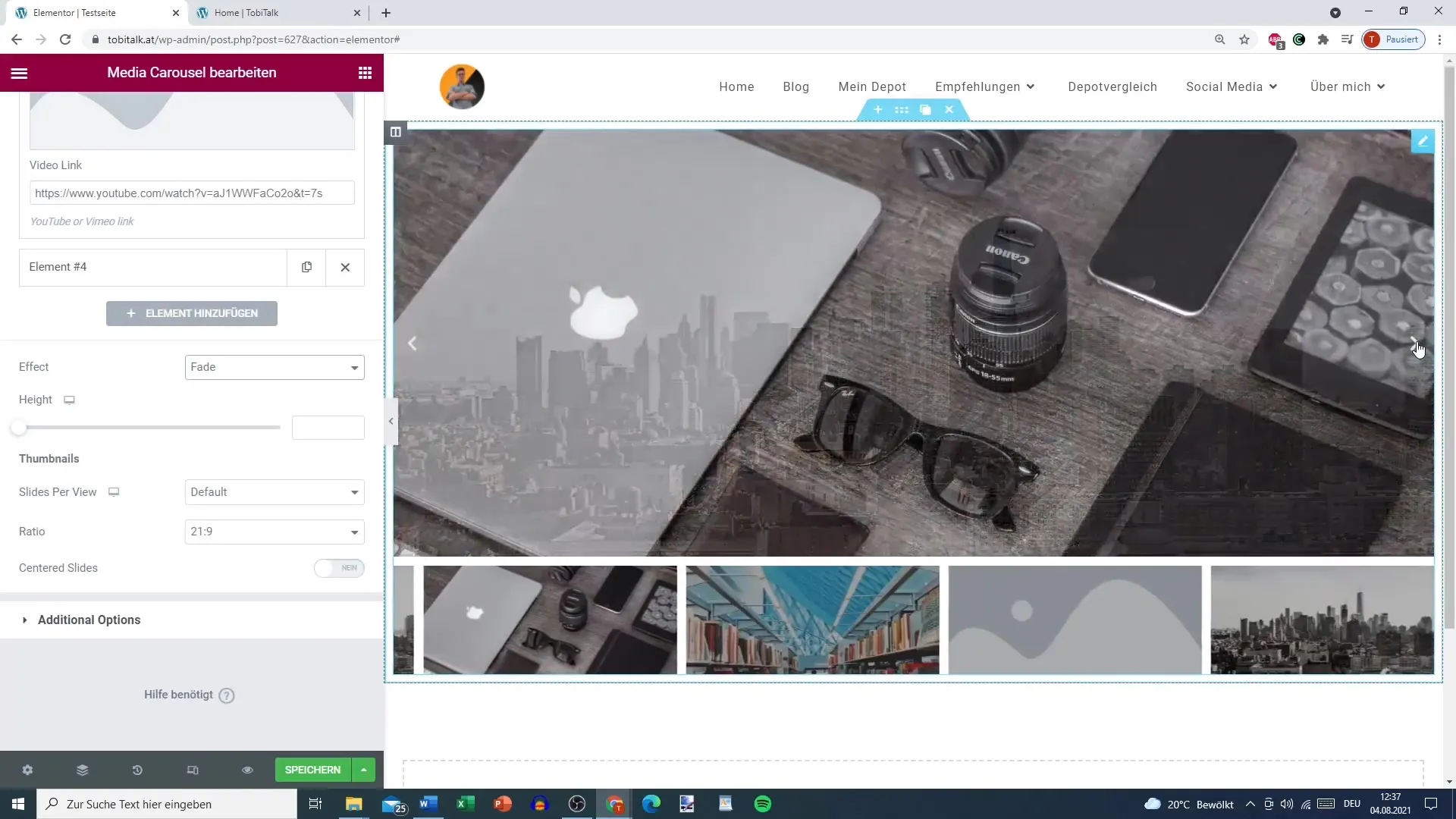
Samm 8: Slaidiesitluse kujundamine
Lisaks kraanile saate slaidiesitlust veelgi kohandada. Siin saate valida efekte nagu "Hajumine" või "Liuglemine", et muuta elementide vahelisi üleminekuid huvitavamaks.

Samm 9: Pisipildi sätted
Määrake pisipildi sätetes, mitu slaidi ühel vaatel kuvatakse. See võimaldab teil kasutajaliidest vabalt kujundada ja tagada, et olulisemad sisud paistavad silma.

Samm 10: Esikaas ja Overlays
Sul on ka võimalus aktiveerida Overlays, mis ilmuvad hiirega üle liikudes. Siin saad lisada pealkirja ja kirjelduse, mis annavad kasutajatele täiendavat teavet. Võimalik on ka lisada ikoon, mis kuvatakse elementidele hiirega liikudes.

Kokkuvõte
Elementorit kasutades saad luua muljetavaldava galerii, mis ühendab pildid ja videod. Tänu mitmekülgsetele kohandamisvõimalustele lood unikaalse kasutajakogemuse, mis veenab sinu WordPressi lehel.
Sagedased küsimused
Kuidas lisada video karusselli?Vali videokoon ja sisesta YouTube'i või Vimeo lingi.
Kas ma saan iga elemendile lisada lingi?Jah, saad määrata iga elemendi jaoks individuaalse lingi.
Kuidas aktiveerida karusselli automaatne esitamine?Lisavalikutes saad valida funktsiooni "Autoplay" ja seadistada kiiruse.
Kas ma saan karusselli suurust kohandada?Jah, sul on vabadus määrata karusselli kõrgus ja laius.
Milliseid efekte saab slaidiesitluse jaoks valida?Sa saad valida erinevate efektide vahel nagu "Fade" või "Slide", et kohandada üleminekut.


