Selles õpetuses tahan näidata, kui lihtne on luua sellist tiitellehte InDesignis. Alustan lennukist, selle kaanepildi peamotiivist.
Kes vajab graafikat, seisab sageli ressursside puudumise ees. Lõppude lõpuks pole enamik kasutusvalmis graafikaid koduse kõvaketta peal. Üks võimalus on vaadata online-pildipankades ringi ja osta kasutusgraafikaid. Internetis on selle jaoks mitmeid platvorme. Üks neist platvormidest on näiteks Fotolia.de.

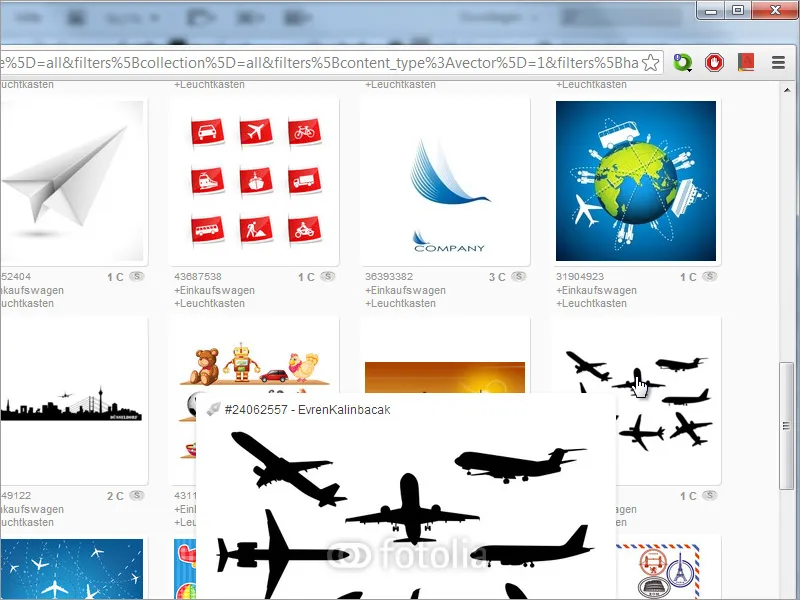
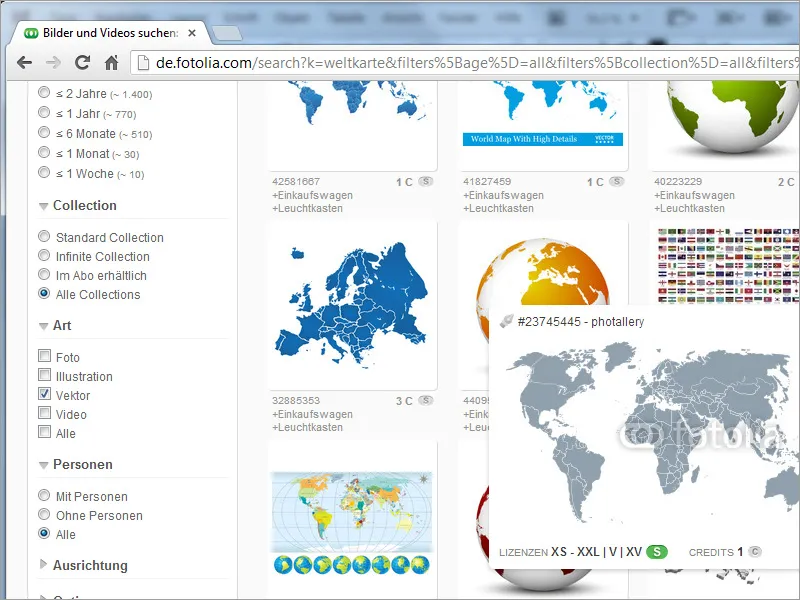
See pildipank sisaldab umbes 20 000 000 pilti kõikvõimalikest teemadest. Kuna kõiki neid on raske vaadata, aitavad siin otsing ja otsinguvõimalused vasakul. Trükimeedia puhul on oluline, et graafikat ja fotosid saaks kõrglahutusega kuvada. Mida kõrgem on foto resolutsioon, seda rohkem tekib kulusid. Selleks, et need eelarvet ei rikuks, soovitatakse kasutada vektorkujutisi, mida saab spetsiaalselt vasakpoolse navigatsiooni abil välja valida.
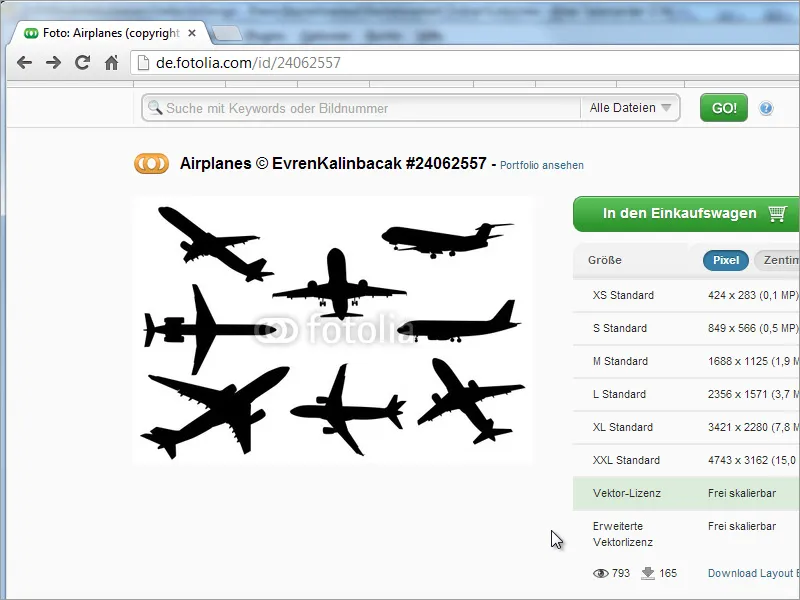
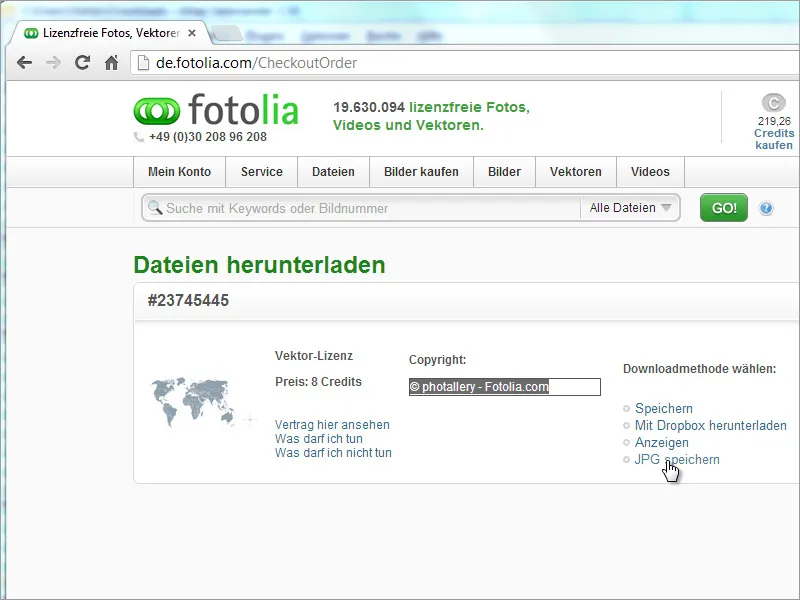
Väljavalitud tulemusi saab suuremalt kuvada. Pildi eelvaatele klikkides jõuate detaillehele, kus on hindade teave. Vektorkujutis maksab siin umbes 4 eurot ja on seega taskukohane toode. Sõltuvalt kasutusotstarbest tuleb aga osta ka muu litsents. Siinkohal aitab sellel leheküljel litsentsitingimustega tutvumine:
Muude võimaluste hulka kuulub näiteks vastavate graafikate hankimine süsteemi fontide kaudu. Selliste fondikogude populaarne pakkuja on dafont.com. Siin tuleb aga otsingul kasutada ingliskeelseid mõisteid.
Alustame seega tühja dokumendiga. Kaanepildi jaoks on vaja ainult ühte lihtsat lehte. Võib-olla peate juba siin arvestama dokumendi suurusega lõikealust.
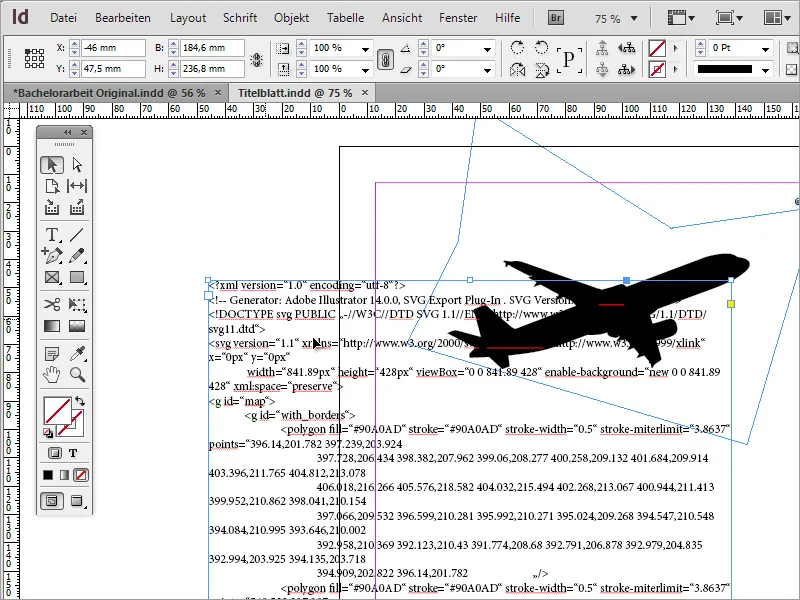
Oluline on mainida, et tuleks jälgida, milliseid pildiformaate olete pilditeenustest allalaadinud. Kuna Adobe InDesign ei saa kõiki formaate lugeda, võib olla vajalik pilt eelnevalt vastava programmi abil töödelda või ühilduvasse formaati konverteerida. See võib näiteks juhtuda, kui olete alla laadinud SVG-kujutise. Meie puhul on aga lennukikujutis ühilduv EPS-formaadiga.
Pärast vajadusel konverteeritud graafika saab uude dokumendisse lohistada ja seega paigutada.
See imporditud graafika sisaldab kohe mitut lennukimudelit, millest vaja on ainult ühte. Kuid see pole ka InDesigni jaoks probleem. Pildi jaoks pole vaja lõigata, piisab raami nii palju vähendada, et jääks näha ainult see objekt, mida tuleb säilitada.
Siiski võivad jääda nähtavaks muud pildipiirkonnad, mis samuti varjata tuleks. Selleks saate abiks võtta töövahendid joonistamiseks, eriti ankrupunki lisamise tööriist.
Selle tööriistaga saate nüüd objektraami juurde lisada ankrupunkte, mille abil saate edasi kohandada ümbritsevat korpust. Klõpsates klahvi A saate hõlpsalt otsevalikutööriista juurde ja ankurpunkti saab valida vajutades Shift nuppu. See muutub seejärel heledaks.
Aktiveeritud ankrupunkti saab nüüd liigutada nii, et soovimatud pildi osad jäävad nähtava raami väljapoole.
Kellele tundub, et kuvamine on pisut udune, olgu öeldud, et InDesign töötab jõudluse tõttu vähendatud kuvaga. Saate selle vaate panna kvaliteetsemaks. Minge menüüsse Vaade>>Kuvakvaliteedi seadistus>>Kõrgekvaliteetne kuvamine.
Shift ja Ctrl abil saate nüüd seda graafikat skaalata ning seejärel liigutada ja vajadusel pöörata. Kuna tegu on vektorfailiga, toimib see selles etapis veatult.
Kui te pole päris kindel, kas olete õiget pildiosa vabastanud, saate InDesignis minna tavalisse vaatesse ja seejärel pildiosa liigutada. Tavalisse vaatesse lülitumisel muutub graafikaraam nähtavaks.
Seejärel saate pildiosa liigutada.
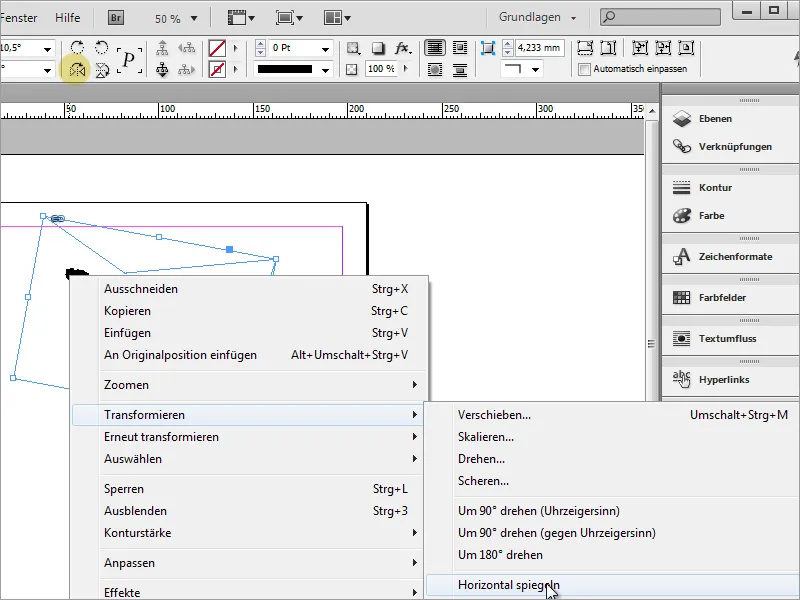
Lennukil on ebasoodne asend. Seetõttu on soovitatav seda objekti peegeldades muuta. Kontekstimenüü ja sissekande Transform>Horisontaalne peegeldus abil saab objekti kohandada kuvamisel.
Ärge unustage regulaarselt dokumenti varundada.
Järgmiseks otsiti kaanekujunduse jaoks vektormotiivi, mis kujutaks maailmakaarti. Selliseid motiive leidub vastavates pildipankades.
Sellise pildi puhul antakse ainult kasutusõigused, kuid see ei lähe tasu maksnud kliendi omandisse üle. Kasutustingimused tuleb enne allalaadimist läbi lugeda. Lisaks on erinevaid võimalusi neid faile oma arvutisse või pilvesalvestusse paigutada.
Valitud vektorfailil pole veel õiget formaati. Laadimiskaustas võib olla alles SVG-fail. Kui proovite sellist faili InDesigni paigutada, laaditakse sisse aga vaid koodilaadne tekstiformaat, mitte pilt.
Seetõttu on soovitatav enne selliseid faile avada sobiva kolmanda osapoole tarkvaraga.
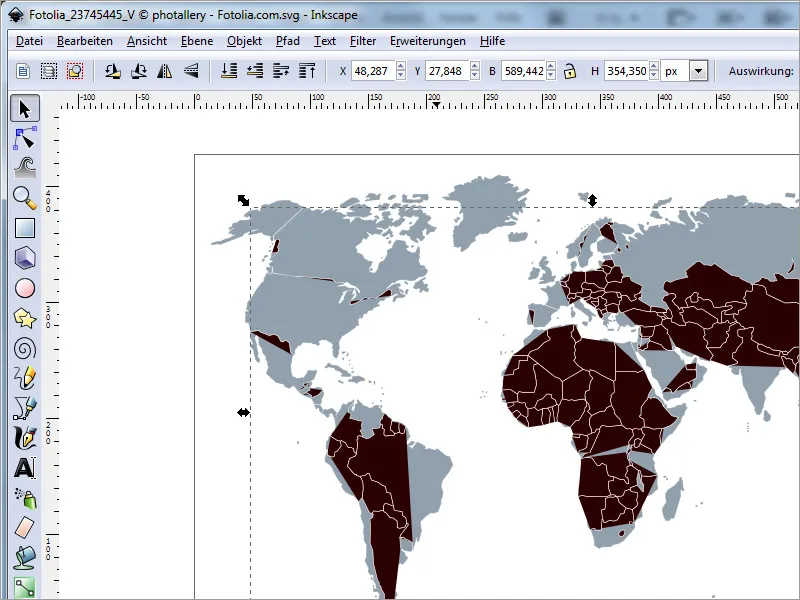
Kui see graafika on avatud sobivas vektorite redigeerimisprogrammis, saate selle välimust muuta uute värvikasutuste või vormimuudatustega.
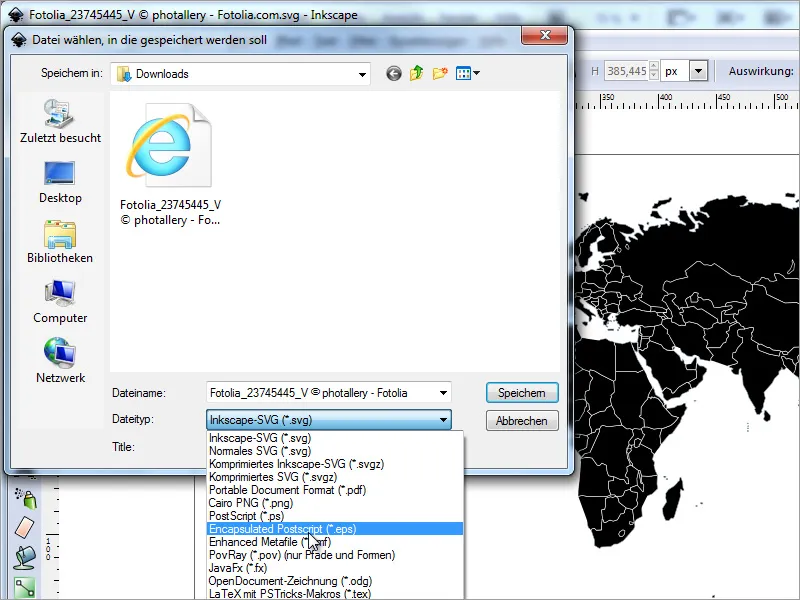
Pärast seda, kui olete veendunud, et värviseaded vastavad vajalikule värviruumile (näiteks CMYK), saate dokumendi eksportida sobivas formaadis.
Nüüd saab seda graafikat Adobe InDesigni hõlpsalt sisestada ja skaleerida.
Kuna pildi must toon mõjub liiga domineerivalt, saate selle pildifaili läbipaistvust vähendada valikuribal sobivale väärtusele.
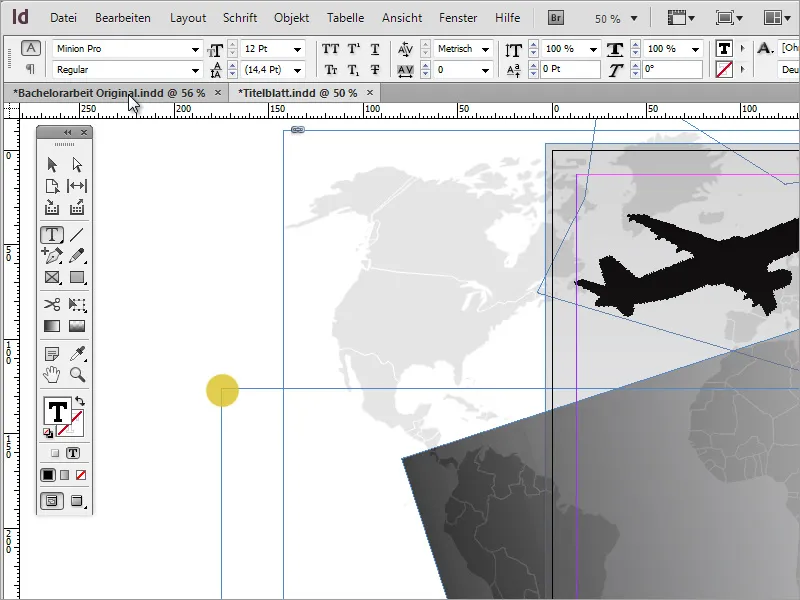
Nüüd lihtsalt peab see maailmakaart saama lennuki taha. Selleks kasutage parimat kontekstimenüüd ja korrigeerige graafikat, liigutades selle taustale.
Järgmisena antakse dokumendile kerge võrk. Selleks kasutage parimat ruudukujundustööriista ja looge ümber kogu dokumendi ruuduraam.
Seda raami saate täita värvide seguga.
Nüüd saab võrku loomulikult edasi kohandada. Selleks avage lihtsalt Gradiendi aken menüüs Aken>Värv>Gradiendid.
Selles väikeses aknas saate võrku muuta. Lineaarsele gradiendile olen seadistanud värvi väga tumedast hallist kuni mustani ja muutnud nurga 90 kraadini.
Kuna see gradiend katab pilti liiga domineerivalt, vähendan siin ka läbipaistvust valikuribal 20 protsendini.
Võite selle gradiendi salvestada uue vaikimisi väärtusena värvide väljapaneelil. Klõpsake selleks lihtsalt allolevat sümbolit Uus värviväli.
Dublilklusega uue värvisissekande korral jõuate gradiendi valikutesse. Siin saate muuta vaikesättega gradiendi vastavalt soovile. Meie näites aktiveerisin kõigepealt vasaku värvivälja ja siis seadistasin musta väärtuse 41 % peale.
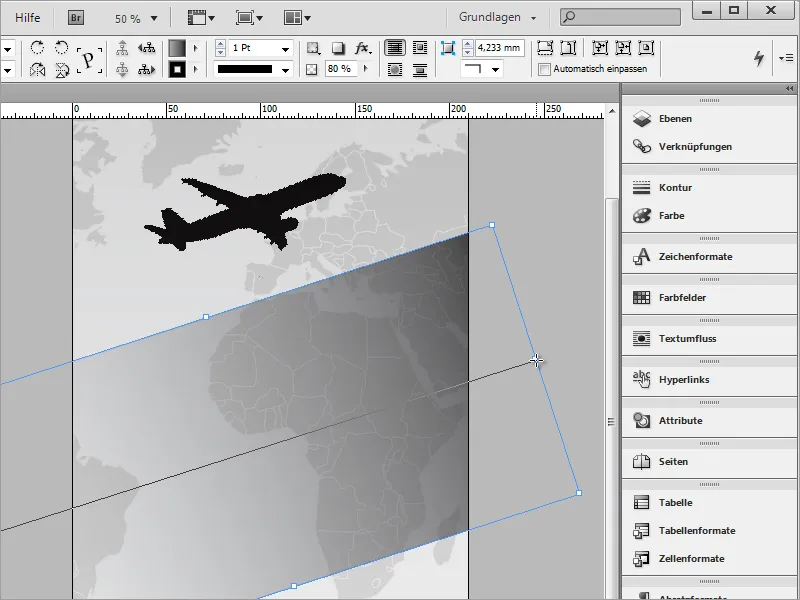
Enne tekstiraami dokumendiinfodega tegelemist loote selle ala taustagraafika. Selleks kasutage parimat ruudukujundustööriista ja looge kaanekujunduse kohale ruut. Kuid see saab juba värvi.
Nüüd parandatakse selle ruudu positsiooni veelgi pöördega. Selleks kasutage valikutööriista ja transformatsioonivõimalusi koos aktiveeritud ruuduga. Pöörake seda umbes 15-20 kraadi. Peate seejuures meeles pidama kraadide arvu, kuna seda vajatakse hiljem uuesti.
Võite ruudu vasakpoolset külge veelgi venitada, et see ulatuks märgatavalt üle trükiala serva.
Selle ristküliku jaoks on sul nüüd vaja kohandatud üleminekut. Kate vähendatakse nii, et taust võiks endiselt veidi läbi paista. Selleks saad kasutada kattuvusregulaatorit valikuribal või kasutada Pehme varjundi tööriista.
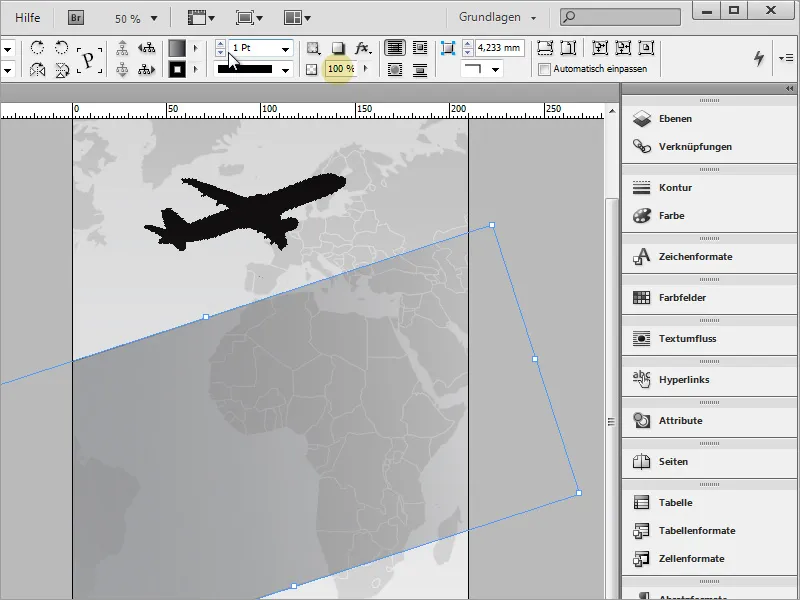
Pehme varjundi tööriista kasutades tõmba joon mööda ülemineku suunda ja määra sellega, millises suunas peab üleminek olema pehmem. Tõmbasin joone vasaku lühikese külje keskelt parema lühikese külje poole.
Valikuribal saad vajadusel kattuvust uuesti reguleerida. Meie projekti jaoks määrasin seal uuesti väärtuseks 100 protsenti.
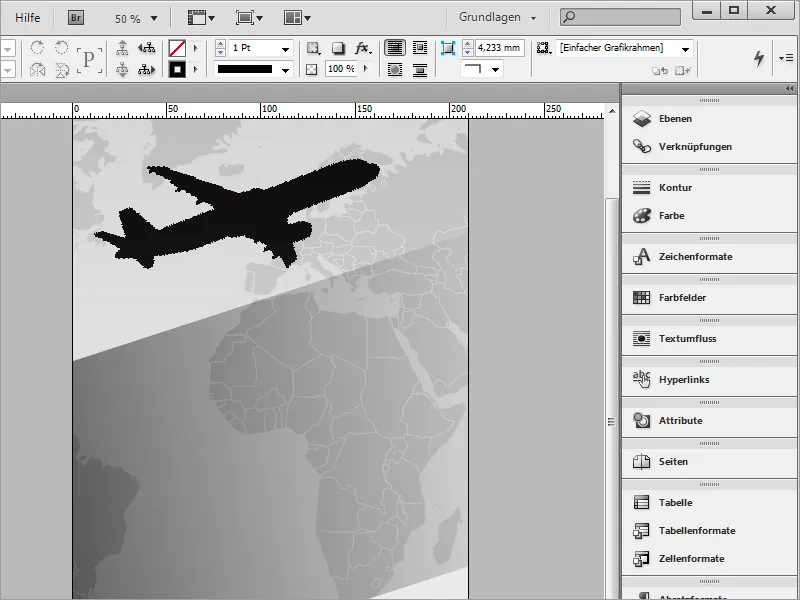
Pehme varjundi tööriist toimib ka objekti ühevärvilise täitmise puhul. Meie projektis olime lisanud ristkülikule vaid ülemineku, et lõpptulemus oleks veidi silmatorkavam.
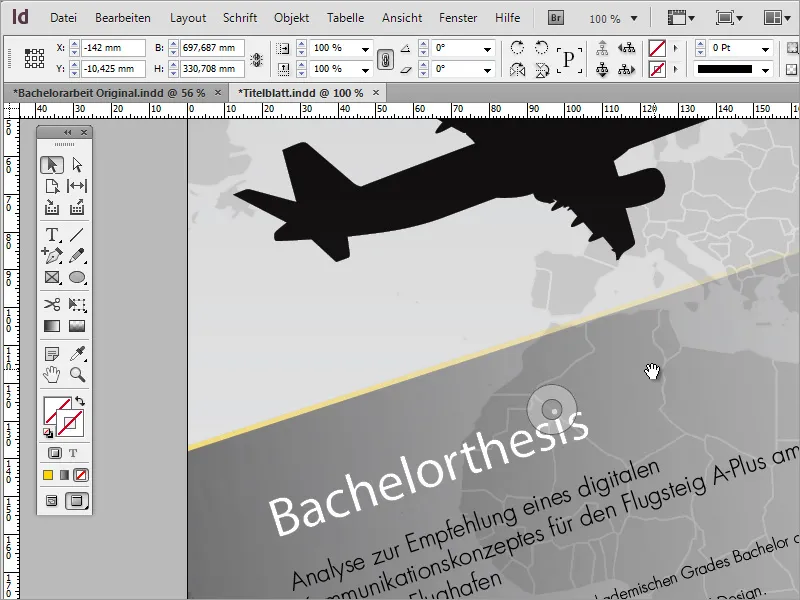
Peale põhiobjektide lisamist saab neid ümber paigutada ja joondada. Võib-olla peaks lennuk olema veidi suurem ja keskmine ristkülik kõrgemale ulatuma.
Seejärel võib juba teksti ristkülikusse sisestada. Selleks on põhimõtteliselt kaks võimalust. Esimene hõlmab tekstruudu sisestamist, samas kui teine viis põhineb hiljuti lisatud ristküliku kuju kasutamisel tekstruuduna. Viimati nimetatud teel on aga oluline puudus: kui alustan teksti sisestamist olemasolevasse vormi, on see alguses väljaspool ette nähtud trüki piirkonda. Teksti positsiooni kontroll oleks raske ning iga rida tuleks käsitsi sisse lülitada.
Seetõttu soovitan kasutada eraldi tekstruuda, mida saad paigutada täpselt nii, nagu seda tegelikult vajad. Seejuures tõmba aktiivse tekstitööriista abil lihtsalt ristkülikukujuline tekstruu.
Sellesse tekstruuti saad kopeerida teksti. Kuna ma ei soovi seda siin uuesti kirjutada, kasutan olemasoleva teksti koopiat. Selleks tuleb tekst kõigepealt märgistada ja kasutada Ctrl+C koopia tegemiseks.
Nüüd tuleb see kopeeritud tekst lisada tühja tekstruuti kasutades Ctrl+V.
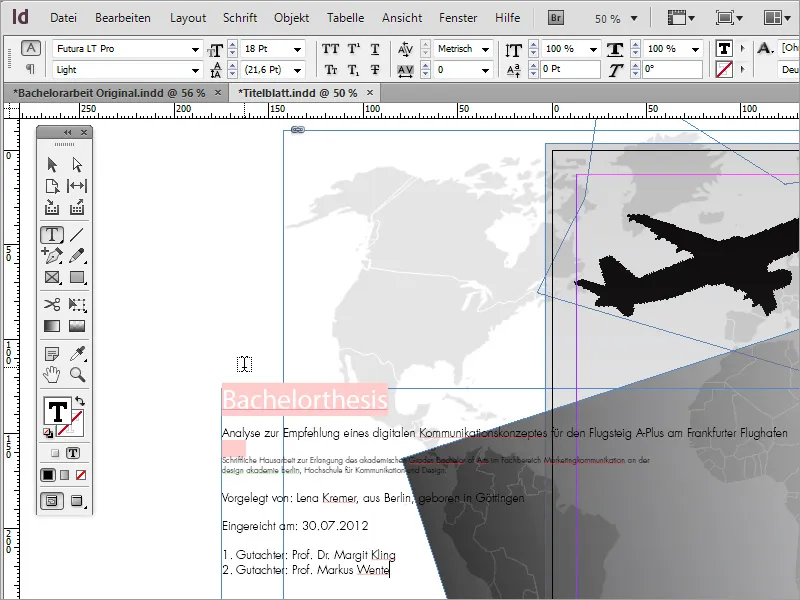
Esmalt nihuta see tekstipiirkond nii, et see oleks umbes keskel pealkirjalehekülje kohal.
Siis on vaja samu nurkasätteid, mida oled juba kasutanud graafika raami jaoks, nii et see tekstipiirkond on sellele paralleelne ja saab seda pöörata. Käsitsi pööramine on ebatäpne ja viib sageli laiali hajuvate jooneteni.
Nurka saad ka vaadata, kui märgistad selle taga oleva graafika ja loed nurkade väärtused Optionsriba kaudu. Seejärel märgista uuesti tekstruu ja sisesta need samad nurgaväärtused Optionsribale. Siis on tekst õiges suunas.
Kui tekstsuund on õige, saad tekstruudu skaalale panna. See võimaldab teksti nähtavale ja trükitavale alale nihutada.
Suure lennugraafika saad kopeerida, et seda väikese lisailustratsioonina tekstruudus kasutada. Siiski võib selle graafika valimine olla keeruline. Sellepärast, et mitu kihti on üksteise peal ja seda graafikat katab veel üks kiht. Kuid selle graafika valimiseks kasuta lihtsalt lisaks Ctrl klahvi. Hoia seda all ja vali soovitud kiht.
Kopeeri objekt Ctrl+C ja Ctrl+ V loob sellest koopia. Kui aktiveerid raami sees oleva väikese halli ringiala, saad graafikat liigutada vaateaknas.
Nüüd liiguta lihtsalt pildi vaadet, kuni soovitud motiiv on vaateaknas nähtav.
Otsese valiku tööriistaga saad nüüd vaateakent redigeerida. Vajutades Shift klahvi saad üksikud ankrupunktid aktiveerida ja neid nii liigutada, et soovimatud pildi osad varjatud oleks.
Lennukil on endiselt väike kalle. Visuaalsemaks kuvamiseks võid joonistada joonlauast abijoone ja seejärel pöörata objekti vastavalt joone kulgemisele.
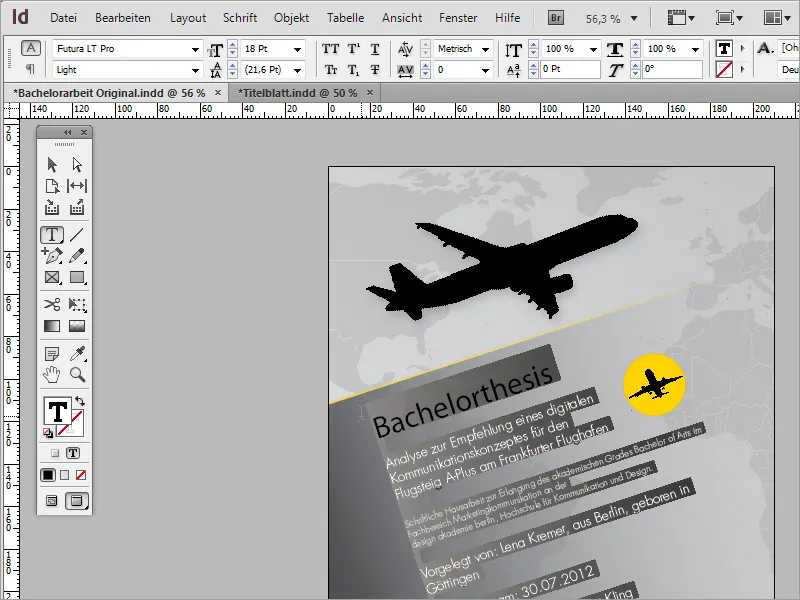
Meie projekti jaoks vajasin väiksemat graafikat ja see ei pidanud olema tingimata sirge. Seetõttu vähendasin lennukit ja pöörasin selle nii, et tiivad järgiksid tekstisuunda.
Parema signaaliefekti saavutamiseks saate sellise objekti alla lisada täiendava elemendi. Valige lihtsalt ellipsi tööriist.
Vajutades klahvid Alt+Shift, saate nüüd lohistada ringi lennuki keskelt välja.
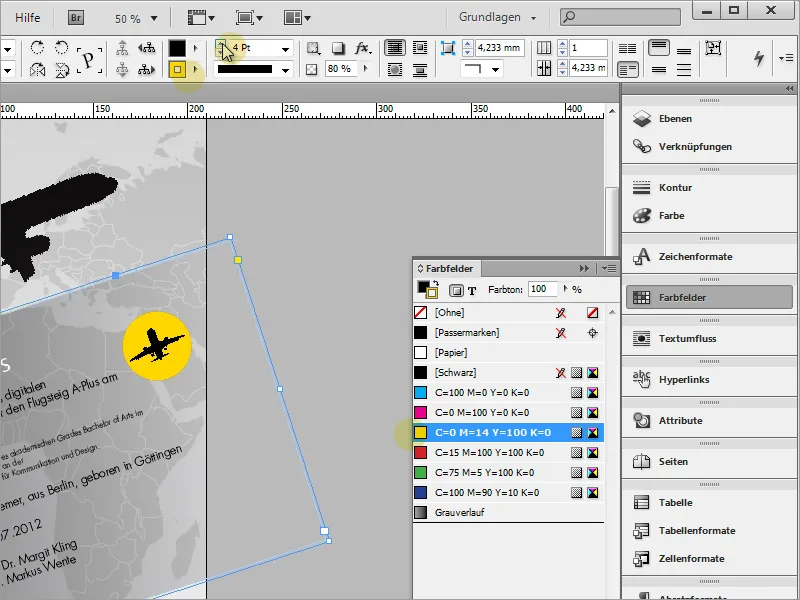
Seda ringi saate värvida. Meie projekti jaoks kasutasin alguses rikkalikku kollast.
Selleks, et see saaks veelgi suurema signaali, saate värvi veidi muuta. Topeltpuudutusega kollasele värvile värvikihi paletis saate vastava dialoogiboksi kaudu värvide väärtusi oma soovide kohaselt muuta. Kergema oranzi saamiseks lisage pisut magentat.
Kontuur võetakse ringist välja. Selleks lülituge värvikihi paletist joonte värvi ja seadistage väärtus Ohne.
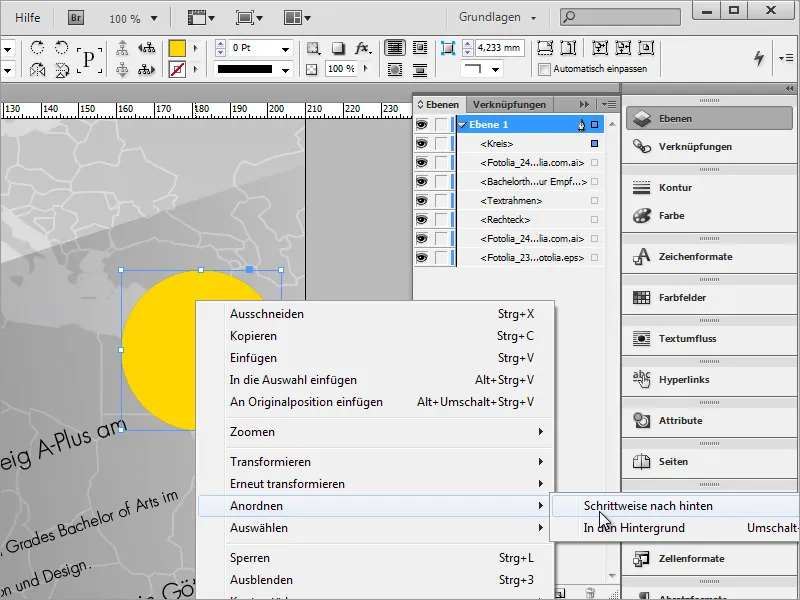
Nüüd peab ring minema väikese lennukigraafika taha. Selleks kasutage kas käsudmenüüd ja valige Arrange all üksus Send Backward - või lohistage objekt otse kihtide paletis.
Saate ringi suuruse vastavusse viia lennuki suurusega, seda proportsionaalselt koos Ctrl+Shift vajutades. Seejärel joondage see uuesti.
Lõpuks võivad sisse tulla täiendavad üksikasjad. Näiteks võib graafikualale, millele järgneb hall värvigradiendiga tekst, lisada väikese kontuuri. Selleks märgistage kõigepealt kohandatav graafikaala, valige seejärel värvikihid ja seadistage oranž või kollane kontuur. Vajadusel tuleb joonte paksust veel muuta valikurea kaudu.
Kontuur võtab objekti kaudu kasutusele samad järkjooksuvärvi omadused, kuna oleme rakendanud pehme ülemineku tööriista vastava järkjooksu.
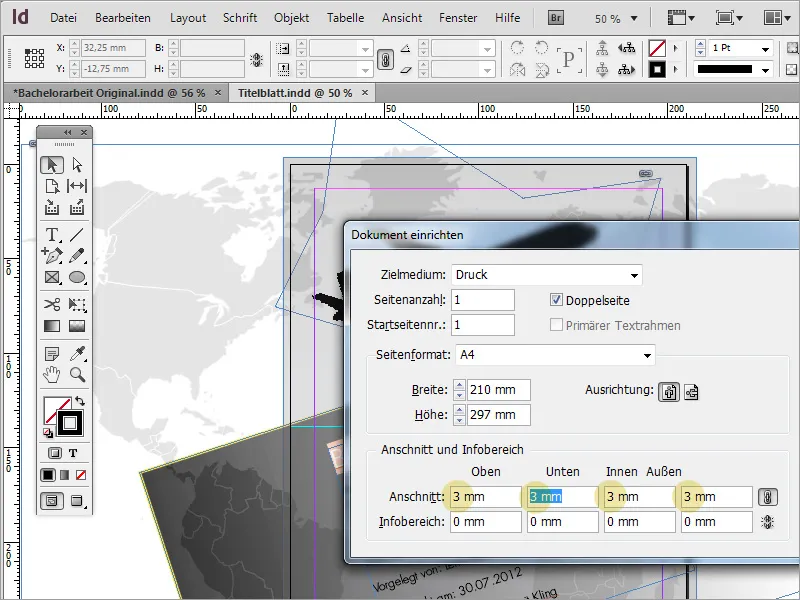
Selles punktis on mul veel üks väike lisanipp: Fail> Dokumendi seadistus viib teid dialoogiboksi, kus saate laiendatud vaate korral määrata lõike. Tavaliselt tehakse see juba dokumendi loomisel. Dokument eksporditakse selle servast. Enamasti arvestatakse umbes 3 mm tolerantsi kõigile külgedele.
See, mis väljub sellest lõikest või ulatub sinna sisse, langeb hiljem lõikurimasinale ohvriks. Palun veenduge, et asjakohased graafikad ei ole liiga lähedal sellele piirkonnale ja taustagraafikad ulatuvad sellesse piirkonda, et vältida nn vilkurite tekkimist ehk valgeid, trükimata paberipindu.