Selles sarja teises osas keskendun QR-koodi generaatori funktsioonile detailsemalt:
1. QR-koodide käsitlemine
Alates CC-versioonist on kaasas QR-koodi generaator. QR tähendab kiirvastust. Need koodid on praeguseks laialdaselt levinud, kuna nende tööpõhimõte ja käsitsemine on uskumatult lihtsad. Kui leiate kusagilt sellise koodi, ei vaja te muud kui nutitelefoni vastava tarkvaraga - nn QR-koodi lugejat, mis on saadaval ka tasuta.
Teises etapis suunake kaamera trükitud koodi peale; andurid tuvastavad ruudu ja eesmärk loetakse välja. Enamasti viib tee otse vastavale veebisaidile. Seega loovad QR-koodid lihtsa ja mugava silla trükimeedia ning tänapäeva digitaalse maailma vahel.
1.1 QR-koodide loomine ja värviliselt kohandamine
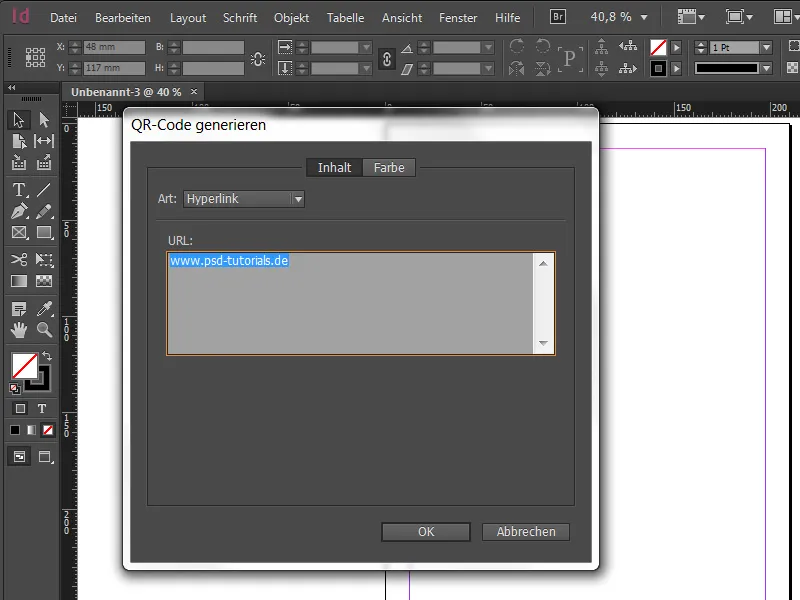
InDesignis QR-koodi loomiseks liigume üleval menüüribal Objekt > QR-koodi genereerimine. Avanevas aknas saame määrata, millist tüüpi teavet kood sisaldama peaks. Alustuseks valime Hüperlingi, et siis saaksime järgmiseks määrata siht-URLi.
Järgmisena saab valida värvi. Siiski tuleks olla ettevaatlik ilusa värvi valikul, sest otsustav kriteerium peaks alati meeles olema - nimelt loetavus. Seega jälgime alati piisavalt tugevat kontrastitaset, et kaamera suudaks koodi probleemideta ära tunda ja lugeda. Ideaalne oleks siis must valgel või vastupidi. Pole midagi frustratsiooni tekitavamat kui soov saada lisateavet, kui järgnevalt tekib aga suur pettumus, sest QR-kood pole kohe loetav.
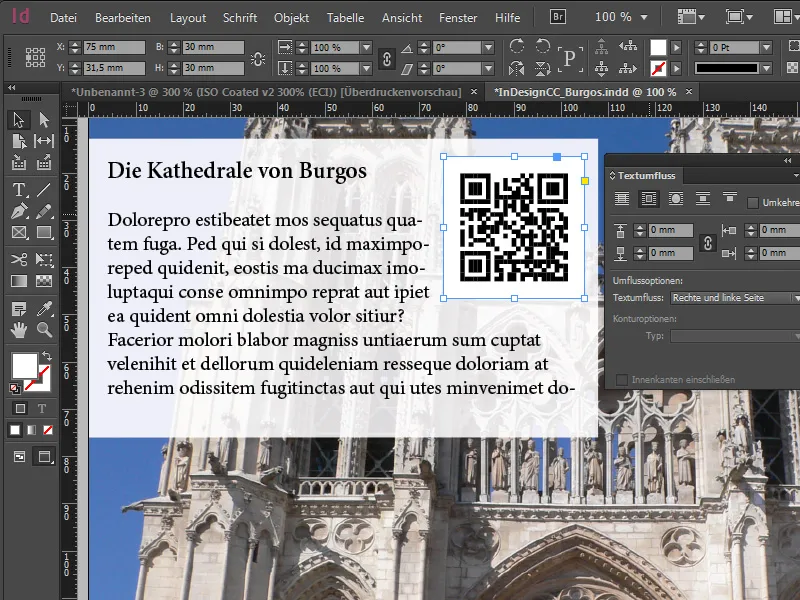
Kinnitades oma sisendid, saame hiirekursori kiiresti koodi. Adobe seab selle vaikimisi 30 x 30 mm peale. Loomulikult saab seda väärtust muuta, kuna kõik koodi elemendid on vektorid, mis võimaldab kogu välimust vabalt suurendada või vähendada - kvaliteedi kadumata!
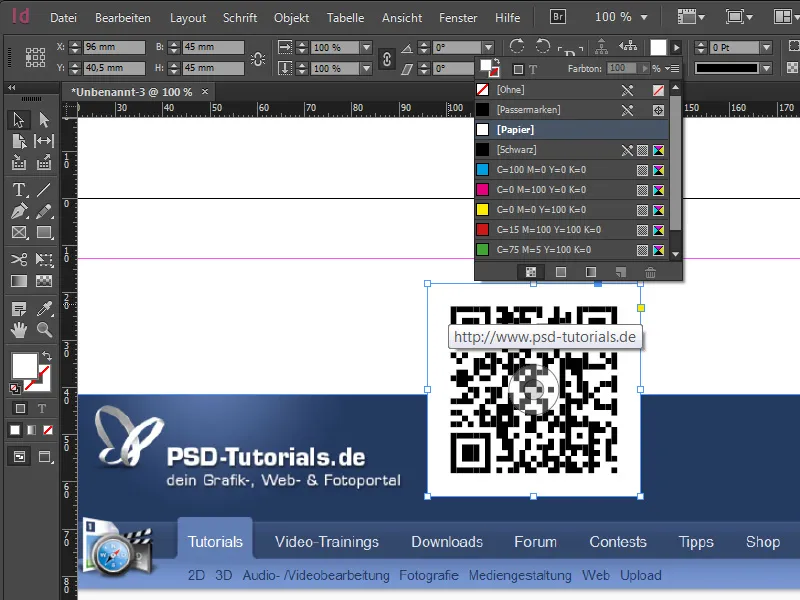
Pärast paigutamist saame hiirega hõljutamise abil veel kord kontrollida siht-URLi. Hiire paremklõps ja menüüpunkt Muuda QR-koodi… võimaldavad koodi parameetreid igal ajal muuta. Muidugi on võimalik ka koodi taustavärvi muuta. Seega on võimalik koode asetada ka mõnele elemendile ja need näiteks valgega taustada. Kes soovib kindlasti läbipaistvust kasutada, peaks järgima 80–90%-lise maksimumväärtuse suunas, et tagada endiselt loetavus.
1.2 QR-koodide sidumine kohtadega
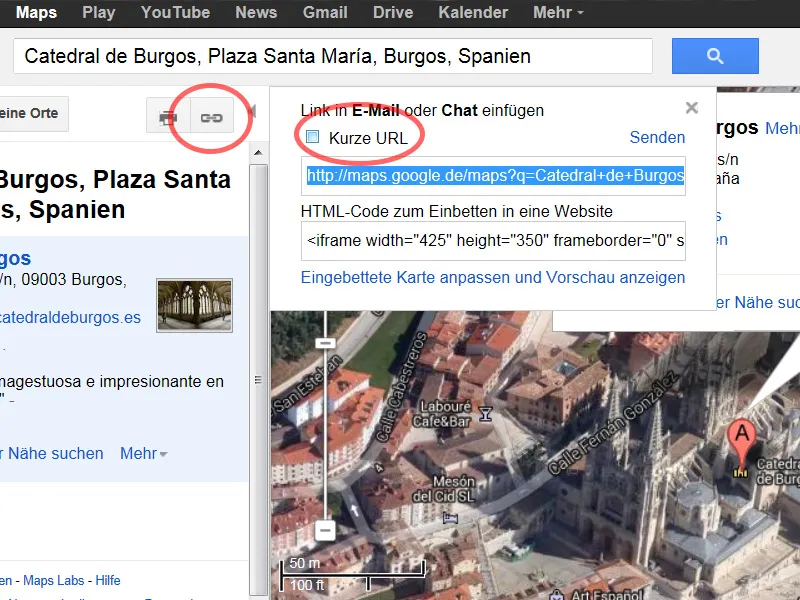
QR-koodide abil saab siduda tõepoolest mitmesuguseid muid asju. Näiteks soovides kirikut lokaliseerida, saab seda hõlpsasti teha ka QR-koodiga. Siin kasutame jällegi valikut Hüperlink, ainult et see link viib seejärel vastavale asukohale Google Mapsis. Selleks külastame Google Mapsi, sisestame sihtkoha ja vasakus külgribas kuvatakse väike ketassümbol, mis annab meile lingi. Kui veel valime märkeruudu Lühike URL, saab linki ka lühendada.
Selle lingi sisestame QR-koodi generaatorisse ja voilà - juba saab soovitud asukohta võrgus nutitelefoniga vaadata - või kodulehe või näiteks Vikipeedia sissekanne, sõltuvalt sellest, kuhu lingiti (huvitav ka ajalooliste monumentide või hoonete puhul).
1.3 QR-koodid lisateabe saamiseks
Tavaliselt seostatakse QR-kood siht-URL-iga, kuid see võib pakkuda rohkem. Lisaks klassikalisele hüperlingile pakub InDesign meile veel neli huvitavat võimalust via rippmenüü:
• Ainult tekst: Selle funktsiooniga saab koodi lisada suvaline tekst, mis aga toob kaasa vähe interaktsioonivõimalusi.
• Tekstsõnum: Selle valikuga on pärast skaneerimist võimalik käivitada automaatne SMS. Ka sel juhul koodi sisalduvad kõik vajalikud andmed nagu telefoninumber ja SMSi eeldefineeritud tekst. Selline funktsioon on mõistlik näiteks, kui trükist leitakse reklaam (näiteks auto müük) ja SMS-tekstis on järgmine sisu: "Olen huvitatud teie pakutavast sõidukist, palun helistage mulle tagasi!"
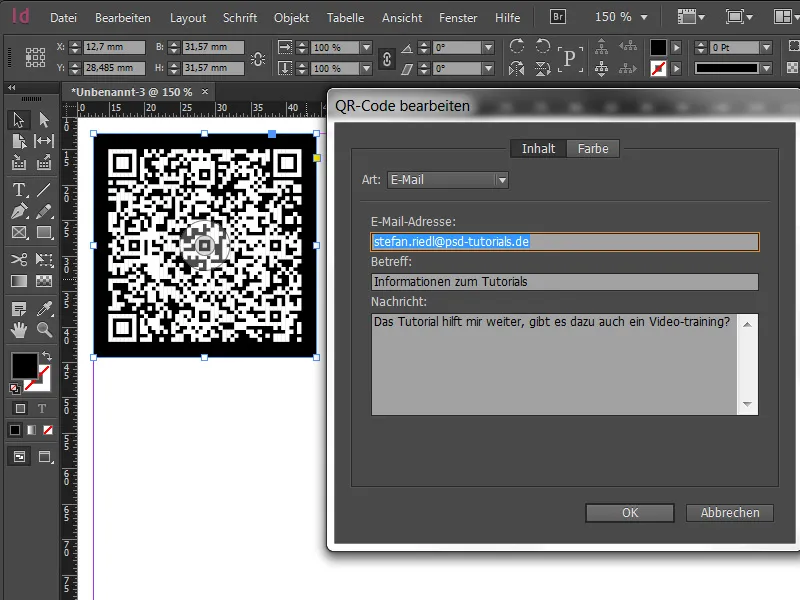
• E-post: Siin on sama põhimõte nagu tekstsõnumiga, ainult et andmetesse on lisatud e-kirja täielik kavand, mida saab pärast skaneerimist käivitada.
• Visiitkaart: Selle valikuga on võimalik lisada isiku, teema või ettevõtte kontaktandmed, mis pärast skaneerimist loetakse. Kahjuks ei saa andmeid importida; seega tuleb kõik vajalikud andmed käsitsi sisestada. Mis seejärel kohe silma hakkab, on sellise informatsioonihulga teistsugune väljanägemine koodil. See sisaldab rohkem piksleid, kuna teavet on lisatud rohkem. Oluline: mida peenem kood on, seda suuremaks tuleks see ka printimisalal kuvada.
1.4 Trükiversioon ja allakompatiilsus
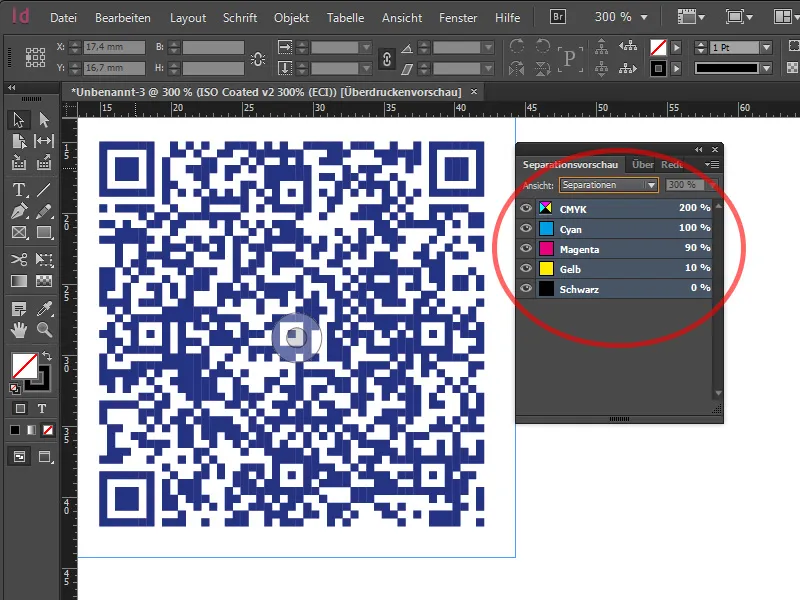
Druckikäsu kontrollimiseks võime enne sellise QR-koodi väljastamist valida ka vaate Värvitõend. Lisaks valime menüüs Vaade>Kontrolltõend kohandatud seade ja otsime sealt näiteks ISO Coated v2 300% simulatsiooniks vajaliku väljundivärvisüsteemi. Viimaks valides eraldusvõime eelvaate menüüst Aken>Väljund>Eraldusvõime eelvaade, saame kontrollida sellise QR-koodi CMYK värvikandmist. Meie juhtumil on värvikandmine 200%.
Kas sellised QR-koodid on ka allakompatiilsed vanemate InDesigni versioonidega? Selle väljaselgitamiseks salvestame dokumendi IDML-failina ja avame selle seejärel InDesign CS6-s. Avamisel avastame, et QR-kood on endiselt dokumendis alles ja on osa InDesigni failist EPS-vormingus manustatud Lingid. See tähendab, et see vektorfail jääb alles ja teda on võimalik ka allakompatiilselt suurendada või vähendada. Ainult lähtematerjale ei saa enam muuta.