Reklaambannerite kujundamine pakub põneva võimaluse kombineerida loovust ja disainioskusi. Eriti silmatorkavad on Skyscraper-bännerid, mis paigutatakse veebisaitide servadele. Selles õpetuses õpid, kuidas luua Photoshopis Skyscraper, millel on veetlev Sulamine-efekt, mis tõmbab kõigi tähelepanu endale. Kaasaegse pika värvi efekti ja õigete kirjatüüpide abil loote bänneri, mis mitte ainult ei näe hea välja, vaid teeb ka korralikku reklaami.
Olulisemad järeldused:
- Bänneri mõõtmed on paindlikult kohandatavad.
- Asjakohane valik ja maskimine on efekti jaoks olulised.
- Varjud ja värvigradiendid annavad bännerile sügavust ja mõõtmeid.
- Sobiva kirjatüübi valik on oluline loetavuse ja mõju jaoks.
Juhend samm-sammult
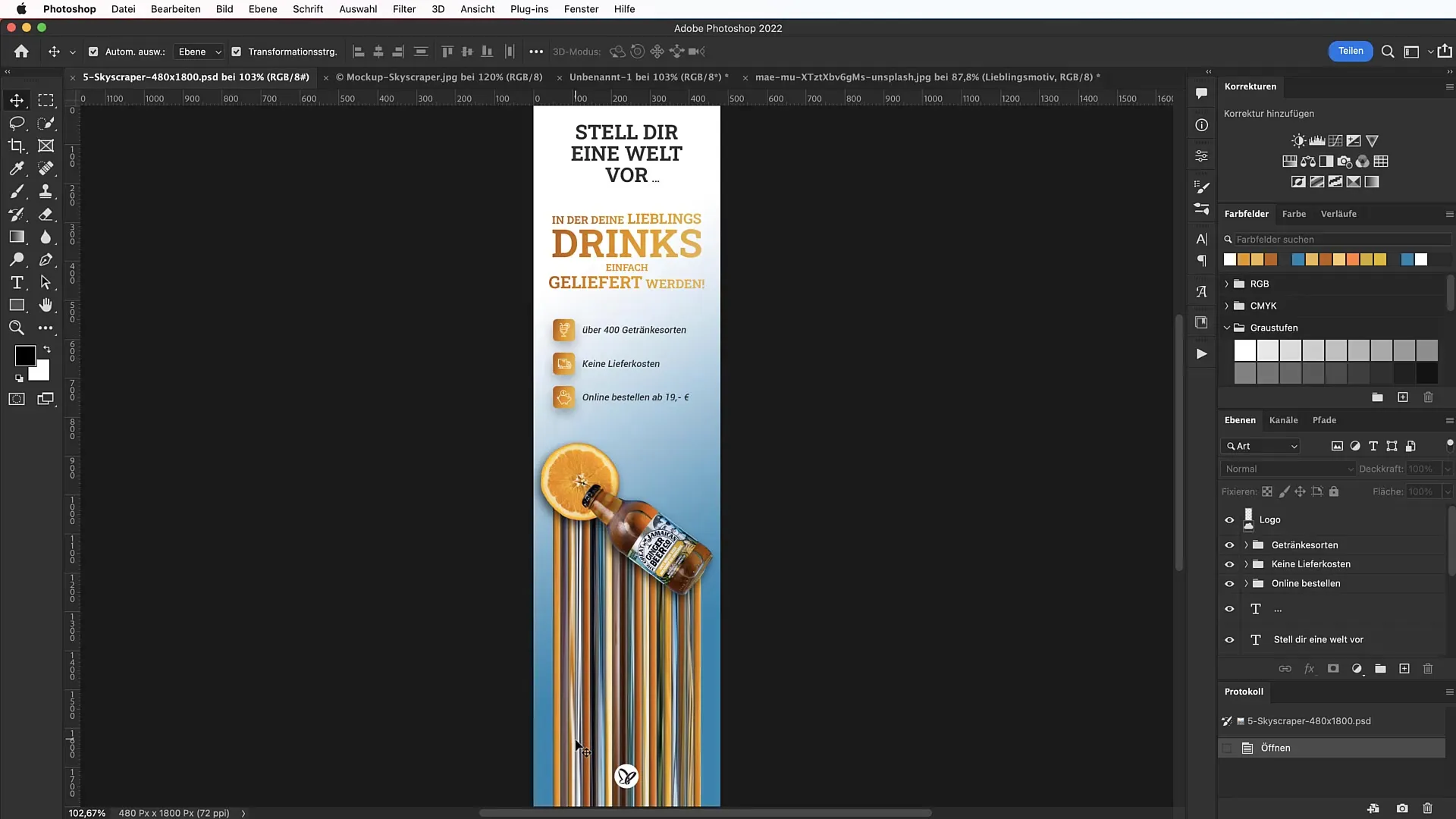
Esiteks avage Photoshop ja looge uus fail, kasutades klahvikombinatsiooni „Command + N“ või „Ctrl + N“. Seadke mõõtmed 480 pikslit laiust ja 1800 pikslit kõrgust. Need mõõtmed sobivad Skyscraper-ile, kuigi saate neid muuta vastavalt oma vajadustele.

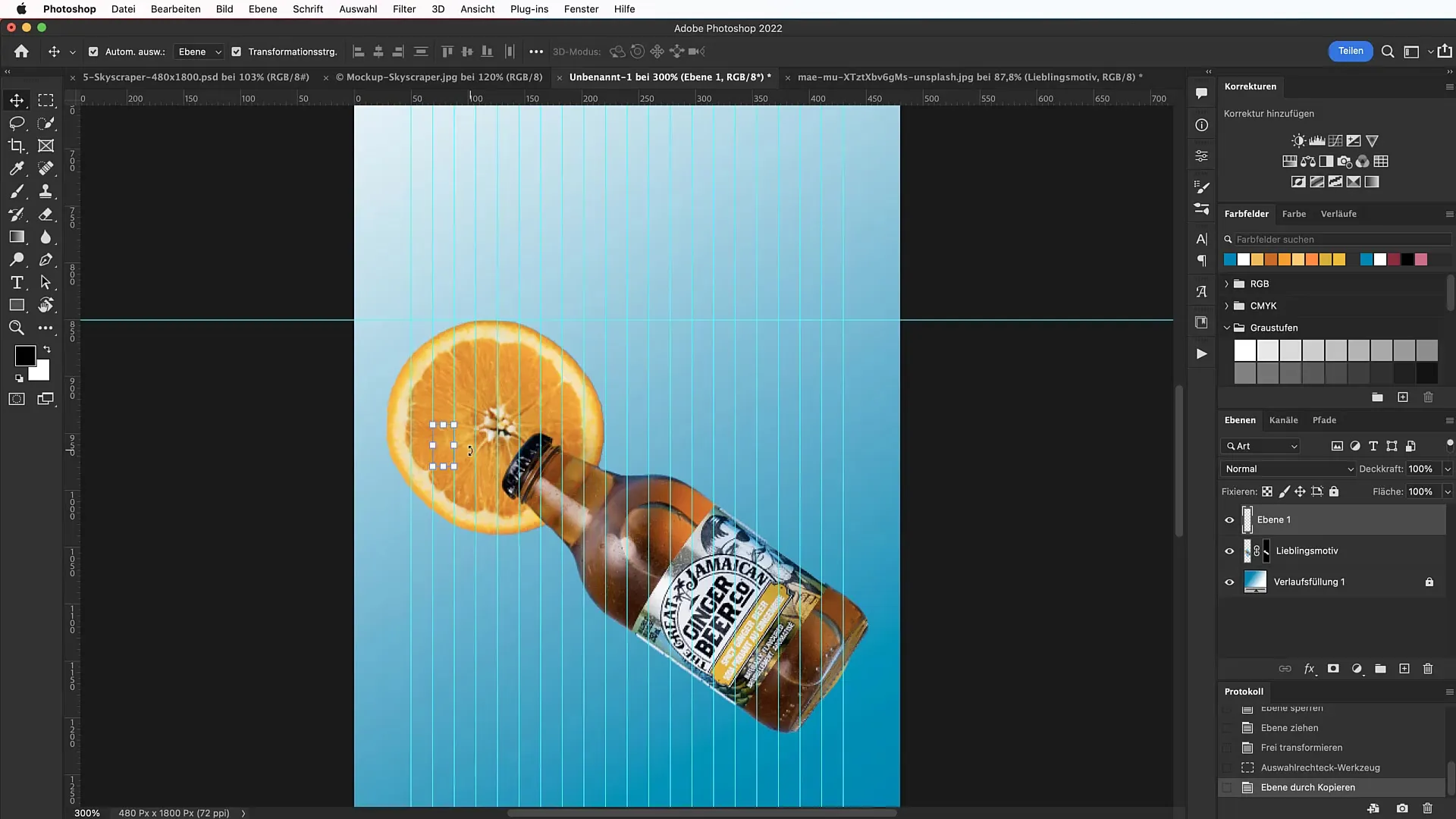
Enne kujundamise alustamist looge abiliinide kujundus. Minge menüüsse „Vaade“ ja valige „Abiliinide kujundus“. Lubage servade valik ja märkige, et üla-, vasak- ja parem pool oleksid igaüks 50 piksli kaugusel. Lubage ka 20 veergu, mis arvestatakse raami vasakust servast alates.

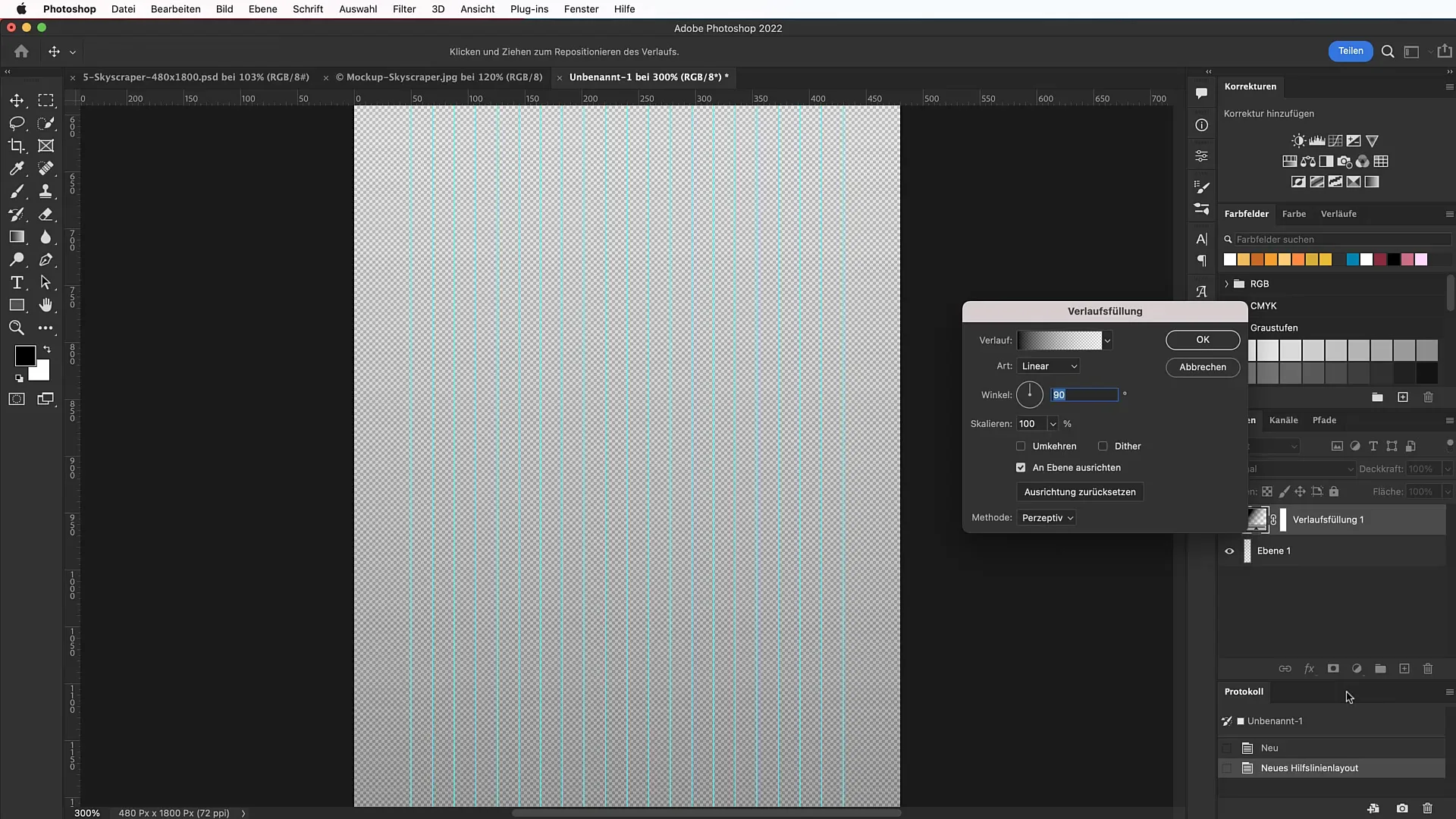
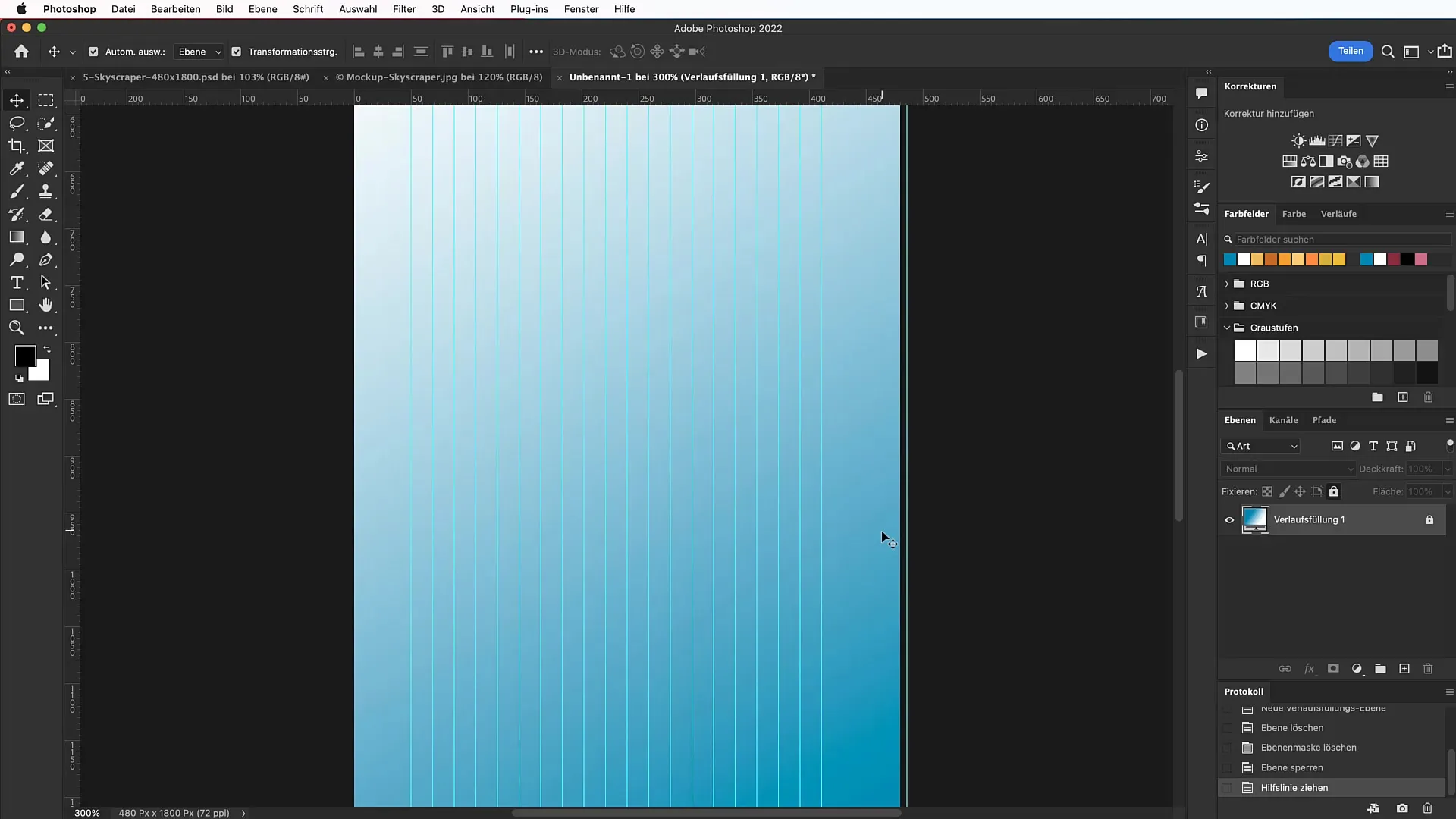
Nüüd looge värvide üleminek, et anda oma taustale rohkem mõõtmeid. Avage värvide paneel ja valige värvikood 0885b1 õrnalt siniseks vasakul ja puhtaks valgeks paremal. Seadke värvide ülemineku nurk 120°, et luua huvitav välimus.

Et vältida, et abiliinid liiguvad kogemata, minge menüüsse „Vaade“ ja lubage funktsioon „Lukusta abiliinid“. See aitab teil vältida disaini käigus frustratsiooniallikaid.

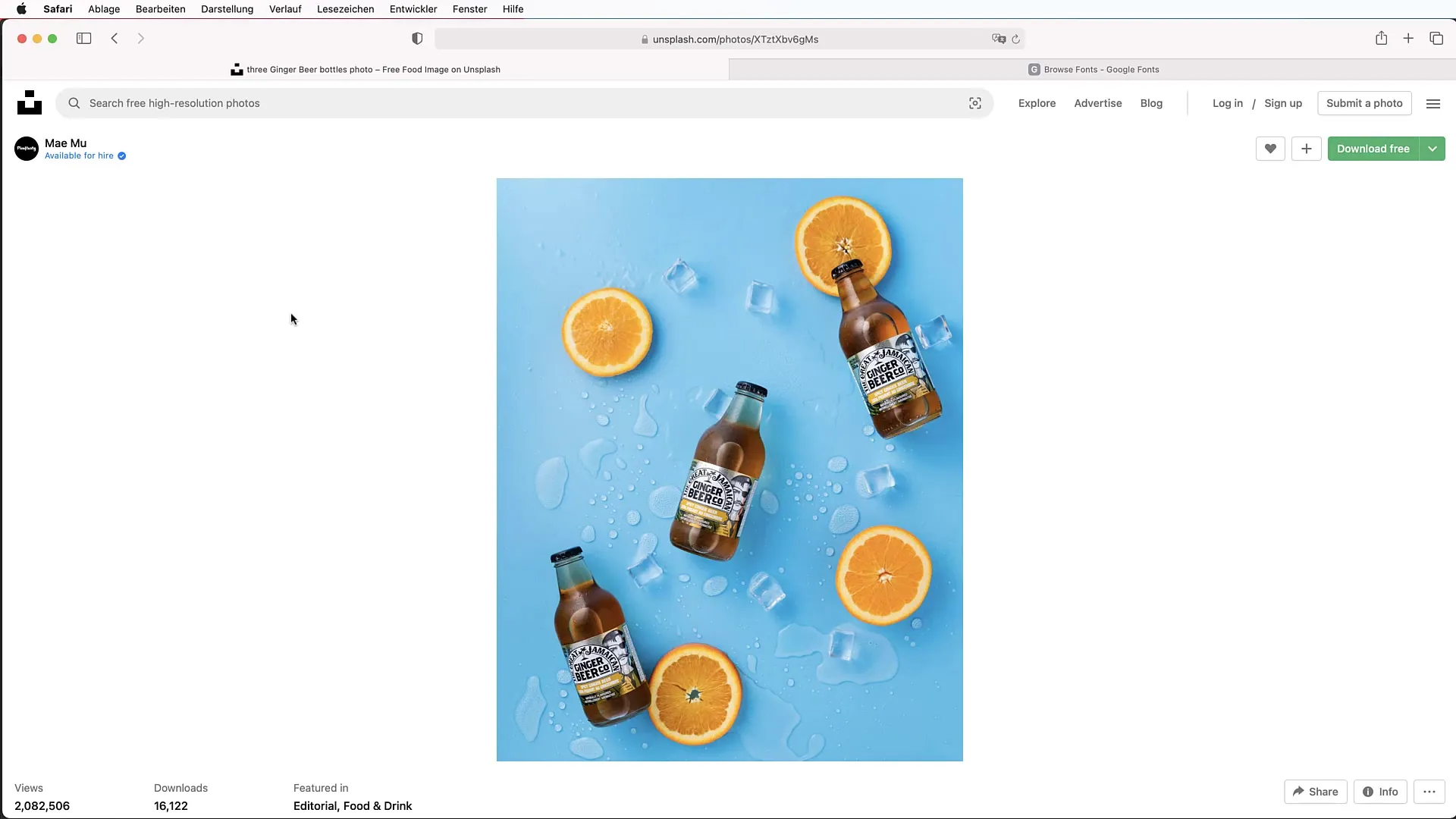
Nüüd vajate pilkupüüdvat motiivi. Otsige meeldiv pilt unsplash.com-ist või mõnest teisest platvormist. Laadige pilt alla ja avage see Photoshopis. Kasutage kiire valiku tööriista, et valida soovitud objekt. Et see sobituks hästi teie Skyscraper-iga, valige pudel või mõni muu objekt.

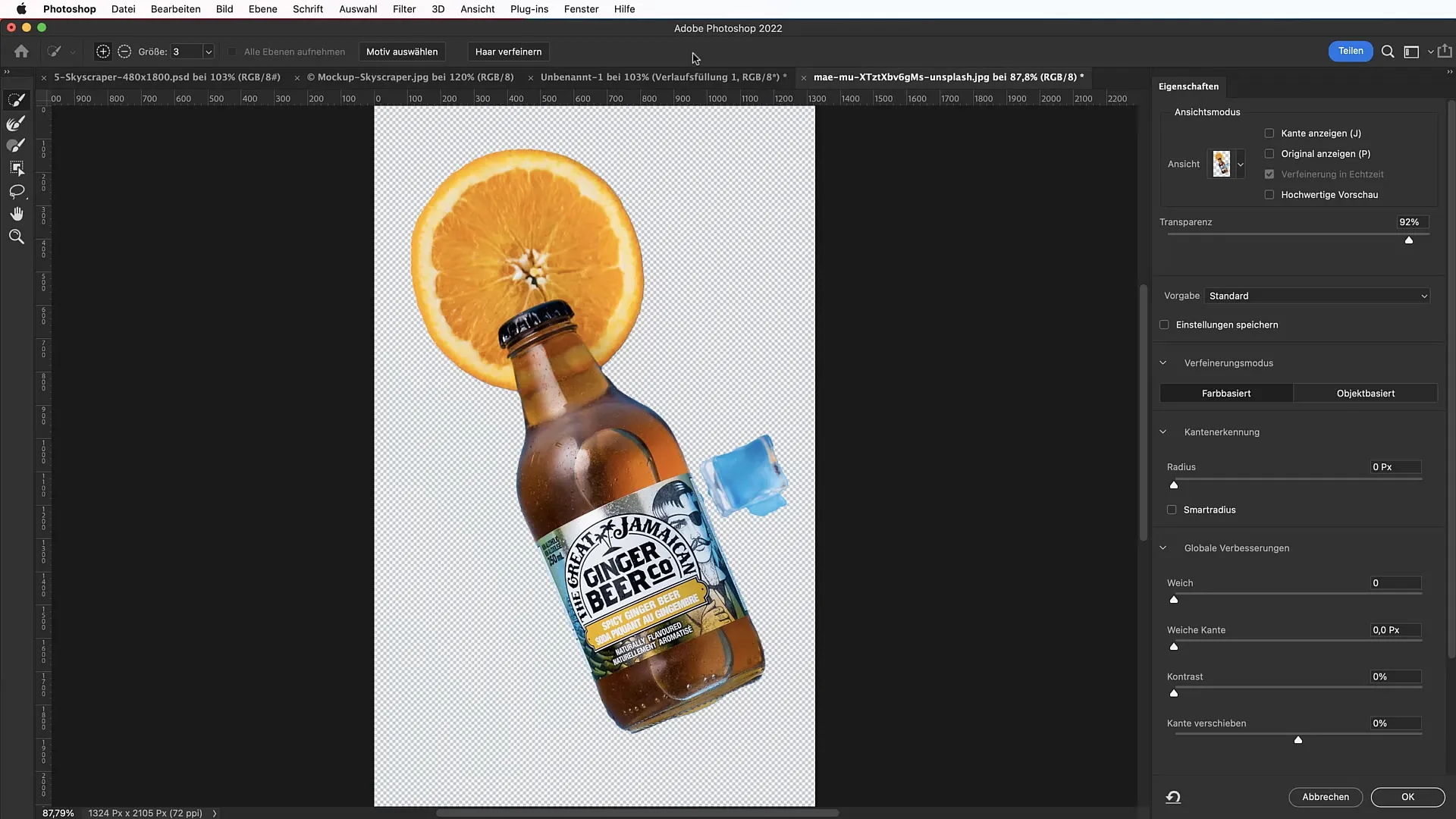
Kui olete kasutanud valiku tööriista, minge „Vali ja mask“ juurde, et valikut täiustada. Eemaldage soovimatud osad, valides miinussümboli ja liikudes alale, mida te ei soovi. Et servad oleksid optimeeritud, seadke pehmus ja kontrastsus umbes 10%.

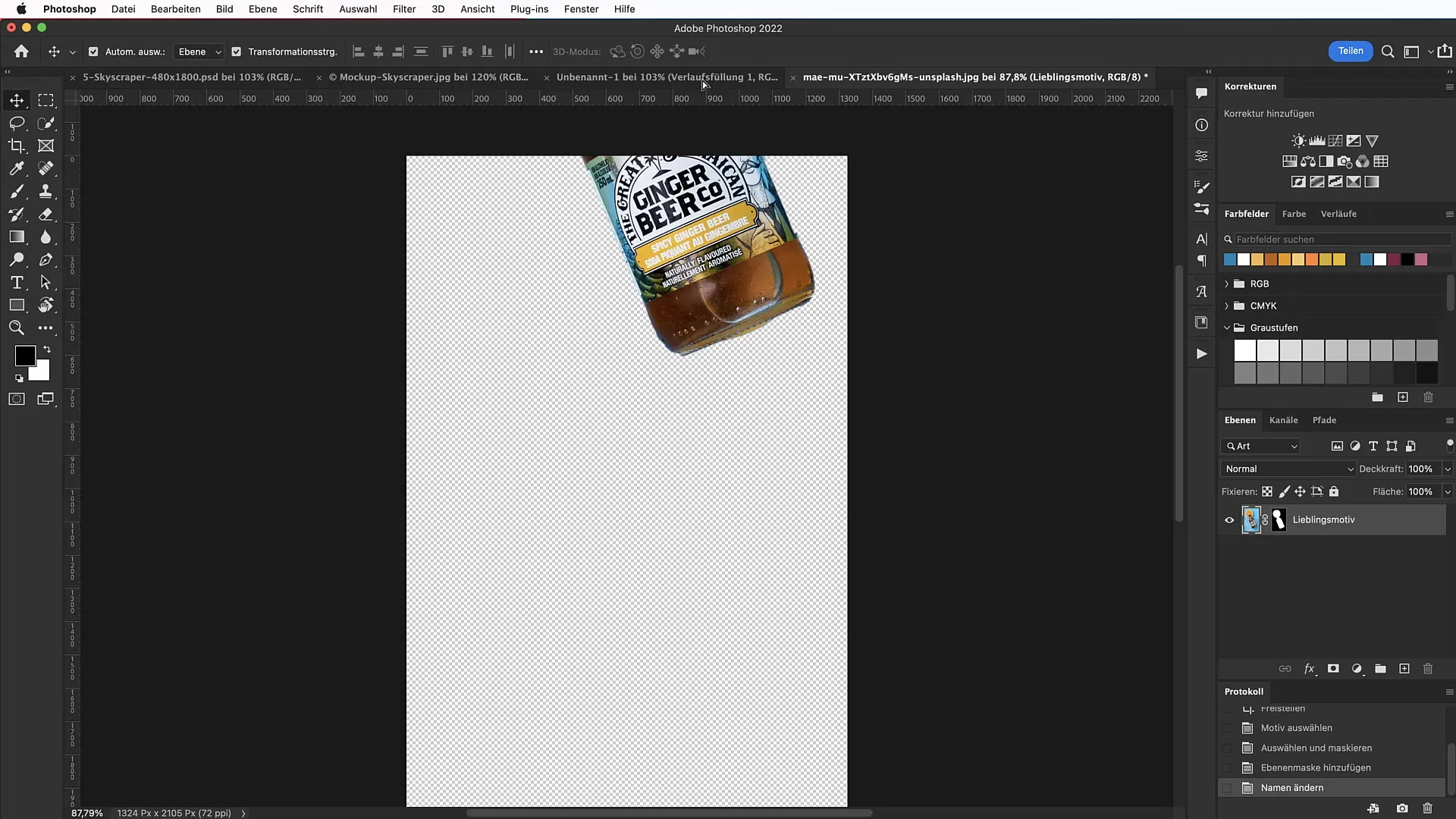
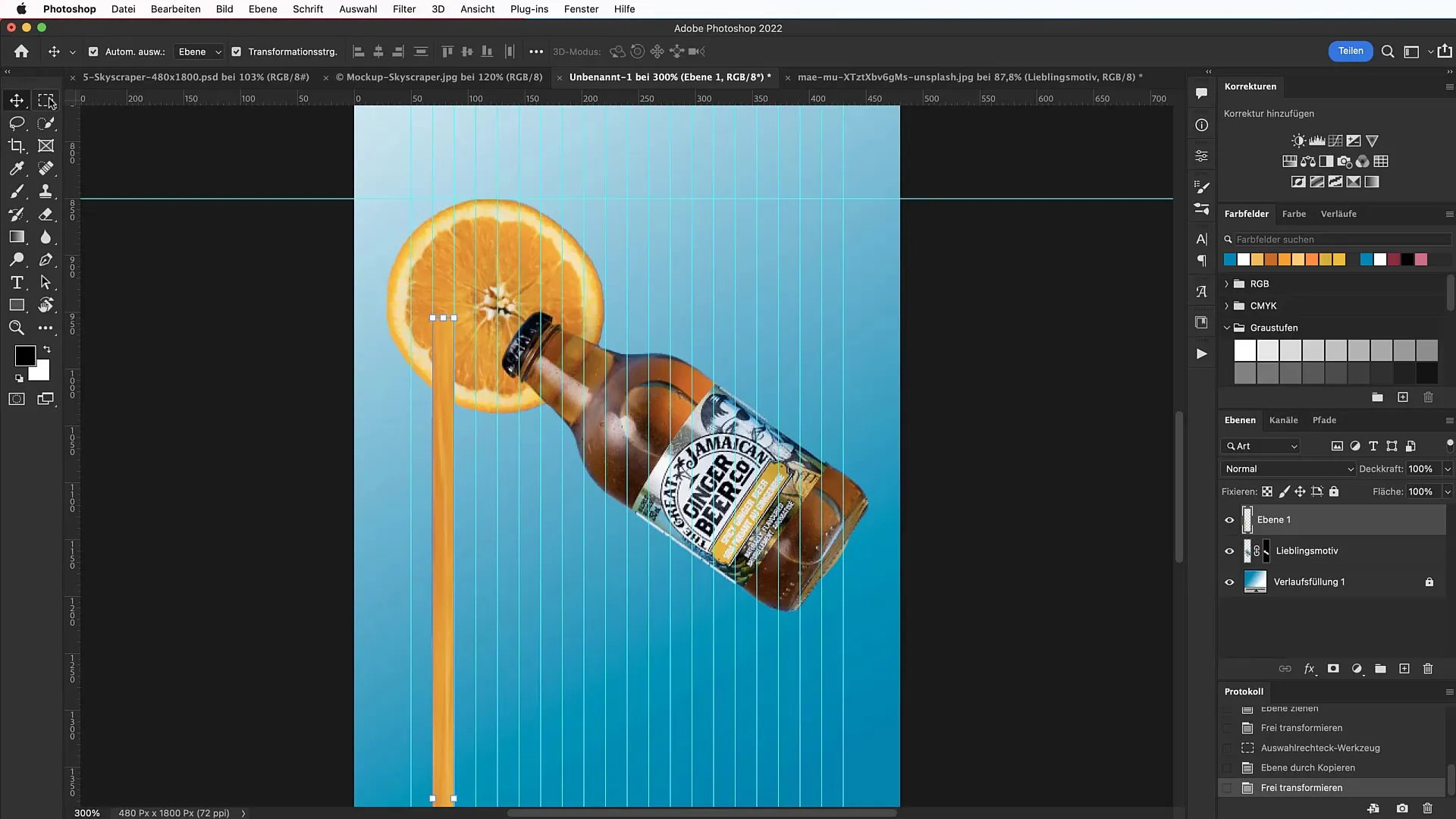
Kui olete valikuga rahul, klõpsake „Kihi mask“ ja lohistage kärbitud motiiv oma uuele tööalale. Hoidke all nuppu „Option“ ja „Shift“, et motiivi proportsionaalselt skaalida. Paigutage see atraktiivselt ja tagage piisav ülekate abiliinidega.

Nüüd loote iseloomuliku sulava efekti. Valige ruudu valimise tööriist ja lohistage ruut motiivi kohale. Kasutage kopeerimisfunktsiooni „Command + J“, et see ala uude kihti viia. Lohistage ruudu alumine serv allapoole, et saada sulava värvuse üleminek.

Effekti täiustamiseks proovige erinevaid värvivalikuid ja lohistage erinevaid ruute. Järgige alati samme kindlas rütmis, et tagada järjepidevad üleminekud. Mitme kihi lisamine annab külluslikuma väljanägemise.

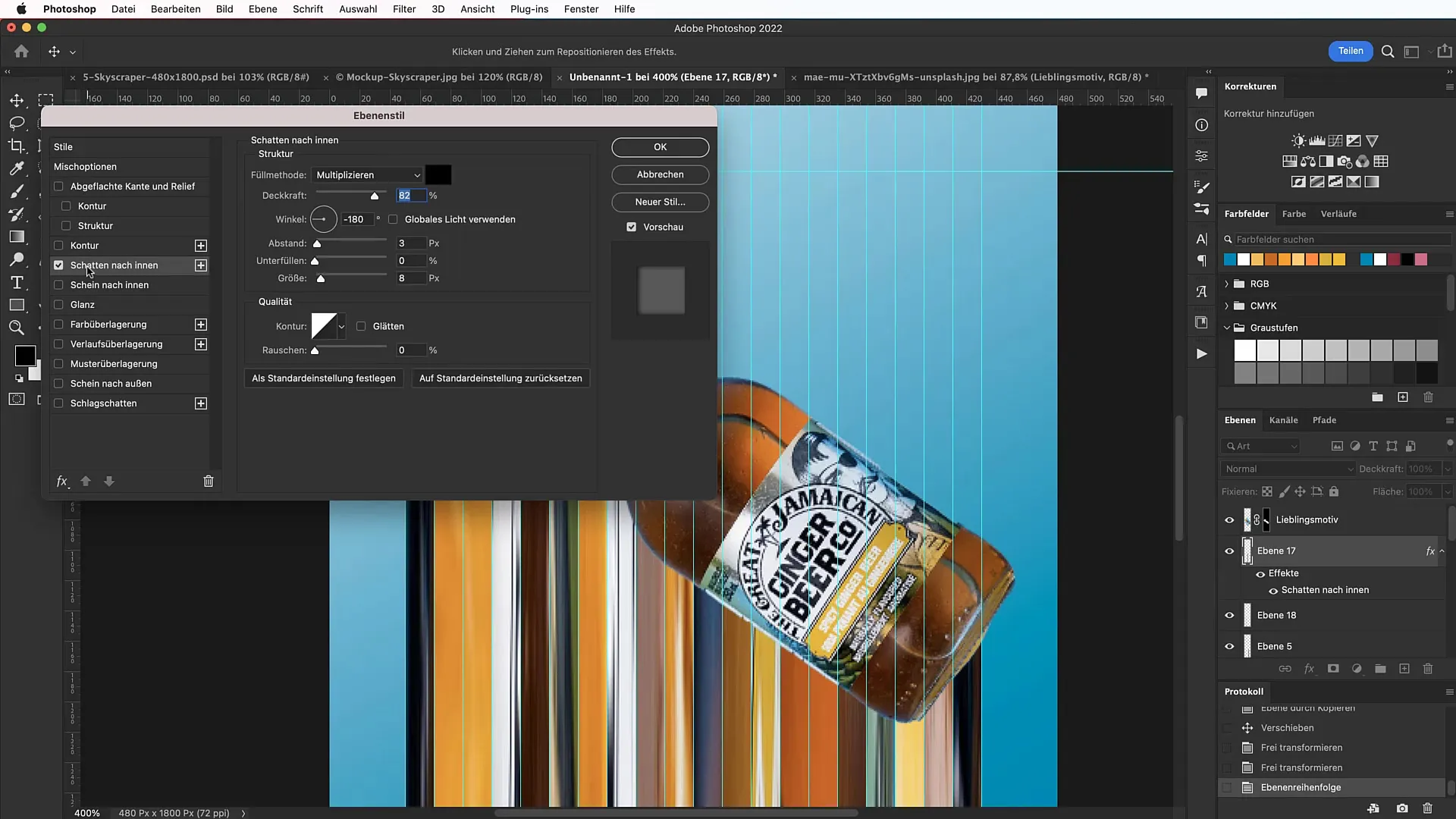
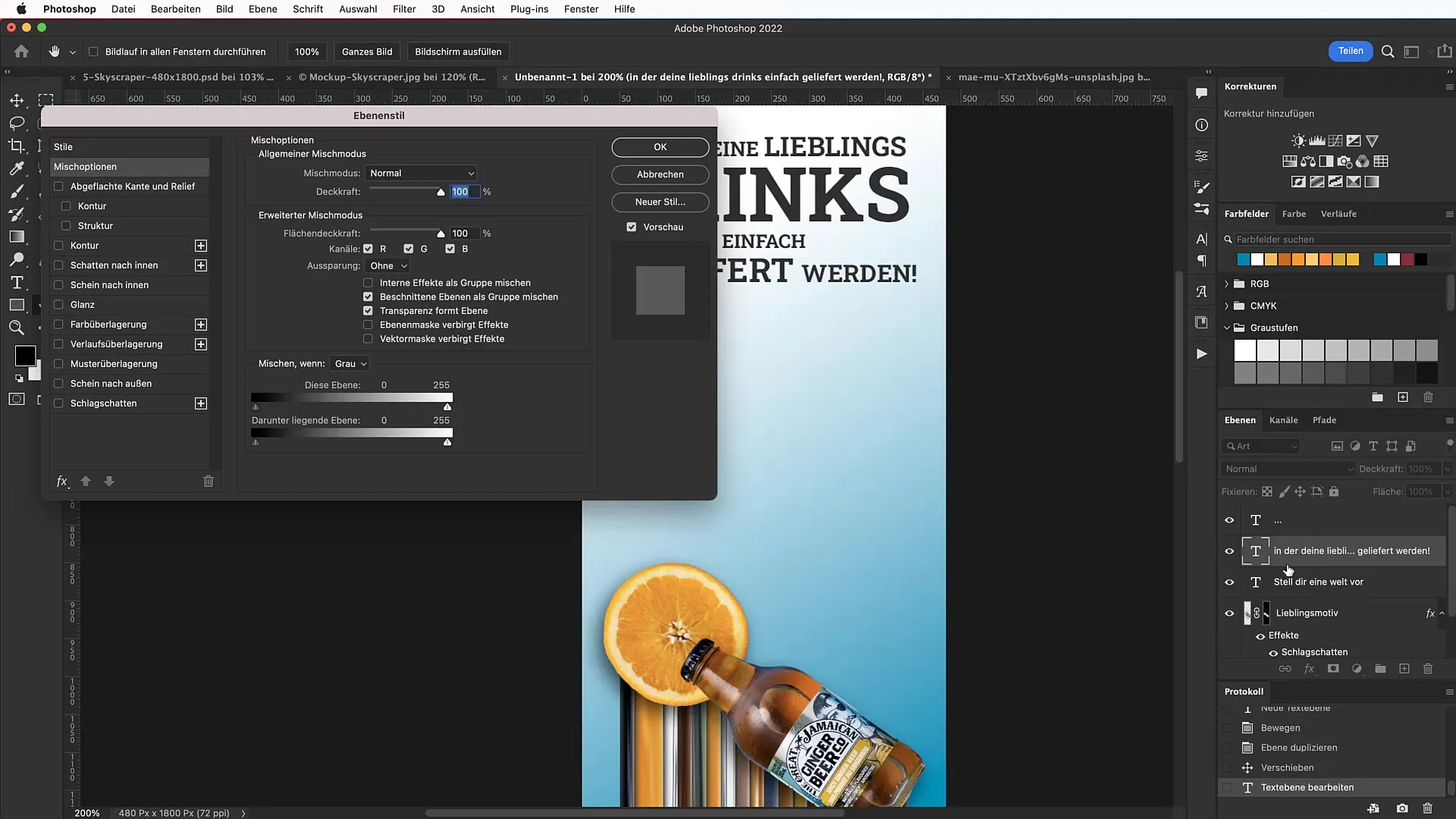
Kui olete rahul tulemusega, saate varju- ja täituvusvalikuid kohandada. Minge oma ülemise kihi täituvuse valikutesse ja lubage sise- ja välisvarjund. Optimeerige väärtused nii, et nad saavutaksid soovitud efekti ja teie bänner näib elavam.

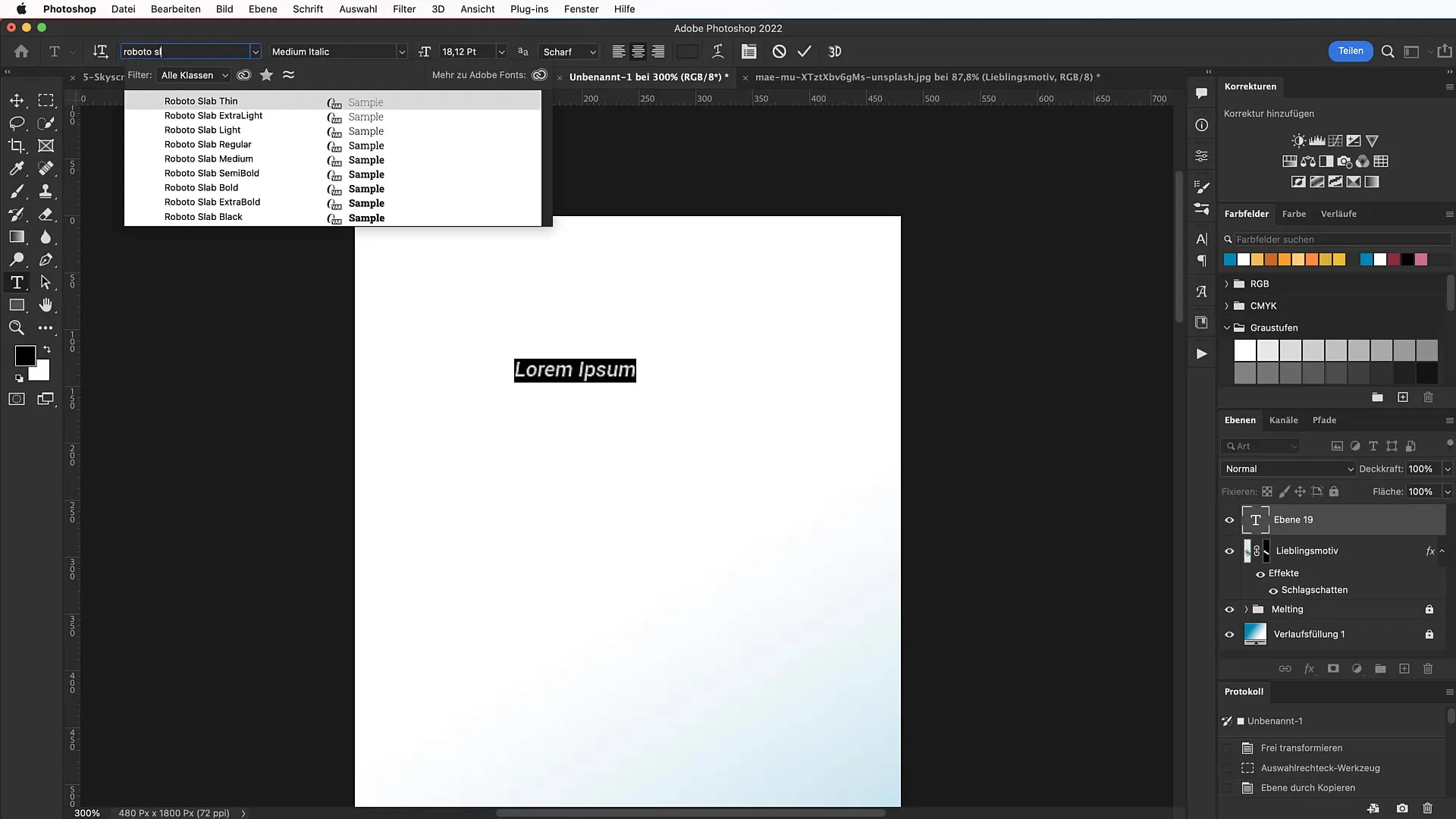
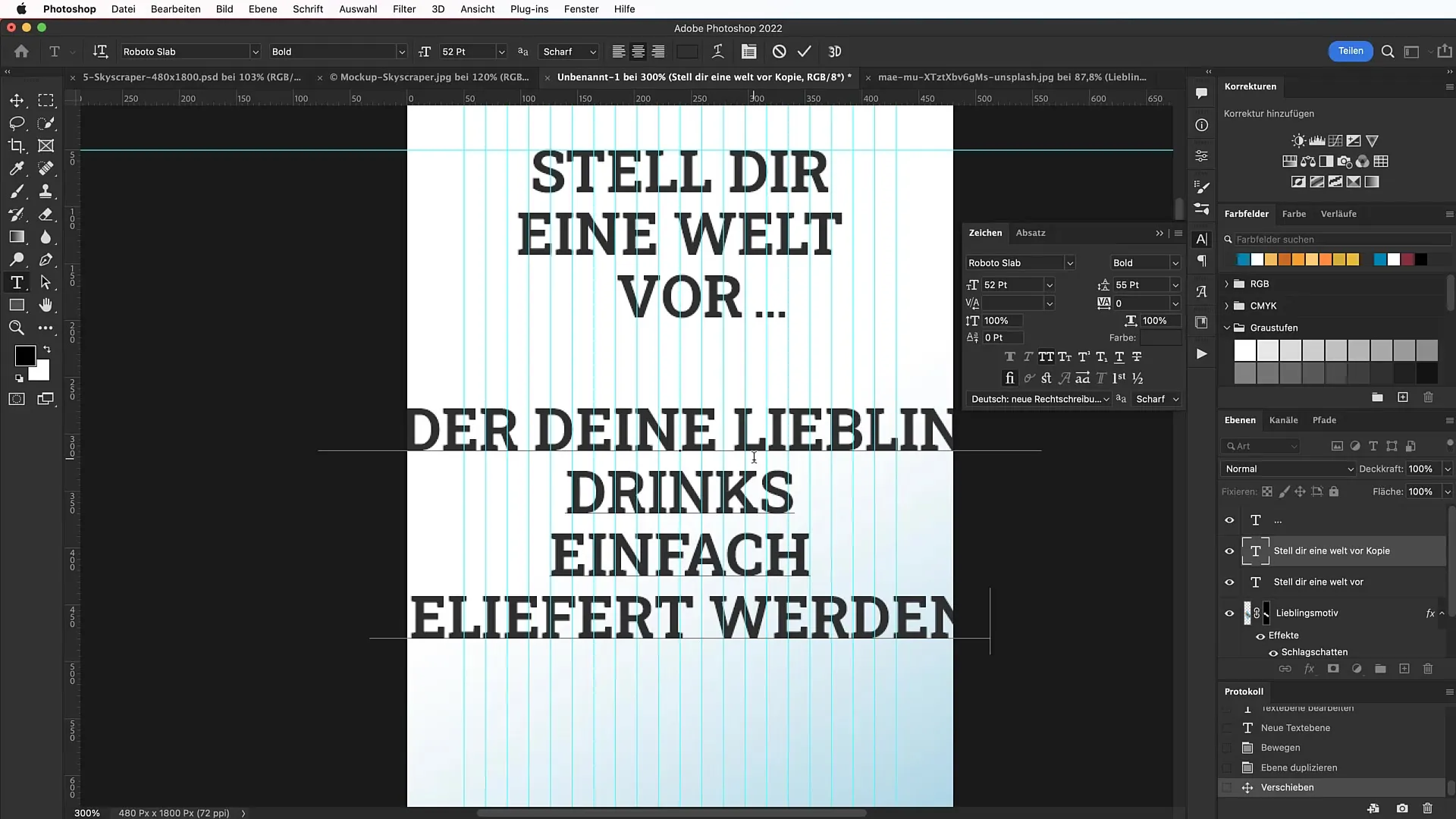
Järgmisena on tekst mängus. Kasutage kirjatüüpi Roboto Slab, mida saate leida Google Fontsist. Klõpsake tekstitööriista abil piirkonnas, mida soovite kujundada, ja valige kirjatüüp ja suurus. Veenduge, et kirja suurus sobiks banneeri loetavuse ja üldilme juurde.

Disaini veidi elavdades lisage erinevaid tekstistiile. Silmatorkava slogani või üleskutse lisamine võib oluliselt suurendada teie bänneri efektiivsust.

Pidage meeles, et teksti värvid peaksid sobima teie motiivi värvidega. Ilus värvide üleminek tekstil võib seda esile tõsta ja dünaamiliseks muuta.

Viimistluse viimased nüansid hõlmavad ikooni. Kasutage veebisaite nagu tutkit.com või flaticon.com, et leida sobivad ikoonid. Laadige need alla, skaalake need ja paigutage strateegiliselt teksti ümber, et toetada sõnumit.

Kokkuvõte
Need sammud õpetasid teile, kuidas luua silmapaistev pilvelõhkujate bänner sulamisspetsiaalefektiga. Pidage meeles, et kohandage oma loovaid mõtteid disainipõhimõtetega, et saavutada parim tulemus.

Sagedased küsimused
Kuidas saan bänneri suurust kohandada?Saate bännerifaili laiust ja kõrgust igal ajal kohandada, tagades, et toode oleks disainiga hästi integreeritud.
Kust leida tasuta pilte oma bännerile?Veebisaidid nagu unsplash.com pakuvad tasuta pilte, mida saate kasutada ärilistel eesmärkidel.
Kuidas saan teksti peale varju lisada?Valige tekstiga kiht, minge täitevalikutesse ja aktiveerige vari. Reguleerige vastavalt vajadusele läbipaistvus ja suurus.
Mis fonti soovitate bännerile?Kirjatüüp Roboto Slab on hea valik, kuna see on silmatorkav ja hästi loetav.
Kuidas saan teksti ja ikoonid harmooniliselt ühendada?Veenduge, et nii teie teksti kui ka ikoonide värvid sobiksid omavahel ja ei heidaks varje, et disain jääks struktureerituks.


