Paigutatud joone-logoefekt on stiilne võimalus anda oma kujundusele kaasaegne ja professionaalne välimus. See taust sobib ideaalselt lendlehtede, plakatite või digitaalsete esitluste jaoks. Kasutades Photoshopi, saad luua selle efekti lihtsalt, kombineerides joonemustreid ja logoelemente ning paigutades neid kergelt nihkesse. Selles õpetuses näitan sulle samm-sammult, kuidas seda muljetavaldavat efekti teostada ja anda oma kujundustele rafineeritud nüanss. Alustame!
Samm 1:
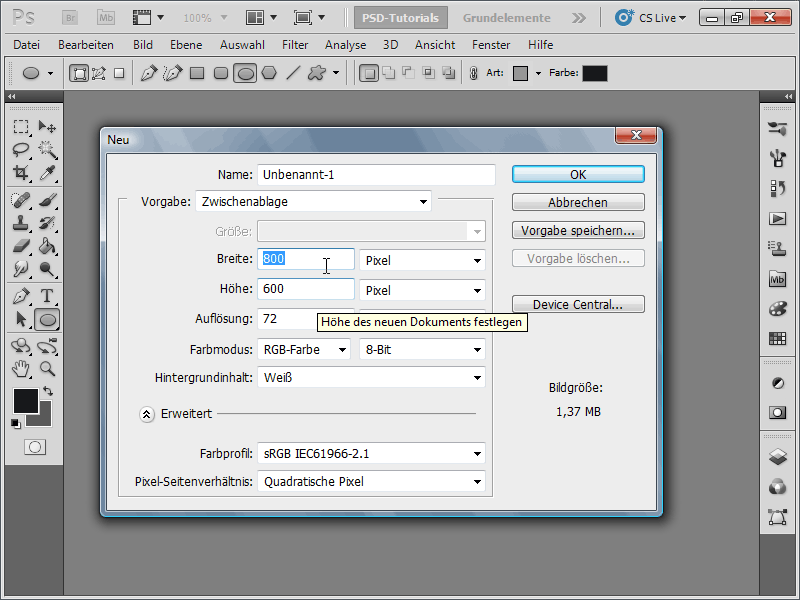
Lood dokumendi suurusega 800x600 pikslit, kuigi suurus on tegelikult ebaoluline.

Samm 2:
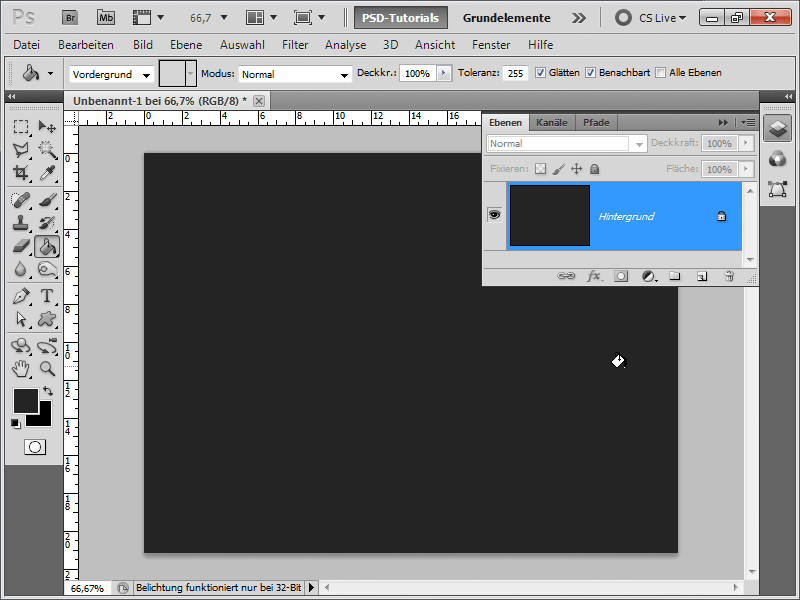
Järgmisena värvun taustakihi väga tumeda halliga (mitte mustaga).

Samm 3:
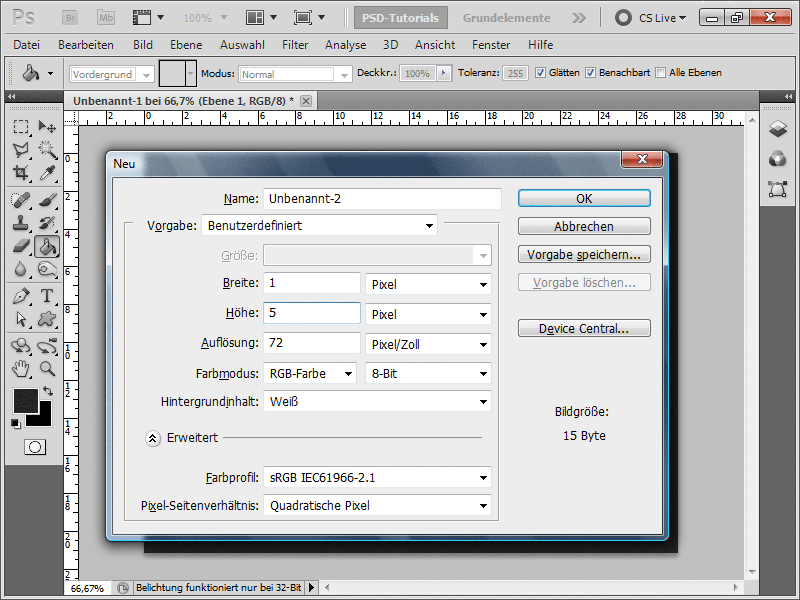
Nüüd tahan anda taustale joonemustri. Teen selle väga lihtsalt ise, luues uue dokumendi näiteks 1 piksli laiusega ja 5 piksli kõrgusega.

Samm 4:
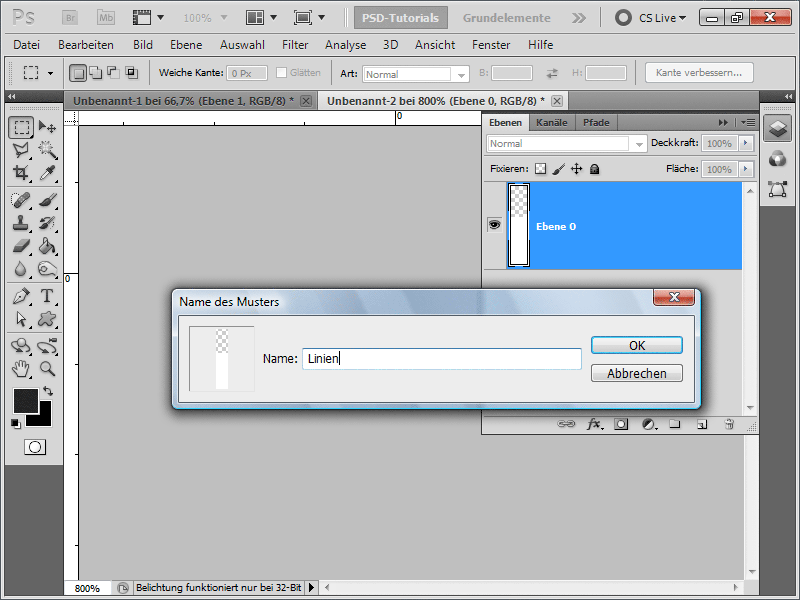
Nüüd topelen kaks korda taustakihi peal, et see saaks tavaliseks kihiks. Seejärel kustutan kaks pikslit, et need muutuksid läbipaistvaks. Seejärel valin kõik läbi Ctrl+A ja salvestan oma kihi menüüst Toimetamine>Müntige mustrina mustrina.

Samm 5:
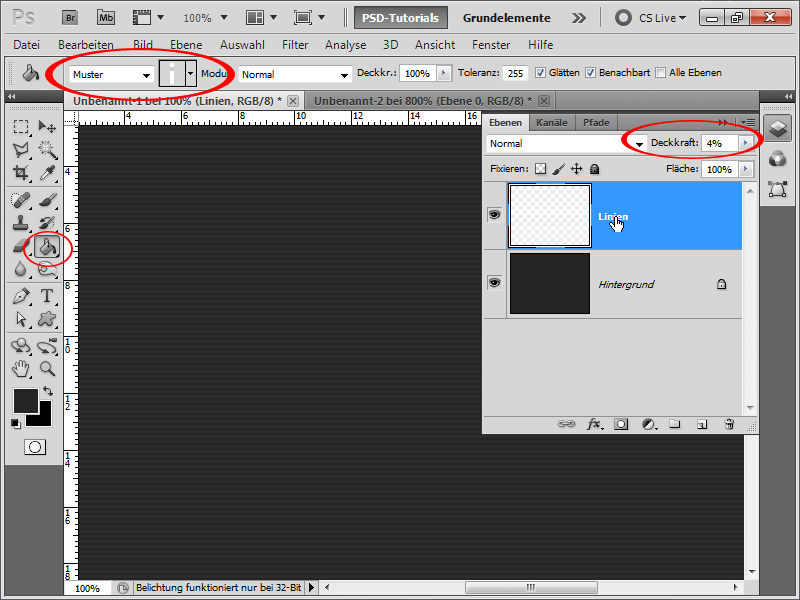
Pärast seda, kui see on tehtud, pean oma mustri uuele kihile panema Täite-tööriista abil. Seadistan kihi Läbipaistvuse 4% -le.

Samm 6:
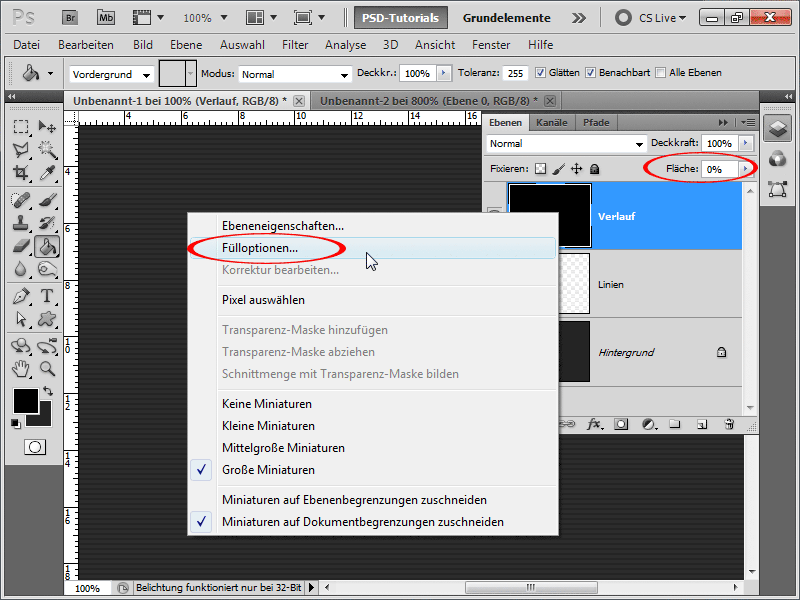
Järgmisena teen uue kihi (kõige kiirem on seda teha kombineerides nupud Ctrl+Shift+Alt+N) ja täidan selle näiteks mustaga. Värv ei ole tegelikult oluline, kuna ma seadistan kihi Värvitäidis 0%-le. Liigun nüüd Täitmise valikutesse.

Samm 7:
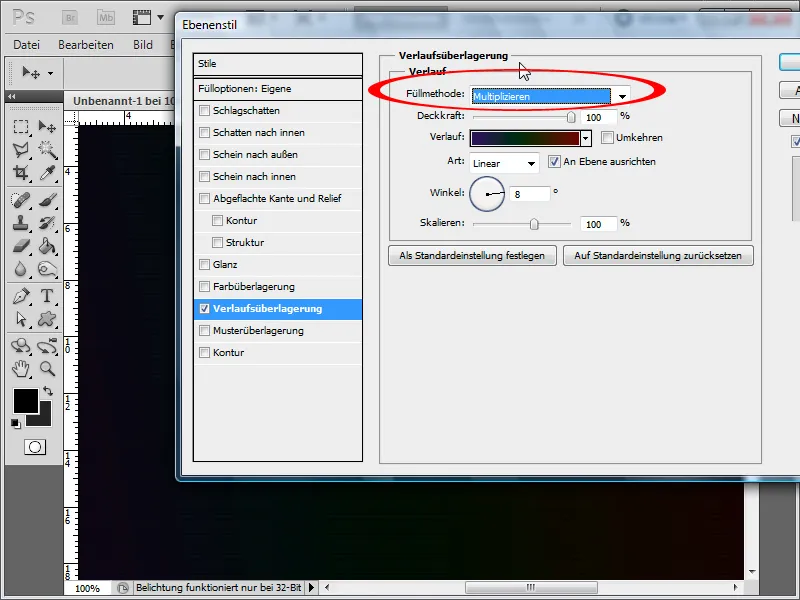
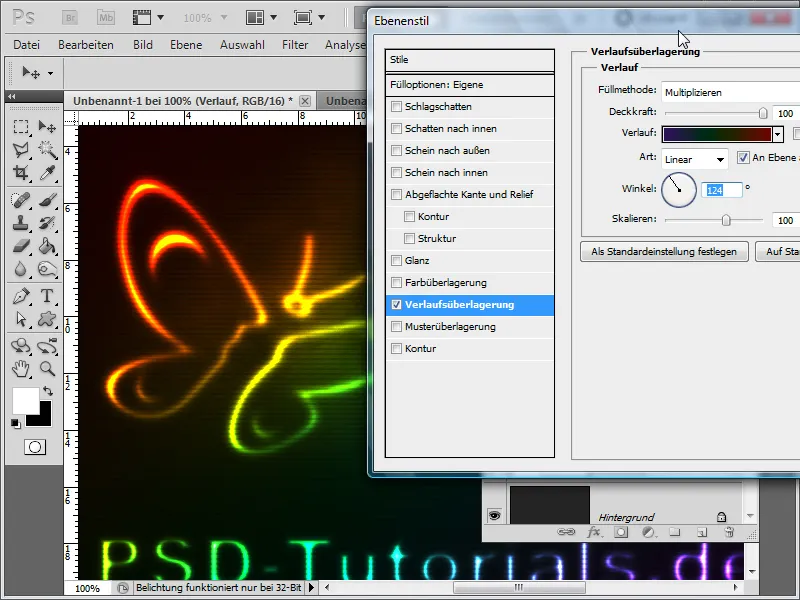
Lülitan sisse Värvikuubikuga katmine, seadistan täitmismeetodi Korrutamine peale ning tõmban peale natuke tumedama värvilise värvivarju, mis on Lineaarne.

Samm 8:
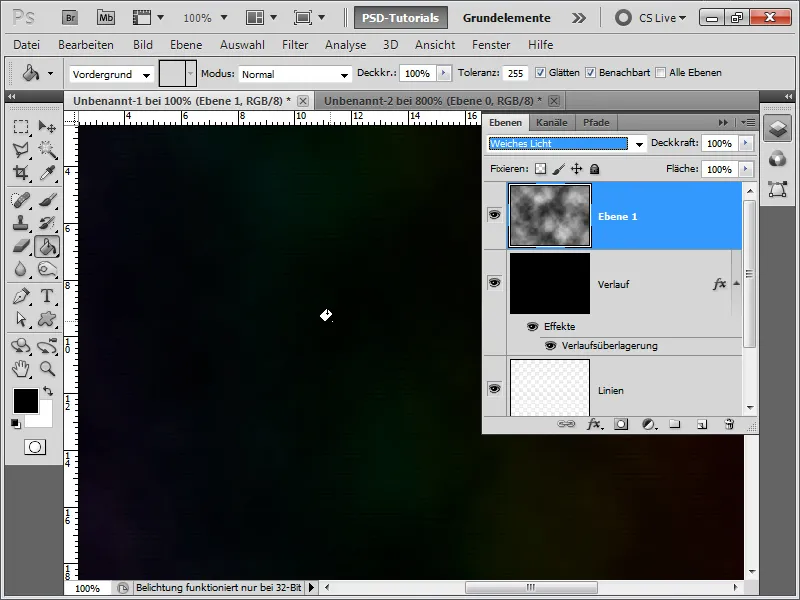
Nüüd teen uue kihi, rakendan sellele Pilvefiltrit standardvärvidega Must/Valge ning seab kihi täitmismeetodi Pehme valgus peale.

Samm 9:
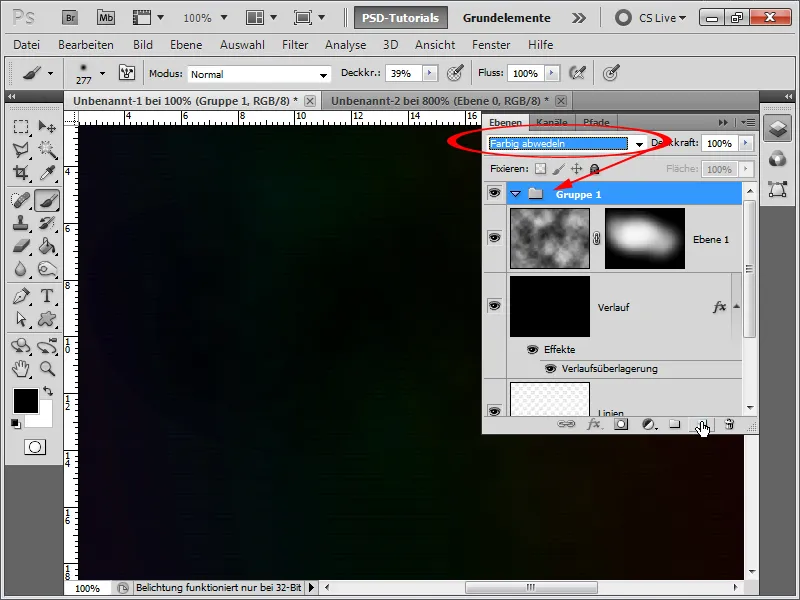
Pilvikihi võin veel varjestada, et pilved ei oleks igal pool nähtavad, kuid kui kõikjal meeldivad pilved, võib maski vahele jätta. Nüüd on aeg luua grupp ja seada kihi täitmismeetod Värviliseks hajutamiseks.

Samm 10:
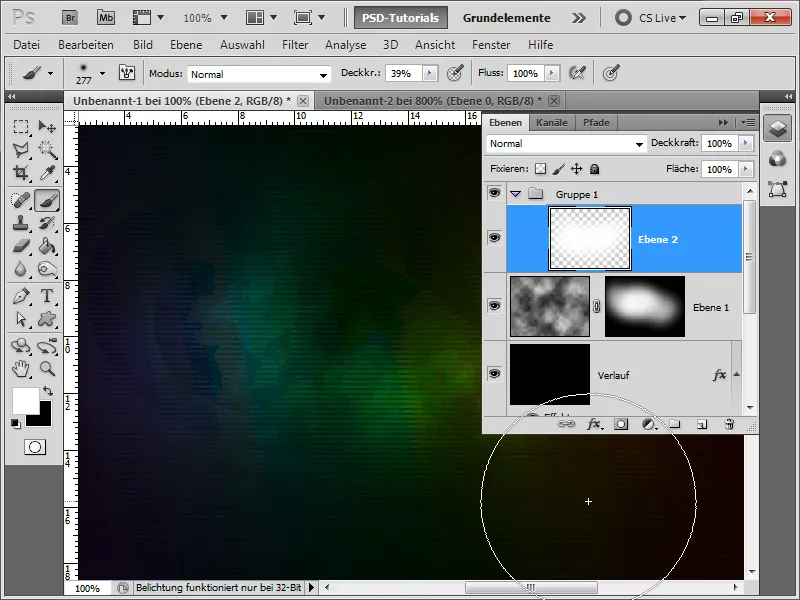
Gruppi teen uue kihi, pintsliga väga pehme ja suure pintsli valge värviga paar korda, seadistades pintsli Läbipaistvuse umbes 40%. Näha on, kuidas taust paremini esile tõuseb.

Samm 11:
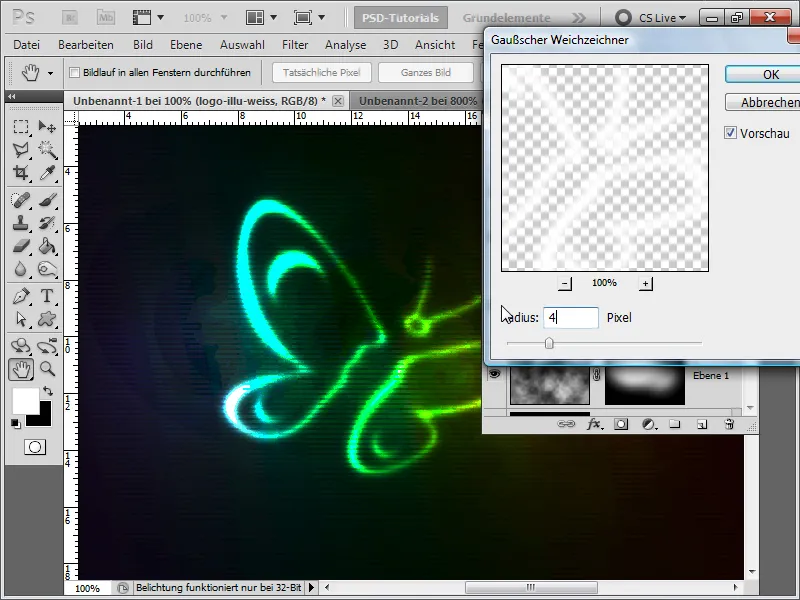
Nüüd lisasin PSD-Tutorials.de logo. Sellele rakendan Gaussi udusust umbes 4 pikseli raadiusega.

Samm 12:
Tulemus näeb juba päris hea välja, kuid taustal olev värvivarjund ei meeldi mulle eriti. Miks? Vaikimisi kasutatakse Photoshopis 8-bitist režiimi. Seal pole aga tegelikult väga palju värve saadaval.

Samm 13:
Seetõttu muudan nüüd pildi Pilt>Režiim>16-bitisel kanalil ja juba näeb gradient ja värvid palju paremad välja. Kahjuks ei tööta siis kõik filtrid enam.

Samm 14:
Kui ma kirjutan teksti valge värviga, muudan selle nutikaks objektiks ja duplitseerin seejärel logo kihi Gaussi udutajaga, hoides all Alt klahvi, näeb tulemus välja selline:
Samm 15:
Kui ma seadistan Gaussi udutaja näiteks 2 piksli raadiusele, saab teksti veelgi paremini eristada.
Samm 16:
Geniaalne on see, et võin iga hetk muuta Väriläikelisust, kui tahan saavutada hoopis teistsuguse värvilise tulemuse.
Samm 17:
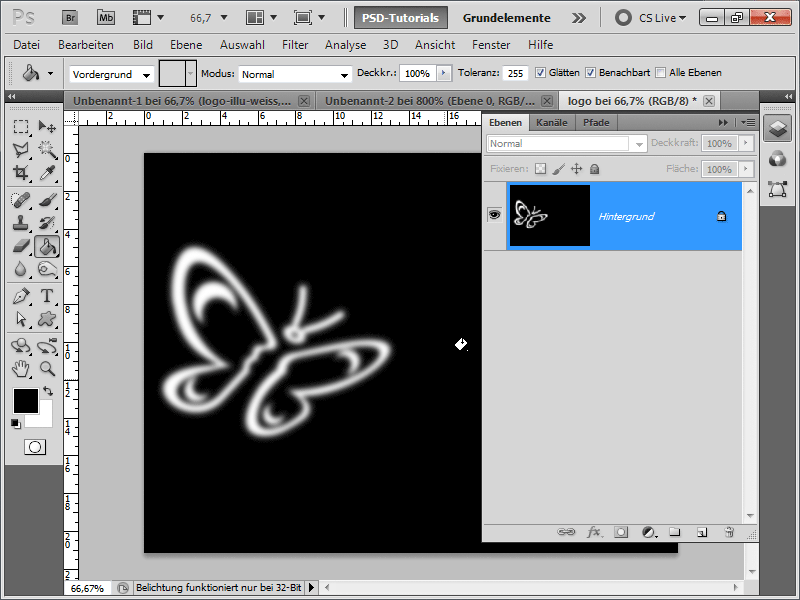
Workshopi lõpus tahan selgitada, kuidas saab jooni muuta nii, et need kohanevad logoga. Selleks pean tagasi minema 8-bitisesse režiimi. Nüüd lihtsalt duplitseerin logo parema klõpsuga Kihi paneelil, uue dokumendina. Seejärel loon uue kihi, täidan selle mustaga ja vähendan lõpuks tausta kihiks. Nüüd pean selle dokumendi lihtsalt salvestama PSD-failina.
Samm 18:
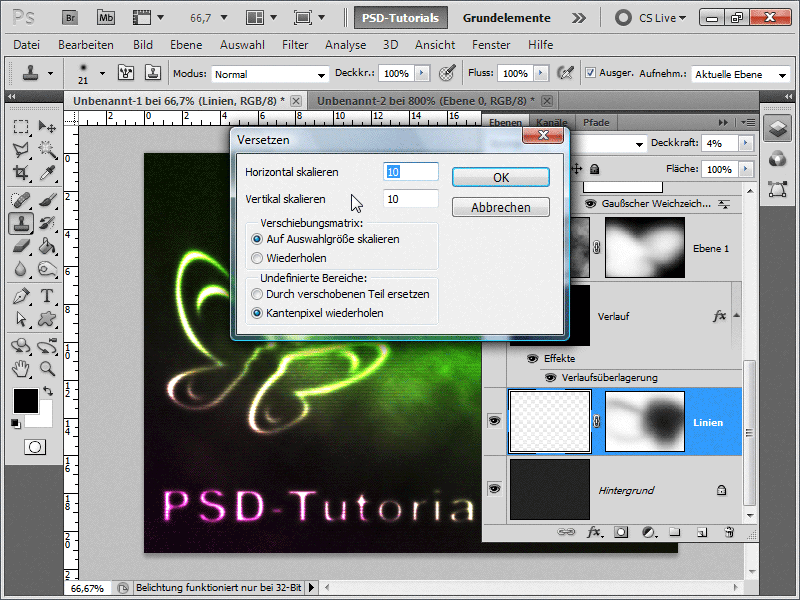
Seejärel liigun tagasi ja rakendan joonisel Nihkefiltri, mis asub menüüs Filter>Distort Filter>Nihkefilter. Kui ma olen väärtused kinnitanud, ilmub dialoogiaken PSD-faili avamiseks. Valin varem salvestatud faili.
Samm 19:
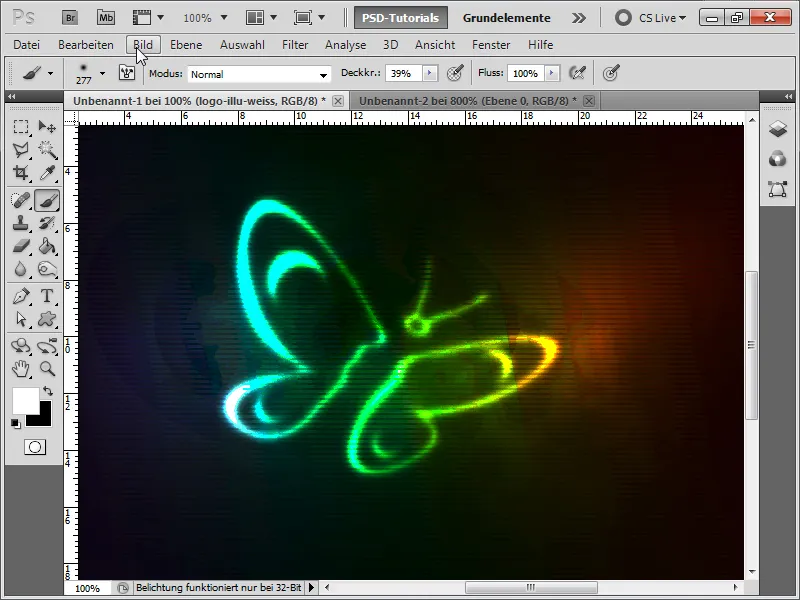
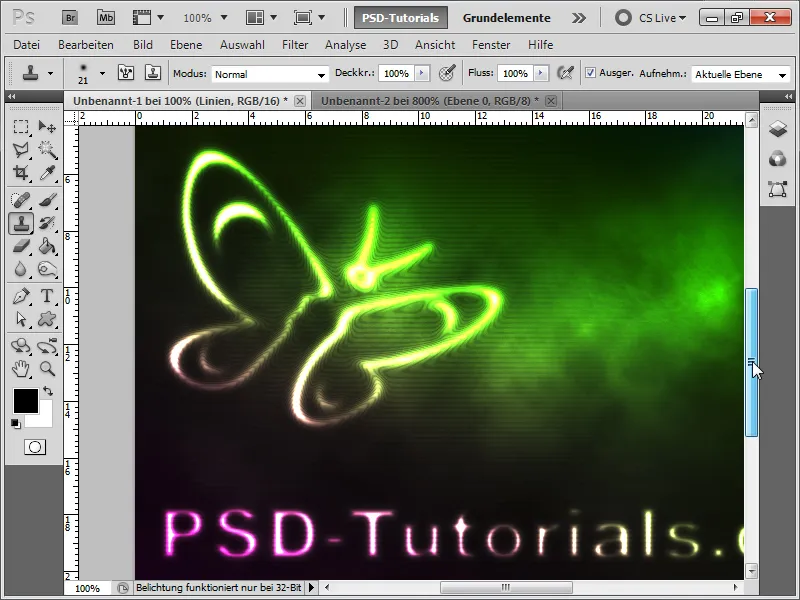
Ja juba pärast tagasipanekut on mul järgmine tulemus, kui olen režiimi tagasi seadnud 16 Bit.
Samm 20:
Kui ma uuesti muudan värviülemineku, näeb minu efekt välja selline:


