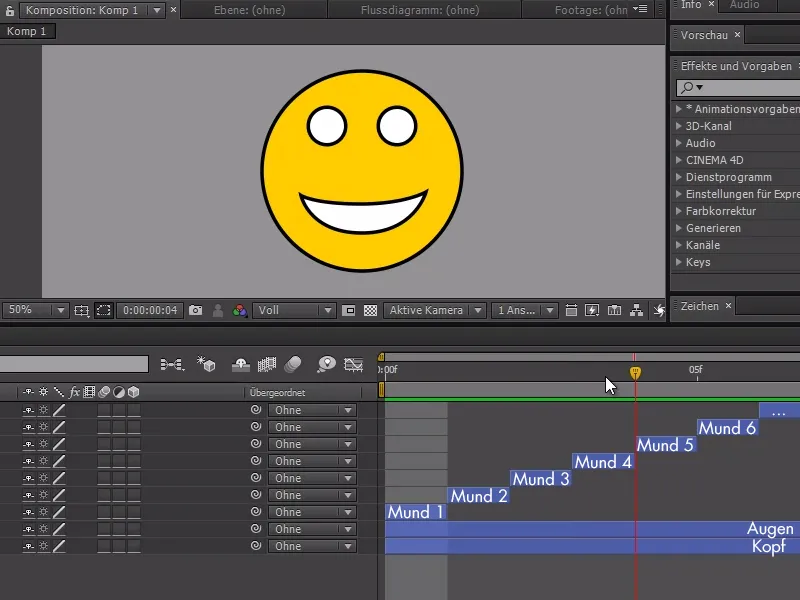
Tänapäeva kiirtipus tahaksin teiega jagada mõningaid meetodeid sprite-animatsioonide selgituseks - sprite-animatsiooni all pean silmas seda, mis võimaldab meil animeerida mitme üksikpildiga. Näites lõin endale naerunäo koos kahe avatud silma ja mõne suu liigutusega.
Kõik on jagatud mitmesse tasemesse: peas ja silmades olevad kihid on kogu aeg nähtavad, kuid suu kihid on jaotatud, et neid vahetada oleks lihtne. Kompositsioon kestab kokku 7 kaadrit, kus iga kaadri juures saab näha uut suu liigutust.
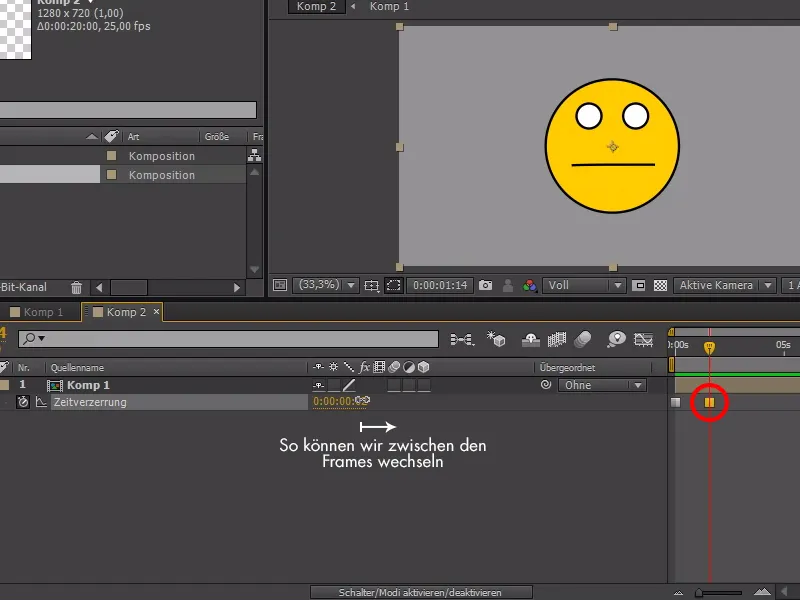
Nüüd saame Smiley kompositsiooni uue kompositsiooni laadida ning hiireklõpsuga kompositsioon > aeg > püsiv kaader saame meie animatsiooni seadistada nii, et kindlal ajal kuvatakse Smiley kompositsioonis kindel suu kiht.
Lisaks saame nüüd Smiley kompositsiooni pikendada - näites pikendan uut kompositsiooni 20 sekundini.

Nüüd saame algusmeeleolu suust aktiveerida ja valida soovitud kaader.
Kui läheme edasi ajalise kursoriga, on meil võimalus valida rohkem suu liigutusi, lihtsalt seades uue võtmekaadri ja määra S-kompositsiooni aeg.
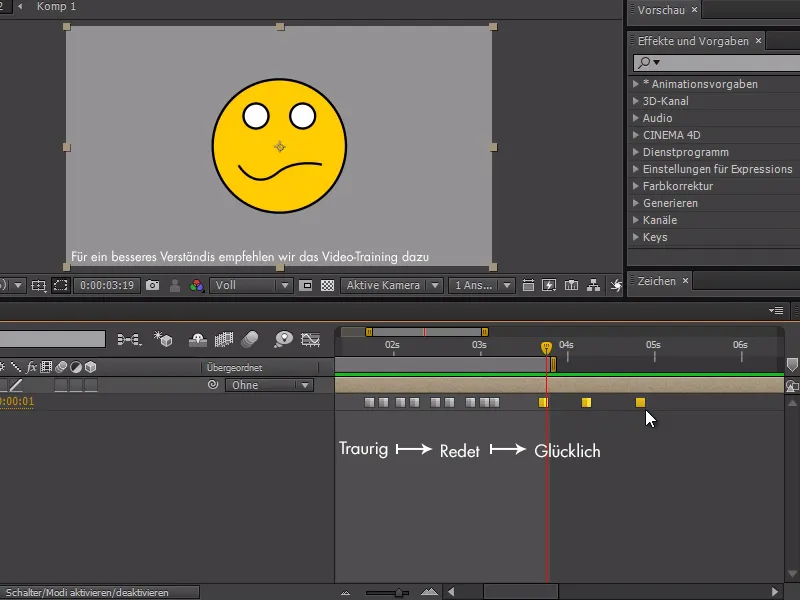
Näites laseme meie Smiley'el alguses kurvalt vaadata, seejärel räägib midagi ja lõpuks saab õnnelikuks. Nüüd võiksime Smiley kompositsiooni paljundada mitmeid kordi ja animatsioon korduks.
Võime sellega juba päris kenasti animeerida, kuid ajakasutuse moonutamise meetodiga pole meil palju võimalusi. Üheks võimaluseks oleks teostada väljenduslahendus - kuigi me ei saa seda Smiley kompositsiooni mitu korda kasutada nagu ajakasutuse moonutamise meetodil.
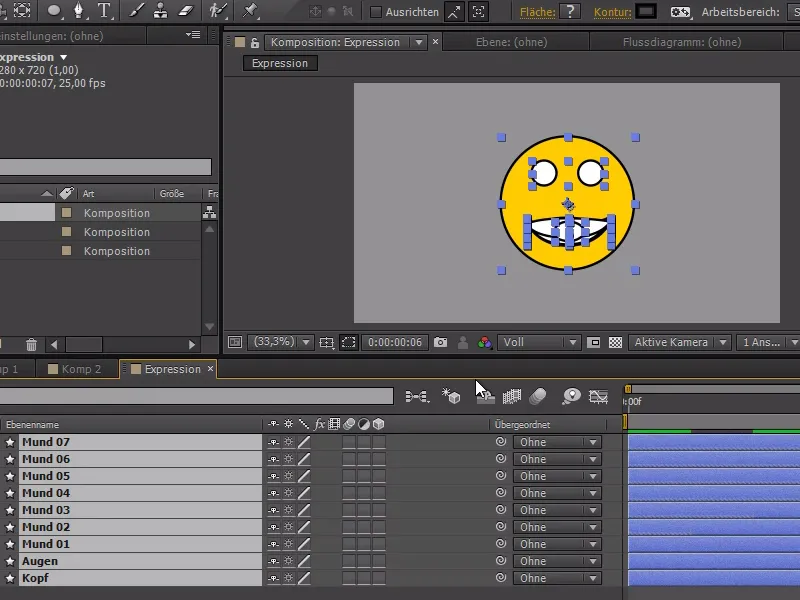
Nüüd kopeerin Smiley kompositsiooni ja nimetan selle kompositsiooniks "Väljendus". Siis valin kõik S-kompositsiooni kihid, lähen ajakursoriga algusesse ning vajutan Alt+Ö ja seejärel animatsiooni lõppu vajutan Alt+Ä, et kõike pikendada.
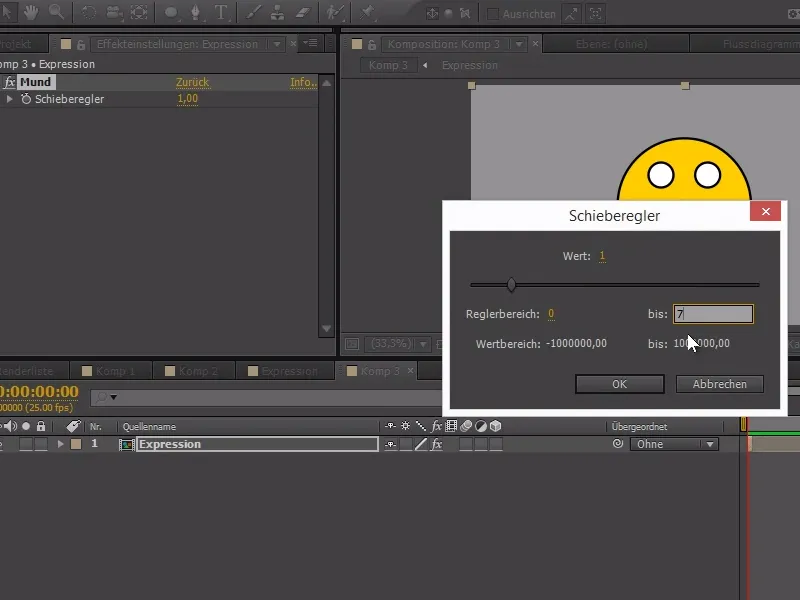
Loome nüüd kompositsiooni 3 ja lisame sinna "Väljenduse" kompositsiooni. Minu väljenduse jaoks tahan luua suu elementidele liuguri, mida saavutame läbi efekti seaded> Väljenduste seaded> Liuguri seaded. Lukustan selle….webp?tutkfid=84739)
…ja nüüd sisestan iga suuobjekti läbipaistvusele järgmise:
slg = Math.floor PALUN ÜHENDAGE LOODUD LIUGURIGA);
kui (sdl == indeks) {
100
}muu korral {
0
}.webp?tutkfid=84740)
Hiireklõpsuga liuguri väärtusele saame viimase väärtuse seada 7 peale (7 erinevat suu liigutust). Nüüd liigutades liugurit näeme, kuidas suu liigutused muutuvad - samuti on nüüd oluliselt lihtsam õige väärtus tabada.
Selle meetodi eelis on see, et mitme elemendi kombineerimine on märksa lihtsam. Näiteks võime luua muudetud väljenduse ka silmadele ja lasta neil vilkuda.
slg = Math.floor PALUN ÜHENDAGE SILMA-LIUGURIGA+8);
kui (sdl == indeks) {
100
}muu korral {
0
}
Kui soovime liuguriga animatsiooni teha vahemikus 0–1 (0 tähendab avatud silmi, 1 suletud silmi), siis saame allika taha lisada 8, kasutades +8.
Ja nüüd saame lihtsalt stopperiga hallata väljendusi ja animeerida Smiley'd. Väljendussüsteem on küll keerulisem, kuid oluliselt paindlikum animeerimisel.
Ainus puudus on see, et peame omama täpselt sama pikka väljenduskompositsiooni kui lõppkompositsiooni, et see lõpuni töötaks..webp?tutkfid=84742)


