Selles trikis on asi selles, et kasutatakse üleminekuid, mis tegelikult ei näe välja nagu üleminekud. Näiteks tahaksin, et toimetusalal oleks Saksamaa värvid. Seega must, punane, kuldne (kollane).
Alustame: Sammud 1–12
Samm 1
Selleks lähen esmalt oma malli, et vahetada välja praegune oranži toon.

Samm 2
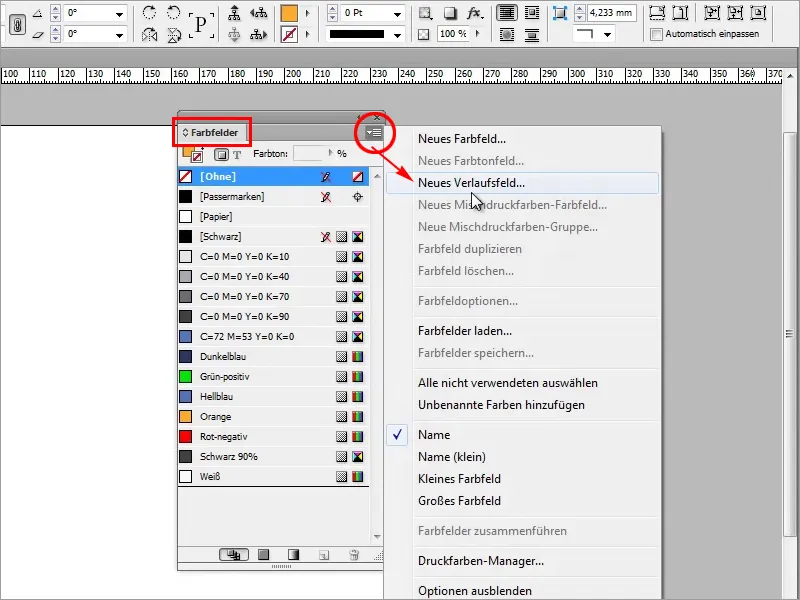
Järgmisena lähen üleminekutesse: Aken>Värv>Üleminek.
Samm 3
Siin saan luua või mõjutada uusi üleminekuid.
Samm 4
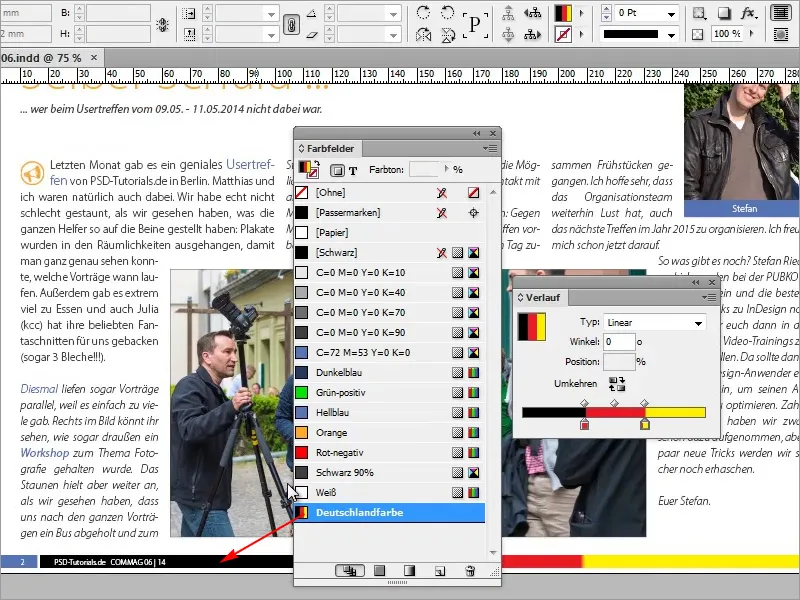
Kõige lihtsam on teha seda minu Värviväljade paletis, kus saan omakorda luua uue Üleminekuvälja.
Samm 5
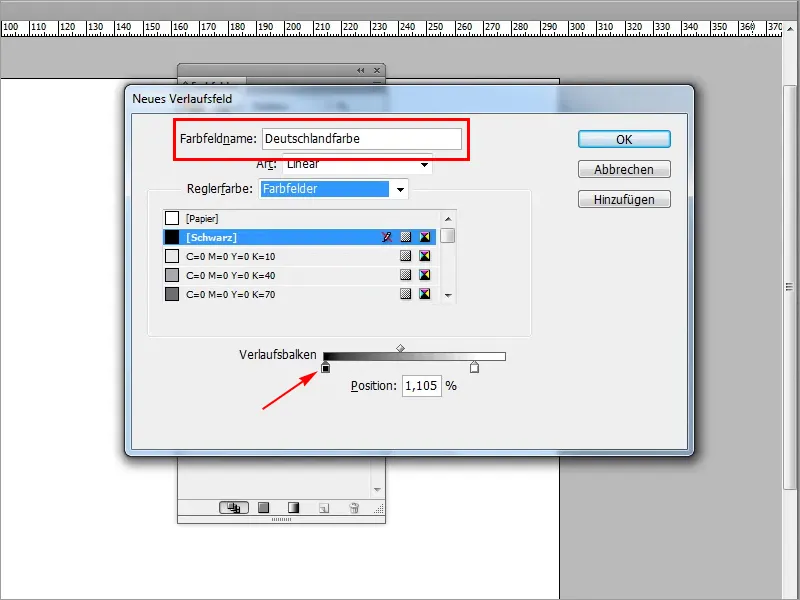
Uueks Üleminekuväljaks nimetan "Saksamaa värv" ja alustan Mustast.
Samm 6
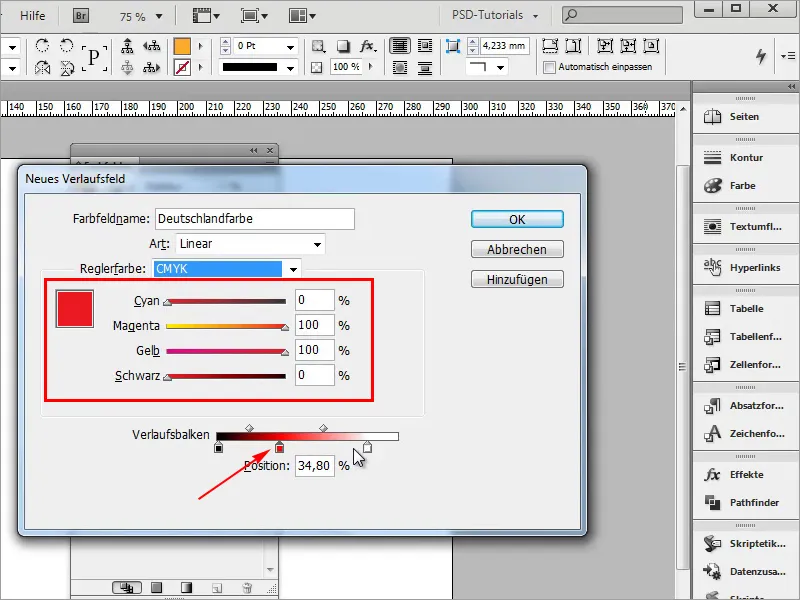
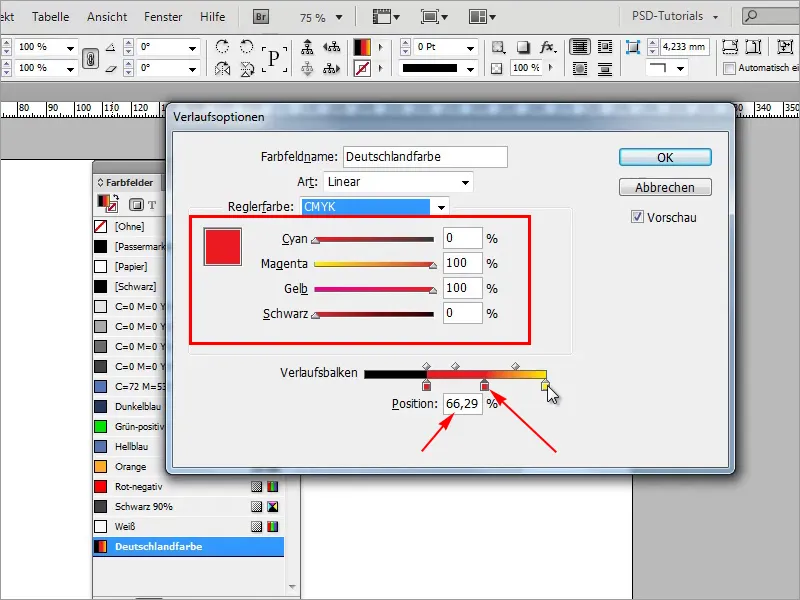
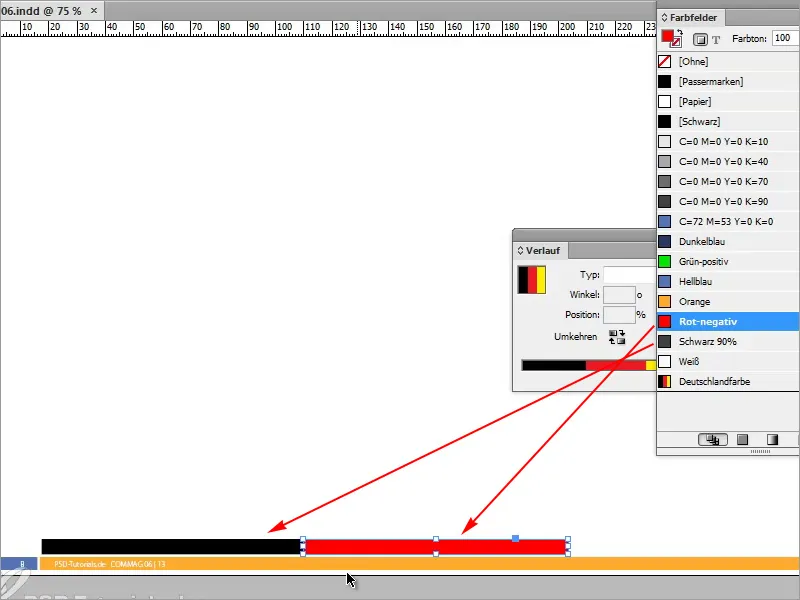
Järgmiseks on mul vaja Punast. Saan selle siin väga kiiresti tekitada. Loon veel ühe värvivälja, tehes vasaku hiireklõpsu üleminekurea all ja värvides selle siis punaseks.
• Cyaan 0%
• Magenta 100%
• Kollane 100%
• Must 0%
Samm 7
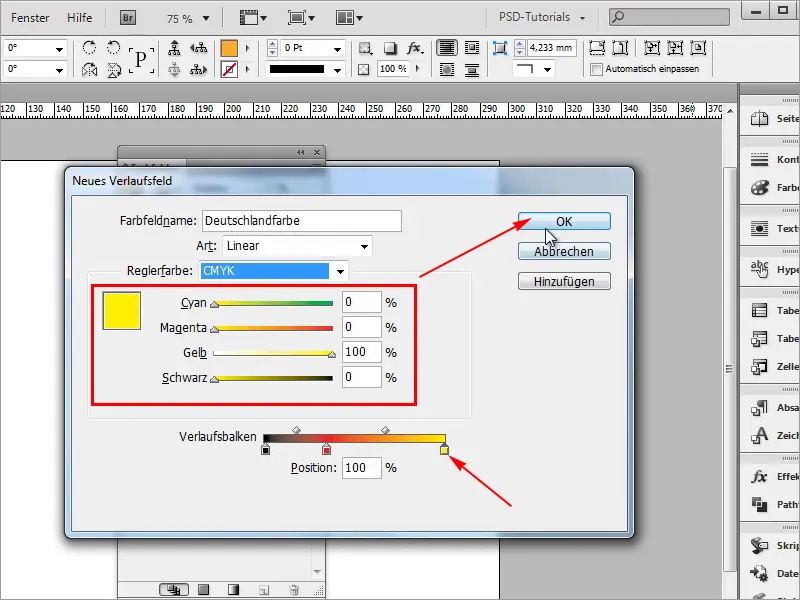
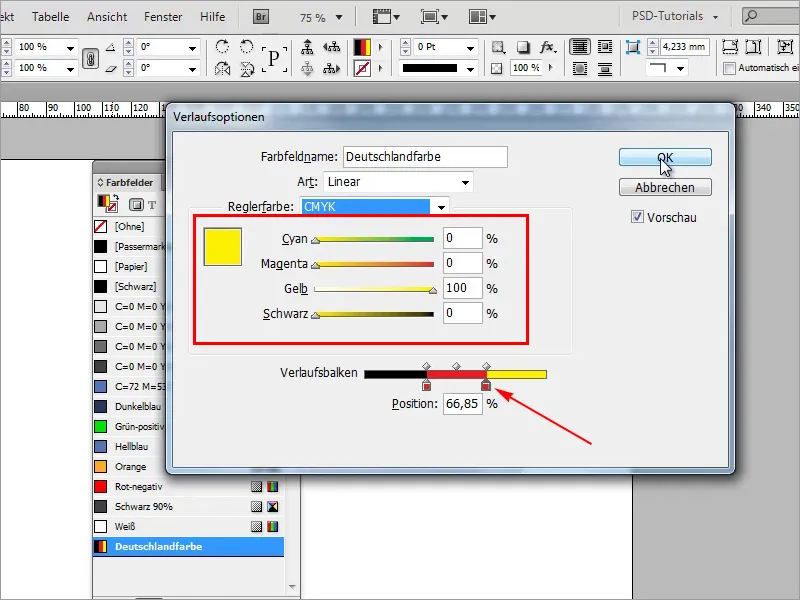
Lõpuks tuleb veel Kollane värv.
• Cyaan 0%
• Magenta 0%
• Kollane 100%
• Must 0%
Samm 8
Ma rakendan äsja loodud ülemineku ja nüüd paistab see juba välja nagu üleminek.
Samm 9
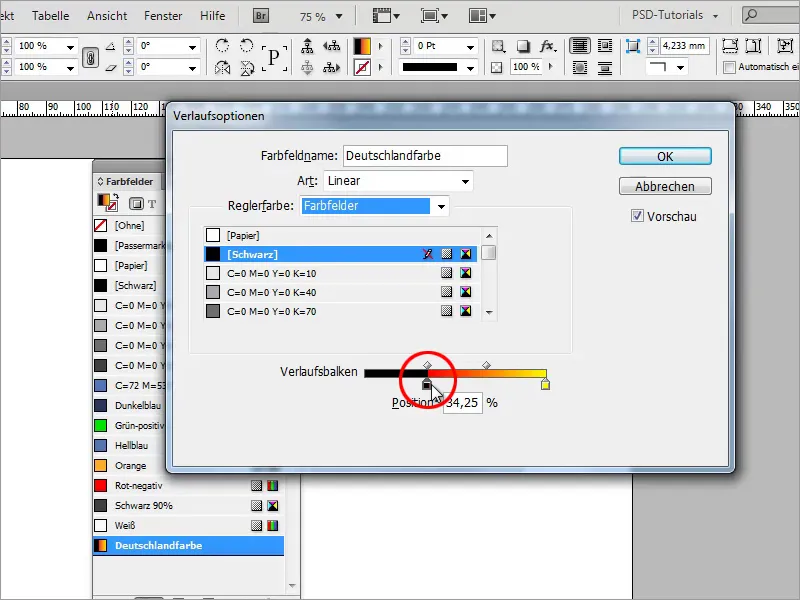
Kuid me ei taha seda niimoodi jätta, sest Saksamaa lipp ei näe loomulikult välja nagu üleminek. Seepärast läheme veelkord üleminekusse ja trikk seisneb selles, et värviahjud tõmmatakse otse järgmise värvi poole.
• Positsioon: 34,25%
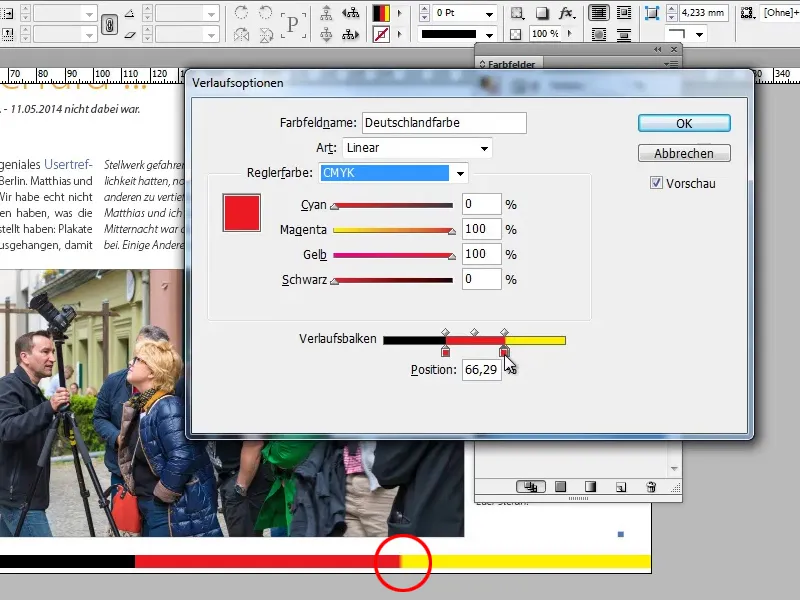
Samm 10
Vajalik on teinegi punane ja tõmban selle 66,29%-ni.
• Positsioon: 66,29%
Samm 11
Tõmban kollase täpselt kõrvale.
• Positsioon: 66,85%
Samm 12
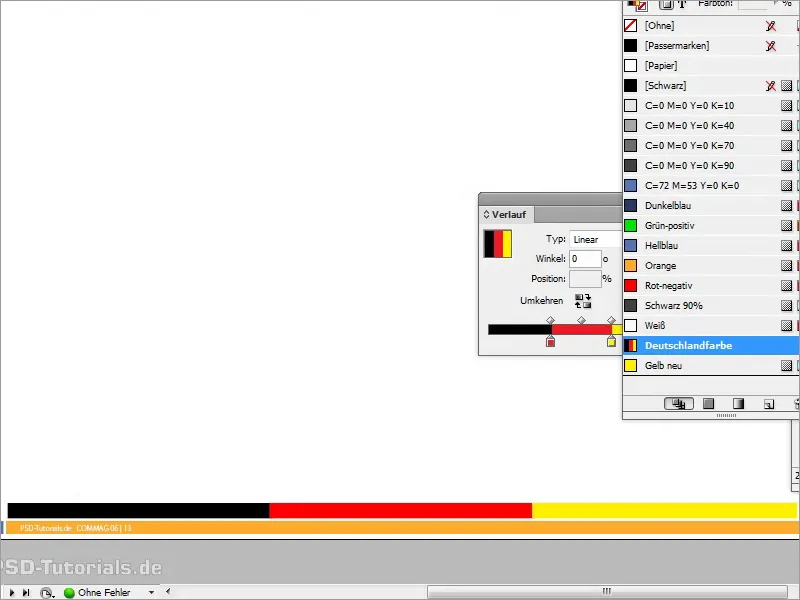
Nii et lõin oma Saksamaa lipu hetkega. Kui nüüd naasen oma toimetusalale, näen Saksamaa lippu.
Sammud 13–24
Samm 13
Seda saan kasutada ka siin allpool.
Samm 14
Kuid siin on veel väike üleminek, ma ei töötanud päris korrektselt, pean veel täpselt uurima.
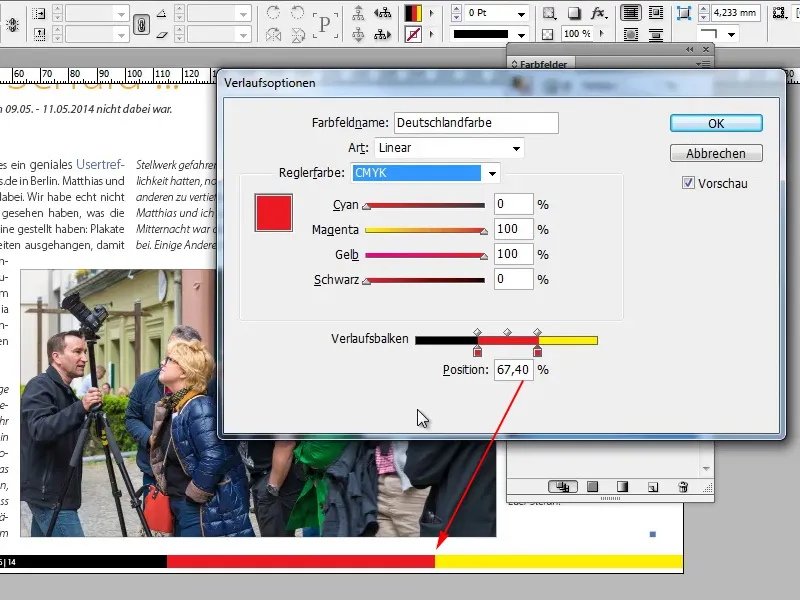
Samm 15
• Positsioon: 67,40%
Samm 16
Nii saan ma luua kiiresti pindu erinevate värvidega ilma et peaksin kõigepealt kolm objekti üles seadma. See on äärmiselt abistav ja säästab palju tööd. Oleks ebasoodne, kui peaksin kõigepealt mõne objekti mustrilehel üles seadma.
Samm 17
Seejärel värvistan selle vastavalt mustaks. Järgmist objekti saan punaseks värvida kopeerides seda Alt+klahvi abil.
Samm 18
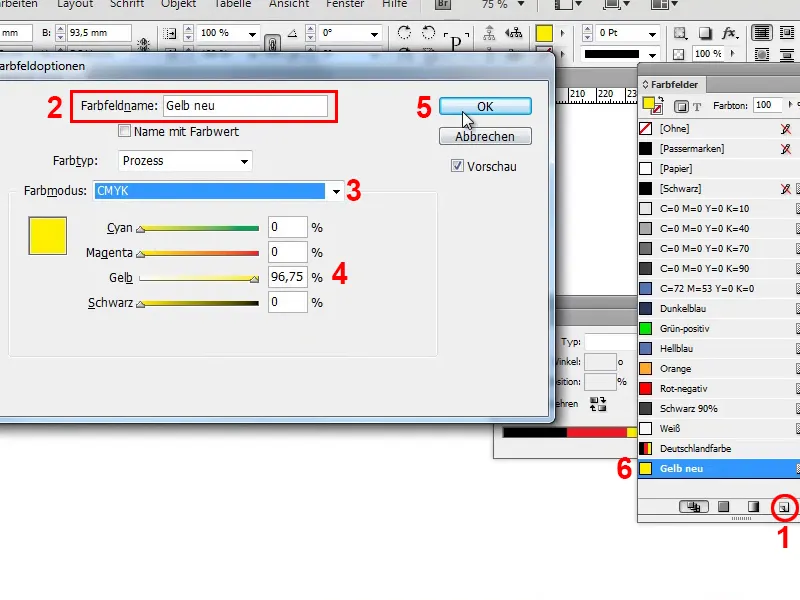
Kollast mul just pole ja pean selle värvi kõigepealt uuesti looma.
• Tsüaan 0%
• Magenta 0%
• Kollane 96,75%
• Must 0%
Samm 19
Nii võiksime muidugi luua ka Saksamaa lipu. See meetod on väga paindumatu, sest peaksime iga kord looma uusi objekte, mis pole aga kogu asja eesmärk.
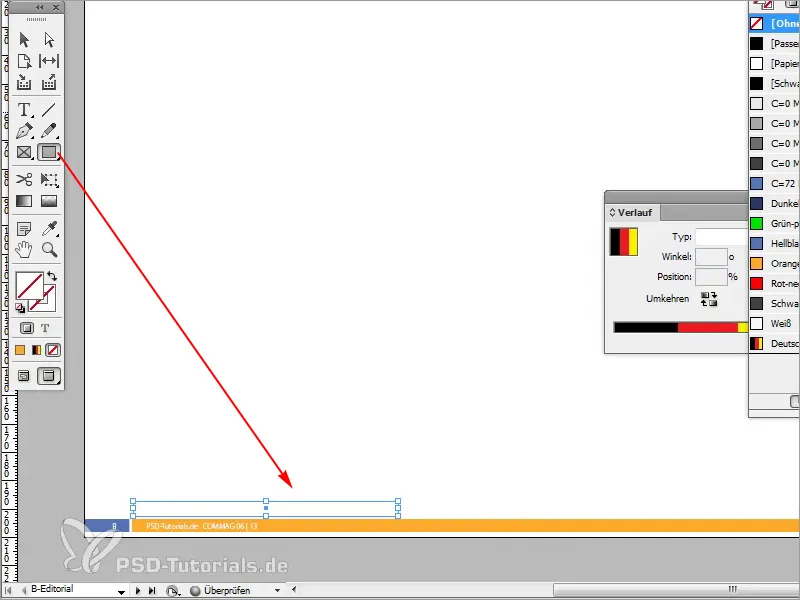
Samm 20
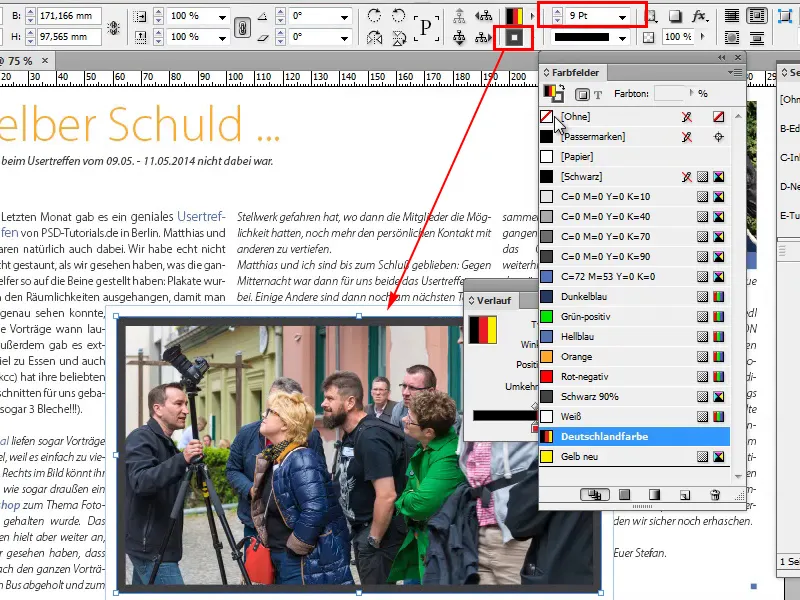
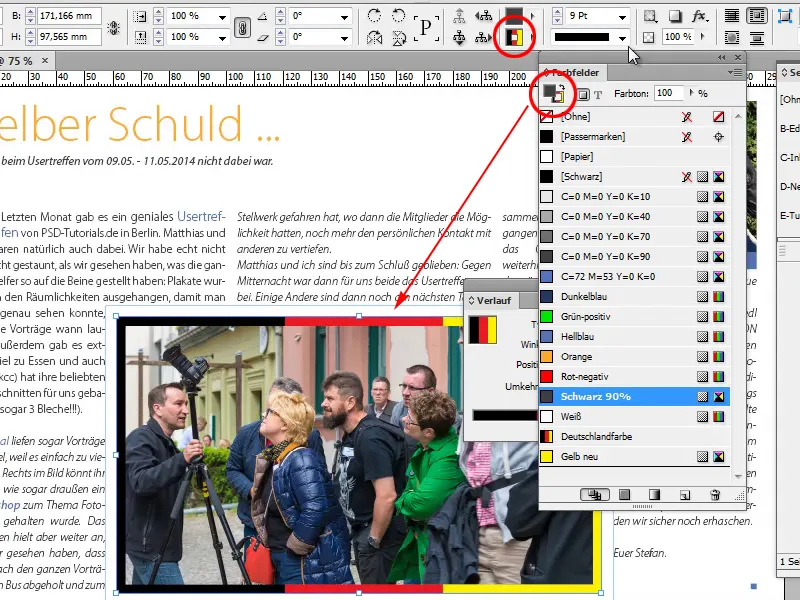
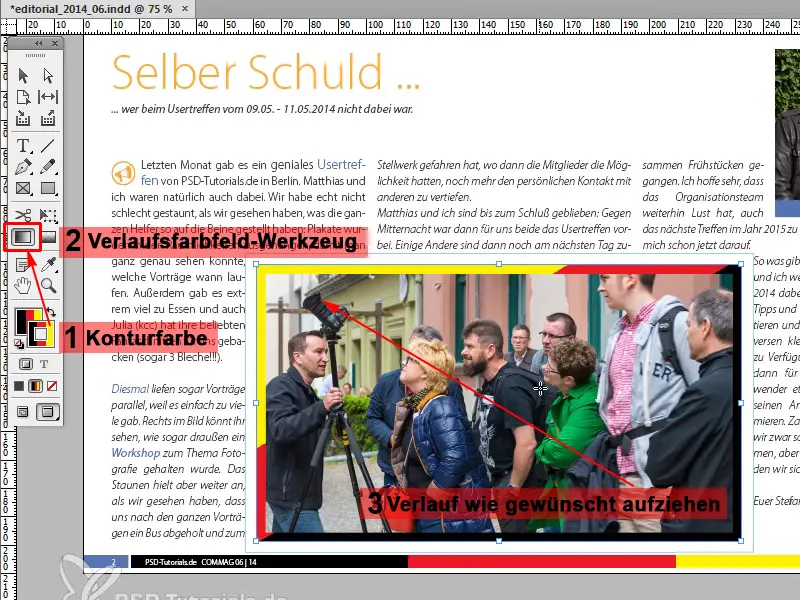
Sellepärast minu soovitus: lihtsalt looge üks verlauf ja seda saate kasutada mitme värviga. Seda verlaufi saate kasutada ka kontuuridel, näiteks kui mul oleks see pilt ja ütleksin, et tahaksin sellele 9Pt kontuuri.
Samm 21
Kui nüüd noolega vahetan välja pinnale ja kontuuri, siis mul on Saksamaa värv kontuurina ning see töötab tõesti suurepäraselt verlaufidega.
Samm 22
See kehtib ka lõiguvormingute ja nii edasi. Siin on lõputud võimalused selle verlaufi kasutamiseks.
Kui te ei soovi, et verlauf oleks nii sirgjooneline, võite kasutada verlaufivarju tööriista ja mõjutada seda just nii, nagu soovite.
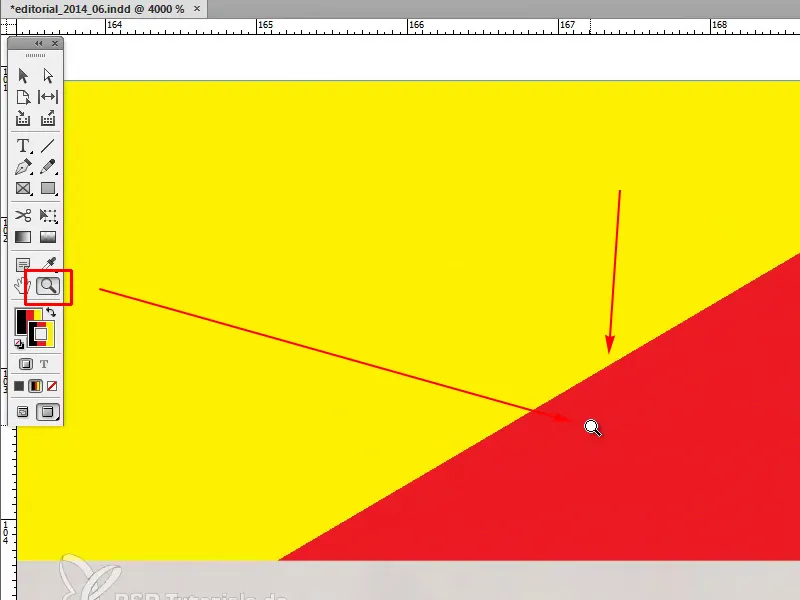
Samm 23
Hea asi on see, et need on väga puhtad vektorliinid. Et seda selgitada, suurendan luubiga pilti ja näen super siledaid jooni. Täiuslik!
Samm 24
Kui soovite aga toimetuses õiget Saksamaa lippu, siis peame uuesti minema mustrilehele, klikkima lipule ja verlaufivarju tööriista kasutades, vajutades Shift-klahvi, lohistama verlaufi ülalt alla. Peate seda katsetama, kuni see täiuslikult sobib või kuni see teile meeldib.