Disain koos säravate tähtedega ja sillerdava tekstiga lisab maagiat ja elegantsi sinu projektidesse. Olgu selleks siis tervituskartid, lendlehed või plakatid – see efekt tõmbab tähelepanu endale ja sobib suurepäraselt pidulikeks sündmusteks või glamuurseks disainiks. Selles õpetuses näitan sulle, kuidas luua Photoshopis säravate tähtedega triipe ja sädelevat tähe-särasusteksti. Mõne lihtsa sammuga kombineerid valgusefektid, pintslid ja kihi stiilid muljetavaldava tervikpildi loomiseks. Alustame ja toome sinu disainid särama!
Samm 1:
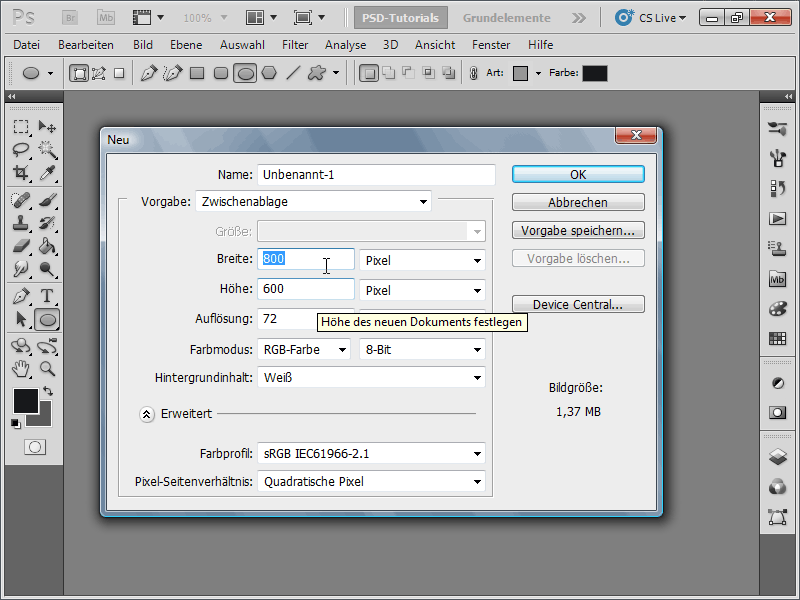
Esmalt loon uue dokumendi; suurus pole oluline. Valin väga väikese suuruse 800x600 pikslit. Kui soovid seda efekti trükkida lasta, tuleks pikslite ühikud muuta sentimeetriteks ning eraldusvõime 72-st 300 pikslit/tollis.

Samm 2:
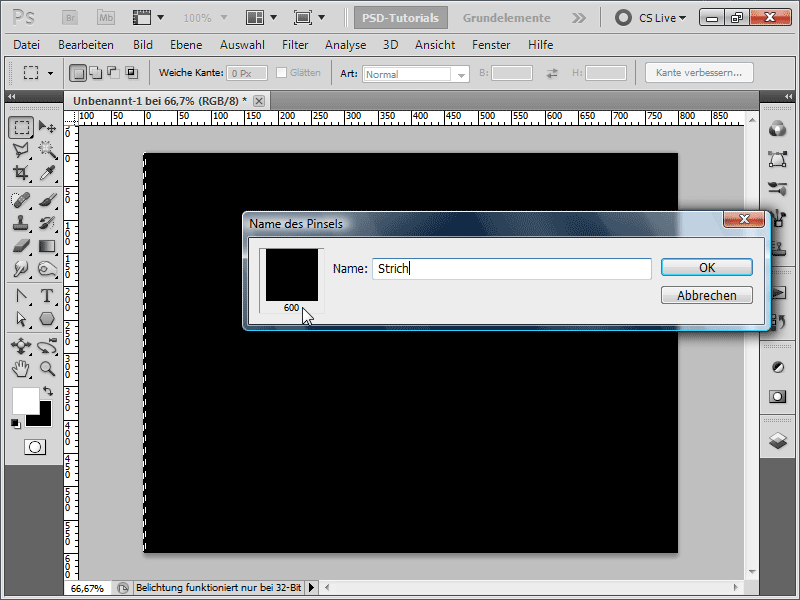
Järgmiseks värvin oma taustakihi mustaks ja teen seejärel valiku, mis on üsna kitsas, kuid ulatub terve kõrguse ulatuses. Salvestan selle valiku uue pintsli alla menüüs Redigeeri>Määratle pintsel.
Samm 3:
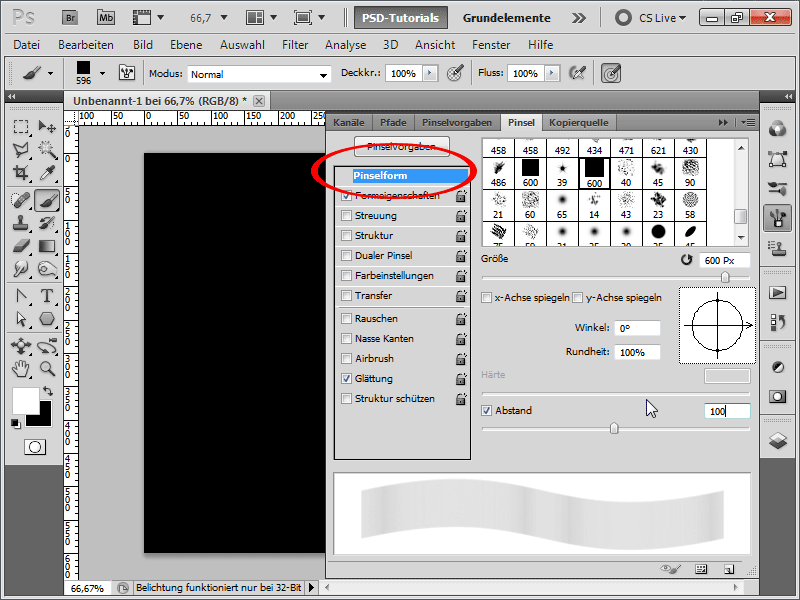
Aktiveerin nüüd oma uue joonistuspintsli ja vajutan F5, et kuvada pintsli paneel. Sealt seadistan vahekauguse 100% peale.
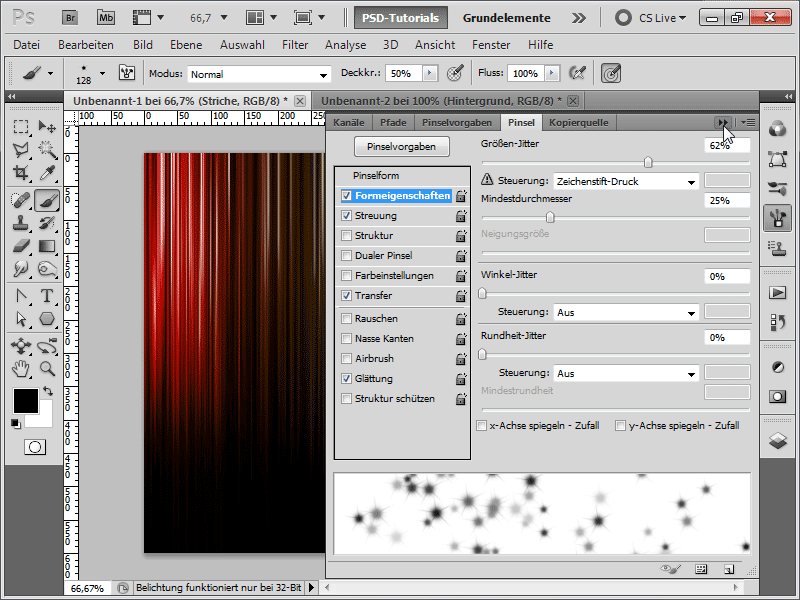
Samm 4:
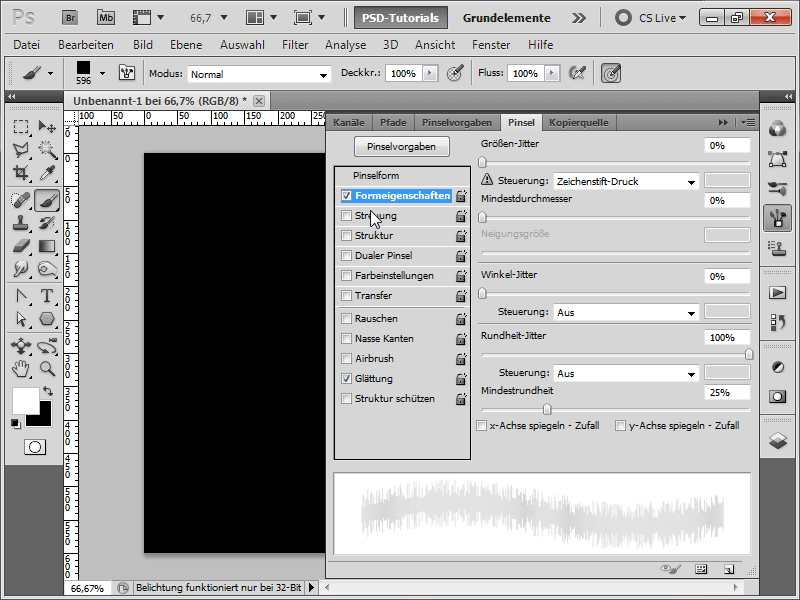
Määran vormi atribuudid järgmised väärtused:
Samm 5:
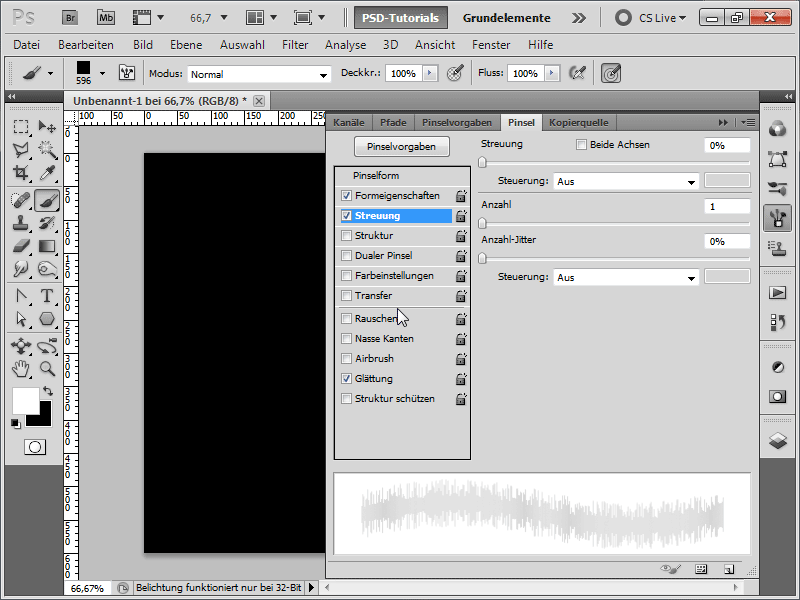
Kui tegemist on hajutusega, sisestan need väärtused:
Samm 6:
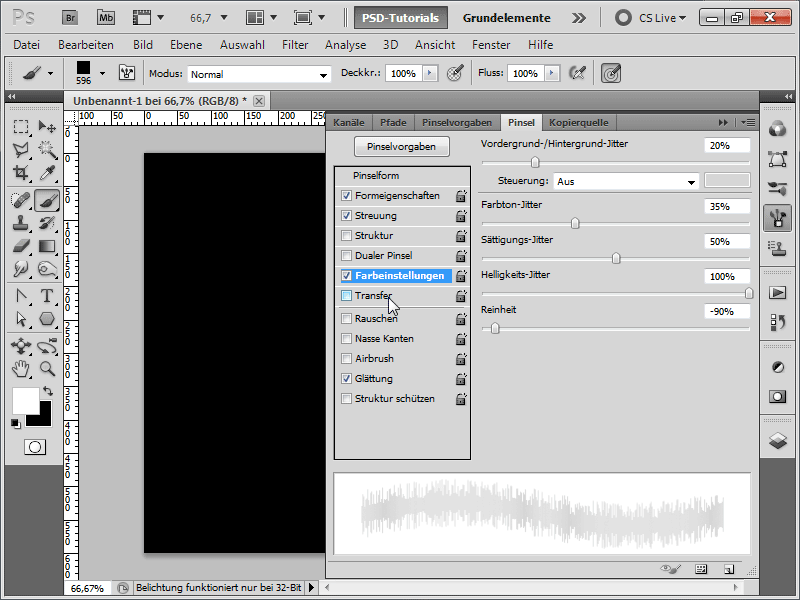
Värviseadedega muudan väärtused järgmiselt:
Samm 7:
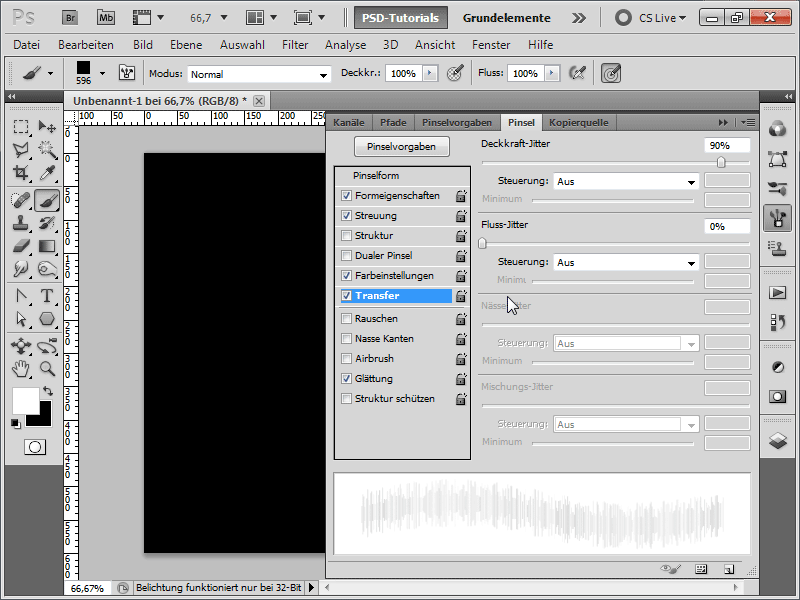
Nii, peaaegu valmis: Edastamisel suurendan läbipaistvuse kõikumist 90%-ni.
Samm 8:
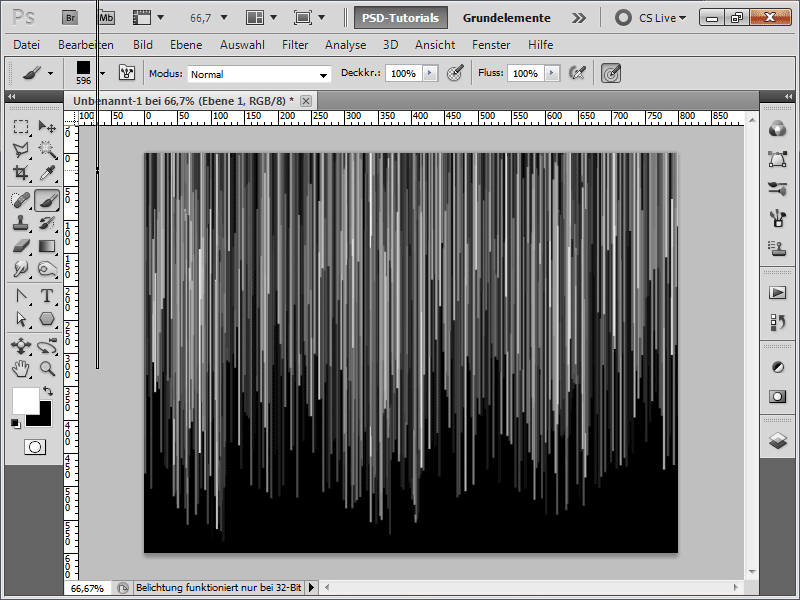
Seejärel loon uue kihi ja joonistan valgega paar korda ringi, kuni tulemus on umbes järgmine:
Samm 9:
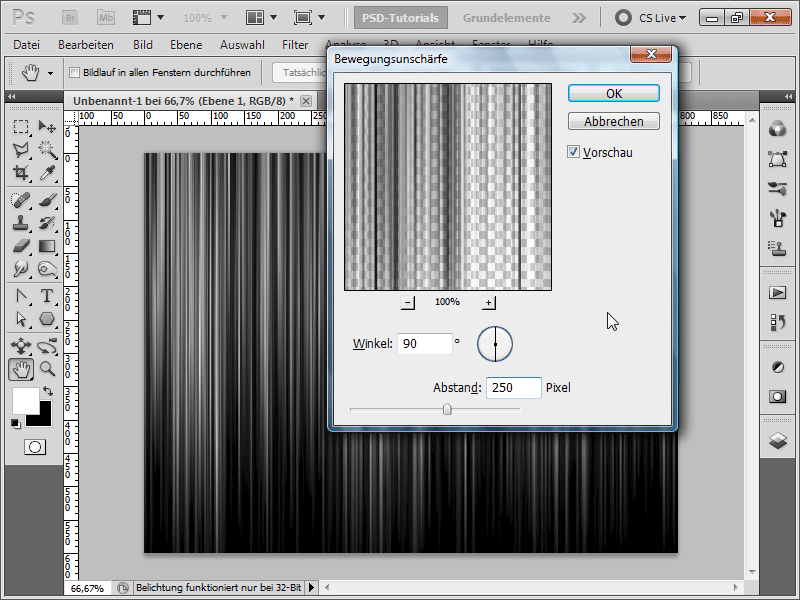
Et jooned oleksid kenasti hägustatud, kutsun nüüd esile liikumishägususe filtri menüüst Filter>Hägu filtreerimine ja sisestan need väärtused:
Samm 10:
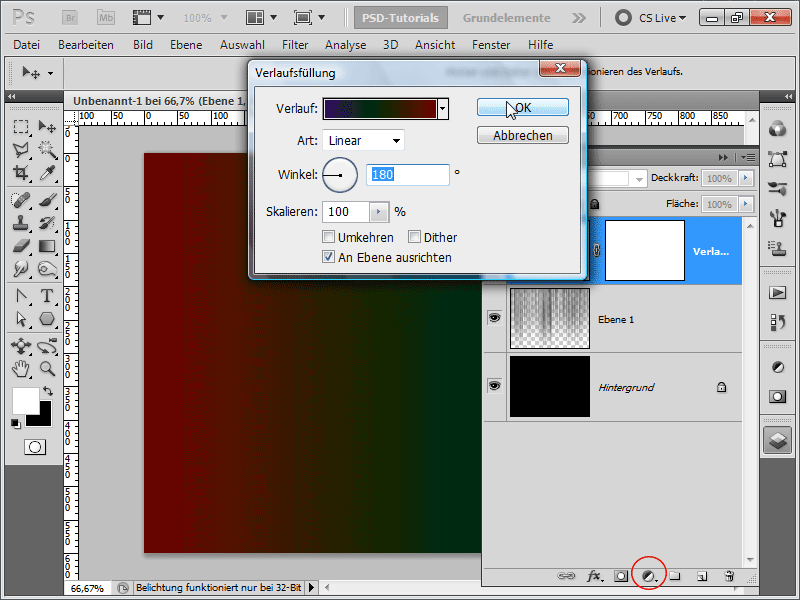
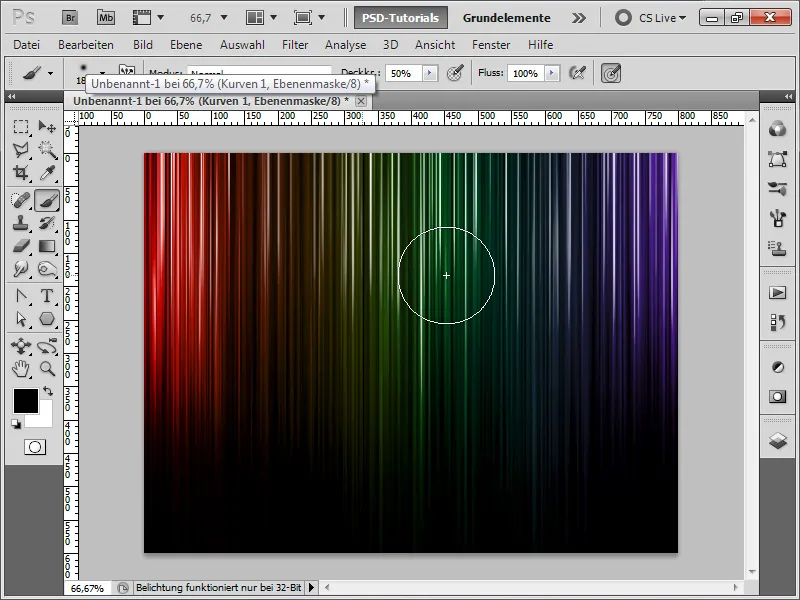
Värvipritsme lisamiseks loon gradiendiseadekihi.
Samm 11:
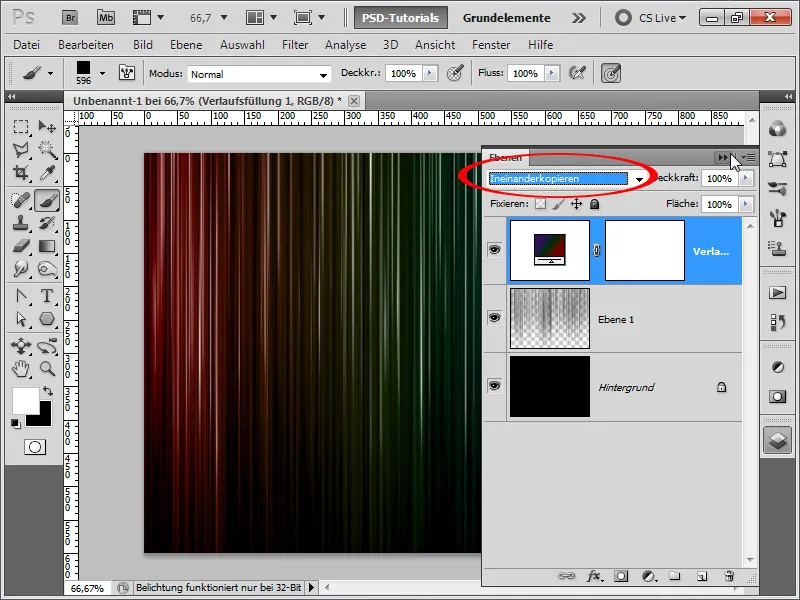
Nüüd pean ainult seadistama täidise meetodi kui Kihi kopeerimine, et värvid mõjutaksid alumisi kihte.
Samm 12:
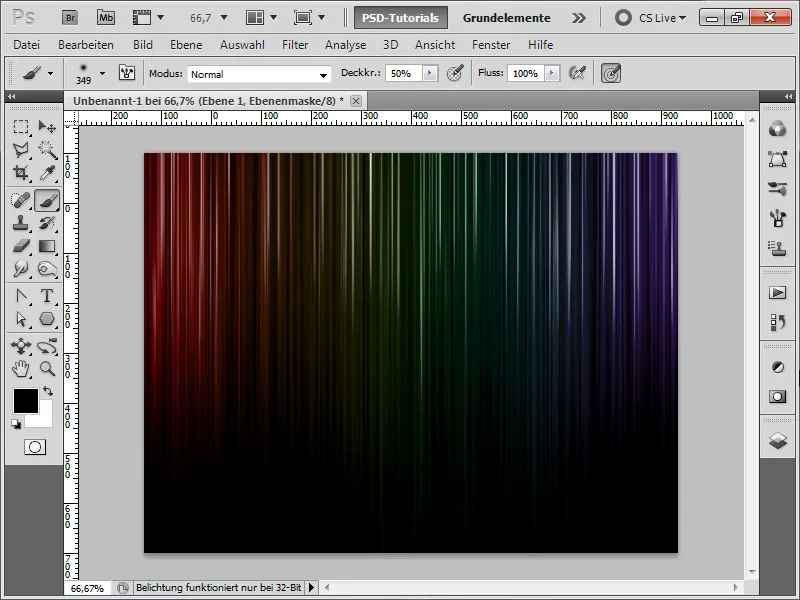
Kasutades kihiga maski, saan suurte pehmete pintslikäikudega veidi varjata alumised alad.
Samm 13:
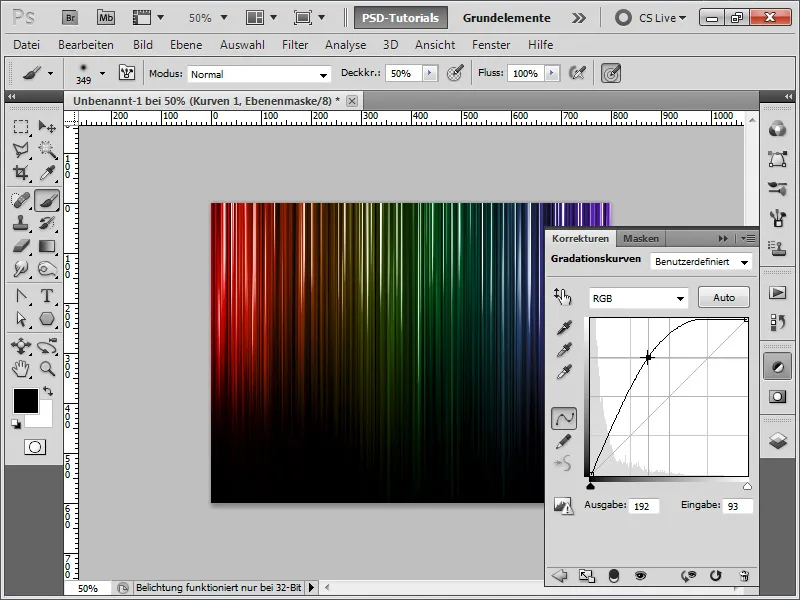
Veelgi eredamaks muutmiseks loon veel heitkurve seadekihi.
Samm 14:
Heitkurve seadekihi kasutamisel saan muidugi maski abil taas teatud piirkonnad valgustusest välja jätta, joonistades pehme musta pintsliga näiteks 50% läbipaistvusega.
Samm 15:
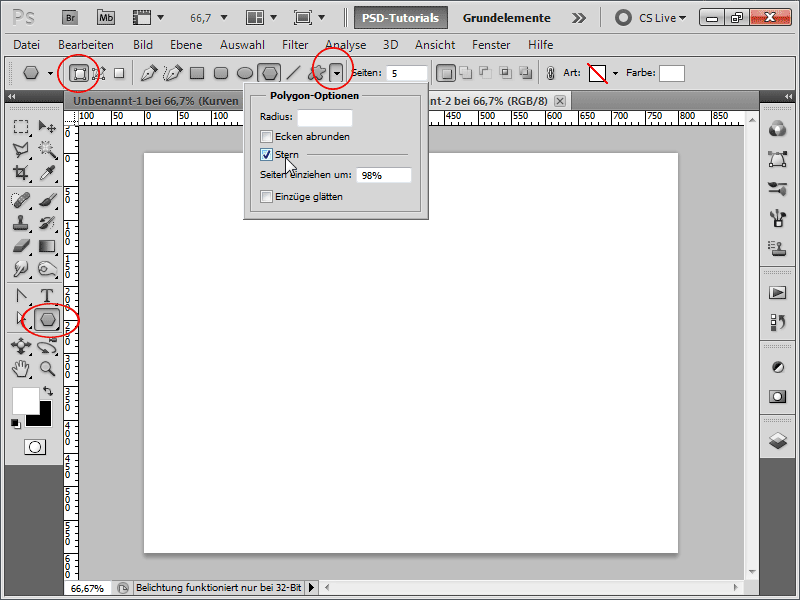
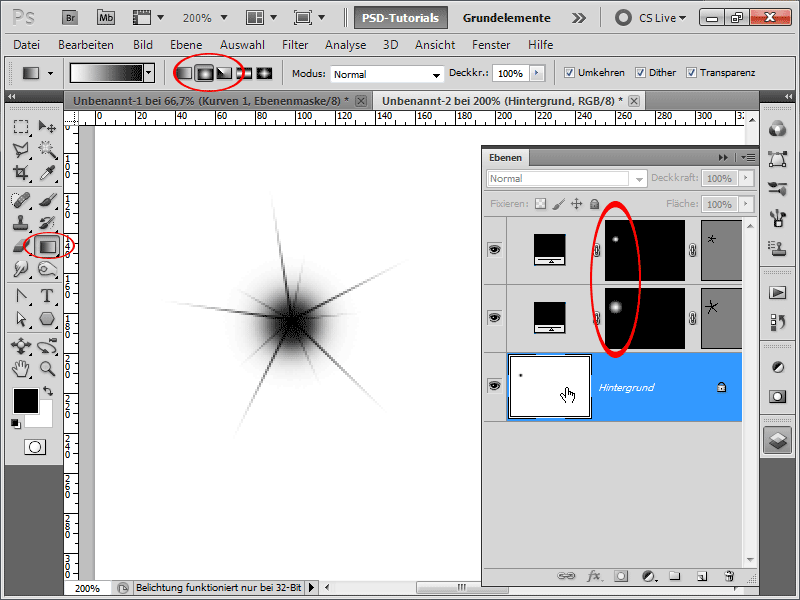
Kuigi see efekt mulle veel ei piisa, teen endale kiiresti ka tähepintsli. Selleks loon uue dokumendi ja kutsun esile hulktahukilõikuri järgmiste seadetega:
Samm 16:
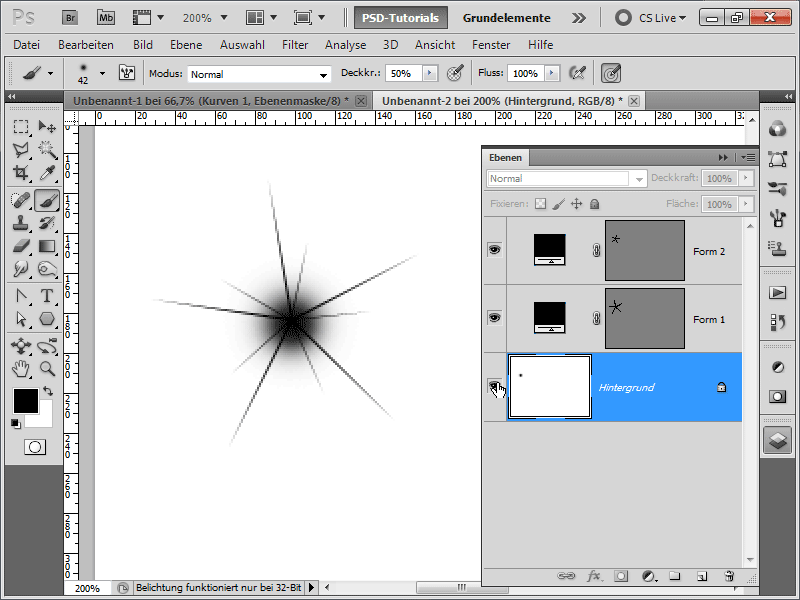
Nüüd tõmban kaks tähte korraga (võin tõmmates liigutada ka tühiklahvi abil) ning täidan need lihtsalt minu taustakihis ühe pehme pintsliga 50% läbipaistvusega (näitan lõpus, et on parem kasutada isegi vähem läbipaistvust pintslile).
Samm 17:
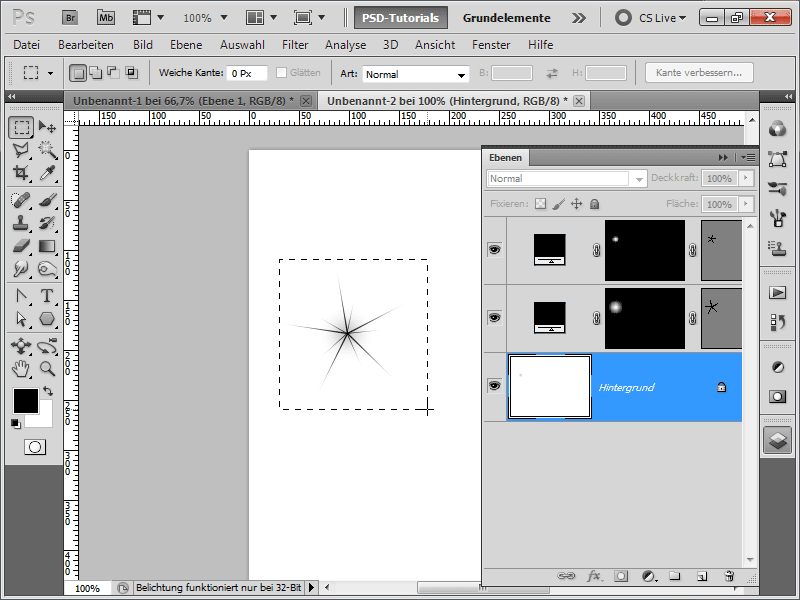
Lõpuks pean iga tähe jaoks looma kihi maski ja täitma selle radiaalse vooluga.
Samm 18:
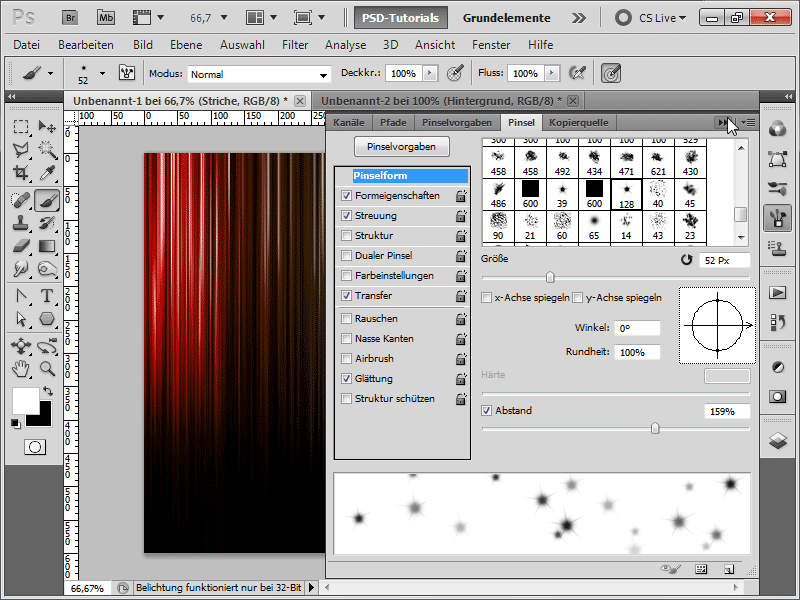
Järgmisena valin välja tähed valikutoimkonnaga ja salvestan need pintslina. Seejärel naasen tagasi oma pildi juurde, haarates oma pintsliga ja suurendan pintslite paneelis vahekaugust (F5).
Samm 19:
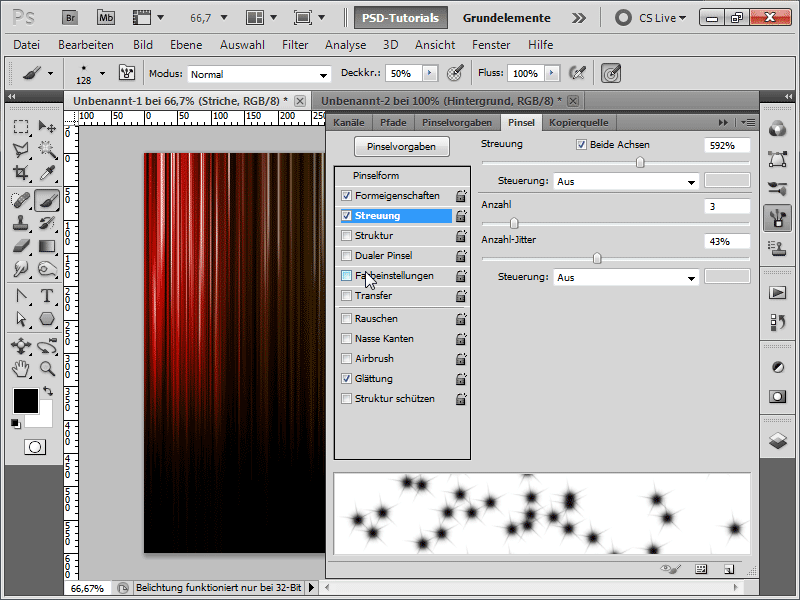
Hajutust tuleb vastavalt mõne võrra suurendada.
Samm 20:
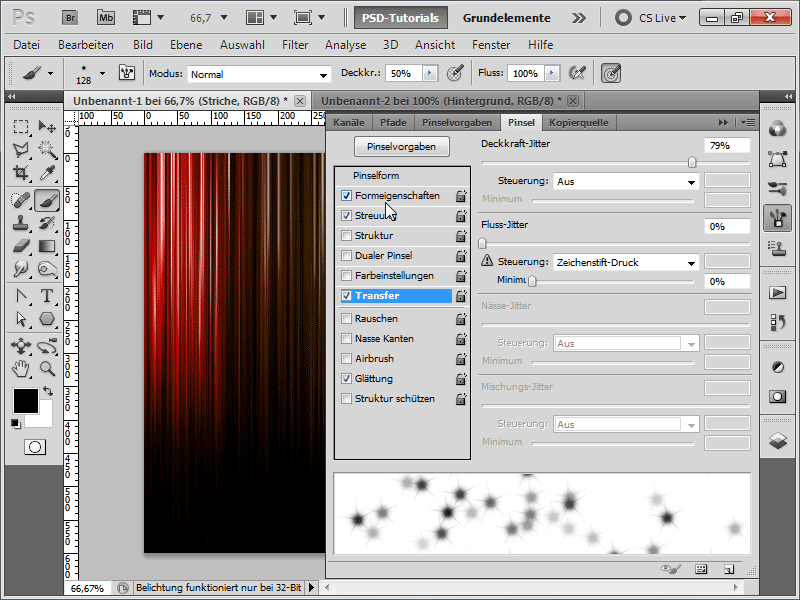
Ülekandet saab aktiveerida osade tähtede kergeks hajutamiseks.
Samm 21:
Kui tahan, et mõned tähed oleksid suuremad kui teised, pean selle määratlema vormi atribuutides.
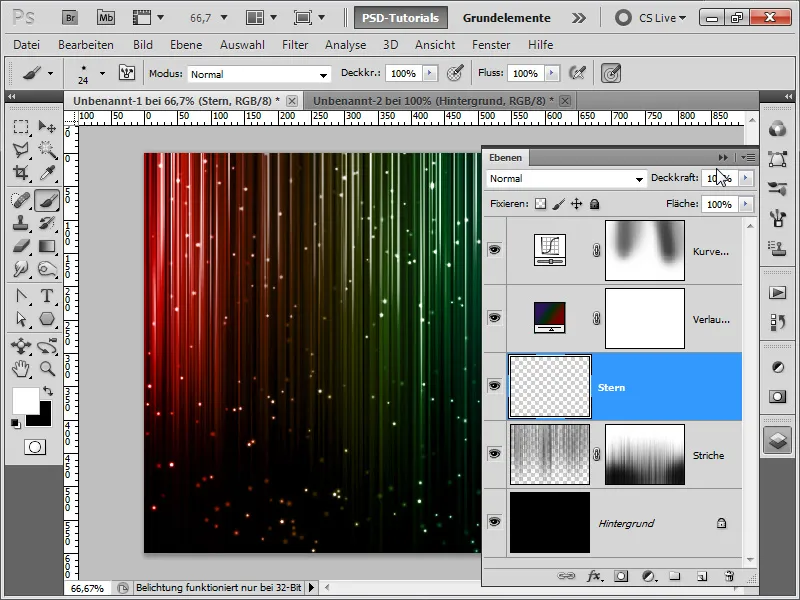
Samm 22:
Kui asetan tähed nüüd minu uude tähekihti, mille ma pean eelnevalt looma, alla varjundi seadistuskihi, kohanduvad tähede värvid vastavalt.
Samm 23:
Pintslinuppu on võimalik muidugi vähendada, siis näevad tähed välja peaaegu nagu sädelevad lumehelbed:
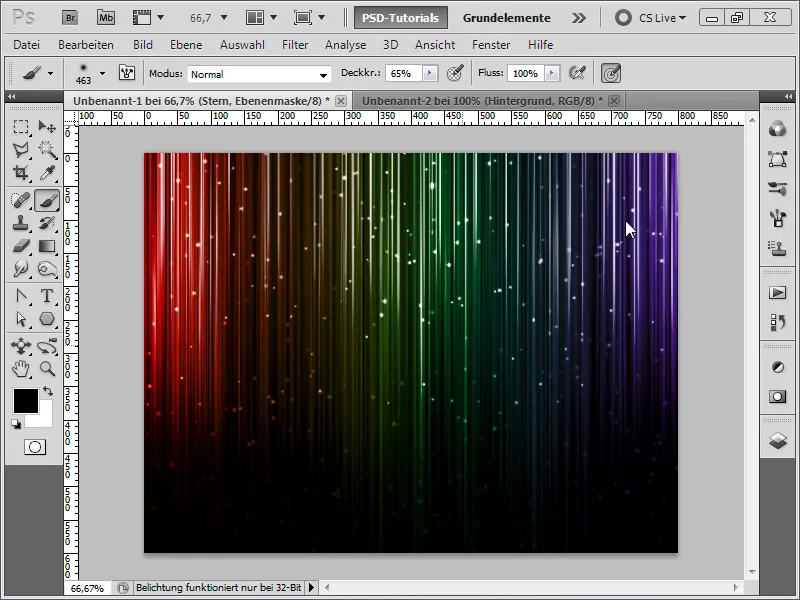
Samm 24:
Sellele kihile saan samuti lisada kihi maski ja hajutada tähed kergelt.
Samm 25:
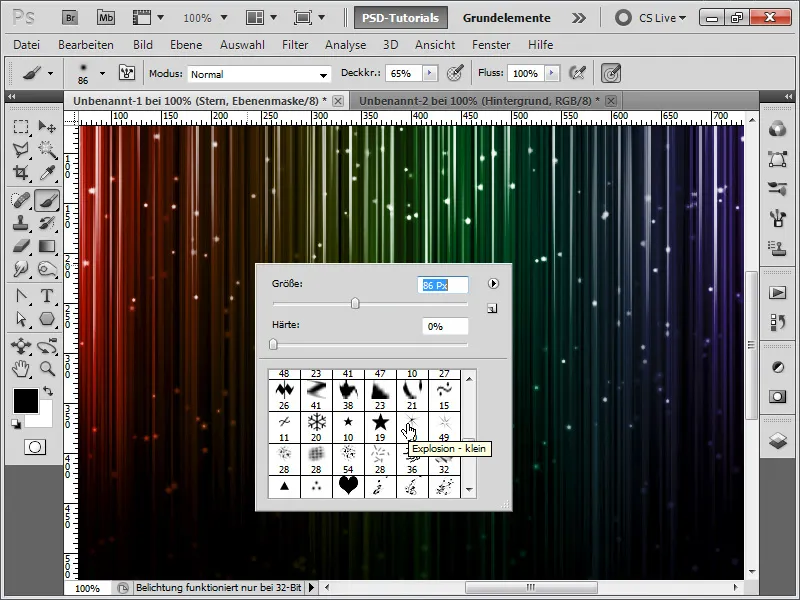
Olgu, nüüd läheb keeruliseks: Võisin ka lihtsalt Photoshopist võtta "Väike plahvatus" pintslit, et saavutada selline täheefekt. Kui teie juures seda pole, saate seda laadida pintslite raamatukogust.
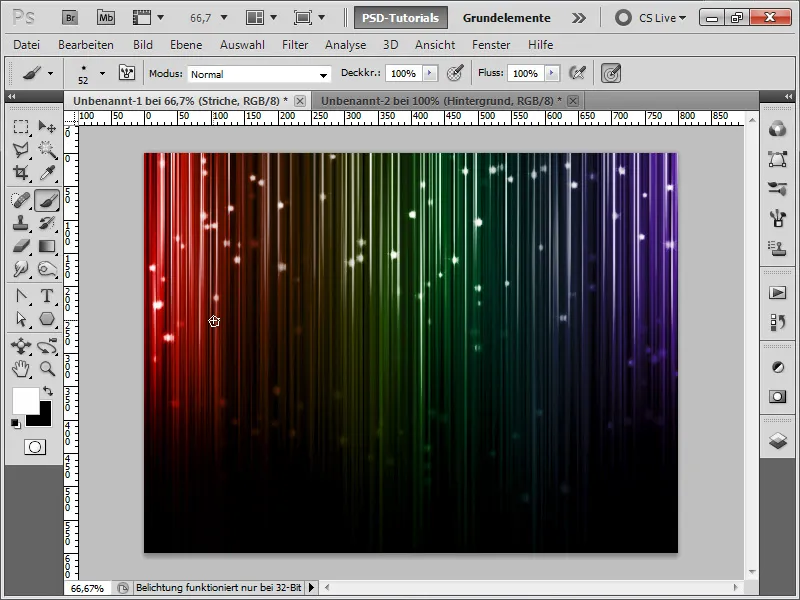
Samm 26:
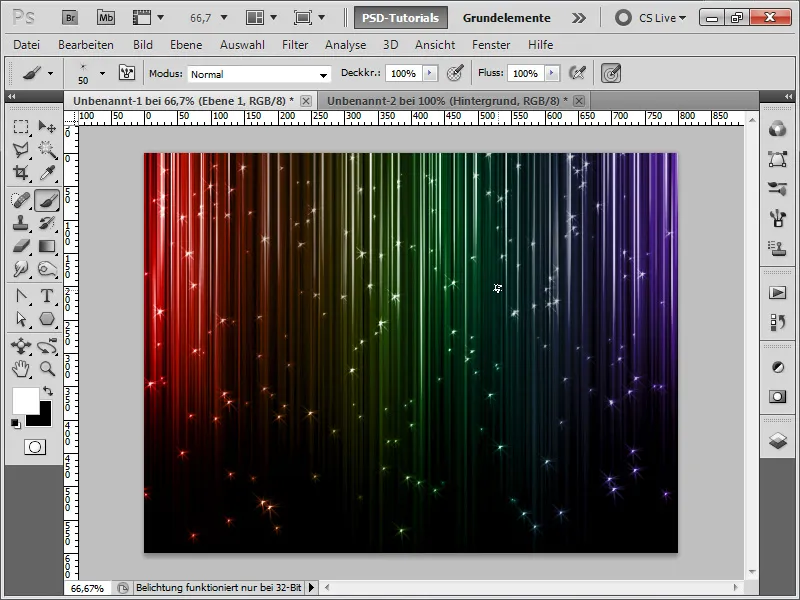
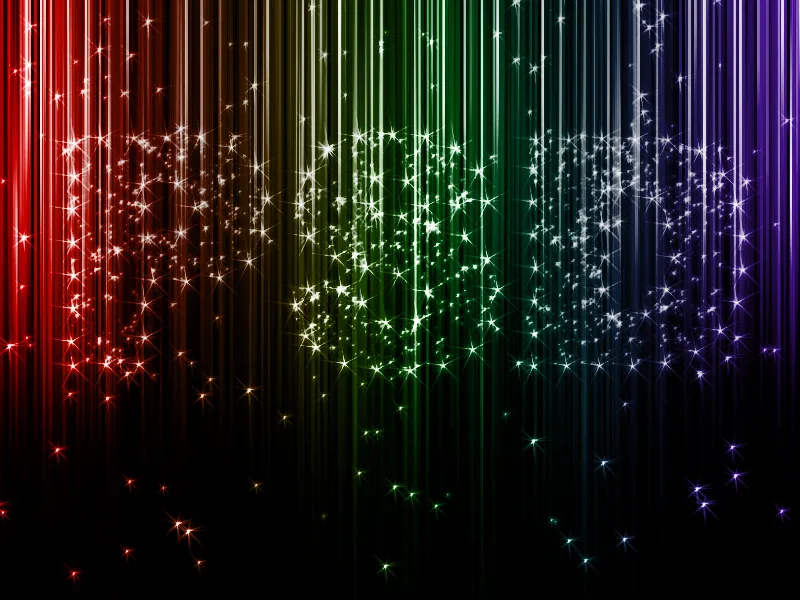
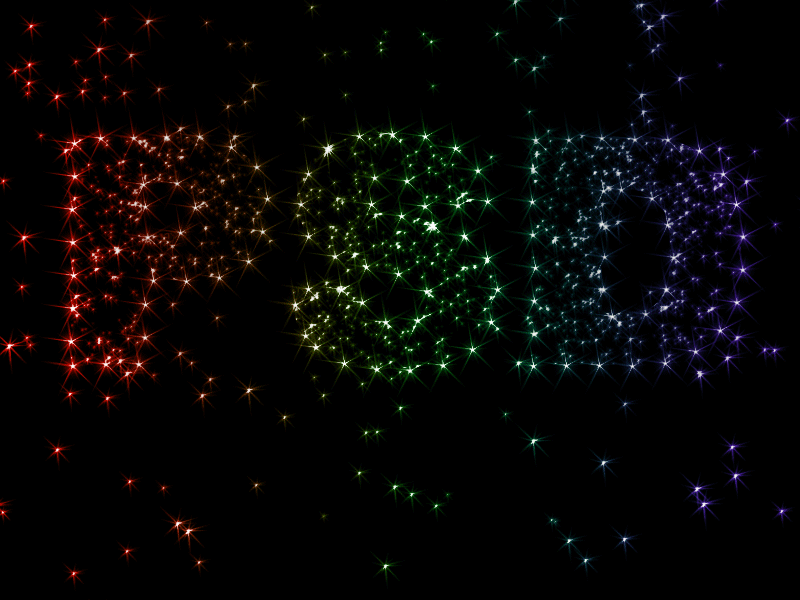
Tulemus, pärast seda, kui olen pintslite paneelis taas vahekaugust oluliselt suurendanud ja hajutust aktiveerinud, näeb välja selline:
Samm 27:
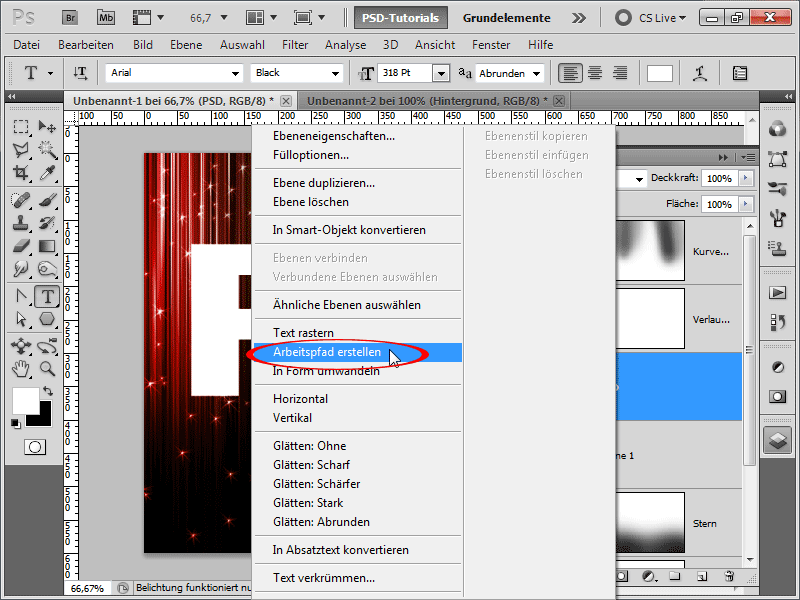
Et lisada ilusa tähtteksti, pean lihtsalt kirjutama teksti ja seejärel hiire parema klõpsuga klõpsama tööteega loo.
Samm 28:
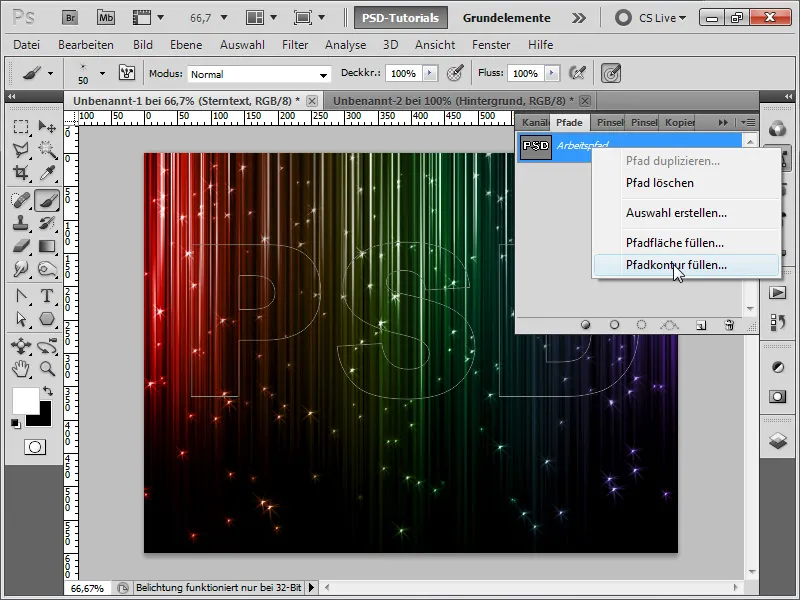
Nüüd kutsun kihtide juhtpaneeli ja hiire parema klõpsuga klõpsan "Kontuuritäite rada". Enne seda peaksin aga oma pintslid paneelis nii seadistama, et hajutust poleks peaaegu üldse aktiveeritud ja vahekaugus oleks 50 kuni 100%.
Samm 29:
Pärast raja kustutamist näeb minu tulemus välja selline:
Samm 30:
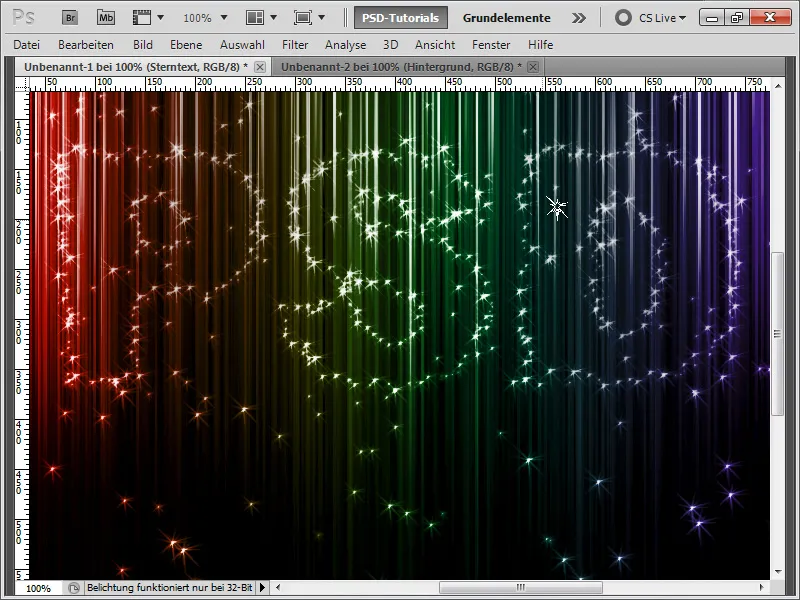
Kui ma oma varem peidetud tekstikihi uuesti sisse lülitan ja seadistan selle umbes 15% läbipaistvusele, näeb kõik välja selline:
Samm 31:
Ma ei taha siiski kuulda, et minu enda loodud pintslid ei saa Adobe omadega võistelda. Seetõttu lähen kiiresti oma pintslidokumenti, värvistan tausta kihi uuesti valgeks ja vajutan üks kord keskele pintsliga ainult 10% läbipaistvusega, et keskel oleks vähe valgust näha. Nüüd salvestan pintslid uuesti.
Samm 32:
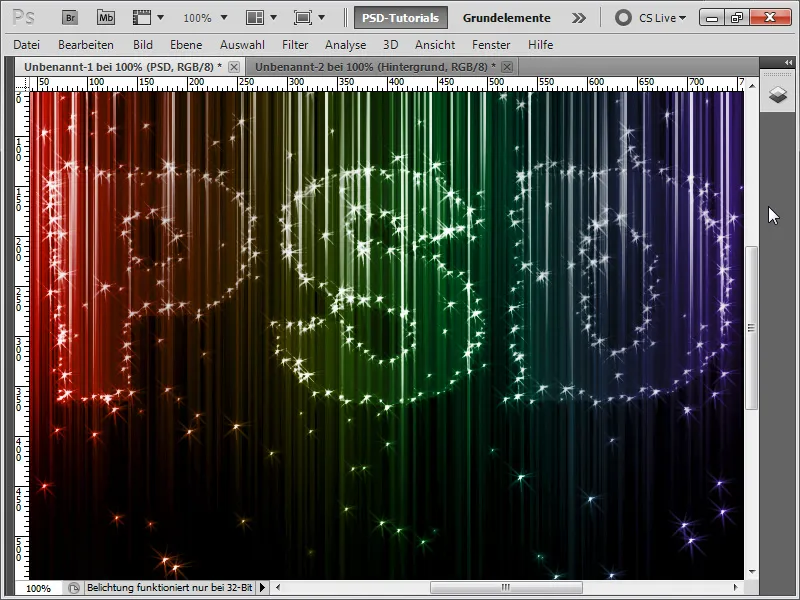
Seejärel looge taas tööraja oma tekstikihilt ja täitke kontuur oma uue pintsliga täiteks. Nüüd loon kiiresti valiku, vajutades Klikates Ctrl-klahvi oma tekstikihil ja joonistan ainult seal väikese ministeriga pintsliga. Ja nii näeb tulemus välja:
Samm 33:
Kõik näeb lahe välja isegi ilma triibuta:
Kasutatud tööfailidesse lisasin oma tärne- ja joonepintslid.


