Selles kiirtipus tahan tutvustada teile praktilist avaldist, mille abil saate animatsioone loopida. Nii saate animatsioone kordama panna ja neid samal ajal paindlikult muuta.
Näitena võtan siin väikese punase salvestuspunkti. Saame selle hõlpsasti luua ühe kujukihina, ilma äärise ja seejärel tahan lasta tal vilkuda, nagu oleks ta midagi salvestamas.
Esmalt valmistame ette animatsiooni:
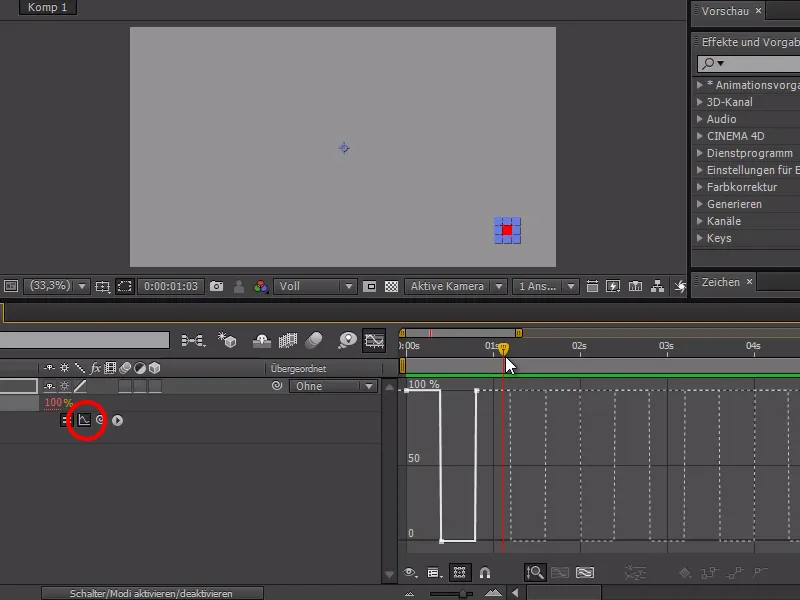
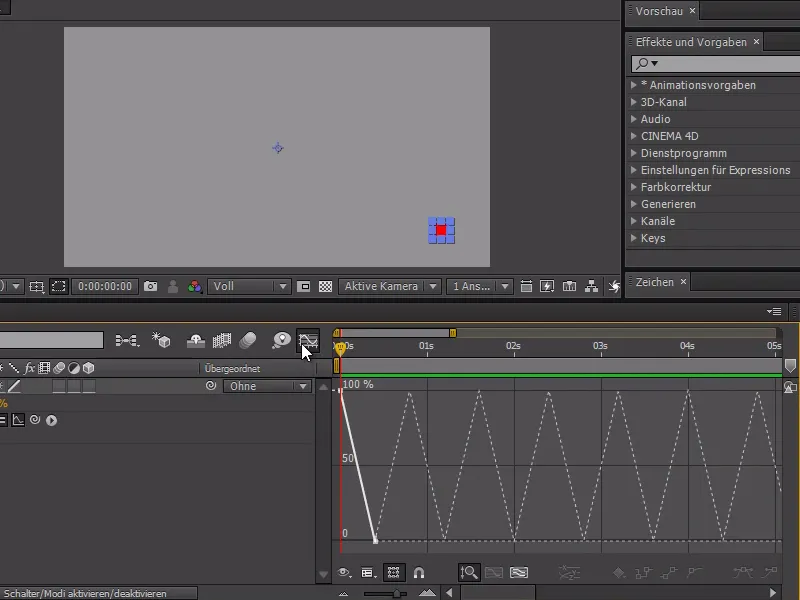
Lähen punase nupu läbipaistvusele ja lülitan aja võtmel 100% juures sisse peatuse. Seejärel saan ajajoones punkti paremklõpsuga sisse lülitada interpolatsioonitaluvuse.
Selle seadistusega saame ainult täisarve ega saa enam vahesarvu. Liigume natukene edasi ajakursoriga ja seame läbipaistvuse 0%-le ning lõpule jälle 100%-le.
.webp?tutkfid=85138)
Et see vilkumine kestaks 3 tunni videot, võiksime kopeerida kõike ja seda pidevalt uuesti lisada. Kuid see on väga paindumatu, kui soovime midagi muuta, näiteks muuta vilkumise ajavahemikku või saavutada ebaühtlane vilgumine.
Seetõttu kirjutame pigem avaldis, et kõike lihtsustada:
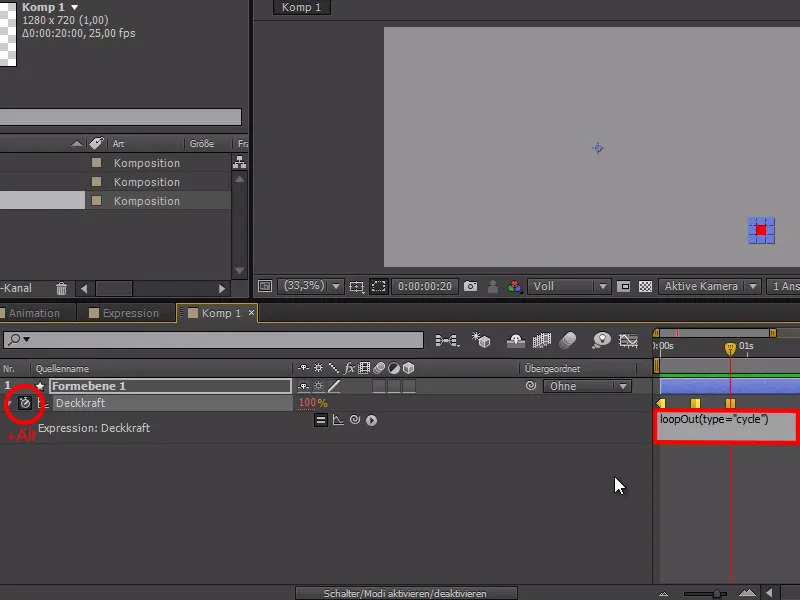
Vajutades Alt-klahvile lähen peatusele ja kirjutan avaldisesse: loopOut(type="cycle")
Kui me nüüd aktiveerime avaldise-kõvera, saame näha, kuidas animatsioon kordub pidevalt. Meil on ka eelis, et saame paindlikult muuta kestust ja loo-avaldis kohandub sellele pidevalt.
Kui muudame nüüd avaldist: loopOut(type="pingpong") ja lähtesta uuesti interpolatsioonitaluvus, saame näha "mängu" kahe punkti vahel 100% ja 0% pidevas vahetuses.
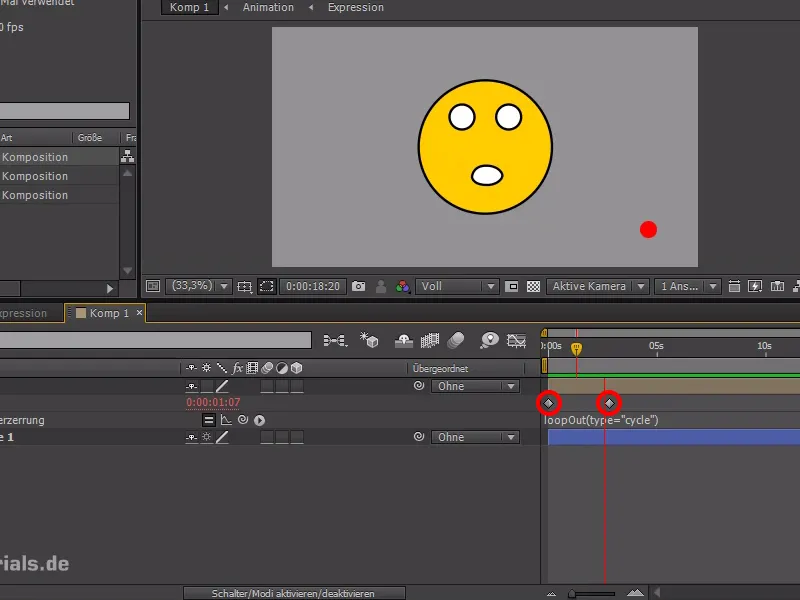
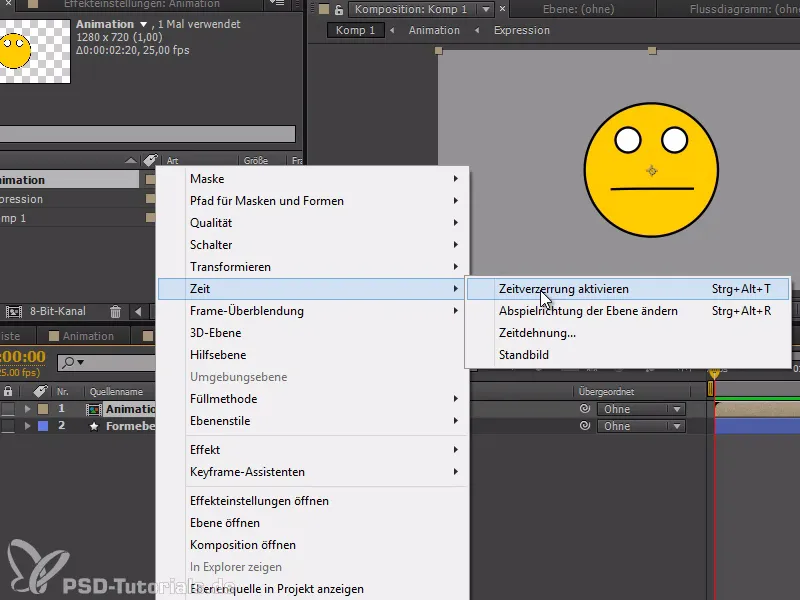
Teine näide selle kohta oleks jalutus-tsükkel keerulisemates animatsioonides. Siin olen animatsiooni modifitseerinud naerunäo emotikoniga, millele soovin pidevalt korrata suuremat animatsiooni.
Selleks pean selle esmalt loopima - ja seda saab teha üle Aeg>aktiveerita aeglustus.
Nüüd saan seada kaks põhivõtit animatsioonis, mis tähistavad algust ja lõppu animatsioonile.
Lisaks saan taas avaldisesse kirjutada loopOut(type="cycle") selle l\u00e4bimisel. Jalutus-tsükli puhul peaksime jälgima, et põhivõti oleks seatud viimasel kaadrikohal ja viimane kustutatud, kuna viimane on tühi.
Loodan, et sain selle nõuandega teid edasi aidata.