Nii näeb välja valmis puitmärk:
Nüüd aga piisavalt lobisetud ... Head õppimist juhendamisel ...
Samm 1: Loo puitlaud
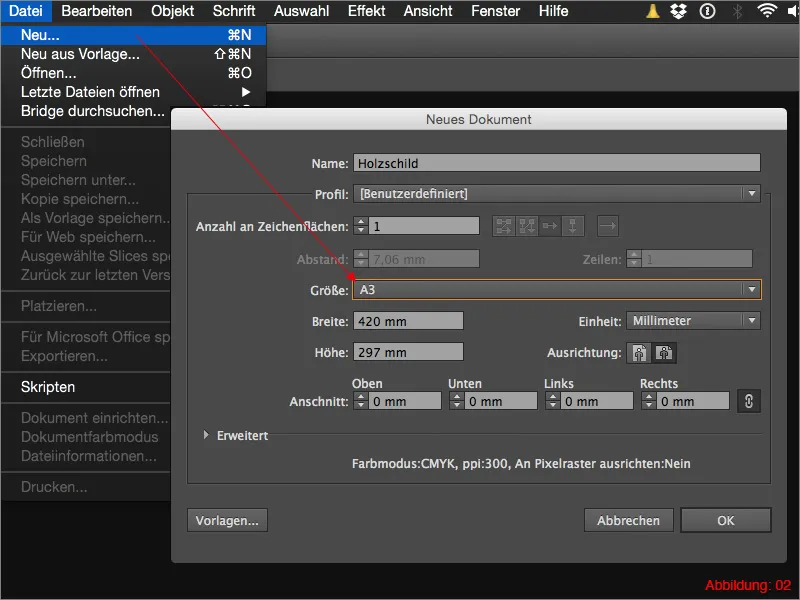
Enne kui alustame, peate looma uue tööala. Seda tehakse menüüriba ülaosas valiku Fail>Uus abil. Kes on juba mõnda mu blogi juhendit lugenud, teab, et mulle meeldib kasutada lamenurkset formaati DIN A3, kui pole antud muud juhist. Seega valige järgmises aknas DIN A3 ja kinnitage seejärel valikuga OK.
Nüüd võime juba otse tööle asuda.
Võtke Pintselitööriist ja joonistage vabalt puitlauda meenutav kuju. Teil ei ole piiranguid. Saate kõik lihtsana hoida, kasutades vaid nelja nurkpunkti (joonis 03).
Või võite teha veidi rohkem vaeva ja muuta oma laua igati äärest ääreni mõraseks (joonis 04).
Millise variandi valite, jääb täiesti teie endi otsustada.
Järgmisena peate puitlaual määrama pruuni tooni. Kuna tavaliselt ei ole puitlaual kõikjal sama toon, töötame lineaarse üleminekuga.
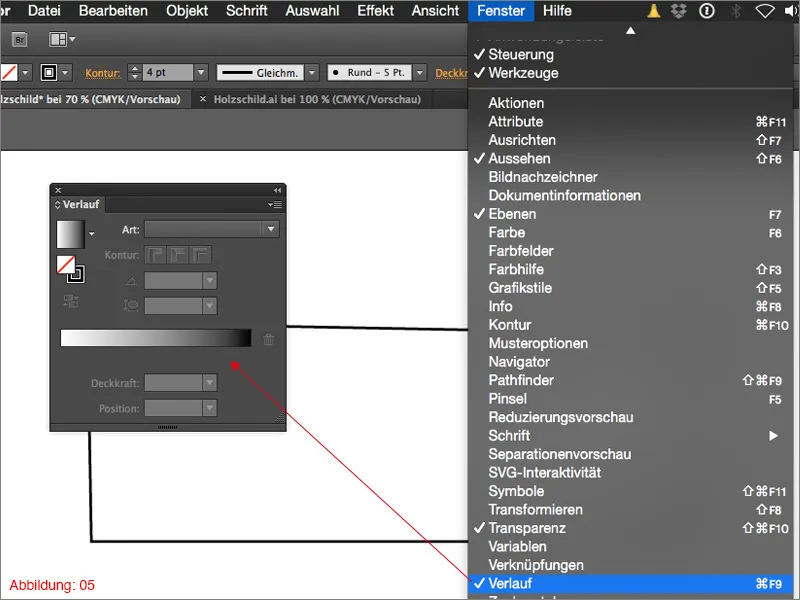
Illustratoris ülemineku loomiseks peate kasutama Üleminekute paletti. Seda saate avada valikuga Aken>Üleminekud (joonis 05).
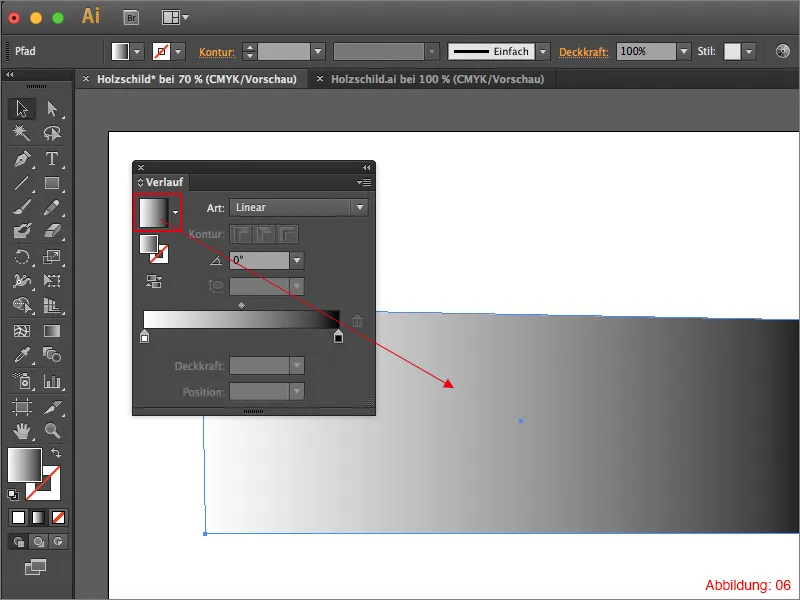
Kui teil on ees Üleminekute palett, klõpsake väljal, kus on vaikimisi must/valge üleminek (joonis 06).
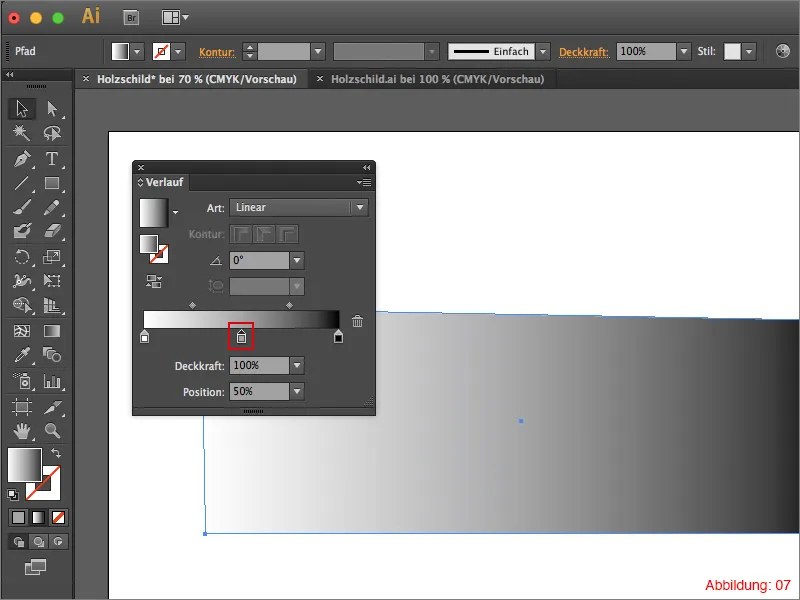
Järgmisena peate üleminekule määrama kolmanda värvi. Selleks klõpsake lihtsalt umbes keskeles ülemineku välja allapoole (vt märgistust joonisel 07).
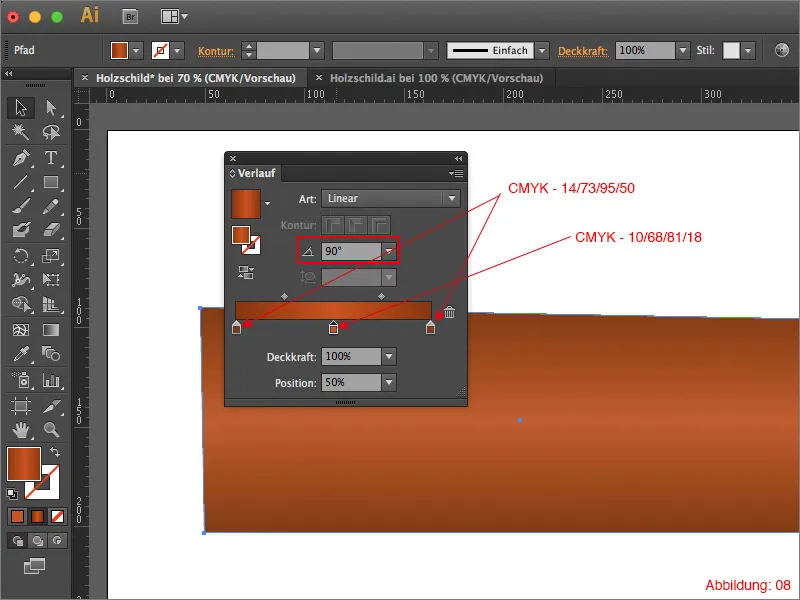
Nüüd on aeg tuua mängu värv. Üleminekuks vajate tumedamat ja heledamat pruuni tooni. Siin kehtib loomulikult reegel, et võite julgelt katsetada oma värvivarjundeid. Kõigile, kes soovivad kasutada samu värve nagu selles juhendis, olen siin õiged CMYK-väärtused ...
• tumedam pruun: CMYK - 14/73/95/50
• heledam pruun: CMYK - 10/68/81/18
Konkreetse üleminekuvärvi topeltklõpsuga saate nüüd need värviväärtused määrata.
Kuna üleminek peaks kulgevd ülevalt alla, sisestage nurga all 90° (joonis 08).
Järgmiseks peaks see teie jaoks välja nägema umbes selline (joonis 09):
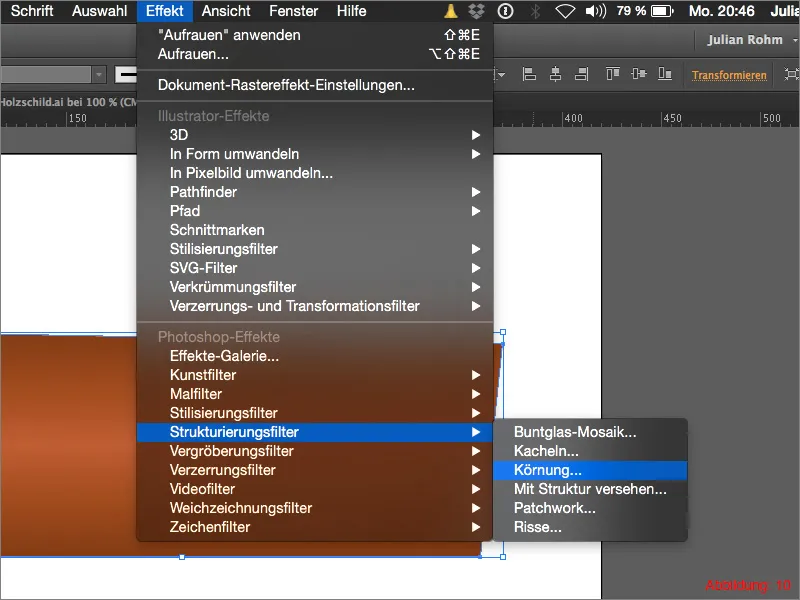
Kuna puitlaual on tavaliselt süü, ei näe meie laud seni välja nagu puit. Seega minge ülaosas valikule Mõju>Struktuuriefektid>Terake ... (joonis 10).
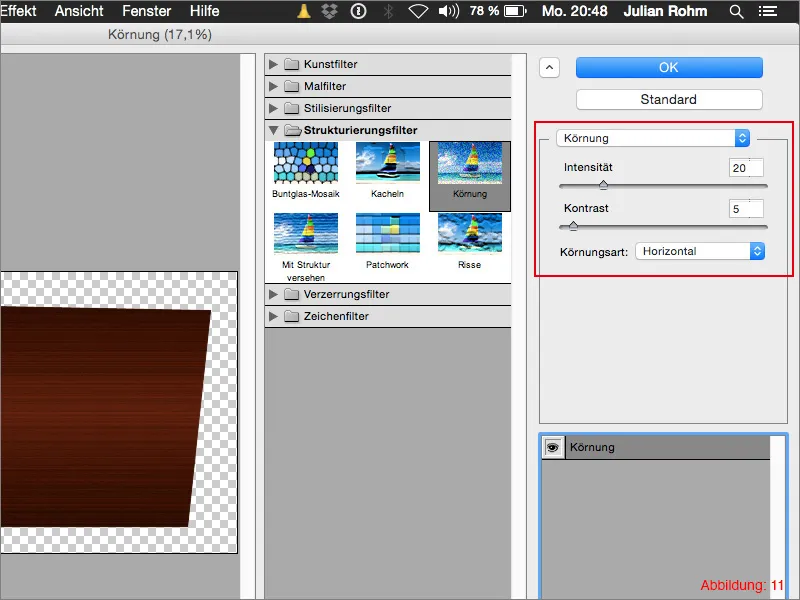
Järgmises aknas seadke Intensiivsusks väärtus 20. Kontrasti seadke 5-ni.
Oluline on valida Terakeste suunaks valik Horisontaalne, et süü kulgeks tõesti vasakult paremale (vaadake joonist 11).
Kinnitage seejärel valikuga OK.
Andmaks sellele viimistlus, kopeerige oma puitlaud käsuga Käsk+C ja kleepige see samasse kohta käsuga Käsk+V (arvutis kasutage Ctrl+C ja Ctrl+V).
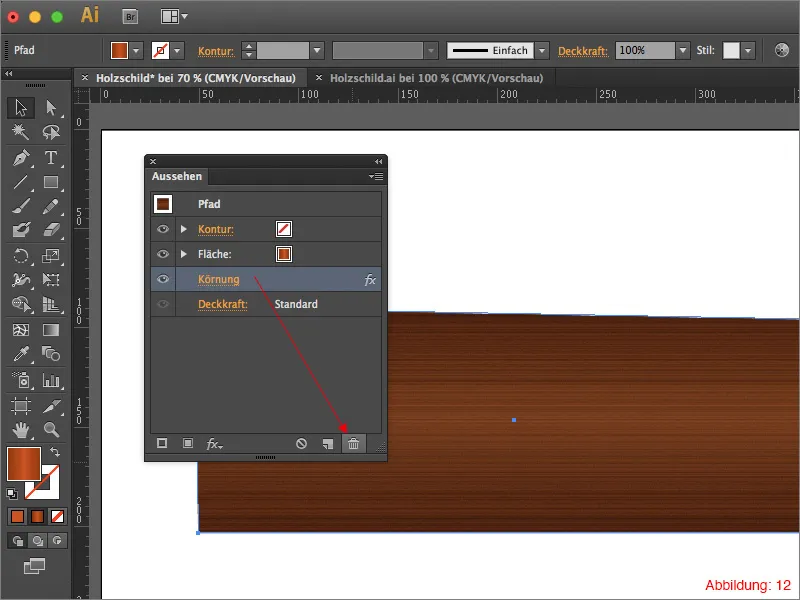
Kuna see koopia ei vaja terakeste mõju, saate selle hõlpsalt eemaldada Välimuse paletist (joonis 12).
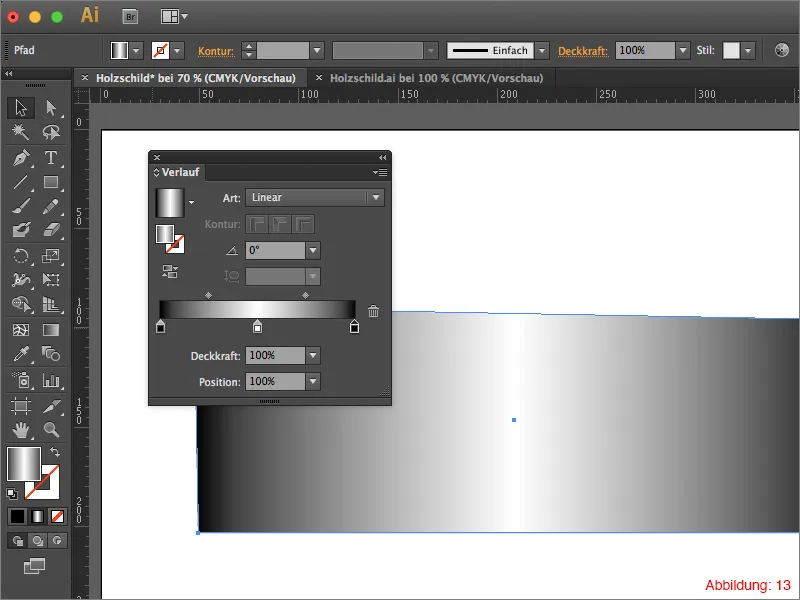
Seadke ülemineku nurk tagasi 0° ja muutke üleminekuvärvid taas mustaks/valgeks/mustaks (joonis 13).
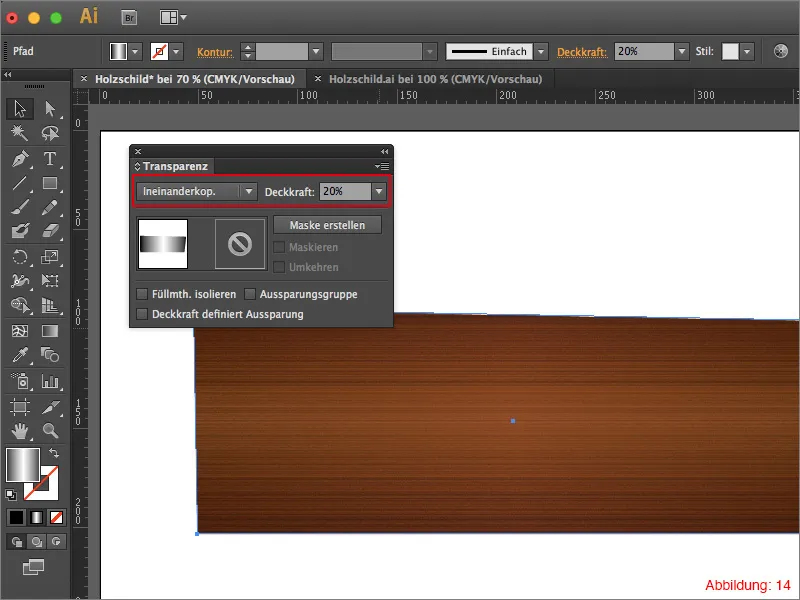
Järgmiseks vajate Läbipaistvuse paletti. Kui see pole veel avatud, leiate selle valikust Aken>Läbipaistvus.
Kinnitage oma musta/valge/musta üleminek meetodile Kattestamise sulgemine ja vähendage Läbipaistvust 20% -ni. See tähendab, et teie puidumärki tumendatakse veidi servadelt ja keskelt valgustatakse. Tulemus näeb välja nagu väga peen valguslaik.
Samm 2: Lisage astukohad
Veelgi individuaalsema puitlaualiku loomiseks soovitan lisada mõned astukohad.
Võtke selleks kasutusele Ellipsi tööriist ja tehke ellips mõõtmetega 20x20 mm.
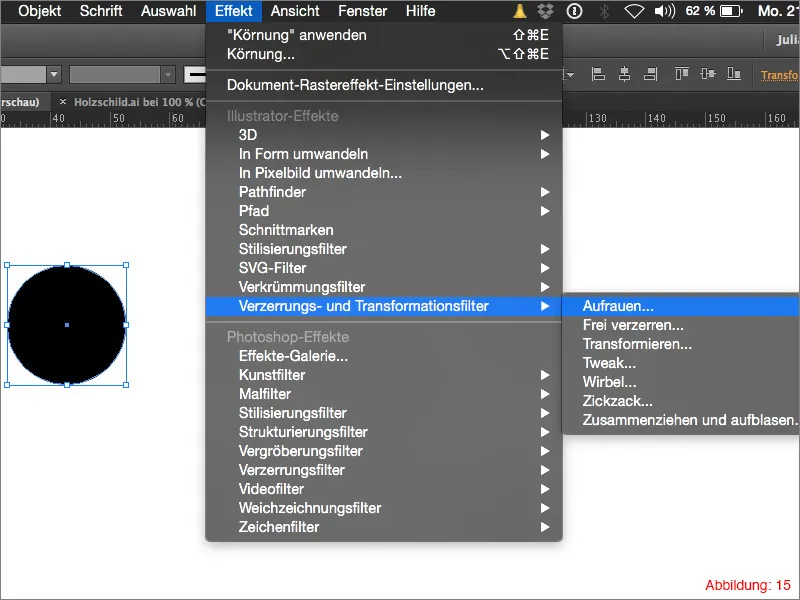
Minge siis valikule Mõju>Pöörd- ja muundusfiltrid>Kare ... (joonis 15).
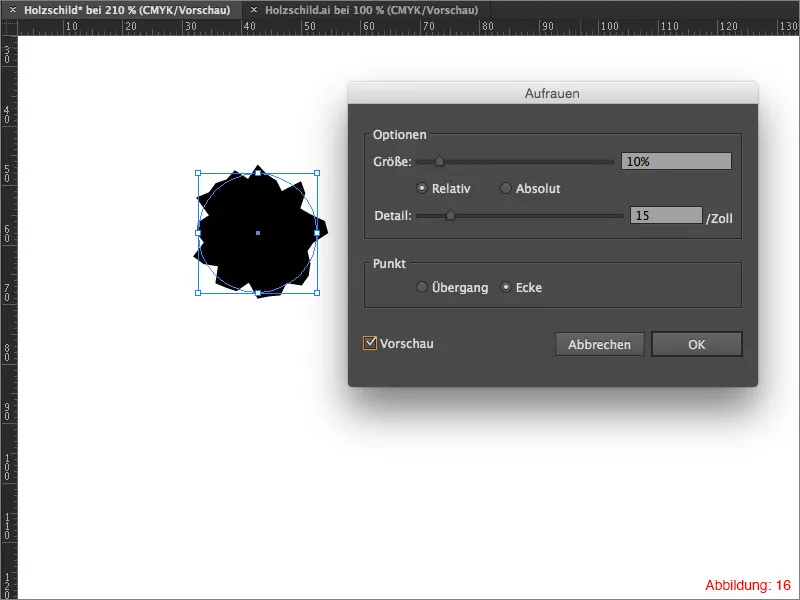
Järgmises aknas saate määrata, kui palju teie ellips karestama peaks. Sel juhul valige suuruseks 10 ja detailideks väärtuseks 15. Kinnitage vajutades OK.
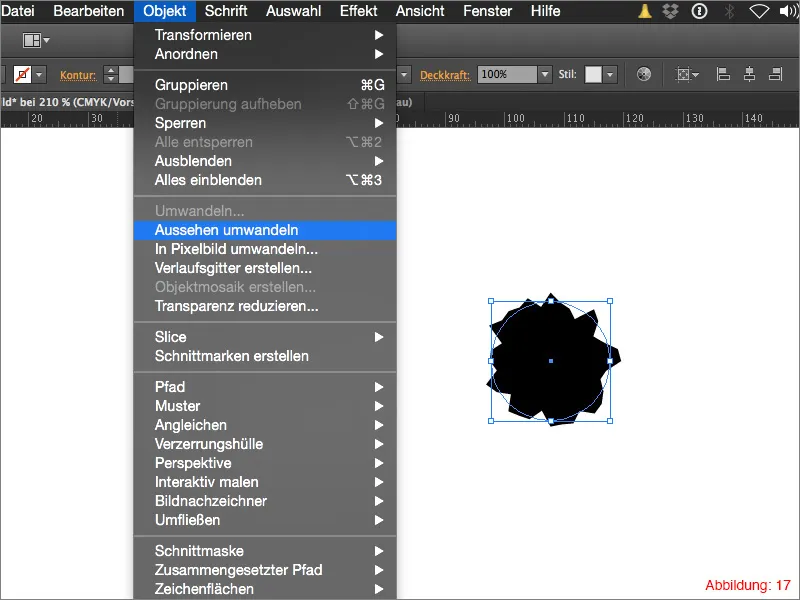
Kuna karestatud ellips tuleb veel veidi muuta, peate selle efekti teisendama teekonnaks. Selleks minge menüüsse Object>Appearance to Paths.
Võtke nüüd otsevalikute tööriist ja lohistage mõlemad välispunktid väljapoole nagu pildil 18.
Täitke oma okas kergepruuni värviga: CMYK - 15/73/96/50. Looge sellest koopia ja lisage see uuesti samale kohale. (Command+C ja Command+F). Vähendage seda koopiat veidi ja täitke see veidi tumedama pruuniga: CMYK - 21/74/94/59.
Korrake seda nüüd veel kord ja täitke viimane koopia tumeda pruuniga: CMYK - 39/75/89/73.
Pärast seda peaks teie astme auk välja nägema umbes selline (pildil 19):
Valige nüüd kolm koopiat oma astmeaukudest ja grupeerige need kiirklahvi abil Command+G või Ctrl+G.
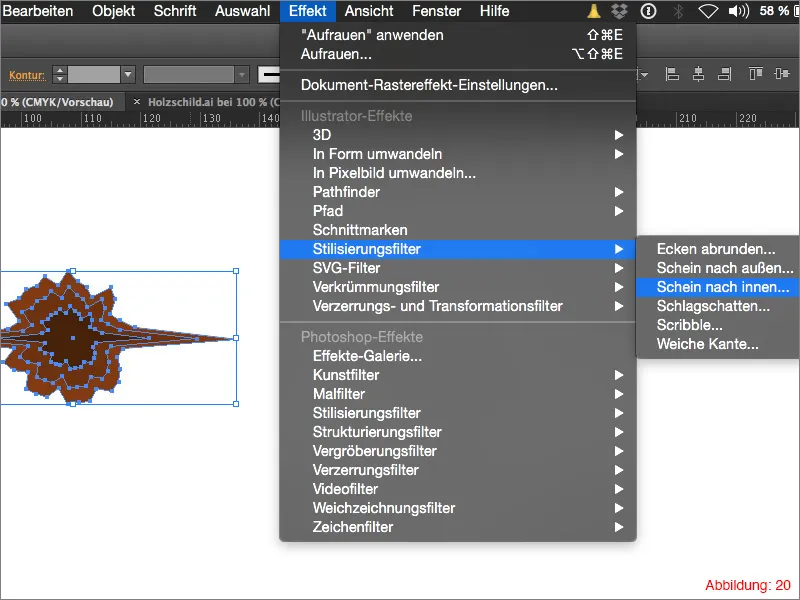
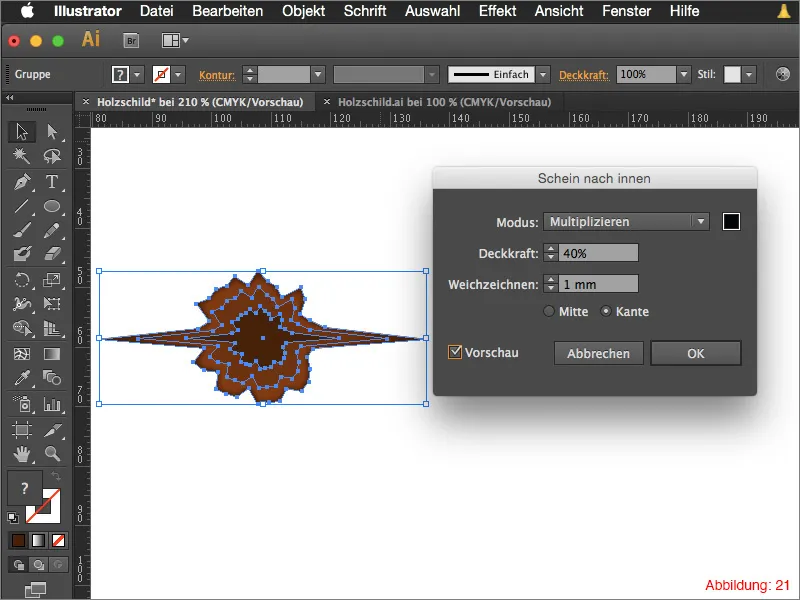
Andke oma astmeaugule sügavust, minnes menüüsse Effect>Stylize filter>Inner Glow…
Seadke täitmismeetod järgmises aknas Korrutamineks ja värv mustaks.
Erinevuskraadis saate valida umbes 40% väärtuse. Hägususe seadete all seadke väärtus vahemikku 0,5–1 mm. Kinnitage seejärel OK nupuga.
Seda astmeauku saate nüüd kopeerida palju erinevates suurustes ja lisada oma puidust lauale. Selleks, et kõik paremini sobituks, seadke täitmismeetod läbipaistvuse paletis Luminentsiks ja vähendage läbipaistvust 80% võrra.
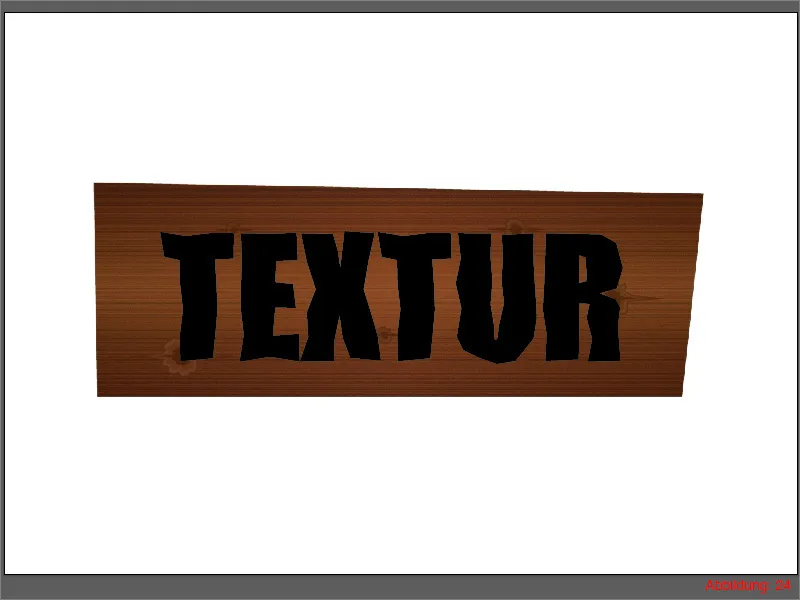
Valmis on teie puitlaud (pildil 22).
Samm 3: Lisa tüpograafia
Kuna puitlaud peaks loomulikult tegutsema märgina, peame nüüd looma sellele sobiva tüpograafia või märgistuse.
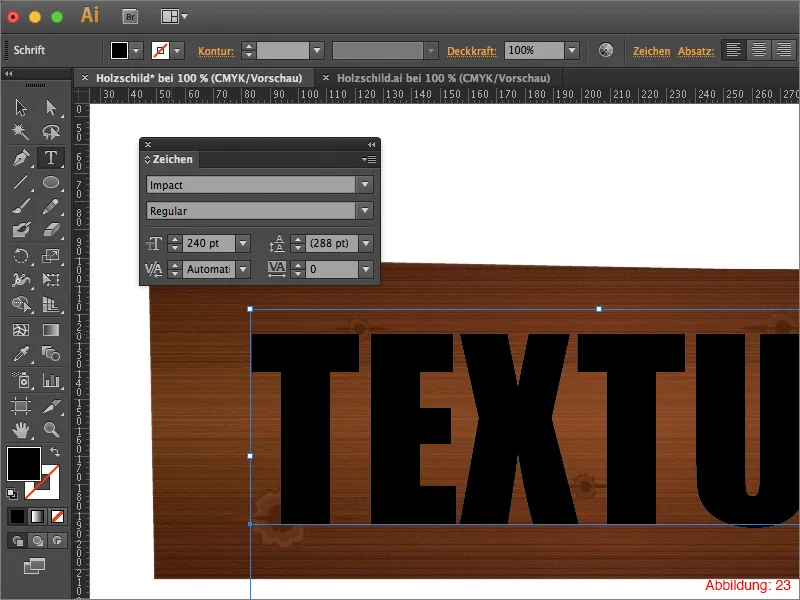
Võtke teksti tööriist ja klõpsake tööriistaribalt töölehekülge. Tippige valitud sõna. Minu puhul kirjutan sõna "Tekstuursus" kirjutuslaadis Impact suurusega 240pt (pildil 23).
Väike näpunäide:
Märgistuse jaoks soovitan pigem natuke paksema ja stabiilsema kirjastiili, kuna järgmised efektid, mida hakkame rakendama, ei näeks peene ja filigraanse kirjastiiliga eriti hästi välja.
Pärast seda, kui olete oma tekstiga valmis, minge menüüsse Effect>Distort & Transform Filters>Roughen …
Valige suuruseks 3% ja detailideks 2 tolli.
Kinnitage seejärel OK nupuga.
Väike näpunäide:
Te ei pea oma teksti muutma teekondadeks, et sellele efekte rakendada. See võimaldab teil hiljem oma töö käigus teksti endiselt vabalt muuta.
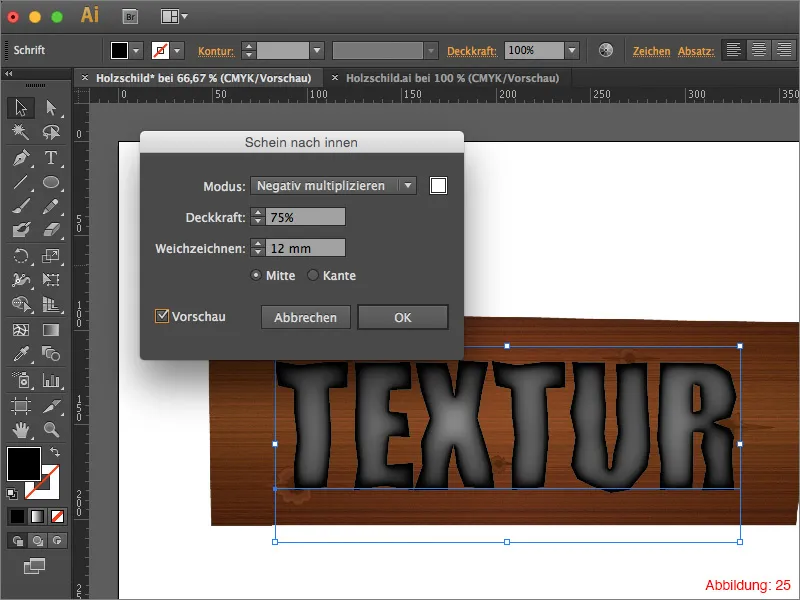
Edasi minge menüüsse Effect>Stylize Filters>Inner Glow …
Järgmises aknas võite hoida vaikesätet ja lihtsalt kinnitage OK (pildil 25).
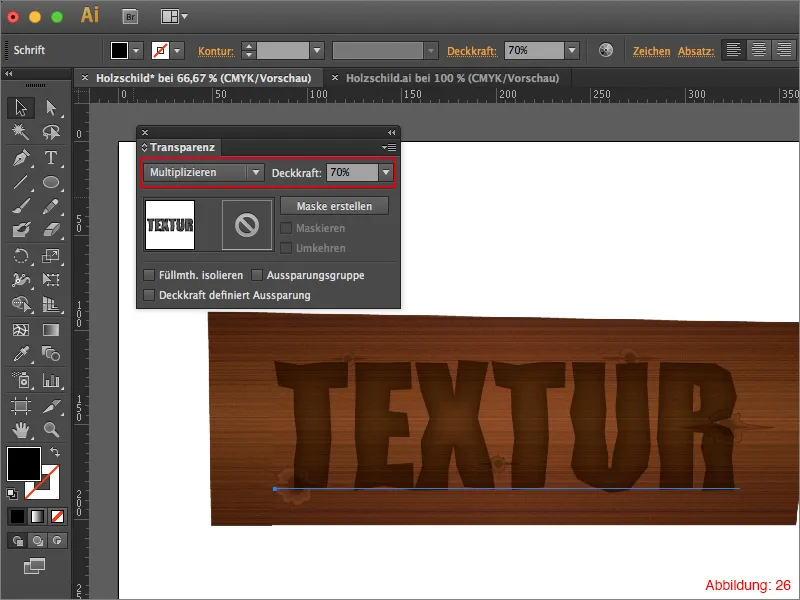
Lõpuks muutke täitmismeetod lihtsalt Korrutamiseks ja vähendage läbipaistvust 70% võrra. Valmis on teie märgistus (pildil 26).
Samm 4: Tugi puidust laua jaoks
Siiani olete varustanud puidulauda astmelistega ja märgistusega. Kõik hästi ja ilusti, kuid sellist märki tuleb ju kuidagi seina või muu külge kinnitada. Seetõttu loome viimases sammus veel mõned kruvid, et meie märk ei kukuks :‑).
Võtke esmalt tööriistaribalt ellipsi tööriist ja klõpsake sellega korra töölehel. Määrake sellele ellipsile suuruseks 11x11 mm ja kinnitage OK nupuga.
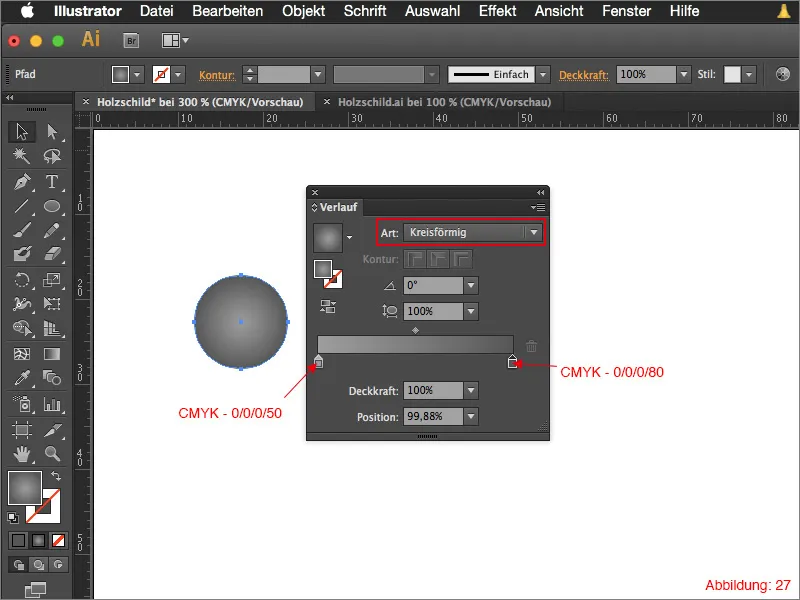
Sellele ellipsile tuleb nüüd uuesti määrata vihje. Kuid seekord ei tööta me nagu tavaliselt lineaarse vihjega, vaid kasutame radiaalset vihjet.
Minge selleks gradientide paletti ja valige gradienttype suvandi radiaalne.
Kohta gradientvärvidena valisin kaks erinevat hallitooni.
• helehall: CMYK - 0/0/0/50
• tumehall: CMYK - 0/0/0/80
Vt pilt 27:
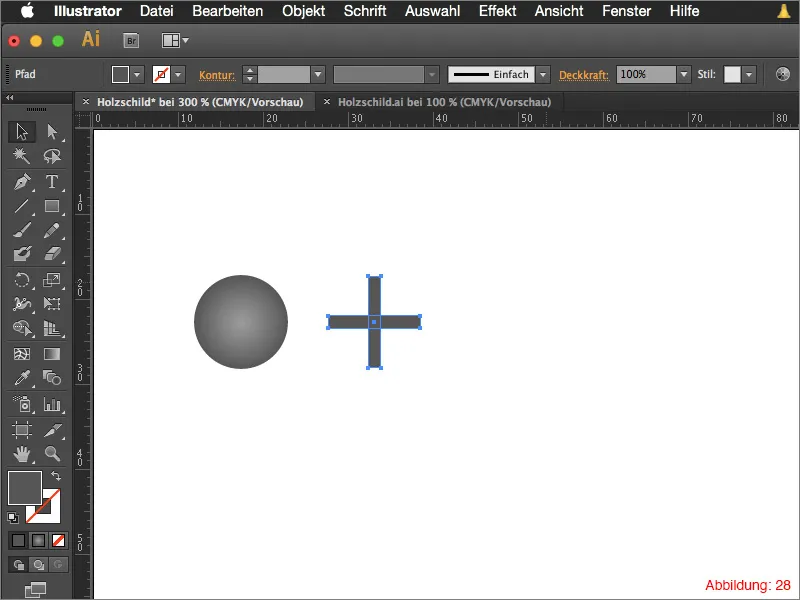
Järgmiseks peate looma ruudu tööriista abil kaks ruutu mõõtudega 10,8x1,5mm. Paigutage mõlemad ruudud nii, et nad ristuvad täpselt keskel. Täitke need kaks ruutu tumeda halliga: CMYK - 0/0/0/80 (vt joonist 28).
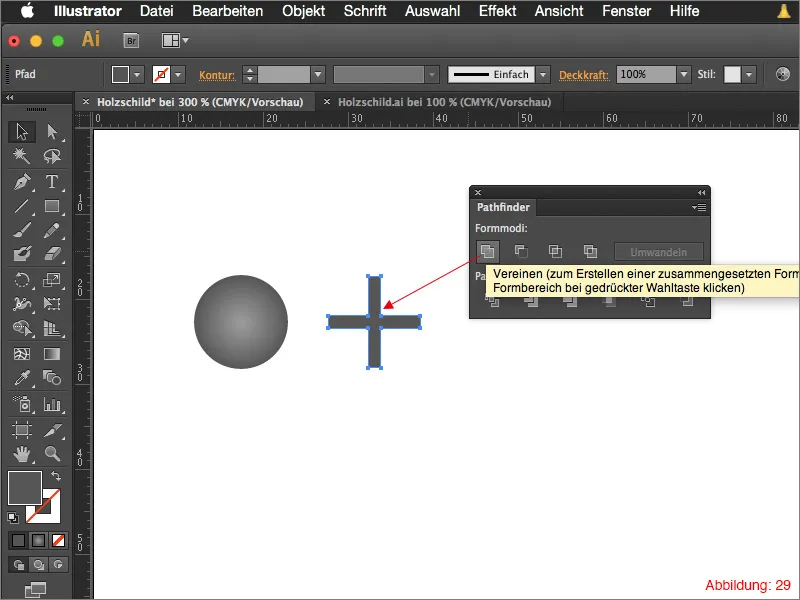
Valige mõlemad ruudud välja ja ühendage need kokku teeliinidega (joonis 29).
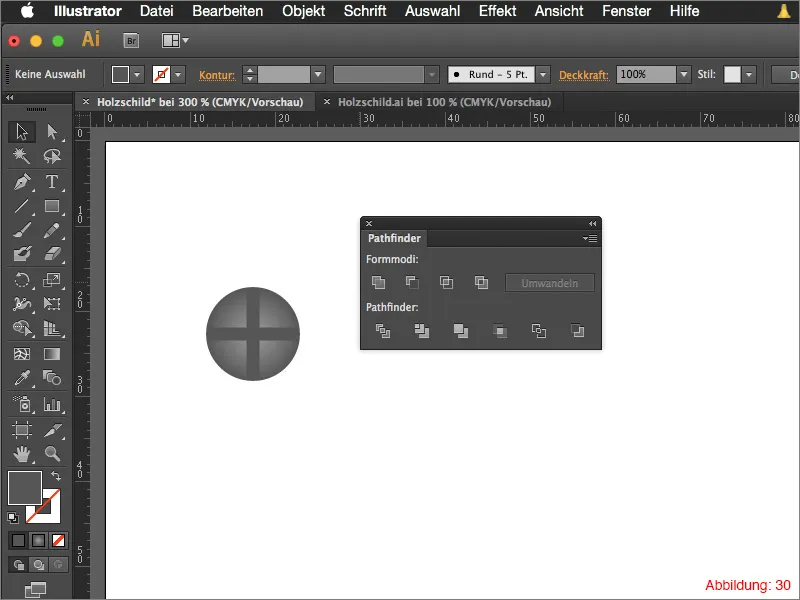
Asetage see rist keskele eelnevalt loodud ellipsi ja grupeerige kõik koos kasutades Command+G või Strg+G.
Teie kruvi on valmis.
Kopeerige see kruvi neli korda ja paigutage nurgale oma puitmärgi sees.
Veelgi rohkemate variatsioonide saamiseks kruvidele, võite neid lihtsalt erinevates suundades pöörata ja muuta tulemust juhuslikumaks (joonis 31).
Teie puitmärk on valmis.
Lõppsõnad:
Nüüd oleme juba jõudnud selle õpetuse lõppu. Loodan, et teil oli lõbus ja õppisite midagi uut. Kui teil on selle teema kohta veel küsimusi, võite need julgelt postitada kommentaarina selle õpetuse alla. Püüan vastata nii kiiresti kui võimalik.
Jääge loovaks …
Teie Julian


