Trichteriga koopas navigeerimise kohandamine on oluline, et pakkuda külastajatele intuitiivset ja sujuvat kasutajakogemust. Selge struktureeritud navigeerimine mõjutab mitte ainult kasutajate käitumist, vaid ka sinu ustavuse konversioonimäära. Selles juhendis saad õppida, kuidas kohandada navigeerimist, et lisada, muuta või eemaldada erinevaid menüüpunkte.
Põhilised järeldused
- Saate lisada menüüpunkte vastavalt vajadusele, et parandada kasutajakogemust.
- Ka ikoonid ja lingid suurendavad navigatsiooni arusaadavust ja atraktiivsust.
- Navigatsiooni eelvaade erinevatel seadmetel on oluline kasutajasõbralikkuse seisukohalt.
Juhised samm-sammult
Samm 1: Zugriff auf die Navigation
Navigeerimise muutmiseks minge kõigepealt oma trükitunneli kokpitti. Klõpsake üleval navigeerimisalal. Siin näete ülevaadet kõigist praegustest menüüpunktidest, mida saate kohandada.

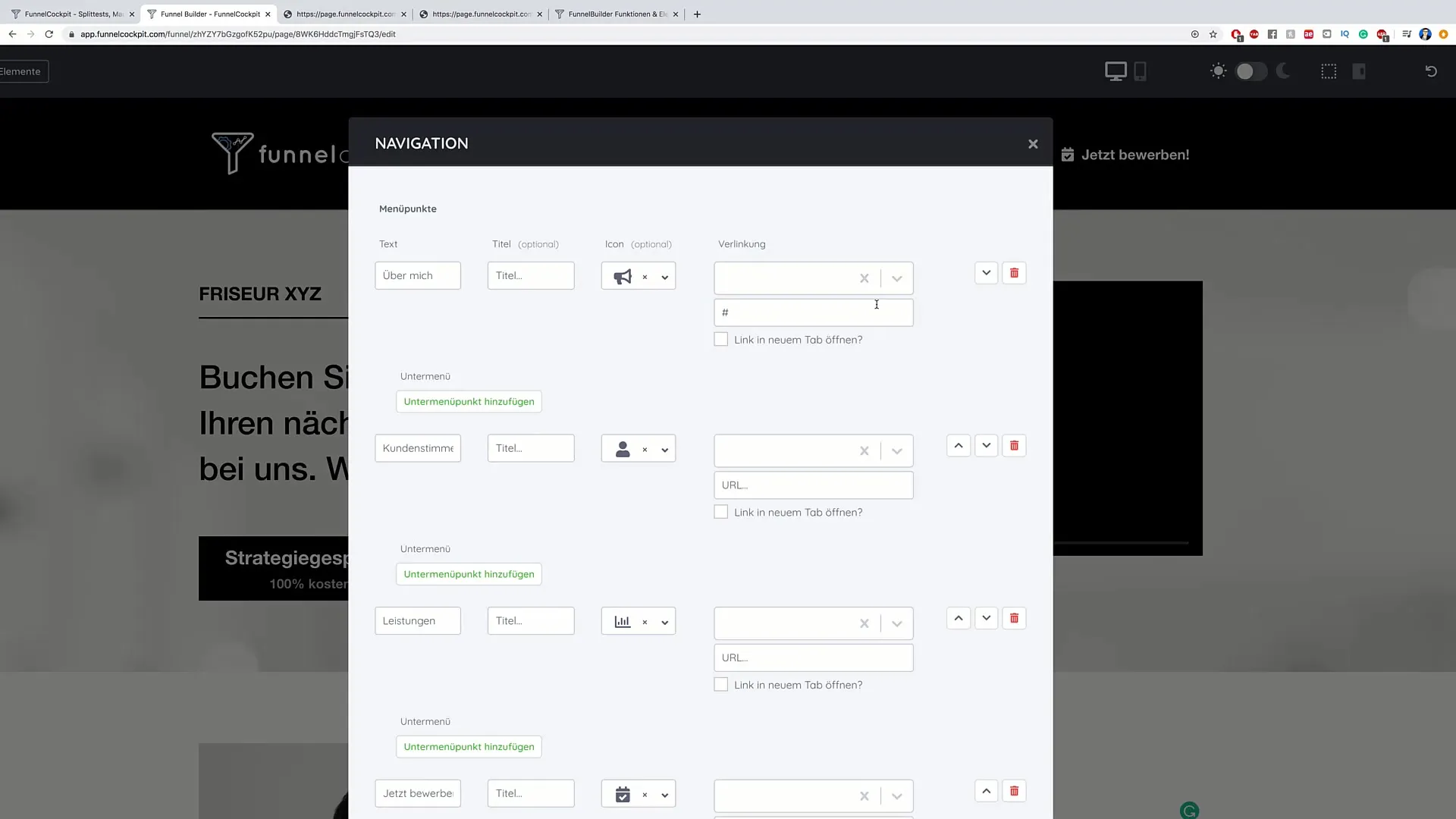
Samm 2: Menüpunkt anpassen
Üks levinum menüüpunktitüüp on teave minu kohta. Kui soovite seda punkti valida, näete väljal pealkirja ja ikooni, mis on seotud menüüpunktiga. Seda punkti saab lihtsalt muuta. Sisestage näiteks "Minust" või "Biograafia". Veenduge, et pealkiri oleks arusaadav ja konkreetne.
Samm 3: Verlinkungen hinzufügen
Pealkirja kõrval saate lisada ka lingi. Näiteks võiksite lisada linke oma kontaktandmetele või privaatsuspoliitikale. Klõpsake vastaval alal lingi lisamiseks.

Samm 4: Untermenüpunkte erstellen
Trükitunneli kokpitiga navigeerimise suur eelis on võimalus lisada alammenüüpunkte. Klõpsake nupule "Lisa alammenüüpunkt" ja looge punktid nagu "CV" või "Galerii". Need punktid annavad teie külastajatele võimaluse saada lisateavet enda kohta.
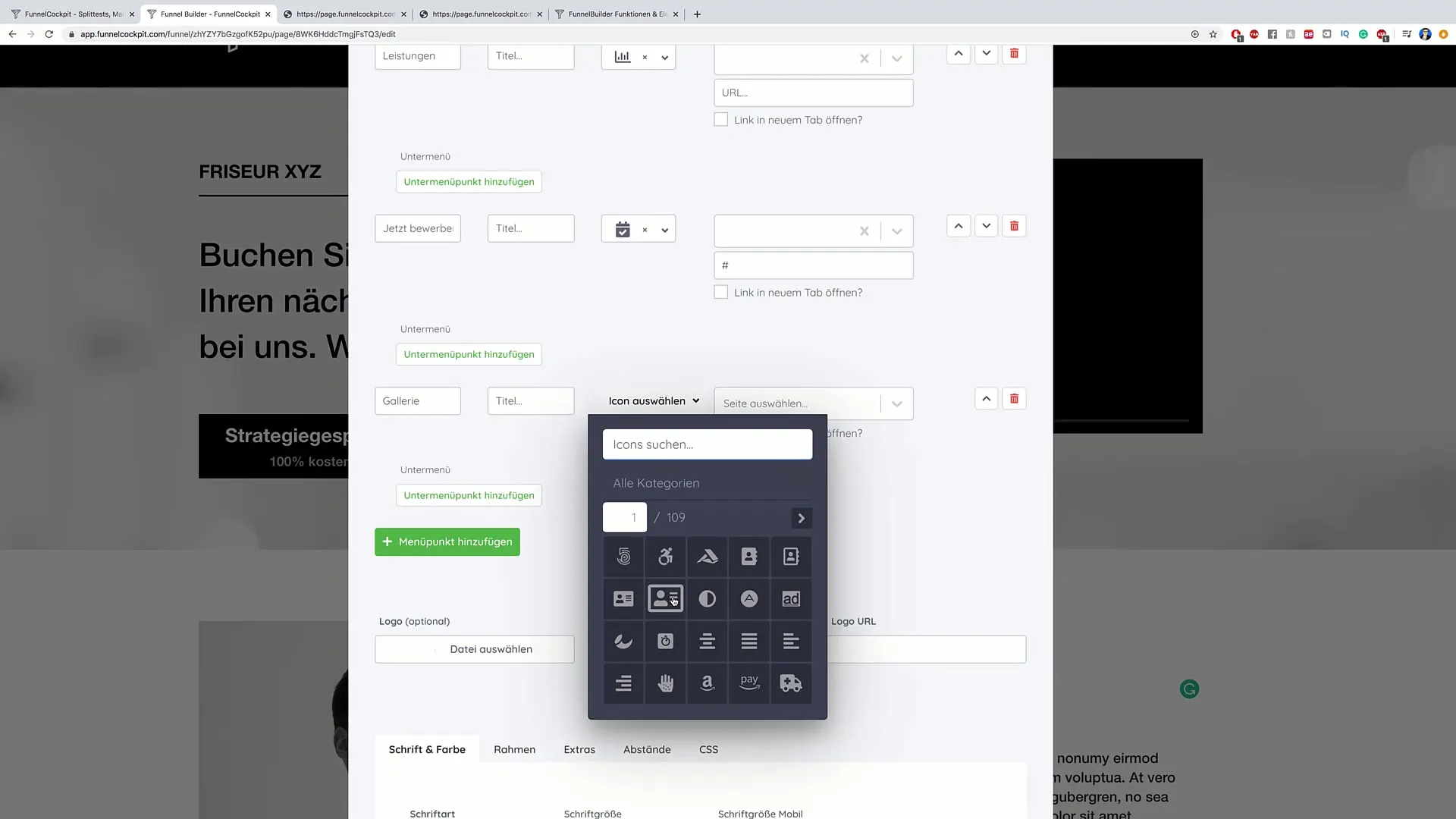
Samm 5: Neue Punkte hinzufügen
Kui soovite luua uue menüüpunkti, klõpsake lihtsalt nupul „Uus menüüpunkt lisada“. Sisestage soovitud pealkiri ja lisage sobiv ikoon. See võib aidata muuta navigeerimise visuaalselt ahvatlevamaks.
Samm 6: Hierarchische Struktur und Icons
Veenduge, et struktuur jääks selgeks ja loogiliseks. Igal elemendil peaks olema sobiv ikoon, mis esindab sisu ja toetab kasutajajuhistamist. Näiteks kui lisate galerii, valige pildisümbol.

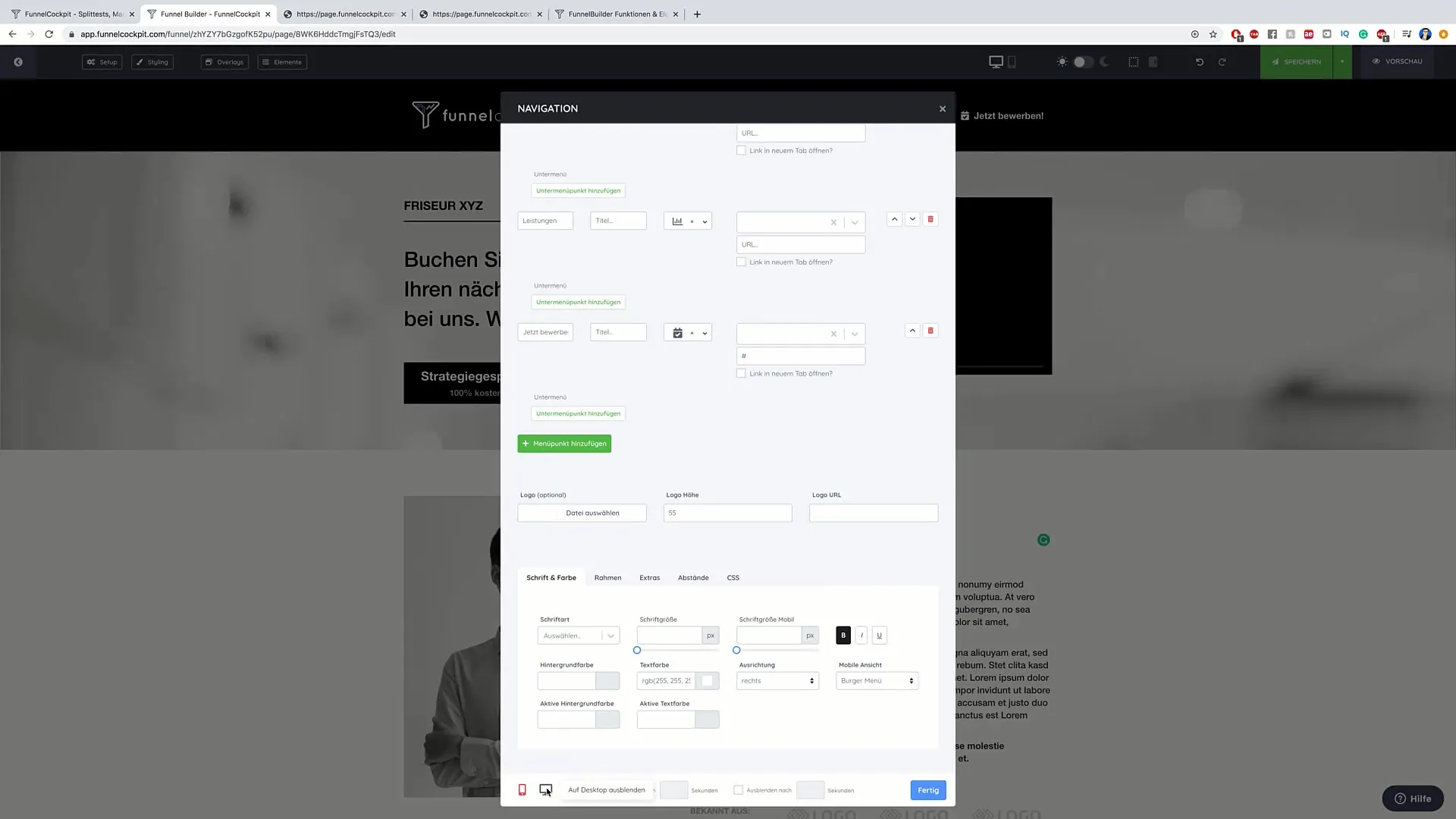
Samm 7: Vorschau der Navigation
Oluline on veenduda, et teie navigatsioon näeks hästi välja nii töölaua kui ka mobiilseadmetel. Klõpsake eelvaate valikul ja kontrollige navigatsiooni kuvamist erinevatel seadmetel. Saate ka teatud ekraanisuuruste jaoks elemente varjata.

Samm 8: Fertigstellung der Navigation
Kui olete oma kohandustega rahul, klõpsake nupul „Valmis“. See salvestab teie muudatused. Lisaks looge logo, mida saate valida või üles laadida oma navigeerimise ülemises vasakus nurgas, et esindada oma brändi.
Samm 9: Überprüfen und Testen
Nüüd on aeg testida navigatsiooni tervikuna. Läbige kõik menüüpunktid ja alammenüüd, et veenduda, et kõik toimib nii nagu soovite. Kasutajad peaksid saama hõlpsalt navigeerida ja kiiresti soovitud teabele juurde pääseda.
Kokkuvõte
Selle juhendi abil olete õppinud kõik vajalikud sammud navigeerimise tõhusaks kohandamiseks FunnelCockpitis. Veenduge, et teie navigatsioon jääks järjepidevaks ja atraktiivseks, et optimeerida kasutajakogemust ja suurendada muundumismäärasid.
Sagedased küsimused
Kuidas saan FunnelCockpitis menüüpunkti kustutada?Klõpsake menüüpunktis, mida soovite eemaldada, ja valige seejärel valik „Kustuta“.
Kas ma saan navigeerimist hiljem muuta?Jah, saate igal ajal muuta oma navigatsiooni, korrates seda juhendis toodud samme.
Kas FunnelCockpitis on ikoonide malle?Jah, FunnelCockpit pakub erinevaid vaikimisi ikoonid, mida saate oma menüüpunktidel kasutada.
Kuidas testida navigeerimise mobiilivaadet?Kasutage FunnelCockpiti eelvaate valikut ja valige mobiilne režiim, et näha, kuidas navigatsioon nutitelefonides välja näeb.
Kas saan navigatsiooni fondi kohandada?Jah, saate fondi ja muid disainielemente FunnelCockpiti redaktoris muuta.


