Esite valmistamiseks tehke kõigepealt vajalikud ettevalmistused. Looge soovitud kataloogistruktuur. See võiks näiteks välja näha järgmiselt:
steuerberater
---images
---css
See on üsna tüüpiline kataloogistruktuur. HTML lehed paigutatakse põhikataloogi. CSS failid liigutatakse css- kausta, samal ajal kui kõik pildid salvestatakse images- kausta. Lisage images- kausta kõik pildid, mida olete eelnevalt kujundusest välja lõiganud.
Aluse loomine
Looge css- kausta uus CSS fail. Seejärel lisage see oma HTML faili sisse. (Minu näites on HTML fail nimega index.html). See fail on edaspidi järgnevate õpetuste põhieesmärk.
Lisage kõigepealt index.html HTML põhiraamistik, mis teile juba tuttav on.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sinu steuerberater</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Veenduge ka, et lisate kohe stiililehe faili. Ja nüüd võib alustada.
Väliselemendina kasutatakse div konteinerit.
<div class="main-container"> </div>
Selle konteineri formaatimine CSS-i süntaksis saate kohe ära teha.
.main-container {
width: 100%;
float: left;
}
Peamine konteiner varustatakse 100-protsendilise laiusega ja ujub vasakule äärde. 100-protsendilise laiuse määramise eelised: saate näiteks lisada taustapildi värvidega. Sellisel juhul ulatuks taust kogu ekraani laiusesse.
Loo asendamiseks kaks täiendavat div elementi põhikonteineris.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Kõiki neid elemente formatiseeritakse. Tegeliku sisualaga konteiner saab 1000 pikslist laiuse. Määratud margin: 0px auto; abil saavutatakse elemendi horisontaalne keskjoondus.
.container {
width: 1000px;
margin: 0px auto;
}
Jätkame lehe-ala elemendi page formaatimisega.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
See element on lehe sisu ala. Siin paigutatakse kõik järgmised elemendid. See element saab ka fikseeritud laiuseks 1000 pikslit. Padding määratlus tagab sisemised vahed, kusjuures ülemine sisemine vahemaa on 40 pikslit, teistel servadel 0 pikslit.
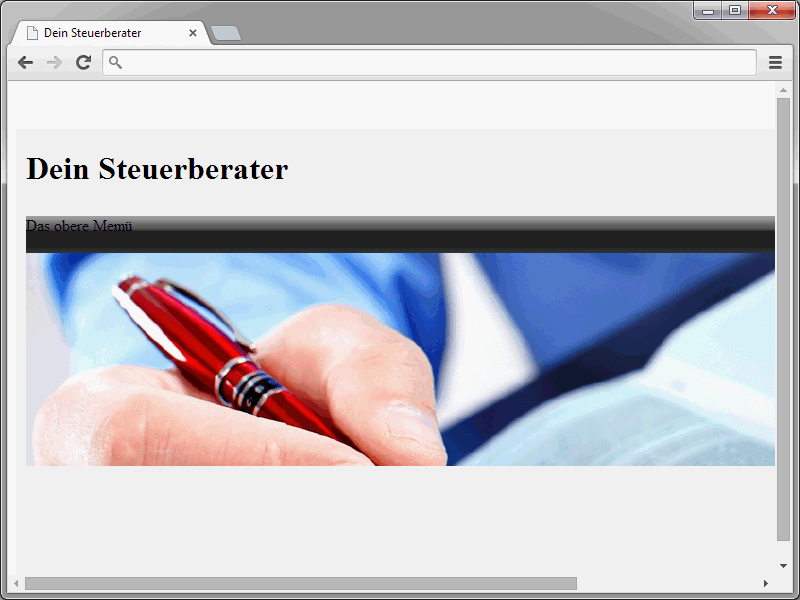
Nüüd oleme juba rakendanud (üsna) jämeda kujunduse struktuuri.
Nüüd on aeg selle struktuuri sisuga täita. Lehekülg jaotatakse kõigepealt kolmeks reaks.
• Päis
• Sisu
• Jalg
Selleks määratletakse kolm täiendavat div ala.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Need kolm ala formaatitakse loomulikult ka CSS-i abil.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Nüüd saab jätkata iga ala edasise kujundamisega.
Vaatame kõigepealt lehekülje päise ala. See koosneb omakorda mitmest elemendist:
• Logo/Pealkiri
• Ülemine menüü
• Suur pilt
Need kolm elementi defineeritakse top sees.
<div class="top"> <div class="header"> <div class="header-top"> <h1>Sinu steuerberater</h1> </div> <div class="topmenu"> Ülemine menüü </div> <div class="header-img"> </div> </div>
See on lehekülje päise ala põhistruktuur. Ka seda formaatitakse nüüd muidugi CSS-iga.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Süntaksis sisaldab kahte "eripära". Vaadake kõigepealt klassi topmenu sisu. Seal on märgata kahte taustapildiga seotud parameetrit.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Sisse lisatakse ühepiksliline graafika menue.jpg. See kujutab ülemises menüüs teile juba tuttavat värvide üleminekut. Parameetri background-repeat: repeat-x; abil korratakse graafikat horisontaalselt seni, kuni element on täielikult täidetud.
Sisuosa jagamine
content sees. See ala on jaotatud erinevateks elementideks. Kõigepealt on seal väike kiirpilt ja tervitussõna.
Selle juurde kuuluv HTML-süntaks on järgmine:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Tere tulemast meie veebisaidile!</h1> <p>Siit leiad tervitusteksti</p> </div> </div>
Seda ala jagatakse samuti kaheks. Vasakul kuvatakse pilt ja paremal kõrval tervitussõna. Oluline on klass content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
See klass ümbritseb pildi ja tervituse. Klassi content-image sees on jällegi kaks muud ala.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Tere tulemast</div>
Kui soovite selle kaheosalise asemel kuvada suure pildi või muud, ühendate need kaks ala ühe div-elemendiga. Kahe elemendi variandi CSS-süntaks näeb aga välja selline:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}
Lõpptulemus peaks brauseris välja nägema järgmiselt:
Jätkame kolme muu elemendiga:
• vasaku tekstikasti,
• parema tekstikasti,
• parema menüüga.
HTML-süntaks on selles olukorras järgmine:
<div class="teaser"> <div class="left"> Vasaku poole tekstikonteiner </div> <div class="right"> Parema poole tekstikonteiner </div> </div> </div> <div class="content-right"> Parem menüü </div> </div>
Ja muidugi ka siin CSS-süntaks:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}
Selle õpetuse lõpuks on meie veebisaidi põhistructureeritus valmis.
Nüüd tuleb muidugi see struktuur täita vastavate sisudega. Seda tehakse järgmises õpetuses.


