See kiirtipis on tegemist kursoriga. Tahan täna teile näidata, kuidas saab kursorit animeerida.
Eriti keerukad on kursori animatsioonid need intuitiivsed liigutused, mida inimene teeb lihtsalt veebisaidil hiirega klikkides. Põhimõtteliselt saaks teha midagi nagu kursori püüdmine. Hiirt liigutades peaks olema täiesti võimalik seda liigutust kohe animeerida, eks? Me saame sellega hakkama.
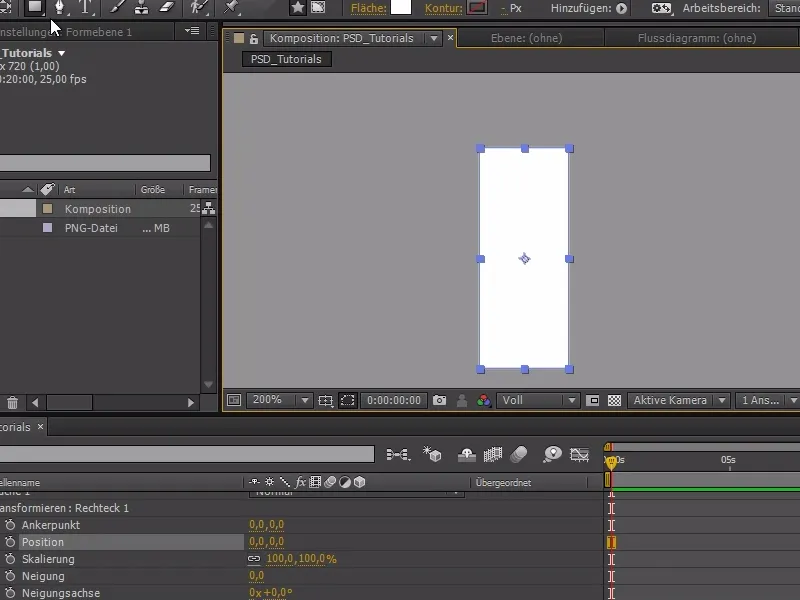
Alustuseks loome After Effectsis endale hiirekursori. Selleks veendun esmalt, et pole valitud kihti, ja loon valge ristküliku kasutades Vormi tööriista.
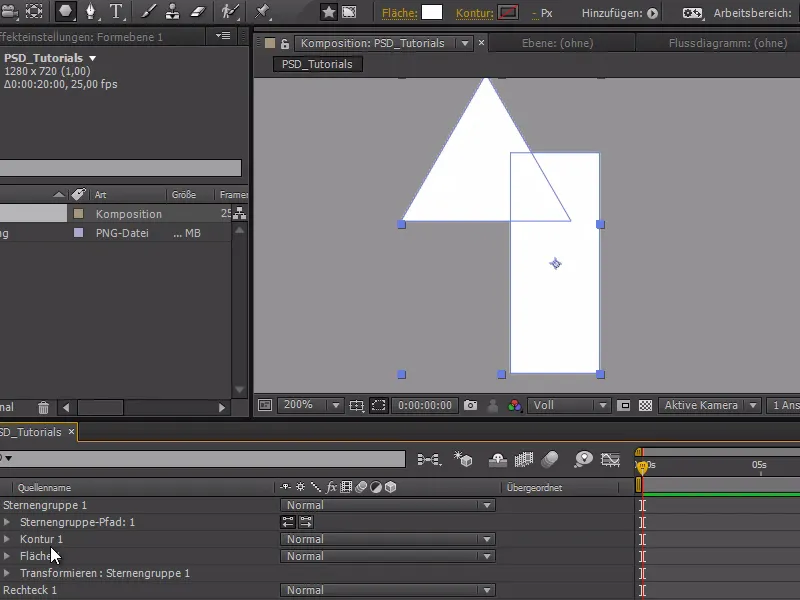
Pärast lisame veel ühe Polgona. Sellel Polügoonil on praegu 5 külge - seda saame muuta, kui muudame Tähtede rühmas Tippude arvu 3 peale.

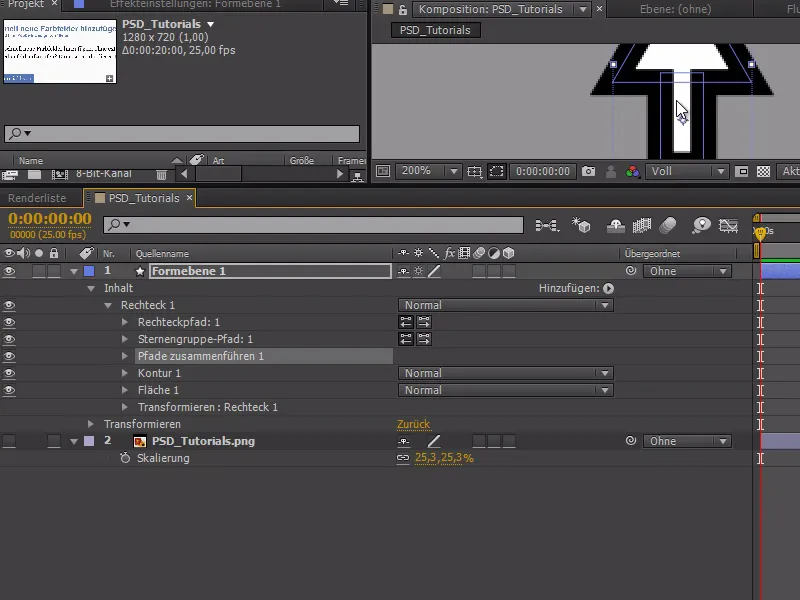
Ja selle asemel, et lisada kontuuri ja täitematerjali, lisame selle lihtsalt otse ristküliku teele.
Nüüd on need mõlemad ühes grupis ja neid koheldakse nüüd kontuuri ja täitematerjalina ning Tähtede rühma tee saame edasi tõsta.
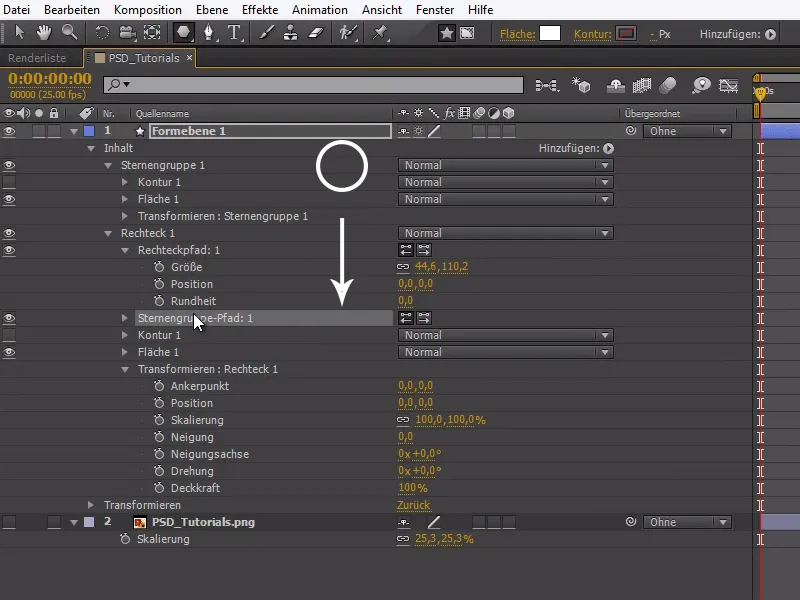
Nüüd saame kohandada oma kursorit veelgi. Kui oleme hiirega rahul, saame nüüd lisada kontuurid. Et ei peaks iga vormi kohta eraldi kontuuri määrama, peame tegema muudatuse ja lisama koondatud tee. See paigutatakse, nagu ekraanipildil näidatud, Tähtede rühma ja kontuuri vahele.
Kuigi kursor pole praegu täiuslik, on see täiesti piisav tegeliku triki näitamiseks. Pöörates -22,5°, saame hiire seada tavapärasesse diagonaallennangusse.
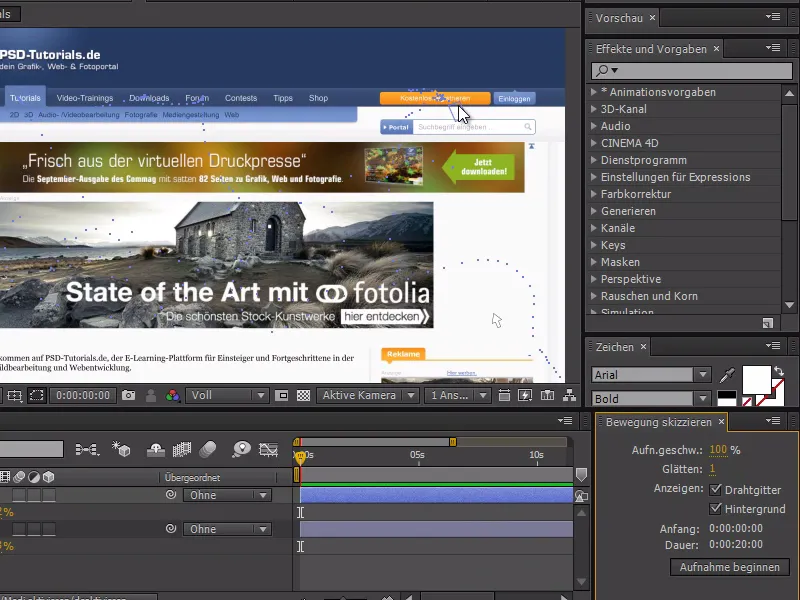
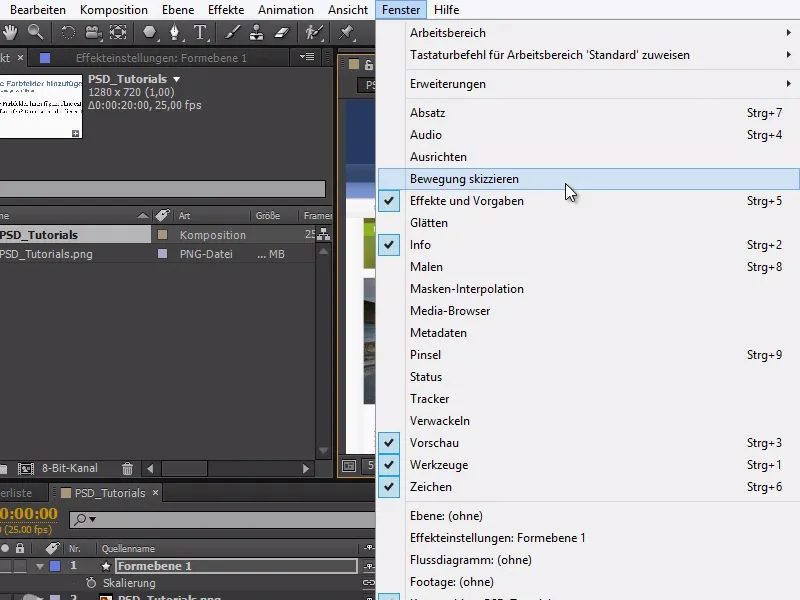
Nüüd liigume animatsioonile: Avame veebisaidi ekraanipildi ja avame menüüs Liigutuse skitseerimine.
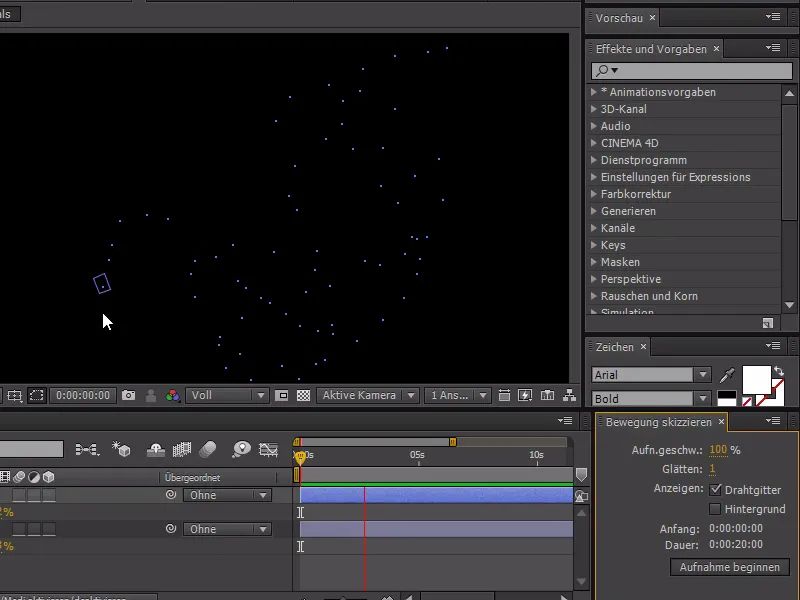
Kasutades Liigutuse skitseerimist, saame salvestada liigutusi, ilma et peaksime kohe kõike animeerima, ja kõik, mida hiirega teeme, salvestatakse.
Kui klõpsame nupul Alusta salvestamist, muutub kursor ja saame salvestada hiirega tehtud liigutused.
Selleks et näha ka taustapilti, aktiveerime menüüs Liigutuse skitseerimine tausta. Saame lisaks hiire ankurpunkti muuta otsapoole liitamiseks klahviga Y. Nüüd oleme võimelised autentse hiireliikumise salvestama. Kõik hiirega interaktsioonid nagu klõpsud tuleb muidugi hiljem alles animeerida - selles õpetuses on tegemist ainult hiire liikumisega.