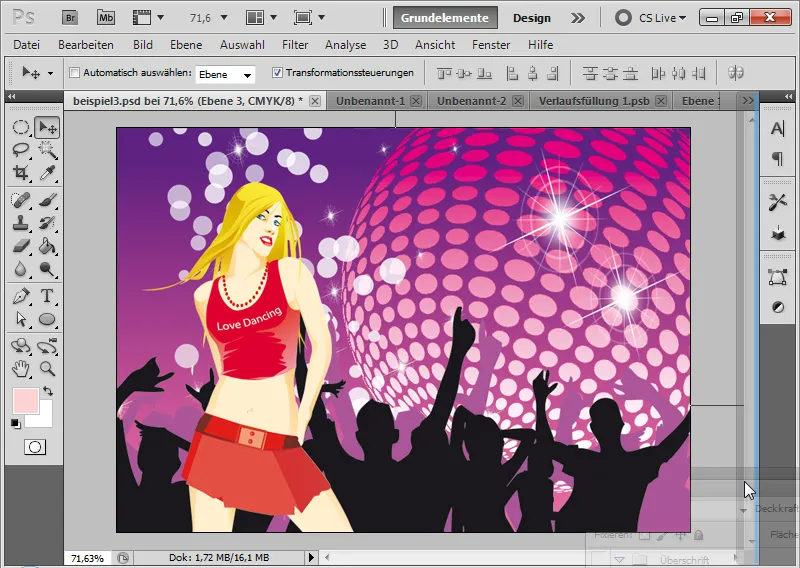
Discokera on pidu, lõbu ja energiat täis - ning kindlasti pilkupüüdev lisand lendlehtedele ja taustapiltidele. Photoshopiga saad luua illustratiivse discokera, mis oma säravate värvidega ja peegelduvate elementidega annab sinu disainidele dünaamilise ja piduliku õhkkonna. Selles õpetuses näitan sulle, samm-sammult, kuidas lihtsate tehnikate abil nagu ringid, värvid ja valgusefektid luua silmapaistev discokera. Alustame ja paneme su disainid peoks valmis!
1. Tee illustratiivse diskokera loomiseks ilma 3D-funktsioonideta Photoshopis
Kõigile, kes ei tööta veel CS4 või CS5-ga, pakub Photoshop siiski võimalust luua väga lihtsaid keraamikapanoraame.

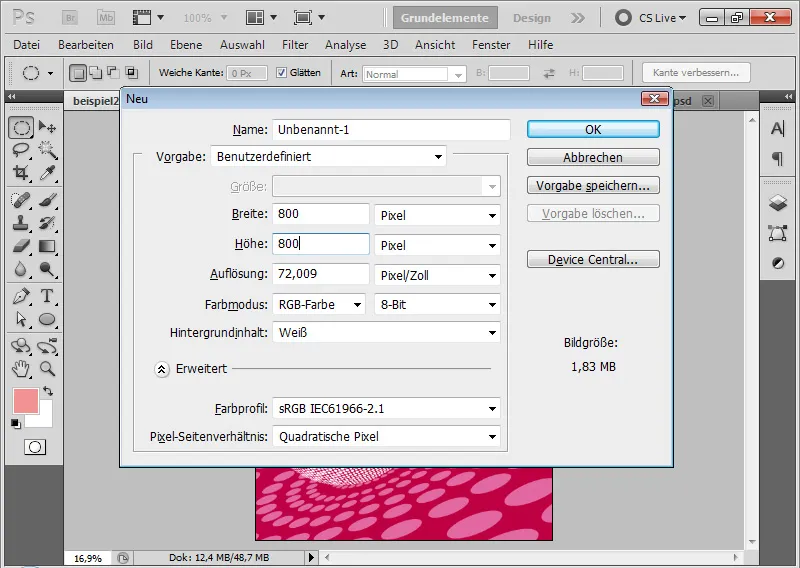
Samm 1: Uue dokumendi loomine
Loo uus dokument suuruses 800x800 pikslit. Taustavärv on valge. See on dokument, kus discokera luuakse. Enne kui tõeliselt alustame, pean looma veel ühe mustriga dokumenti illustratiivse punktide väljanägemise jaoks.
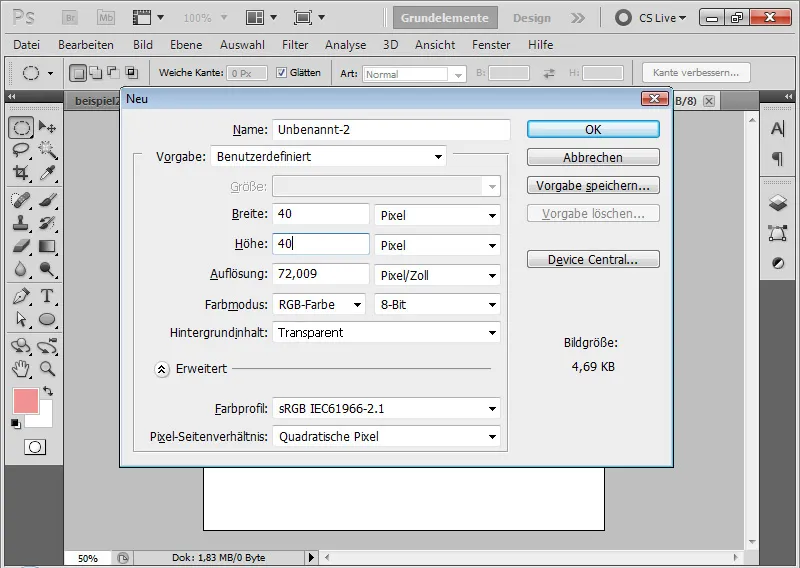
Samm 2: Loo veel üks uus dokument
Loo veel üks uus dokument suuruses 40x40 pikslit. Siin on taust läbipaistev. Selles dokuumendis määran väikesed värvilised punktid oma diskokeral. Ja mustritena määran punktid selles teises dokumendis.
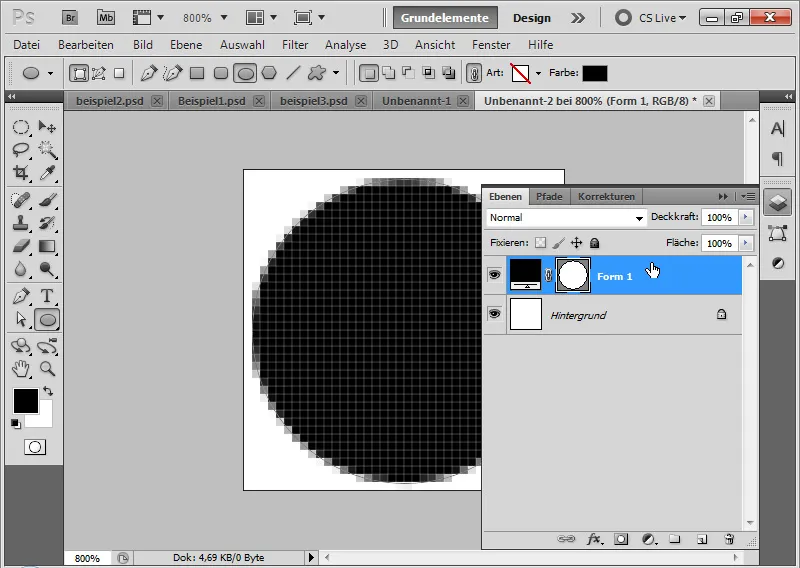
Samm 3: Punktid loomiseks
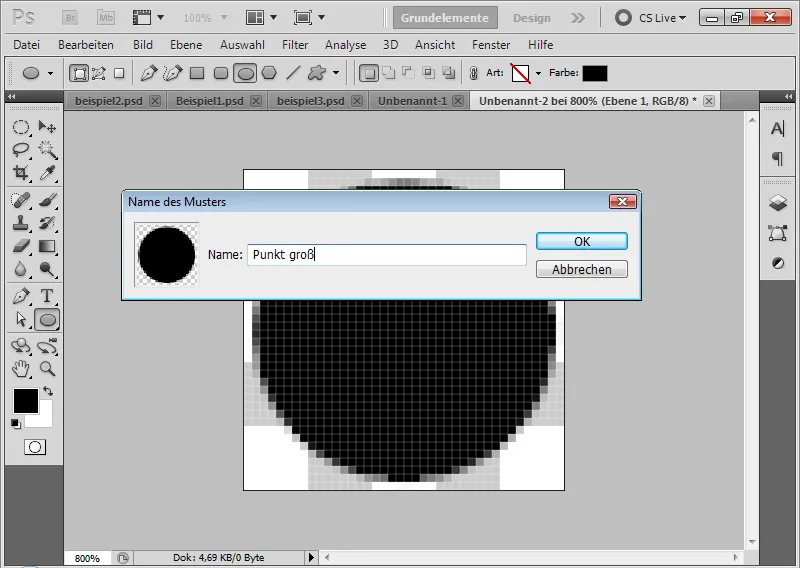
Kasutades Ovaali tööriista, tõmban koos hoitud Shift-klahviga (mis tagab, et mu ring on ka tõeliselt ümmargune) ringi dokumendisse. Värv on must - see pole tegelikult oluline. Enne mustrisse menemist on kasulik dokumenti piisavalt sisse suumida.
Punktikihi all loon uue läbipaistva kihi. Valge taustakiht võib kustutada.
Nüüd määran oma mustri menüü kaudu Muuda>Muster.
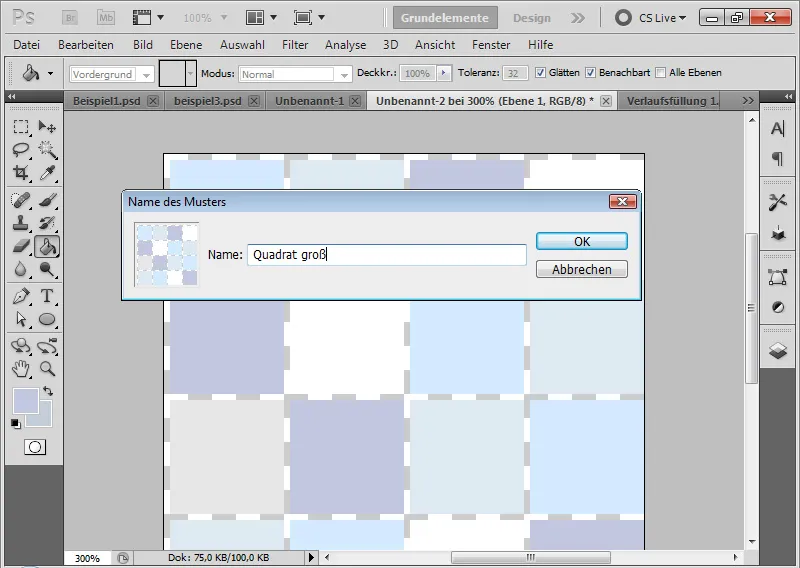
Samm 4: Mitme mustri loomine
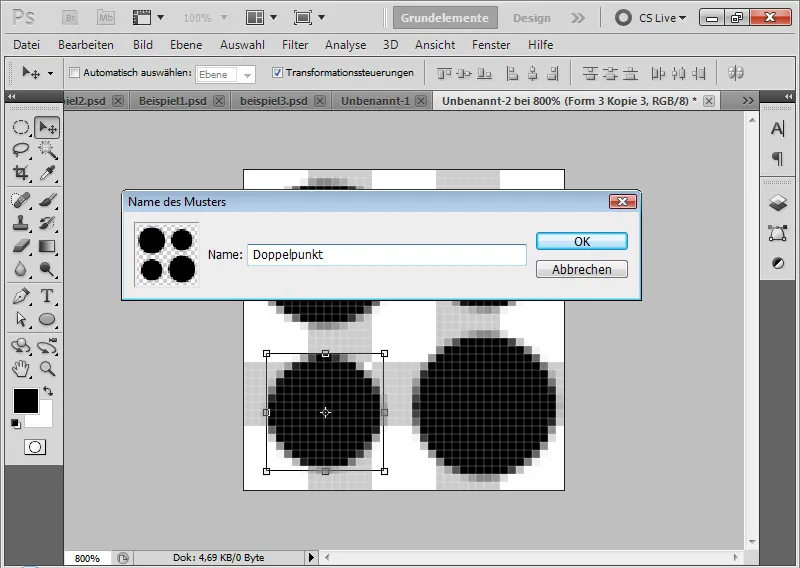
Mida rohkem ring mu mustris täidab, seda vähem ruumi on hiljem nende punktide vahel minu diskokeral. Seega on mõistlik luua kohe mitu erineva suurusega mustri.
Samuti võin mustrisse võtta mitu punkti, mis omavad erinevaid suurusi. See annab hiljem diskokera jaoks ilusa varieerituse.
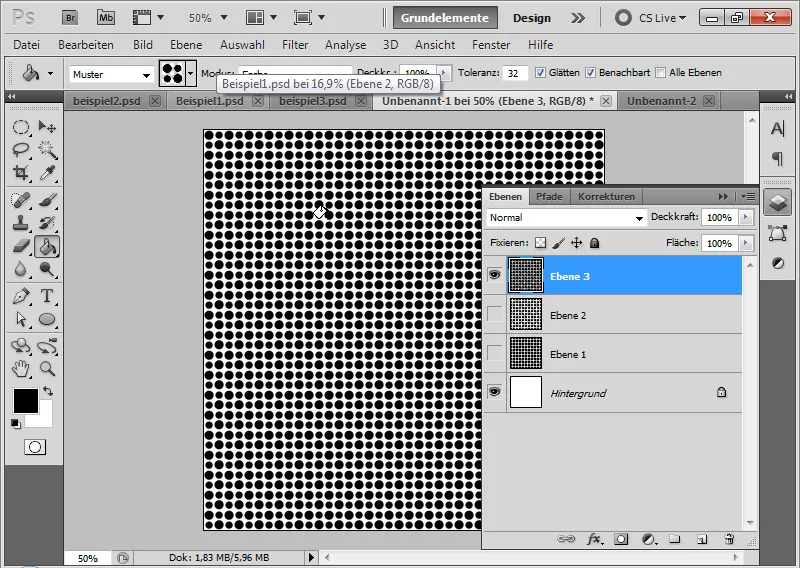
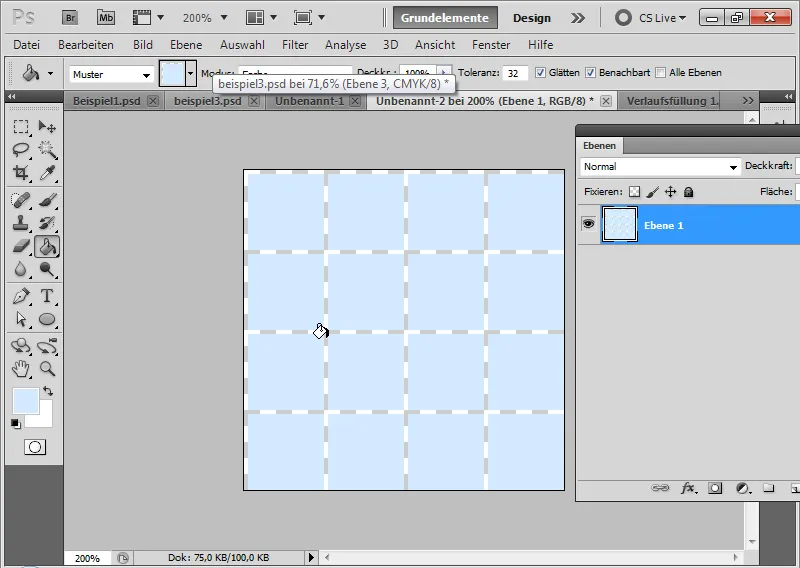
Samm 5: Mustri täitmine
Minu esimeses dokumendis saan uuel kihil Täite tööriistaga (G) mustri täitmisel kasutada. Menüüribal peaks selleks asemel, et oleks eesmärkide värv, olema aktiveeritud Muster. Loon kokku kolm uut kihti; igaüks punktmustri jaoks.
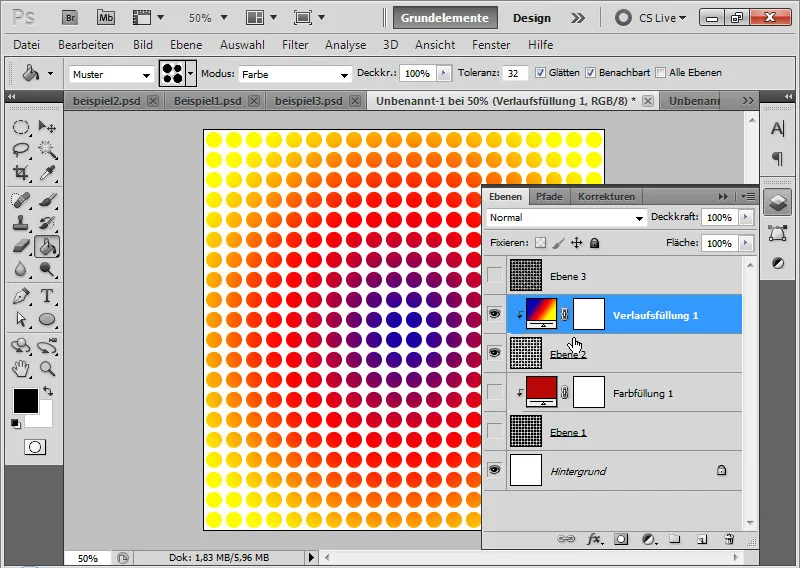
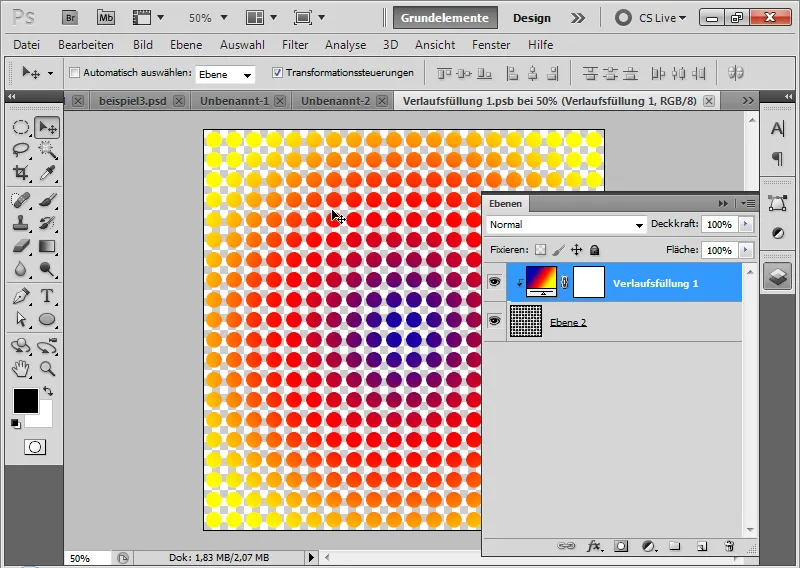
Samm 6: Lisa gradatsioon kui lõikekate
Et minu punktid oleksid ka värvilised, tõmman uuel kihil suvalise gradatsiooni. Selles näites teen seda gradatsioonitäidisena koos värvilise raadiaalgradatsiooniga.
Paigutan gradatsioonikihi minu punktikihile lõikekatteks. Teen seda, klikates Alt mõlema kihi vahel või kasutades kiirklahvi Ctrl+Alt+G.
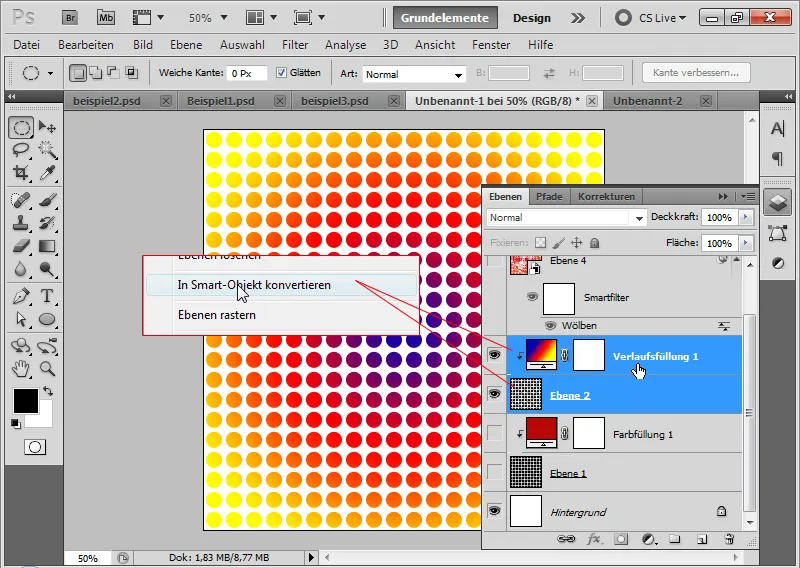
Samm 7: Teisendamine nutika objektiks
Märgin mõlemad kihid Shift-klahvi abil ja teisendan need nutikaks objektiks. See võimaldab hiljem gradatsiooni või punktide muutmist igal ajal ilma kvaliteedi kaotamiseta.
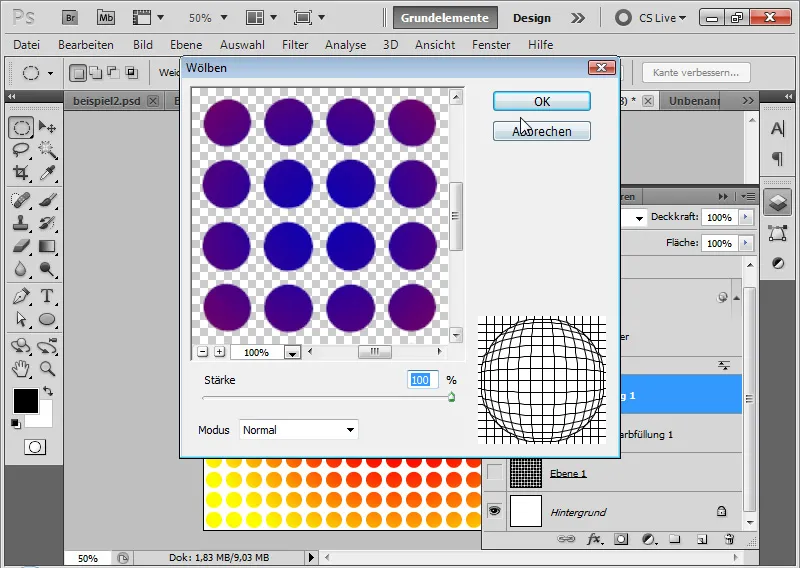
Samm 8: Kasuta moonutusfiltrit Kõverdumine
Nüüd kasutan kõverdumisfiltrit Kõverdumine režiimis Tavaline 100-protsendilise Tugevusega.
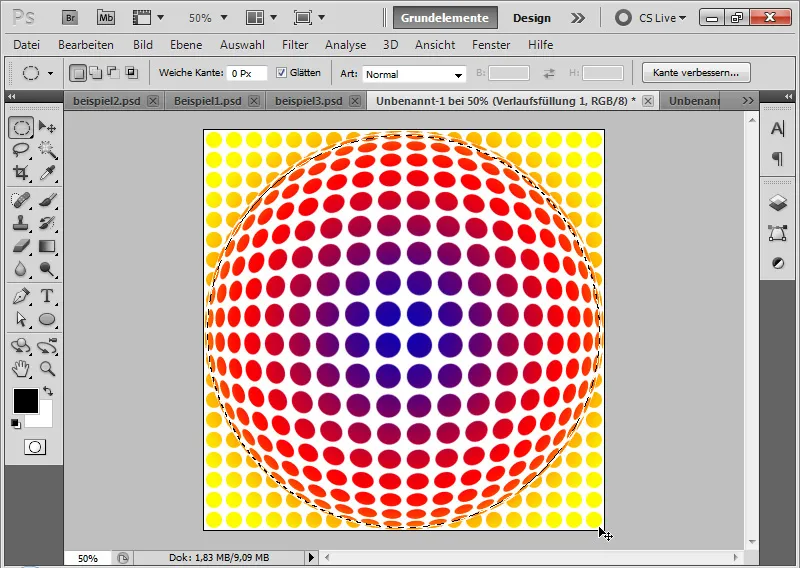
Samm 9: Sisemus valikus
Kasutades Ellipsi valiku tööriista, tõmban ülevalt vasakult alla paremale hoitud Shift-klahviga ümarama valiku, et haarata kera sisemust. Väikese „puhtamatöötluse“ lisamiseks pole minu valik täielikult serval, vaid 2-3 pikslit kera seespoole.
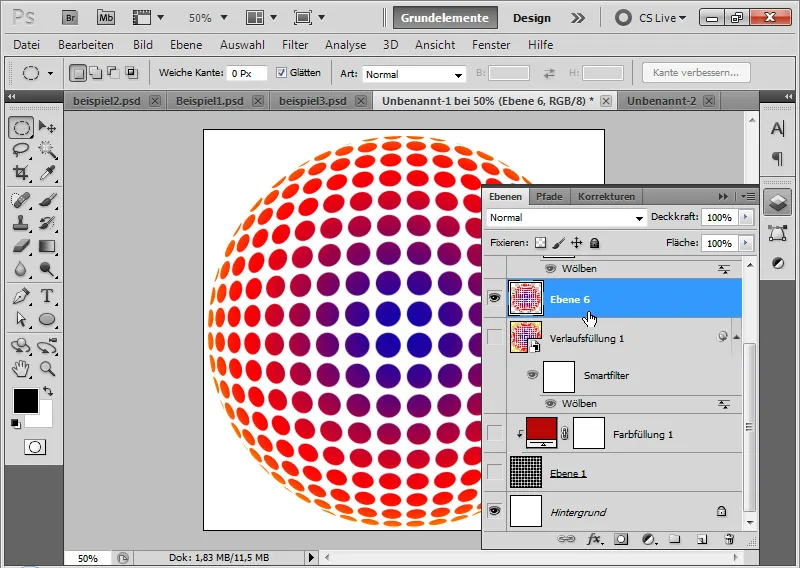
Samm 10: Omistamisena eraldi kihina
Vajutan Ctrl+C, et kopeerida oma valikut ning Ctrl+V, et sisestada see uuele kihile. Minu illustreeriva diskokuuli loomine on lõpetatud ning seda saan kasutada disainielemendina lendlehel.
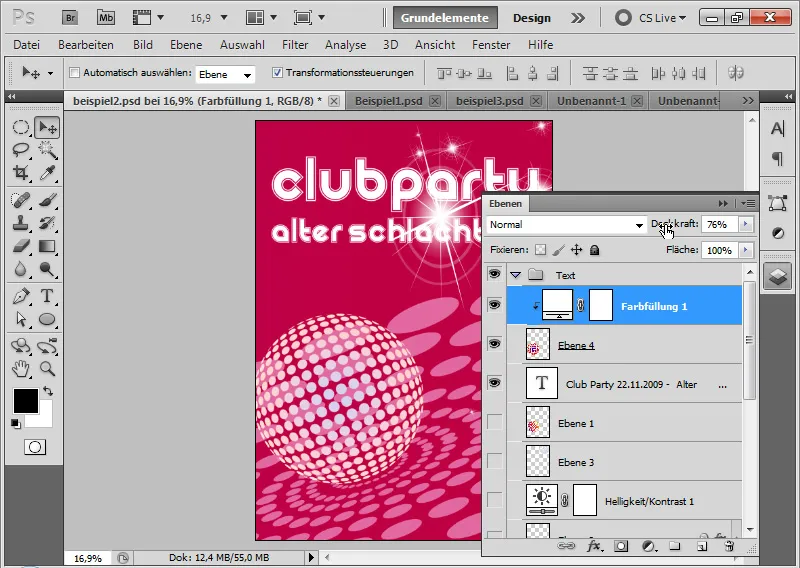
Näide: Kontserditeade vanas tapamajas, siin täitekihiga Värvipind (enne CS5 nimetati see Täispinnavärviks!).
Samm 11: Ühevärvilised värvipunktid üleminekul
Kui soovin oma punkte täielikult ühes värvitoonis hoida või varjundiga varustada, saan seda üsna lihtsalt teha.
Kui diskokuulil on varjund, kuid selle üksikud punktid peaksid jääma ühevärviliseks, siis see on veidi keerulisem. Aga ka selleks on lahendus. Selleks avan nutika algobjekti kahekordse klõpsuga sellel nutikal objektil. Avaneb PSB-fail.
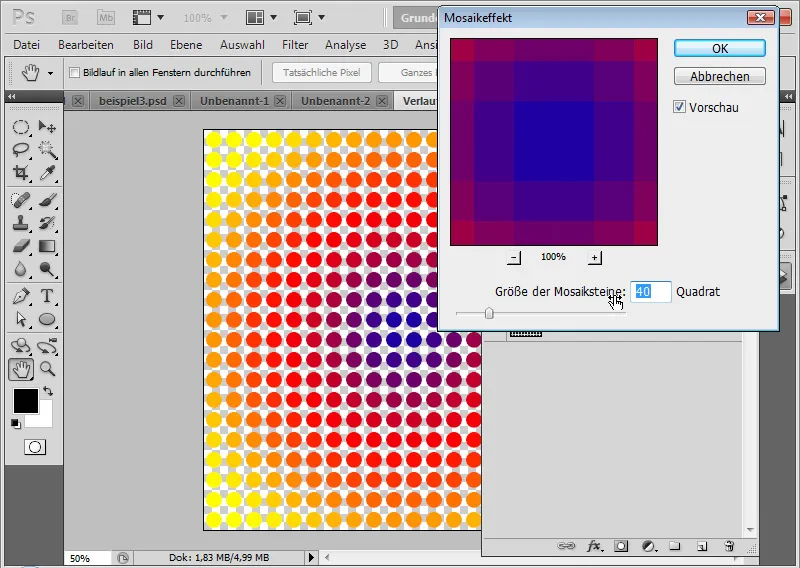
Aktiveerin varjundikihi ja kutsun menüü kaudu Filtrid>Hägustumisefektid välja Mosaiikefekti filtri.
Seal saan jagada oma varjundi mosaiigiks. Raskus seisneb ainult õigete ruutude arvu leidmises, et mosaiikide vahel poleks lõike. Aga see toimib. Selles näites 40 ruutu juures.
Nüüd on diskokuuli punktidel „täiskiri“, kuid nad moodustavad tervikuna ilusa illustratiivse varjundi.
Soovitus: See ringmosaiigiefekt sobib hästi ja eelkõige värviliste-lõbusate piiskadega piltide puhul!
2. Tee illustratiivse diskokuulini koos 3D-funktsioonidega Photoshopis
Kõigile Photoshopi kasutajatele vanemates Photoshopi versioonides on eelnevalt kirjeldatud diskokuulile jõudmine väga mugav. Kuna välimus on illustratiivne, võib tulemus lendlehel väga hästi mõjuda. Siiski on diskokuulil ebamugav jäikus, sest kuuli on vaid esiosas.
3D-funktsioonide abil saan selle jäikuse ületada ja paigutada diskokuuli õige vaatenurgaga lendlehele.
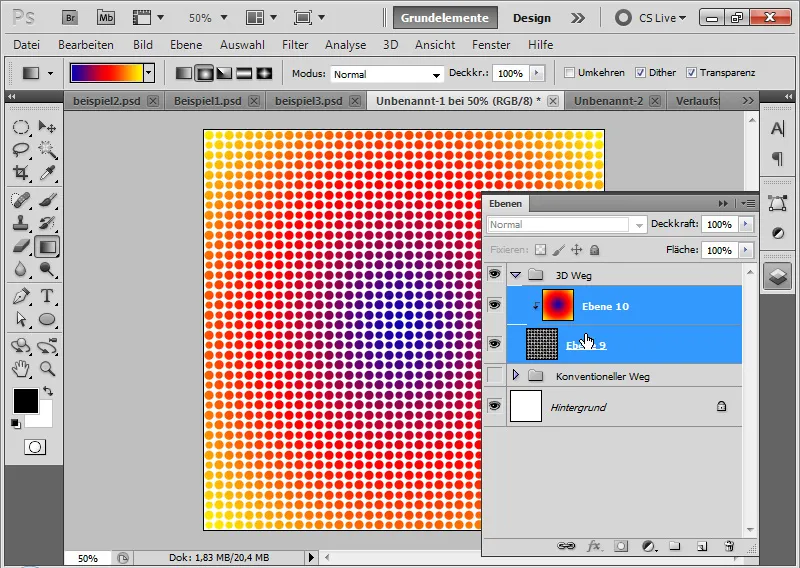
Samm 1: Mustrikihi loomine varjundiga
Lood uue grupi, kus näitan 3D-funktsioonide kasutamist.
Samm 2: Mustrikihi muutmine 3D-kihiks
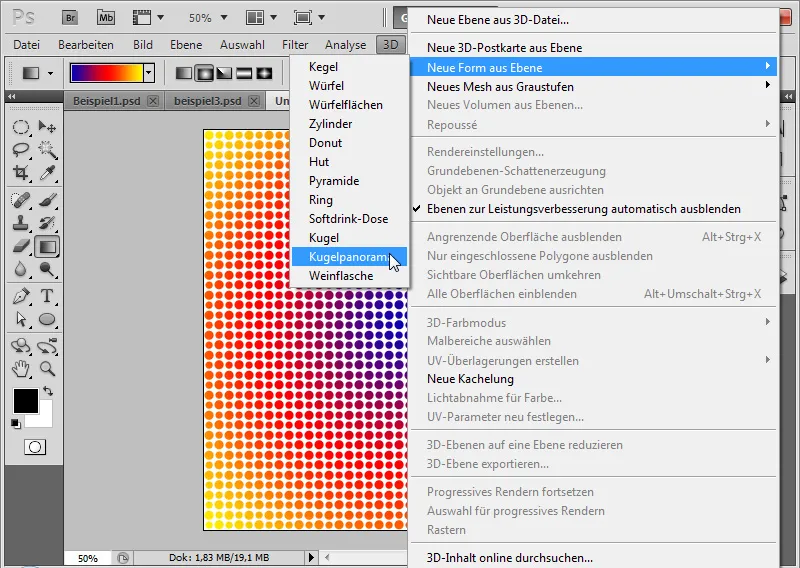
Konverteerin mustrikihi koos varjundikihiga nutikaks objektiks. Seejärel võtan nutika objekti ning muundan selle 3D-kihiks. Selleks valin menüüst 3D>Uus kujundi mistahes kihist>Keraamikaportree.
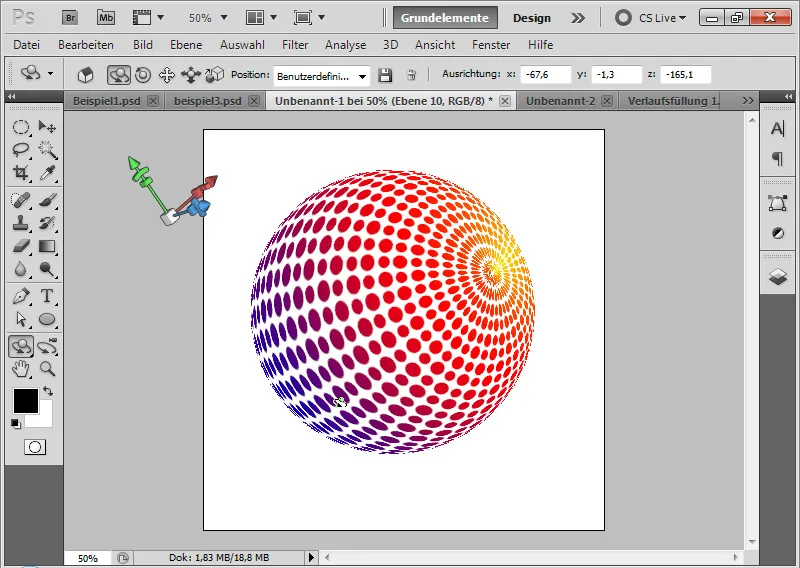
Samm 3: Positsioneerimine
Kasutan 3D-objekti tööriistu selleks, et suumida veidi tagasi ning pöörata diskokuuli soovitud asendisse.
Nüüd on selge, mis eelis peitub 3D-tehnikas: Saan anda diskokuulile kindla fookuse. Ka siit- või sealtvaadet valida on väga lihtne ja intuitiivne.
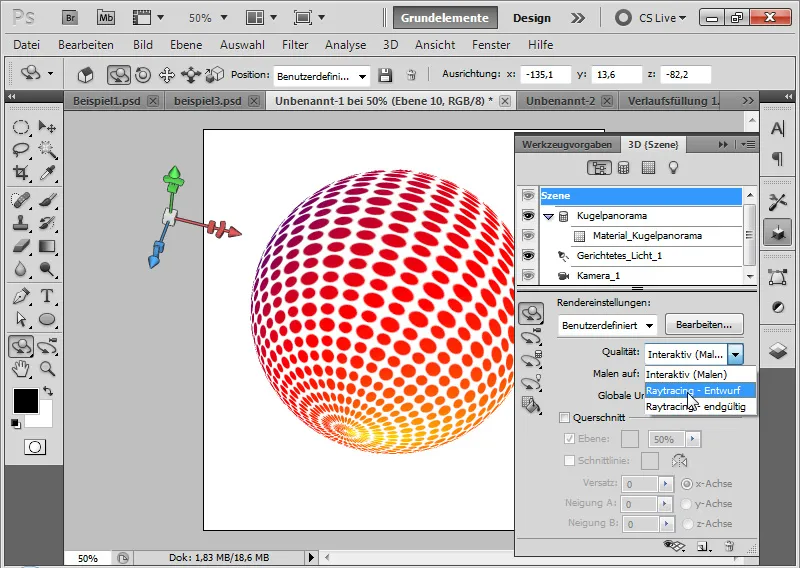
Samm 4: Renderdamine
Kui leian õige positsiooni, piisab ainult tulemuse renderdamisest. Sellega siluvad ka ääred ning minu diskokuul saab ilusa illustratiivse väljanägemise.
Renderdamise seadistusena valin 3D-menüüs Terve stseen alt Kvaliteet valikuks Jälitamine. Kui olen alles töötamises, siis piisab esialgu Kavandist. Kui töö on peaaegu valmis, siis saan Jälitamise korral valida ka Lõplik. Kuid sel juhul on arvutamisaeg märgatavalt pikem.
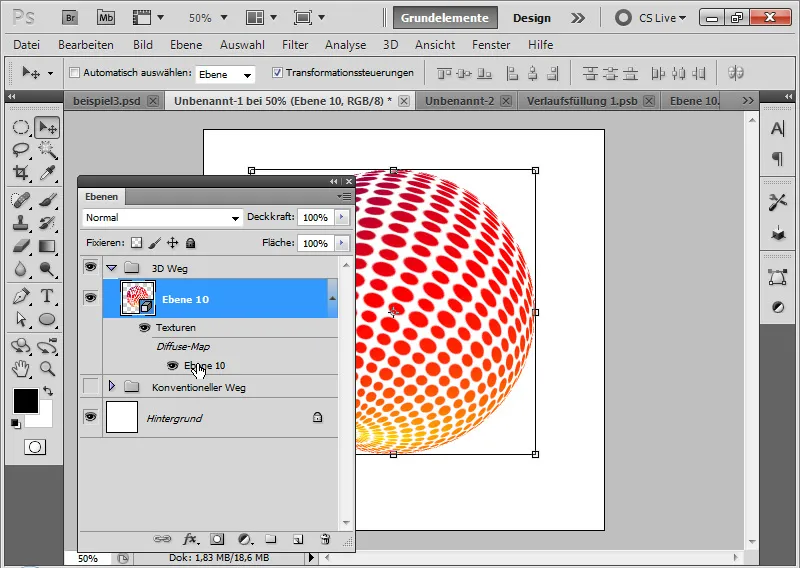
Samm 5: Muudatused
Kui soovin muuta oma mustrit, saan seda teha väga lihtsalt, klõpsates 3D-kihil oma algse kihile.
Nüüd saan oma mustri kuju või värvi muuta. PSB-faili salvestamisega kajastub see kohe ka 3D-diskokuulis. Selles näites olen värviülemineku värvi kohandanud.
Samm 6: Variatsioon illustratiivsel kujul
Kui soovin illustratiivse punktivaate asemel pigem ühtlast diskokuulitekstuuri, pean lihtsalt ette valmistama oma mustrit või sellele tugineva tekstuur.
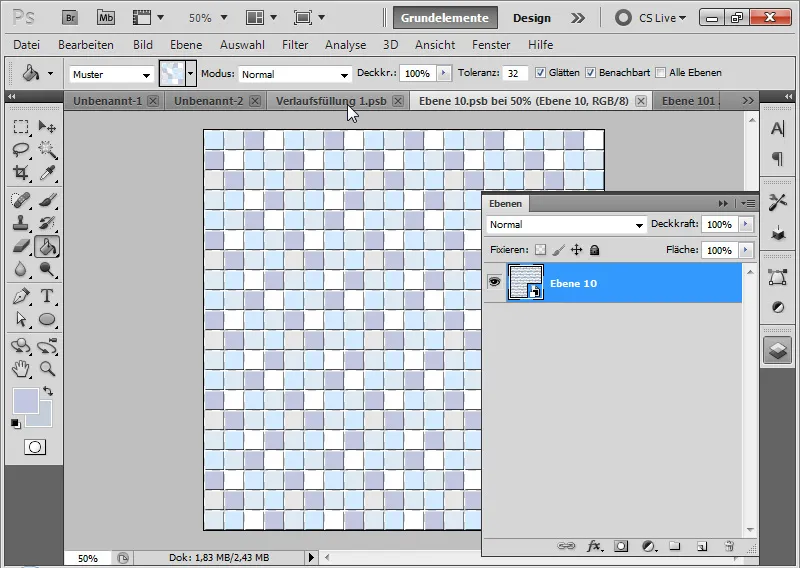
Siinkohal loon uuesti oma mustri faili suuruses 40x40 px ning joonistan sinna ruudu. Oluline on jätta vasakule ja üles väike läbipaistev ala, kuna muster peaks saama katkematult laiendatud.
Mustri määran kindlaks menüü kaudu Redigeerimine>Mustrilooja.
Nüüd laiendan tööala suuruseks 160x160 pikslit ja loon uue kihi. Kihi täidan täitepintsliga äsja loodud ruudumustriga.
Valin erinevaid heledaid esiplaani värve ja täidan üksikud alad.
Seejärel määran ka selle mustri. (Infoeks: Esimene ruudumuster oli lihtsalt selleks, et veidi teed lühendada).
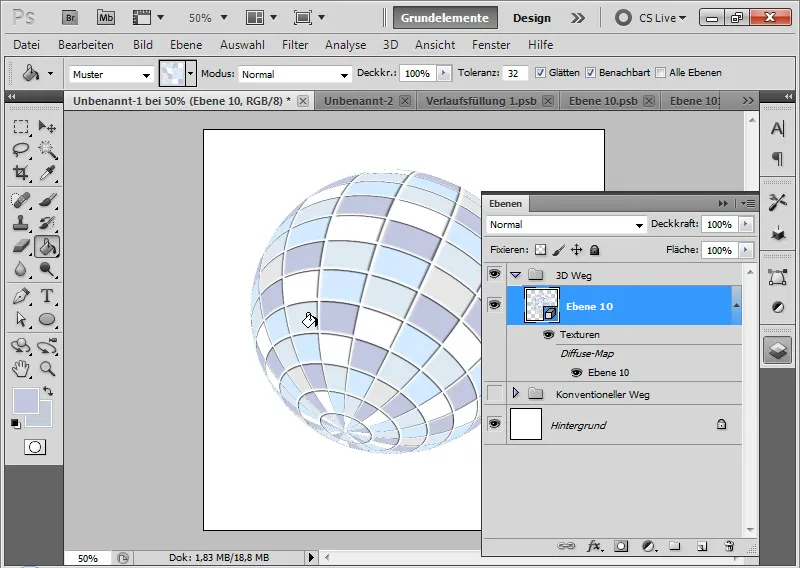
Kui nüüd olemasolevas diskokuulis kutsuma lihtsalt mustritextuuri nutikasse objekti ja lisada ruudumustri punktiirjoontekstuuri jaoks, saab taas uue väga ilusa illustratiivse välimuse.
Tasub lisada lame serv 1 pikslilise suurusega 100-protsendilise sügavusega täitmisvalikutesse. Sügavusrežiim suurendatakse 100-protsendilise läbipaistvusega. Nii eraldatud alad eristuvad väga ilusalt üksteisest; see annab diskokuulile veidi lisasügavust.
Valmis on minu illustratiivne diskokuul ruudukujulisel vaatel.
Värvimuudatused saab teha samuti kiiresti. Selles näites sai diskokuul veel toon-saturatsiooni sättimiskihi, millega sinised toonid muudeti punasteks.