Selles õpetustes soovin luua 3D-valguse-varju efekti visiitkaardile ainult Photoshopis. Efekt sobib eriti hästi isiku logo ja algustähtede jaoks. Visiitkaardi esikülg on seeläbi tagasihoidlik, kuid ilus, mitte liiga mänguline, kuid siiski meeldivalt kaasaegne. Taust kasutatakse kontakt- ja aadressiandmete jaoks.
3D kasutaja ütleb selle efekti kohta: Väga lihtne, pole probleemi. Kuid see efekt peaks olema esindatud Photoshopis. Esmapilgul võib arvata, et puhast varju loodi eraldi kihina ja seejärel transformeeriti. Tahan aga näidata viisi, kuidas 3D funktsioonide abil saab varju esitada realistlikult ja annab rohkem võimalusi vaatenurkadeks. Logo vahetamine või algustähtede muutmine on - erinevalt variandi transformatsioonidest - väga lihtne 3D funktsioonide abil.
Visiitkaardil on standardne suurus 85 x 55 mm. Kes on ebakindel, võib parima visiitkaarditrükkija juures vaadata, kus saab visiitkaarte trükkida. Seal on kasulikke juhiseid suuruse, formaadi jms kohta. Näiteks Flyerpilot pakub visiitkaartide>mallid: Lisan uue dokumendi Ctrl+N mõõtudega 89 x 59 mm. Igal leheküljel arvestatakse algselt 2 mm bleed. Režiim on esialgu RGB. Efekti saab luua vaid selles värviruumis ja vaid Photoshopi CS4 laiendatud versioonis.

Jagunemine on cm-seadistatud. Kui eelistan mm-seadet, saan selle teha eesemärgid abil. Selleks valin Ctrl+K ja Ctrl+7.
Jagunemine joondan koos abi joontega bleedi piirkonda, et saaksin igal ajal hinnata, kuidas mu visiitkaart servades välja nägema hakkab. Kui jagunemine pole nähtav, siis saan selle teha Ctrl+R käsu abil. Nüüd loon hiirega jagunemisjoone , mille asetan servast 2 mm kaugusele. Vajutades shift-nuppu saan jagunemisjoone väga täpselt mm-sammude kaupa paigutada. Teen seda kõigi külgede jaoks.
Kui abi jooned segavad paigutusehindamist, siis saan need peita Ctrl+H abil. Kuid siis peidetakse ka transformatsioonijuhtimine, valikud jne. Loon uue kihi ja täidan selle 50-protsendilise halliga. Teen selle kiiremini klahvikombinatsiooniga Ctrl+Shift+N ja Shift+Backspace.
Uuele kihile asetan soovitud logo, selles juhul PSD liblikas. Logo lisatakse dokumendile nutikas objektina. Suurendan liblikat, nii et see paigutatakse napilt ruumitäitvalt. Halli kihi ja logo kihi muudan vastavalt 3D-kihiks. Selleks valin kihi ja käsu 3D>>Uus 3D-postkaart kihist muundan kihi 3D-kihiks.
Kutsun esile 3D-objekti pööramise tööriista K. Menüüriistad 3D- seaded on aktiveeritud. Seal seadistan x-telje suunamise -90. Nüüd muutub see ruumiliseks. Hall kiht muutub põranda taha, mille peal logo seisab. Hall toimib nüüd nagu põrand dokumendi vaates ning ei kuvata seda.
Objekte pöörates näen, mis ruumiliselt toimub.
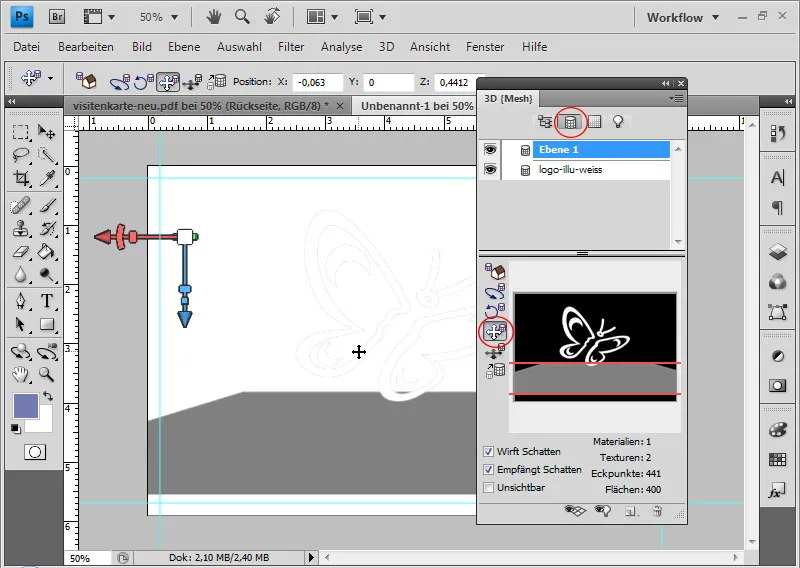
Enne seda valin mõlemad 3D-kihid ja vähendan need üheks 3D-kihiks. Teisiti kui menüü Redigeerimise kaudu teen selle menüü 3D>>3D-kihid ühele kihile vähendamine kaudu. Kihtide sisu jääb endiselt eraldi muudetavaks. Valin halli 3D-kihi ja kutsun menüü Aken abil esile 3D-juhtpaneeli. Filtrin vaate järgi vormid ja toon graafi pinnakihi 3D-kihi peale. Võrgustik lohistamise tööriista korral loon halli tasapinna alla, nii et see paigutub sinna, kus liblikas lõpeb. Seega liblikas toetub halli tasapinnale või lendab otse sellest kõrgemale. 
Kui nüüd muudan vaatenurka 3D-objekti pööramise tööriistaga, saan järk-järgult aimu 3D-mõõtmetest.
Võrgu skaalimise tööriista 3D-juhtpaneelis saan halli pinda suurendada. Lihtsalt lohin pinda ülespoole, kuni see enam ei liigu. See on tähtis, kuna järgmisel sammul asetatakse valgusallikas ja valgus ning varjud vajavad piisavalt pinda, et mõjule pääseda.
Kui pildil on veel valgeid kohti jäänud, loon lihtsalt uue kihi ja täidan selle 50% halliga või täidan taustakihi halliga.
Oluline on praegu liblikas paigutada nii, nagu ta hiljem pildil olema peaks. 3D-Objekt-drehen-Werkzeug abil keeran liblika õigesse asendisse. Nihutamise tööriista abil nihutan liblika pildi paremaks servaks.
3D-Bedienfeldis filtreerin nüüd valgusallikad. Menüüst valin Uus Spotlicht.
Järgmisena aktiveerin 3D-Bedienfeldi jalusest valgusallikad.
Nüüd paigutan valgusallika liblika taga üleval paremal, nii et liblikat valgustatakse tagant ja varjud ning valgus paigutatakse vasakule maapinnale liblika ees. Selle jaoks kasutan kolme tööriista valgusallika pööramiseks, tõmbamiseks ja liigutamiseks.
Kui valguse traadimudel näitab õiget rada, saan 3D-Bedienfeldis lasta kogu stseeni filtreerida. Seal seadistan vaikimisi Raytracedi ning valgus ja varjud renderdatakse.
Nüüd saan veel valgustingimusi peenendada või lisada pildile teise valgusallika.
Uus kiht värvirežiimis annab visiitkaardile ilusa sirelililla tooni.
Et see täiendaks liblikat optimaalselt, topeltklõpsan 3D-kihi sees liblikakihi peal. See avab PSB-faili Smart-Objekt-i originaali redigeerimiseks. Seal seadistan täitmisvalikutes soovitud värvi liblika jaoks värvikihina üle.
PSB-faili salvestamisega värskendatakse ka PSD-faili.
Varju serv vasakpoolses servas paistab veidi kõva. 3D-Bedienfeldis seadistan seetõttu pehmuseks 10 protsenti, et vari näib realistlikum.
Viimases etapis esikülje jaoks loon valgete tekstivärvidega Futura LT fondis teksti. Ülemine on fondiprotsendiga 14 ja alumine 11.
Esikülg - ja seega 3D-valgus-varju-efekt - on valmis.
See teekond on kasulik selle poolest, et nüüd saan ka lihtsalt oma logo PSB-failis edasi redigeerida. Nii värskendatakse iga muudatusega originaali automaatselt. Kui näiteks nüüd logo varjan ja loon tekstikihina oma algustähtedega "MP", siis saan selle failiga 3D-valgus-varju-efektiga.
Algustähedel on nüüd 3D-valgus-varju-efekt.
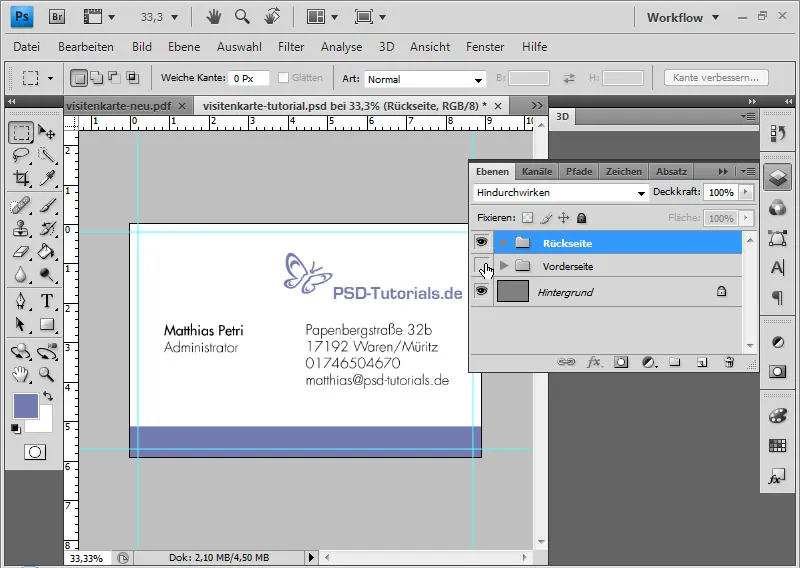
Kogun kõik kihid gruppi ja nimetan selle "Esikülg". Teise grupi moodustan tagakülje jaoks. Alumises servas loon Rechteck-Werkzeugiga sirelililla raami, mis kannab esikülje sirelit tagaküljele. Logo asetatakse ja sellele rakendatakse samuti see sirelitoon. Viimasena järgnevad kontakt- ja aadressandmed.
Oluline: Enne dokumendi konverteerimist CMYK-värviruumi salvesta see PSD-failina, et võimaldada igal ajal muudatusi eriti esiküljel. Konverteeri dokument seejärel RGB-värviruumist CMYK-värviruumisse menüü kaudu Bild>Modus von RGB in CMYK. Seejärel ekspordi dokument PDF-failina. Nüüd lähen Speichern unter, valin PDF-Format ja annan failile nime. Trükkimiseks on mõistlik eksportida fail PDF/X-4 standardiga PDF-failina.
Paljud trükikojad annavad ka juhiseid selle kohta, mida trükifailide korraldamisel arvesse võtta. Näiteks annab Online-Druckerei Flyerpilot.de visiitkaartide eksportimisel kontrollnimekirja juhised:
Mõistlik on küsida, kas trükikojal on läbipaistvustega probleeme. See on eriti oluline, kui kasutatakse vektorgraafikat ja efektidega (varjudes) kirjatüüpe. Näiteks vastavalt kontrollnimekirjale ei tohi värvikant ületada 280 protsenti. Erinevalt Adobe InDesignist, mis peaks olema eelistatud programm paigutustööde korral, ei suuda Photoshop säilitada värviväärtusi. Kui liigun RGB-värviruumist CMYK-värviruumi, siis musta kirjatüübi korral ei saa ma puhtaid mustreid, vaid neljavärvilise väljundi. Acrobatis menüüs Erweitert>Druckproduktion>Ausgabevorschau… näen, et minu must värvikand on suurem.
Seetõttu on mõistlik mitte kujundada InDesignis, vaid alles pärast värvirežiimi vahetust seada tekst või seejärel puhastada see CMY-värtustest. See on võimalik, valides musta teksti värvi valijas CMY-väärtusteks nullid.
Online-trükikojal on eelis, kuna saan teha reaalajas arvutusi muutuvate sisendite (paber/kogus jne) kohta. Maksevõimalusteks on isegi PayPal! 
Soovi korral saan lasta failile teha kinnituse, et veenduda kõige korrasolekus.
Lõpptulemus - lõikevaruga:


