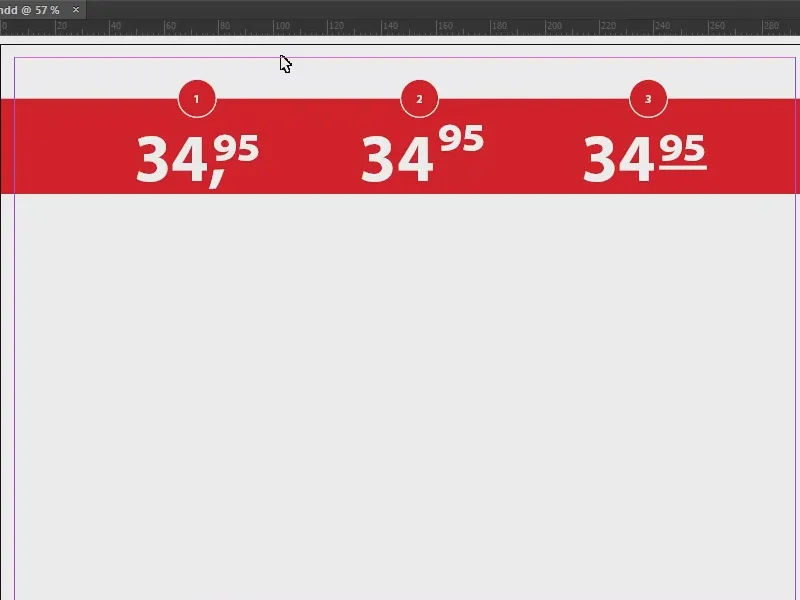
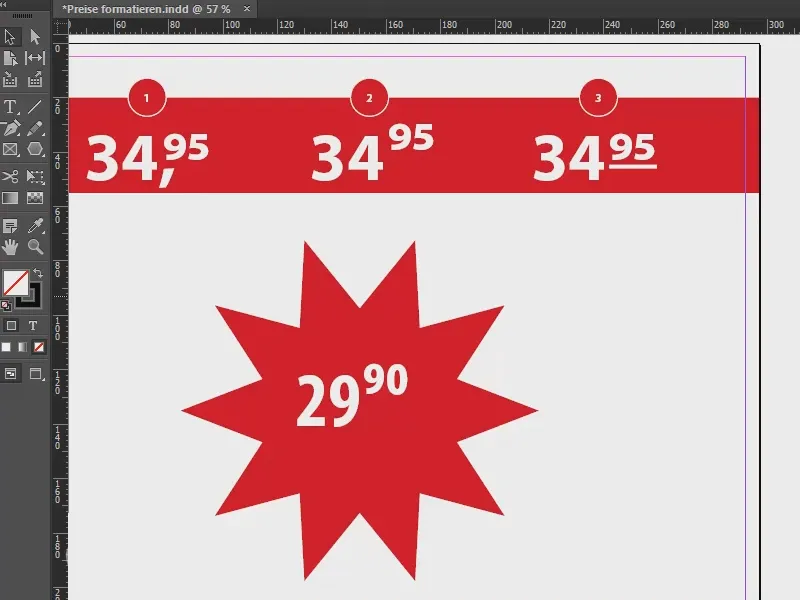
Selles koolituses on tähtis õigesti vormistada hind. Te teate kindlasti neid hinnasilte, mis meile siiralt naeratavad, kuid loomulikult tuleb selliseid hindu ka vormindada. Ja kuidas seda InDesignis teha saab, et saada erinevaid esitlusvorme nagu minu kolmes näites siin, seda ma teile näitan. See käib väga elegantselt läbi lõigete ja märgivormingute, see tähendab, me ei pea siin midagi käsitsi vormindama, vaid lihtsalt seame mõned reeglid ja seejärel töötab asi täiesti iseseisvalt.
Hinnasildi ettevalmistamine
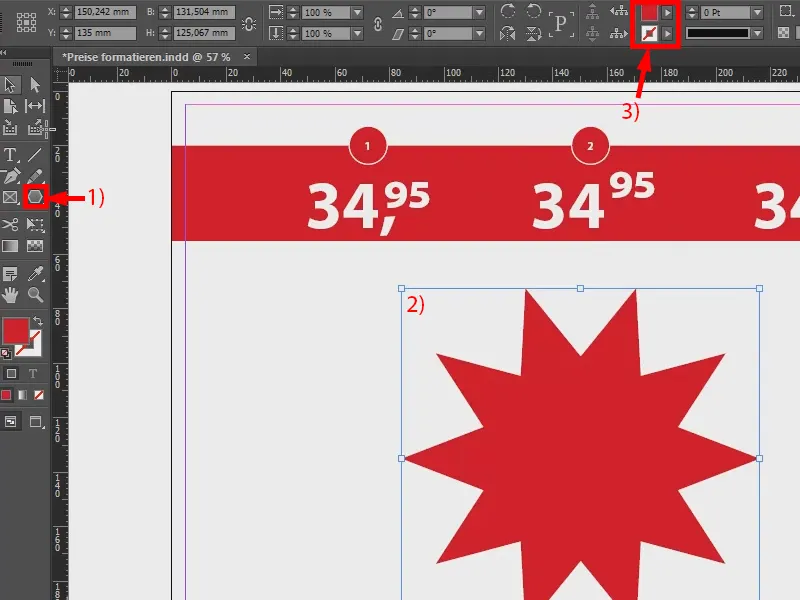
Esmalt loon polügoon-tööriista (1) abil tärni (2), ilma kontuurita ja punases värvitoonis (3).
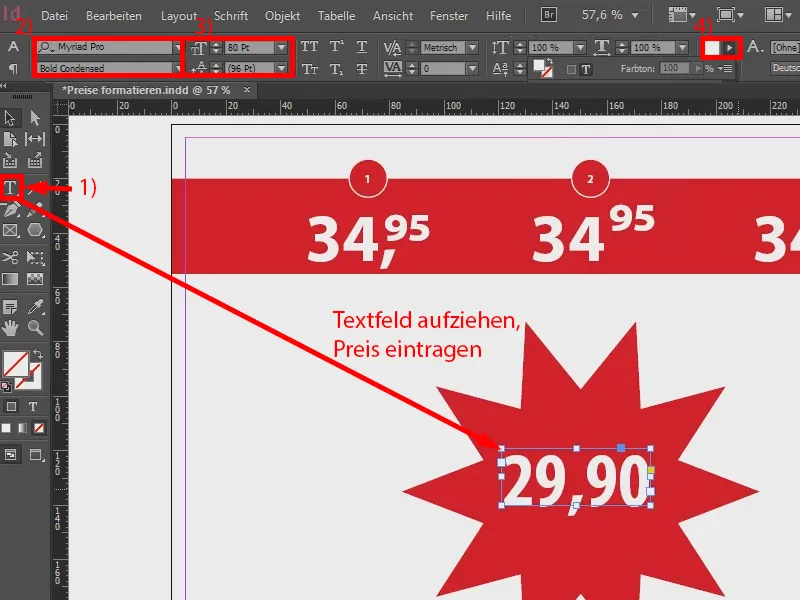
Järgmisena loon tekstitööriista (1) ja määratlen siia hinnaks näiteks 29,90. Kõik selle vormindan enda lemmikfondiga, Myriad Pro ja siin bold condensed (2). Fondi suuruseks seadistan 80 pt (3), värviks valge (4). Niimoodi näeb see välja, kui see tavalisel viisil sisestada.
Variant 1
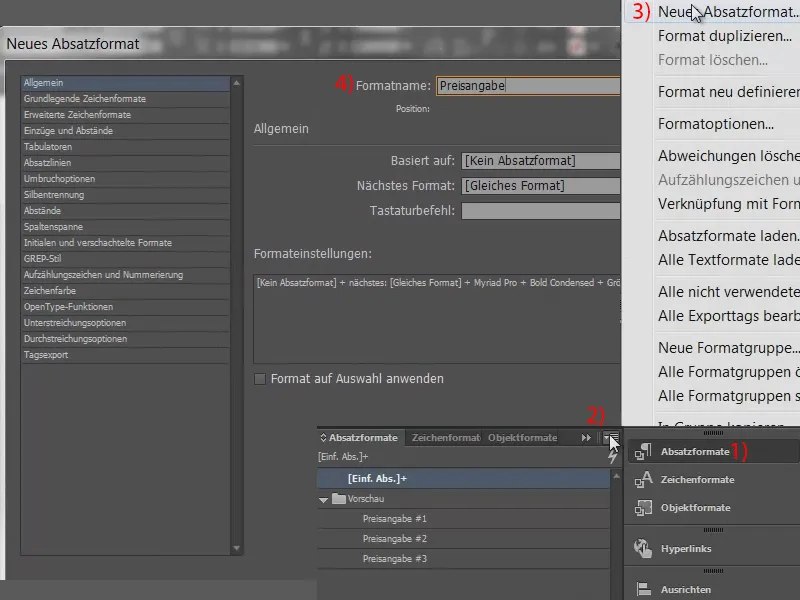
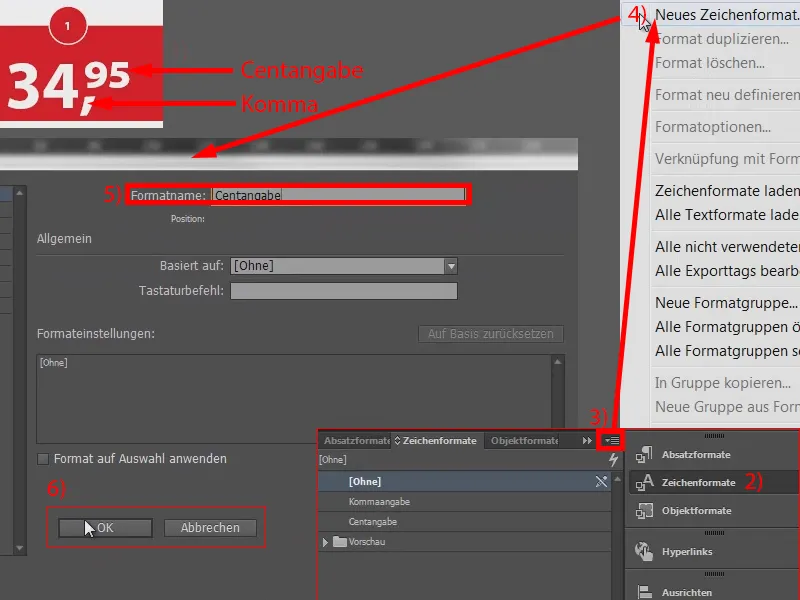
Nüüd vormindamise juurde: Märgistan tekstikasti ja liigun läbi lõikevormingute (1 ja 2) Uus lõikevorming… (3). Annan sellele nimeks "Hinnang" (4) ja kinnitan selle.
Nüüd on vaja märgivorminguid: Mis muutub hinnal? Tegelikult on vaja täpselt kahte vormingut, mis lõppkokkuvõttes võivad oma mõju avaldada, nimelt puudutab see koma ja üles korrutatud sendinimetust (1). Seega teen kaks uut märgivormingut (2, 3, 4, siis sisestada vastavad nimed, kinnitada 6-ga): Ühe nimi on "Sendinimetus", teine "Komanimetus".
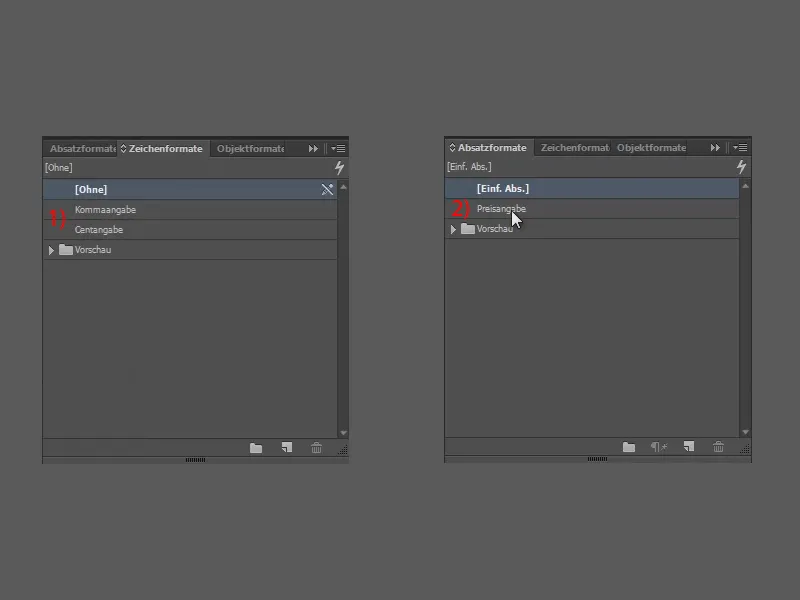
Seega mul on nüüd kaks märgivormingut (1) ja üks lõikevorming (2). Kuigi ma ei ole veel ühtegi parameetrit määratlenud, on praegu oluline, et me need vormingud üksteisele üles ehitaksime. Ma liigun tagasi oma "Hinnangu" juurde (2 dubleerimine).
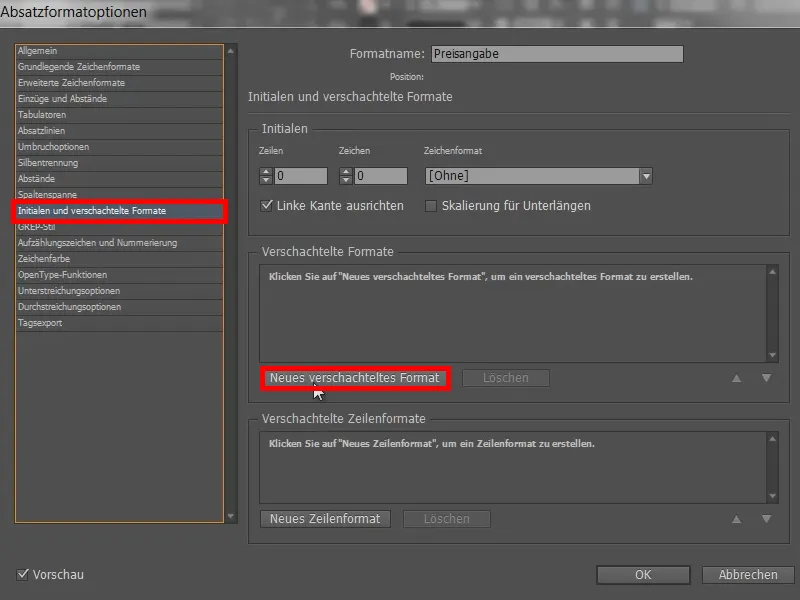
Loon nüüd ka algvormingute jaoks struktuuri. Teen seega uue ülekattevormingu (1).
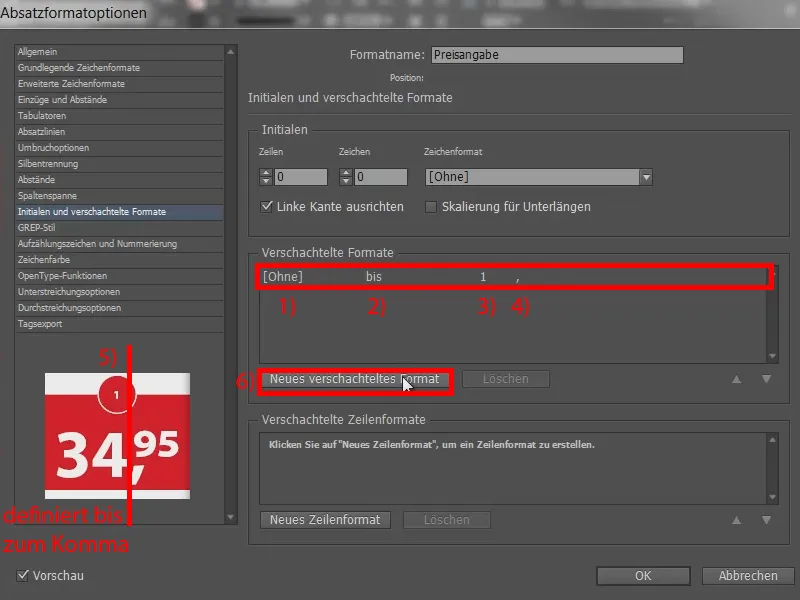
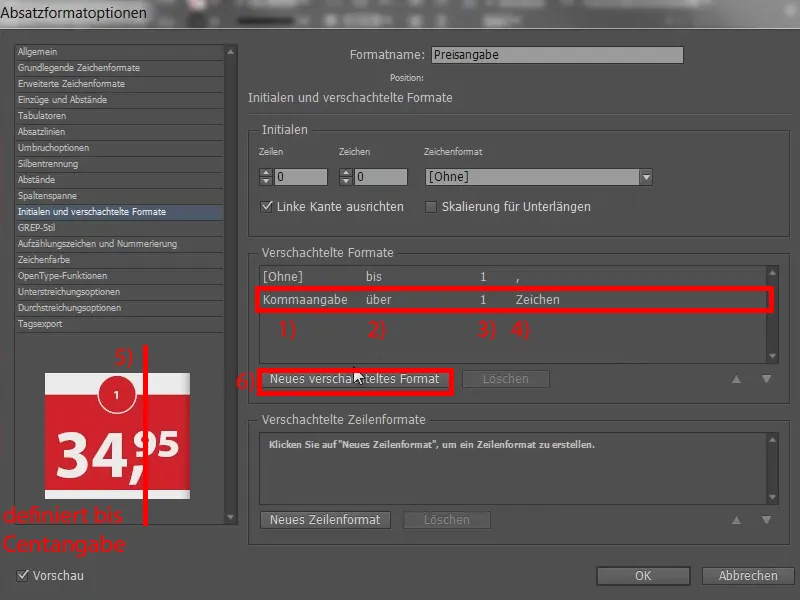
Siin ma ei määra ühtegi märgivormingut (1), vaid valin kõigepealt kuni (2), "1" (3) ja loomulikult komma (3).
Nii et nüüd on asi järgmine: Selle reaga määratleme, et "34" selles näites jääks eespool puutumata (5). See jääb lihtsalt puutumatuks. Ja alles pärast koma peaks midagi juhtuma. See on selle ülekattevormingu eesmärk ja otstarve.
Järgmine samm: Me peame määratlema märgivormingu. Seega klõpsake kord Uus ülekattevormingu märgivorming (6) kohta.
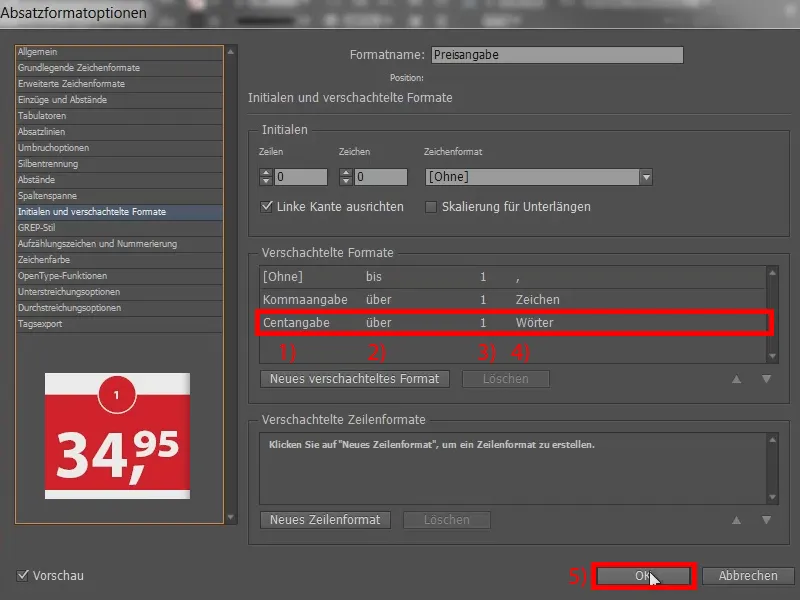
Esmalt komma, seega võtame oma "Komanimetus" (1), üle on korras (2), "1" on samuti korras (3), kuid kuna koma pole sõna, vaid sümbol, siis valin ka siin sümboli (4). Oleme seega kogu asja pärast kommat määratlenud (5). Ja jätkame veel ühe ülekattevorminguga (6).
Võtame "Sendinimetus" (1), jälle üle (2) ja samuti "1" (3), kuid sel korral on need sõnad (4).
Seda struktuuri on vaja selleks, et InDesign kontrolliks, millal ja kuidas kasutada iga vormingut. Kinnitan selle OK -ga (5).
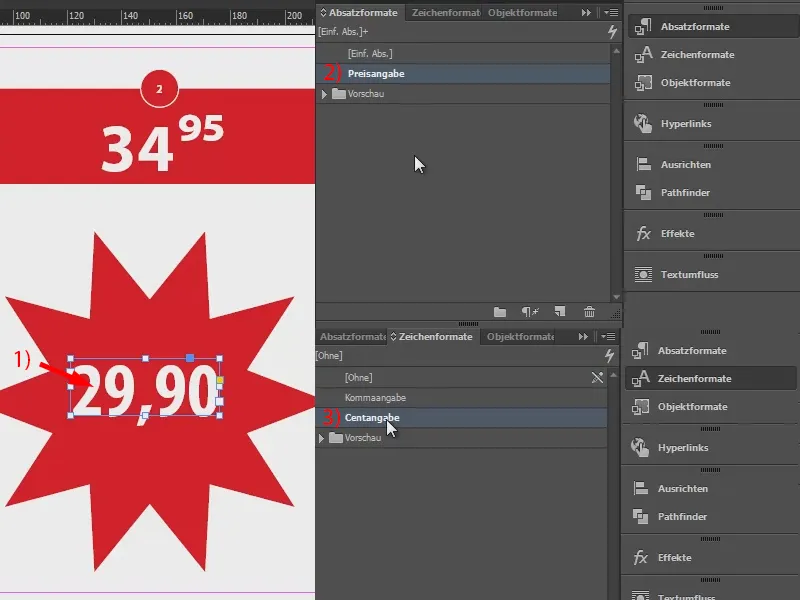
Märgitud väli (1) defineerin nüüd "Hinnangu" (2) abil. Seal ei tohiks midagi juhtuda. Ja nüüd teeme märgivormingutes erinevaid kohandusi. Esimesena loome näite 1: Teen selleks sammu "Sendinimetuse" sisse (topeltklõps 3-l) ...
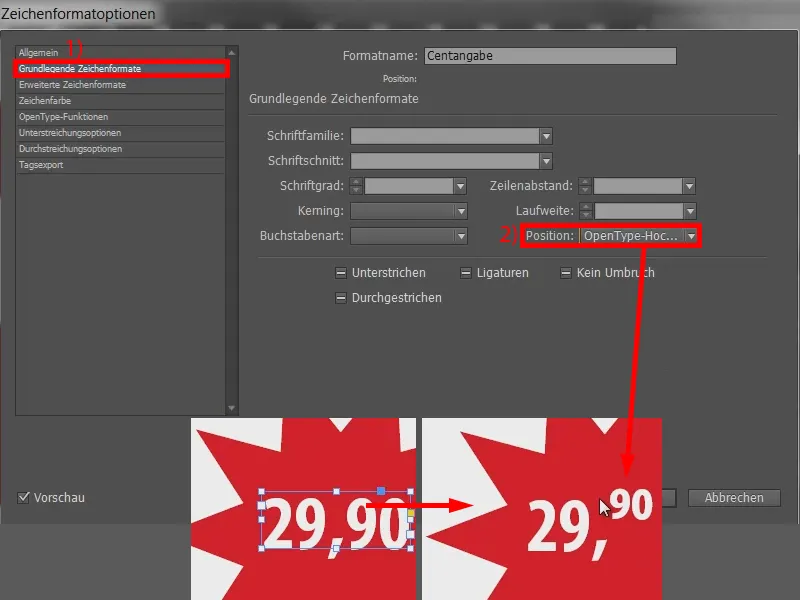
... ja lähen sinna põhivormingute juurde (1). Siin valin optenType ülevalase positsioon (2). Seejärel toimub juba midagi.
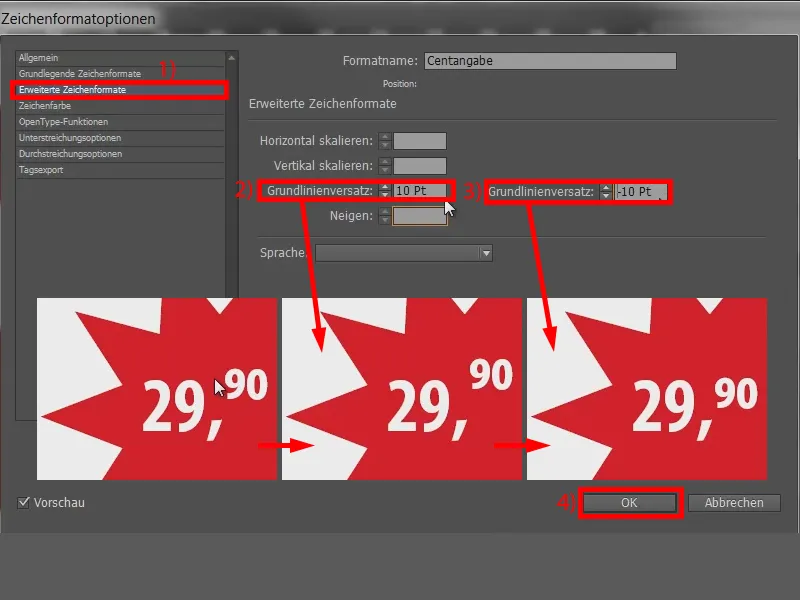
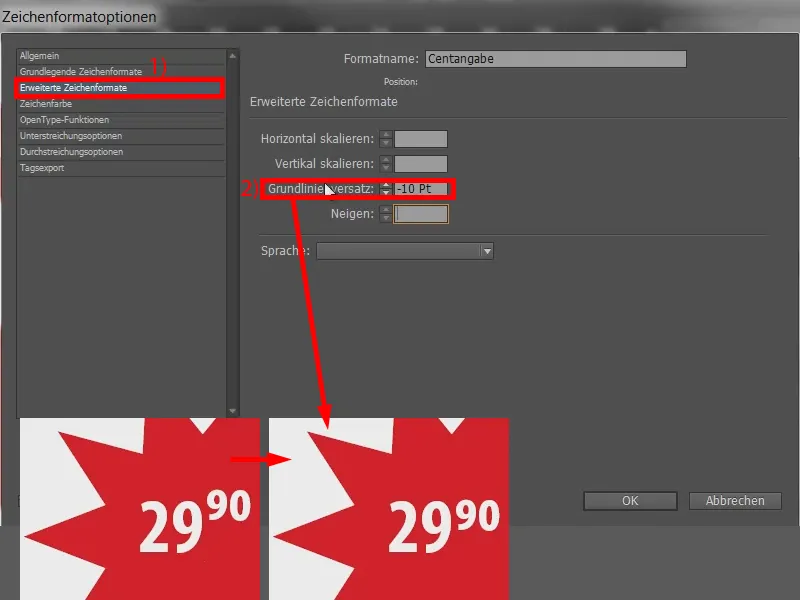
"90" ulatub siiski veidi üle sellest, seega keeran veel ühte nuppu edasijõudnute märgivormingute all (1). Siin kohandan alusvahe väärtust. 10 pt juures "90" hüppab üles ... (2) Vale suund, seega vähendan väärtust (Shift + all nooleklahv) -10 pt (3). See ligikaudu on kõrgus, mida soovin. Kindlasti võib veel veidi täpsemalt reguleerida, kuid minu vajadustele on see piisav ja kinnitan selle (4).
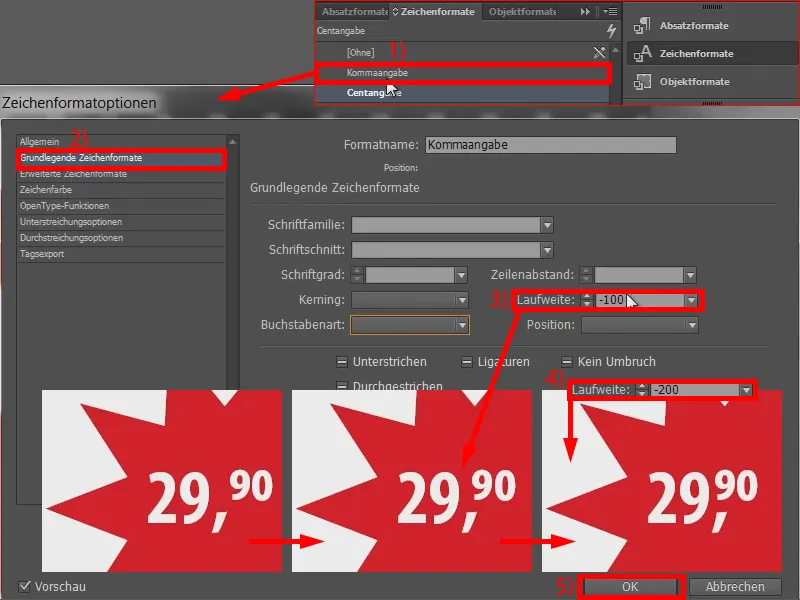
Nüüd võtame ette keskmise osa: Kuidas saada „90“ komale veelgi lähemale? Väga lihtsalt: minge "Kommapaigutusse" (topeltklõps 1-l) ja määrake laiuse kohandamine. Selleks minge Põhi märgi formaadid alla (2) ja määrake vastav väärtus Laiusele. -100-ga see tundub selline (3): tekst hüppab pisut lähemale. -100 on siin liiga vähe, seega panen selle -200-ni (4) ja nüüd on hind tegelikult täpselt selline, nagu me tahtsime. Valmis (5).
Variant 2
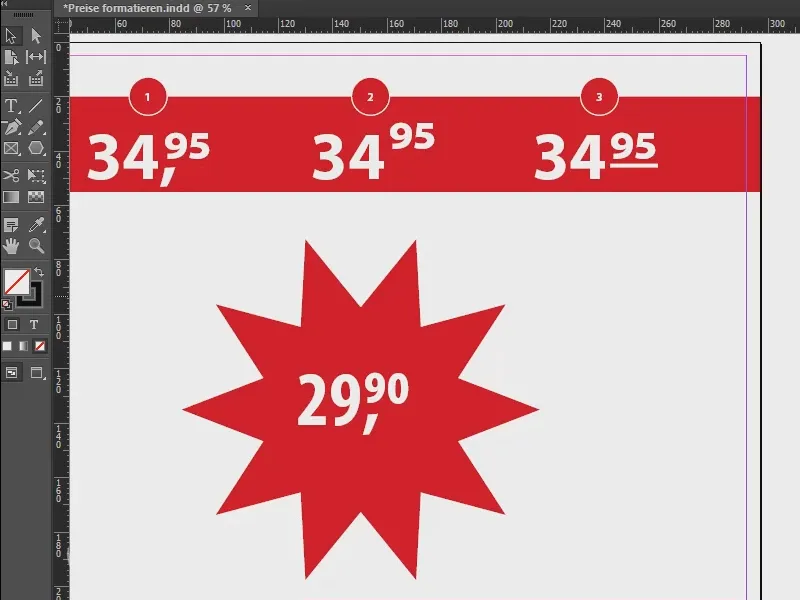
Nüüd teise näite juurde: siin kaob koma ja "95" hüppab pisut ülespoole.
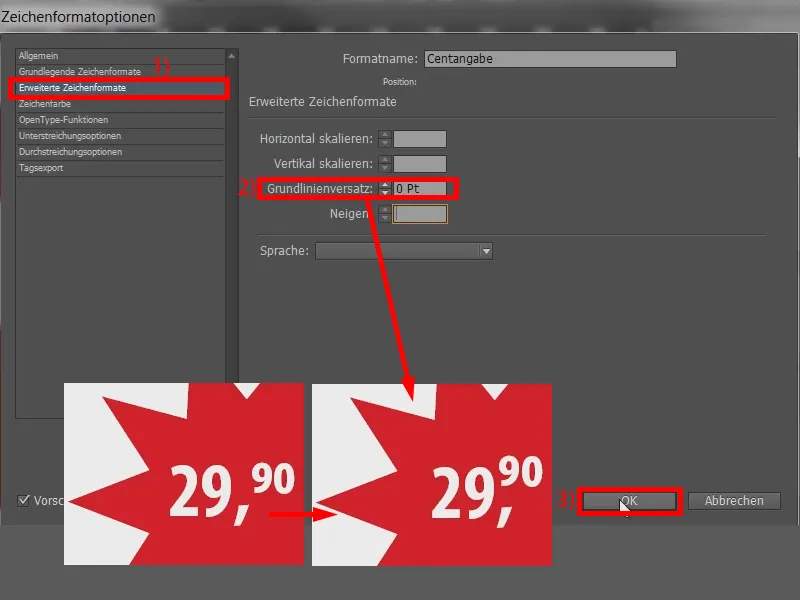
Selleks avage uuesti „Santideklaratsioon“. Täiustatud märgiformaadid all (1) eemaldame uuesti Põhiliinide nihutuse (2). Siis hüppab "90" ülespoole. Kinnitame seda (3).
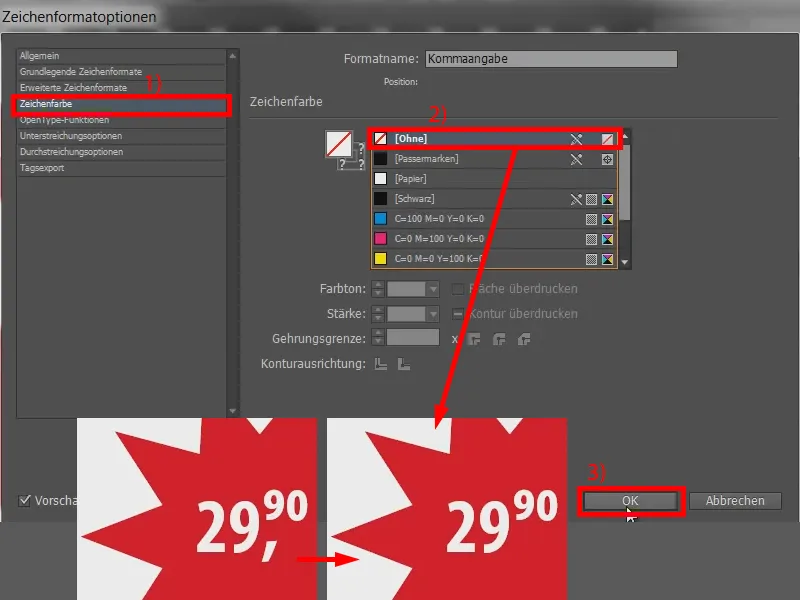
Ja nüüd tegeleme koomaga ja kutsume välja „Kommapaigutuse“. Siin muudame Märgivärvi (1) lihtsalt valgest [Ilma] (2). Kinnitage (3). Ja see on juba kadunud.
Variant 3
Nüüd kolmanda näitega koos alljooned…
Läheme tagasi „Santideklaratsiooni“ ja lisame taas Põhiliinide nihutuse -10 (1 ja 2), nii et tekst hüppab jälle ühe astme allapoole.
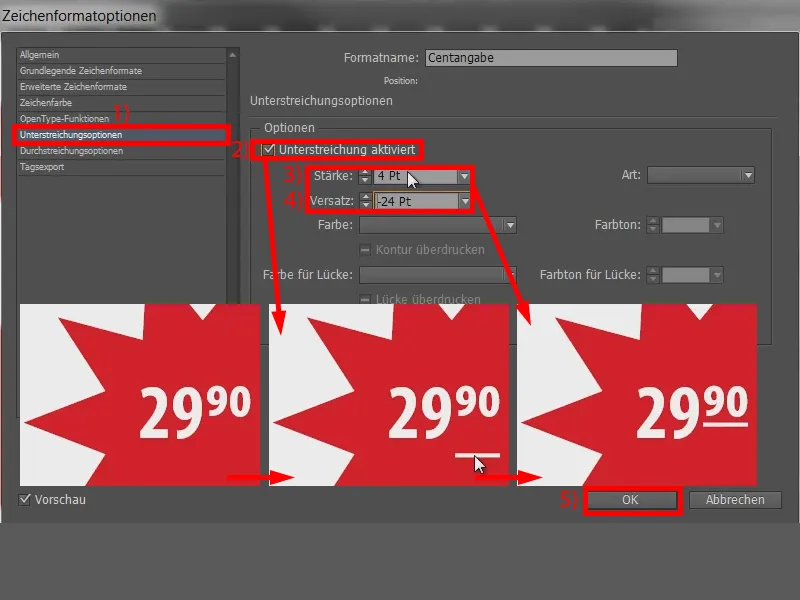
Ja nüüd kutsuge välja allajoonimisvõimalused (1). Siin aktiveeritakse märkeruut (2), siis on joon juba alumise servaga ühendatud. Kohandame seega veel veidi Paksust 4 Pt-ni (3) ja lükkame joont üle Nihutuse edasi "90" juurde, näiteks -24 Pt võrra (4). Valmis (5).
Kokkuvõte
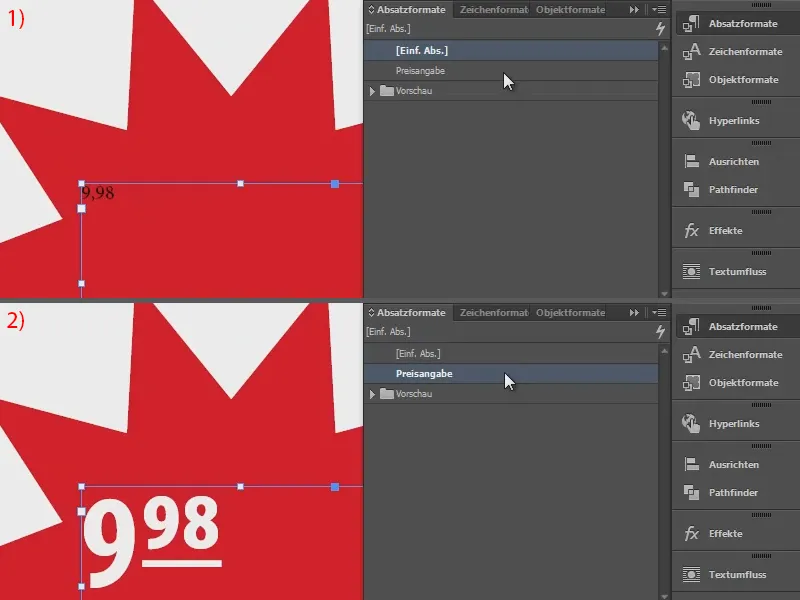
Seega väga lihtne, proovige julgelt järele. Kui loon uue tekstikasti ilma vorminguta ja sisestan väärtuse (1), siis saan selle tekstikasti lihtsalt valida ja rakendada „Hinnainfo“ (2). Tekst on valmis.
Nii lihtne võib see olla. Loodan, et saate seda ise rakendada - see pole üldse keeruline ja väga lihtne järele teha.
Teie Stefan


