Selles õpetuses tahan teile näidata, kuidas luua tekst mitme kontuuriga ja väikese neoniefektiga.
Samm 1
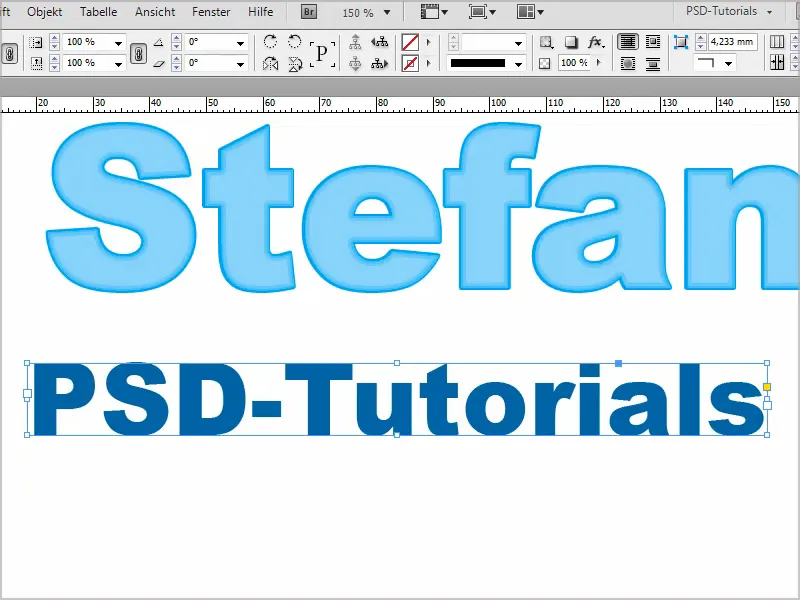
Kõigepealt loon uue tekstikihiga ja kirjutan "PSD-õpetused".
Ma saan kirja suurust suurendada kümnesammulise sammuga, hoides all Shift klahvi, ja kui teen raamile topeltklõpsu, võtab see just õige suuruse.
Samm 2
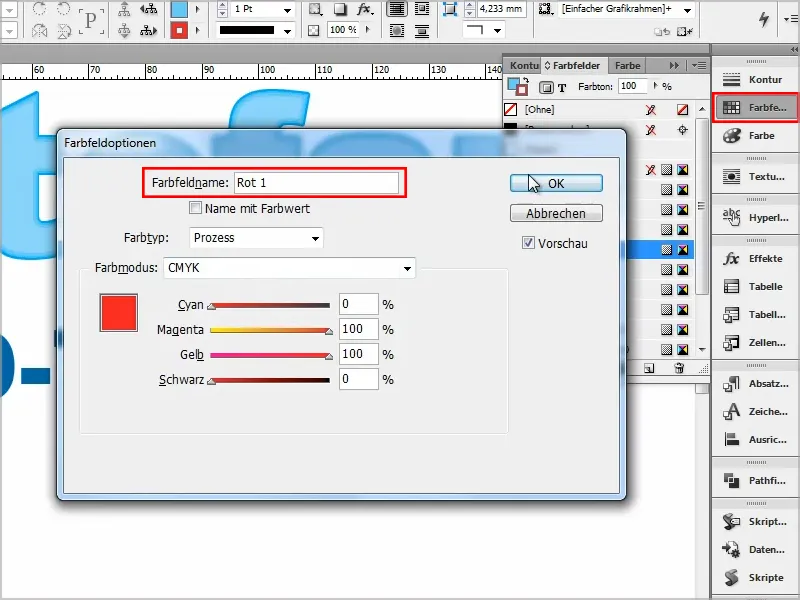
Nüüd lähen Värviväljade sisse, et luua soovitud efektiks vajalikud värvid. Tahan erinevaid punaseid toone.
Seega teen topeltklõpsu olemasoleva punase peal ja panen väärtused oma "Punane 1" ja kinnitan seda OK.
Samm 3
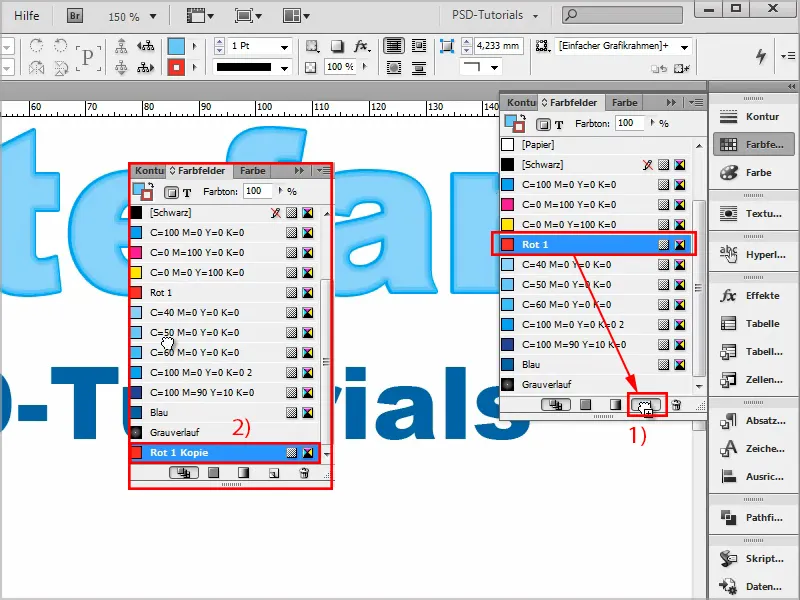
Järgmisena loon "Punane 1" uuele sümbolile (1) ja loon sellega koopia (2).
Samm 4
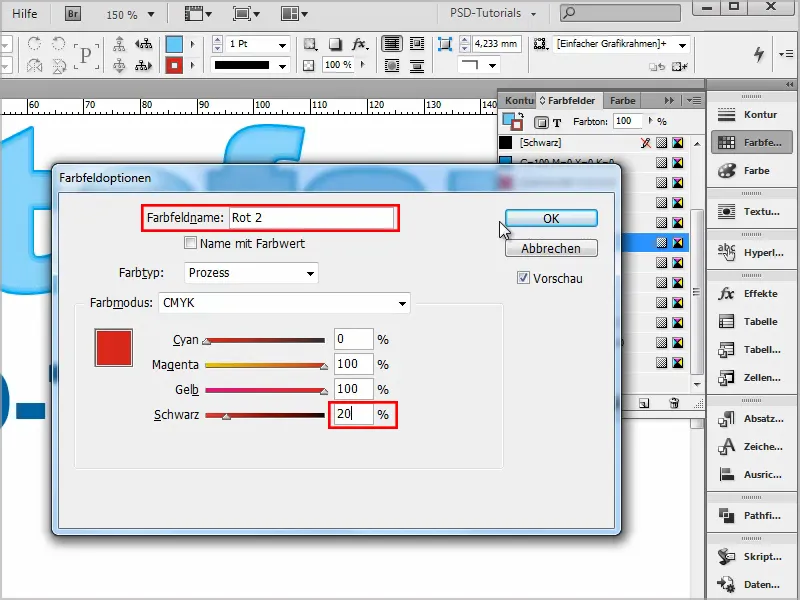
Selle koopia puhul muudan värvi 20% tumedamaks ja nimetan selle ümber "Punane 2".
Samm 5
Nii jätkub see mitu korda:
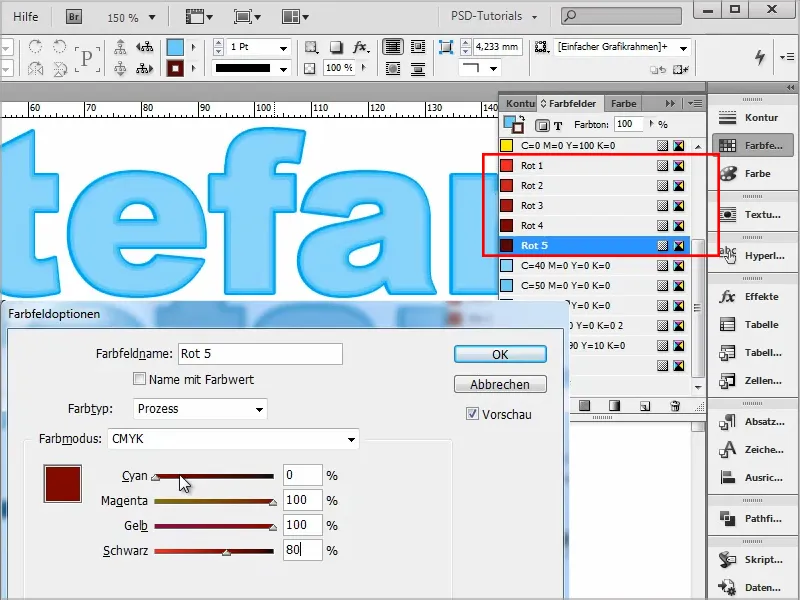
Kopeerin iga kord uue punaktooni, lisan 20% rohkem musta ja nimetan värvid ümber "Punane 3" kuni "Punane 5".
Samm 6
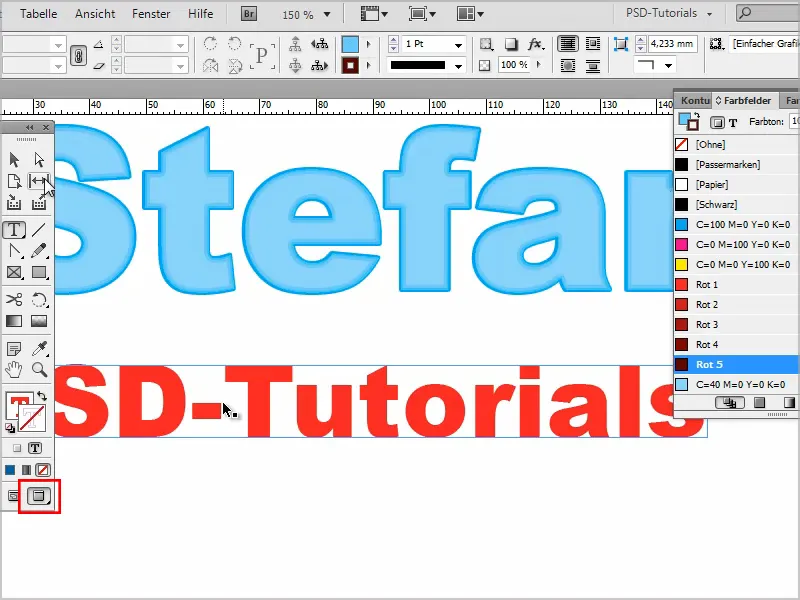
Seejärel valin teksti ja värvin selle kõige heledamasse punasesse ("Punane 1") ilma kontuurita.
Samm 7
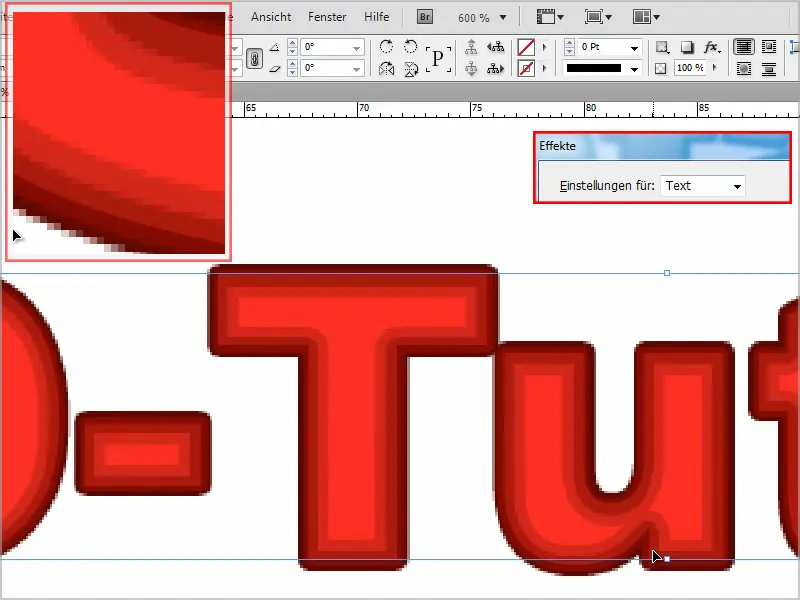
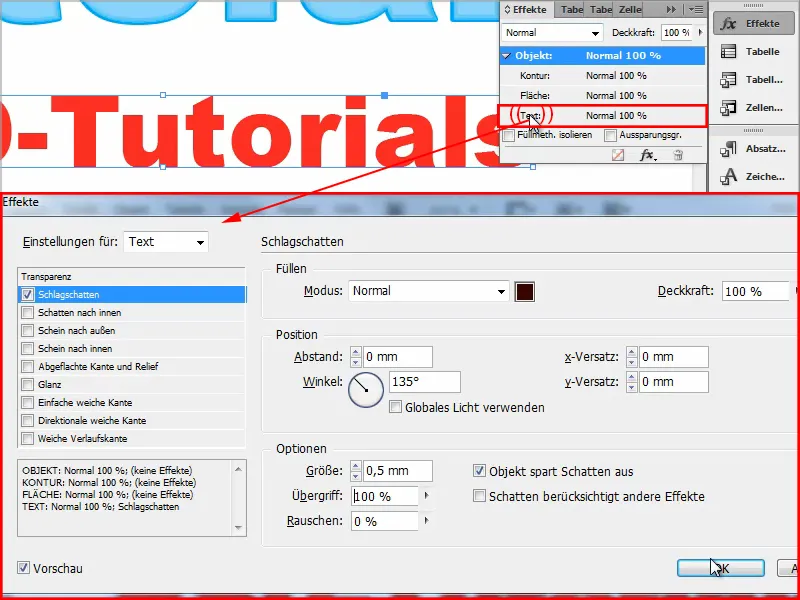
Seejärel lähete Efektide-paneelis sisse. Topeltklõpsates Tekstil jõuate seadistusväljale.
Seal loon varju Tavalises režiimis ja valin tumedaima punase värvi, "Punane 5".
Deklaarsus panen 100%, Vahemaa 0 mm ning Suurus peaks olema 0,5 mm.
Ülekate panen 100%. Kinnitan OKiga.
See on juba esimene kontuur.
Ja jätkan edasi topeltklõpsuga Teksti peal.
Samm 8
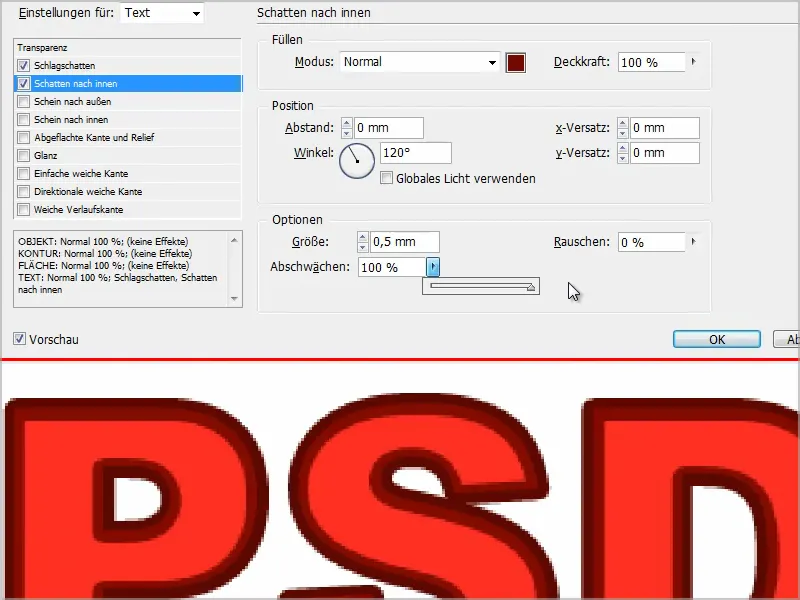
Teise kontuuri puhul paneme Varju sisse ja teeme selle heledamaks valides Värviväljadest "Punane 4".
Režiimiks paneme jälle Tavalise, Deklaarsus 100%, Vahemaa 0 mm ja siin samuti Suurus 0,5 mm.
Jõudlust 100%.
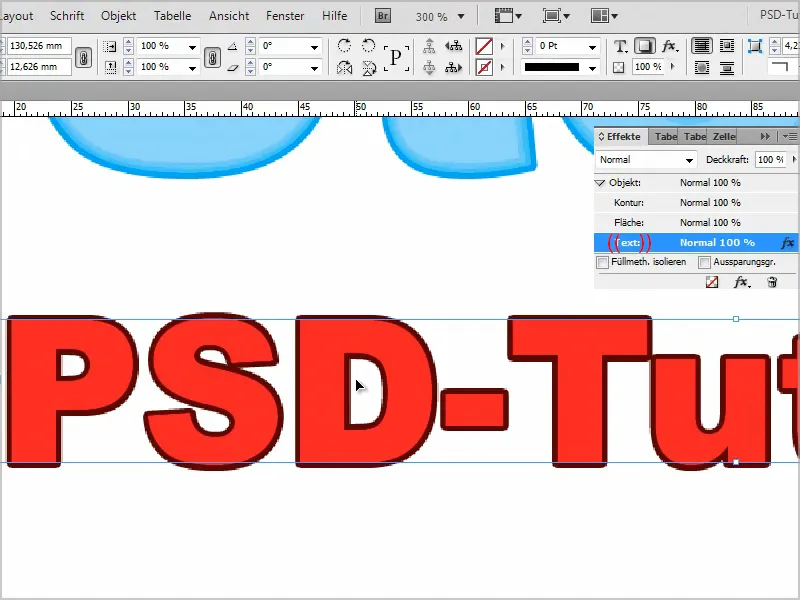
Kinnitame OKiga ja nüüd on meil kaks kontuuri.
Samm 9
Jätkan, nagu seni topeltklõpsuga Teksti peal.
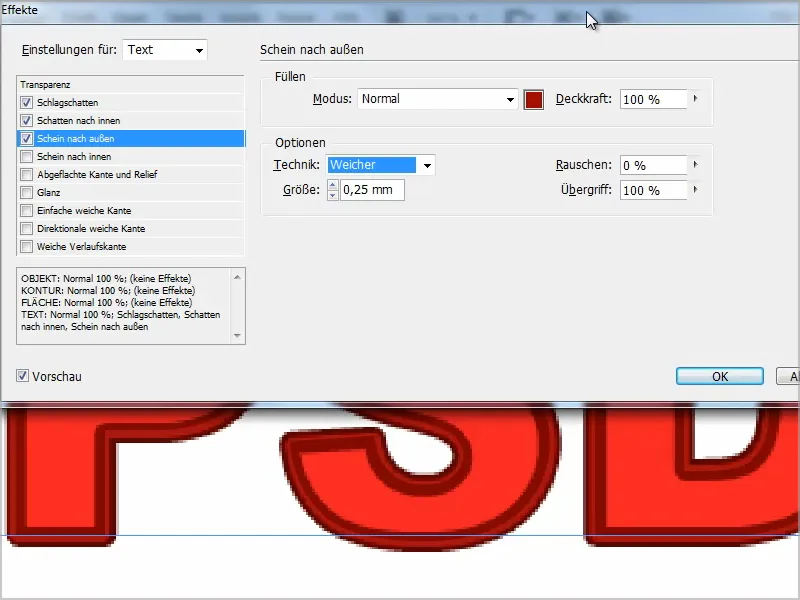
Seekord valime Simulatsiooni välja Tavalise režiimis "Punane 3".
Deklaarsus on 100%, Suurus 0,25 mm ja Ülekate 100%.
Tehnika juures saab valida Kiirema või Eksakteeriva, see ei tee vahet.
Samm 10
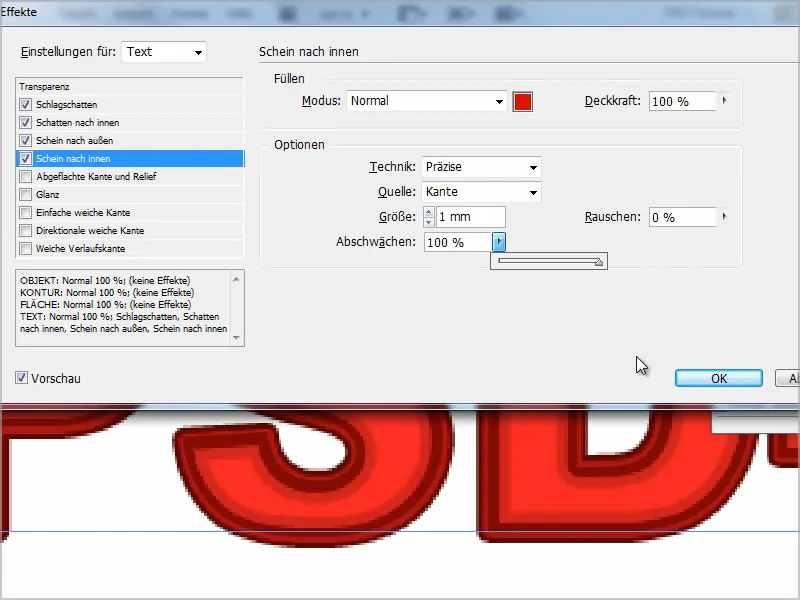
Ja järgmisel korral on meil Simulatsioon sissepoole, "Punane 2", Deklaarsusega 100%, Tehnikaks: Eksakteeriv, Allikas: Ümbris ja Suuruseks on 1 mm.
Jõudlust vajame 100% ja siis kinnitame OKiga.
Samm 11
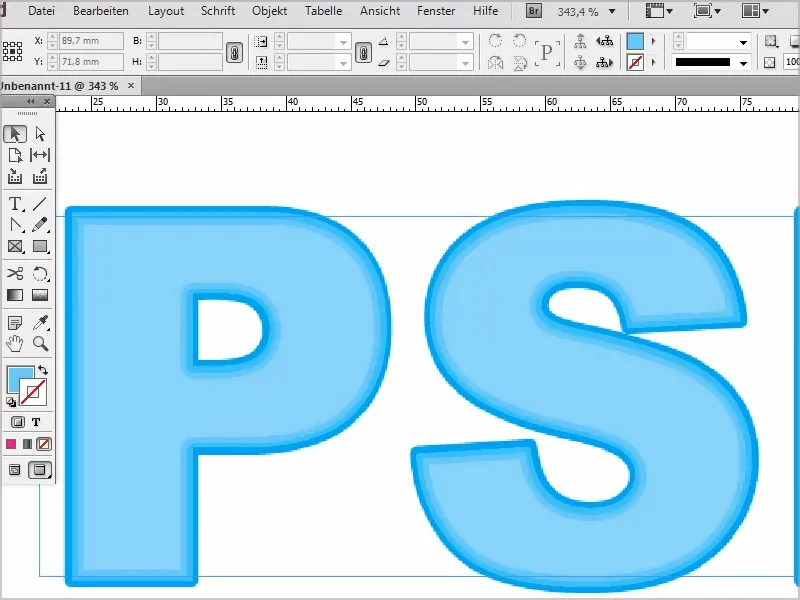
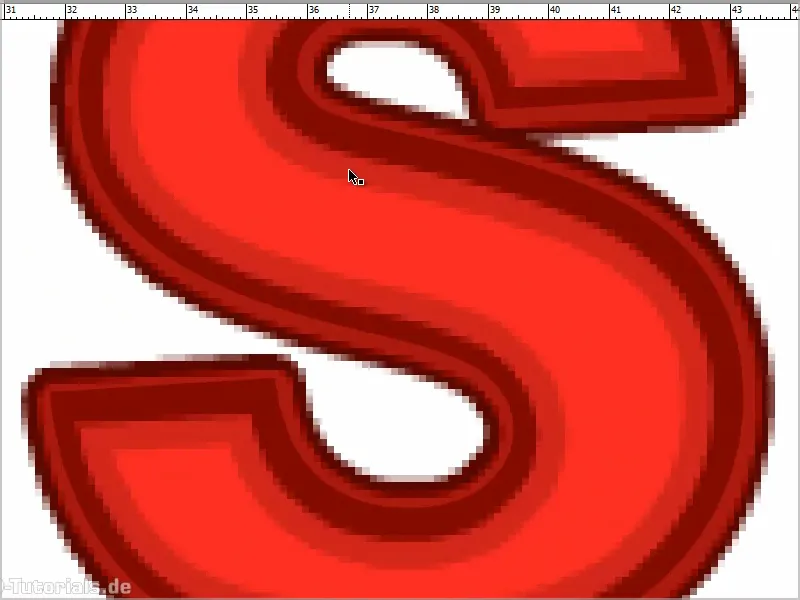
Nagu näha, on meil nüüd väga kenad kontuurid. Kõige heledamalt sees ja järjest tumedam punane väljas.
Kui soovin värviüleminekut, …
… peaksin värvide osas seda muutma, valides Simulatsiooni sissepooleks "Punane 3" ja Simulatsiooni väljapooleks "Punane 4"..webp?tutkfid=90284)
Ja nii saan täiusliku ülemineku heledast tumedamaks.
See on väga lahe asi, eriti kuna teksti saab alati muuta.
Lihtsalt veenduge alati, et olete Efektide-paneelis tõesti seadistanud Teksti ja mitte kogemata Objekti.