Alguses küsimus: miks mõned kujundused tunduvad lihtsalt väga ilusad vaadata, samas kui teistes mõtlete: "Kas disainer jõi või mis seal toimub?" Sellele asjale tahan siin põhjalikult järele minna, sest loomulikult on vahe, kas kujundaja on tõeline nutikas rebane ja kasutab kujundusvõrku või mitte. See saab olema selle koolituse põhiteema: kujundusvõrk.
Alguses käsitleme teoreetilisi aluseid, siis eeldan, et saame klienti esindades luua neljaleheküljelise voldiku. Ja läheme sammu võrra edasi: ideest peas kuni otsuseni, millist kujundusvõrku me kasutame, ja lõpuks soovime loomulikult täita oma kujunduse vastavalt kujundusvõrgule.
Et teil oleks alguses midagi huvitavat näha, näitan teile kohe, kuhu poole püüdleme. Siin on neljaleheküljeline voldik, millel on eraldi kiht. Esikaas, tagakaas ...
... ja kaks sisemist lehekülge väljamõeldud transpordifirmale: "transportfiktiivne, me sõidame igale poole," see on moto. Just seda me koos luua tahame.

Alused: mõõtmine, ääred, alusraamistik, ruudustiku veerud
Kuid alustame kõigepealt veidi kuivavõitu teooriatest: Kui me lehekülgedel töötame, siis on meil alati teatud põhielemendid, mis on paratamatult vajalikud, ja sellest kõige olulisem on meie mõõtmine, see sinine kast siin.
Mõõtmine tähistab trükitavat ala meie lehel, see tähendab, et põhimõtteliselt toimub kogu meie oluline tegevus seal, ja seda ümbritsevad ja piiravad üksikud ääred. Need on lihtsalt piiritlemiseks.
Neil on ka nimed: päiseäär, välisääris, jaluseäär ja köiteäär. Köiteäär kannab oma nime õigusega, sest see on alati köite juures suunatud, seetõttu on see siin vasakul pool sissepoole suunatud.
Selliste köiteäärtega tuleb alati veidi ettevaatlik olla: kui teil näiteks on vaja töödelda tõeliselt pakskeelseid brošüüre või katalooge, peaksite köiteköite korral jälgima, et siin mõõtmine pisut väheneb ja köiteäär pisut laieneb.
Miks? Kui meil on keskel köide, kuhu pressitakse palju lehekülgi, siis paberi leht kumerdub selles kohas. Et sõnad, tähed ega muud elemendid ei kaoks, vähendame mõõtmist veidi, nii et tekkiv kumerus ei mõjuta meie mõõtmistele asetatud teksti.
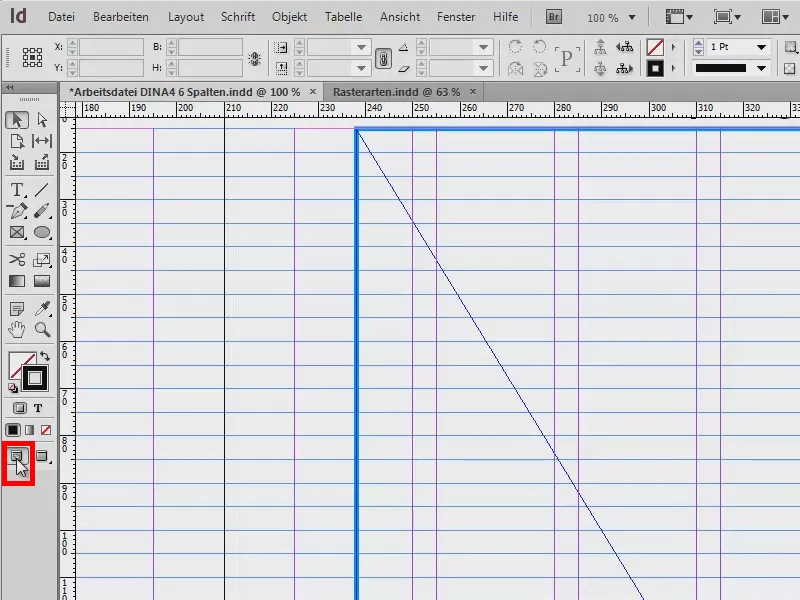
Meie kolmas kaaslane puhta paigutuse pardal on alusraamistik. Ma muudan vaadet (klõps punase raamitud ikoonile pildil), seda saab muide teha ka kiirklahvi W.
Alusraamistik on horisontaalsed jooned, mis ulatuvad üle kogu dokumendi. Ja puhta disaini jaoks on see kindlasti esimene oluline ja vastavalt tähtis osa ilusa horisontaalse paigutuse saavutamiseks.
Lisaks saab tekste, elemente ja pilte imeliselt nende joonte abil üles- ja allapoole joondada. Põhimõtteliselt võib öelda: Alusraamistik on kindlasti osa, millest ei tohiks loobuda.
Viimane, keda teile tutvustada tahan: ruudustiku veerud, mida näitan teile eraldi dokumendis veidi põhjalikumalt. Näide pole praegu just ilus, kuid asi pole selles: tahan teil veel kord selgitada, milliste ruudustikuliikidega töötame.
Vasakul näete näiteks klassikalist üheveerulist mõõtmist. Seda kohtame üsna sageli romaanides. Seal on ka väga laiad ääred, tekst peaks mahtuma umbes 50 kuni 70 märki ühte ritta.
Paremal pool on klassikaline mõõtmine kahe ruudustikuga. Tekst algab vasakult ülevalt, läheb alla, hüppab järgmisesse lahtrisse üle, ülespoole ja läheb taas alla.
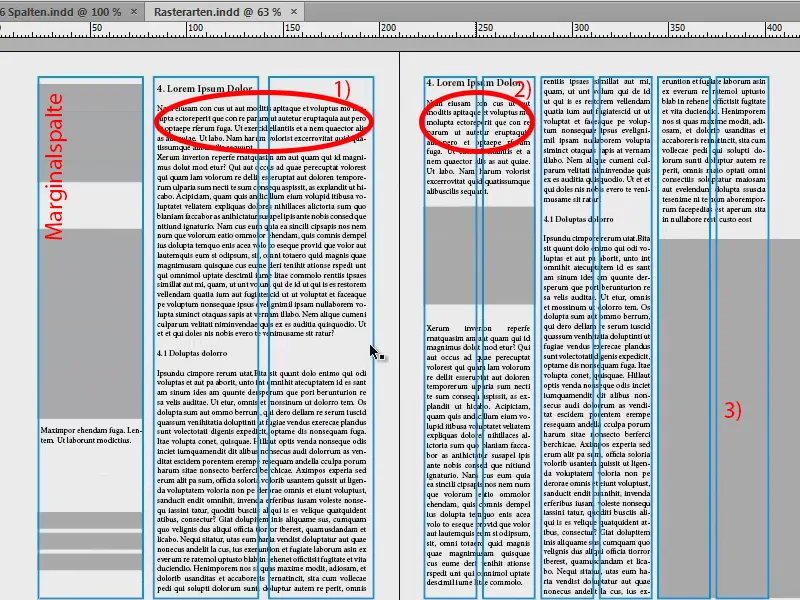
Järgmisel leheküljel: Vasakule olen toonud kolmeveerulise mõõtmise. Erinevus eelmisega seisneb selles, et meil on siin nn marginaallaud. Olete ehk juba kuulnud: see on laud, mida saab raamatust väljastpoolt leida. See pakub võimalust täiendava teabe saamiseks. Seda kohtab sageli erialakirjanduses. Paremal hõlmab tekst mõlemad veerud (1). Näete juba, ruudustikuliinidega pole vaja rangelt kinni pidada; võib ka murda ja liikuda järgmise piirini. Paremal toimub muusika, samas kui vasakul marginaallauas on võimalus paigutada näiteks pilte, tabeleid, faktikaste või täiendavaid viiteid, allikaviiteid, kokkuvõtteid, mis iganes.
Näidepildil paremal pool on meil kuueveeruline ruudustik. Siin on kõik sama, mis vasakul juba märgitud: tekst läbib alati kord spalte ja haarab kahte neist ruudustikupulgast (2). See on väga mugav, et vajaduse korral kasutada ainult ühte veergu, kui soovite näiteks pilte paigutada või ka muul moel kujunduslikult paindlikum olla. Siin on veel üks erandkorraldus, selle olen pannud paremale alla (3): Ka pildi paigutamisel ei pea alati sellele ruudustikule truuks jääma. See on täiesti trendikas, et pildid ulatuksid ruudustikupulgast kaugemale ja paigutataks nagu lõige (3). Täielik trend, see näeb tõepoolest üsna hea välja ja see muudab paigutuse kindlasti dünaamilisemaks, põnevamaks ja huvitavamaks.
Näpunäide: Veerge joonistega eraldamine
Võrgustiku jätsin hetkel välja, selle olen teisele kihile asetanud.
Võib-olla teate seda päevalehtedest, seal valitseb tavaliselt krooniline ruumipuudus ja seetõttu hoitakse veerge väga kitsalt. Kui teil on sarnane olukord, siis võite kasutada üht trikki:
Võtke joonistamistööriist (1), joonistage joon (2), kasutage tagasihoidliku halli tooni (3) ja 0,5 Pt laiust joont, et see ei torkaks liigselt silma. Nii saate veergudele sellised piirjooned (4), mis annavad lugejale märku: "Hoidke uus veerg, uued sõnad, parempoolsel tekstil ei pruugi olla otsest seost vasakpoolsel tekstiga, seetõttu parem lugeda ülevalt alla." Nii ei lähe lugeja lihtsalt veerus ekslema.
Erijuhtum: Pildiraamat
Võrgustike juures on üks erandolukord: kui töötate pildiraamatuga, siis ärge mingil juhul lõigake pilte, kuna need ei mahu hetkel sellesse ruudustikku. Fotograaf ei oleks rõõmus, kui ta märkaks, et olete tema suurepärase harmoonia, tema kompositsiooni, mille ta on hoolikalt loonud, lihtsa lõikega rikkunud. Pildiraamatu puhul ärge piltide kärpimist ohverdage erinevate kaadrite tõttu (1: lisatud ilma kärpimata; 2: kärbitud, pilt "allutatud" paigutusele).
Uus dokument: Mõõtude määratlemine
Põhitõed on selged ja jätkame küsimusega, millist võrgustikku võtta. Sellele vastamiseks tuleb kõigepealt mõelda, mida üldse ehitada soovite. Selleks olen toonud teie jaoks oma kavandi:
Kavandi olen paberile joonistanud, minu nägemus sellest, kuidas lõpptulemus välja peaks nägema. Ja te teate – loovus algab peas ja realiseerub seejärel. Alles pärast kavandi loomist oli mul selge: tahan kasutada kuus veergu võrgustikku, et dokumentides oleks maksimaalne paindlikkus piltide ja tekstide paigutamisel ning kõik oleks sümmeetriliselt joondatud telgede suhtes. Seda teeme ka järgmise sammuna.
Uue dokumendi loomine: Minge selleks Fail>Uus>Dokument... Siin määran sihtmeediumiks "Trükk", üks leht on esialgu hea, on oluline märkida linnuke "Kahekordne leht", A4-formaat, Püstvorming. Veergude arvuks sisaldan juba kuus veergu ning otsustan, et veergude vahemik on 5 mm. See on sama vahemik, mis jääb minu põhijoonevõrgu ridade vahele. Kuid sellest hiljem. Need on siis uue dokumendi seaded – aga nüüd veel piiridest ...
Tegelikult me ei tea, mida lõplikult sisestada peaksime. Seetõttu on oluline, et veidi seda dokumendilahendust lahti mõtestaksime, sest piirjooned, need roosad jooned taustal, need tuleb meil kuidagi määratleda.
Selleks tõin natuke segadusttekitava, kuid siiski efektiivse arvutuse. Mõõdud InDesignile arvutamiseks:
- DIN A4 laius on 210 mm. Sellele on vaja 6 veergu, millel on igaüks 5 mm vahemaa. Lisaks paberimargid ja välimised servad.
- Veergude laius on määratletud kui 25 mm: 6 veergu x 25 mm = 150 mm.
- Lisaks 5 veerupikkust vahemaad igaüks 5 mm: 5 x 5 mm = 25 mm.
- Lisamine: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4 laius) - 175 mm (meie arvutuste summa) = 35 mm. Neid saab nüüd kasutada servade jaoks.
- Sisemine serv saab 15 mm ja välimine serv 20 mm.
Jääb veel üle ülevalt ja alt. Sealgi aitab meid väike arvutus:
- DIN A4 kõrgus on 297 mm. 25 mm jaotusega saadame kõrguses 9 lahtrit.
- 9 lahtrit kõrgusega 25 mm moodustavad 225 mm.
- Lisaks 8 lahtrivahekohta igaüks 5 mm: 8 x 5 mm = 40 mm.
- Lisamine: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4 kõrgus) - 265 mm (meie arvutuste summa) = 32 mm. Neid saame nüüd servade jaoks kasutada.
- Sisemine serv saab 15 mm ja alumine serv 17 mm.
See nägi veidi keeruline välja, aga see tasub end kindlasti ära: Tehke see korra kuue veeru jaoks, tehke seda võib-olla veel viie veeru puhul, salvestage see lõpuks ja olete loonud tugeva aluse, et paindlikult reageerida oma nõudmistele.
Servad on nüüd määratletud, nüüd lisame veel 3 mm lõike (vt pilti eelmisel lehel), kuna lõppkokkuvõttes soovime selle trükkimiseks esitada. Kinnitage see nupuga OK – ja teil on uus dokument.
Ülemisel küljel on meil meie 3 mm nurga (dokumendi ääre punane joon), see on meie lehekülje piir, st DIN A4-formaat (must väliskülg). Siin on meie ülemine serv, mille oleme määratlenud, pea ülaäär (roosa joon punases raamis olevas piirkonnas).
Aga mis siin juhtus? See ei klapi üldse: Üleval on põhijoonevõrgu esimene sinine joon, mis on valesti paigutatud. Parandame selle kaudu Redigeeri>Eelistused>Võrk…
Seal on algus 12,7 mm juures. Aga me võtame 15 mm, seega muudame seda (1). Lisaks muudame jaotust iga 5 mm tagant. Kui ma vajutan Tab , teisendatakse see punktideks, seega 14,173 pt (2). Kui ma seda kinnitan, siis näeb see hea välja (3).
Proovilehel (1) teen veel abijooned. Neid on meil vaja horisontaalseks jaotuseks, sest seni on meil ainult kuus reavahet.
Selleks lähen Paigutus>Looge abijooned… Siin sisestan nüüd üheksa abijoont, mida soovime. Vajutan Tab ja juba on meil 5 mm veerulevi . See täidab kogu dokumendi sellega.
Kui olete vertikaalsed veerud loomisel unustanud, saate seda siin samuti teha. Ma võiksin minna 6 peale, siis lisaks ta need mulle ka. Aga need on mul olemas, seega lähen tagasi 0 juurde ja kinnitan selle.
Nüüd on minu mall valmis. Ma salvestan selle üks kord, et meil oleks see kindlustatud ja saaksime sellele tagasi pöörduda. Fail>Salvesta nimel…, InDesign CS6 mallina.
Sisu täitmine kujundusega (esikülg)
Nüüd saame hakata dokumenti täitma. Selleks lisame uusi lehti.
Käige protseduur läbi pildil näidatud viisil: 1) klõpsake, 2) klõpsake ja vajutage kaks korda 3) klõpsake. Kuna me loodud abijooned proovilehel (4), näeme neid ka iga järgmise dokumendi lehel ega pea neid uuesti looma.
Väike märkus: minge Vaade alla ja kontrollige, kas Raster ja abijoone all on valitud Joondumine abijoonete ja Intelligentne abijoone suvandid. See tähendab, et elemendid, mis asetatakse, haakuvad nende abijoonetega automaatselt, kui nendele läheneb.
Nüüd vajutan Ctrl + D, see on piltide paigutamiseks. Ma valin selle suurepärase pilkupüüdva pildi siin ülevalt välja.
Viin selle ääreni. All tõmban väljaookut veidi suuremaks (punane nool pildil). Kui te seda teete, märkate, kuidas iga välja serv hakkab abijoonte külge sobituma, mis on väga mugav.
Minge nüüd pildile paremklõpsuga ja valige Kohandamine>Raam täidisega proportsionaalselt.
Üleval ja paremal on meil ansamblifailid kaasas. See on korras.
Siis tahaksin alumisse ossa mingisugust soklit. Selleks võtan oma tööriista (1) ja laiendan seda (2). Täidan selle värvi abil, mis meil praegu pole määratud. Seetõttu teen uue väli (3, 4, 5) 70-protsendilise mustaga (6). Kinnitan selle (7).
Sellega on mul riba alumisel küljel (1). Ja esiküljele mõtlesin kindlasti, et sinna tuleb nimi. Selle olen oma raamatukogusse (2) jätnud. Ma lihtsalt tõmban selle välja (3 kuni 4).
Sisu täitmine kujundusega (tagakülg)
Vasak pool: Siin tahame samuti suurt, suurepärast pilti. Ctrl + D … Ma asetan alla, võtan ka ansamblifaili … Okay, paigaldatud.
Selle pildi juures on suurepärane üleminek. Meil on peened hallid toonid ja siis see muutub valgeks. Selle tõttu meil ülemise ääre kõrval pole järske servi.
Ja siin lisame vasakule ülesse veel kord ettevõtte nime.
Siin tahaksin vasakule veel ka aadressi lisada ja paremale mingi väikse märkuse: „Teie eelised ühe pilguga“, et oleks loomulikult ka kutse tegevuseks.
Tõmban seega tekstivälja välja (1), kaasa arvatud kaks väli (2) …
... ja lisage tekst. Mida ma siin näidata tahan, on: tekst asub põhiliinil - nagu raamatud raamaturiiulil (1). Siin liinivahe ei mõjuta otseselt, sest iga rida asub eraldi põhijoone peal ja nende vahel on 5 mm kaugus.
Kuidas seda teha saab? Valige Teks>Lõik ja klõpsake siin sellel sümbolil (1). Kui ma tahan, et tekst poleks põhiliinidel, klõpsan lihtsalt siin (2). Siis kehtib tavaline vahe, meie näites 12 Pt. Taastan selle (1) ja sulgen lõiguakna.
Allpool lisan veel ühe slogan, mille olen juba raamatukogus ette valmistanud.
Paremale tuleb veel kaart. See algab all, telefoninumbriga lõpus real.
Jälle Ctrl + D, sellesse kaarti. Miks me ei näe pilti? Piirjoon on nagu pildiraam, mis on pildist palju väiksem.
Kui võtame käe, avaneb tegelik pilt ja juba näeme: Pilt on liiga suur (1, pruun raam). Selle saame lihtsalt parandada, jälle paremklõps ja siis valige Kohandada>Raam täidab proportsionaalselt.
Nüüd veel üks tekstiväli aadressi kõrvale. Kopeerin pealkirja „transportfiktiv GmbH“, kleepin selle sinna ja siis muudan teksti: „Teie eelised silmapilkselt“. Ja lisaks: „Eelis 1“ kuni „Eelis 6“ (1).
Poolpealkiri, See pealkiri on täiesti korras, kuid üksikloendis tahan olla Tavaline. Seega valin selle ja määran Tavaliseks (2). See on muide Myriad Pro, see on väga hästi välja töötatud kirjatüüp paljude stiilidega ja seetõttu meeldib see mulle, sest sellega saab tõeliselt paindlikult töötada. Kogu see veelkord märgistada ja seejärel üle Objekt>Lõik joondada (3).
Kokkuvõttes näeb see nüüd välja. Märgan, et teine tekstiväli võib olla veidi liiga lähedal, nii et lükkasin selle korraks paremale. Ja eelistuste loendis võiks olla veel neid punkte.
Sellega oleme kujundanud oma esikaane ja tagakaane. Muide - kui te ei mõista, miks ma seda kahekülgselt tegin: Teil on muidugi õigus. Tavaliselt peaks esikülg olema esimene (1), kuid visualiseerimiseks tegin selle nii, et saaksin teile paremini näidata, millele vihjan.
W.
Paiguta sisuga (vasakpoolne sisekülg)
Siin on mul juba konkreetne idee, nii et vaatame veelkord kiiresti minu visandit: Siin on pilte, tekste, pisike loetelu piktogrammidega ja allpool veel meie logo. Niimoodi peaks see välja nägema.
Jälle Ctrl + D ja see pilt. Ma paigutan selle sellele kohale mu kõige ülemise veeru ääres (1). Pisut lõikan seda (vaata noolt pildil), kuni sinnamaani, et kaugus säiliks ka muude elementide juurde (2).
Vasakus ülanurgas lisame väikese teaseri, mis on ka raamatukogus.
Seejärel paigutame veel pilte. Selleks võtan seekord Ristküliku tööriist (1) ja loon kolm pilti. Rohelised abijoonte ütlevad mulle juba: "Ahhaa, soovid luua midagi, mis on sama suur nagu teised, eks?" Nii teen ma kolm pilti (3, 4, 5).
Alla tahan tahaksin alumisel küljel samasugust soklit nagu ülaosas. Nii kopeerin esilehelt selle Ctrl + C (1) ja kleepin selle paremklõpsuga sisse: Muuda>Paiguta algasendisse (2). Siis istub see seal all nagu valatult (3).
Tahaksin midagi sarnast ka teise lehe ülapoole, ainult mitte nii paksult. Võtan ka siin kasutusele lõike. Ja siin tuuakse ettevõtte värv veel kord esile, et luua veidi kontrasti ja vastata ka ettevõtte disaininõuetele.
Nüüd tagasi just loodud raamide juurde: Ctrl + D. Võtan kasutusele lennuki, veoauto ja laeva, vajutan Ava (1).
Nüüd on mul kõik kolm pilti laaditud hiirekursorisse (2). Väike number ütleb ka mulle, et laaditud hiirekursorisse on kolm pilti. Kui esimene pilt, mida kasutada soovin, ei ole esimene, siis saan nooleklahvide abil vahetada.
Tahan lennukit siia, veoautot sinna ja laeva sinna. Siin on jälle probleem selles, et pildid on liiga suured (1). Seega: Kõik märgistada, teha Kohandatud>Mõõtmed proportsionaalselt täis (2).
Veoauto pean nüüd horisontaalselt uuesti peegeldama (Objekt>Muuda>Horisontaalselt peegeldama), sest mulle ei meeldi, kui elemendid paigast välja sõidavad – seal pole ju midagi huvitavat ja soovime ju ka lugeja pilgu suunda suunata. Seetõttu tagame, et kõik vaatab disaini kenasti sisse. Ka laev peegeldatakse horisontaalselt.
All vasakul lisame logost raamatukokku (pildil mitte näidatud).
Nüüd lisaksin tekste (1). Seega loon tekstivälja sellele kohale järelmööda teaserit, võtan uuesti Myriad Pro ja kirjutan: "Kõik logistikateenused ühest kohast".
Nüüd märkame, et rida ei jää alusjoone ruudustikule (2). Seega märgin kogu selle ja joondan selle läbi Tekst>Lõik uuesti klõpsates selle sümboli kaudu (3).
Nüüd vajutan tekstiväljas korra Enter. Selle tulemusena jätab ta mulle rea vahele (1). See on tingitud sellest, et siin ülal on joonekaugus 14,4 pt (2) ja read on 5 mm kaugusel. See tähendab, et joonekaugus on liiga suur. Näitan varjatud märke (Tekst>Varjatud märgid nähtavale). Vajutan jälle Enter ja ta jätaks seega rea vahele (1).
Selle vältimiseks vähendan lihtsalt joonekaugust 12 pt-ni (3).
Tekst>Täida kohatähemärgiga (4). Ja veel muudan ka pealkirja kirjasuurust Paks poldis (5). Sellega näeb kõik hea välja, see peaks olema justkui kirjeldus õhutranspordist.
Meil läheb see tekstiväli (Strg + C) ja kleepub veoauto alla veel kord. Alt" ja vajutades a "Shift- klahvi, teen sellest duplikaadi ja liigutan selle laeva alla paremale. Kuna hoidsin vajutatuna klahvi Shift, ei saa tekstiväli liikuda.
Seega on vasak külg nüüd valmis.
Paiguta sisu paigutusse (sisemine parem külg)
Jätkame paremal küljel. Seal on tegelikult sarnane asi: hoides vajutatuna "Alt- klahvi, teen tekstist jälle duplikaadi, liigutan sellele positsioonile (1), mitte servale, vaid sinna (2), ja teen välja natuke suuremaks (3).
Alla tulevad faktikastid. Ühe teen ma paika (1) ja täidan selle värviga (2). Siis teen jälle sellest kaks koopiat (3).
Neid kaste kasutatakse näiteks kasvu kirjeldamiseks, lisades sinna aastaarvud või käibenumbrid või kui paljud laevad eelmisel aastal selle ekspedeerimisettevõtte poolt ümber läksid… Tekstivälja lisatakse veel rohkem teksti (4).
Paremal küljel lisame nüüd ka piktogrammid, seetõttu teen kõigepealt kolm raami (1). Märgistan need ja liigutan dubleeritud koopiad allapoole, vajutades "Alt- ja Shift- klahvi (2). Jätan nende vahele kaks vaba kohta (3).
Ctrl + D abil viin AI-failid (4). Need on vektoripõhised piktogrammid.
Erinevus piksli graafikaga seisneb selles, et vektorgraafika põhineb matemaatilistel valemitel ja seetõttu saab neid hõlpsalt skaleerida suvalises suuruses, mis piksli graafikaga ei ole võimalik. Nooleklahvidega valin siis jälle õige pildi ja paigutan igaühe ettevalmistatud raami (5).
Ikoonid on jälle raamidest liiga suured, seega märgin kõik ja valin Kohanda ja seekord Proportsionaalselt sisu kohandada. Näeb super välja.
Need kolm ulatuvad kujundusest välja (1), seetõttu peegeldatakse need horisontaalselt, nii et nad vaatavad kujundusse sisse (2). Olge alati tähelepanelik, tuleb jälgida vaid siis, kui piltidel on tekstid – need muutuvad peegeldamisel loetamatuks ja teie peegeldus hakkab silma.
Nüüd lisanduvad väikesed kirjeldustekstid (3), kus me võtame alati kaasa kaks kujundusvõrgu lahtrit.
Nüüd olen teksti joondust muutnud paremale, et rõhutada selle kuuluvust ikoonidele.
Lõpptulemus näeb välja selline. Üleval on uuesti sees värv, pildid on paigas, tekstid ka, ja jaluses ilmub jälle sokkel, lisaks on seal faktikastid …
Ja näete: See on kujundusrasteri kergus. Kõik laabus tõesti kiiresti, sest tegime juba ette ära selle töö, et luua selline kujundusraster.
Sellega saab isegi „transportfiktiv“ hea välja, ükskõik kui palju konteinereid kaotati Uus-Meremaalt Ameerikasse sõites. Pole oluline. Näete ise: Kujundusraster on igal juhul seda väärt. Ma soovitan seda südamest.
Ja kui nüüd lõpuks veel asetame meie visandi uuele kihile ja vähendame läbipaistvust, siis näete, et ideede leidmisel olime juba valmiskujundile väga lähedal ja kujundusraster aitas meid selles.
Selles mõttes: Ootan teie kommentaare, kirjutage midagi, kui miski meeldib, kui miski ei meeldi, kiitus või laitus – ootan huviga teie tagasisidet ja loodan, et saite midagi kaasa. Lihtsalt proovige ise järele.
Teie Stefan


