Selles õpetuses näitan teile, kuidas luua Illustratoris ilusa sissesõidu skeemi.
Iga veebilehel on juhatuse kirjelduses kasutatud juhatuskaart. Selle jaoks kasutatakse tavaliselt Google Mapsi. Kuid kui soovite lendlehel pakkuda juhatuse kaarti, ei tohi te kahjuks lihtsalt kasutada Google Mapsi ekraanipilti. Seal tuleks kaart ise joonistada. Kuidas seda teha, näitan teile nüüd:
1. Malli võtmine
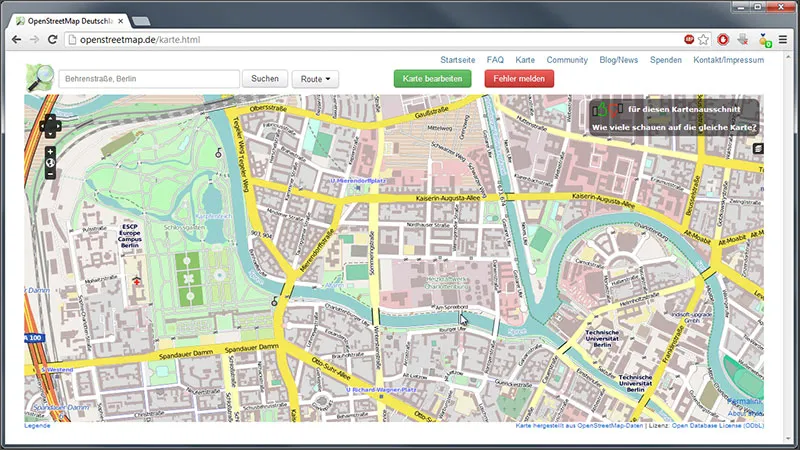
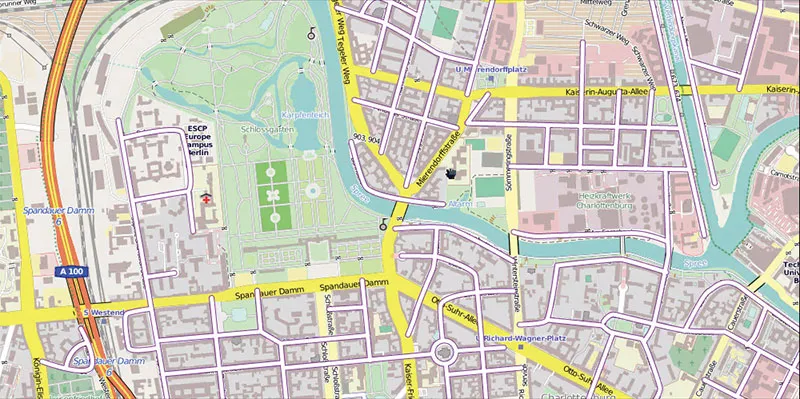
Esiteks vajame kaardimalli, millest saame kaardi joonistada. Kõige turvalisem on kasutada Google Mapsi asemel OpenStreetMapi. OpenStreetMap on vaba projekt, mis kogub geograafilisi andmeid, mida igaüks võib vabalt kasutada. Seega on ohutu kasutada neid meie visuaalselt individuaalse kaardi mallina. Läheme esmalt aadressile openstreetmap.de ja otsime oma sihtkoha. Vajutame üks kord Prindituid ekraanipildi tegemiseks ...

... ja seejärel liigume Illustratori.
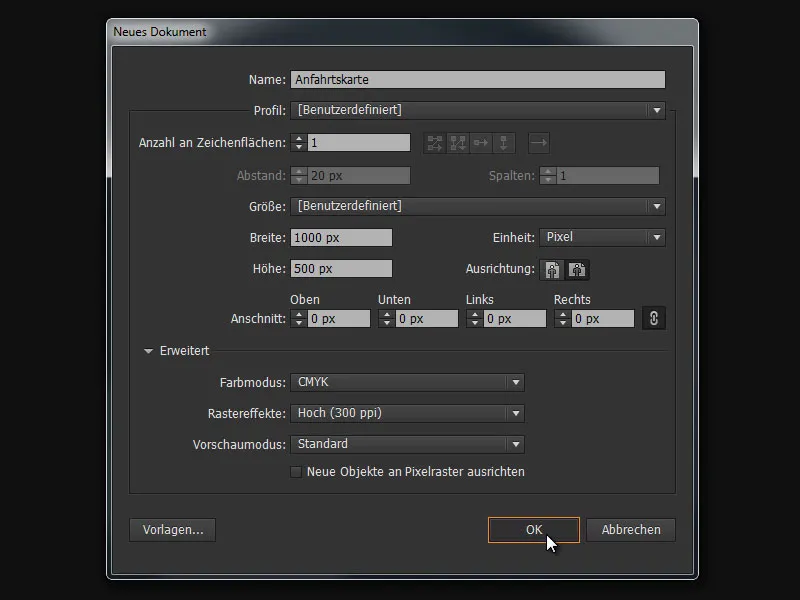
2. Uue dokumendi loomine
Siin loome uue dokumendi nimega "Juhatuskaart", laiusega 1000 px ja kõrgusega 500 px.

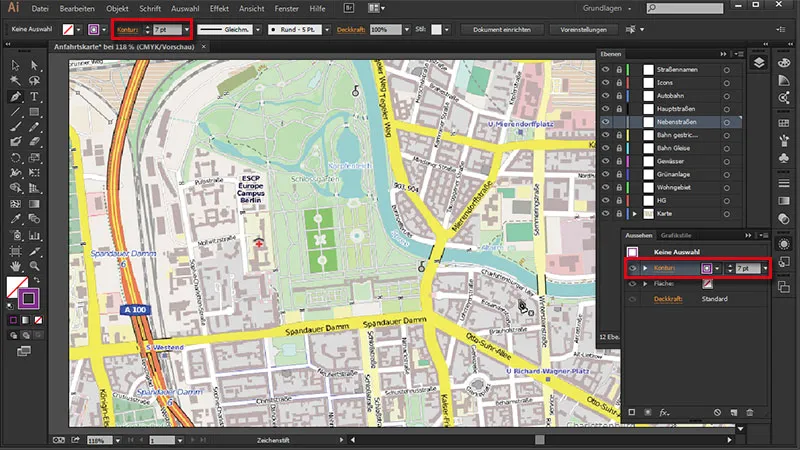
... ja vajutame Ctrl+V, et kujutis lõikelaualt sisse kleepida.

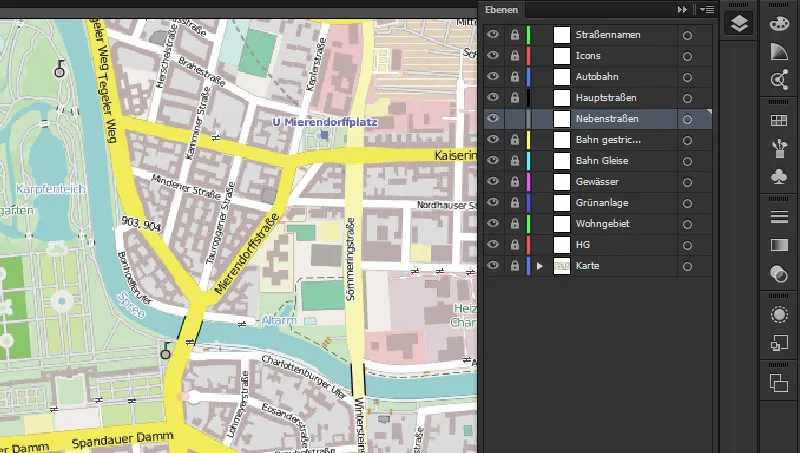
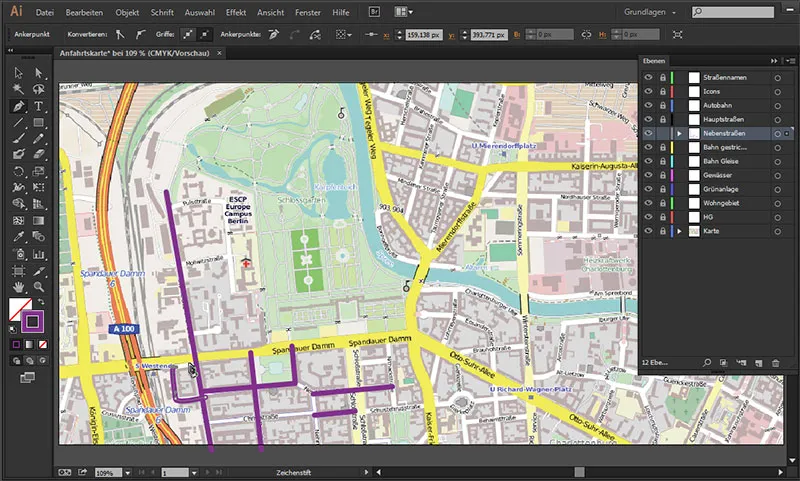
Alustame, luues sobivad tasemed Tasandite paneelil (märkige kõik üksused loendis alt ülespoole):
• Tänava nimed
• Ikoonid
• Maantee
• Peateed
• Kõrvalteed
• Kriipsutatud raudtee
• Raudteed
• Veekogud
• Roheline ala
• Elurajoon
• HG
• Kaart
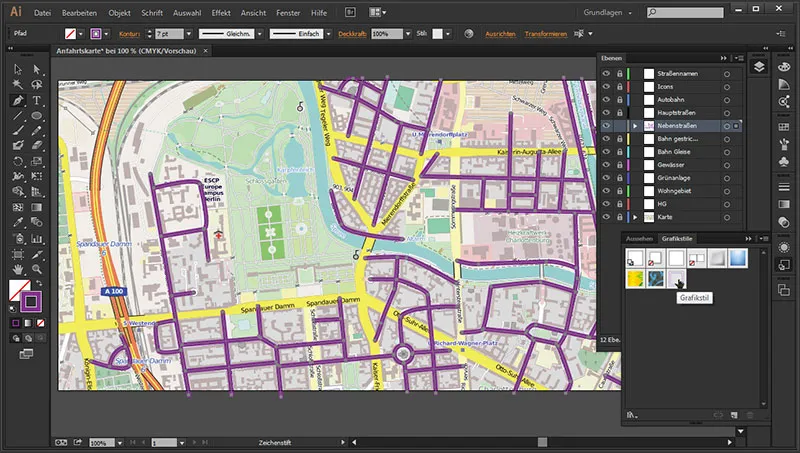
Lihtsama töö jaoks lukustame kõik kihid - välja arvatud need kõrvalteedega kihid.

Võtame Rajatööriista (P-klahv), valime tee jaoks ...
• Kontuurvärv: #593156
• Kontuurilaius: 7 Pt
... ja keelame ala. Saame kontuurlaiust sisestada Väljanägemise paneelilt ja ülalolevast olekuribast.

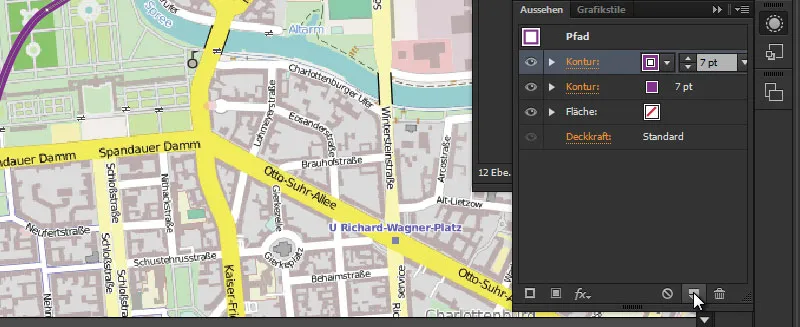
Loodame Väljanägemise paneelil veel ühe Kontuuri ...

... ja määratleme sellele järgmised väärtused:
• Kontuurvärv: #ffffff
• Kontuurilaius: 5 Pt
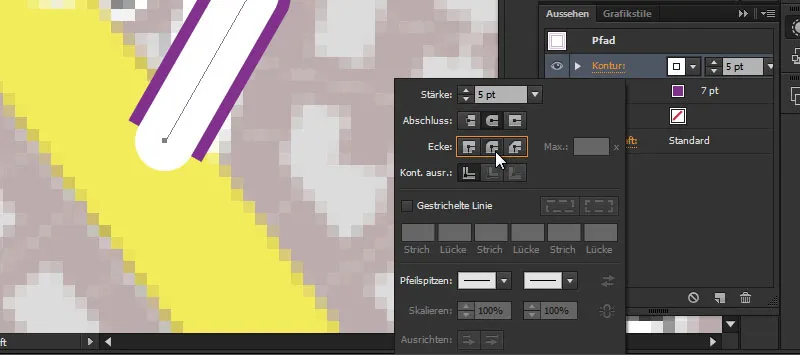
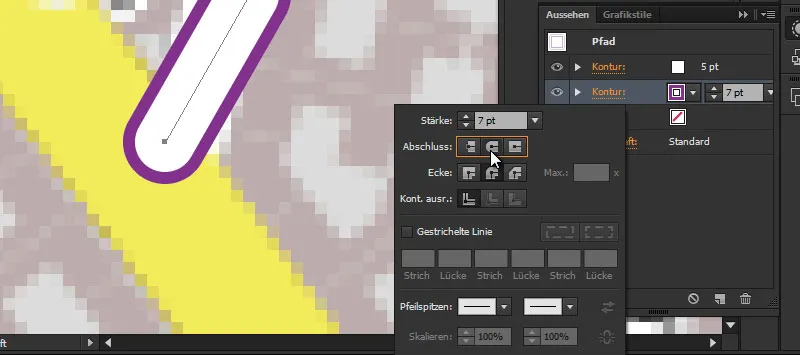
Astume ümarate otstega Aus väljanägemise paneelil Kontuur kirjele:
• Lõpp: Ümardatud
• Nurk: Ümardatud nurk

Teeme sama lilla Kontuuriga, et see samuti suletaks.

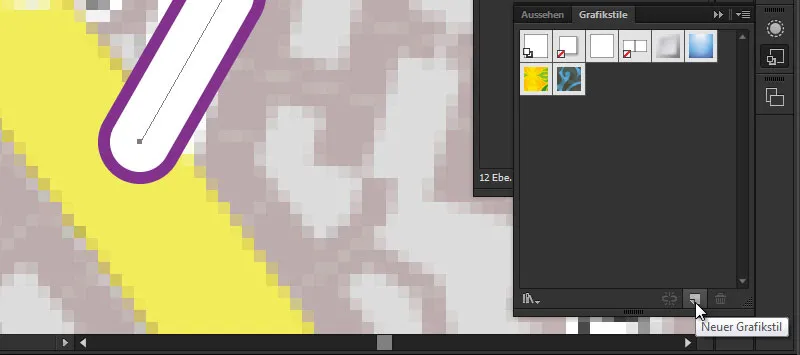
3. Graafikastiilide loomine
Ja et ma ei peaks seda välimust iga kord uuesti looma, läheme Graafikastiilide aknasse ja klõpsame üks kord ikoonil Uus graafikastiil.

Nüüd saan alati - kui ma olen joonistanud veel ühe Raja, klõpsata lihtsalt sellel stiilil ja see annab mulle kohe õige välimuse, mille olen määranud kõrvalteede jaoks.
Seejärel saame hakata kaarti joonistama. Siin on mõned kasulikud näpunäited, kuidas seda kergemini teha:
| Ctrl | pärast tee lõpetamist hoidke all ja klõpsake pildil, et alustada uue tee loomist |
| Alt | hoia all, et hiirekätt kiiresti sisse ja välja suumida |
| Tühiklahv | hoia all, et ajutiselt minna Käe-Tööriistale, et liigutada vaadet |
| Tab | lülitab kõik juhtelemendid välja > võimaldab paremat nähtavust töötamiseks |
Vaheetapp:

4. Ringtee
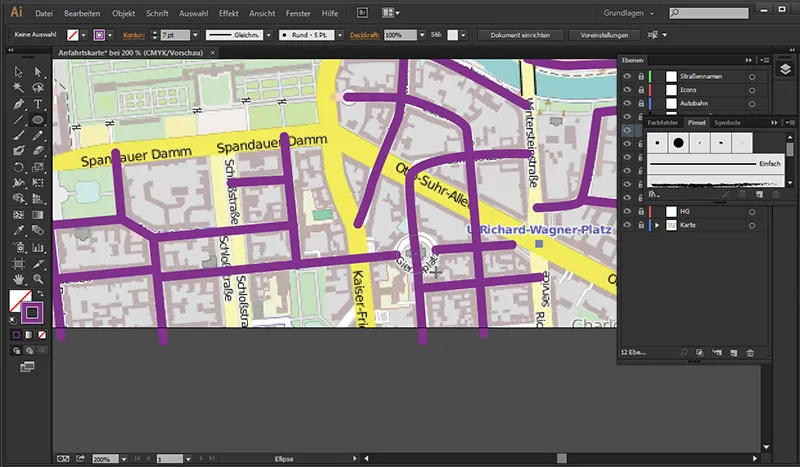
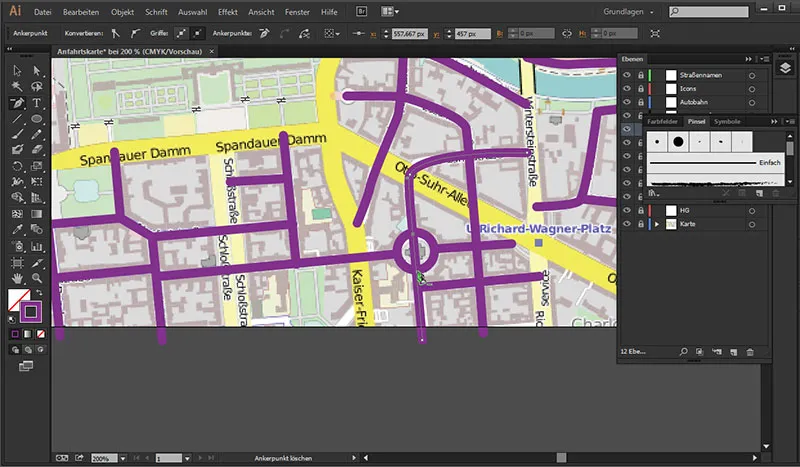
Siin seisab meid väike keerukus ringtee kujul. Sellele läheme vastu valides Ellipsi tööriista ja tõmmates ringtee suurusele ellipsi. Vajutatud tühikuklahviga saame ka siin oma ringi enne hiireklahvi vabastamist asendis nihutada.

Kuna see tee viib läbi, kustutame Ankurpunkti kustutamise tööriista abil lihtsalt üleulatuva kontuuri, ...

... paigutades hiire ringi alumisse punkti ja klõpsates, eemaldame ankarpunkti.

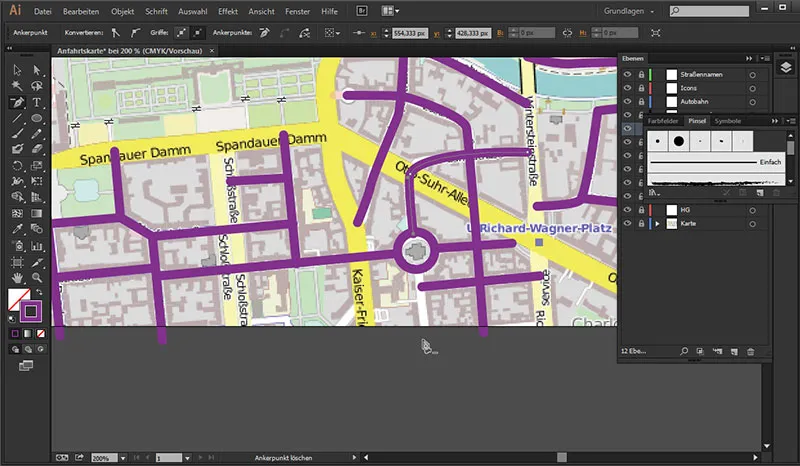
Alumise tee punkti klõpsame samuti, et eemaldada täielikult üleulatuv tee.

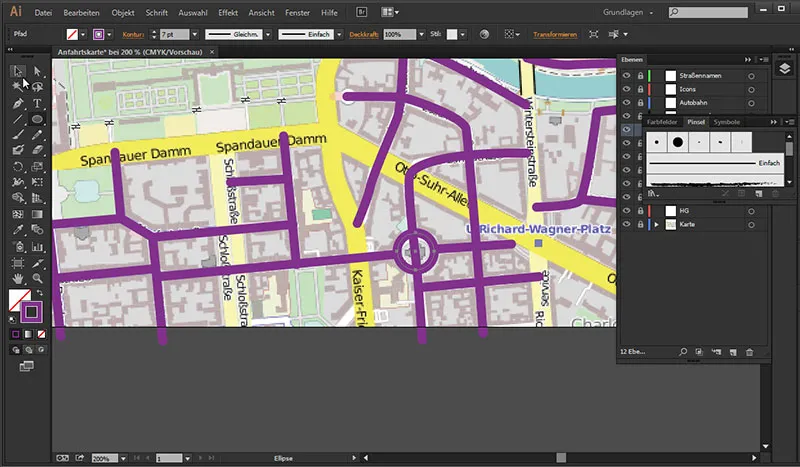
Selles kohas alustame rajatise tööriista abil ringtee alumisest punktist ankarpunkti lisamist ja seega võime tee jätkata.

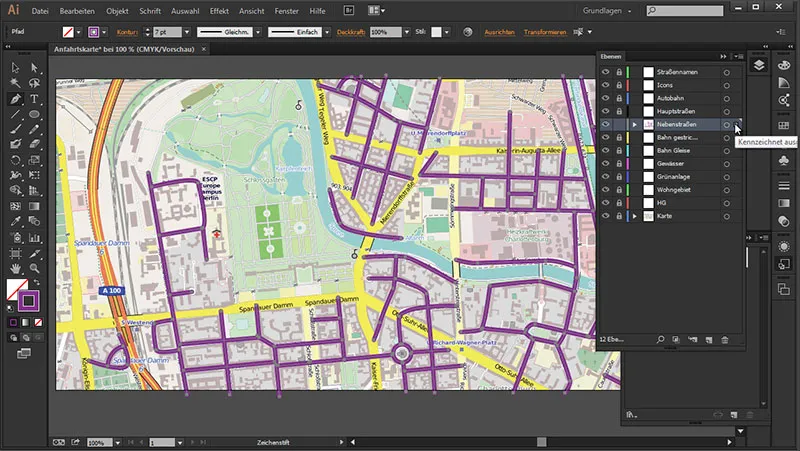
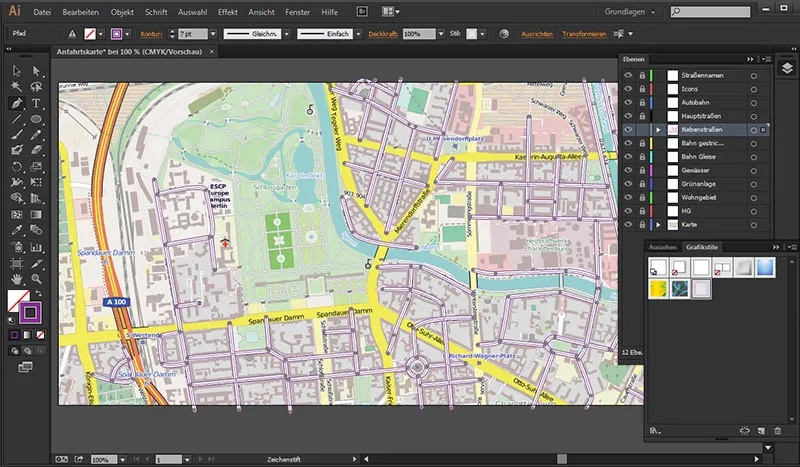
Kui oleme joonistanud kõik kõrvalteed, peame lihtsalt märkima kõik kõrvalteede tasemed, tehes paremklõpsu taseme "Kõrvalteed" kõrval ...

Siis rakendame eelseadistatud stiili Graafika stiilide paneelist.

Ja ühe klõpsuga oleme muutnud kõik teed meie soovitud stiilis.

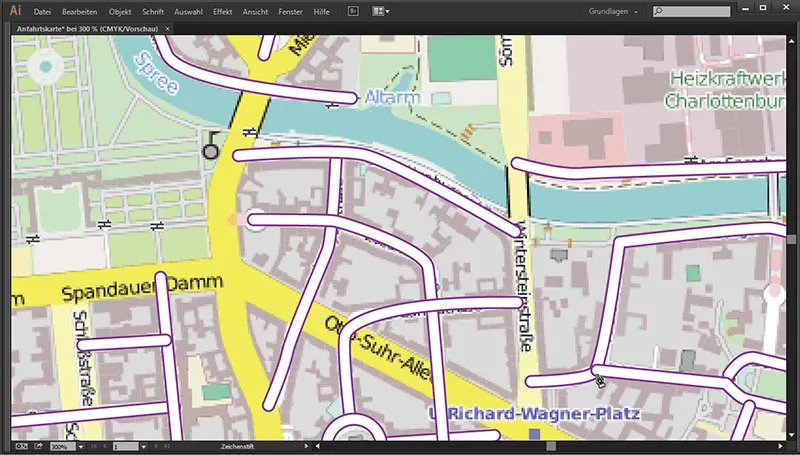
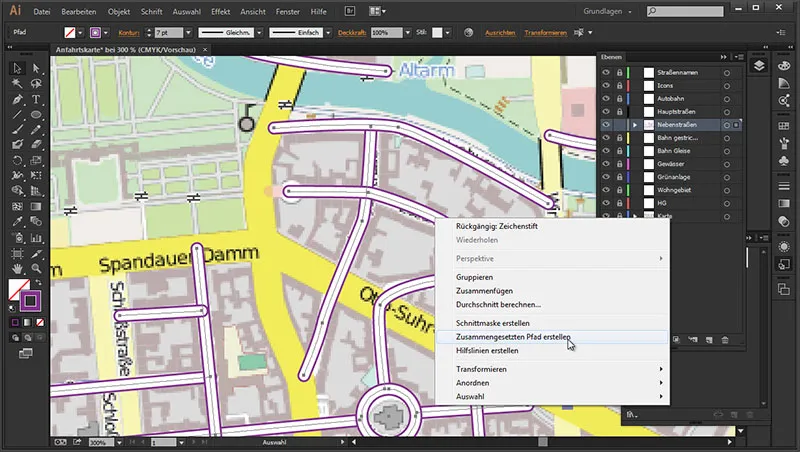
Mis häirib siiski, on see, et teed ei lähe üksteisesse üle, vaid kattuvad omavahel.

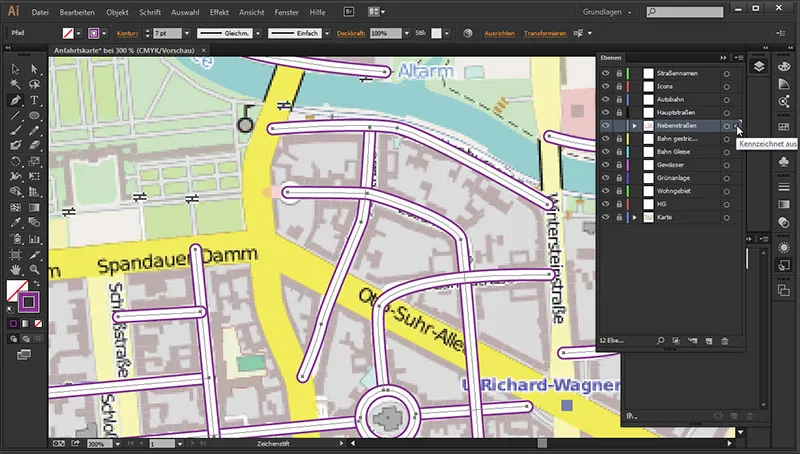
Sellega aga tegeleme järgmiselt: Märkime lihtsalt uuesti kõik kõrvalteed, ...

... läheme Valikutööriistale, teeme paremklõpsu teedepihta ja valime Koondatud tee loomine.

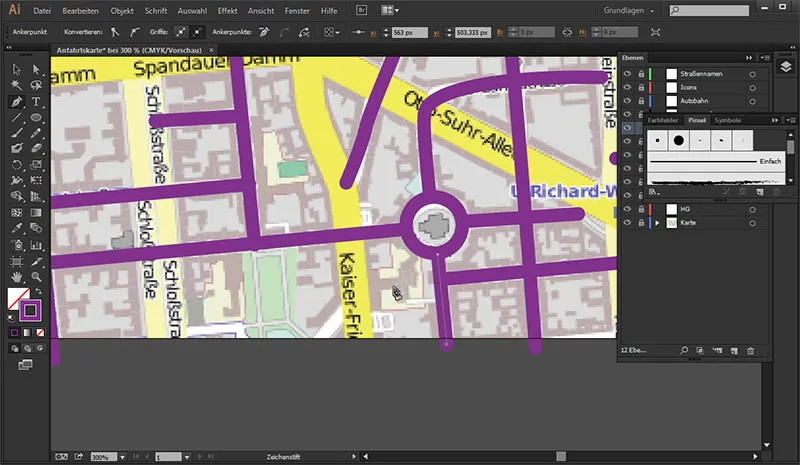
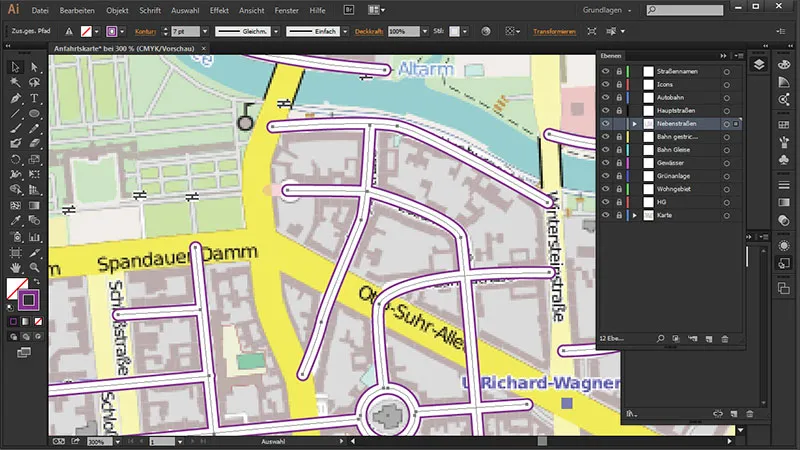
Ja juba sulanduvad kõik teed omavahel:

See on meie vaheetulemus:

Ja järgmises osas tegeleme põhiteedega, maanteega ja raudteega.


