Teises osas näitan teile, kuidas joonistada peamisi tänavaid, maanteed ja raudteeülesõitu.
1. Peamiste tänavate loomine
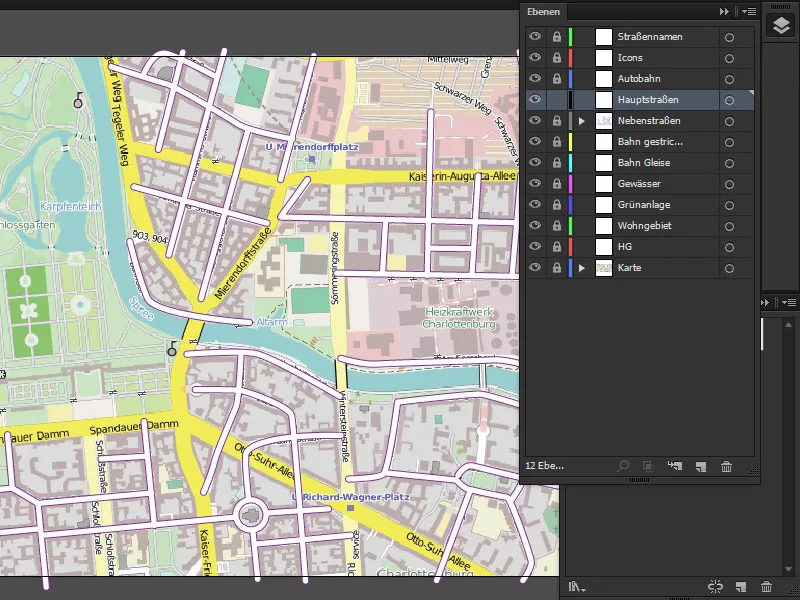
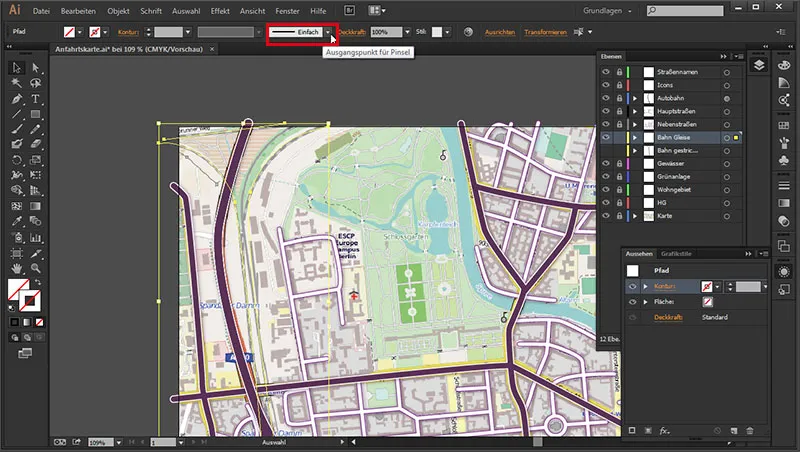
Alustame peamistest tänavatest, lukustades kõrvalteed ja avades peamised tänavad. Seejärel valime kihi ühe korra.

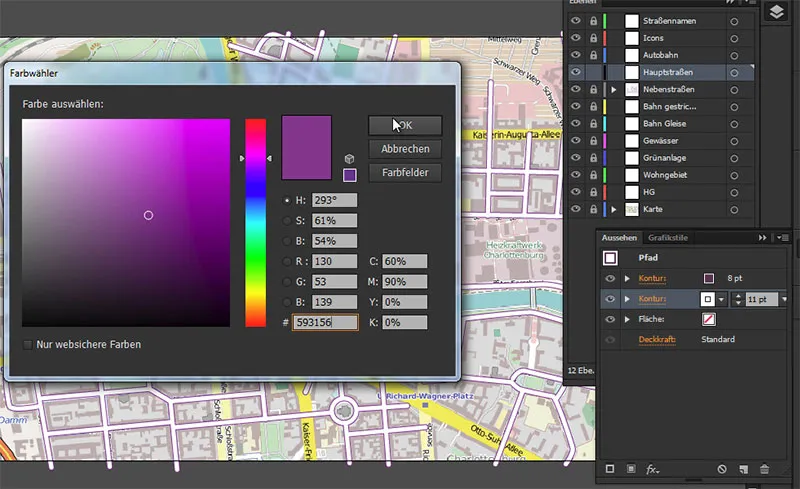
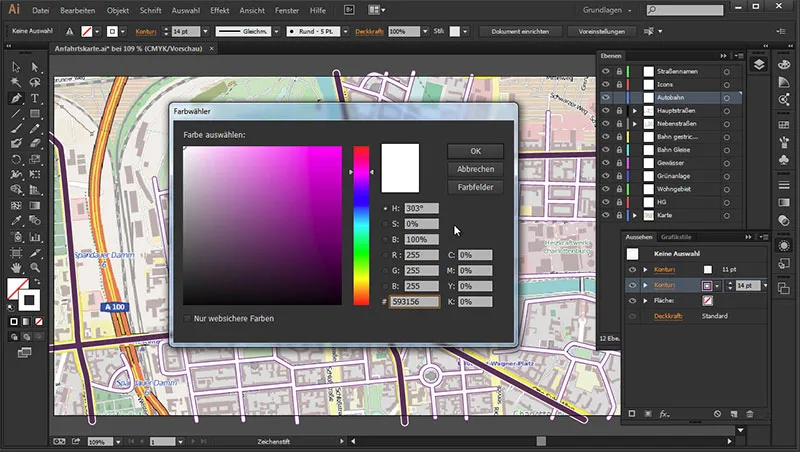
Võtame teekonnaprindi ja läheme Välimus-paneeli. Valime seal kohe kontuuri 8 pt ja lisame veel ühe kontuuri 11 pt tugevusega. See on valge ja ülemine on värviga #593156.
• Kontuuri üleval: 8 pt #593156
• all: 11 pt valge
Siis klõpsame Olgu.

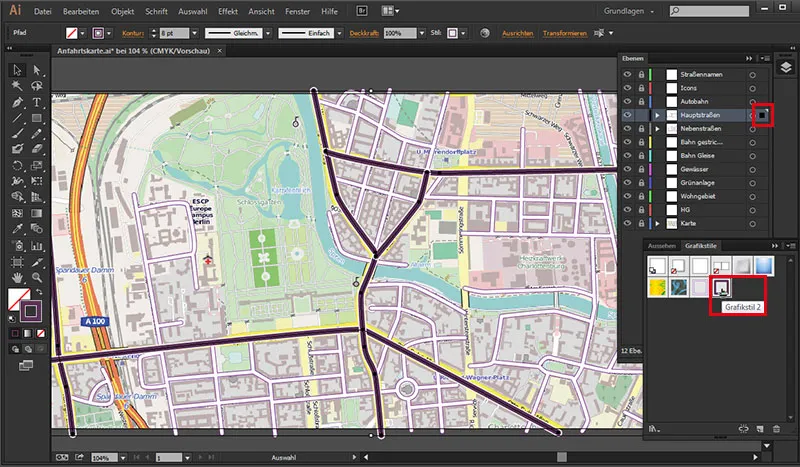
Ja nüüd saame hakata siin tänavaid joonistama. Nagu näeme, on peamised tänavad kõik kollaseks märgistatud. Vajutades Leheküljenuppu, saame vaadet nihutada.

2. Graafikastiili loomine
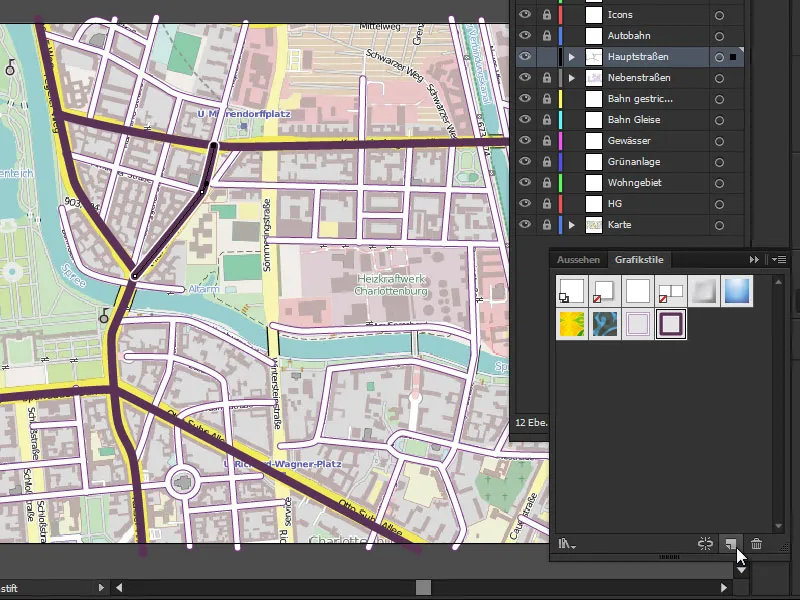
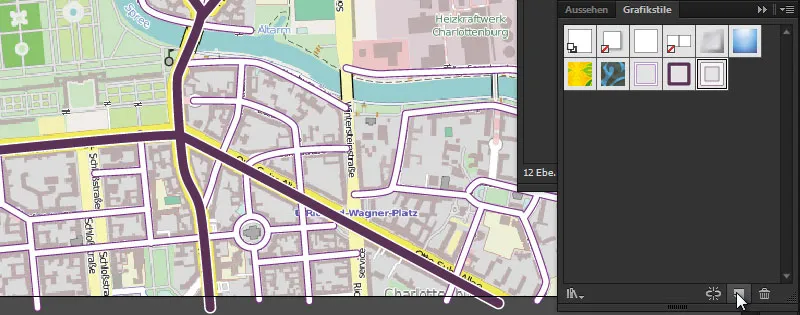
Varasemalt Välimus-paletis tehtud seadistused saame nüüd salvestada Graafikastiilina. Selleks lähme Graafikastiilid-paletti, klikkime ikoonil: Uus graafikastiil ja seega oleme salvestanud meie peamiste tänavate stiili.

Seejärel peame lihtsalt märkima peamised tänavad ja klõpsama Graafikastiilide-paletis üks kord stiilil ...

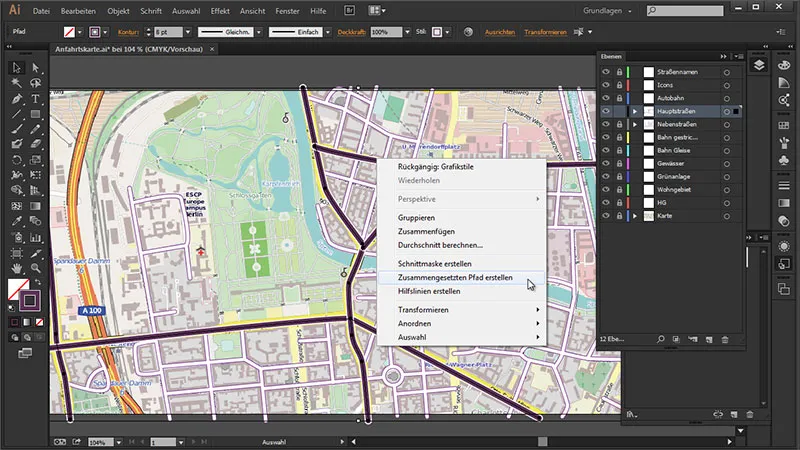
Kuna teed kattuvad jälle omavahel, vajame jälle ühte koondteed, et need omavahel ühendada. Veendume enne, et kõik teed on valitud, ja läheme:
Õige klõps > Koondteega loomine.

teed taas ühendatud.

3. Maantee loomine
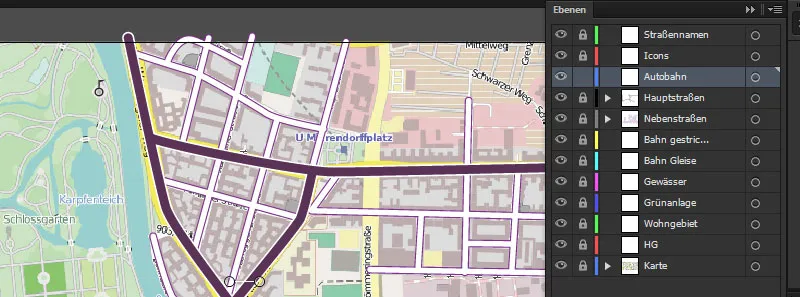
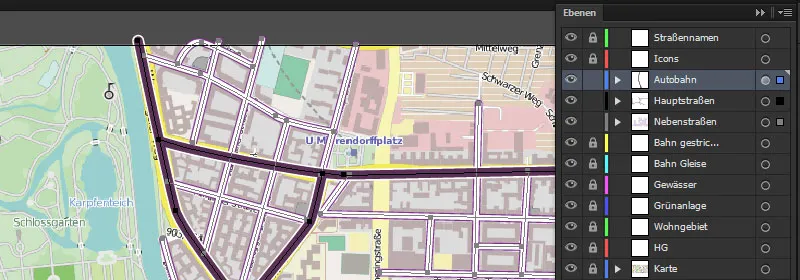
Maantee jaoks läheme tagasi oma Kihi-paneeli, lukustame peamise tänava ja avame maantee.

Aktiveeritud teekonnaprindi tööriistaga läheme meie Välimus-paneeli ja seadistame seal kontuuri. Seame selle 11 pt ja alumise 14 pt. Ülemine on siis valge ja alumine saab värvi #593156.
• Kontuuri üleval: 11 pt valge
• all: 14 pt #593156

Need seaded salvestame uuesti Graafikastiilide-paneelis kui uue graafikastiili...

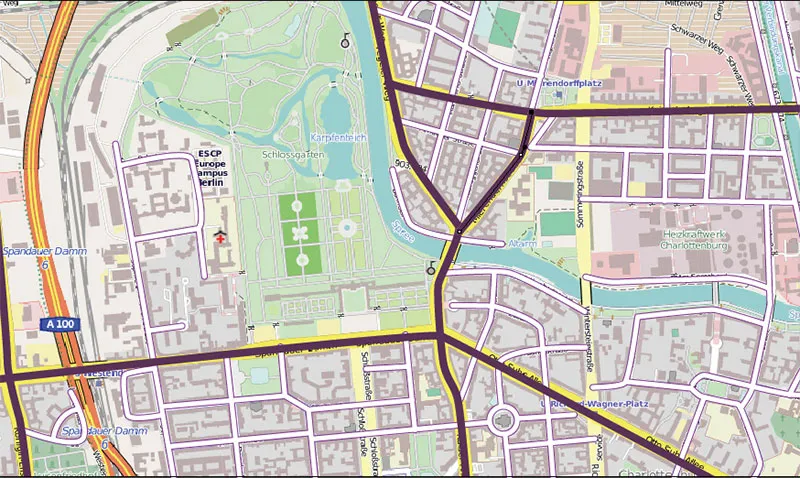
Nüüd saame hakata maanteed joonistama.

Klõpsates Graafikastiilil, oleme maanteele andnud sobiva värvi.

4. Teede varjund
Ja nüüd tahame siin veidi ruumilisemat muljet luua, andes kõikidele teedele pisut varju. Selleks lukustame nüüd kõik teed ja märgime need kõik koos hoitud Shift-klahviga.

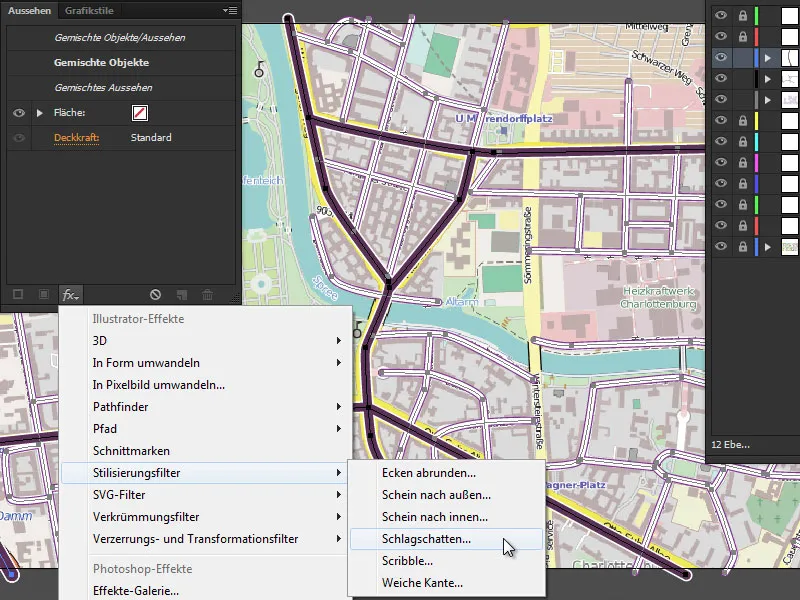
Läheme siis Välimus-paneeli ja vajutame all nupule fx- sümbol: Illustratori efektid: Stiliseerimisfiltrid>Varjuskiht.

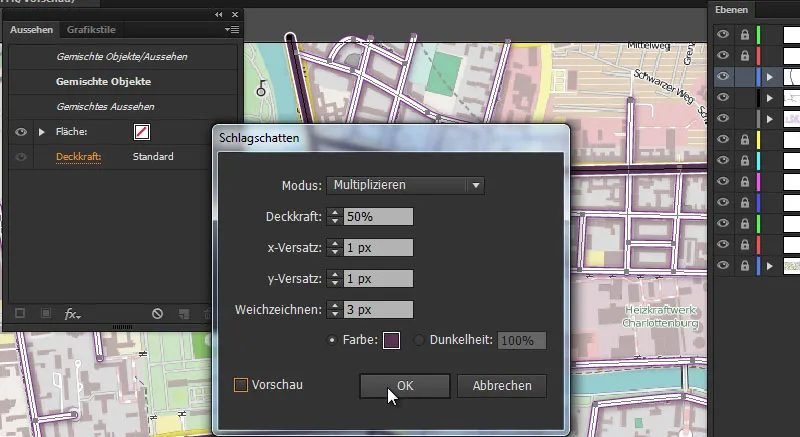
Siin valime järgmised seaded:
• Režiim: Korrutamine
• Kattekiht: 50 %
• x-nihutus: 1 px
• y-nihutus: 1 px
• Hägusus: 3 px
• Värv: #593156

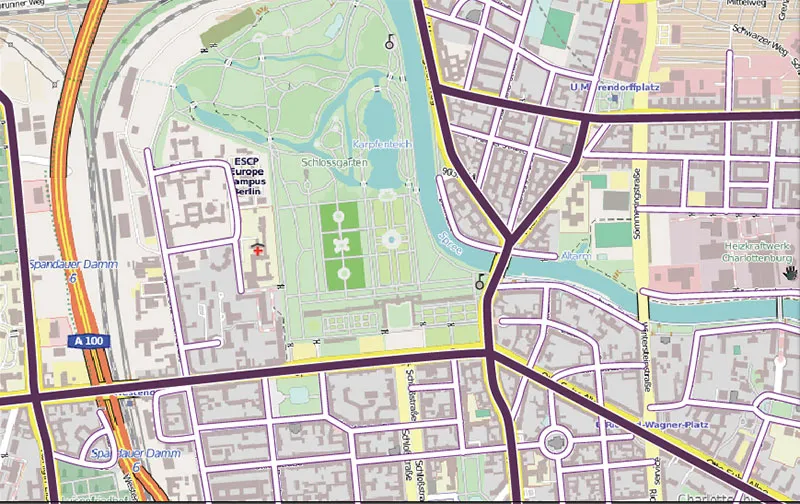
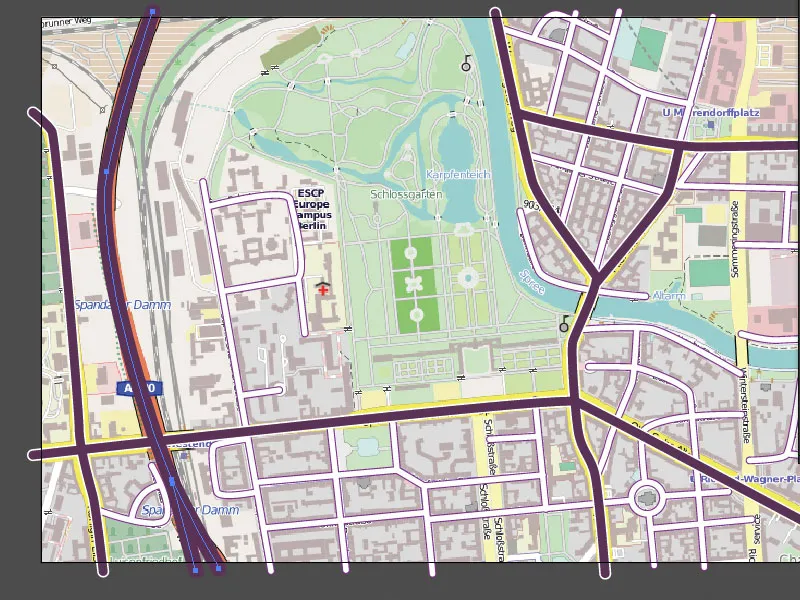
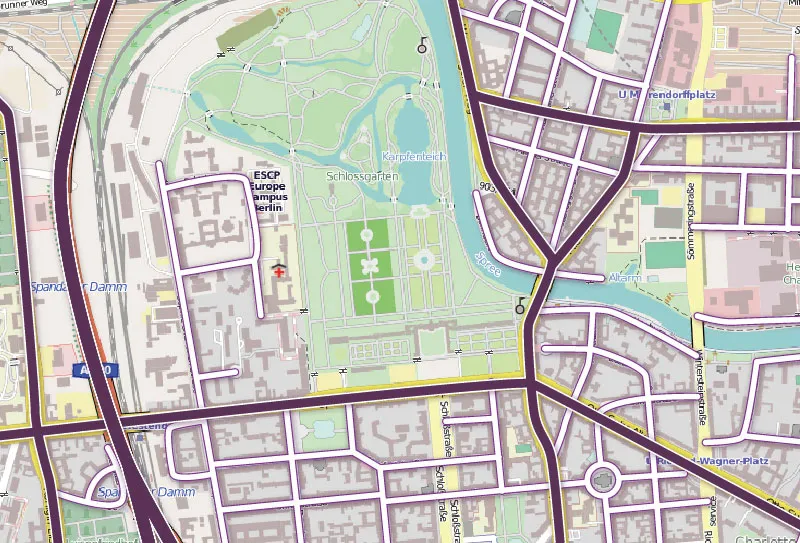
Vahetulemus:

5. Raudteeülesõidu loomine
Variand 1
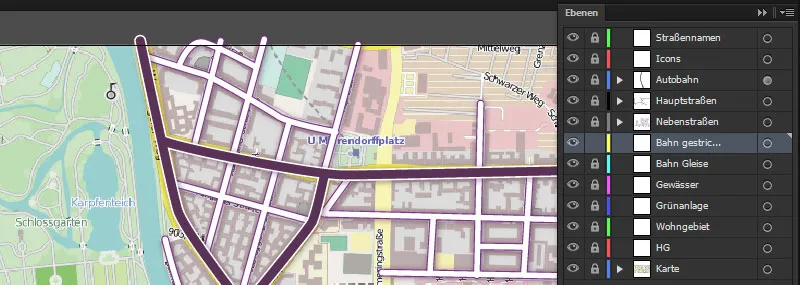
Järgmiseks joonistame raudteeülesõidu. Tahan näidata teile kahte võimalust, kuidas see välja võiks näha. Uuesti lukustame oma teed ja avame korra "Punktjoone raudtee".

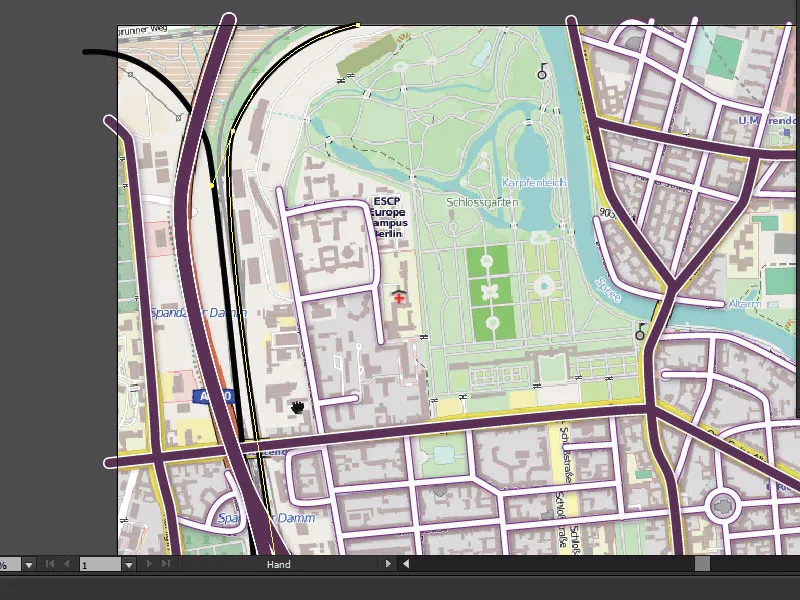
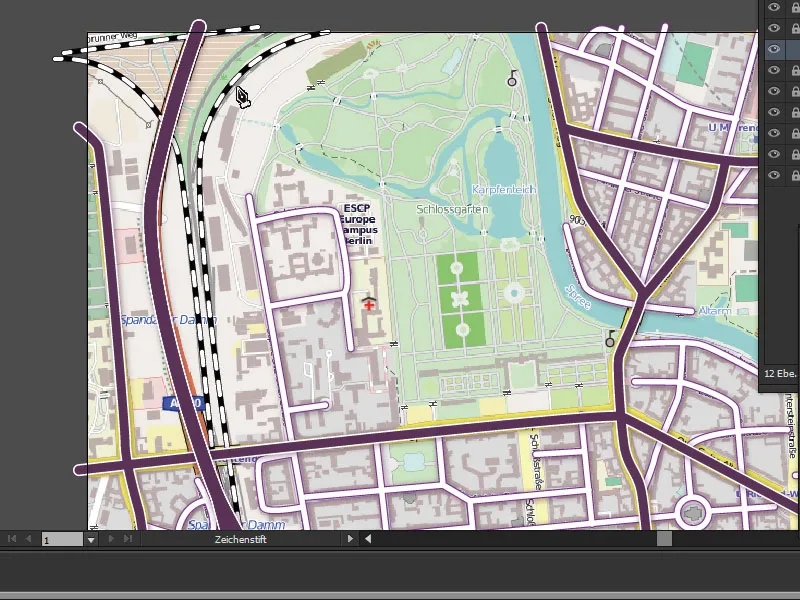
Pintsli tööriista abil võtame musta Kontuuri 5 Pt kontuuritugevusega ja joonistame mööda rööpaid oma raudteetrajektoori.

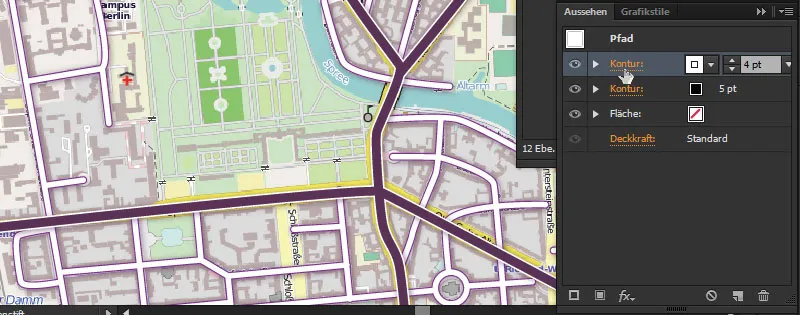
Raudteel vajame ümarate nurkadega Kontuuri. Miks täpselt seda näitan kohe. Anname talle esmalt tekstuuri, mida ta vajab. Valime oma raudteetrajektoori Kihtide paneelil ja loome uue Kontuuri. See peaks olema valge ja 4 Pt tugev.
Klõpsame siis korra sõnal "Kontuur" ...

... ja tahame, et nurkad ei oleks ümarad. Enne vajutame Punktjoonte peale.

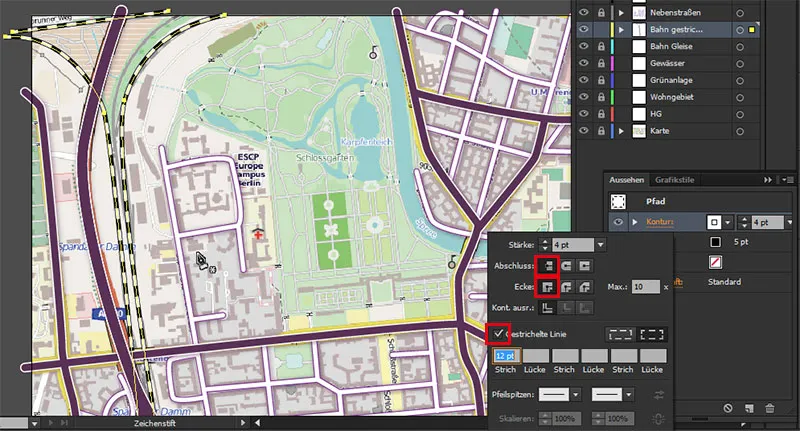
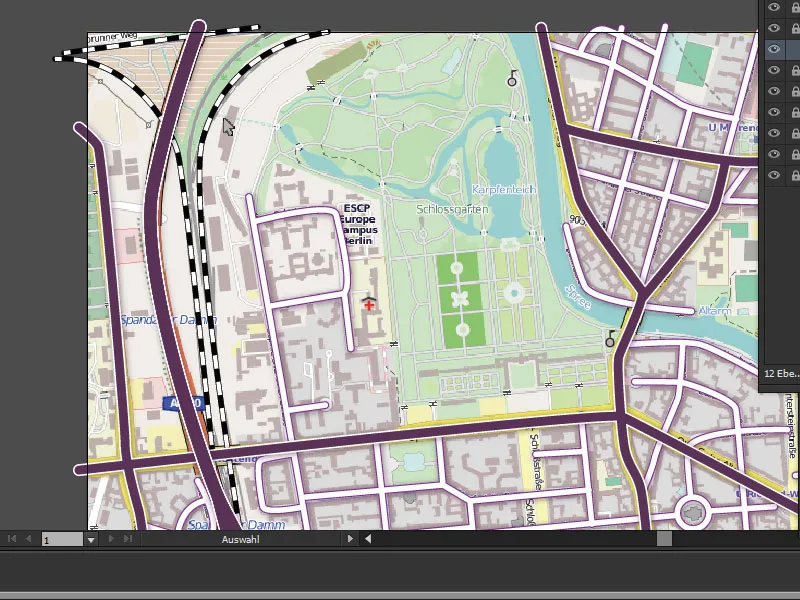
Ja nüüd saame täpselt jälgida, sest kui need oleksid ümaramad (teiseks sümboliks valitud Lõpp ja Nurk asemel esimesi) oleks meil veidike veider raudteeülesõit.

Seetõttu lähme veel korra Kontuuri, et nurki teravdada (nagu eelviimasel pildil näidatud) ...

Variand 2
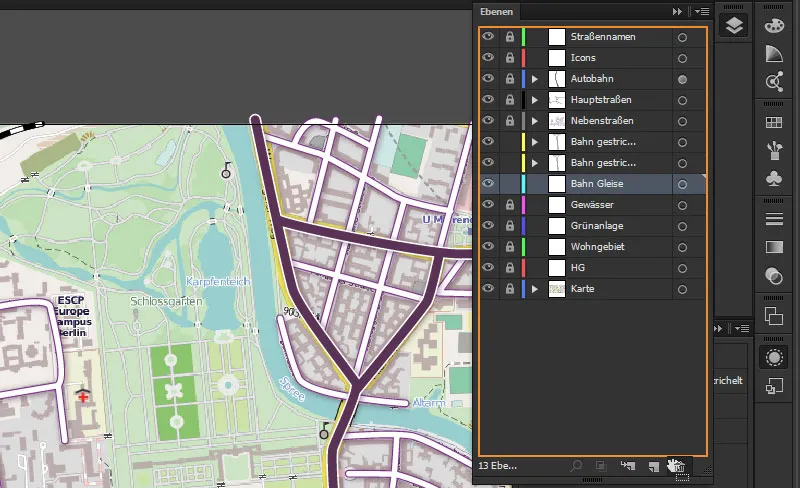
Nüüd näitan teile veel ühte võimalust, kuidas raudteerööpaid kujutada. Selleks kopeerime lihtsalt oma "Punktjoone raudtee" kihi ja enne saame raudteerööpad kustutada ...

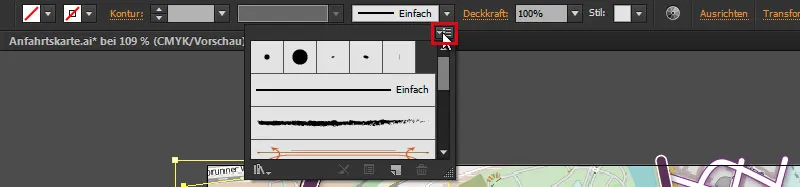
Nii oleme kohe rajad kopeerinud, et me ei pea neid uuesti joonistama. Esialgu teeme "Punktjoone raudtee" kihi nähtamatuks ja kihis "Raudteerööpad" kustutame kontuuriseaded esmalt. Ning kui siit edasi vaatame, näeme, et oleme olekusiribal veel lisavõimalused, kui vajutame kolmnurkset sümbolit Pintsli alustamiseks korra ...

..., ja saame siin vajutades väikese kolmnurkse sümboli abil avada Pintslikollektsiooni ...

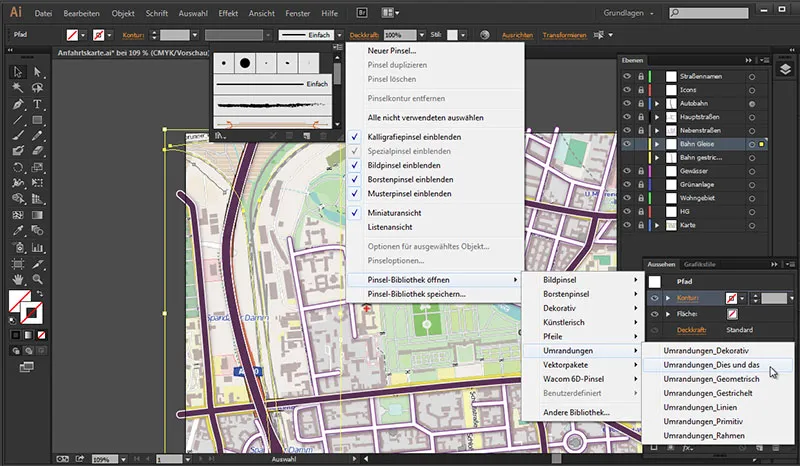
Kolmnurkne sümbol>Pintslikollektsioon avaneb>Kontuurid>Kontuurid_Nii ja naa.

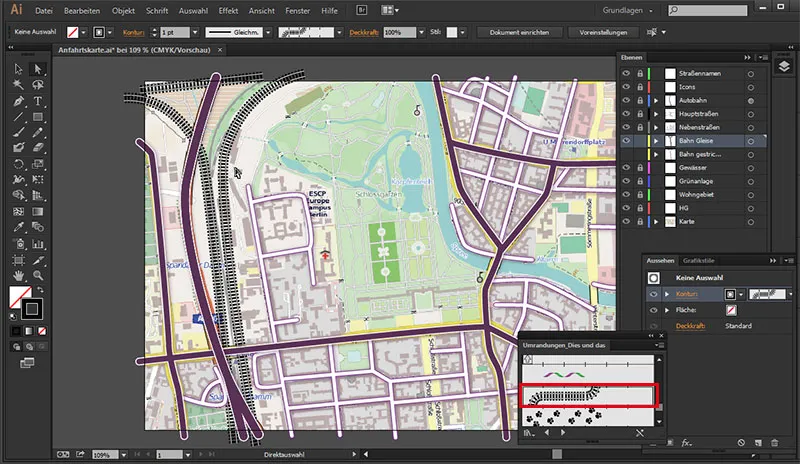
Siis avaneb kohe selleks juhtpaneel. Ja vaatame lihtsalt, mida siin leidub. Seal leidub "Raudteerööpaid" ja lihtsalt klõpsame sellel (enne peab olema valitud kiht Raudteerööpad). Ja juba on see Stiil Kontuuril. Nüüd peame ainult Radu õigesti kohandama, et rööpad ei kattuks ja neil oleks siiski piisavalt ruumi.

See on veel üks võimalus raudteerööpaid kujutada, ja kuna nüüd oleme loonud mõlemad variandid erinevatesse kihtidesse, saame nüüd valida, milline meile kõige rohkem meeldib, ja jätame selle kuvatuna.
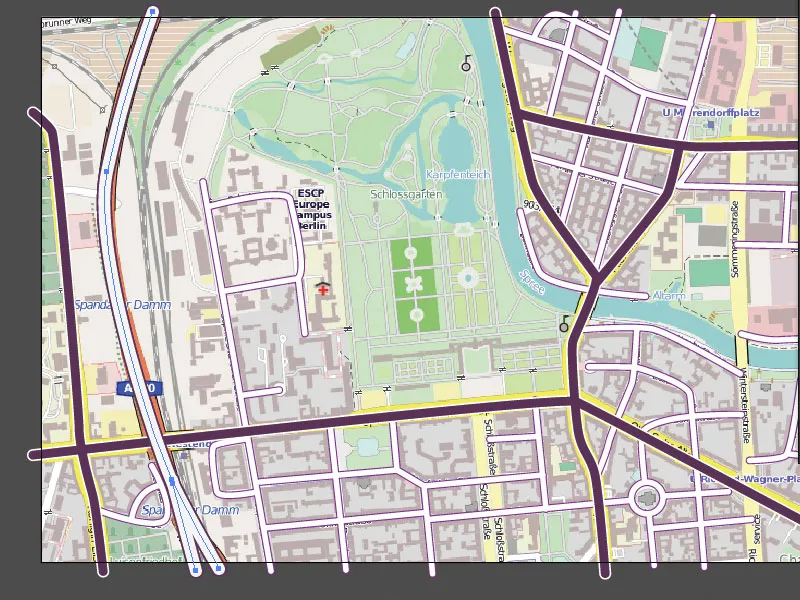
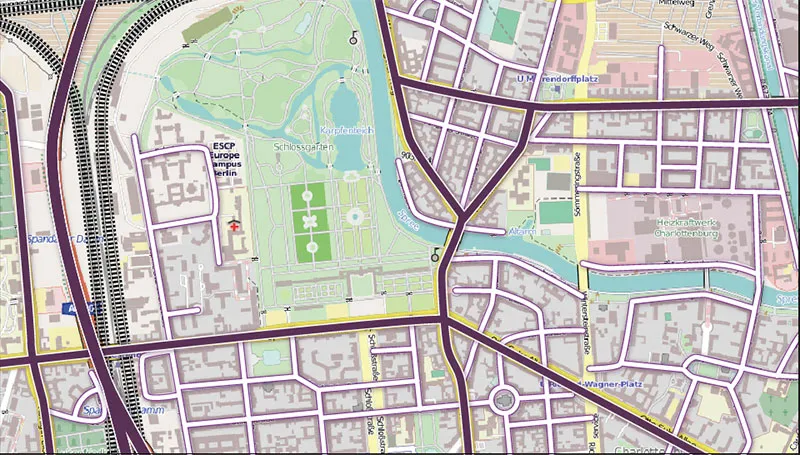
See on meie vaheetapp selle osa jaoks:

Järgmises osas näitan teile, kuidas joonistada elamupiirkondi.


