Selles jaotises näitan teile, kuidas me saame elamupiirkondi joonistada.
Elamupiirkondade joonistamine
Elamupiirkonnad on piirkonnad, kus te väikesi majakesi pildil igal pool näete. Esmapilgul näib see üsna detailne olevat. Kuid alustame selle joonistamist nii, et meil oleks esmalt ülevaatlik kontuur, lihtsalt selleks, et teada saada, millised pinnad on elamupiirkonnad.
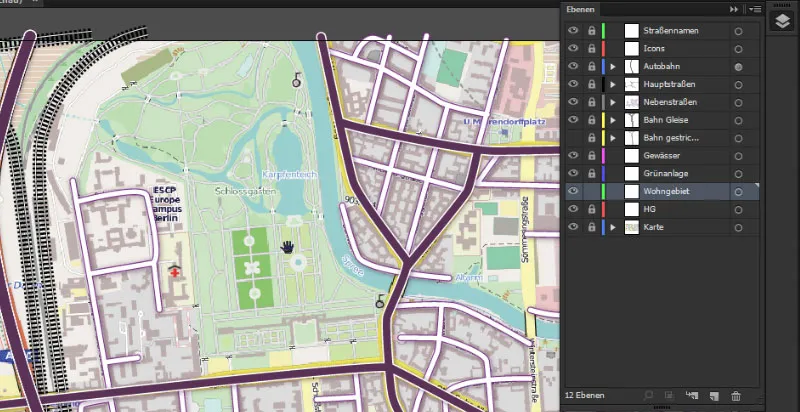
Alustame, lukustades kõigepealt Kihtide paletis kõik, mida hetkel ei vaja. Samal ajal avame elamupiirkonna.

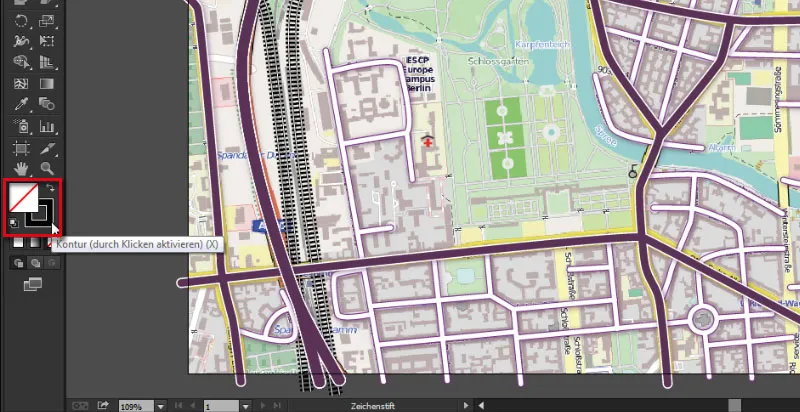
Seejärel võtame kasutusele Teekonna töövahendi, vajutades korra P, ja esialgu ei omista värvipinnale mingit värvi. Vajame algselt ainult Kontuuri.

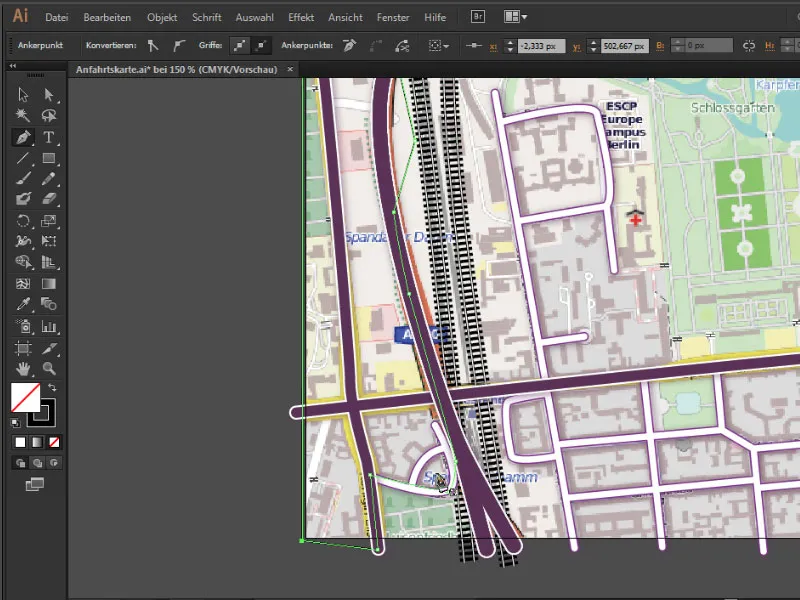
Valime siin 3 Pt Kontuuri. See piisab joonistamiseks hetkel. Alustame alt, paneme esimese klõpsu alumise vasaku nurga juurde ja liigume sealt edasi esimese elamupiirkonna piirkonnaga ...

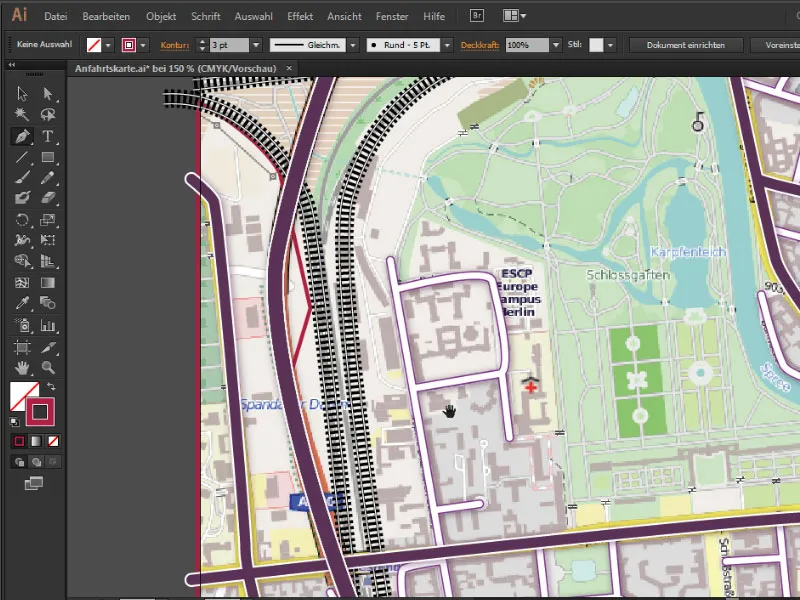
Et saaksime Kontuuri kaardil paremini eristada, anname sellele hästi nähtava värvi (näiteks heleda roosa) ja tugevdame Kontuuri umbes 3 Pt-ni.

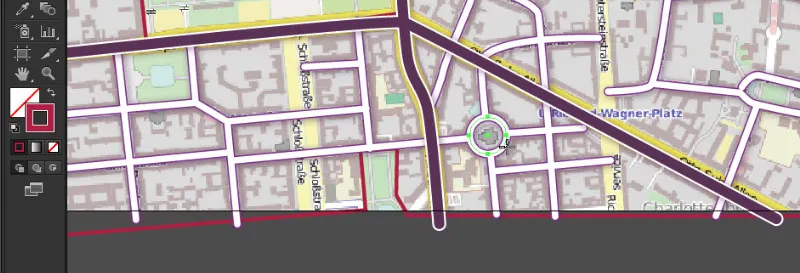
Ringtee vahele jätmine
Et saaksime ringteelt elamupiirkonna välja jätta, peame kõigepealt määratlema elamupiirkonna seal. Ainult nii on hiljem võimalik soovitud pind välja jätta. Selleks haarame kätte Ovaali töövahendi ja tõmbame vajutatud Shift-klahvi hoides ringi ...

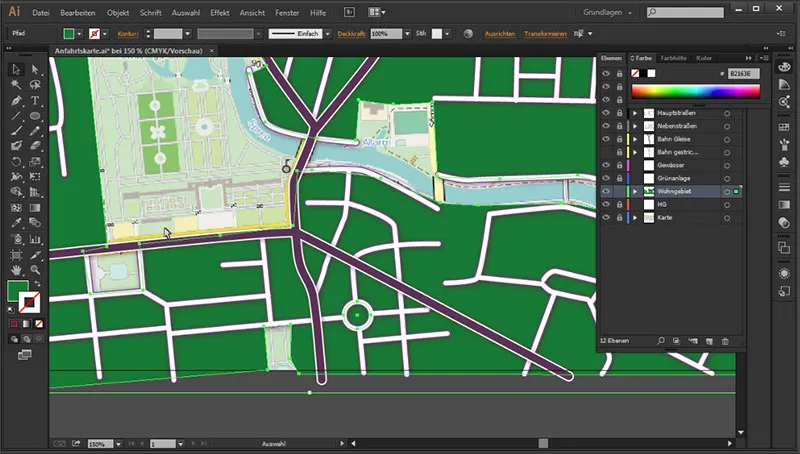
Kui värvi järgi anname esmalt üsna pealiskaudselt värvilise elamupiirkonna kogu pinnale, valides kõik elamupiirkonna kihid ja valides värjärgis värvi, on meil ühest küljest parem ülevaade elamupiirkondade üle ning teisalt saame ringteed paremini jätkata. Samal ajal saame Kontuuri eemaldada, nii et esitleme ainult elamupiirkonda värvilisena:

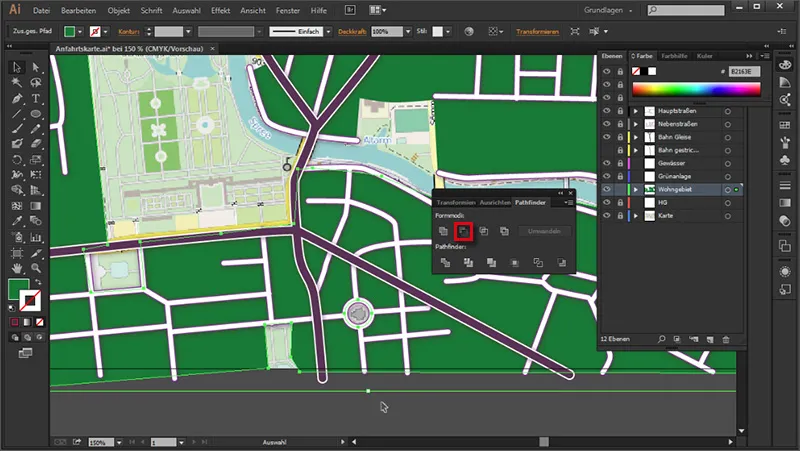
Ringtee ringisäästmiseks läheme menüüsse Aken>Pathfinder ...
... ja valime esmalt elamupiirkonna ja ringtee pindala välja Valikute töövahendiga. Kui mõlemad on märgitud, läheme Pathfinderis Kuju režiimid teisele sümbolile Eesmine objekt eemaldada - seejärel jäetakse pind välja:

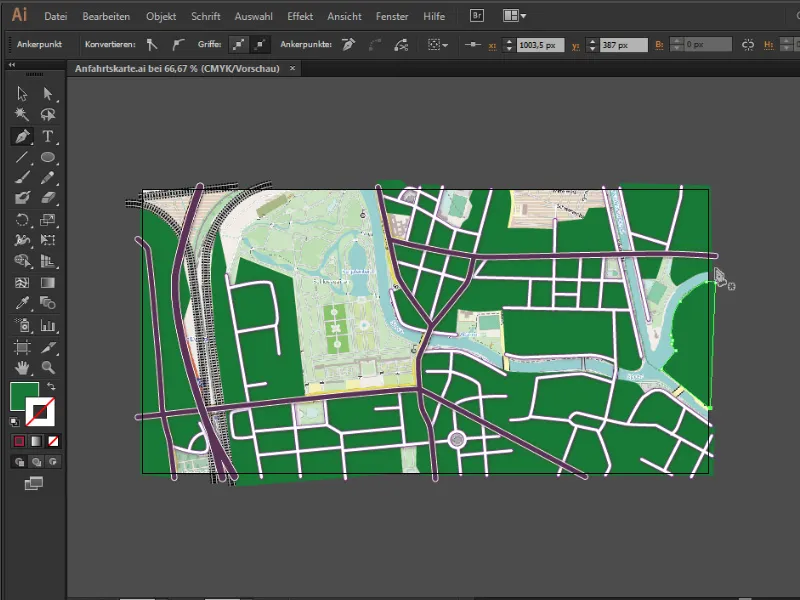
Vahetulemus:

Elamupiirkonna värvimine
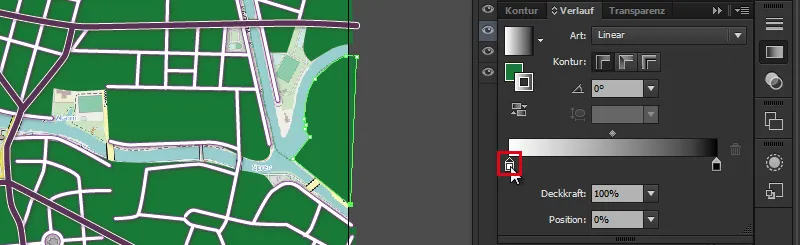
Et elamupiirkond ilusasti värvida, valime esmalt kogu elamupiirkonna, kutsume esile Värvilise-liidese akna menüüst Aken>Värvilisus ja seame sinna sisse lineaarse värvuse. Selleks läheme esimese värviregulaatori juurde ...

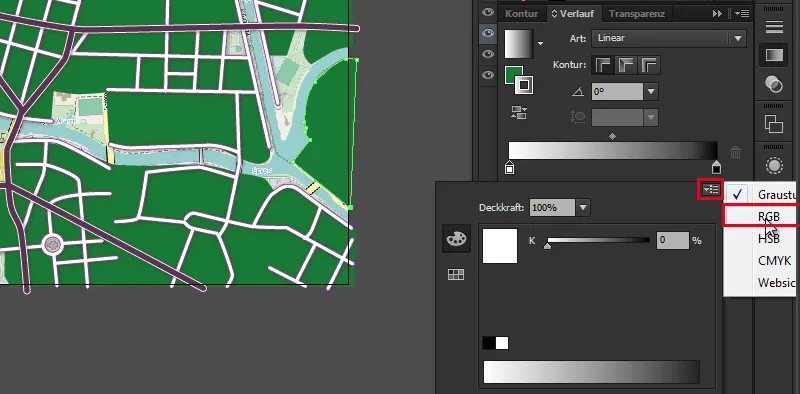
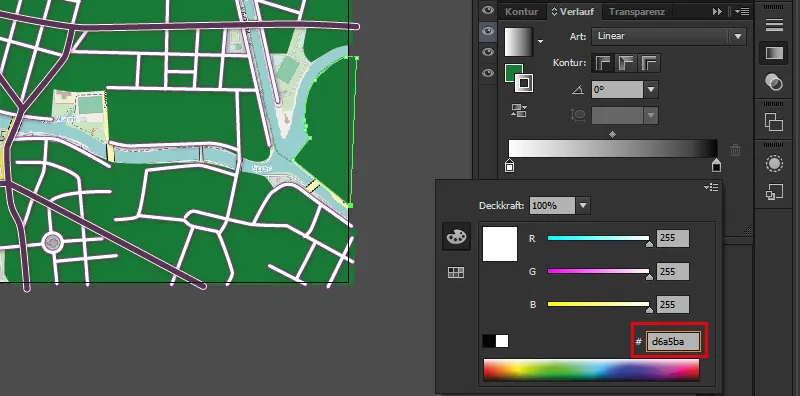
... mille tulemusel ilmub menüü. Siin muudame esmalt "Mustvalge" RGB-le ümber, nii et saaksime hetkel Halltoonides olevast värviregulaatorist valida värvilised värvid ... ja valime esimesele värviregulaatorile järgneva heksakoodi: #d6a5ba - teeme sama ka paremale värviregulaatorile.

Kahjuks saab ka tema heksakoodi: #d6a5ba:

• 1. Värviregulaator: #d6a5ba
• 2. Värviregulaator: #ae8596
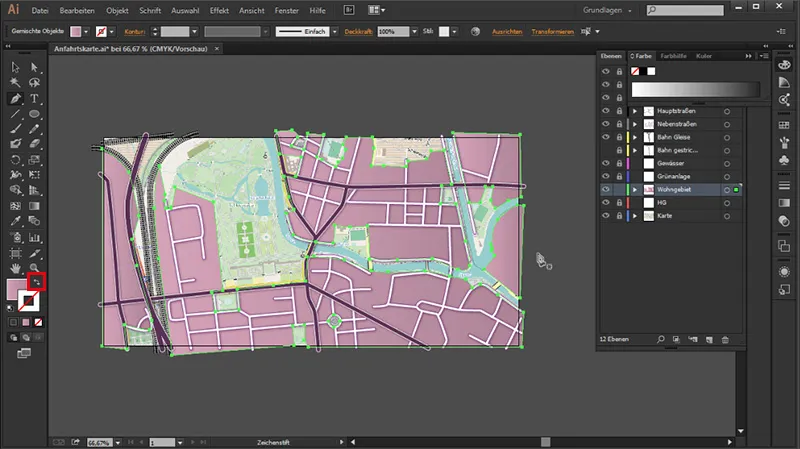
Kui meie Värvus mõjutas ainult Kontuuri, läheme Värvivalija-akna juurde topeltnoolega ja vahetame kontuuri värvi pinnavärviga. Ise kontuurivärvi keelame.

Lisa struktuur
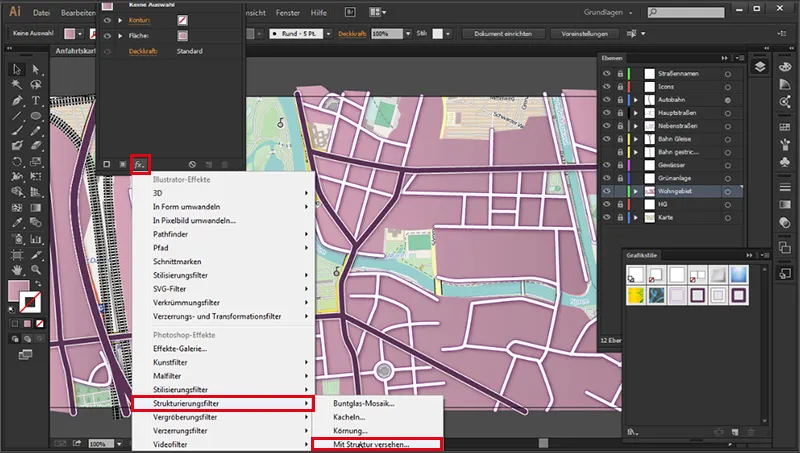
See näeb nüüd välja küll elamurajoonile vastav, kuid siiski üsna sile. Seetõttu lisame sellele pinnale veel struktuuri. Valime uuesti kogu elamurajooni, läheme Välimus-paneelile, valime seal väikese fx-sümboli, mis kannab nime:
Lisa uus efekt>(Photoshopi efektid) Tekstuuriefektid>Tekstuur ...

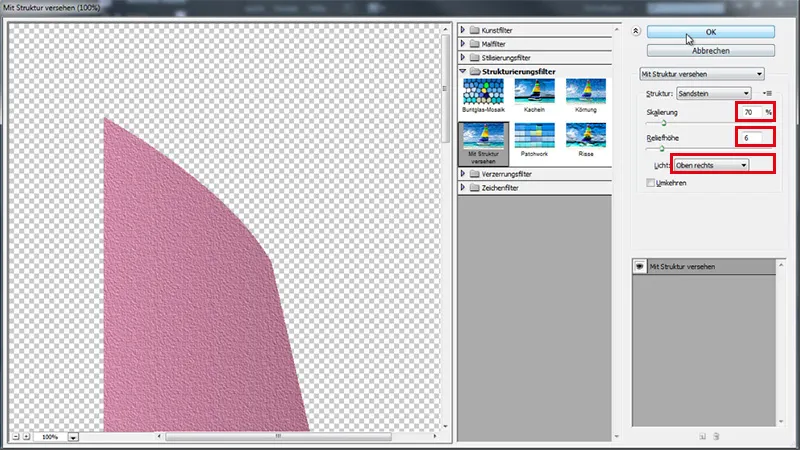
... ja sisestame järgmised väärtused:
• Skaleerimine: 200 %
• Reljeefkõrgus: 6
• Tuli: Üleval paremal

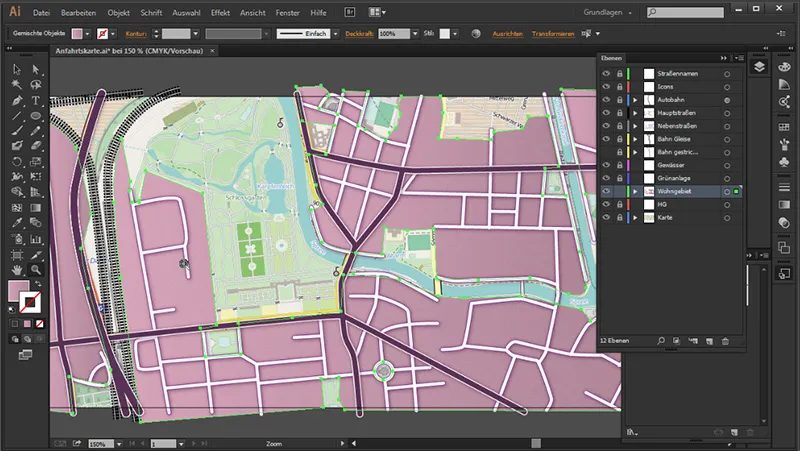
Vahetulemus:

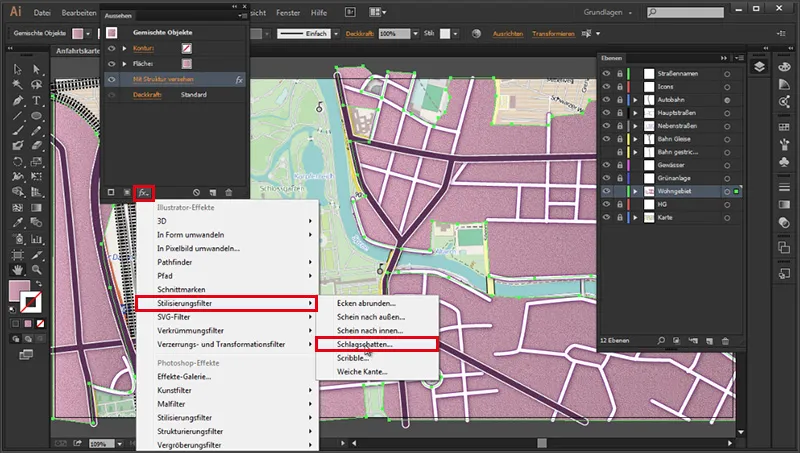
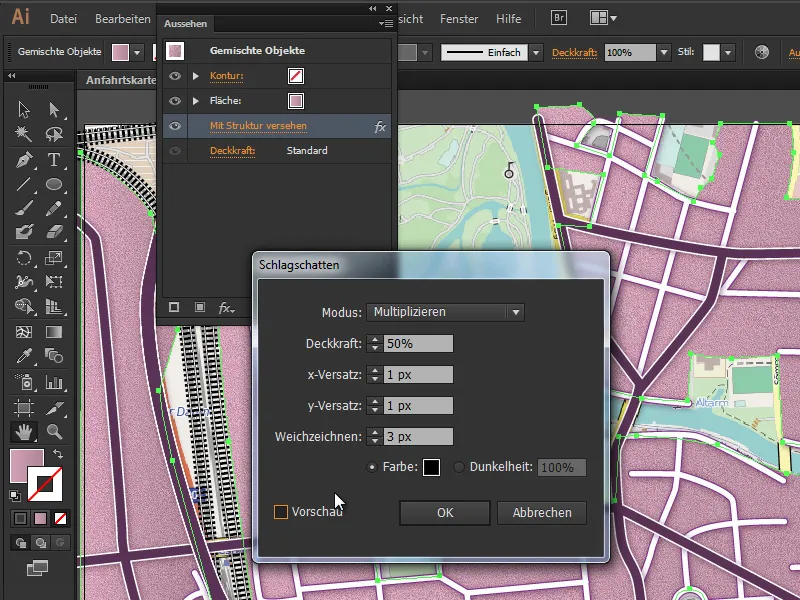
Lisa vari
Seejärel anname kogu asjale veel varju, et see tunduks veidi ruumilisem. Sama leiame uuesti Välimus-paneelil. Nimelt all:
fx>(Illustratori efektid) Stiliseerumisefektid>Varju.

• Režiim: Korruta
• Varjund: 50 %
• x-nihke: 1 px
• y-nihke: 1 px
• Udu: 3 px
• Värv: Must

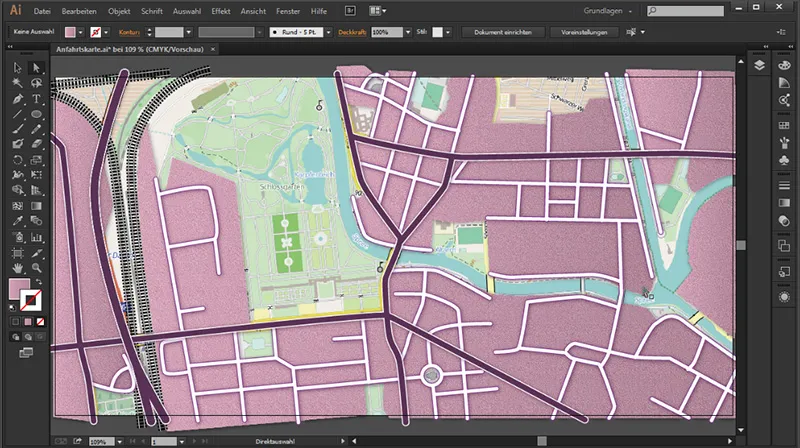
Nüüd tundub juba palju parem:

See oli kõik selle osa jaoks. Järgmises osas joonistame pargi ja veehoidla.


