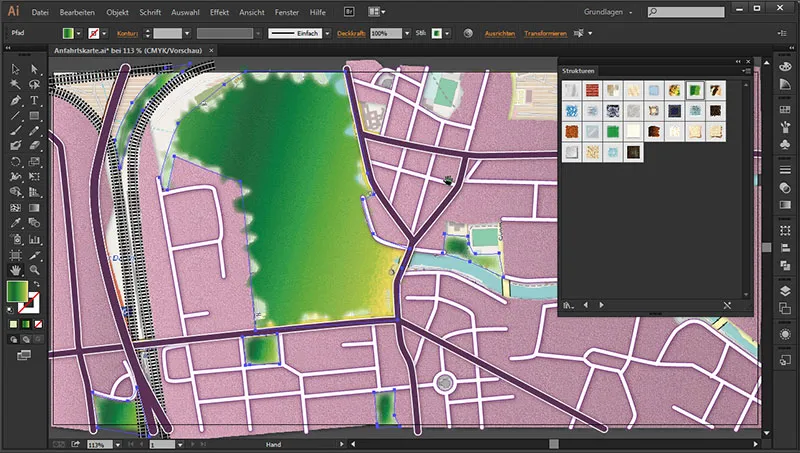
Nagu eelmises osas lubatud, hakkame siin haljastust joonistama. Siis loome tausta ja viimasena teeme vee. See näeb siin küll üsna keeruline välja, kui arvestada, et iga detail tuleb joonistada teede tööriistaga. Kuid ärge muretsege, selleks on olemas spetsiaalne tööriist, millega see käib väga lihtsalt. Kuid sellest hiljem rohkem.
Haljastust joonistama
Esmalt alustame haljastusest. Selleks läheme meie Kihtide- paneeli, lüüakse haljastus lahti ja ülejäänud paneme lukku, et me ei töötaks teiste kihtide kallal kogemata.

Me valime selle ja valime suhteliselt nähtava Kontuuri. See tähendab, et valime värvilise kontuuri 2 pt tugevusega (minu puhul on see suvaliselt roheline - täpse muruvärvi määrame hiljem). Me deaktiveerime pinna. Võtame teede tööriista ja hakkame siis haljastuse kontuure järgima. See käib üsna kiiresti. See pole nii suur pind. Me võime minna läbi ka Spree ala, kuna kõik tänavad asuvad haljastuse kohal. Kui vaatame Kihtide-paneeli, siis joonistame elurajooni kohal, peaksime muru kujundama võimalikult täpselt.

Ja seejärel täidetakse pind vastavalt:

Haljastuse värvimine
Siis me tahame haljastusele värvi anda. Läheme selleks Kihtide-paneeli ja märgime kõigepealt kõik kihid. Seejärel deaktiveerime üle-eelmise Kontuuri, millega me eelnevalt piirjooned loonud oleme, ja läheme voolupinnale. Nii avaneb Voolu-paneel. Vajutame topelt vasakule reguleerijale ja seal klõpsame paremale noolele. Menüüst valime RGB, ...

... sest alles siis saame sisestada järgmise heksaväärtuse: Värv: #cbcc98.

Paremale reguleerijale klõpsame samuti topelt, muudame ka tema RGB-ks ...

... ja anname talle värvi: #dbe6b6 ...,

... vajutame Enter-klahvi ja meil on ilus roheline pind.

Et meie pind ei läheks nii ühtlaselt tumedast hele, anname talle Voolu-paneelis kaare: 94°. Nii saame kauni loomuliku ülemineku, mis ei tundu liiga kunstlik.

Murustruktuur
Järgmisena tahame anda murule natuke rohkem välimust - selles olukorras oleks selleks üks Struktuur. Selleks lähme Välimuse-paneelile ja läheme...
fx>(Photoshop Effects) Struktuleerimise filter>Varusta tekstuuriga.

• Struktuur: Liivakivi
• Skaal: 200 %
• Kõrgus: 3
• Valgus: Üleval paremal
Kõrgus 3 tähendab, et kõrgus on vähem väljendunud kui meie elurajoon ja seega ideaalne murule.

Me vajutame OK ja meie filter on rakendatud.

Me ei taha murule varjutust anda. Sest muru on alati väga lame ega vaja vastavalt mingit ruumilisust, nagu oleks kõrge hoone puhul näiteks.
Muruvõimalused
Võimalus 1
Üks täiendav võimalus murude loomiseks, mida ma teile näidata tahan, on see, et duplitseerime roheala ja peidame alumise roheala.

Kui me läheme nüüd Graafikastiilide-nupule ja valime vasakul all asuva ikooni, millega saame avada raamatukogud, näeme seal, et saame isegi laadida veel struktuure.

Lihtsalt lähme sinna peale...

... ja vaatame, mida seal on ... Seal leidub sümbol, mis kutsutakse peal hoides RGB kaartograafia - tasandiku.

Kui me sinna peale läheme, rakendub see struktuur kohe ja meil on murustruktuur. Nagu näete, on servad moonutatud ja väga õrnad, mis sulanduvad hästi elurajooni või maaga. See näeb ka väga armas välja.

Võimalus 2
Siis meil on siin veel üks võimalus, see on nimega RGB muru ja kui ma nüüd siin peale lähen, saan ka selle struktuuri aktiveerida.

Need asjad peaksid lihtsalt näitama lisavõimalusi selle kohta, millele saate toetuda, kui te ei viitsi luua enda elurajoonide, muru, pinnase jne kujutamiseks oma struktuure.

Pind
Nüüd puudub meilt lisaks veekogule veel õige tagaplaan. Läheme selleks Tagaplaani-kihti ja avame selle. Roheala võime nüüd julgelt lukustada.

Valime siis kohe sobiva liivavärvi värviplaadi.
Värv: #f1efd8

Vajutame üks kord Enter ja juba on meil sobiv liivavärv. Siis võtame Ristküliku tööriista ja tõmbame esmalt kogu kaardi alale suure Ristküliku, mis ilmub kohe sobivas värvitoonis.

Peaks saama natuke struktuuri. Sest sellist põrandat võrdleme pigem liivaga ja seetõttu pole see päris struktuurita. Selleks läheme jälle Välimuse-paneeli...
Välimus>fx>(Photoshopi efektid) Struktuuriefektid>Struktuuriga varustamine.

Avaneb dialoogaken.
• Struktuur: Liivakivi
• Skaleerimine: 100 %
• Reliefi kõrgus: 4
• Valgus: Ülalt paremal
Kuna see peaks olema väga peen põrand, seabme skaleerimise 100% ja reliefi kõrguse 4, et see tuleks veidi selgemalt esile. Nii meil on tõesti ilus kivitextuur.

Vajutame üks kord OK ja filter rakendub. Ja juba on meil jälle imeline tekstuur peal.

See mõjub alati väga loomulikult, kui me ei kasuta ainult siledate pindade abil. Sest ükski pind pole tõeliselt sile ja see näeb tavaliselt väga kunstlik välja.
Veekogu
Ja siis võime kohe hakata veekoguga tegelema. Selleks läheme tasandite-paneeli ja lülitame esialgu kõik välja, mis kaardi peidab. Me tahame nimelt vett näha. Seejärel läheme veekogu kihile, avame selle ja lülitame selle sisse, klõpsates vabas ruudus, kus ilmub kohe silma sümbol.

Ja kui me vaatame veekogu käitumist väga täpselt, kuidas see siin üles ehitatud on, siis näeme, et siin on juba palju kõverusi ja väikeseid harusid. Mõnikord muutub joon ka väga õhukeseks väga kitsastes harudes. Siin on tõesti palju erinevaid viise ja mustreid, kuidas siin kujundust peaksime looma. See tähendab, et kui me läheme iga osa läbi teekonna tööriistaga, võib see võtta tõesti üsna kaua aega. Kuid on veel üks võimalus neid alasid suhteliselt kiiresti täita. Ja seda teeme tilguharja tööriistaga.
Tilguharja tööriistaga loome alasid, ilma et peaksime iga punkti ükshaaval täiendama. Me lihtsalt maalime pinnal ja kui sellega valmis oleme, ...

... näeme, et meil on teekonna pind, ilma et oleksime eelnevalt üksikuid ankrupunkte seadnud.

Kui topeltklõpsame tilguharja tööriistale, saame juba siin määrata suuruse:
Suurus: 5 Pt

Seejärel suumime kaardi sisse ja valime sobiva värvi, et midagi mõistlikku näha. Siin piisab selgesti tumedamast sinisest. Ja valime suuruse, mis on parajasti kõige sobivam. Seetõttu saame selle uuesti 1 Pt peale tagasi muuta. Kõige lihtsam on võib-olla võtta alguses väiksem suurus ja siis esmalt servad ümber sõita. Seejärel saame, kui meil on kõigepealt ääristused, lihtsalt seesmise osa värvida. Ja kui siin servad on veidi liiga kõverad - alguses ei ole see midagi hullu. Sest me saame neid hiljem sirgeks muuta. Näitan seda teile ühes hilisemas sammus.

Hea asi on: Need, kellel on juba graafikalaud, saavad selle järgi joonistada eriti lihtsaks. Kuna täpselt nagu tavaliselt pliiatsiga ja paberiga, näiteks jäljendades, saame siin ääristusi järele tõmmata ja siis pinnad praktiliselt ära värvida. Ja juba on uskumatu, kui kiiresti saab siin tõepoolest neid keerulisi üleminekuid paksudest õhukesteks joonteks ära värvida. Ja sõltuvalt sellest, et veidi kiiremini minna, saame kontuuri alati veidi kohandada ja - nagu siin näiteks karpkala tiigi puhul - kiiresti värvida. Vajutades klahvi Tühiklahv, saan siin ka kergesti liikuda.
Sirgendamine
Ja kui nüüd vaatame meie joonistatud kontuuri, näeme, et see pole päris optimaalne.

Siin on üks nurk ja seal jälle nurgake. Vesi ei voola nurgiti. :) Ja sellele on ka imeline lahendus, nimelt vajutame nüüd korraga klahvi Ctrl ja klõpsame teekonnale. Siis näeme siin kõik teekonnapunktid, mis on tekkinud. Ja näeme selgelt: neid on liiga palju. Nende sujuvaks muutmiseks vajutame korra klahvi Alt ja sellega vahetame ajutiselt ümber sileda tööriista. Ja kui me nüüd mitu korda kontuuridele läheme, kustutatakse üleliigsed teekonnapunktid ja teekond sirgendatakse. Nii et saame imeliselt voolu liikuma panna. :D
Alt (vajutatud hoidmine): (ajutine) sileda tööriistale (ümber lülitamine).

Ja siin on tõesti imeline tulemus.

Klõpsake kord Ctrl ja seejärel välja, et saaksime tulemust täpsemalt hinnata. Ja see on tõepoolest veenev voolusuund. Teeme nüüd sama ka ülejäänud veekogudega.
Võrdse voolukäiguga piisab sobivast kontuurist, millega jõgi saab ühes tükis järele tõmmata. Nüüd näete siin, et oleme veejoone üle tänavate joonistanud.

Kuid see ei ole midagi, sest meie veetasand on tänavatasandist allpool. Kui me kõik tasandid sisse lülitame, näeme, kuidas see siin suurepäraselt sobib.

Ja ülejäänu abil näeme juba meie vahe-eesmärki:

Järgmises osas värvime vee ka sobivalt ja haljasalal - kujutame ette, et seal oleks mets - loome vastavad metsasümbolid. Lisaks loome peatänavatele kirjad.


