Kuid nüüd aitab jutt. Soovin teile palju lõbu õpetuse juures ...
Samm 1: Hoiatussildi põhiraami loomine
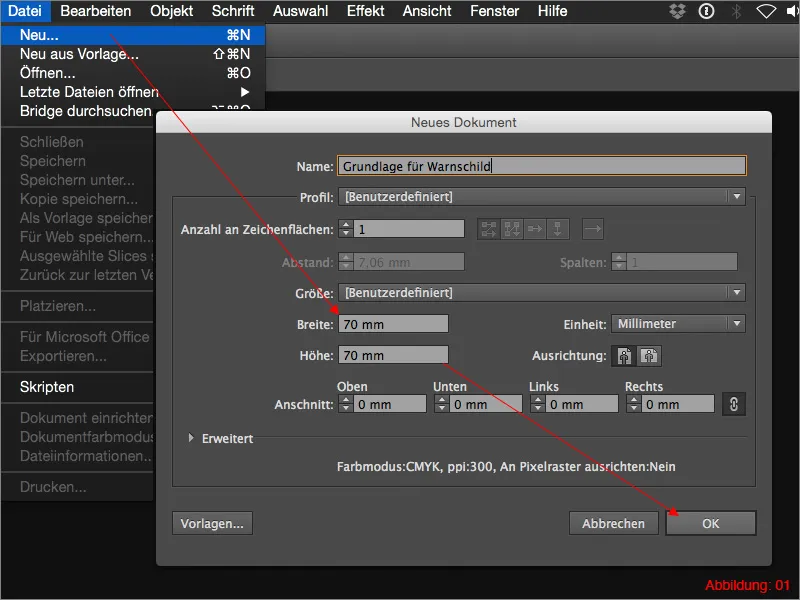
Esimene samm on luua põhiraam hoiatussiltide jaoks. Avage Illustrator ja looge uus dokument, valides File>New. Valige formaadiks 70x70mm ja kinnitage kõik OK-ga.

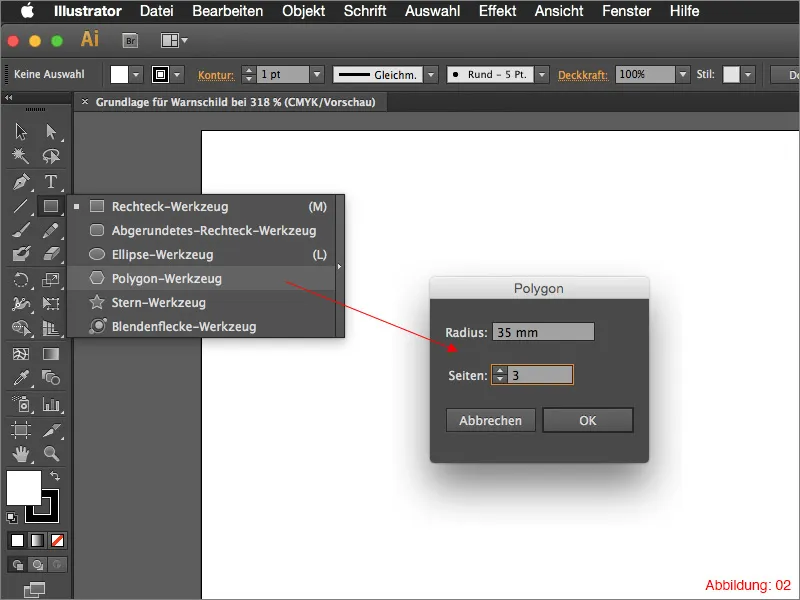
Võtke Polygon tööriist (see tööriist on alamrubriikina Rectangle tööriista ja seda saab avada, kui vajutate sellele pikemalt) ning klõpsake oma töölauale suvalises kohas. Selle tulemusena ilmub aken, kus saate seada raadiuse ja nurkade arvu. Valige siin raadius 35mm ja nurkade arvuks 3 (joonis 02).

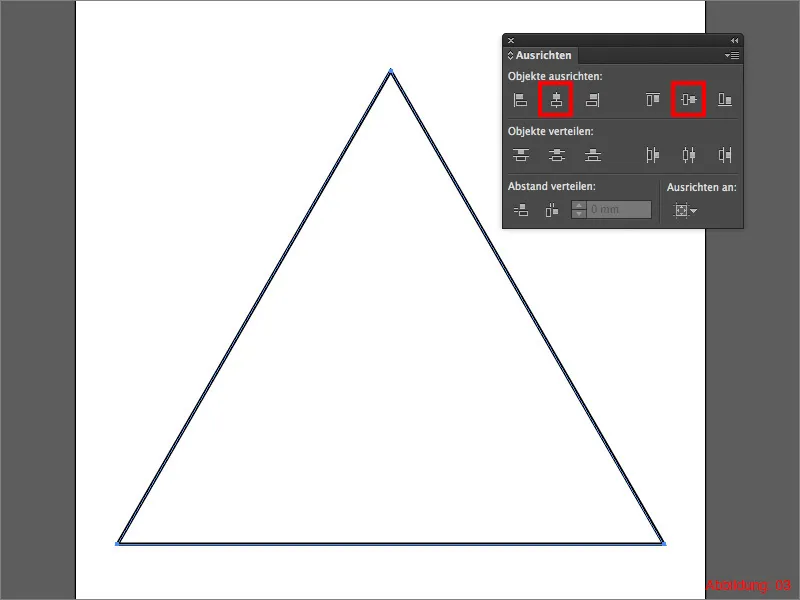
Minge nüüd Align Palette ja keskige oma kolmnurka töölauale. Kui teil Align Palette pole veel avatud, leiate selle ülemisest menüüribast Window>Align.

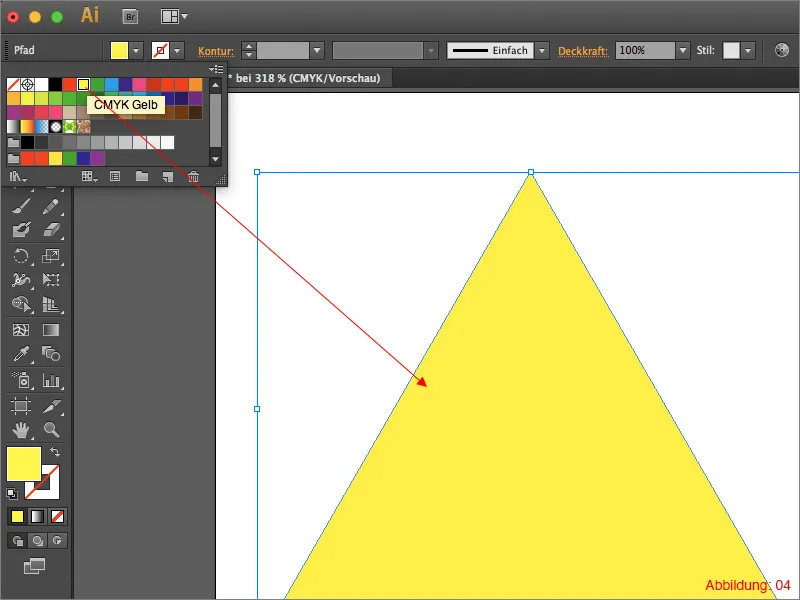
Kui olete kolmnurga joondanud, täitke see kollase värviga (joonis 04).

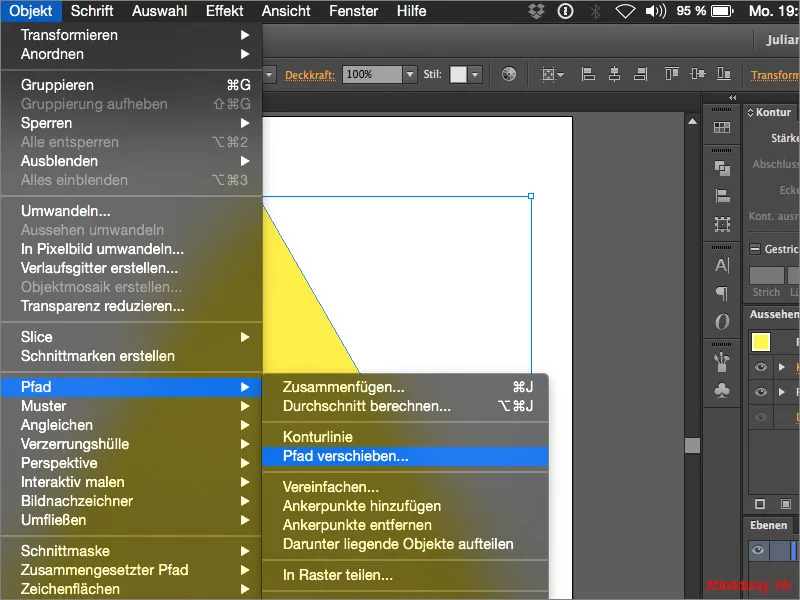
Minge nüüd ülemise menüüriba kaudu Object>Path>Offset Path ... Seadke järgmises dialoogiboksis väärtuseks 2,3mm ja kinnitage OK-ga.

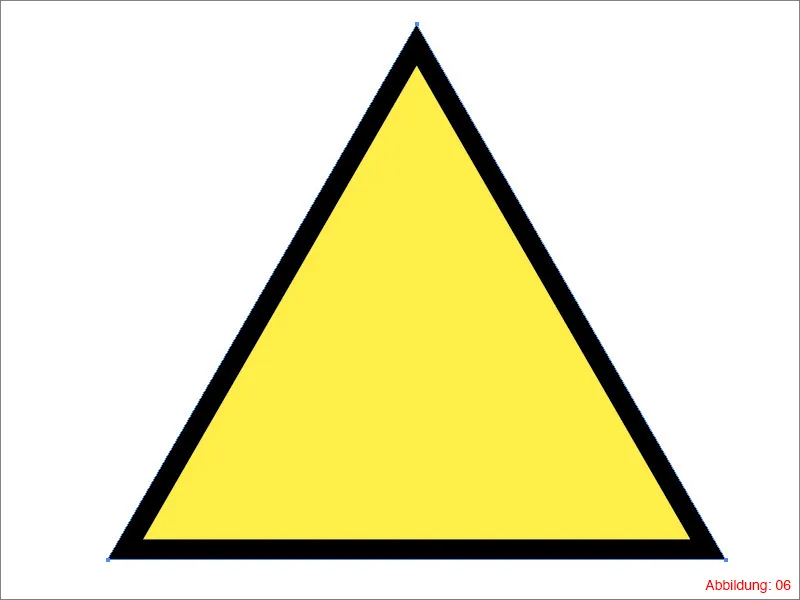
Selle käsu abil luuakse veel üks, suurem kolmnurk. Täitke see nüüd musta pinnaga. Pärast seda peaksite umbes selline välja nägema (joonis 06):

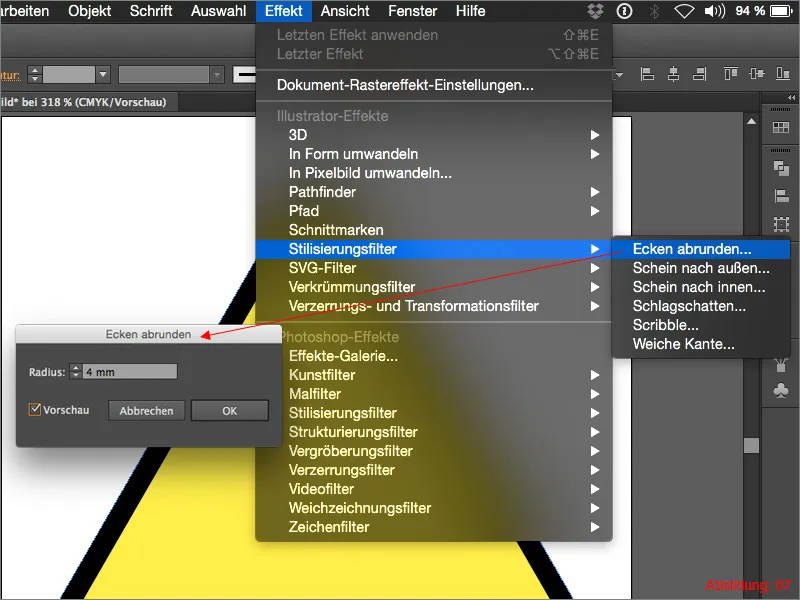
Järgmisena peame musta kolmnurga nurgad ümardama. Minge selleks Effect>Stylize>Round Corners ... Siin seadke väärtuseks 4mm ja kinnitage OK-ga.

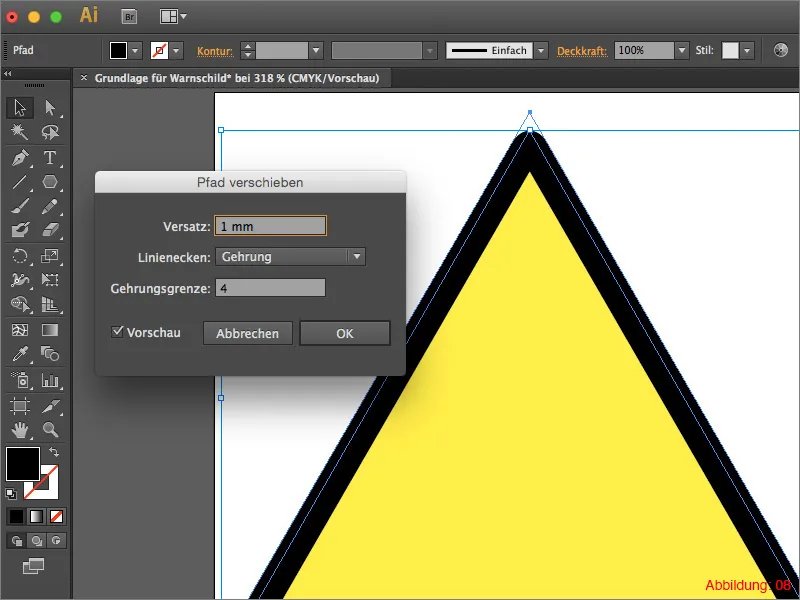
Viimase raami meie hoiatussildile loomiseks minge taas Object>Path>Offset Path ... ja seadke Offset väärtuseks 1mm. Kinnitage kõik OK-ga.

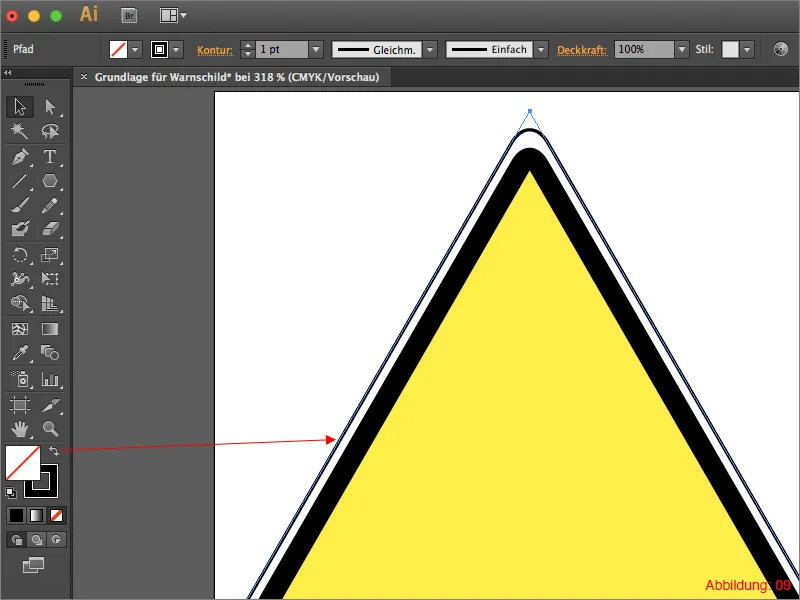
Klõpsake Toolbar nupul väike nooleke, et määrata täitevärv piirjooneks (joonis 09).

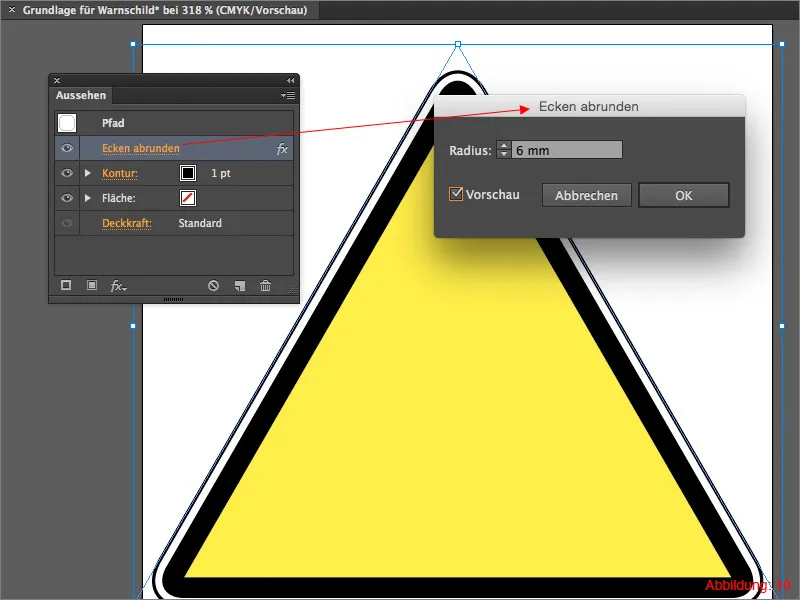
Kuna praegu see veel eriti harmooniliselt ei näi, minge Appearance Palette ja klõpsake seal Round Corners. Järgmises aknas muutke väärtus 4mm-lt 6mm-le ja kinnitage OK-ga.

Lõpuks valige kõik ja vajutage kiirklahvi Command+G (PC-l: Ctrl+G), et kõike rühmitada.
Lõpptulemus peaks siis teie jaoks välja nägema. Salvestage see fail nimega "Hoiatussildi_põhiraam" (või mõne sarnase nime all).

Samm 2: Raadioaktiivse sümboli loomine
Antud õpetuse osas loome samm-sammult raadioaktiivse sümboli. Selleks looge uus töölaud File>Neu ning valige uuesti suuruseks 70x70mm.
Järgmisena peate kuvama joonlaud. Seda on kõige kiirem teha, kui kasutate kiirklahvi Command+R (PC-l: Ctrl+R).
Boonus-teave:
Kuna seda kiirklahvi Illustratoris kasutate ikka ja jälle, peaksite selle hästi meelde jätma. Isiklikult suudan kiirklahve hästi meelde jätta just siis, kui mõistan nende taga olevat tähendust. Selles võtab R sõna "Rulers" (inglise keeles "joonlauad").
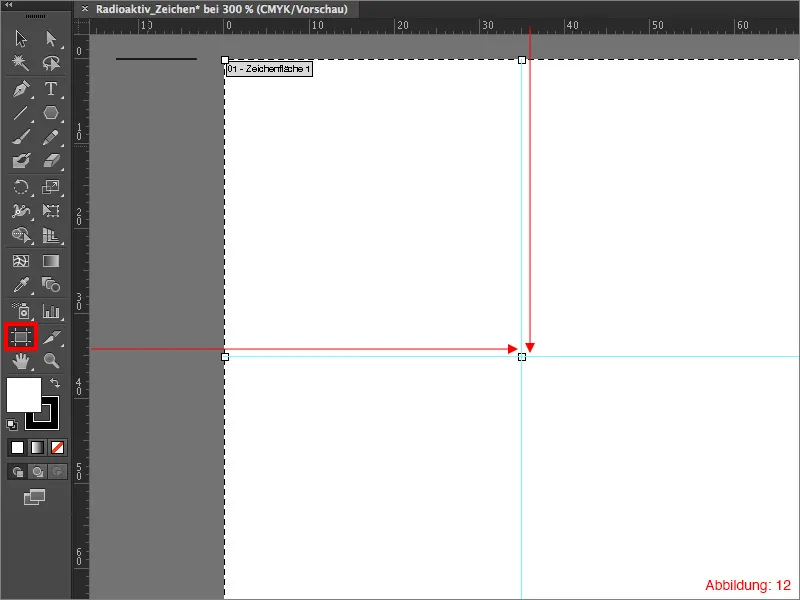
Minge nüüd üle joonistuspinnatööriistale Tööriistade paletis. See annab teile eelise, et näete nüüd oma tööpinna täpset keskpunkti. Nüüd tõmmake igaüks Juhtjoon nii horisontaalselt kui ka vertikaalselt Joonlaudadest täpselt keskpunkti juurde.
Kogu asi peaks nüüd välja nägema umbes selline (joonis 12):

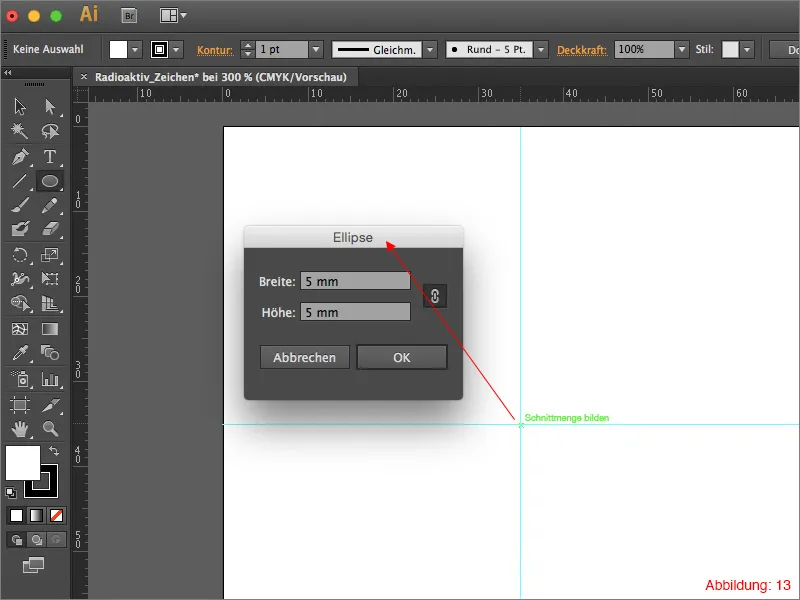
Võtke seejärel Ellipsitööriist Tööriistade paletist ja klõpsake oma keskpunktis hoides Alt-klahvi. Järgnevas aknas valige Laius ja Kõrgus väärtus 5 mm. Kinnitage see klõpsuga OK.

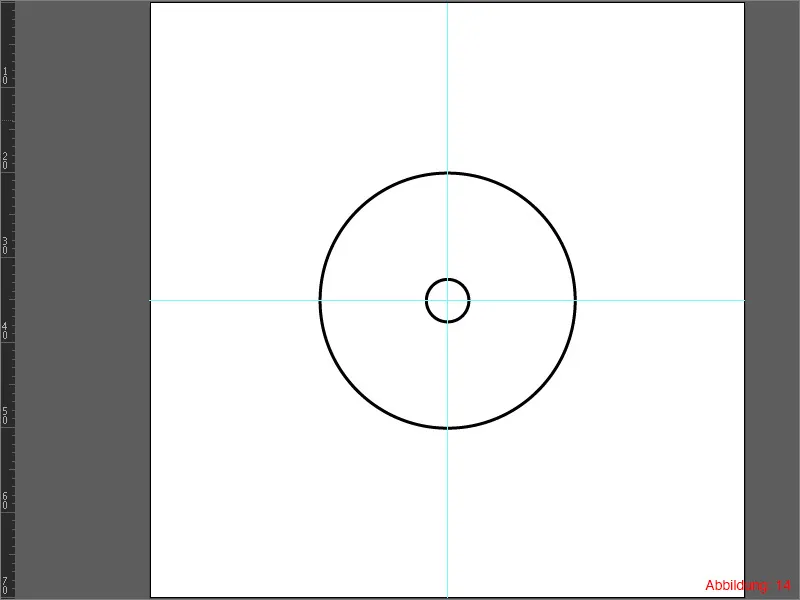
Klõpsake uuesti Ellipsitööriistaga ja hoidke all Alt-klahvi keskpunktile ja valige seekord Laius ja Kõrgus. Seejärel peaks asi välja nägema umbes selline (joonis 14):

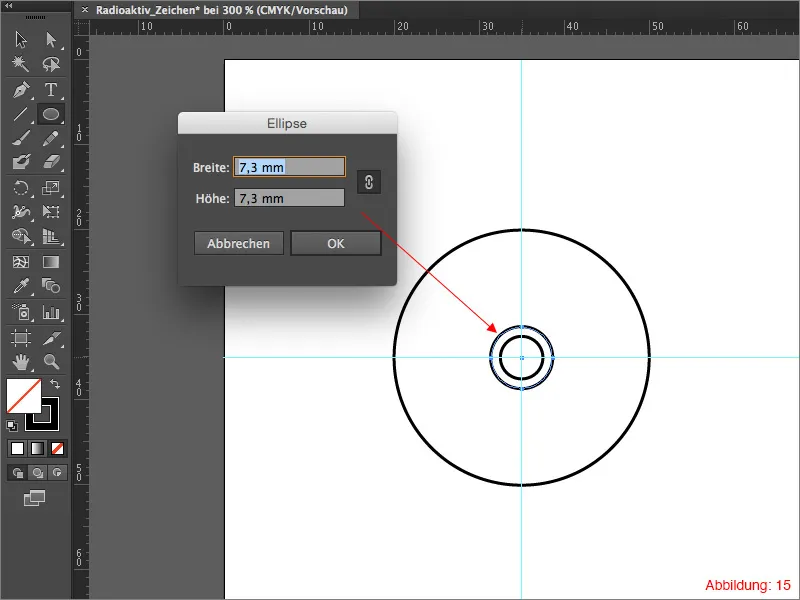
Kuna ringide loomine on nii lõbus, loome ka kolmanda ringi. Tehke siin täpselt sama nagu esimese ringidega. Siiski peate selle ringi puhul seadistama mõõtudeks 7,3 x 7,3 mm (joonis 15).

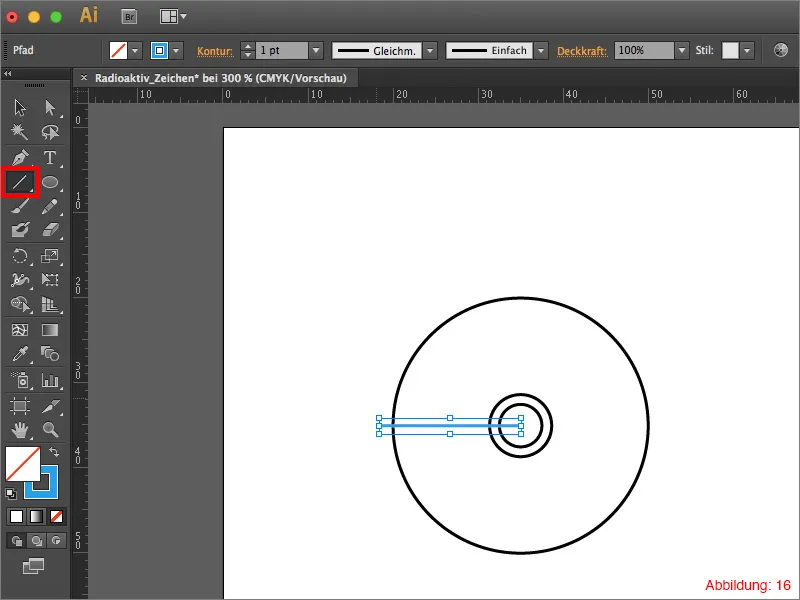
Valige nüüd Joonetööriist Tööriistade paletist ja tõmmake horisontaalne joon keskpunktist välimise ringini (joonis 16).

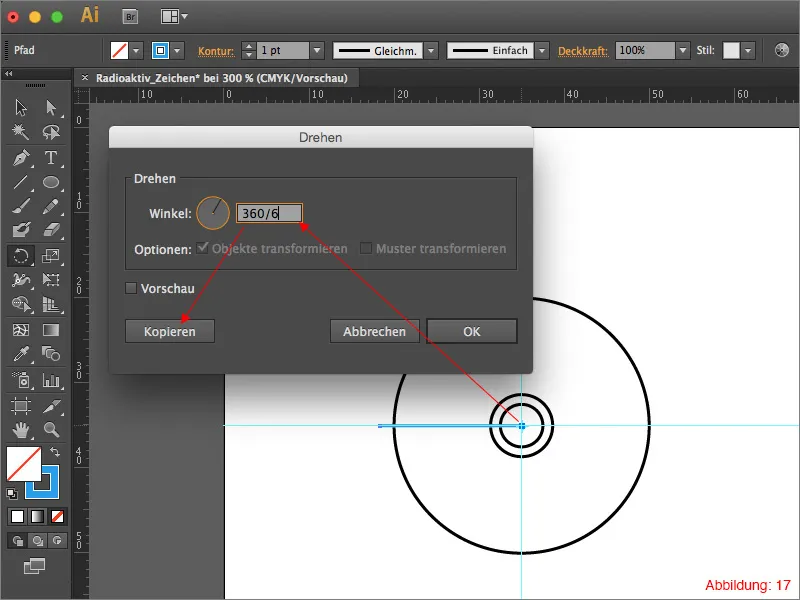
Võtke nüüd Pööramistööriist ja vajutage keskpunktile koos vajutatud Alt-klahviga (just loodud joon peab loomulikult olema valitud).
Kuna me peame jaotama ringid täpselt kuus korda, sisestage lihtsalt juurutusaknas 360/6. Illustraator arvutab teile automaatselt sobiva nurga. Kinnitage kõik vajutades Kopeeri.

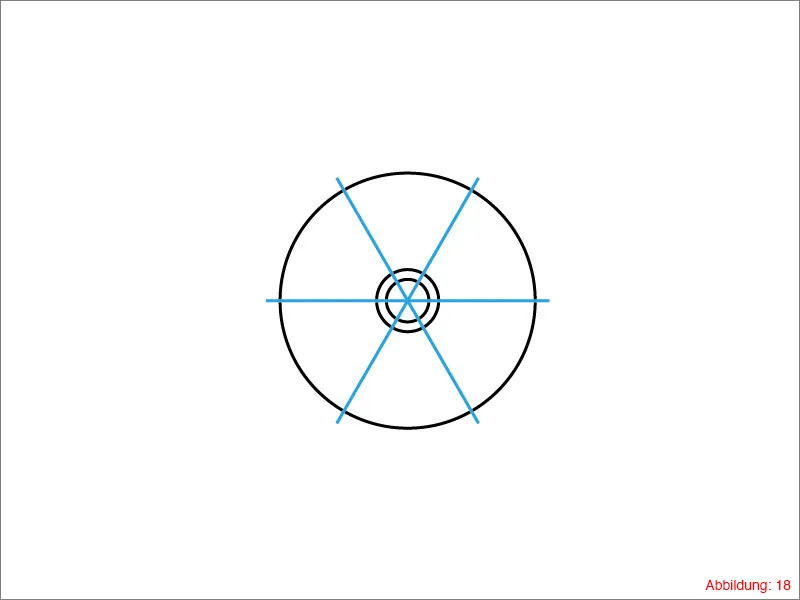
Et seda protsessi veel neli korda korrata, vajutage parem kiirklahvi Käsk+D (PC-l: Ctrl+D).. Seejärel peaks asi välja nägema umbes selline (joonis 18):

Järgmises sammus kasutame nüüd tööriista, mida mõned teist ei pruugi teada, kuigi see võib tõesti väga kasulik olla. Jutt käib Vormiloomise tööriistast.
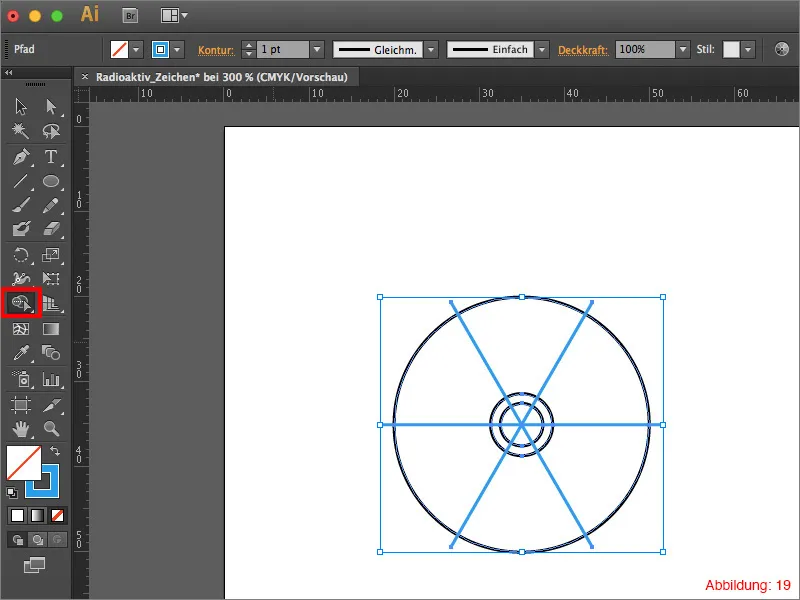
Valige kõik (kiireim viis on klaviatuuril vajutada Käsk+A (PC-l: Ctrl+A) ja haarake siis nimetatud Vormiloomise tööriist Tööriistade paletist (joonis 19).

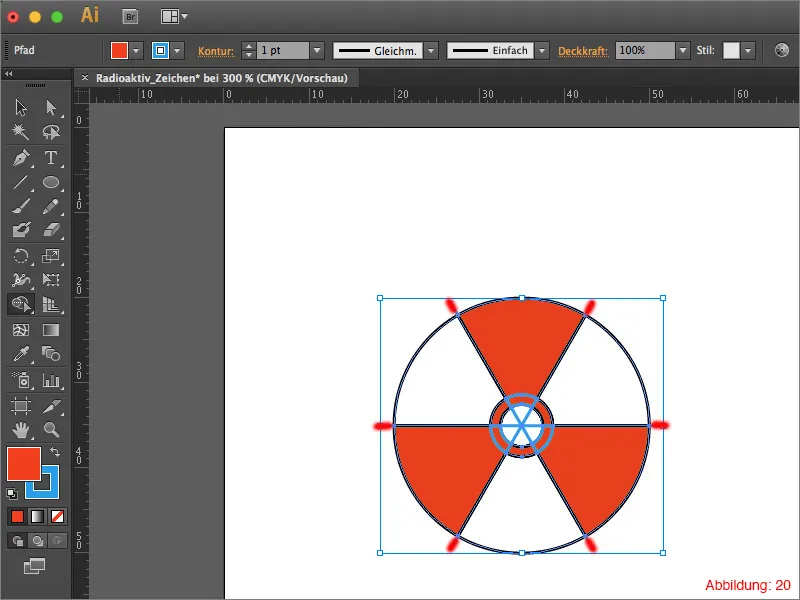
Hoides all Alt-klahvi saate nüüd võimaluse eemaldada kujundeid. Selleks klõpsake lihtsalt oma tööpinnal ja lohistage valik üle kohtade, mida soovite eemaldada.
Eemaldage selle viisi kõik punaseks märgitud piirkonnad nagu joonisel 20.

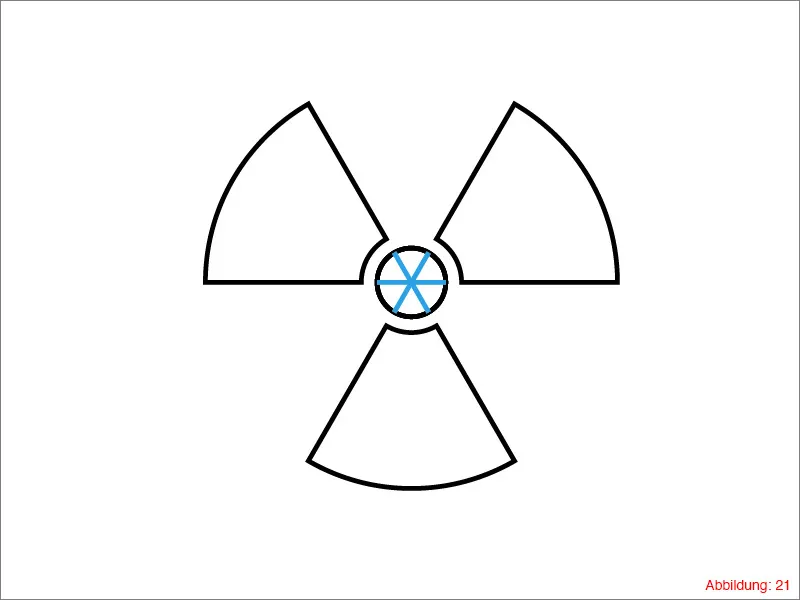
Pärast seda peaks asi teie juures välja nägema umbes selline (joonis 21):

Et teed oleksid kõik korras, ...

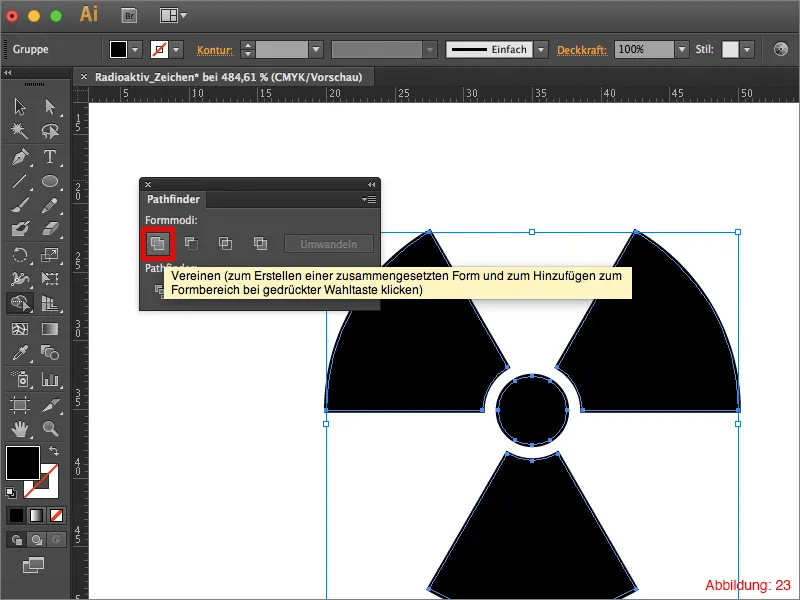
... minge nüüd Rajapaneeli paletti ja klõpsake Ühenda. See eemaldab peamiselt teie raadiosümboli keskpunkti tarbetutest Radadest (joonis 23).
Valmis on teie raadiosümbol.

Samm 3: Bioohu-sümboli konstrueerimine
Pärast seda, kui olete just loonud raadiosümboli, on nüüd bioohu-sümboli kord.
Looge selleks täpselt nagu raadiosümboli jaoks uus tööpind mõõtudega 70x70 mm ja konstrueerige täpselt nagu sammus 2 oma keskpunkt kahe Juhtjoone abil.
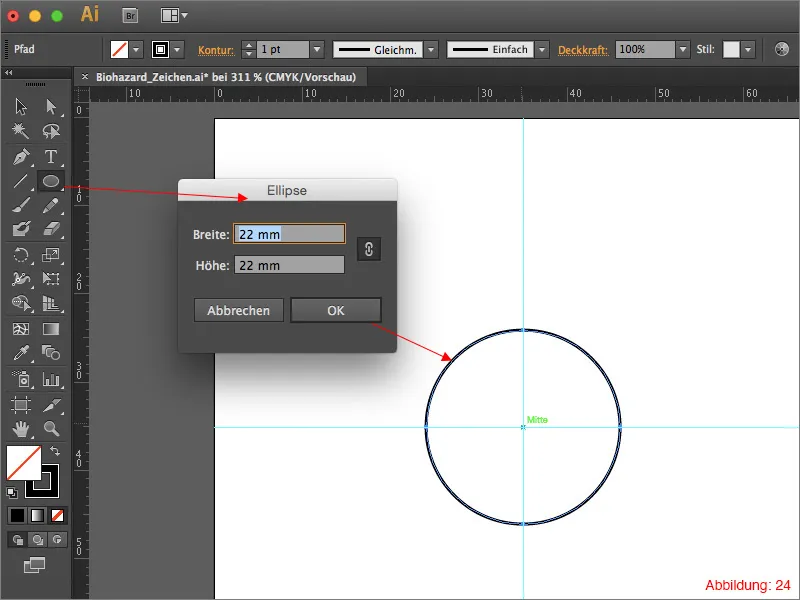
Võtke nüüd kätte ovalli tööriist ja klõpsake keskpunktil, hoides all Alt klahvi. Sisestage suuruseks väärtus 22x22mm ja kinnitage see OK nupuga.

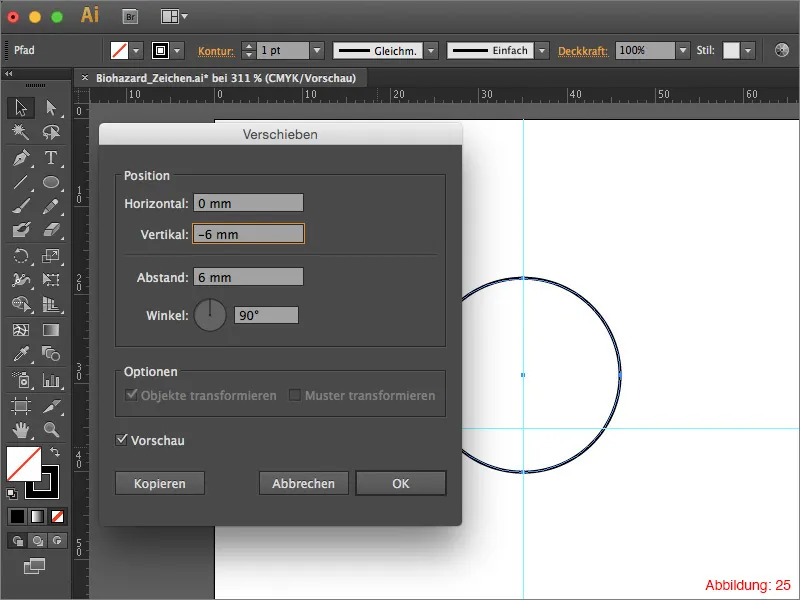
Võtke nüüd liigutamise tööriist ja vajutage Sisestusklahvi. See avab Liigutamise dialoogiakna, mida saab tavaliselt avada menüü kaudu Objekt>Transformeerimine>Liigutamine.
Sisestage Horisontaalne 0mm ja Vertikaalne -6mm ning kinnitage see OK nupuga.

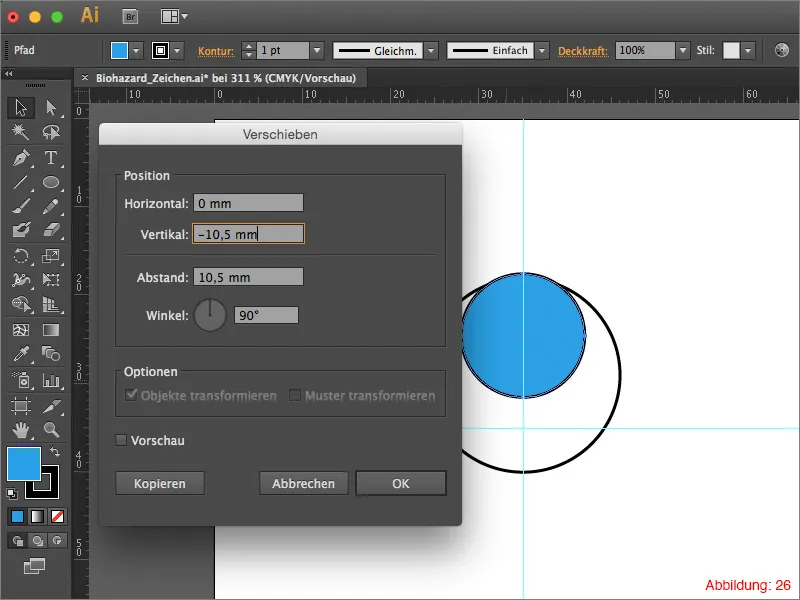
Järgmiseks peate looma veel ühe ringi. Tehke seda uuesti, hoides all Alt klahvi ja klõpsates keskpunktil. Seejärel kasutage suuruseks 14x14mm. (Sellega ringiga eraldage need teineteisest paremaks eristamiseks värviga (nt sinine)).
Lülitage nüüd tagasi liigutamise tööriistale ja avage uuesti Liigutamise dialoogiaken vajutades Sisestusklahvi. Sisestage uuesti Horisontaalne 0mm ja Vertikaalne -10,5mm ning kinnitage see OK nupuga.

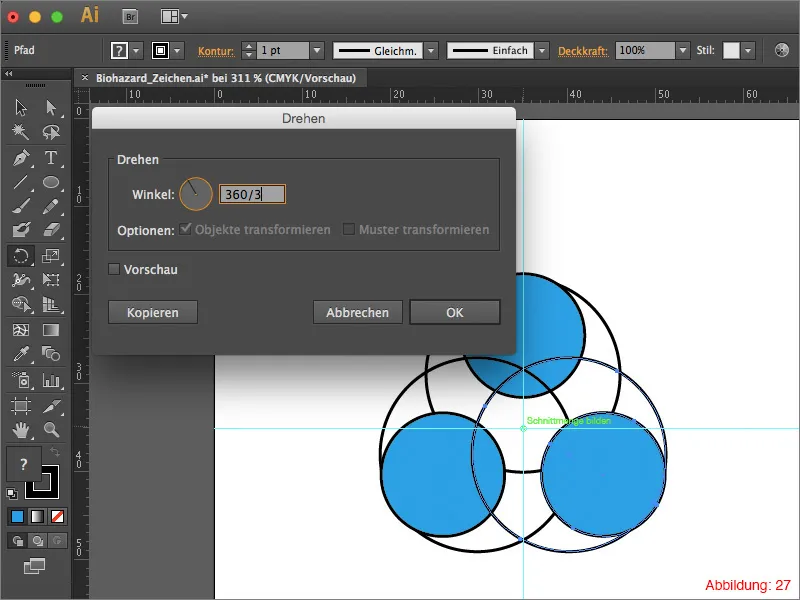
Valige nüüd mõlemad ringid ja vahetage seejärel Pööramise tööriista juurde. Klõpsake keskpunktil, hoides all Alt klahvi, et saaksite selle ümber pöörata. Sisestage Pööramise dialoogiaknas väärtus 360/3 ja kinnitage see Kopeeri klõpsuga. Korrake seda toimingut otsetee abil Käsk+D (arvutis: Ctrl+D) veel kord. Pärast seda peaks see olema teie jaoks nähtav (joonis 27):

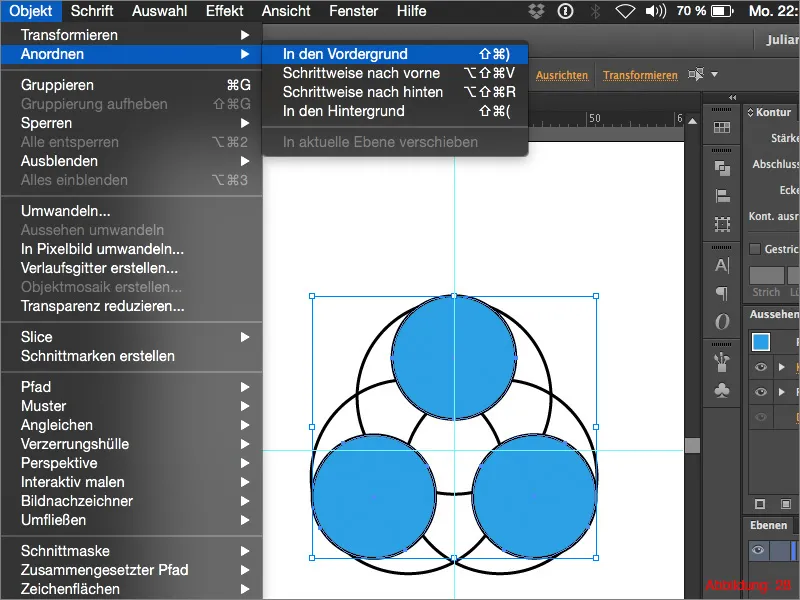
Valige nüüd kõik sinised ringid, hoides all Shift klahvi ja seejärel minge Objekt>Paigutus>In Vordergrund.

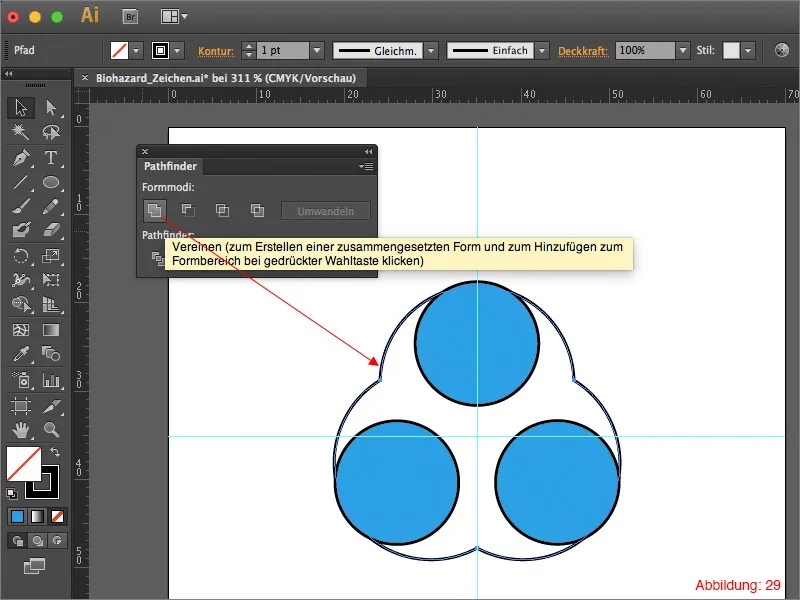
Järgmisena valige kõik mustad ringid ja minge Pathfinder menüüsse Liiidame kokku.

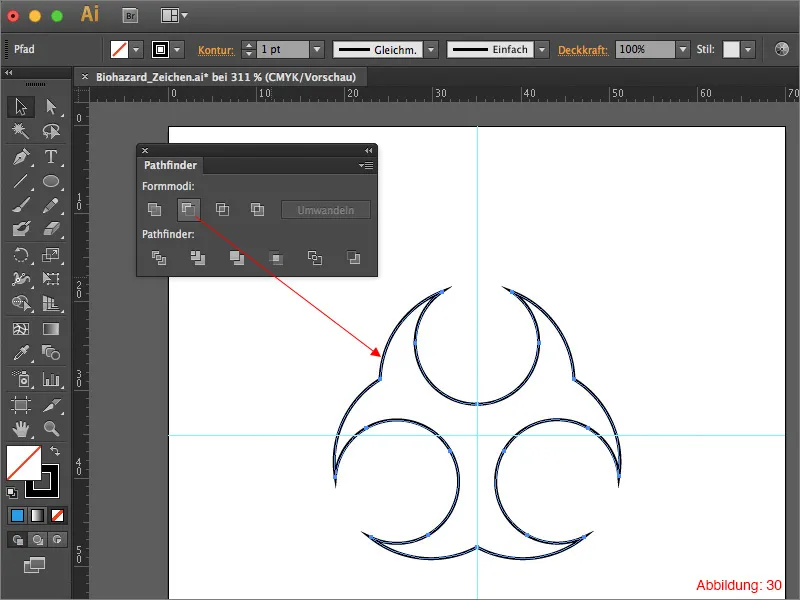
Seejärel valige kõik, kasutades Käsk+A (arvutis: Ctrl+A) ja klõpsake Pathfinder menüüpunktis Eemaldage esimene objekt. Pärast seda peaks see välja nägema järgmiselt (joonis 30):

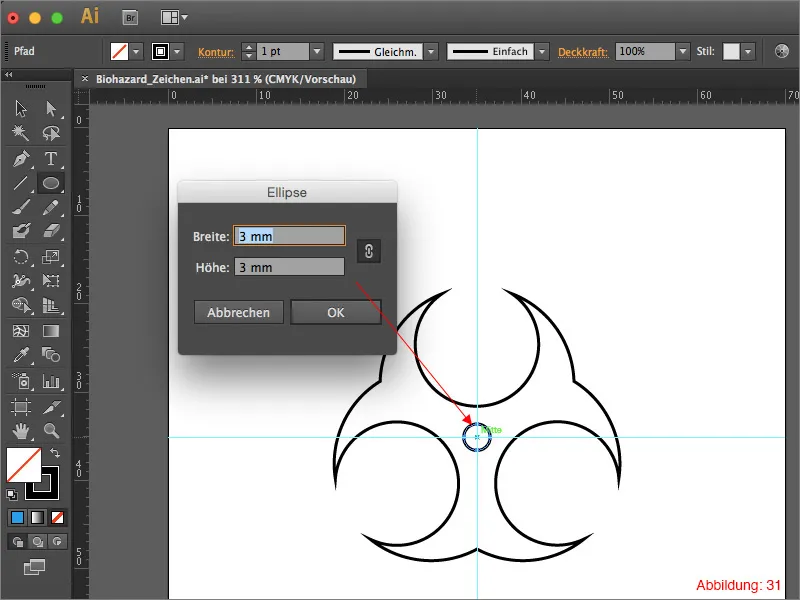
Biokaitsemärgi keskosa väljalõike loomiseks looge nagu eelnevatel sammudel uuesti ovalli, hoides all Alt klahvi ja klõpsates keskpunktil. Sel korral valige suuruseks 3x3mm.

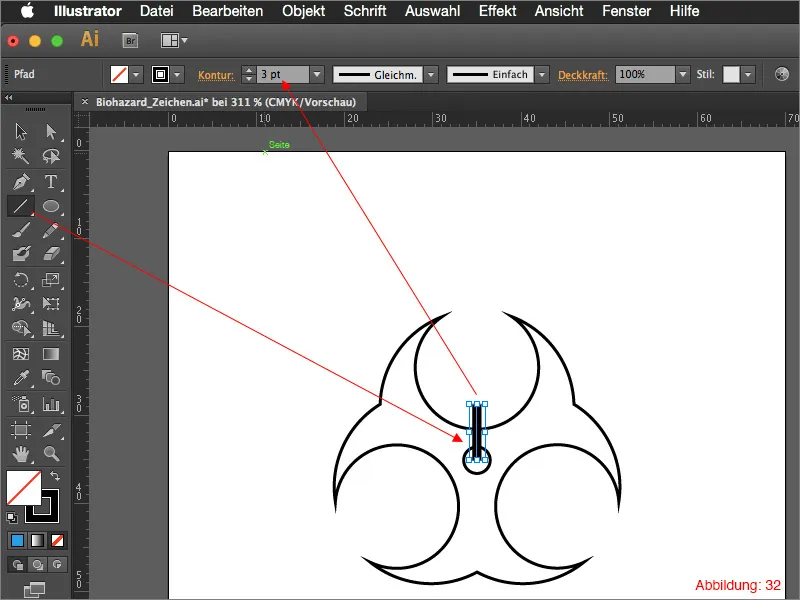
Järgmiseks võtke joonte tööriist ja tõmmake vertikaalne joon keskpunktist ülespoole (vt joonis 32). Andke sellele joonele kontuurpaksendus 3pt.

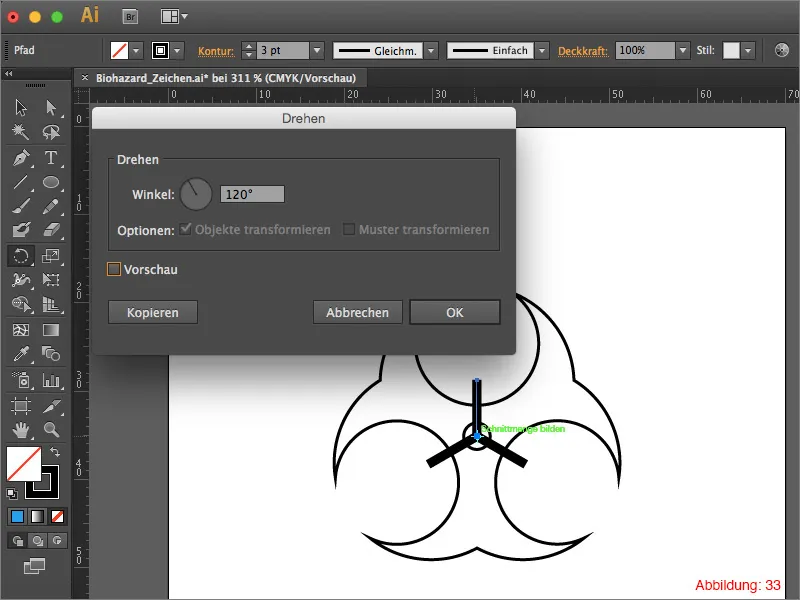
Võtke nüüd jälle kätte Pööramise tööriist ja klõpsake uuesti keskpunktis, hoides all Alt klahvi. Nurka sisestage 120° ja kinnitage see Kopeeri klõpsuga. Korrake seda otseteed kasutades Käsk+D (arvutis: Ctrl+D).

Valige nüüd kolm joont ja minge ülemises menüüs Objekt>Teisendus. Kinnitage järgmine aken OK nupuga.

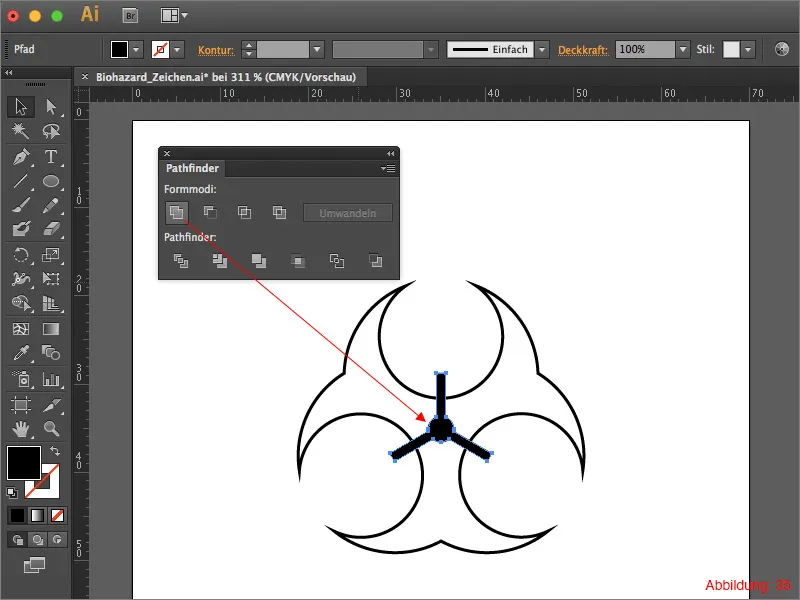
Valige kolm joont ja keskmise ringi ning klõpsake Pathfinder menüüs Liiidame kokku.

Pärast seda valige kõik ja klõpsake Pathfinder menüüs Eemaldage esimene objekt.
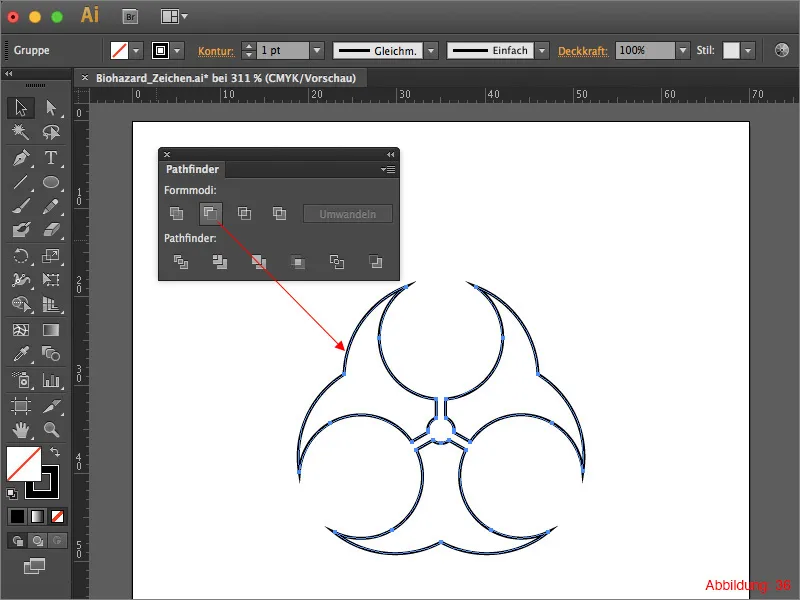
Pärast seda peaks see välja nägema järgmiselt (joonis 36):

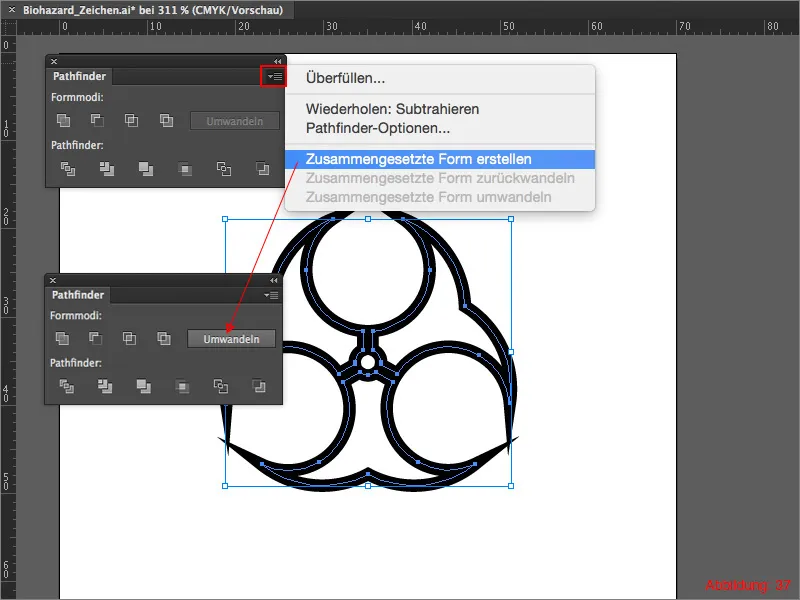
Nüüd märgi kõik uuesti. Koos Command+C ja Command+F (PC-l: Strg+C ja Strg+F) kopeerige oma objektid ja kleepige need uuesti samasse kohta. Andke sellele koopiale 4pt paksune kontuur.
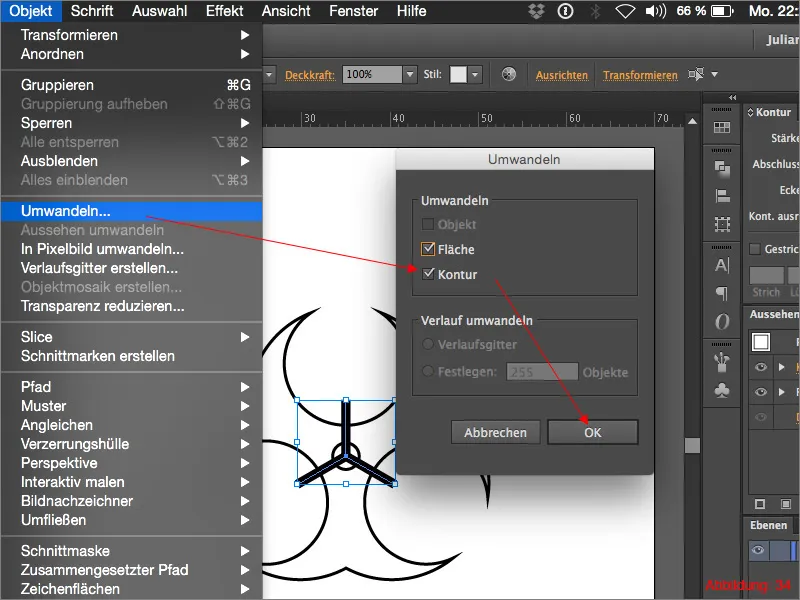
Minge nüüd Object>Convert. Selle tulemusena muutub kontuur piirkonnaks. Järgmisena minge Pathfinder-paneelile ja klõpsake ülemises paremas nurgas oleval väikesel noolel ning klõpsake seejärel Compound Path loo. Nüüd saate klõpsata Convert.

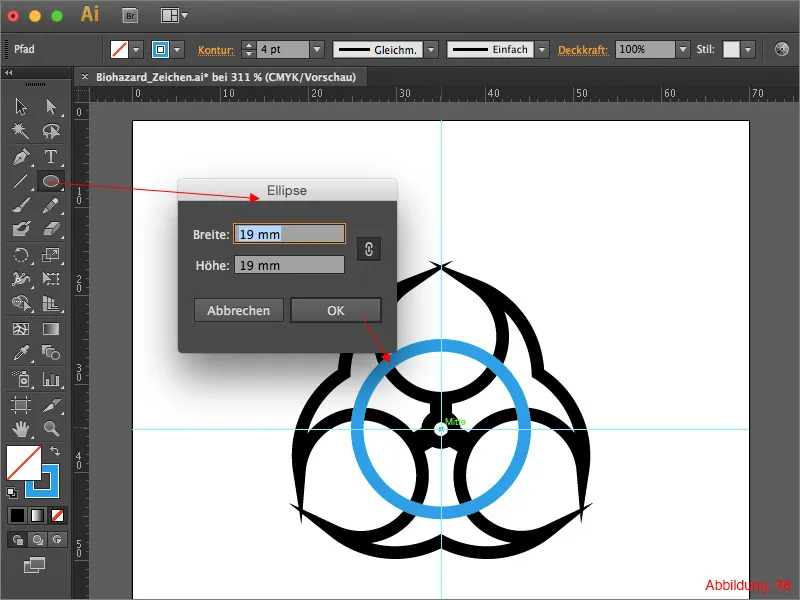
Nüüd oleme peaaegu lõpp-punktis. Haara uuesti Ellipse Tool ja looge ring mõõtudega 19x19mm. Toimige jälle nii nagu varem, et klõpsate keskpunktis Ellipse Tool ja all hoitakse Alt klahvi.
Andke sellele ringile 4pt kontuur ja minge seejärel tagasi Object>Convert. Kinnitage järgmine aken kasutades OK.

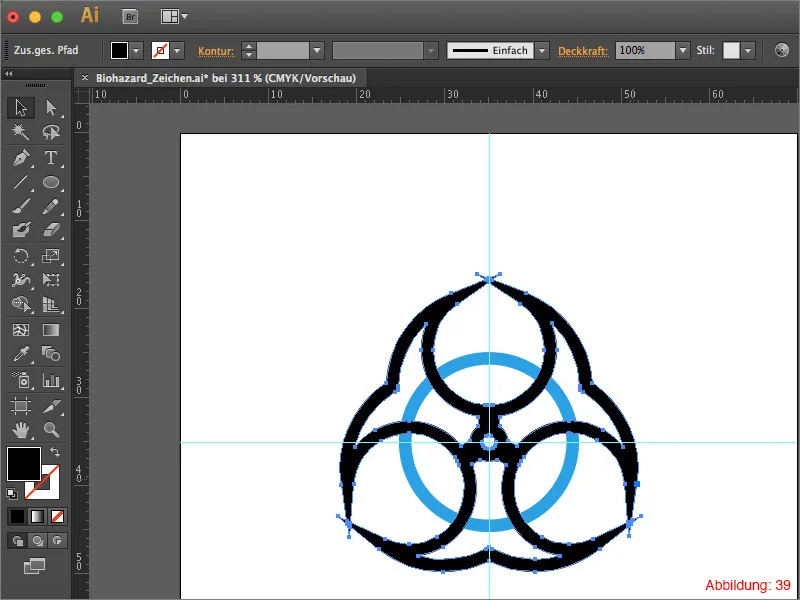
Nüüd peate lihtsalt klikkima varem loodud kujul (kujul, mille olete Pathfinder abil loonud) ja minema Object>Arrange> Bring Forward.

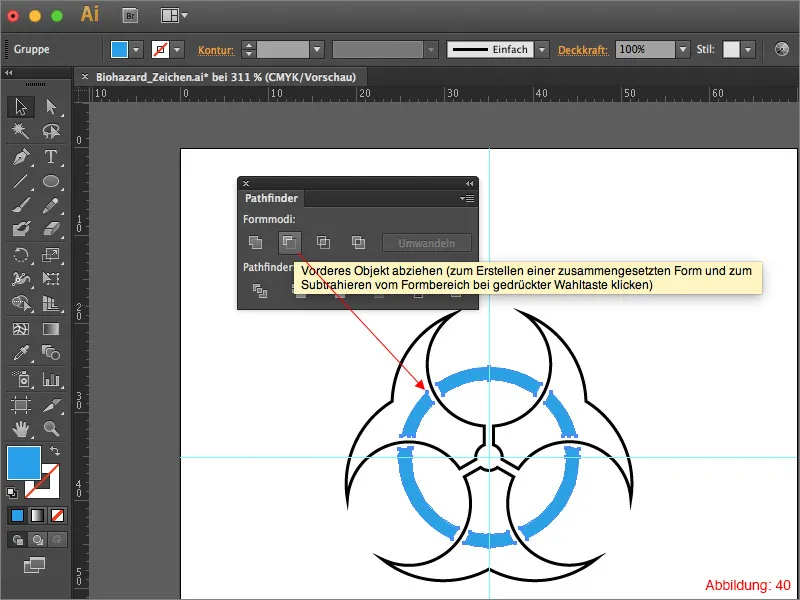
Nüüd valige eesliikumise kujul olev vorm ja ring allhoides Shift klahvi. Klõpsake siis Pathfinder-paneelil Subtract Front Object.

Eemaldage nüüd kõik kontuurid ja värvige kõik pinnad mustaks. Pärast seda peaks see välja nägema järgmiselt:
Bioohu ohu sümbol on valmis.

Lõpp:
Nüüd on teil kõik elemendid käes, et luua hoiatussilt. Avage oma fail sammust 1 ja lisage sinna üks teie just loodud sümbolitest. Nüüd peate selle lihtsalt asetama oma kolmnurksele sildile keskele ja teie hoiatussilt on valmis.

Lõppsõnad:
Loodan, et teile meeldis see õpetus ja olete nüüd võimelised looma oma hoiatussilte. Kui teil on veel küsimusi teema kohta, võite need julgelt kirjutada kommentaaridesse selle õpetuse alla. Püüan neile võimalikult kiiresti vastata.
Teie Julian


