3D-objektide loomine
Sissejuhatus:
Tere armas PSD kogukond. Tore, et olete jälle ühe minu õpetuse juures. Täna sukeldume Adobe Illustratori 3D-maailma. Kuigi sellega ei saa asendada professionaalseid 3D-programme nagu näiteks Cinema 4D, saab Illustratoriga juba päris häid 3D-objekte luua. Selle õpetuse jaoks olen ette valmistanud kolm objekti, mida me koos samm-sammult loome. Nüüd aga piisavalt lobisemist. Alustame otse…
Samm 1: Mängumärki loomine
Adobe Illustratori 3D-funktsiooni sukeldumiseks loome esimese sammuna tüüpilise mängumärgi (nagu seda teate lauamängust inimese ära ehmatada).
Käivitage Illustrator, looge Fail>Uus abil uus joonistusala mõõtmetega 140x180mm ja kinnitage see valikuga OK.

Et te ei peaks põhivormi vabakäeliselt joonistama, olen pannud lisatud tööfailidesse pildi sellisest mängumärgist.
Minge ülemisse menüüriba Fail>Paiguta, valige tööfailidest fail nimega "Mall.jpg" ja kinnitage klõpsuga Paiguta.

Abilaua kohandamiseks vajate Joondamise palett. (Vt joonis 03)

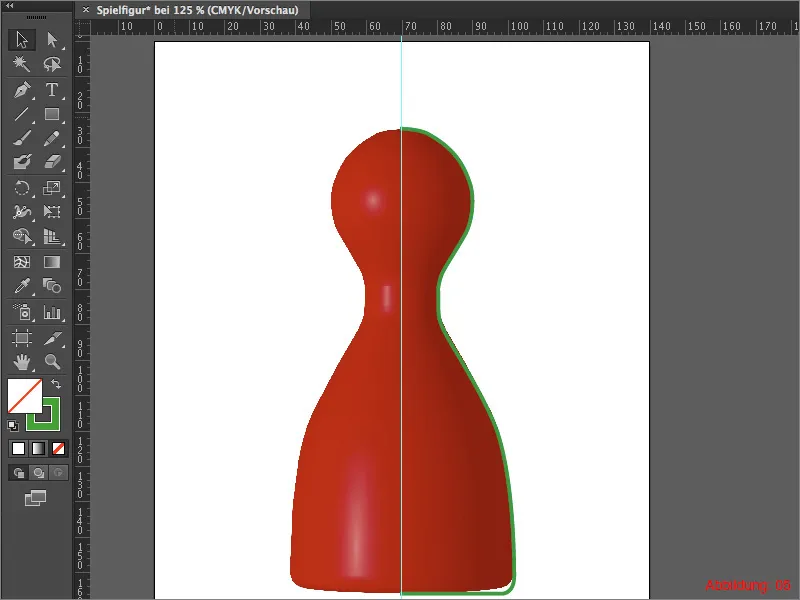
Kui olete pildi keskele paigutanud, lülitage sisse kiirklahvi Käsk+R (PC-l - Ctrl+R) Joonlaudade kuvamiseks ja looge vertikaalne abijoonte keskmine otse oma tööala keskele, et mängumärk oleks optiliselt keskelt jaotatud. (Joonis 04)

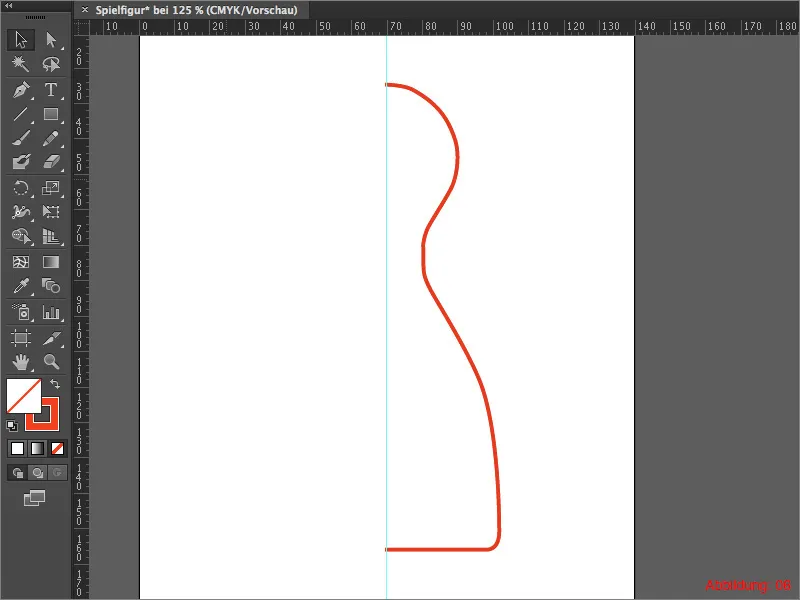
Kuna mängumärk on ümaram, piisab, kui joonistate väliskontuurist ainult ühe poole. Haarake siis Joonistuspliiatsi tööriist Tööriista palett ja looge Rada nagu joonisel 05 (siin esitatud rohelisena). Veenduge, et algus- ja lõpp-punkt asuksid täpselt abijoone peal.

Kui olete raja loonud oma rahuloluks, saate kas kustutada mallipildi või lihtsalt peita tööriistaribal Kihtide palett. Kuna selle õpetuse jaoks soovime luua punase mängumärgi, määratleme loodud Radale punase Kontuuri.

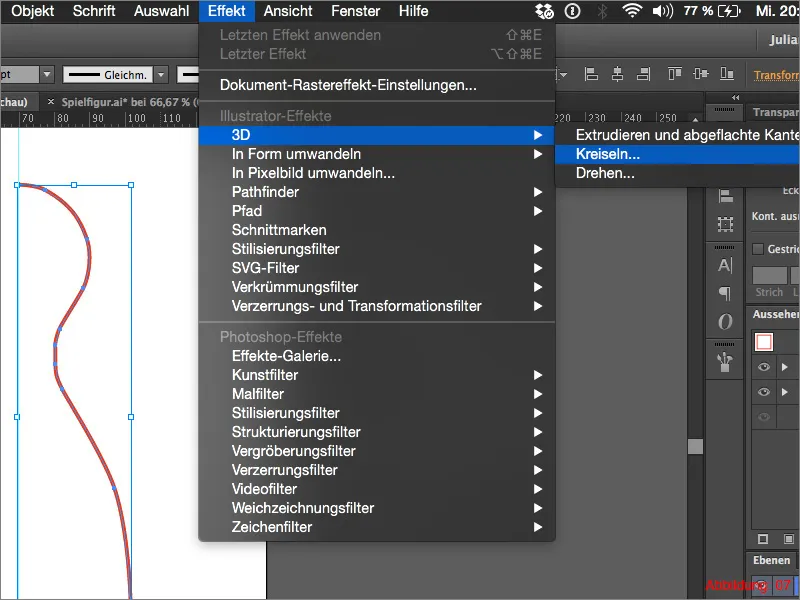
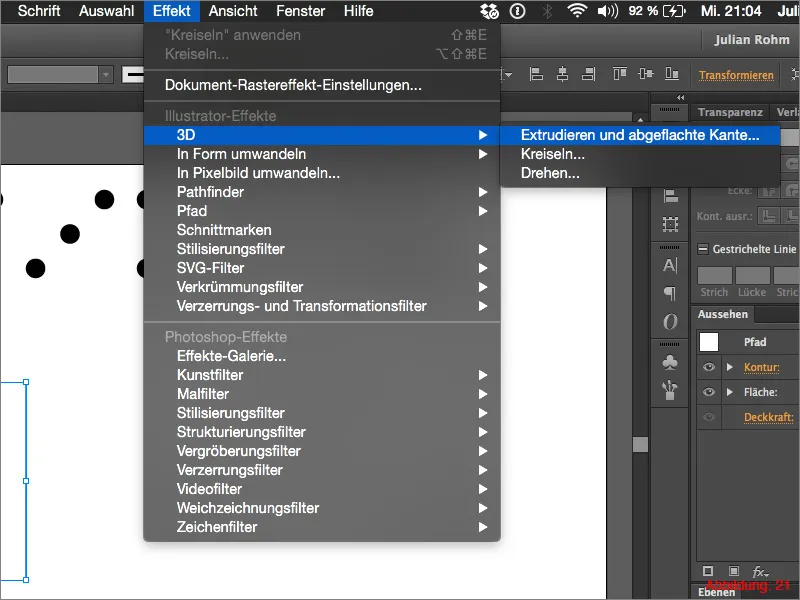
Nüüd oleme juba kõik ette valmistanud, et rada 3D-objektiks muuta. Selleks minge ülemisse menüüriba Mõju>3D>Ringid …

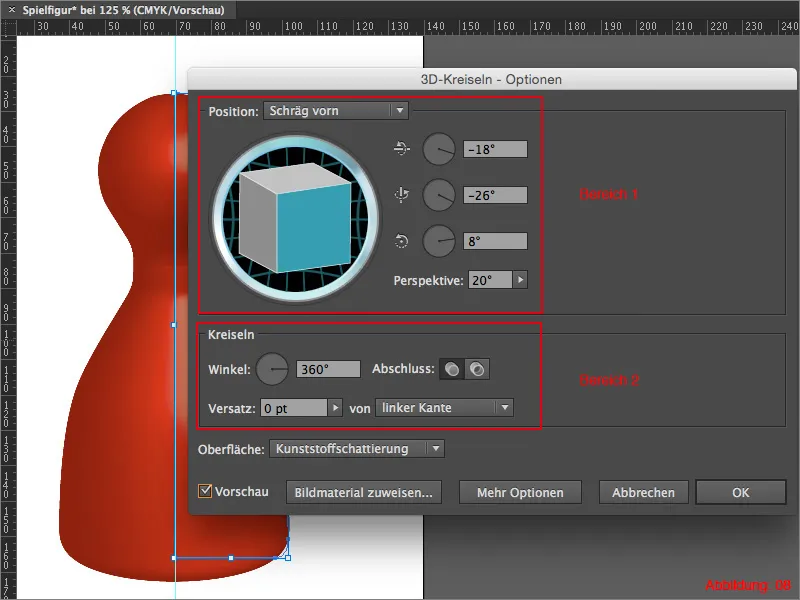
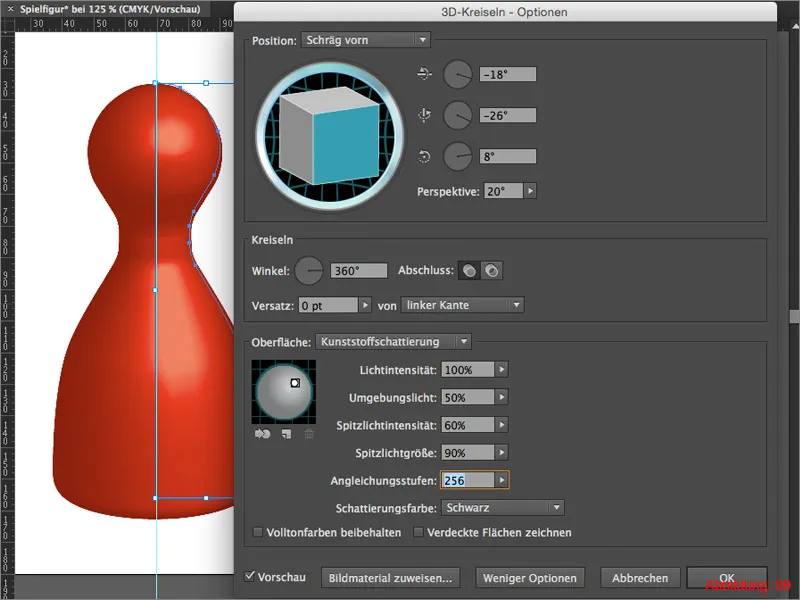
Seejärel avaneb üsna suur dialoogikast, kus on mitmeid seadistusvõimalusi.
Aktiveerige esmalt alumises vasakus nurgas Eelvaade, et näha selle efekti mõjusid.
Ülemises osas (Osa 1) saate seada oma 3D-objekti nurga või pöörde. Lisaks on teil siin vaatenurkade jaoks parameeter. See pole muud kui fookuskaugus fotokaamera objektiivis. Sõltuvalt sellest, kuidas seda väärtust muudate, saate luua laiema nurga või teletoru-lahenduse.
Allpool (Osa 2) on teil peamiselt oluline ainult Nurk. Kui soovite täielikku mängumärki, seadke see Nurga väärtus 360°-ni. Kui soovite aga vaid pool mängumärki, saate selle Nurga väärtuse vähendada 180°-ni.

Tavaliselt soovite sellist 3D-objekti ka valgustada, seega saate dialoogikasti alumises osas klõpsata nupul Rohkem valikuid. Seejärel laieneb aken allapoole ja võimaldab ühe või mitme valgusallika (mis mõjuvad siiski ainult 3D-objektile) seadistamist.
Esimesed kolm menüükäsku nagu näiteks Valguse intensiivsus, Ümbritsev valgus ja Tippvalguse intensiivsus selgitavad end peaaegu iseenesest.
Uuesti huvitavaks muutub see Värvustasemete juures. Siin on mõeldud 256 võimalikku toonitaseme, mis RGB-värviruumis saadaval on. Kui need toonitasemed on suhteliselt madalad, muutub läikiv valgus üsna jämedaks ja ebameeldivate värviliste purunemistega projitseeritakse see 3D-objektile. See annab aga eelise, et Illustrator saab kogu selle kiiremini arvutada. Kui seate selle väärtuse maksimumiks, see tähendab 256 toonitasemele, kasutatakse kõiki saadaolevaid värvivarjundeid. Selle tulemusel projitseeritakse läikiv valgus kõrge kvaliteediga 3D-objektile. Siiski võib see sõltuvalt arvuti jõudlusest Illustratori arvutamine pisut kauem aega võtta.
Kui olete oma seadetega rahul, peate kinnitama kõik OK- nupuga. Teie mängufiguur on valmis.
Väike nipp:
Kui pärast kinnitamist avastate, et soovite oma seadeid muuta, valige lihtsalt oma mängufiguur ja klõpsake Välimus-Paletil 3D-Mõjutuste efekti. Seejärel avaneb uuesti dialoogiaken, kus saate teha 3D-seadistusi.

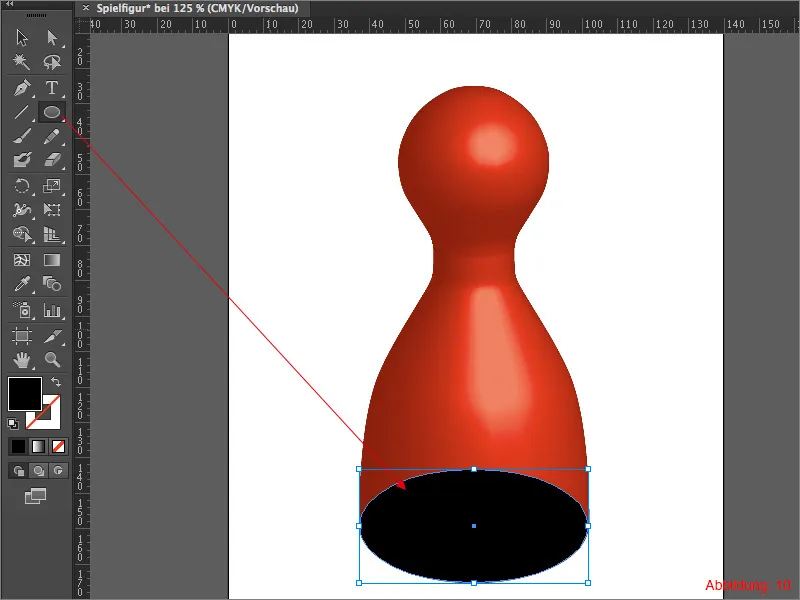
Viimistlusviimistluseks haarake nüüd Ellipsi Tööriist ja lohistage ellips umbes oma mängufiguuri alumise ala suuruse. (Vaata joonist 10)

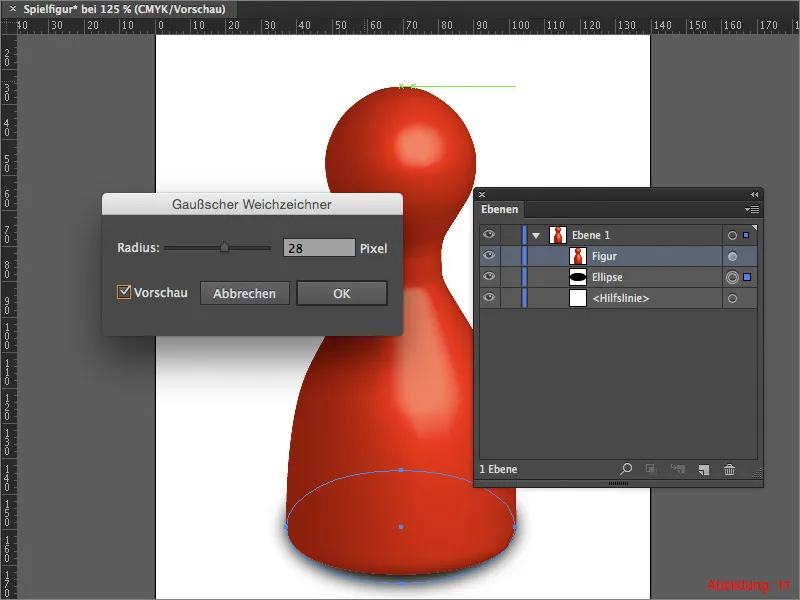
Asetage see ellips oma mängufiguuri taha Kihtide Paletil ja seejärel minge Mõju>Hägustusfiltrid>Gausi Hägustaja. Sisestage järgmises aknas umbes 20 pikslit ja kinnitage OK-ga. Nüüd olete loonud mingi varju ja teie mängufiguur tundub veelgi kolmemõõtmelisem.

Samm 2: Kuubi loomine
Pärast seda, kui olete 1. sammus loonud 3D-mängufiguuri, on aeg luua veel üks 3D-objekt. Selles õpetuse osas loome täielikult tekstuuritud mängukuubi.
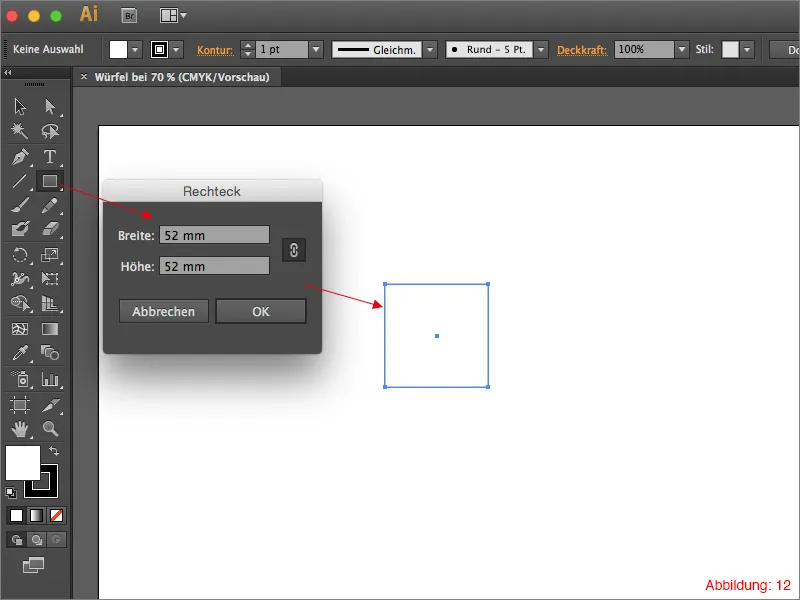
Alustuseks looge uus tööala uuesti Fail>Uus DIN A3 formaadis maastikumaastikul. Võtke seejärel Ristkülik-Tööriist ja klõpsake oma tööala, et ilmuks aken, kuhu saate oma ristküliku suuruse sisestada. Valige siin suurus 52x52mm ja kinnitage OK-ga.

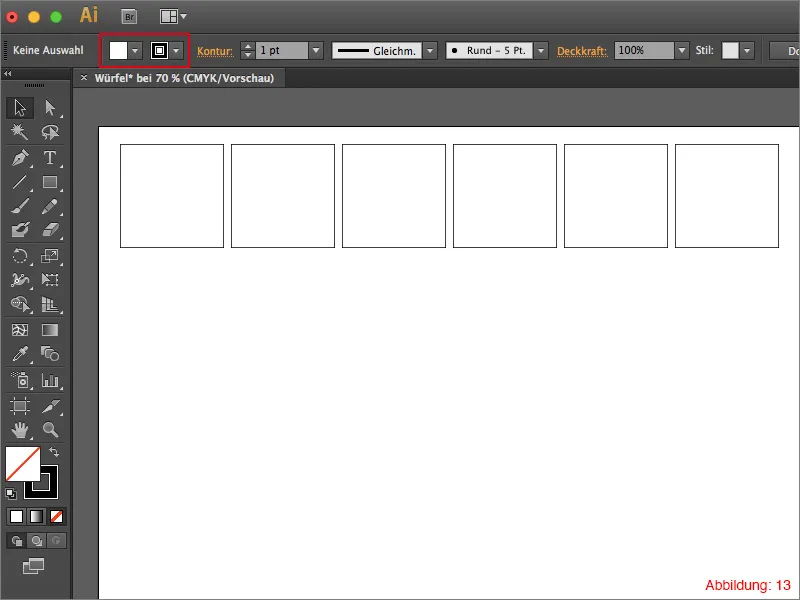
Määrake sellele ristkülikule must Kontuur ja looge valge täite, kui seda pole. Duplitsige see ristkülik viis korda ja asetage ristkülikud üksteise kõrvale. (Vaata joonist 13)

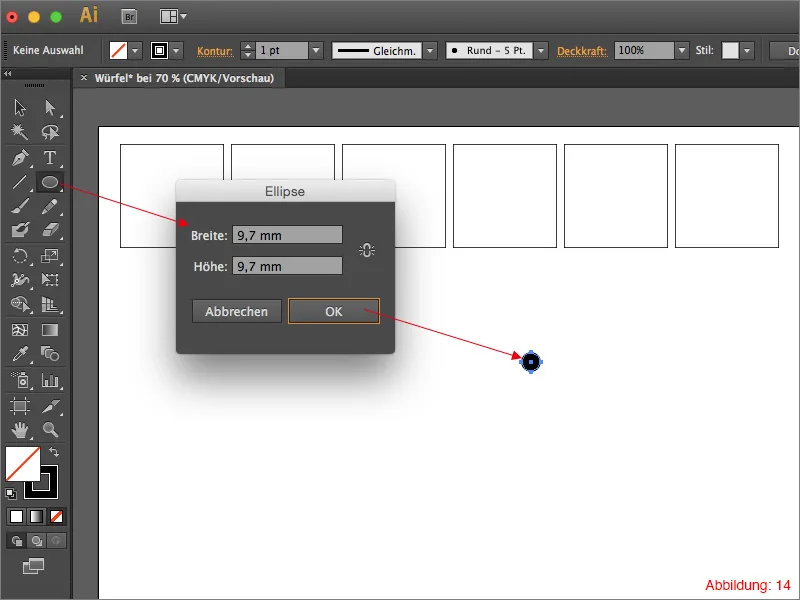
Võtke nüüd Ellipsi Tööriist ja klõpsake uuesti oma tööalal. Sisestage sellele ellipsile suurus 9,7x9,7mm.

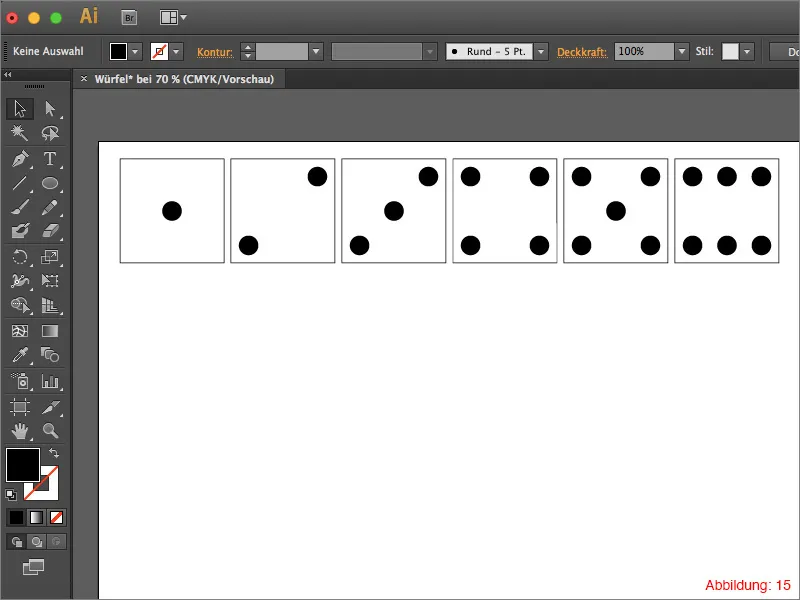
Topelge see ellips ja korraldage see nii, et saate mängukuubi tavapärased küljed. (Vaata joonist 15)
Väike nipp:
Aktiveerige selleks Intelligentsete Juhisviiviste ülesanne Command+U või Ctrl+U, et seda ülesannet lihtsamalt hallata.

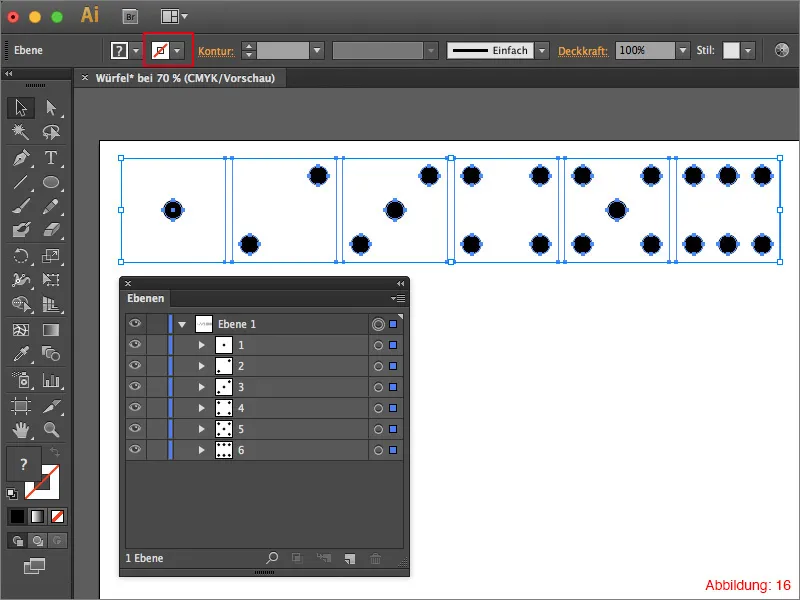
Pärast seda, kui olete loonud kuubi kuue külge, saate ristkülikute mustad kontuurid eemaldada, et need oleksid nähtavad ainult Illustratoris, mitte inimsilmale. Seejärel valige alati üks kuubiku pind ja grupeerige see Command või Ctrl+G-ga. Seejärel peaks teil olema kuus rühma oma Kihtide Paletis.

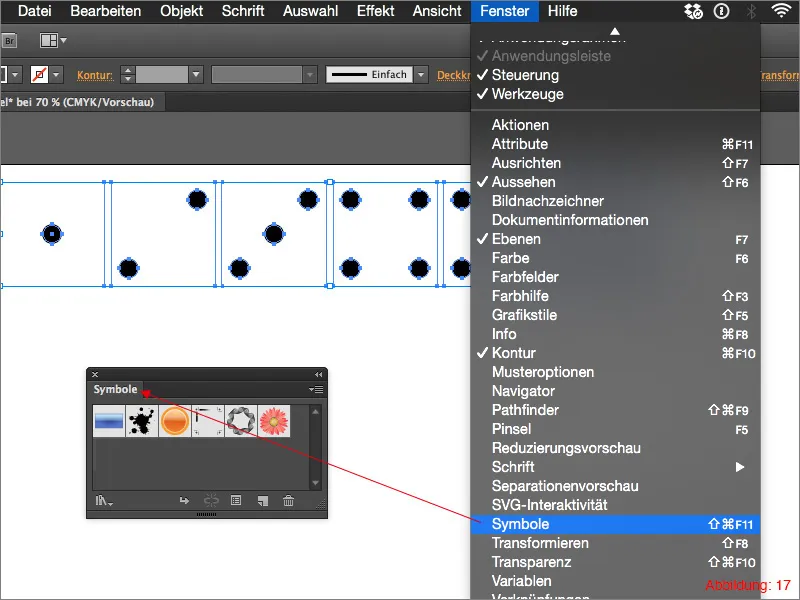
Järgmiseks vajate Ümbrike-Paletti. Selle leiate menüüst Aken>Sümbolid.

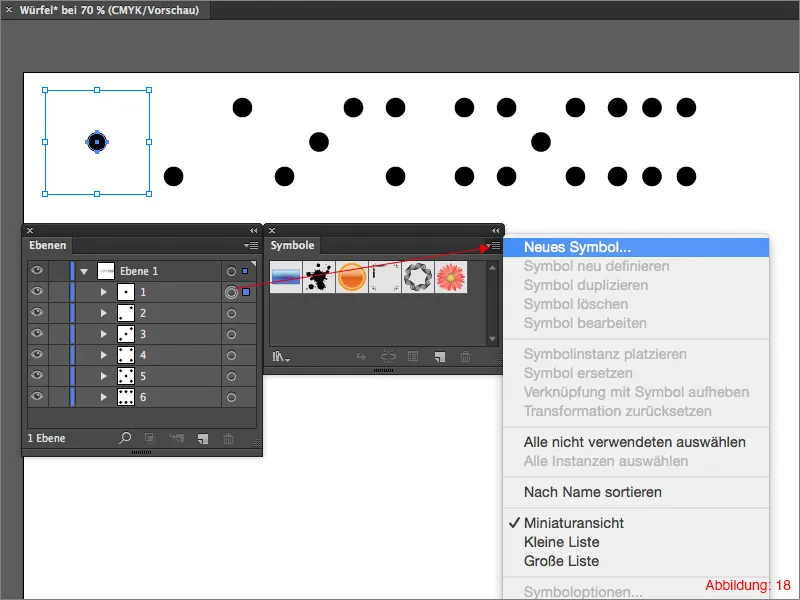
Valige nüüd esimene grupp ja klõpsake seejärel Ümbrike-Paletis paremas ülanurgas oleval noolel. Seejärel ilmub rippmenüü, kus peate klõpsama Uus sümbol looma. Nüüd saate anda oma uuele Sümbolile nime.

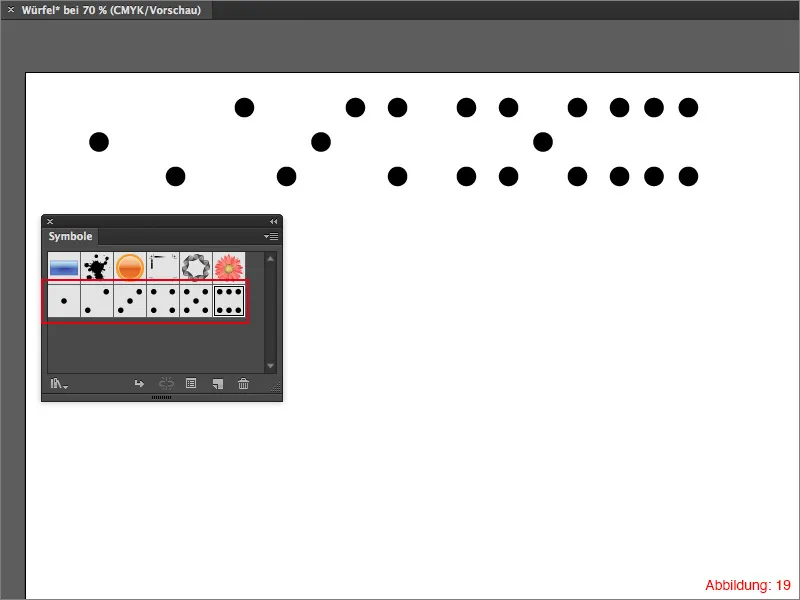
Kui olete selle kõigi gruppidega teinud, peaks teil olema kuus uut Sümbolit oma Ümbrike-Paletis. (Vaata joonist 19)

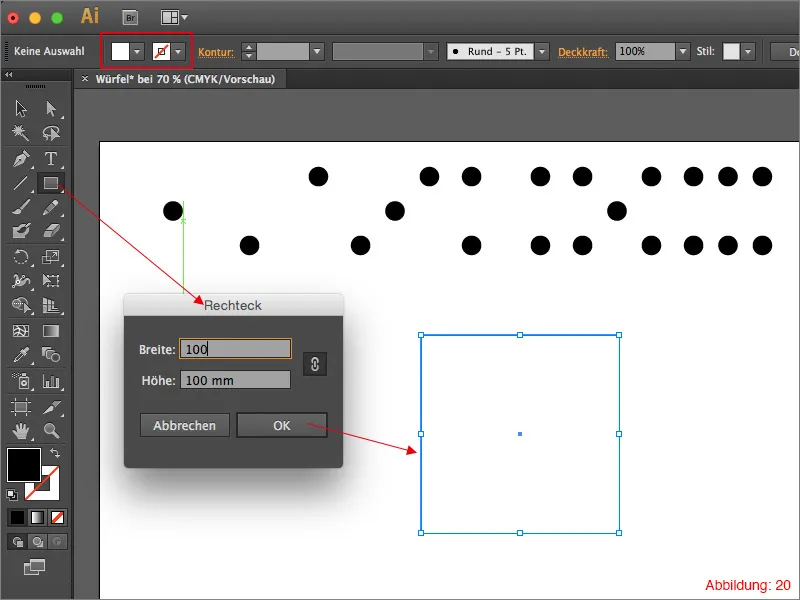
Nüüd, kui olete kõik tekstuurid sümbolitena salvestanud, võite alustada sobiva kuubi loomist. Võtke selleks Ristkülik-Tööriist ja klõpsake sellega oma tööalal. Valige laiuseks ja kõrguseks 100mm ja kinnitage OK-ga.
Andke sellele ruudule valge täitevärv. Kontuuri ei ole vaja.

Sellest ruudust kuubi loomiseks minge Effect>3D>Ekstrusioon ja lamedad nurgad ...

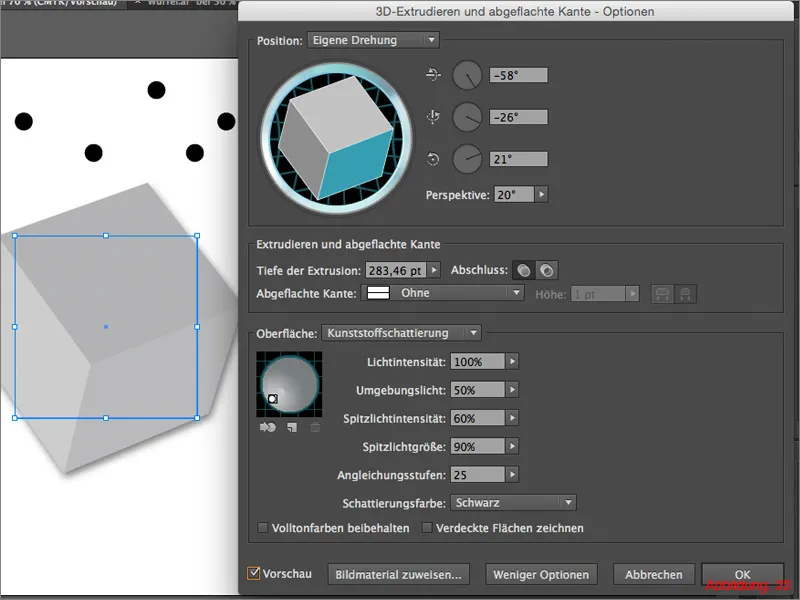
Kui olete selle efekti valinud, ilmub jälle tuntud dialoogikast, kus saate seadistada kõik oma 3D-objekti seaded. Nurkade osas, mis määravad kuubi pöörlemise, võite valida suvalise seadistuse. (Minu seaded on näha järgmisel ekraanipildil). Kuna soovite luua kuubikut, peavad muidugi kõik kuubi küljed olema samas suuruses. Seega sisestage Ekstrusioonide sügavuse lahtrisse väärtus 100 mm. Illustrator teisendab selle automaatselt punktidesse.

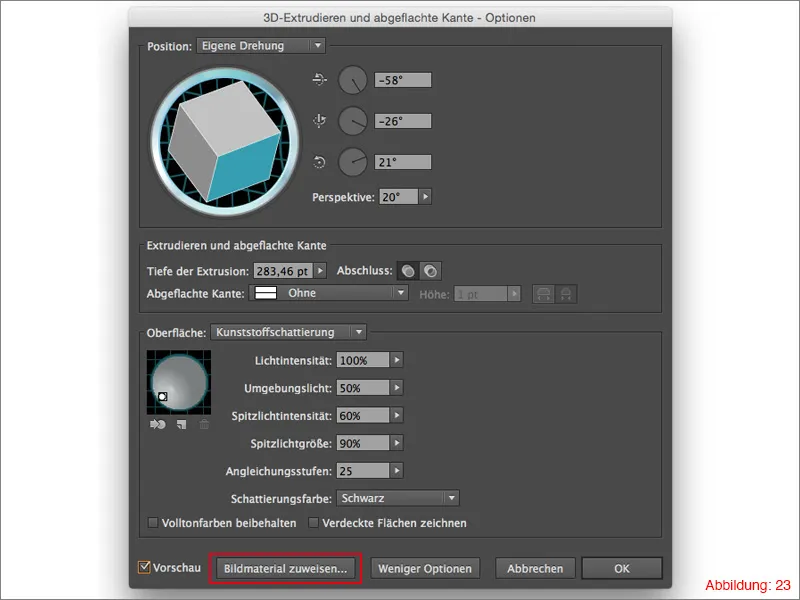
Et see kuup nüüd tekstureerida, peate selles dialoogi aknas alumises osas klõpsama Materjal määramine. (Joonis 23)

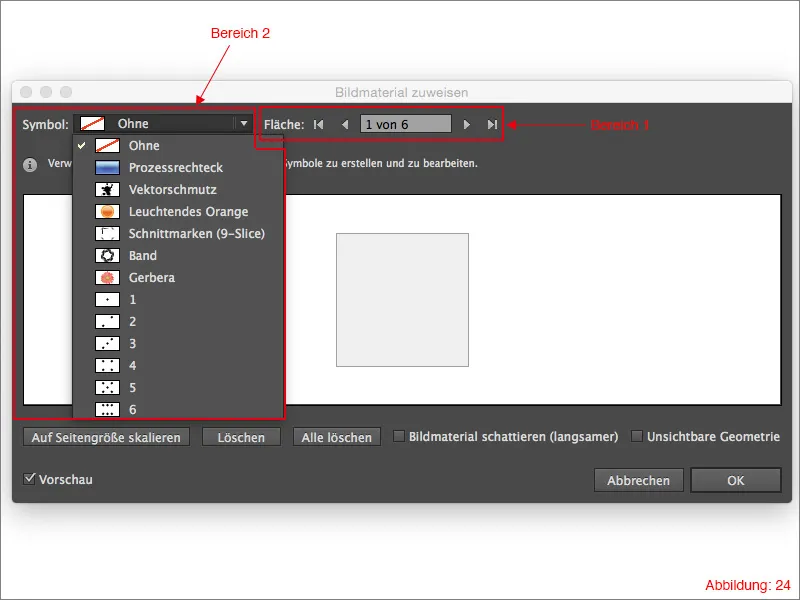
Järgmises aknas on teil võimalus tekstureerida iga kuubi külge eraldi. Alas 1 (joonis 24) saate valida vastava külje pinna kuubil. Kuna teadupärast on kuubil 6 külge, saate siin liikuda väärtustega 1-6 üles ja alla. Alas 2 (joonis 24) valite vastava tekstuuriga või eelmisest loodud sümboli.

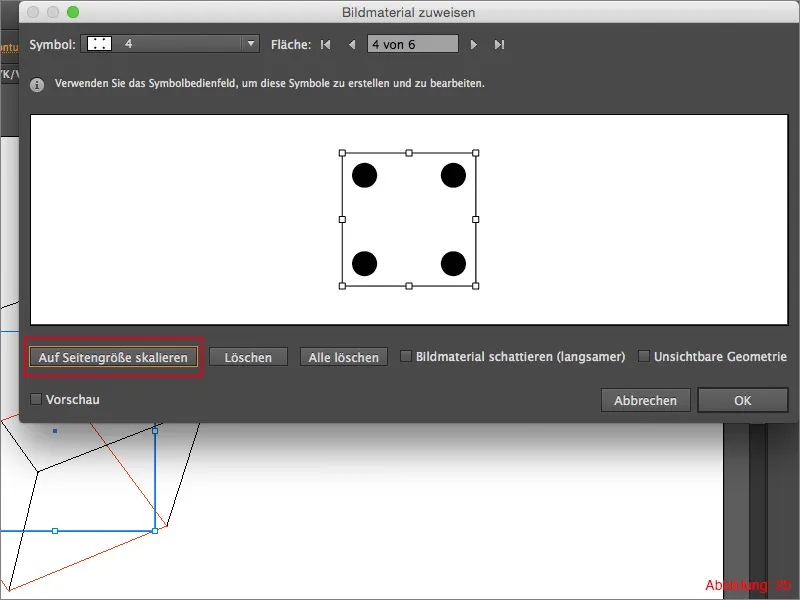
Et kuubile nüüd tekstuur anda, peate määrama igale kuubi küljele ühe oma kuuest loodud sümbolist. Et sümbolid täidaksid tõepoolest kogu kuupinna, klõpsake Lehekülje suurusel skalaleerimine. (Joonis 25)

Kui olete kuubi tekstureerinud, saate dialoogiboksi kinnitada nupuga OK. Teie mängukuup on valmis.
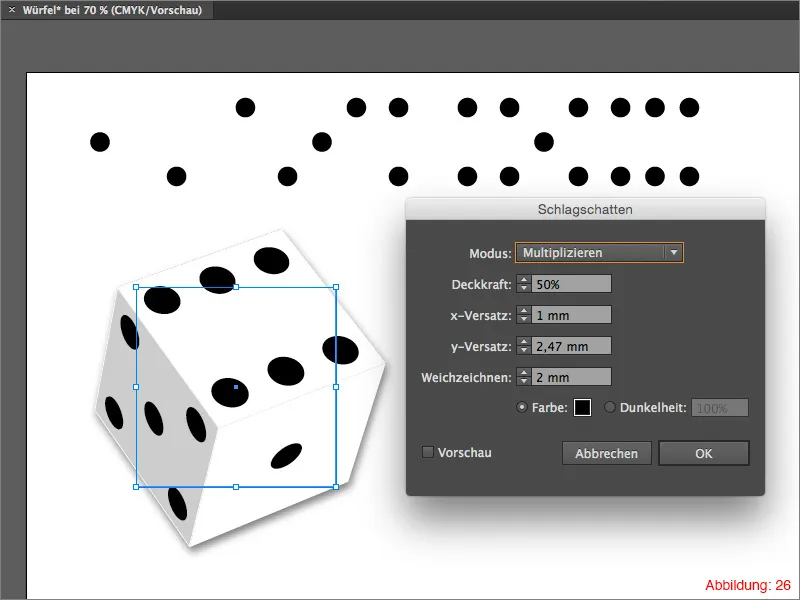
Lõpuks võite kuubile lisada kerge varju. Seda saate lihtsalt teha uuesti Effect>Stiliseerimisfiltrid>Varju ... ülemises menüüs.

Samm 3: Boonuse sisu - Üks sõrmus
Kuna ma olen isiklikult suur Sõrmuste Isanda fänn, mõtlesin, et võiksin väikese boonuseena selgitada, kuidas Illustratoris saab luua Ühe Sõrmuse. Kuna ka siin kasutatakse 3D-funktsioone, sobib see hästi tänase teemaga kokku. Olen kindel, et ka teie seas on mõni Sõrmuste Isanda fänn. Alustame siis kohe ...
Alustage uuesti uue tööala loomisega. Loodetavasti on selleks piisav DIN A3 formaat formaadis püstises asendis.
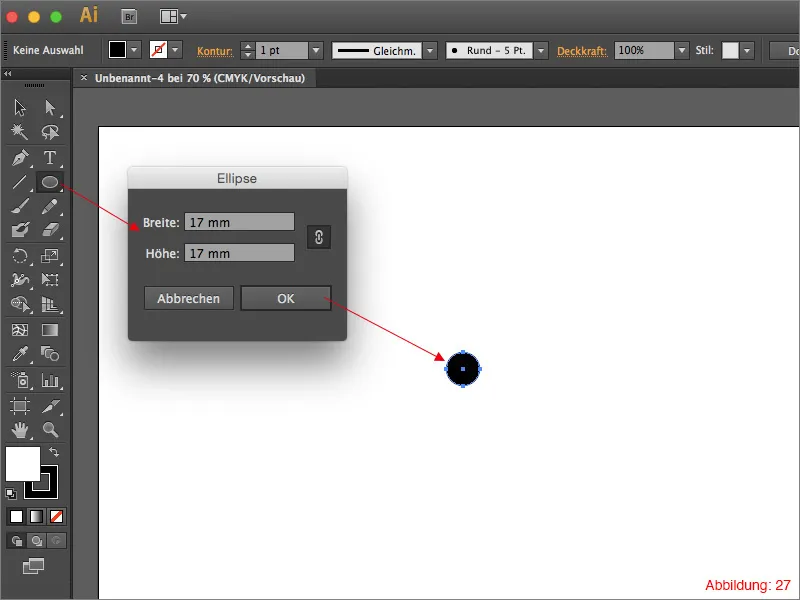
Järgmiseks vajate Ellipsi tööriista Tööriistade paletist. Klõpsake sellega tööalal, valige suurus 17x17mm ja kinnitage nupuga OK.

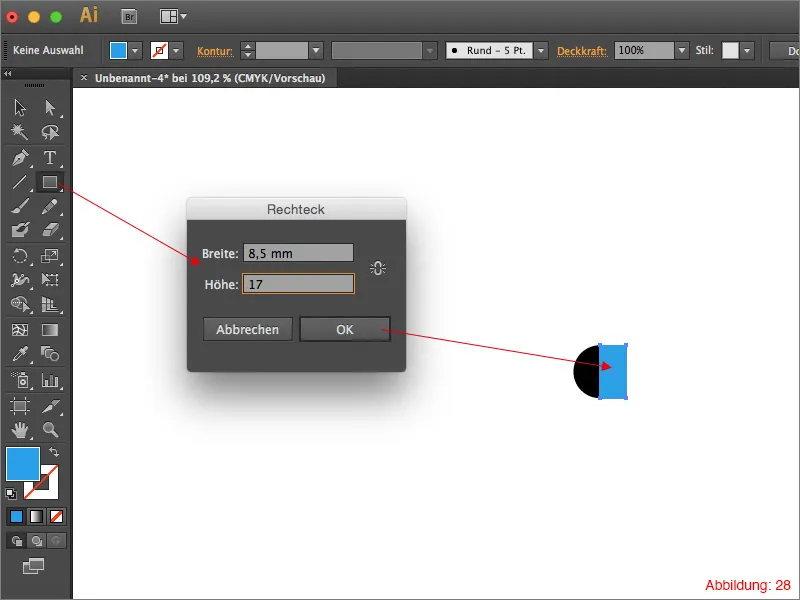
Võtke seejärel Ristküliku tööriist ja looge 8,5x17mm suurune ruut. Paigutage see ruut nii, et pool ringist kataks täielikult. (Joonis 28)

Märgistage kõik klahviga Command+A (PC-l - Ctrl+A) ja lohistage ruut abil teeotsijaid, et järele jääks vaid pool ringi. (Joonis 29)

Andke poolringile kuldne täitevärv. Minu jaoks valisin järgmise CMYK-väärtuse: CMYK - 0/28/95/0.

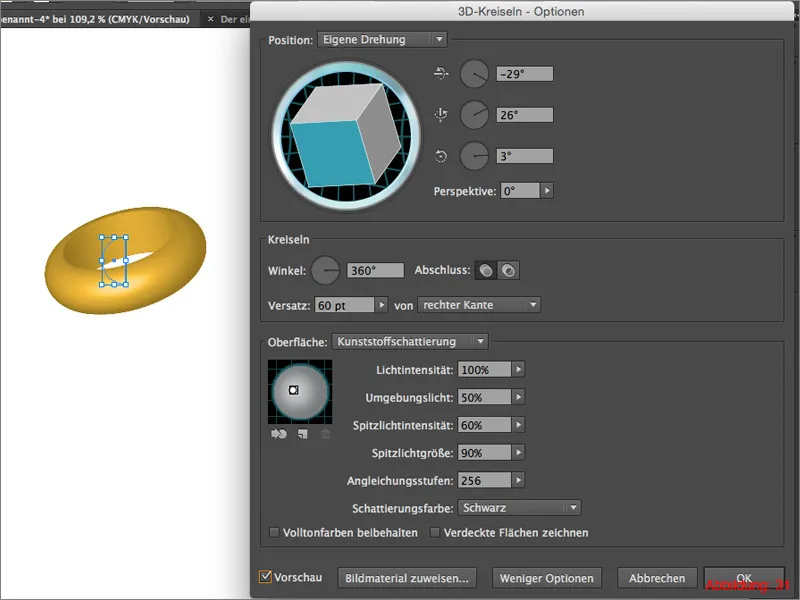
Klõpsake nüüd Effect>3D>Ringlevad ... Järgmises aknas saate nagu alati teha oma seaded. Minu selle sõrmuse seaded leiate jooniselt 31. Kinnitage seejärel nupuga OK.

Et sellest tavalisest kuldsest sõrmusest saaks nüüd Üks Sõrmus, peate nüüd kandma peale tüüpilist märgistust. Leiate kaasas olevatest tööfailidest faili nimega: "Beschriftung.ai". Paigutage see fail oma tööalale menüü kaudu Fail>Paiguta.

Kui olete märgistuse paigutanud, peate sammu 2 korras looma abil Sümbolite paleti abil Sümboli koos märgistusega.
Klõpsake nüüd oma sõrmusel ja avage uuesti 3D-vääristuse-efekt (leiate selle Välimuse paletist).
Klõpsake selles dialoogiboksis nuppu Materjal määrata …
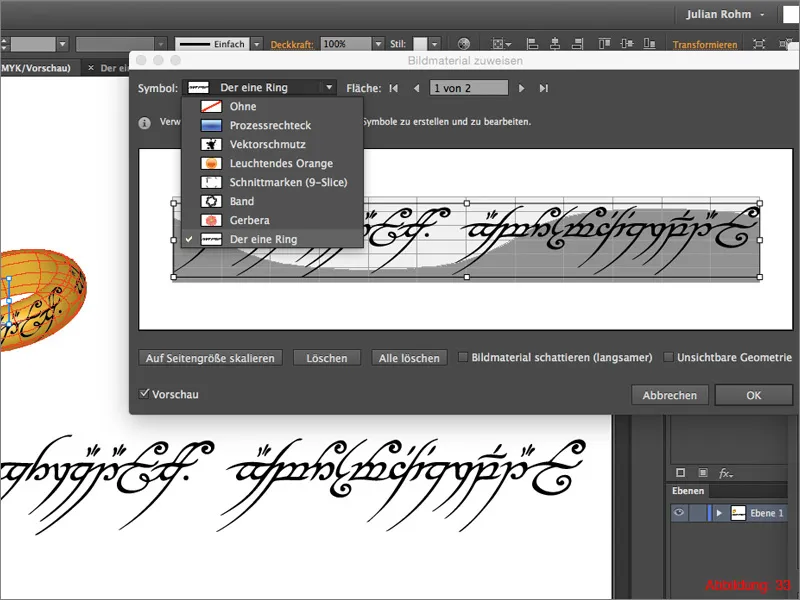
Järgmises aknas saate nüüd määrata märgistuse või just loodud sümboli. (Joonis 33)

Kinnitage vajutades OK. Nüüd peaks teie sõrmus välja nägema umbes selline (Joonis 34):
Valmis on Üks Sõrmus:

Viimased sõnad:
Ja jälle oleme jõudnud õpetuse lõppu. Loodan, et teil oli lõbus ja et õppisite midagi uut. Kui teil tekib teemal veel küsimusi, võite need julgelt jätta kommentaariks sellele õpetusele. Püüan neile võimalikult kiiresti vastata.
Teie Julian


